Top 20 navigation features at IntelliJ IDEA. Part 1
The translation of the article was prepared specifically for students of the course “Android-developer. Advanced Course . ” And although this article will focus mainly on Java, the material will be useful to Android developers

Continuing the series of articles in which I cover the main features of IntelliJ IDEA (I wrote earlier about the main features of code addition and refactoring ), I would like to talk about navigation, which is another opportunity to improve the performance of the IDE, which saves you a lot of time, provided Of course, that you use it correctly.
One of the main things that you as an IntelliJ IDEA user must understand in order to use it to its full potential is that this IDE was designed to focus on code. Most of your time is spent in the code editor, and navigation is just a tool that helps you move from one place in the code to another without losing too much time.
Today's article is dedicated to features that allow you to navigate between project files, code blocks and user interface elements such as tool windows, editor tabs, etc.
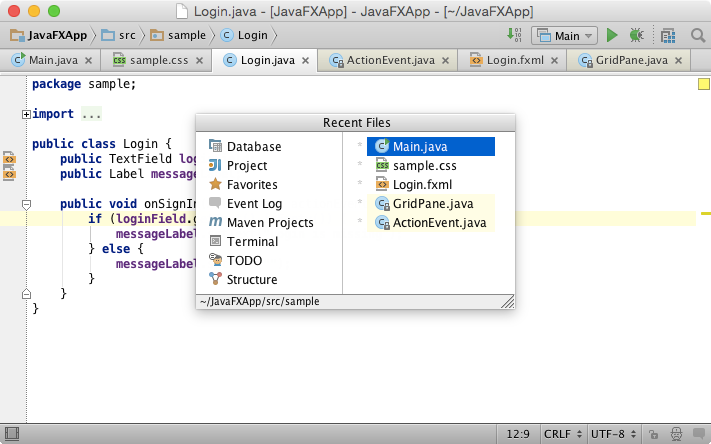
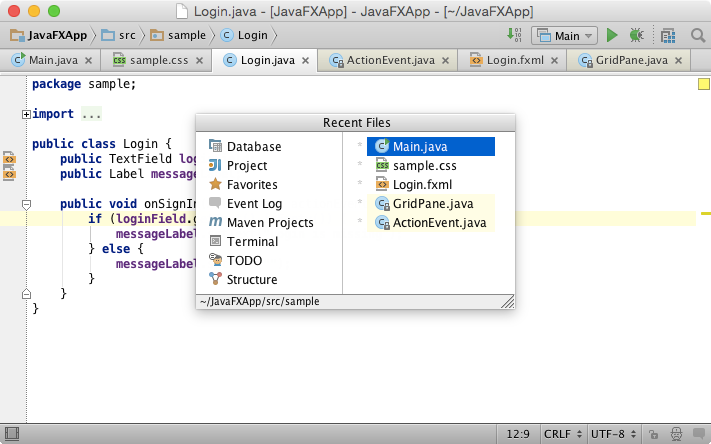
If you stop for a moment and think about your navigation patterns, you will notice that most of the time you work with a finite set of files. This clearly explains why the Recent files command is such a widely used feature among IntelliJ IDEA users. Once you are comfortable with it, you will begin to use it for most of your navigation operations. To invoke this command, simply press Ctrl + E (Cmd + E for OS X) .

