
なぜフリーランスを選んだのですか?
昨年5月、私は1つの素晴らしいフリーランスプロジェクトを立ち上げました。 当時、私はストックホルムのスタートアップのフルスタック開発者でした。 これは私の最初のプログラミングの仕事でしたが、ちょうど1年前にそこに着きました( ここでこれについて詳しく説明します)。
夏は急速に近づいており、仕事のペースは、その狂気の前に、日々穏やかになっていました。 優先順位の高い順に、技術サポートに対応しなければならなかった週があった。 私はいくつかの間違いに対処しなければならなかった、私は少し退屈していた、仕事は私を喜ばせませんでした。
私が非常に憂鬱な気分になったとき、父は会社のクライアント向けのモバイルアプリケーションを作成する意向を私に知らせました。 彼は私が仕事で忙しいことを知っていて、彼のアイデアを実装するためにすべての時間を割くことを期待していませんでしたが、彼は私がこの新しいプロジェクトで何らかのコンサルタントになりたいかどうか尋ねました。 それから、私は面白いメンタルワークに飢えていると感じたため、彼の質問に前向きに答えました。 最初はこれを計画していませんでしたが、コンサルタントから私は結果として、主要なアプリケーション開発者になりました。
ここで、誰かがプロのWeb開発者として1年間働いていなかったのに、なぜモバイル開発を試みようとするのか疑問に思うかもしれません。 選ばれたニッチで経験を積み続け、専門的に成長し、印象的な履歴書を作成する方が賢明ではないでしょうか?
これがはるかに合理的であることに完全に同意します。 しかし、私は数年前に特定の戦略ではなく、自分の好みに基づいてキャリアを決定することを決めた絶望的な「マルチステーションワーカー」です。 私は私に喜びをもたらすものをすることにしました。 言い換えれば、私の履歴書は、今よりもさらに不安定な状態になることはほとんどないように見えます。
もちろん、好きなことをしてキャリア戦略を追求することは、必ずしも相互に排他的な現象ではありません。 実際、以前の仕事と雇用主の両方が本当に好きでした。 偶然、別のプロジェクトに出くわしました。その欲求は、以前やっていたことをやりたいという願望よりも強いことがわかりました。
このプロジェクトが私にとって魅力的だったのはなぜですか? 私が出会った最高の人々で構成されるチームの一員として、何千もの企業で使用されている急速に開発されている製品に取り組むよりも、彼をより面白くしたのはなぜですか? この質問には次のように答えることができます。これは自由であり、これは私に困難な問題を解決する必要性を与えた挑戦であり、これは自己開発への欲望です。
React Nativeを使用することに決めたのはなぜですか?
私がプロジェクトに参加する頃には、私のクライアントはすでに地元のデジタルエージェンシーからいくつかのオファーを受け取っていました。 アプリケーションを独自に開発する可能性を検討する前から、これらの提案を評価するために友好的な方法で尋ねられました。 それらを見たとき、私は彼らの低品質に単に驚いた。
