Configuring NextCloud + ONLYOFFICE on the same server using Docker
Hello, Habr! I present to you the translation of the article "Setting up NextCloud and ONLYOFFICE on a single server with Docker" .
It's hard to underestimate the benefits of online office suite packages like Google Docs and cloud storage in the life of tech-oriented people. Technologies have become so widespread that even Microsoft, which has long dominated the office application market, has recently focused on developing the Office 365 web application and convincing users to switch to a subscription model of using their own services. Those who are interested in the process of installing and configuring their own storage are invited to cat.
Some time ago, we reviewed cloud storage solutions and open source office suite of web applications that could easily be deployed for use in microenterprises. The main motivation for storing all documentation online is to minimize the volume of paper workflow and implement positive business practices, despite the small volume of operations. The flip side of the coin is that renting a cloud server to provide this service is less secure than storing directly on the premises, since you do not have any means of auditing physical access to your server or traffic. Consequently, end-to-end encryption and open source software are also required.
Taking into account all the available information about open source solutions, we found two existing projects (with commits in git repositories over the past 12 months) designed for cloud storage: NextCloud and OwnCloud, and the only active office suite ONLYOFFICE. Both tools for cloud storage have approximately the same functionality, and the decision to choose NextCloud was based on the existence of evidence that it can be integrated with ONLYOFFICE for comfortable user interaction with the software. However, when we started the deployment of services, the lack of information on the integration of the above services became apparent. We found 3 tutorial videos on how to integrate:
None of the three videos answered the question of installing the ONLYOFFICE document service on the same physical server as NextCloud with shared nginx. Instead, they used separation technologies such as using separate ports for the api document service. Another proposed option was to deploy a separate server for the document service with manual configuration of the nginx instance built into the document service to install the access key (a previously known access key that confirms access to the data cloud) and TLS certificates. The above approaches were considered not safe and not effective enough, so we integrated NextCloud, ONLYOFFICE and common nginx, which shares requests by domain name, using docker-compose. Here is step-by-step information on how to do this.
This is a very simple installation, but this step requires the most amount of work to configure the reverse proxy server. First, we created the docker-compose configuration for the nginx: stable image.
This creates a container with ports 80 and 443 open for public access, maps the configuration to nginx / nginx-vhost.conf, and defines a store for certificates generated as self-signed certificates or using the Let's Go Encrypt certificate from / nginx / certificates. This location should contain folders for office.yourdomain.com and cloud.yourdomain.com with files fullchain1.pem and privkey1.pem in each for the certificate chain and the server’s private key, respectively. You can read more about how to generate a self-signed certificate here www.akadia.com/services/ssh_test_certificate.html (renaming .key and .crt to .pem works without converting the file structure for nginx).
After that, we defined the vhost file. First, we define the behavior of port 80 as a simple redirect to https, as we do not want to allow any http traffic
Then we created two virtual servers on port 443 for our services:
Now we need to add the document service container to our docker-compose.yml. There is nothing special to configure here.
But don't forget to associate the nginx container with the document service:
First, add new services:
and add the link to nginx:
Now it's time to load the containers.
After a while, nginx will start redirecting you to the NextCloud frontend, which is the default configuration page. You will need to enter the username and password for your first admin user and the database credentials that you specified in docker-compose.yml. Once the configuration is complete, you can log in. In our case, the wait took almost a minute and required an additional update of the login page before we could enter the cloud service.
At this step, you will need to install the NextCloud application, which connects ONLYOFFICE functionality. Let's start with the application control panel in the upper right corner of the menu. Find the ONLYOFFICE application (in the “Office & text” section or using the search), install and activate it.
After that, go to Settings through the menu in the upper right corner, and you will need to find the ONLYOFFICE element in the left menu. Go into it. You will need to register the addresses as indicated below.
The first address is used to link to some js and css files directly from the application running in the browser (this is why we need to open access to the ONLYOFFICE service via nginx). The private key is not used because we trust the Docker isolation layer more than the permanent authentication key. The third address is used by the NextCloud container to connect directly to the ONLYOFFICE API, and it uses the default internal host name from Docker. Well, the last field is used so that ONLYOFFICE can make requests back to the NextCloud API using the external IP address or the internal Docker address if you use Docker networks, but in our case this is not used. Make sure your firewall settings allow these types of interactions.
