My development experience on Playcanvas
Are there people among readers who at least have heard from their ears that there is a certain 3D engine for developing WebGL applications with an editor similar to Unity only in the browser? The topic is extremely unpopular, but I became one of such people almost 2 years ago. And now I wanted to share my experience, rather even my disappointments. The article will discuss the problems that you will encounter if you start using this editor. I will make a reservation right away that I will not compare with other existing 3D engines like Three.js or Babylon.js, I will only touch on the editor and the script API.
All online
When you hear that several people can work on the stage and all the changes in real time are visible to the rest of the project participants, the first thought that comes to mind: "wow, cool!".
In fact, it turns out that different people work on different tasks and everyone needs their own camera for debugging. Your perspective from which you want to test the scene. And it is super inconvenient. At the forum, someone suggested making an offline mode, but the developers believe that this is the cornerstone of the editor, and that any changes are instantly saved on the server, so that you can return to the project at any time from any device. Yes, it’s convenient. When you work alone on a project. Well, without the Internet, too, can not work.
In general, the editor is completely unsuitable for teamwork.
I still don’t see a solution to this problem.
Change history
Until recently, I suffered very much from the fact that you can’t connect the project to any git. Once this could be done (only for scripts), but now this function is considered legacy, because the guys rewrote the Scripting API at some point.
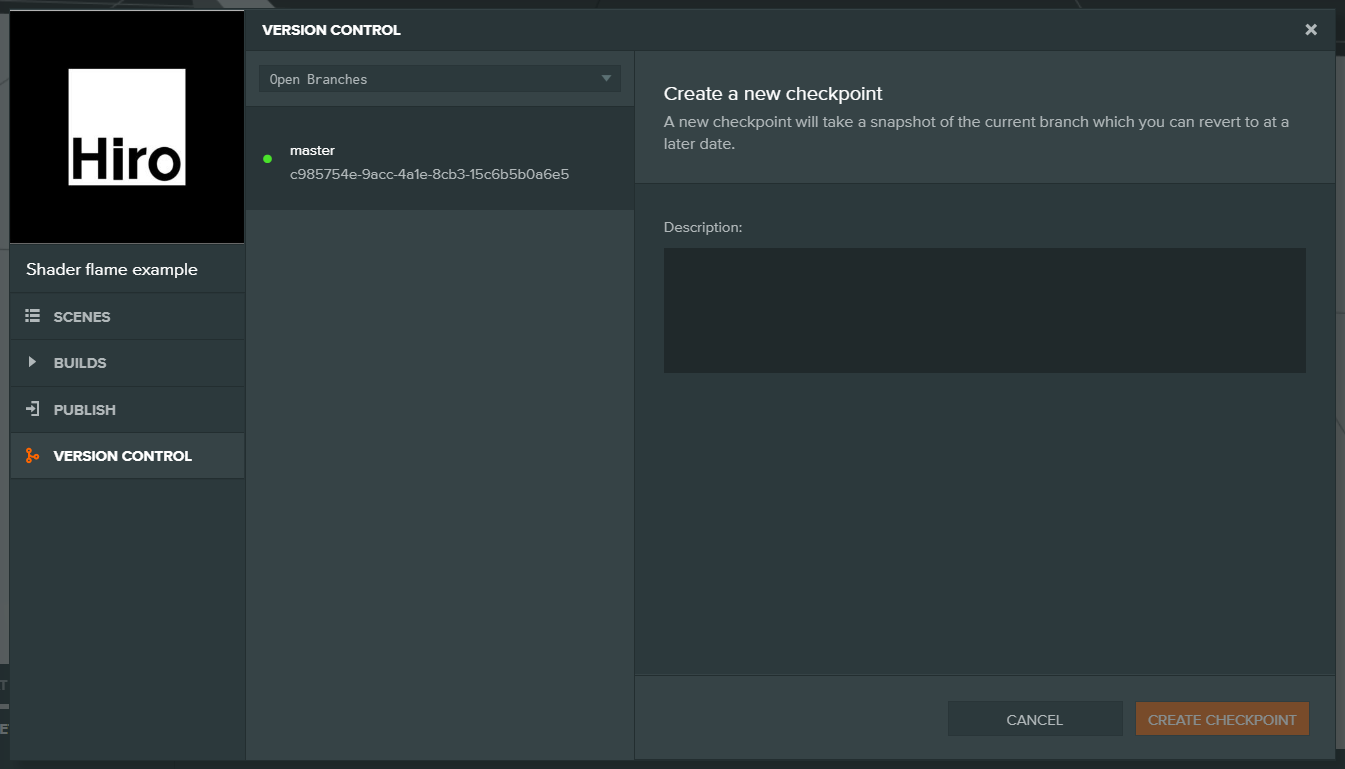
However! Once again, pressing Ctrl-S in the editor, I saw this picture:

