まず、私はこの記事を2つの部分に分割したという事実に満足していることをすぐに予約します-コメントを(Habréで)読み、いくつかのエラーを考慮に入れ、これに基づいてすぐに小さな警告を出すことが可能になりました。 サムネイルまたはWYSIWYGエディターをDjangoアプリケーションに組み込むだけの場合は、この記事は適していません。既製のプラグインを使用してください。心配する必要はありません。より強力で機能的なソリューションが得られます。 ただし、あらゆる単純なケースでは、疑わしい起源(ala djangosnippets)の依存関係をプロジェクトに追加することもオプションではありません。
私の目標は異なります-簡単な例を使用して、カスタムJSの助けを借りて、同様の問題や他のはるかに複雑な問題を簡単に解決できる方法を示します。
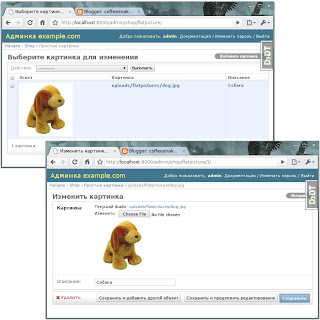
したがって、最初の部分の結果として、フラットページに使用する予定の追加の写真のモデルと、オブジェクトのリストおよび編集フォームに写真のサムネイルを表示できるカスタマイズされた管理パネルがあります。

まず、TinyMCEを接続しましょう。 私はこの特定のエディターを好みます-好みと習慣の問題。 さらに、jQueryプラグインが同梱されており、使用しているJSライブラリのセットに非常によく適合しています。 このプラグインは、最後の部分でファイル「base.js」とすでにグローバルに接続しており、「admin / base_site.html」に追加しています。これは、いくつかのモデルでWYSIWYGが必要な場合に非常に便利です。 TinyMCEの初期化および構成コードは「base.js」にあります。 次のフォームに持っていきましょう。
関数tinyDjangoBrowser(field_name、url、type、win){
var managerURL = window.location.toString()
+ '../../../shop/pagepicture/?type=' + type;
tinyMCE.activeEditor.windowManager.open({
ファイル:managerURL、
title: '目的の画像のサムネイルをクリックします'、
幅:800、
高さ:450、
サイズ変更可能:「はい」、
インライン:「はい」、
close_previous: 'no'、
popup_css:false
}、{
ウィンドウ:勝ち、
入力:field_name
});
falseを返します。
}
$()。ready(関数(){
var tinymceOptions = {
script_url: '/media/lib/tiny_mce/tiny_mce.js'、
テーマ:「上級」、
プラグイン: 'safari、改ページ、レイヤー、テーブル、advhr、advimage、advlink、iespell、inlinepopups、insertdatetime、プレビュー、メディア、searchreplace、print、contextmenu、フルスクリーン、編集不可、visualchars、nonbreaking、xhtmlxtras'、
theme_advanced_buttons1: '太字、斜体、下線、取り消し線、|、justifyleft、justifycenter、justifyright、justifyfull、formatselect、fontselect、fontsizeselect'、
theme_advanced_buttons2: '検索、置換、|、bullist、numlist、|、アウトデント、インデント、blockquote、|、元に戻す、やり直し、|、リンク、リンク解除、アンカー、画像、クリーンアップ、ヘルプ、コード、|、insertdate、inserttime、プレビュー、|、前景色、背景色 '、
theme_advanced_buttons3: 'tablecontrols、|、hr、removeformat、visualaid、|、sub、sup、|、charmap、iespell、media、advhr、|、print、|、fullscreen'、
theme_advanced_buttons4: 'insertlayer、moveforward、movebackward、absolute、|、cite、abbr、acronym、del、ins、attribs、|、visualchars、nonbreaking、pagebreak'、
theme_advanced_toolbar_location: 'top'、
theme_advanced_toolbar_align: 'left'、
theme_advanced_statusbar_location: 'bottom'、
theme_advanced_resizing:true、
//リンク/画像/メディア/テンプレートダイアログのリストをドロップします
template_external_list_url: 'lists / template_list.js'、
external_link_list_url: 'lists / link_list.js'、
external_image_list_url: 'lists / image_list.js'、
media_external_list_url: 'lists / media_list.js'、
doctype: '<!DOCTYPE HTML PUBLIC "-// W3C // DTD HTML 4.01 // EN" "http://www.w3.org/TR/html4/strict.dtd">'、
content_css: '/media/css/admin/editor.css'、
file_browser_callback: 'tinyDjangoBrowser'
};
$( 'textarea#id_content')。tinymce(tinymceOptions);
});
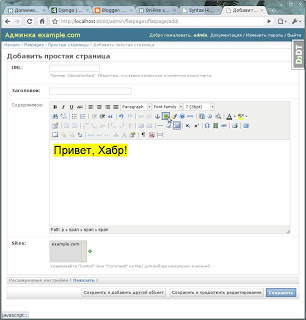
それだけです。 これで、フラットページ編集フォームで、TinyMCEがほぼ最大構成になります。 画像を挿入し、そのプロパティを編集する機能を含む。