代理店の1つは、アプリケーションのデザインの概要を送信しましたが、これはだらしなく見えるだけでなく、クライアントのサイトに反映されたコーポレートアイデンティティにも対応していませんでした。 別のものは、開発とプロジェクト支援の両方のために、非常に高い価格を提供しました。 3番目は、クライアントの要件を実際に検討することなく、提案を送信したようです。 提案を提出したすべての代理店には共通の特徴がありました。彼らはCordovaハイブリッドフレームワークを使用してアプリケーションを作成しようとしていました。
しかし、それだけではありません。 Cordovaは完全に無料のオープンソースツールですが、ある機関は、Cordovaが使用している特定のテクノロジーに関する情報を隠そうとしました。 代わりに、代理店の代表者は、社内で作成された「社内」モバイルアプリ開発プラットフォームについて話しました。 アプリケーションのサービスに関するこの機関の独占的権利をしっかりと確保し、顧客の別の開発者への将来の移行を困難かつ高価にするためにのみ作られた、コルドバの小さなアドオンについて話していたようです。 一般に、問題の提案は特に印象的ではありませんでした。
ハイブリッドフレームワークに反対するものは何もないことに注意してください。 私は常にそれらに基づいたアプリケーションを使用しています。 これは、たとえば、Gmail、Slack、Atom、Figmaです。 しかし、その後、React Nativeについて、このライブラリを使用して、ハイブリッドではないJavaScriptを使用してクロスプラットフォームモバイルアプリケーションを作成する方法について聞いたことがあります。
そして今何? ネイティブのJavaScriptアプリケーションを開発する際に、iOSとAndroidをサポートする必要がありますか? この質問は、私が同様のアプリケーションに興味を持ったときに、iOSアプリケーションがObjective-CまたはSwiftを使用して記述され、JavaまたはKotlinがAndroidアプリケーションの開発に使用されたという事実から生じました。
もちろん、ここには特別なトリックはありません。 それでもう一つ質問がありました。 React Nativeアプリケーションを真のネイティブアプリケーションと呼ぶにはどうすればよいですか? この質問に一言で答えると、すべてがAPIにあることがわかります。 認めるよりもこれを理解するのに時間がかかりましたが、ネイティブと呼ばれるReact Nativeアプリケーションがモバイルプラットフォームで動作する方法は、JavaScriptコードの起動やそのようなコードのコンパイルにありませんネイティブコード。 問題は、これらのアプリケーションが、iPhoneのObjective-CとAndroidのJavaを使用してネイティブコンポーネントを表示するAPIリクエストを実行することです。
React Nativeの基本をより深く理解したい場合は、 Quoraへのこの回答をお勧めします。 これは React Confのプレゼンテーションであり、React Nativeのリリースについて説明しているこの資料です。