After saving, NextCloud will test the connection and, if everything is correct, will show you the settings related to the integration - for example, what types of files can be edited by this integration. Customize as you see fit.
If you return to the folders of your cloud storage and click on “+” to create a new file, then a new option will be available for you to create a document, spreadsheet or presentation. With their help, you will create and immediately be able to edit these file types using ONLYOFFICE.
The full contents of docker-compose.yml can be found here: https://pastebin.com/z1Ti1fTZ
It's hard to underestimate the benefits of online office suite packages like Google Docs and cloud storage in the life of tech-oriented people. Technologies have become so widespread that even Microsoft, which has long dominated the office application market, has recently focused on developing the Office 365 web application and convincing users to switch to a subscription model of using their own services. Those who are interested in the process of installing and configuring their own storage are invited to cat.
Some time ago, we reviewed cloud storage solutions and open source office suite of web applications that could easily be deployed for use in microenterprises. The main motivation for storing all documentation online is to minimize the volume of paper workflow and implement positive business practices, despite the small volume of operations. The flip side of the coin is that renting a cloud server to provide this service is less secure than storing directly on the premises, since you do not have any means of auditing physical access to your server or traffic. Consequently, end-to-end encryption and open source software are also required.
Taking into account all the available information about open source solutions, we found two existing projects (with commits in git repositories over the past 12 months) designed for cloud storage: NextCloud and OwnCloud, and the only active office suite ONLYOFFICE. Both tools for cloud storage have approximately the same functionality, and the decision to choose NextCloud was based on the existence of evidence that it can be integrated with ONLYOFFICE for comfortable user interaction with the software. However, when we started the deployment of services, the lack of information on the integration of the above services became apparent. We found 3 tutorial videos on how to integrate:
- www.youtube.com/watch?v=GAd-x_sP6ng
- www.youtube.com/watch?v=ceOld6P16wI
- www.youtube.com/watch?v=DvTXyl-OOZA
None of the three videos answered the question of installing the ONLYOFFICE document service on the same physical server as NextCloud with shared nginx. Instead, they used separation technologies such as using separate ports for the api document service. Another proposed option was to deploy a separate server for the document service with manual configuration of the nginx instance built into the document service to install the access key (a previously known access key that confirms access to the data cloud) and TLS certificates. The above approaches were considered not safe and not effective enough, so we integrated NextCloud, ONLYOFFICE and common nginx, which shares requests by domain name, using docker-compose. Here is step-by-step information on how to do this.
Step 1: nginx container
This is a very simple installation, but this step requires the most amount of work to configure the reverse proxy server. First, we created the docker-compose configuration for the nginx: stable image.
version: '2' services: nginx: image : nginx:stable restart: always volumes: - ./nginx/nginx-vhost.conf:/etc/nginx/conf.d/default.conf:ro - ./nginx/certificates:/mycerts ports: - 443:443 - 80:80
This creates a container with ports 80 and 443 open for public access, maps the configuration to nginx / nginx-vhost.conf, and defines a store for certificates generated as self-signed certificates or using the Let's Go Encrypt certificate from / nginx / certificates. This location should contain folders for office.yourdomain.com and cloud.yourdomain.com with files fullchain1.pem and privkey1.pem in each for the certificate chain and the server’s private key, respectively. You can read more about how to generate a self-signed certificate here www.akadia.com/services/ssh_test_certificate.html (renaming .key and .crt to .pem works without converting the file structure for nginx).
After that, we defined the vhost file. First, we define the behavior of port 80 as a simple redirect to https, as we do not want to allow any http traffic
server { listen 80; location / { return 301 https://$host$request_uri; } }
Then we created two virtual servers on port 443 for our services:
server { listen 443 ssl; server_name cloud.yourdomain.com ; root /var/www/html; ssl_certificate /mycerts/cloud.yourdomain.com/fullchain1.pem; ssl_certificate_key /mycerts/cloud.yourdomain.com/privkey1.pem; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers HIGH:!aNULL:!MD5; location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; proxy_set_header Host $http_host; proxy_redirect off; proxy_pass http://app:80; } } server { listen 443 ssl; server_name office.yourdomain.com; root /var/www/html; ssl_certificate /mycerts/office.yourdomain.com/fullchain1.pem; ssl_certificate_key /mycerts/office.yourdomain.com/privkey1.pem; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers HIGH:!aNULL:!MD5; location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; proxy_set_header Host $http_host; proxy_redirect off; proxy_pass http://onlyoffice:80; } }
Step 2: document service
Now we need to add the document service container to our docker-compose.yml. There is nothing special to configure here.