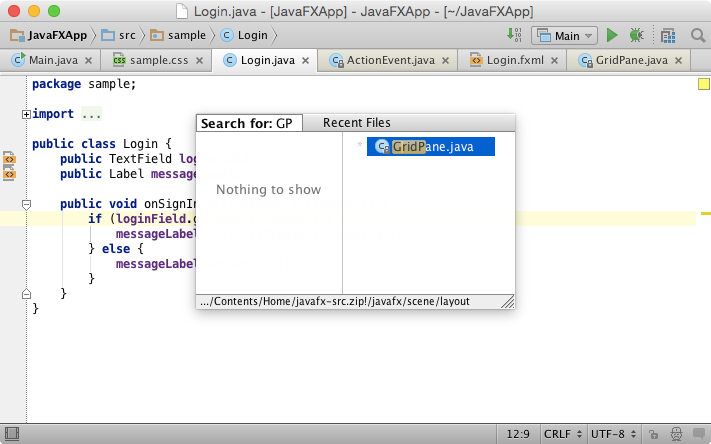
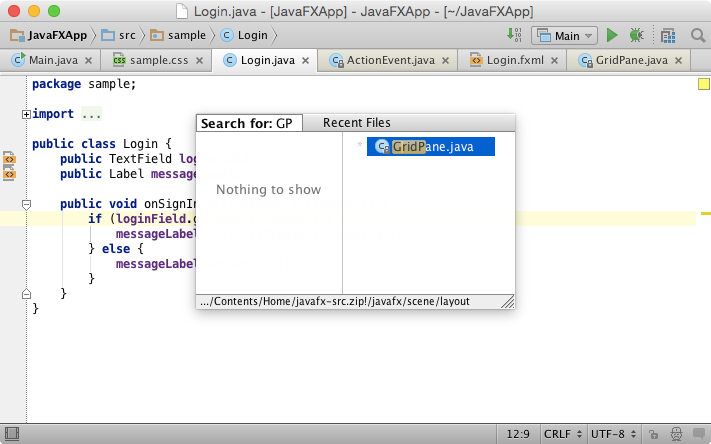
Please note that the last file that was accessed is selected by default, so you can go to it with just one click. To narrow the list of displayed files, you can use the so-called Speed search . Just start typing part of the file name and the IDE will highlight what you are looking for.

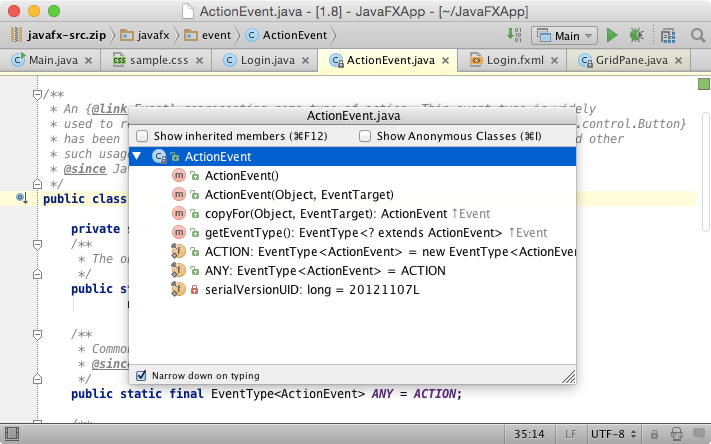
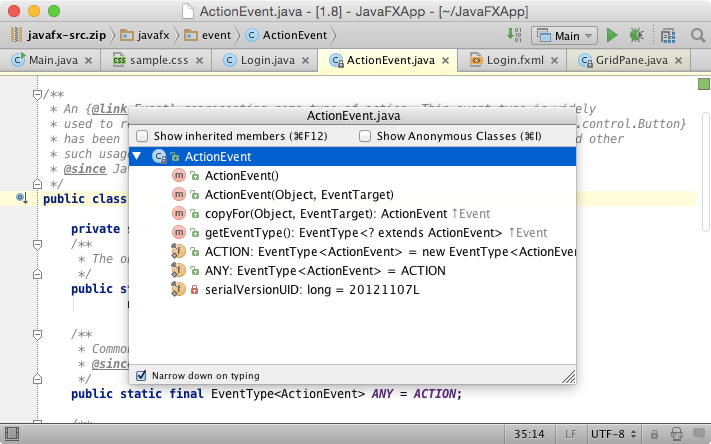
Another template that you encounter every day is navigating the currently open file. Each file has its own structure: the Java class consists of its members, such as fields, methods, etc .; XML and HTML files consist of a tag tree. To quickly jump to any place in this structure, simply press Ctrl + F12 (Cmd + F12 for OS X) and select the desired item (again, you can narrow the list using a quick search).

