コンピュータグラフィックスの世界では、3Dモデルを表示するための多くの形式があります。 それらの一部はユニバーサルとして位置付けられ、その他は特定のタスクまたはプラットフォーム向けに最適化されています。 どの分野でも、彼らは普遍的なフォーマットで作業することを夢見ていますが、現実は「いいえ」を教えてくれます。 さらに、そのような動物園は悪循環を作ります。「ユニバーサル」ツールの開発者は、以前のフォーマットを要約する独自の内部フォーマットを考え出し、人口を増やし、フォーマットを変換する手段を作成します。 そのため、変換中のデータ損失または歪みの問題があります。 問題は世界(もちろんITの世界)と同じくらい古いものであり、 Unityへのモデルのインポートをバイパスしませんでした。
この記事では、 Unityでモデルを操作する際に対処しなければならないいくつかの問題(特にModelImporterの機能、3Dオブジェクトの表現の違いなど)、およびこれらの問題を克服するために作成したツールについて説明します。

ModelImporterの機能
ビデオカードAPIの場合、最小で唯一の3次元プリミティブは三角形ですが、たとえばFBXのジオメトリは四角形として表現できることを思い出してください。 モデルを作成するための最新の3Dパッケージは、原則としてさまざまなレベルの抽象化を可能にしますが、結果のレンダリングも三角形を介して行われます。
同時に、多くのツールが四角形での作業に向けられており、3Dアーティストがこのプリミティブをメインとして使用することを奨励しています。 そのような場合、TKでは、実装の前にモデルを三角測量することがしばしば必要です。 三角測量が行われない場合、標準モードの対応するUnityモジュールは、ファイルが追加されると自動的に三角測量を実行します。 このため、三角測量アルゴリズムはパッケージごとに異なる方法で実装されるため、エラーが発生します。 対角線を選択して四角形を分割すると、あいまいさが生じるため、ほとんどの問題は2つのグループに分けることができます。
1つ目は、モデルフォームの表示の正確さに関連しています。 そのため、非平面四角形の形状は、対角線の選択に直接依存します。

スザンナはBlender (Quad Method:Beauty)およびUnity (インポート時に自動的に)で三角形分割されました
さらに、法線マップのベイク処理アルゴリズムは分割データを使用します。これにより、三角測量の違いがグレアのクロスの形でアーチファクトを生成する可能性があります。

健康な人のスクーターと喫煙者のスクーター
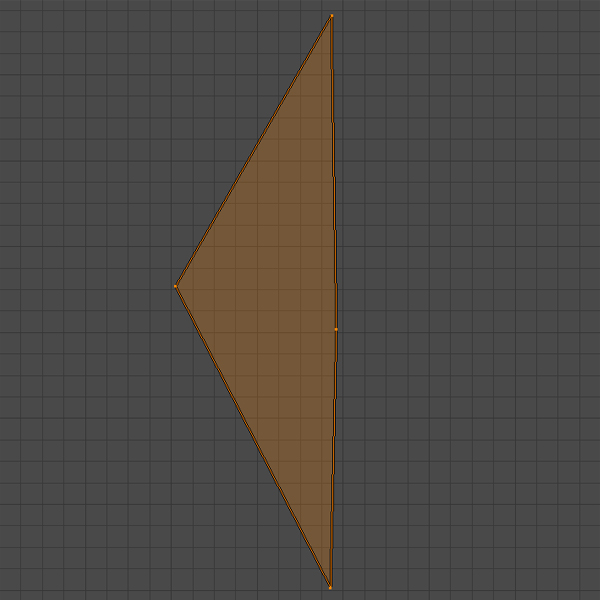
2番目のグループの問題は、テクスチャスキャンで発生します。 たとえば、エラーが発生するのに十分鈍角な角度の四角形があります。 3Dパッケージでプレビューすると、対角線の1つで2つの折り畳まれた三角形に分割されます。

ソースポリゴン

Blenderで三角形分割されたポリゴン
ただし、プロジェクトにインポートした後、この四角形が別の対角線によって分割され、三角形の1つが一般に縮退しているか、それに近いことがわかります。

縮退に近い三角形を持つUnityのポリゴン(直角三角形はセグメントとほとんど区別できません)
ポリゴンの縮退に関連する問題は、レンダリング中のピクセル補間の機能と同様に、浮動小数点計算のエラーが原因です。 そのような三角形に何が起こるのか:それらはひきつり、各フレームの色が変わります。 断面寸法が非常に小さいため、光の処理が困難になり、動的オブジェクトの一部がちらつくことがあります。 また、 ライティングマップをベイク処理する非決定論では、良いことも何もありません。
私はそれを見ると、3Dパッケージです

