大学での私の専門は「経済学における応用情報学」です。 私はデザイナーでも、レイアウトデザイナーでも、プログラマーでもないので、すぐに言わなければならないので、以下で説明するほとんどすべてのことは私の熱意で行われ、自由時間で独立して勉強しました。
私の練習の目的は、外国のスキーリゾートへのガイドを作成することです。 理想的には、サイトはソーシャルリソースとして考えられています。 ユーザーにはリゾートの説明やこのトピックに関するその他の情報が提供され、ユーザーはレポート、印象、写真を残します。
ステージ番号1-デザイン作成
Web 2.0ロゴを作成しようとしました。 どのようになったのかわかりませんが、ロゴは次のようになりました。

インターネット上で可能な限りアイコンを見つけようとしましたが、リフト用の美しいアイコンはインターネット上では珍しいため、Photoshopを再度開く必要がありました。
レイアウトの段階で、テーブルはもうタイプセットされていないことがわかり、レイアウトをマスターするようになりました。 次の結果が得られました。

ステージ番号2-テンプレートエンジンの作成
有名な自称スタジオのあまり知られていない言語で書いたサイト。 この言語はParserと呼ばれます。 私はまだ学校にいる間にこの言語に精通し、ハムスターを書くために私はそれが本当に好きでした。 最も単純なテンプレートエンジンの作成方法は 、言語ドキュメントレッスンの1つで説明されています。 私の原則は同じであるため、これについては触れません。 パーサーを使用すると、Webサイトのページテンプレートをすばやく簡単に作成できます。
ステージ3-データベースの作成
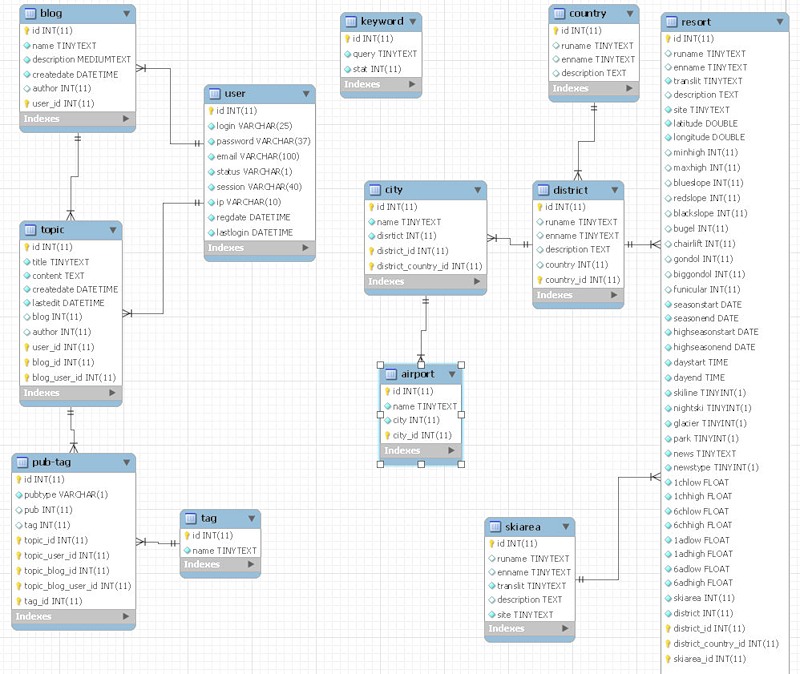
MySQL DBMSを使用しました。ER-diagramは次のようになります。