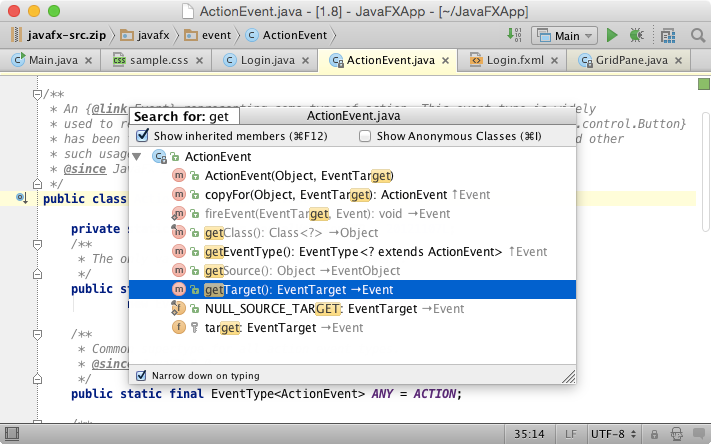
Sometimes a structure may depend on how you look at it. For example, the structure of a Java class may include the structure of superclasses or interfaces. By default, IntelliJ IDEA hides members of superclasses and interfaces. However, if you click the same hotkey again, you will see them.

The next time you use this command, the IDE will remember your preferences.
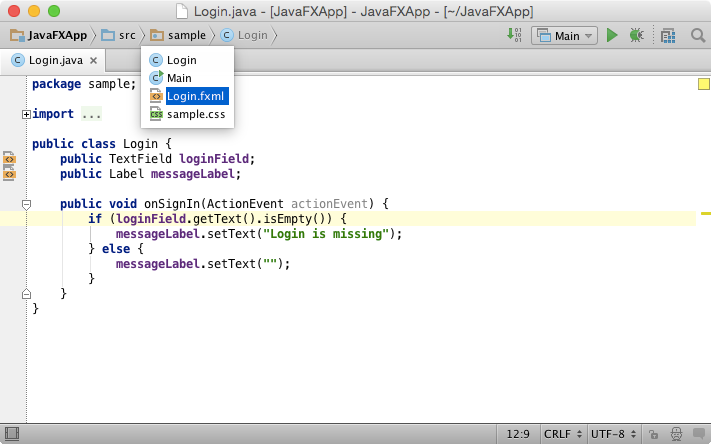
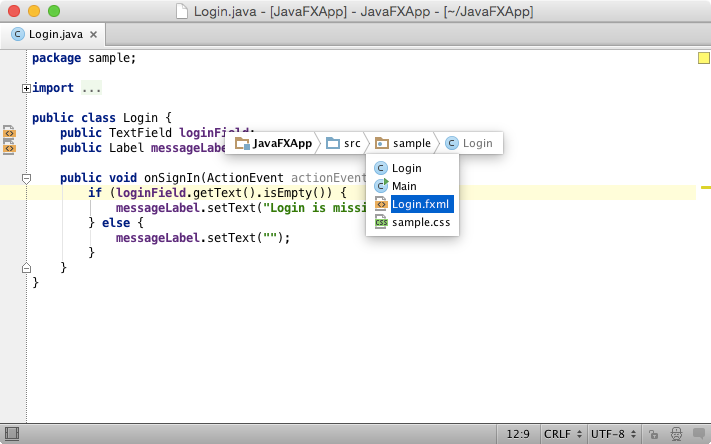
It is very useful to accept the fact that most of your time, the editor (and the code itself) is the only thing that is visible on your screen. Some people may argue that they also need to see the project tree, understand the context in which they are, or be able to quickly change it. Actually, that's why IntelliJ IDEA is so easy to switch between the project tree and the editor. However, the project tree is not really the best option. Experienced IntellIJ IDEA users know a much better option: a navigation bar. New users usually think that this is a small feature, but more experienced developers know how to use it to do almost anything you want. To activate the navigation bar, invoke the Jump to navigation bar command with Alt + Home (Alt + for OS X) . Using this command, you can navigate throughout the project structure; create and modify files, view their contents and much more.