3Dモデリングでは、実際の頂点の数と3Dパッケージ内の頂点の数に違いがあることがよくあります。 問題の本質は、ビデオカードによる処理に必要な情報にあります。 頂点のデータ構造は事前定義されており、各チャネルおよび色の位置、法線、接線、テクスチャスキャン座標が含まれています。 つまり、2つの法線を1つの頂点にプッシュすることはできません。
一部のアーティストにとって、ピークがその位置だけで決定されるわけではないことが常にあります。 モデラーは、 ハード/ソフトエッジとUVシームの概念をよく知っていますが、誰もがそれらをプログラムで実装する方法を理解しているわけではありません。 さらに、3Dパケットは紛らわしく、標準モードでは、頂点の数を一意の位置の数として表示します。
したがって、通常のキューブプリミティブは、8つの頂点によって幾何学的に表されます。 ただし、各面からの光の反射を正しく伝達し、テクスチャを正しく適用するには、立方体の各コーナーに、同じ位置に3つの頂点が必要ですが、3つのエッジが各コーナーに収束するため、法線とテクスチャ座標が異なります。 ドキュメントの小さなブロックがこの瞬間に捧げられました。 例を見ることができます。

Blender Cube Metrics

Unity Cube Metrics
やめて!
これらの問題や同様の問題に直面して、 Unityプロジェクトにインポートするときにモデル分析および検証ツールを作成することにしました。 言い換えると、リクエスト「Eat!」に応答するカスタムバリデーター:「私はしません! やり直し」、またはさまざまなパラメータの警告と値のセットを吐き出し、何かが彼にとっておいしいものではないことを通知します。
分析と検証のために、次の機能を開発しました。
- 頂点、色付き頂点、 ハードエッジ 、 UVシームの一意の位置の数をカウントします。
- 軸整列境界ボックス(AABB)とその中心の計算。
- 0.0〜1.0の範囲のUVスキャンの座標値の出力の決定。
- テクスチャオーバーレイ定義。
- 特定のテクスチャ解像度で、指定されたピクセルのインデントが適切かどうかテクスチャスキャンをチェックします。
これにより何が得られますか?
Unityにインポートされたアーティストのモデルがインポートされたことを確認するには、一意の頂点位置、ハードエッジ、UVシーム 、および色付きの頂点 の数をカウントする必要があります。 この機能により、モデルを最適化するための要件への準拠を監視することもできます(たとえば、頂点の数が特定の値を超えないようにするため)。 実際には一意の位置の数を示す3Dパッケージの同じ特性により、モデルエディターの頂点の数のメトリックがこの制限を満たす場合がありますが、プロジェクトにファイルを追加した後、そうではないことが判明する場合があります。
AABBとその中心の計算 -独自の座標系の開始点に対するモデルの変位を決定できます。 これは、アプリケーションの実行中にシーンで初期化されるアセットの予測可能なポジショニングに必要です。 したがって、建物のAABBには良い方法でminY = 0と、天井に取り付けられたシャンデリア-maxY = 0が必要です。



0.0〜1.0の範囲のUVスキャンの頂点の座標を終了します -ほとんどの場合(たとえば、テクスチャをモデルにタイル表示する必要がある場合)。 多くの場合、このアプローチは、シーン内で詳細度の低い多数の小さなオブジェクト(植生)および/または遠くに配置され、大きな同種のオブジェクト(建物)を並べて表示するために使用されます。 タイリングの場合、テクスチャのラップモードが Repeatに設定されている場合、特定のUVチャネルの座標値はシェーダーレベルで整数部分から単純に切り取られます。
テクスチャをサテンに敷いた(そして毛布で覆われている:3)と想像してください。 すでにアトラスに対応する変換済み座標(x *スケール+オフセット)がシェーダーに送られます。 今回は、ほとんどの場合、全体が存在せず、トリミングするものもありません。また、モデルは他の人のテクスチャーに上がります(毛布は小さいことが判明しました)。 この問題は2つの方法で解決されます。
1つ目は、事前にスイープ座標で整数部分をカットすることを前提としています。 この場合、ポリゴンが重複する可能性があります。これについては、以下で説明します。
2つ目は、テクスチャタイルが本質的に最適化方法であるという事実に基づいています。 サイズを増やして、モデル全体の目的のピースをサンプリングすることを禁止する人はいません。 ただし、この方法では、アトラスの使用可能なスペースが非効率的に使用されます。