Wow, is this a git for your own git?
Okay, one problem seems to be solved. It still works so-so, but at least you can roll back, which is important. And even create brunches. I’ll have to get used to it, in general.
Shaders
There is no shader editor in Playcanvas. Neither text nor node - any. But there is the only mention of shaders in the tutorial is a regular script where shader files are transferred through the attributes. Well, even so. But it is super inconvenient. However, I prepared a demo of how it really looks.
Firstly, you have to take care of compiling the shader in advance, otherwise the first time the material appears on the scene, an unpleasant frieze will occur.
Secondly, pulling parameters into the editor is a whole story. You need to declare them in at least 3 places and subscribe to the changes of each of them in order to transfer them to the shader.
Thirdly, shaders are not visible in the editor.
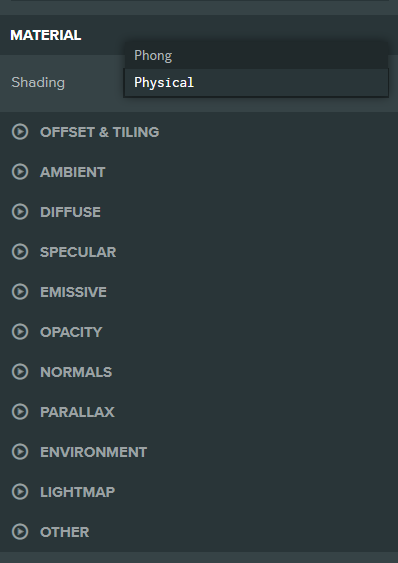
In general, there are only 2 materials in the editor: standard PBR and Phong. From the pleasant - you can choose the pipeline glare between metalness and specular.
This is how I see the solution to the problem:

here you can add the third option Custom, where you can upload files with shader code, which you can simply parse and pull out all the uniform variables and automatically transfer them to the shader when changing. It's that simple! The only thing to think about is that vec3 / vec4 is not only a vector, but also a color.
It is possible that the developers are preparing their own node editor, in which you can collect your own material, so no work on this topic has been done so far. However, I did not find a single milestone.
Scripts
I understand why the editor has a meager feature set. But this could be solved by executable scripts in the editor. Just add one checkmark, which will include the use of the script inside the editor. It is also written on the playcanvas-engine, why not?
An example from life.
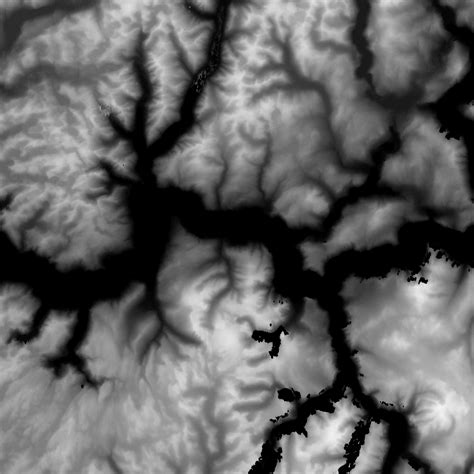
I somehow needed to generate a terrain from a height map like this

Okay, not everyone needs such a function in the editor, I figured out how to manipulate the vertexes of a regular plate at the CPU level (i.e. using JS, not the vertex shader) and wrote a script that accepts a map and produces a valid terrain. But in the editor, it is not visible! How to put houses and trees on it? This is the first example that comes to mind.
Code editor
At the time of writing, you can only edit code online, and CodeMirror version 5.19.0 is selected as the editor. I don’t know what version was 2 years ago, but there is a feeling that it has never been updated. After all, this is the version of September 2016.
Do not expect anything supernatural from her. We have to abandon the usual Sublime-Atom-VSCode. There are a couple of hotkeys and multicursor support, but that’s all. Even in shader files, you cannot comment out a line using Ctrl- /. Generally, for GLSL there are absolutely no amenities. Sadness.
Models
The editor supports only 3 types of models, judging by the documentation:
Models eg FBX, COLLADA, obj
But! For some reason, glTF cannot be loaded into the editor, although there has long been a ready-made loader , moreover, from the editor’s developers themselves. And yes, you can use it with the engine if you masochist love Three.js.
OOP
The bad news.
Well, in order:
ES6
To prevent the editor from swearing, you must add the following to the beginning of the file:
// jshint esversion: 6

Why on earth?
At the forum, the developers clearly make it clear that class support is not even planned . Although this is the 16-17th year, then it really was relevant. I hope that something will change in the minds of developers.
Files
... parsing one at a time. This means that defining the base class in one file and inheriting from it in another, you get an error:

At the same time, the scene itself works fine. Not surprising, because the browser takes into account all the files, unlike the script parser ...
Okay, I put up with the idea of storing the whole chain of classes in one file. But the editor is still unhappy:

I tried to override the base ScriptType to create scripts inheriting from it. I give up, it's completely useless. If you dig deeper and see how the script parser is arranged in the editor, you can find a fake method for determining attributes:

and stuff like that
My demo project provides code examples with inheritance and a custom fire shader a bit more complicated than in the tutorial. Whoever understands this can see for himself how bad code has to be written.
Total
In general, the editor has enough problems and they are quite serious. I highly recommend it for commercial development. But still I will love him, because there are no alternatives.
I even tried to write my offline editor based on Electron and the open playcanvas / engine , but the enthusiasm was only enough for a month of work. Maybe someday I’ll continue, because every time I return to this engine I want to take it and do it my own way.
PS: How is the topic interesting? Do you need any tutorials on the engine, on shaders, on scripts ..? Maybe something about VR / AR on this engine?
All Articles