It is worth noting that the transition to the navigation bar can be used even if the navigation bar itself is hidden.

What about a basic operation like Go to a class ? Each time you press Ctrl + N (Cmd + N for OS X) in IntelliJ IDEA, you may not even suspect how powerful this command is - it is much smarter than it sounds. In addition to the simple wildcards, camel notation, and package prefixes supported in any IDE, the Go to a class command in IntelliJ IDEA provides mid-name matching, postfix line number, quick documentation, and pop-up definitions:

By default, the team searches for the best matches in your project; if no matches are found, it scans the project libraries. To switch the area, use the same hotkey.
The advantage of commands in IntelliJ IDEA is that they are extremely easy to use without a mouse: after displaying a pop-up window, you can enter and modify a query, move up and down through the results. And it's all. If you've ever tried using the appropriate command in other IDEs, you understand what I mean.
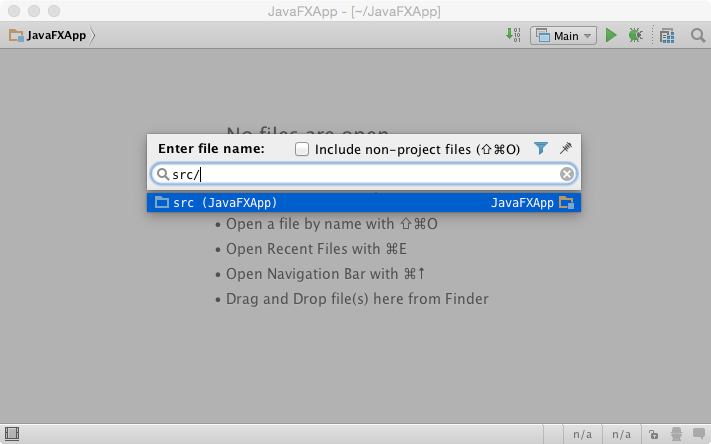
The Go to a file command, assigned to Ctrl + Shift + N (Cmd + Shift + N for OS X) , saves the time when you need to open a specific file in your project. In addition to standard features such as wildcard characters, camel notation, and a folder prefix, for example, it allows you to find a folder.

And finally, the last, but no less important command in the Go to ... family is Go to a symbol (assigned to Ctrl + Shift + Alt + N (Cmd + Shift + Alt + N for OS X) , which, as the name implies, allows you to jump to any character without a full-text search. Since the IDE constantly updates the index of all the characters in your project (and libraries), you can simply enter an expression and find the appropriate method or field in a few seconds, even if your project is very large.

