Silverlightのページめくり
今日は、Silverlightの定性的なページめくり効果の数学的な実装について説明します。 上記の[Silverlightの実装は、動画を記事に添付し、Silverlightの実装は著者のブログにあります ]で見ることができます。三角法、巧妙なマスキングテクニック、影の小さな煙と鏡の効果を使用して作成されました。 私のほとんどの記事と同様に、エフェクトの実装は、機械部分(数学)と表現部分(レンダリングトリック)に分かれています。 SilverlightとFlashは、さまざまな方法でマスキング、トリミング、変換のメカニズムをサポートしているため、このガイドでは主にSilverlight開発者を対象にしています。 ただし、ページング技術の数学的秘密は、他の言語でインタラクティブなアプリケーションを作成する開発者にも適用できます。このガイドでは、問題を解決するための移動の仕組みを説明することに焦点を当てています。ステップ1:角を押さえながらマウスをたどる

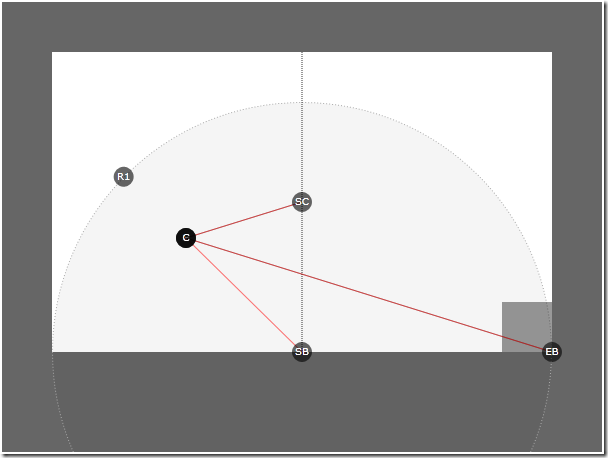
オリジナルでは、画像の代わりに-インタラクティブなSLアプリケーション。 元の記事のページに移動して、実際の例を試してください。 [ BlogPageFlipStudy01.zipを ダウンロード ]PageFlipStudy01は、必要な目的のためにフレームワークをインストールします。 次の3つのステージは互いの上に構築されるため、注意深くお読みください。 最初のアーカイブを開くと、変数を視覚化するために作成されたMainPage.xamlとDot.xamlの2つの要素のみを持つソリューションが見つかります。 MainPage.xaml.csコードを見ると、loaded()関数が主に変数の初期化とマウスイベントハンドラーのインストールに関係していることがわかります。 すべてのロジックは、アニメーションサイクルCompositeTarget.Rendering()で発生します。 主な変数は次のとおりです。
- M-マウスの位置。MouseMove()イベントによって設定されます。
- F-マウスフォロワー。これにより、マウスの初期位置の処理を簡素化できます。
- Cは、ページのコーナーの位置を決定する制限ポイントです。
- R1は境界円上の半径ポイントであり、その円弧がページに許可される最大幅を決定します。
- SCは脊椎の中心です。
- SB-脊椎の底;
- EBは右下隅です。

この時点で最も重要な変数は、計算されたコーナー制約です(上記の点C )。 マウスイベントの位置データを直接使用することはありませんが、代わりにフォロワー( follow変数)を作成します。これにより、マウスの位置を取得しやすくなります。 ただし、ページングが機能するためには、最大ページ幅を制限するためにページの角の位置を示す制約が必要です。 つまり、ラインSB> CをラインSB> EBより大きくすることはできません。
ステップ2:2番目の制約を追加し、重要な三角形を定義する

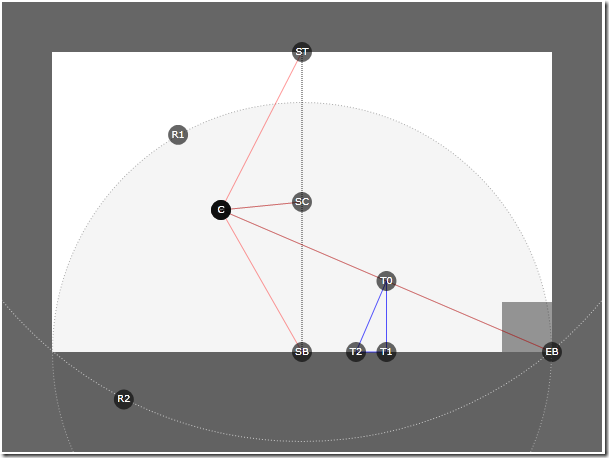
オリジナルでは、画像の代わりに-インタラクティブなSLアプリケーション。 元の記事のページに移動して、実際の例を試してください。 [ BlogPageFlipStudy02.zipを ダウンロード ]PageFlipStudy02では 、ページの角が背骨(上記のSTポイント)から離れることができる最大距離を決定するために、半径R2に追加の制限を追加します。 つまり、 ST> Cのラインは、 STとR2を接続するラインより大きくすることはできません。 以下は、2番目の半径の追加の制限コードです。

角Cの点が両方の半径で制限されているので、主要な問題である臨界三角形の解決策に取り組むことができます。 臨界三角形は、角度SBの二等分線と直線CEB (点T0)の交点をとることによって得られます。 この点からの垂線は点T2を与え、三角形T1は三角形を完成させます。 クリティカルトライアングルは、ページオブジェクトの位置と回転の両方を制御するために使用されます。さらに、トライアングルは境界決定要因として機能します。 以下は、三角形のカウントコードです。

