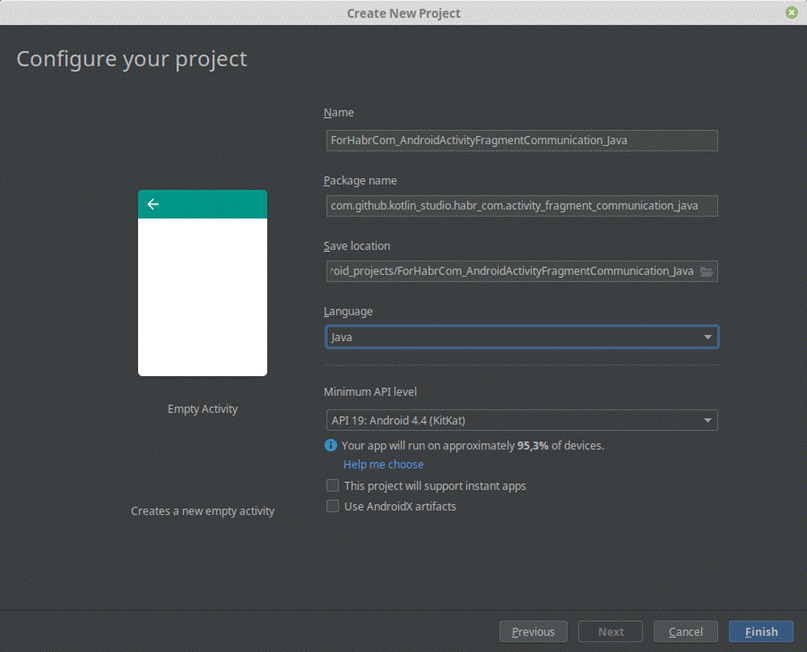
IDE(統合開発環境) Android Studioを起動します。 新規プロジェクトを作成します:ファイル->新規->新規プロジェクト。 「空のアクティビティ」を選択し、「次へ」をクリックします。

「名前」、「パッケージ名」、「保存場所」の各フィールドに入力します。

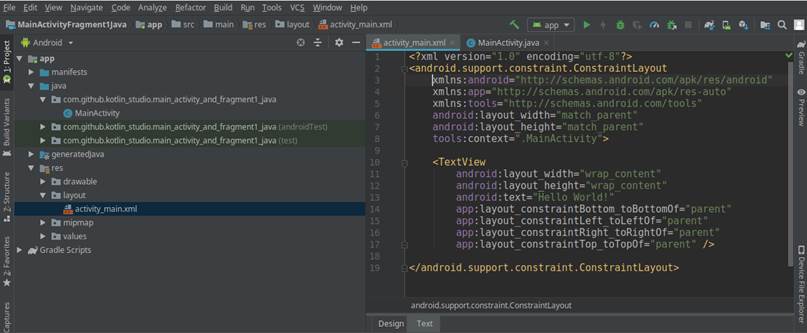
IDEは自動的に2つのファイルを作成します。「java / [パッケージ名]」ディレクトリの「MainActivity.java」、「res / layout」ディレクトリの「activity_main.xml」です。


Javaファイルは 、アプリケーションの動作 、xml- 外観を決定します。 これまでのところ、「setContentView(R.layout.activity_main);」のみがほとんど行われていません。 この行は、起動時にactivity_main.xmlレイアウトを使用するようにアプリケーションに指示します。 また、レイアウトには「Hello World!」というテキストを持つ「TextView」タイプのウィジェットが1つだけ含まれているため、アプリケーションも非常に控えめに見えます。

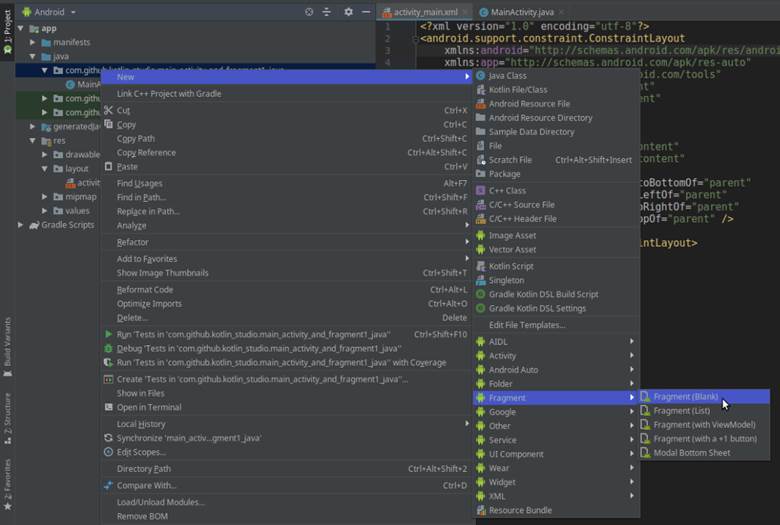
プロジェクトフォルダで、「Fragment1」という名前のフラグメントを作成します。