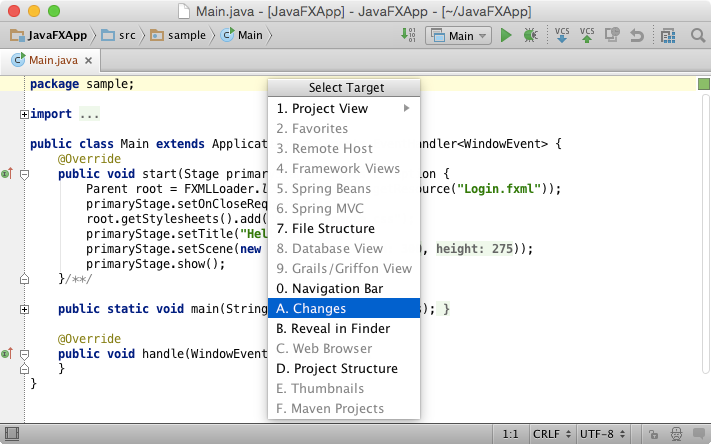
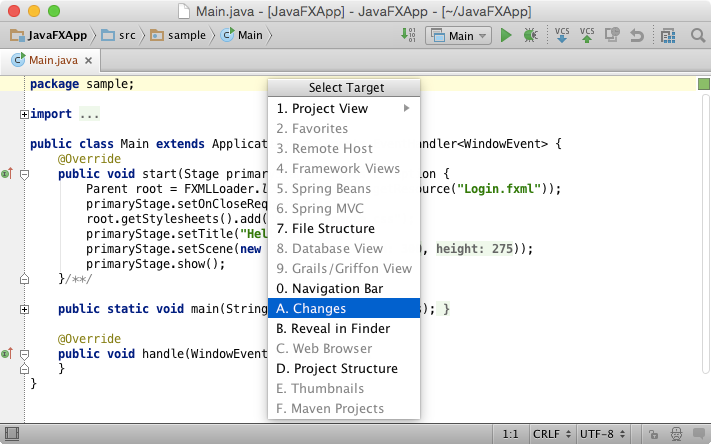
Now imagine that you need to select the currently selected file in a specific tool window, for example, in the Project or Changes view, or even in Explorer / Finder . Here you can use the Select in command with Alt + F1 :

Most tool windows in IntelliJ IDEA have convenient keyboard shortcuts. When you click on the corresponding hotkey, the tool window becomes visible and receives focus. After clicking the same hotkey again, when the focus is in the tool window, it hides, and your focus returns to the editor. This is very convenient and allows you to completely get rid of the mouse: when you need a tool window or you want to return to the editor, just click the hotkey.
Make sure you remember at least these hotkeys:
One of the trickiest features that not everyone knows about is switching focus to the editor (from anywhere else) by pressing the Escape key. The tool window from which you switch, in this case saves its visibility state. Switching to the editor by hiding all tool windows is available using another key combination: Ctrl + Alt + F12 (Cmd + Alt + F12 for OS X) .
Read the second part .

Continuing the series of articles in which I cover the main features of IntelliJ IDEA (I wrote earlier about the main features of code addition and refactoring ), I would like to talk about navigation, which is another opportunity to improve the performance of the IDE, which saves you a lot of time, provided Of course, that you use it correctly.
One of the main things that you as an IntelliJ IDEA user must understand in order to use it to its full potential is that this IDE was designed to focus on code. Most of your time is spent in the code editor, and navigation is just a tool that helps you move from one place in the code to another without losing too much time.
Today's article is dedicated to features that allow you to navigate between project files, code blocks and user interface elements such as tool windows, editor tabs, etc.
Recent files
If you stop for a moment and think about your navigation patterns, you will notice that most of the time you work with a finite set of files. This clearly explains why the Recent files command is such a widely used feature among IntelliJ IDEA users. Once you are comfortable with it, you will begin to use it for most of your navigation operations. To invoke this command, simply press Ctrl + E (Cmd + E for OS X) .

Please note that the last file that was accessed is selected by default, so you can go to it with just one click. To narrow the list of displayed files, you can use the so-called Speed search . Just start typing part of the file name and the IDE will highlight what you are looking for.