services: ... onlyoffice: image: onlyoffice/documentserver restart: always
But don't forget to associate the nginx container with the document service:
services: ... nginx: ... depends_on: - onlyoffice
Step 3: NextCloud
First, add new services:
services: ... db: image: mariadb command: --transaction-isolation=READ-COMMITTED --binlog-format=ROW restart: always volumes: - /data/nextcloud_db:/var/lib/mysql environment: - MYSQL_ROOT_PASSWORD=#put some password here - MYSQL_PASSWORD=#put some other password here - MYSQL_DATABASE=nextcloud - MYSQL_USER=nextcloud app: image: nextcloud depends_on: - db - onlyoffice restart: always
and add the link to nginx:
services: ... nginx: ... depends_on: - app
Now it's time to load the containers.
docker-compose up -d
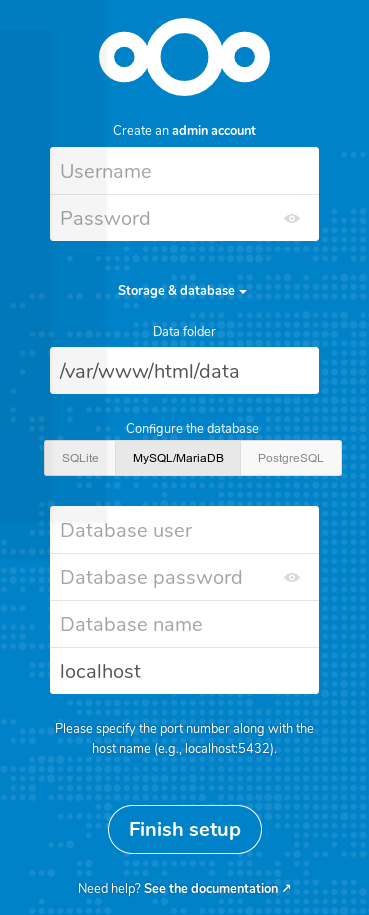
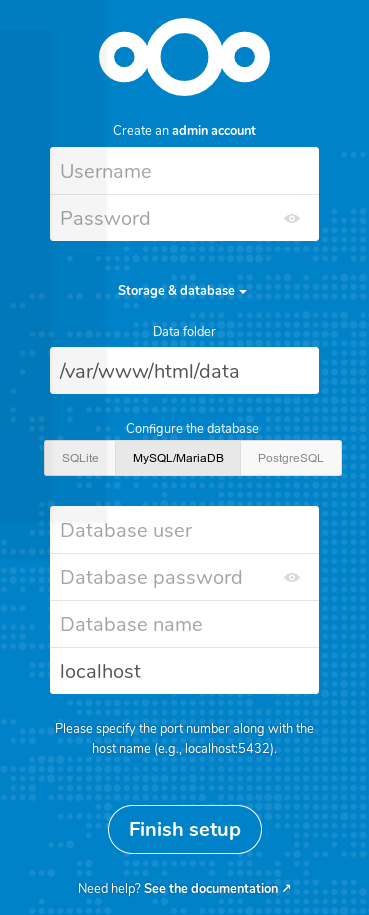
After a while, nginx will start redirecting you to the NextCloud frontend, which is the default configuration page. You will need to enter the username and password for your first admin user and the database credentials that you specified in docker-compose.yml. Once the configuration is complete, you can log in. In our case, the wait took almost a minute and required an additional update of the login page before we could enter the cloud service.
NextCloud Service Settings Window 

Step 4: connecting NextCloud and ONLYOFFICE
At this step, you will need to install the NextCloud application, which connects ONLYOFFICE functionality. Let's start with the application control panel in the upper right corner of the menu. Find the ONLYOFFICE application (in the “Office & text” section or using the search), install and activate it.
After that, go to Settings through the menu in the upper right corner, and you will need to find the ONLYOFFICE element in the left menu. Go into it. You will need to register the addresses as indicated below.