ステージ番号4-サイトのコンテンツ
最も時間のかかるステップの1つは、サイトを埋めることでした。 現在、データベースには1つの国(オーストリア、38のリゾート)が含まれています。 1か国のみのデータを収集して入力するのに1.5か月かかりましたが、少なくとも9か国の情報を入力する必要があります。 難点は、リゾートのウェブサイトで必要な情報をすぐに見つけることが常に可能であるとは限らないことです。その後、他の情報源を探す必要があります。 確かに、オーストリアには多くのリゾートがあり、ロシア人はこの国で最もリラックスしていることを考慮する価値があります。
ステージ5-コンテンツ出力システム
これで、テンプレートエンジンの準備が整いました。 次に、サイトの各ページにコンテンツを何らかの方法で表示する必要があります。 クラスとそのメソッドがこれを担当します。 いくつかのクラスが書かれています:
- admin-クラスはサイトの管理と新しいコンポーネントのテストを担当します
- リゾート-「リゾート」セクションのページの内容を表示する責任があります
- auth-クラスは、サイトでの承認に関連するメソッドを定義します
- ブログ-クラスは、サイトのブロゴスフィアを操作するためのメソッドを記述します
- dt-このクラスのメソッドは、日付をさまざまな形式に変換するように設計されています
- sql-クラスはデータベースで動作するように設計されています
ステージ6-リゾートのマップの作成
地図にスキーリゾートを表示するために、Googleマップサービスが選択されました。 Googleマップは無料で使用できます。同様のプロジェクトの中で最も詳細に表示されます。また、Googleマップに加えて、概要のランドスケープビューがあります。これは、山に関しては特に重要です。
「地図上のリゾート」ページにアクセスすると、次のアルゴリズムが実行されます。
- ページ/resorts/index.htmlがロードされ、空のブロック(div要素)があります。
- HTMLコードを読み込んだ後、マップオブジェクトを作成し、マップコントロールも含むJavaScriptが実行されます。
- AJAX要求がページ/parser/map.htmlに対して発生します。このページは、データベースから特定の国のリゾートの名前と地理座標を表示し、それらをJSON形式で提供します。
- スクリプトは、受信したデータに基づいて、リゾートの地理座標に従って地図上にマーカーを配置し、リゾートに対応するマーカーへのリンクを持つリゾートのリストを生成します。
- マーカーまたは「地図上にリゾートを表示」アイコンをクリックすると、イベントハンドラーが呼び出され、対応するマーカーの場所にあるリゾートに関する簡単な情報を含むダイアログボックスが表示されます。
これは、次のようにグラフィカルに表現できます。

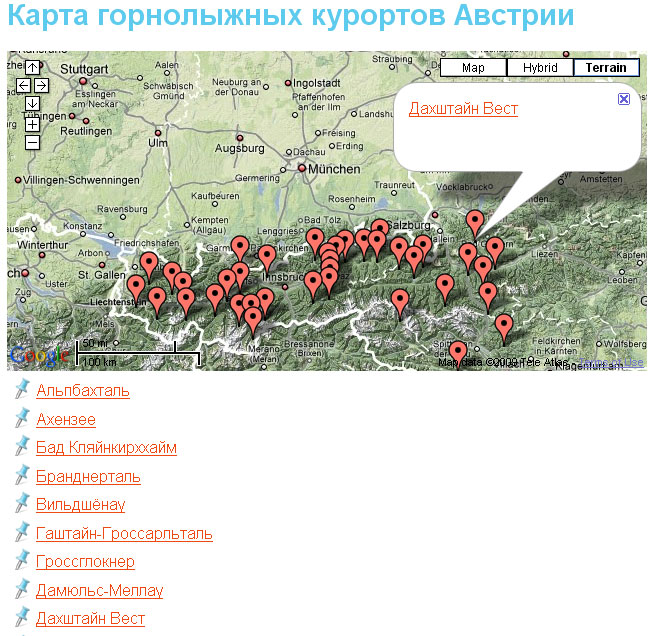
画面-仕事の様子:

作業の結果: www.easyski.ru/resorts
ステージ番号7-リゾートの斜面の地図を作成する
リゾートを選択する際には、リゾートの斜面の地図を表示することが重要な役割を果たします。 各リゾートには、片側に1,500〜5,500ピクセルの解像度を持つJPEG形式の独自のスロープマップがあります。 このような大きな画像はブラウザで表示するには不便であるため、サイトではマップスケーリングテクノロジーを使用しています。 基礎は、ユニバーシティカレッジロンドンの学生の開発によって取られました。
アプリケーションの動作原理は、Googleマップの原理と同じです。 いくつかのズームレベルがあります。 最上位レベルには、元の画像の小さなコピーである256ピクセルの画像が1つだけあります。 第2レベルでは、画像は256 x 256ピクセルの4つの正方形で構成され、その後16、64、256で構成されます。 これは、片側の画像の256、512、1024、2048、4096ピクセルに対応します。
たとえば、 www.easyski.ru / resorts / zell_am_see-kaprun / mapで 、その仕組みを確認できます。
ステージ番号8-リゾートの写真でセクションを作成する
ユーザー自身が旅行からリゾートに写真を追加すると想定されています。 しかし、開発段階では、ユーザーは非常に少ないですが、Flickr APIを使用してFlickrからの写真を表示することにしました。 Flickr APIを使用すると、地理座標で画像をリクエストできます。これにより、リゾートの写真検索の品質が大幅に向上します。 リゾートのグラフィック座標はすでにデータベースにあるため、地理座標による検索機能を使用すると、リゾートの写真を選択できます。 AJAX + JSONバンドルを使用して写真を取得しました。 実装はjQueryで行われました。
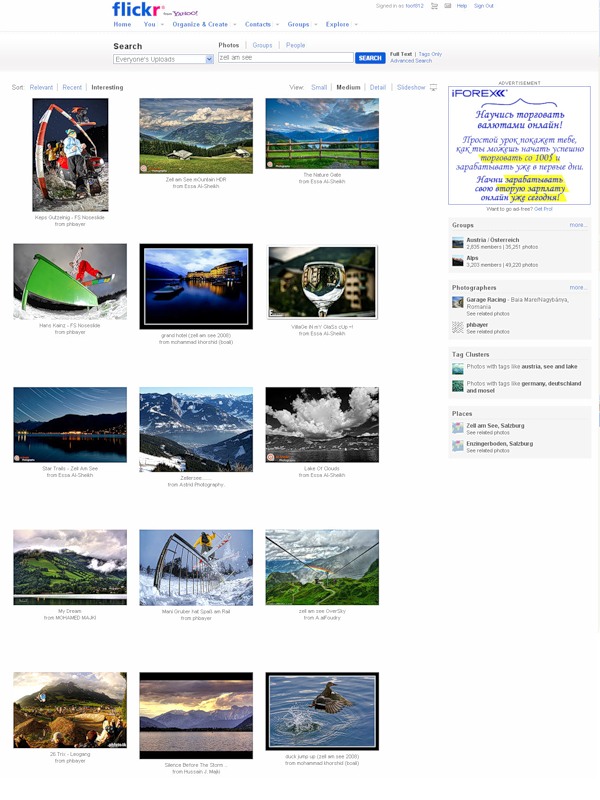
Flickrの写真の例:

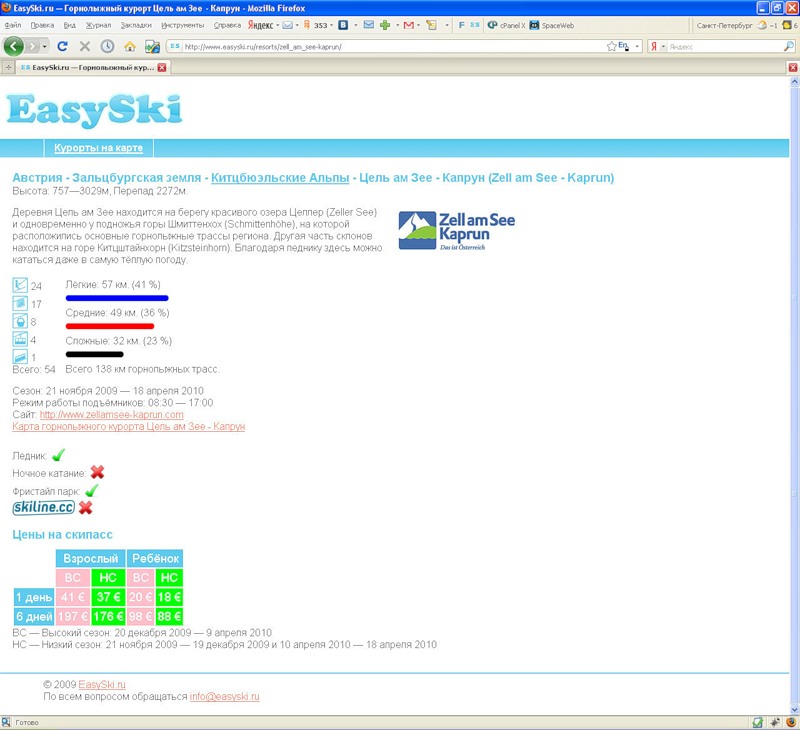
同じ写真ですが、すでに私のサイトにあります:

ステップ#9-わかりやすいURLの作成(CNC)
人間が読めるURLを作成するために、Apache Webサーバーのmod_rewriteモジュールが使用されました。
次の例を考えてみましょう。 リゾート情報を表示するためのソースURLは次のとおりです。
www.easyski.ru/resorts/showresort.html?name=zell_am_see-kaprun
平均的なユーザーにとっては非常に面倒でわかりにくい。 したがって、正規表現を使用してこのURLを変換します。
RewriteRule ^リゾート/([^/\..BIZ+)/?$ /resorts/showresort.html?name=$1 [L]
変換後、ユーザーにはブラウザバーに次のURLが表示されます。
www.easyski.ru/resorts/zell_am_see-kaprun
このような操作は、サイトのすべてのURLに対して実行されました。
ステージ10-検索プロモーション
この段階で、アシュマノフとイワノフによる「検索エンジンのサイトの最適化とプロモーション」の本は私を大いに助けてくれました。 まず、サイトのセマンティックコアを作成しました。これは、プロモーションに使用されるキーフレーズのリストです。 年間300回の頻度を持つすべての検索クエリをリストしました。 約70のキーフレーズが判明しました。 さらに、アシュマノフの本の推奨に従って、社内のウェブサイトの最適化を実施し、その後、スキーフォーラム、ソーシャルネットワーク、ブログ、「質問と回答」サービスでサイトの宣伝を開始しました。 その結果、1か月後、私のサイトは低頻度クエリの上位3つの検索エンジン(Yandex、Google、Rambler)のトップ10に入りました。 そして、いくつかのリクエストで、TOP-3にさえ入りました。 これは最初から良い結果だと思います。
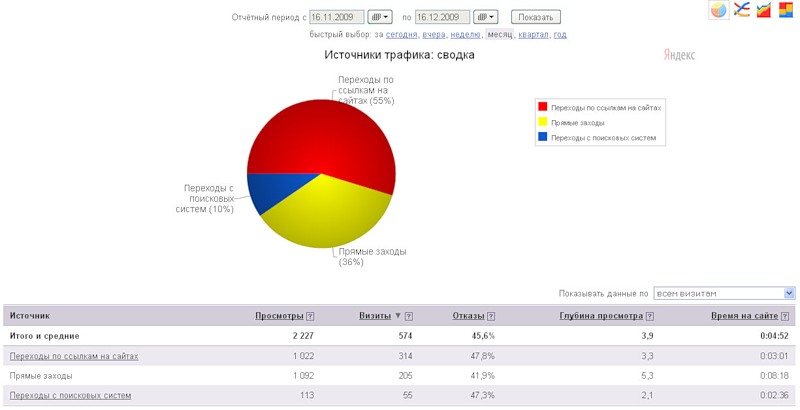
サイトの月のトラフィックのソース:

おわりに
最後まで読んでくれた皆さんのおかげで、これがあなたにとって有益であり、あなたが何か新しいことを学んだことを願っています。 EasySki.ruサイトをテストすることをお勧めします。 建設的な批判、提案、提案を大いに歓迎します。 私だけでは高品質のリソースを作成できないことを理解しているため、私のプロジェクトに興味のある人と一緒に参加することを提案します! 誰もが助けることができます! 興味があるなら、私に手紙を書いてください。 ご清聴ありがとうございました!