Structure popup
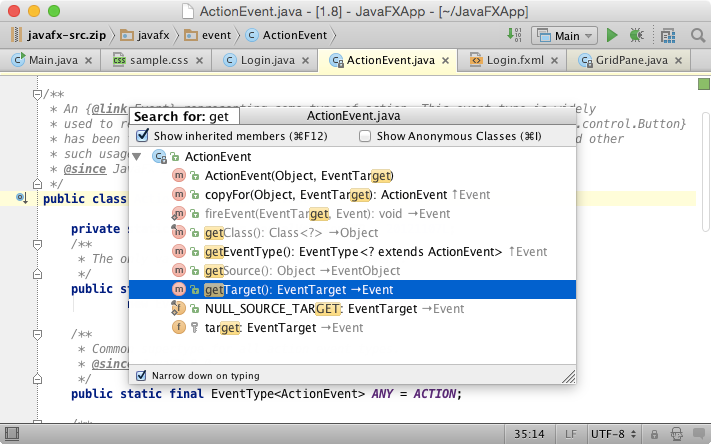
Another template that you encounter every day is navigating the currently open file. Each file has its own structure: the Java class consists of its members, such as fields, methods, etc .; XML and HTML files consist of a tag tree. To quickly jump to any place in this structure, simply press Ctrl + F12 (Cmd + F12 for OS X) and select the desired item (again, you can narrow the list using a quick search).

Sometimes a structure may depend on how you look at it. For example, the structure of a Java class may include the structure of superclasses or interfaces. By default, IntelliJ IDEA hides members of superclasses and interfaces. However, if you click the same hotkey again, you will see them.

The next time you use this command, the IDE will remember your preferences.
Go to navigation bar
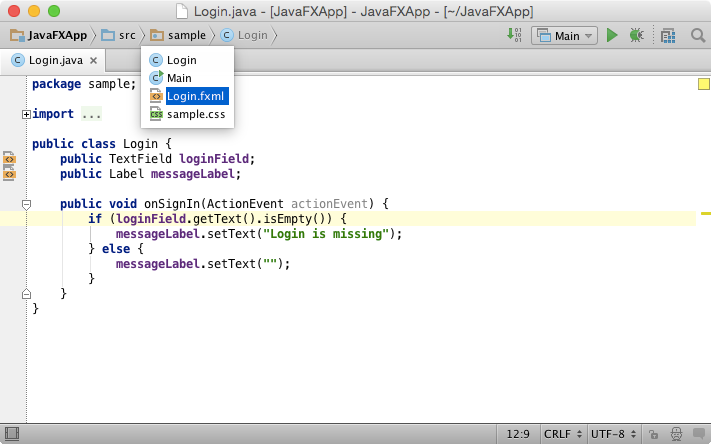
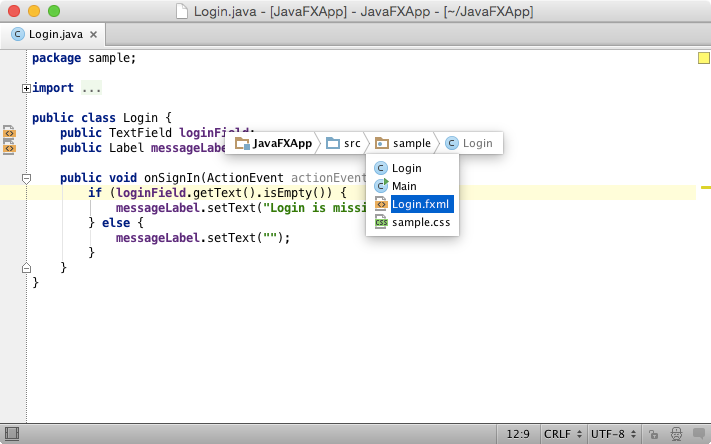
It is very useful to accept the fact that most of your time, the editor (and the code itself) is the only thing that is visible on your screen. Some people may argue that they also need to see the project tree, understand the context in which they are, or be able to quickly change it. Actually, that's why IntelliJ IDEA is so easy to switch between the project tree and the editor. However, the project tree is not really the best option. Experienced IntellIJ IDEA users know a much better option: a navigation bar. New users usually think that this is a small feature, but more experienced developers know how to use it to do almost anything you want. To activate the navigation bar, invoke the Jump to navigation bar command with Alt + Home (Alt + for OS X) . Using this command, you can navigate throughout the project structure; create and modify files, view their contents and much more.