テクスチャスキャンのオーバーレイもランダムではないことがよくあります。テクスチャ領域を効果的に使用するために必要です。 初心者は間違いを犯し、上級の仲間はこれを見て、強い言葉を発音しますが、初心者はもうそうしません。 ただし、オーバーレイが非常に小さく、予期しない場所に配置されているため、シニア仲間が気付かない場合があります。
実験チームでは、ベーススキャンで検出されなかったエラーが、プロジェクトにわずかに頻繁に侵入します。 もう1つは、既製のコンテンツを使用するための条件が変化したときです。
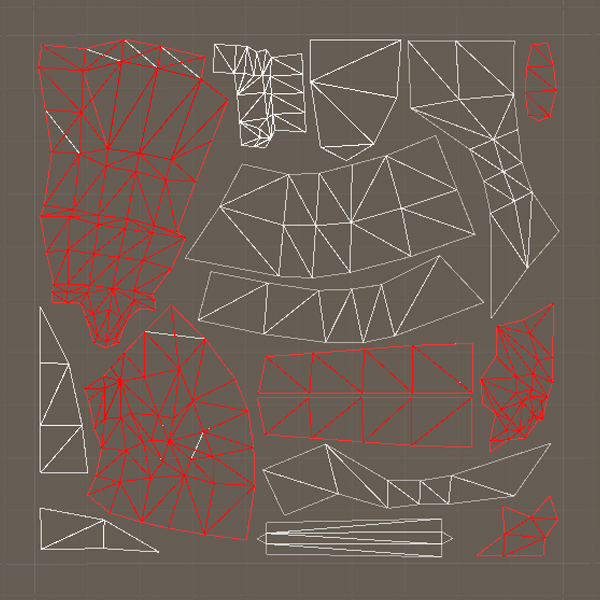
例。 ゲーム内の動的オブジェクトの一連のモデルを使用しました。 彼らのために光を焼く問題がなかったので、オーバーレイはUVスキャンで許可されました。

オーバーレイを使用した基本的なUVスキャンの例(赤で表示)
ただし、これらのモデルを動的なモデルとして使用するのではなく、レベルの静的な装飾として配置することにしました。 ご存知のように、最適化のために、シーン内の静的オブジェクトの照明は特別なアトラスでベイク処理されます。 これらのモデルにはライティングマップ用の個別のUV2チャンネルがなく、 Unityの自動ジェネレーターの品質は私たちに合わなかったので、ベーキングにはできるだけ頻繁に基本的なテクスチャスキャンを使用することにしました。
これは、正しい照明で明らかな問題が発生した場所です。 明らかに、目の彫像に入射する光線は、頭の後ろの

正しく焼き付けられていないモデル照明(左)および修正(右)
ライティングマップを作成するとき、 Unityは主にUV2チャンネルを使用しようとします。 空の場合、メインUVが使用されます。これが空の場合、すみませんが、これは例外です。 Unityで事前にUV2を準備せずにモデルをライトマップにベイクする方法は2つあります。
最初に、 Unityはモデルジオメトリに基づく自動UV2生成を提供します。 これは手動で行うよりも高速です。さらに、このツールはいくつかのパラメーターを使用して構成できます。 しかし、それにも関わらず、結果として生じる明暗法の重なり合いは、継ぎ目や間違った場所での漏れのために非常に詳細なオブジェクトには不十分であることが多く、そのようなスイープの部品のパッケージングは最も効果的ではありません。

2番目の方法は、ベーキングに基本的なUVスキャンを使用することです。 非常に魅力的なオプションです。1つのテクスチャスキャンを使用するときは、2つのテクスチャスキャンを使用するときよりもエラーを起こす可能性が少ないためです。 このため、ベースUVにオーバーレイを持つモデルの数を最小限にしようとします。 作成されたツールは、これを支援します。
特定のテクスチャ解像度での特定のピクセルインデントの妥当性についてテクスチャスキャンをチェックすることは、ラスタライズに基づいたより正確なUV検証です。 この方法の詳細については、シリーズの次の記事で説明します。
まとめると。 もちろん、すべてのニュアンスを追跡することはほとんど不可能です。時間どおりにタスクを完了するために、結果の不完全さに耐えなければならない場合があります。 ただし、このような欠点の一部を特定することで、プロジェクトの開発を加速し、プロジェクトの品質を向上させることができます。