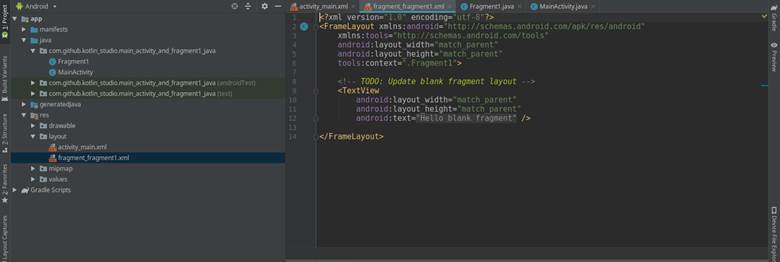
IDEは、「Fragment1」と「fragment_fragment1.xml」の2つのファイルを作成します。


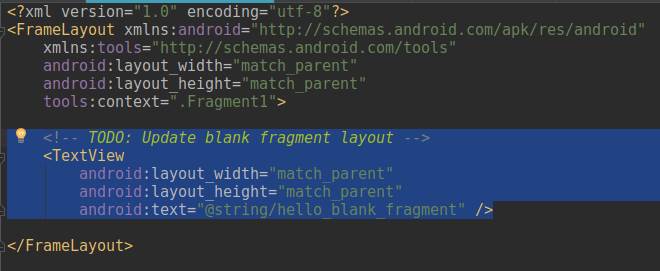
フラグメントレイアウトファイルを開き、不要な「TextView」ウィジェットをウェルカムラインで削除します。

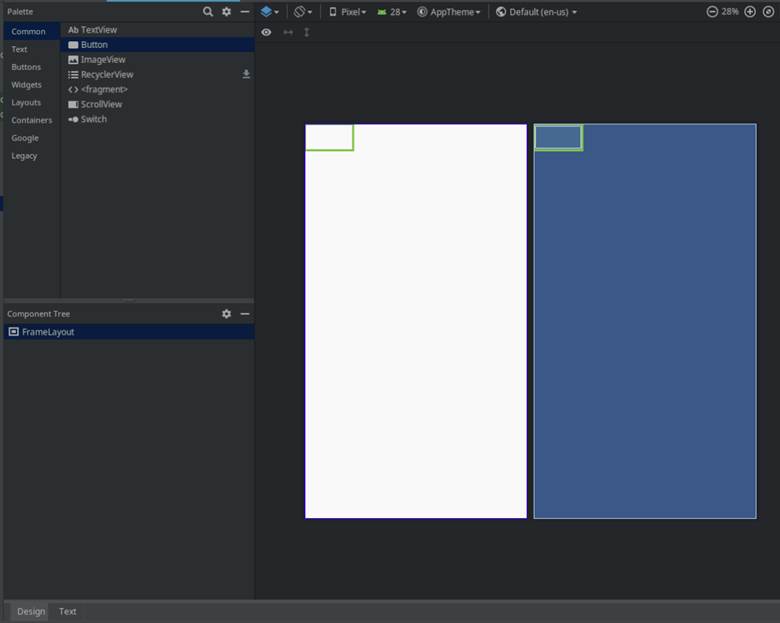
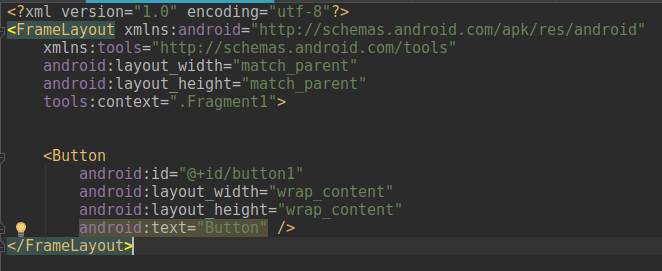
デザインモードに切り替えて、(ボタン)ボタンをレイアウトにドラッグします。