It is worth noting that the transition to the navigation bar can be used even if the navigation bar itself is hidden.

Go to class
What about a basic operation like Go to a class ? Each time you press Ctrl + N (Cmd + N for OS X) in IntelliJ IDEA, you may not even suspect how powerful this command is - it is much smarter than it sounds. In addition to the simple wildcards, camel notation, and package prefixes supported in any IDE, the Go to a class command in IntelliJ IDEA provides mid-name matching, postfix line number, quick documentation, and pop-up definitions:

By default, the team searches for the best matches in your project; if no matches are found, it scans the project libraries. To switch the area, use the same hotkey.
The advantage of commands in IntelliJ IDEA is that they are extremely easy to use without a mouse: after displaying a pop-up window, you can enter and modify a query, move up and down through the results. And it's all. If you've ever tried using the appropriate command in other IDEs, you understand what I mean.
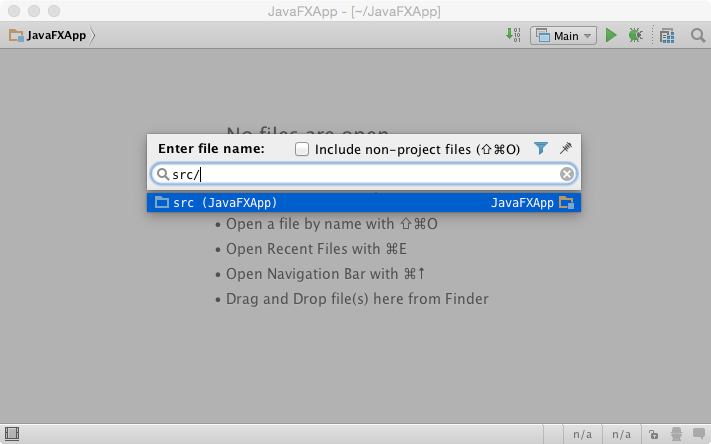
Go to file or folder
The Go to a file command, assigned to Ctrl + Shift + N (Cmd + Shift + N for OS X) , saves the time when you need to open a specific file in your project. In addition to standard features such as wildcard characters, camel notation, and a folder prefix, for example, it allows you to find a folder.

Go to symbol
And finally, the last, but no less important command in the Go to ... family is Go to a symbol (assigned to Ctrl + Shift + Alt + N (Cmd + Shift + Alt + N for OS X) , which, as the name implies, allows you to jump to any character without a full-text search. Since the IDE constantly updates the index of all the characters in your project (and libraries), you can simply enter an expression and find the appropriate method or field in a few seconds, even if your project is very large.

Choose in
Now imagine that you need to select the currently selected file in a specific tool window, for example, in the Project or Changes view, or even in Explorer / Finder . Here you can use the Select in command with Alt + F1 :

Switch to the tool window
Most tool windows in IntelliJ IDEA have convenient keyboard shortcuts. When you click on the corresponding hotkey, the tool window becomes visible and receives focus. After clicking the same hotkey again, when the focus is in the tool window, it hides, and your focus returns to the editor. This is very convenient and allows you to completely get rid of the mouse: when you need a tool window or you want to return to the editor, just click the hotkey.
Make sure you remember at least these hotkeys:
- Project Toolbox: Alt + 1 (Cmd + 1 for OS X)
- Changes tool window: Alt + 9 (Cmd + 9 for OS X)
- Terminal Tool Window: Alt + F12
Switch to editor
One of the trickiest features that not everyone knows about is switching focus to the editor (from anywhere else) by pressing the Escape key. The tool window from which you switch, in this case saves its visibility state. Switching to the editor by hiding all tool windows is available using another key combination: Ctrl + Alt + F12 (Cmd + Alt + F12 for OS X) .
Read the second part .
All Articles