ただし、URLで画像を挿入するのは戦いの半分です。ダイアログから直接サーバーに新しい画像を直接アップロードして、追加のジェスチャーなしで画像を挿入し、使用可能なものを表示して、必要なものを選択する機能を提供する必要があります。 これはまさに、一般的なWYSIWYGエディター用にファイル/イメージマネージャーが提供する機能の一種です。 特徴的な機能は、ファイルシステムで必要なアクションを実行できるいわゆる「コネクタ」であり、マネージャーは必要な情報を表示し、選択した画像のパラメーターをダイアログボックスに戻すだけです。

一般に、この機能はすべてDjango自体、または画像を管理するための既製のモデルによってすでに提供されています。 残っているのは、TinyMCEにファイルマネージャーとして使用させることだけです。 これを行うには、関数 'tinyDjangoBrowser()'とTinyMCEオプション 'file_browser_callback'が必要です。 この機能は、ポップアップウィンドウに画像を表示してモデル管理ページを開くだけです。 これは、写真を選択/削除/アップロードするのに十分です。 問題は小さいままです。オブジェクトのリストを含むページは、そのように開かれたか、TinyMCEウィンドウから開かれたかを区別し、後者の場合、選択された画像のパラメータを返します。 これを行うには、小さなスクリプト「tiny_django_browser.js」を使用して、このモデルの管理パネルを飾ります。
$()。ready(関数(){
if(window.parent){
$ .getScript( '/ media / lib / tiny_mce / tiny_mce_popup.js'、function(){
$( '#changelist tbody a.image-picker')。クリック(関数(e){
var url = $(this).attr( 'href');
var win = tinyMCEPopup.getWindowArg( "window");
var alt = $(this).find( 'img')。attr( 'alt');
win.document.getElementById(tinyMCEPopup.getWindowArg( "input"))。value = url;
win.document.getElementById( 'alt')。value = alt;
if(typeof(win.ImageDialog)!= "undefined"){
if(win.ImageDialog.getImageData)win.ImageDialog.getImageData();
if(win.ImageDialog.showPreviewImage)win.ImageDialog.showPreviewImage(url);
}
tinyMCEPopup.close();
falseを返します。
});
});
}
});
問題は小さいです。このスクリプトを管理パネルに接続すると、現時点ではFlatPictureAdminは次のようになります。
クラスPagePictureAdmin(admin.ModelAdmin):
クラスMedia:
js = ['js / admin / display_thumbs.js'、 'js / admin / tiny_django_browser.js']
list_display = ['get_thumbnail_html'、 '__unicode__'、 'description']
list_display_links = ['__unicode__']
admin.site.register(PagePicture、PagePictureAdmin)
以上です。 これで、サムネイルをクリックすると、alt属性の説明とともに画像が挿入されます。

次回は、より複雑で珍しい機能の例を見つけようとします。 あなたのコメントからいくつかのアイデアや提案を引き出すことが可能になることを願っています。