IDEは、「button1」という識別子を持つボタンを作成します。

次に、メインアクティビティのレイアウトを編集します。 ファイル「activity_main.xml」

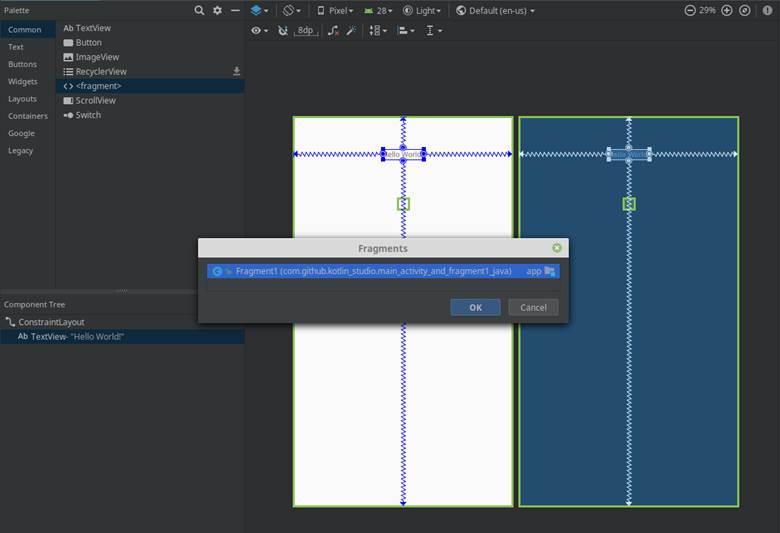
テキストウィジェットを上に移動し、作成したフラグメントをレイアウトに追加します(これを行うには、「<>」要素をレイアウトにドラッグし、「Fragment1」を選択して「OK」をクリックします)。

フラグメント設定のアクティビティレイアウトで、layout_height =“ wrap_content”を設定し、好みに合わせて配置を編集します。 また、テキストフィールドの識別子を「textReport」に、フラグメントを「fragmentWithButton」に変更します。

エミュレーター(Shift + F10)を実行して、何が起こったのかを確認します。

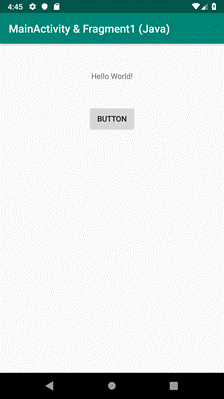
アプリケーションには、「Hello World!」という碑文と「ボタン」ボタンが表示されます。 碑文はアクティビティから推測され、ボタンはフラグメントに属します。 ボタンは押されていますが、これまでのところ何の効果もありません。 ボタンを押した回数を表示するように碑文をプログラムしてみましょう。 これを行うには、フラグメントからアクティビティへのボタンのクリックに関するメッセージを送信する必要があります 。
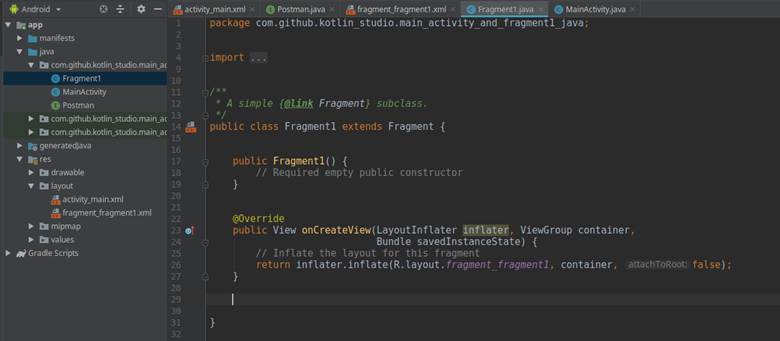
最初に、ボタンのクリック数をカウントするフラグメントを教えます。 ファイル「Fragment1.java」を開きます。