Integration Application Settings 

The first address is used to link to some js and css files directly from the application running in the browser (this is why we need to open access to the ONLYOFFICE service via nginx). The private key is not used because we trust the Docker isolation layer more than the permanent authentication key. The third address is used by the NextCloud container to connect directly to the ONLYOFFICE API, and it uses the default internal host name from Docker. Well, the last field is used so that ONLYOFFICE can make requests back to the NextCloud API using the external IP address or the internal Docker address if you use Docker networks, but in our case this is not used. Make sure your firewall settings allow these types of interactions.
After saving, NextCloud will test the connection and, if everything is correct, will show you the settings related to the integration - for example, what types of files can be edited by this integration. Customize as you see fit.
The final step: where to look for the editor
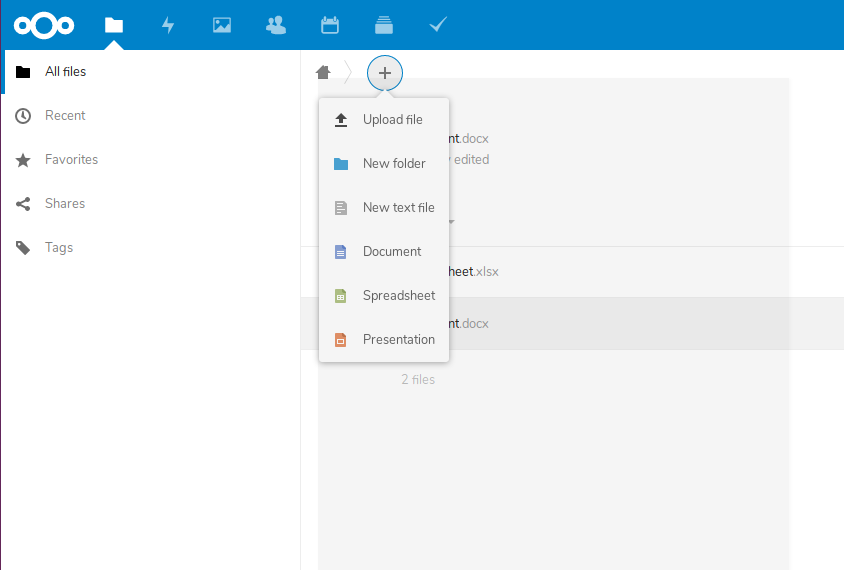
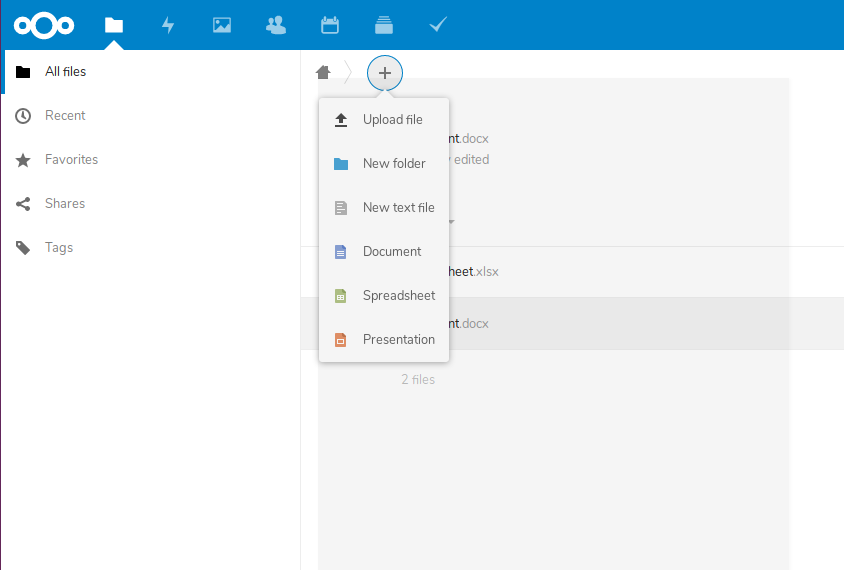
If you return to the folders of your cloud storage and click on “+” to create a new file, then a new option will be available for you to create a document, spreadsheet or presentation. With their help, you will create and immediately be able to edit these file types using ONLYOFFICE.
File Creation Menu 

Addition 1
The full contents of docker-compose.yml can be found here: https://pastebin.com/z1Ti1fTZ
All Articles