このコードを試して、最終結果にどのように影響するかを確認できます。
ステップ3:ページを追加してコーナーを回転させる

オリジナルでは、画像の代わりに-インタラクティブなSLアプリケーション。 元の記事のページに移動して、実際の例を試してください。 [ BlogPageFlipStudy03.zipを ダウンロード ]PageFlipStudy03の最も重要な変更は 、表示に必要なグラフィックを含むpageBack.xamlコントロールの追加です。 コントロールを見ると、コントロールの位置と回転ポイントの両方がその左下隅のポイントにあることがわかります。 これは重要です。ページがスクロールされると、ページをめくったコーナーが左下になるからです。 MainPage.xaml.csでは、ページの配置と回転は次のように計算されます。

実装の重要な部分は、マウスをポイントCに移動するときに、 T2とCで定義される角度によって必要なページ回転が決まることです。 上記の変数に対してMath.atan2()演算を実行することにより、ラジアン単位の角度を決定できます。 タンジェント値を受け取ったら、ラジアンから度に変換した後(Math.PI / 180.0を乗算)、ページ回転角度をこの値に設定できます。 したがって、ページはスクロール時に常にT2を超えます。
ステップ4:表示する領域の決定(クリッピング領域)

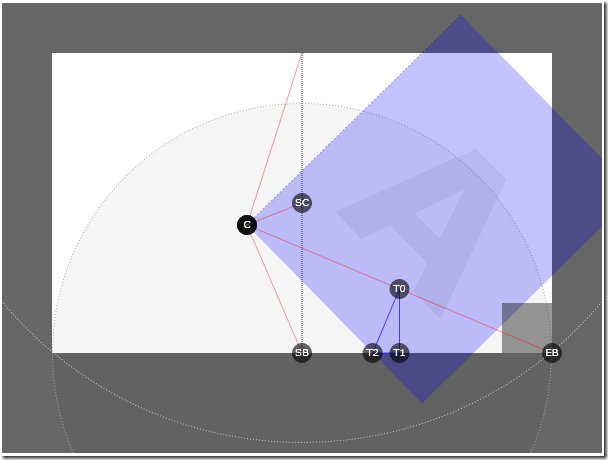
オリジナルでは、画像の代わりに-インタラクティブなSLアプリケーション。 元の記事のページに移動して、実際の例を試してください。 [ BlogPageFlipStudy04.zipを ダウンロード ]この段階では、ページを適切に制限および回転するために必要なすべてのロジックに注意する必要があります。 ただし、最後の重要なステップは、クリップ領域を定義することです。クリッピング領域はアニメーションの一部でもあり、スクロール中に表示されるページの量を決定します。 このガイドの目的は、この手法の数学的装置を説明することなので、実際に何が起こっているのかを確認できるように、長方形を表示したままにします。 クリップされた領域のポイントを示す上の赤い長方形は、 T2の位置に応じて作成されました。 次のように位置と回転を計算できます。

ソリューションを実装する場合、上記で使用した赤い四角形オブジェクトは、PathGeometryを内部に含むFigureセグメントのコレクションに変換する必要があります。これにより、ページコントロールのクリップ領域が決まります(複雑な回転を実行しようとするよりも簡単です)パスを切り取ります)。 良いニュースは、SilverlightのGeneralTransformクラスにより、これが非常に簡単になることです。

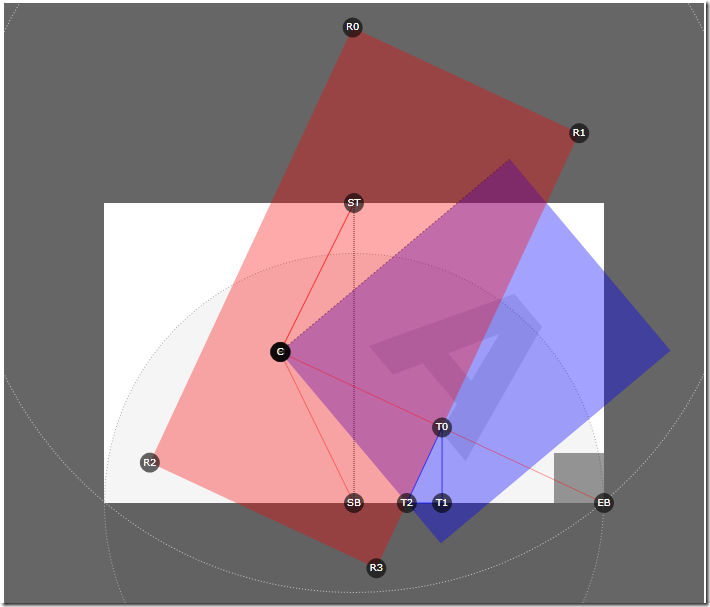
そしてそれだけです! 青いページと赤い長方形の交点によって形成される上の画像の紫色の領域は、ページをスクロールしているときにページのどの部分を表示するかを決定します。 計算されたポイント値を使用して、四角形を正しいpathGeometry値に変換できます。これにより、ページコントロールを切り取り、スクロールされるページの外観を作成できます。 このすべての三角法は、高品質のページめくりの効果の数学的装置を決定します。 この知識があれば、シャドウを追加したり、いくつかのページを追加したりするために構造化できます。 左から右へのスクロールはジオメトリの鏡像に過ぎず、上から下へのスクロールは単純な反転です。 シャドウを操作したり、ページを処理するロジックを追加したりできます。 楽しんでください!