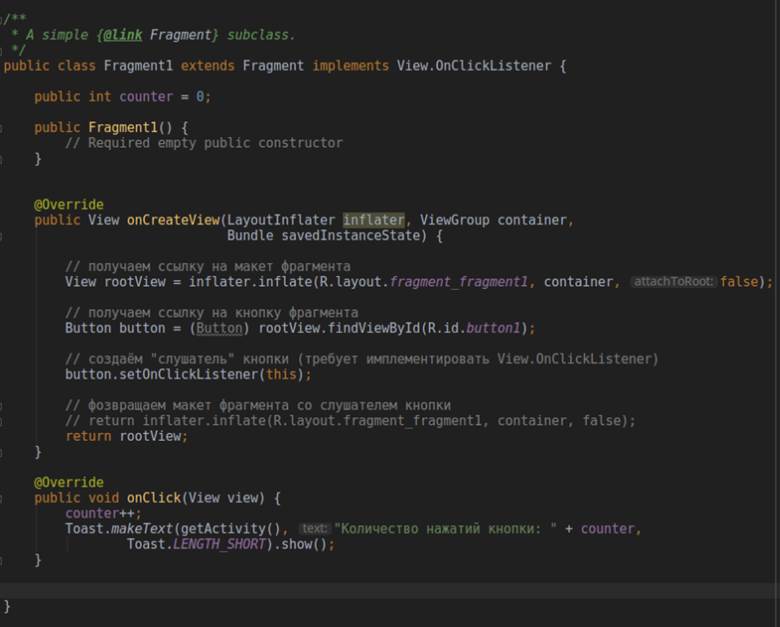
変数「counter」を追加します。 フラグメントを作成した直後に呼び出される「onCreateView」メソッドで、「listener」ボタンを作成します。 IDEにはView.OnClickListenerの実装が必要です-同意します(Alt + Enter)。 onClickメソッドを作成(再定義)してみましょう。このメソッドは、ボタンがクリックされるたびに「counter」変数の値を増やし、ポップアップメッセージを表示します。

エミュレータ(もう一度Shift + F10)で機能を確認してみましょう。 ボタンを押すと、ポップアップ画面の「ボタンのクリック数:...」がアプリケーション画面の下部に表示されます。

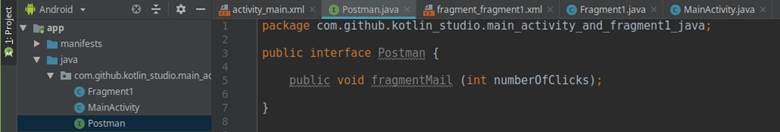
さあ、先に進みましょう。 私たちの主な目標は、情報(この場合、ボタンのクリック数)をフラグメントインスタンスからアクティビティインスタンスに転送することです。 悲しいかな、 アクティビティとフラグメントのライフサイクルは、Androidがアクティビティとフラグメントの直接通信を許可しないように構成されているため、中間インターフェイスが必要です。 彼を「郵便配達員」(郵便配達員)と呼びましょう。 インターフェイスは、個別のファイルまたはフラグメントコードのあるファイルの両方で作成できます。 最初のオプションを選択します。 Postmanインターフェースには、「fragmentMail」の1つの抽象メソッド(「body」なし)が含まれます。

変数「numberOfClicks」を「エンベロープ」として使用して、フラグメントからアクティビティにメッセージを転送します。
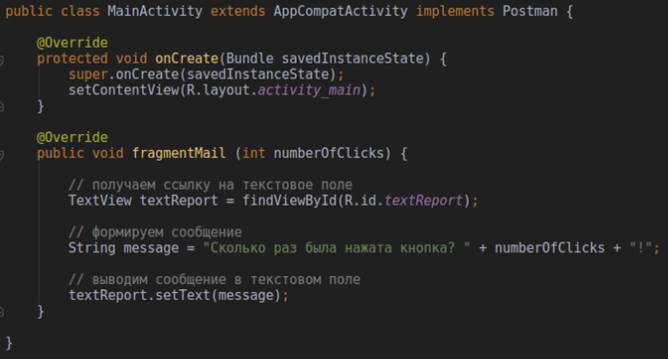
アクティビティコード「MainActivity.java」でファイルを開きます。 思い出すと、次のようになります。

Postmanインターフェイスを実装し、fragmentMailインターフェイスメソッドをアクティビティに追加し、アクティビティを再定義します( オーバーライド )。

これで、アクティビティが変数「numberOfClicks」の新しい値を「見る」とすぐに、textReportテキストフィールドに更新されたメッセージが表示されます。
ただし、「封筒に手紙を入れる」必要があります。 ボタンのクリック数を変数に渡します。 そして、これはフラグメントのコードで行います。 ファイル「Fragment1.java」を開きます。
D̶o̶b̶a̶v̶l̶ya̶e̶m̶V̶p̶o̶d̶p̶i̶s̶̶̶k̶l̶a̶s̶s̶a̶̶i̶m̶p̶l̶e̶m̶e̶n̶t̶a̶ts̶i̶yu̶̶i̶n̶t̶e̶r̶f̶e̶y̶s̶a̶̶«ポストマン»。IDE̶p̶o̶t̶r̶e̶b̶u̶e̶t̶̶p̶e̶r̶e̶o̶p̶r̶e̶d̶e̶l̶i̶t̶̶̶m̶e̶t̶o̶d̶̶i̶n̶t̶e̶r̶f̶e̶y̶s̶a̶̶«̶f̶r̶a̶g̶m̶e̶n̶t̶M̶a̶i̶l̶»̶、̶NO̶d̶e̶l̶a̶t̶̶V NOM私の̶n̶i̶ch̶e̶g̶o̶NE̶b̶u̶d̶e̶m̶、̶̶p̶o̶e̶t̶o̶m̶u̶̶o̶s̶t̶a̶v̶i̶m̶自我̶t̶e̶l̶o̶̶p̶u̶s̶t̶y̶m̶。 [削除、「2019年4月20日の注1」を参照]
アクティビティのインスタンスへのリンクが必要です。 フラグメントが次のようなアクティビティにアタッチされるときに取得します。

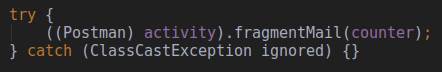
「onClick」メソッド(フラグメントのボタンがクリックされたときに呼び出されるメソッド)で、アクティビティインスタンスからインターフェイスへの呼び出しを追加します。

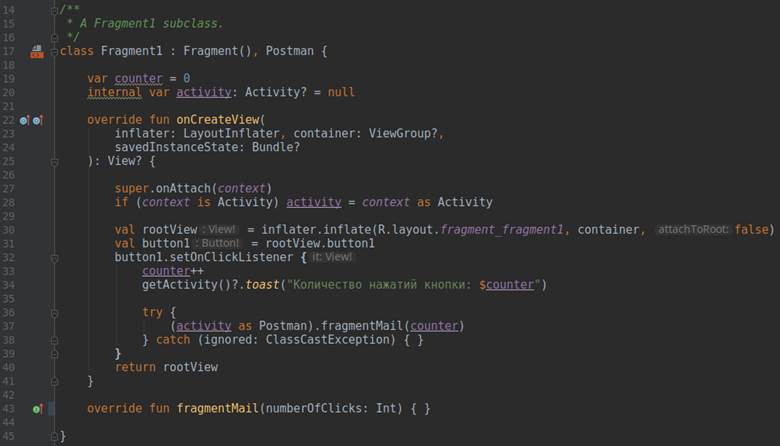
(コンパクト化のために)コメントを削除した後のフラグメントの最終コードは次のようになります。

これで、 フラグメントはボタンのクリック数をカウントし、ポップアップメッセージに表示し、Postmanインターフェイスを使用して、カウンター変数の値を変数numberOfClicksに転送します 。これは、フラグメントからアクティビティにメッセージを送信するためのエンベロープコンテナーとして機能します。 新しいメッセージを受信したアクティビティは、すぐにウィジェットテキストフィールドに「textReport」という識別子でメッセージを表示します。 目標が達成されました!

PS:プログラミング言語をJavaからKotlinに変更すると、コードフラグメントを大幅に削減できます。

PPS:ここからプロジェクトファイルをダウンロードします: Java 、 Kotlin 。
2019年4月20日の注1:
Postmanインターフェースの実装は、フラグメントコードから削除されました。
フラグメントは、このインターフェイスが既に実装されているアクティビティを通じてインターフェイスで機能します。
コメントしてくれたmikaakimに感謝します。
更新されたファイルは、上記のリンクのgithubからダウンロードできます。