その時点では、React Nativeアプリケーションの腸内で何が起こっているのか正確にはわかりませんでしたが、そのようなアプリケーションの作業はネイティブコードの実行に限定されることを知っていました。 これは、代理店が提供するCordovaベースのソリューションの1つを選択することに対する私の主な議論でした。 企業がモバイルアプリケーションを必要とする場合、このアプリケーションはネイティブである必要があると考えました。 HTML / CSS / JSに基づいて構築されたアプリケーションが必要な場合、Webアプリケーションのモバイル機能を改善するためだけにお金を使う方が良いでしょう。
この推論をクライアントと共有すると、彼は私にそのようなアプリケーションを作成できる人を知っているかどうかについて質問しました。 私は知らないと答えた。 それから彼らは私に自分でできるかと尋ねました。 「できません」と私は答えた。 しかし、その頃にはすでにこのすべてに興味があり、React Nativeで実験するのをやめることができませんでした。アプリケーションの仕様を実験の基礎にしています。
これを自分で実現する前に、アプリケーションの基礎を作成することができました。 その結果、その会話のわずか数週間後に、クライアントと私は彼のためにアプリケーションを開発することに同意しました。
アプリケーション仕様
技術的な詳細に入る前に、どのアプリケーションを扱っているかについて少しお話したいと思います。
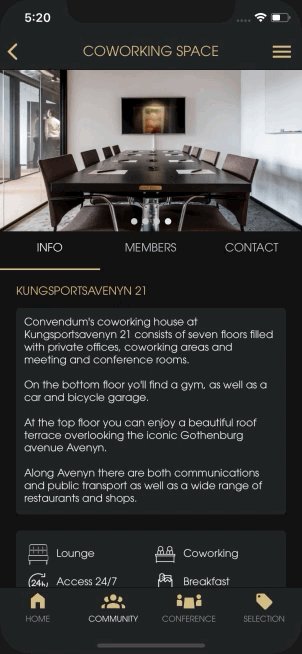
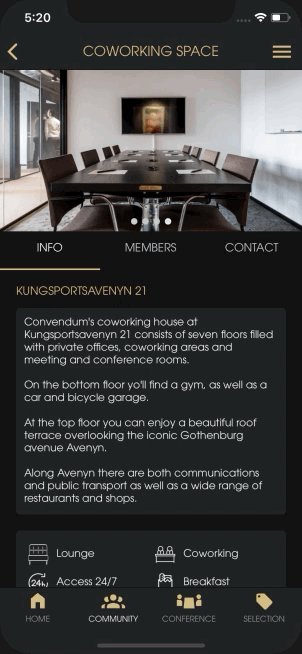
アプリケーションの開発対象となるクライアントは、ストックホルムの会社であり、コワーキング、集合オフィスの管理に従事しています。 言い換えれば、私たちはさまざまな企業がレンタルできるオフィススペースについて話しているのです。 現時点では、私のクライアントには約10の既存のオフィスがあり、1,400人の従業員を持つ約400の会社がスペースをレンタルしています。 これらはオフィスのテナントであり、アプリケーションの対象読者です。

コワーキングの1つのレクリエーションエリア
プロジェクトマネージャーと将来のアプリケーションについて話し合った後、プロジェクトのいくつかの要件を見つけることができました。
- ログイン、ログアウト、およびパスワードをリセットする機能。 すべてのユーザーアカウントは管理者によって作成され、アプリケーションはシステムへの登録をサポートしていないことに注意してください。 したがって、このアプリケーションをダウンロードすることにした場合、それを使用することはできません。
- ユーザープロフィールの表示と編集:名前、メールアドレス、パスワード、アバター。
- プッシュ通知のサポート。
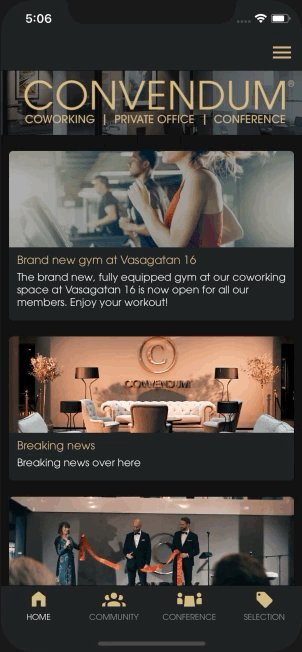
- ユーザーが会社全体のニュース、特に会社が借りたコワーキングに関するニュースを知ることができるホームセクション。
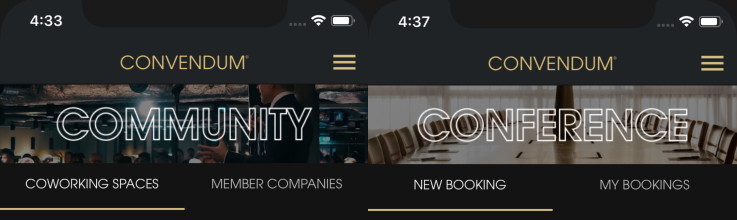
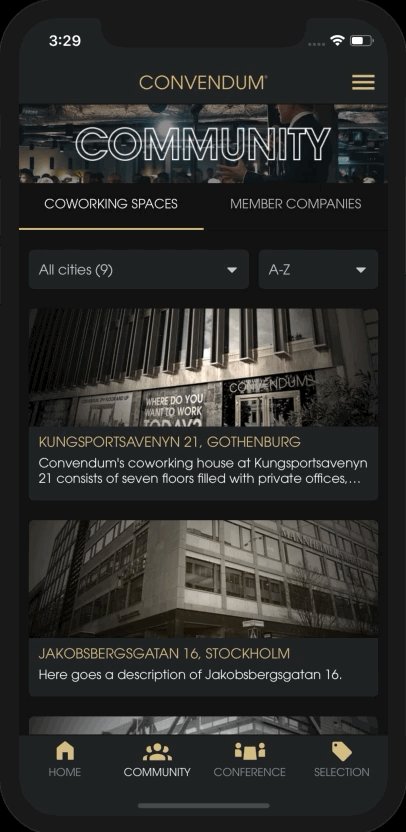
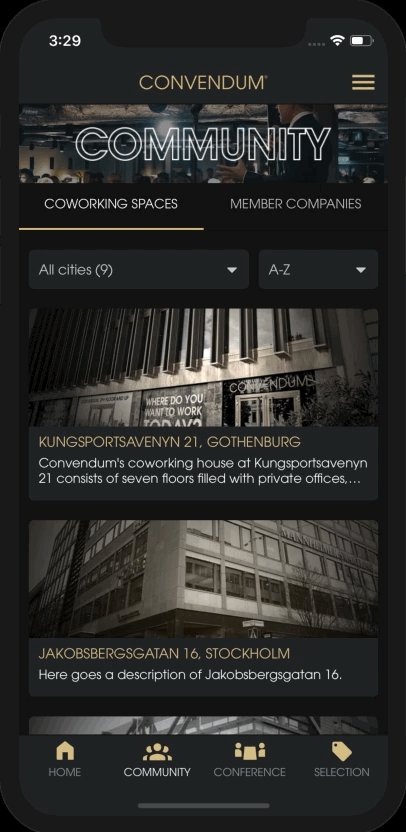
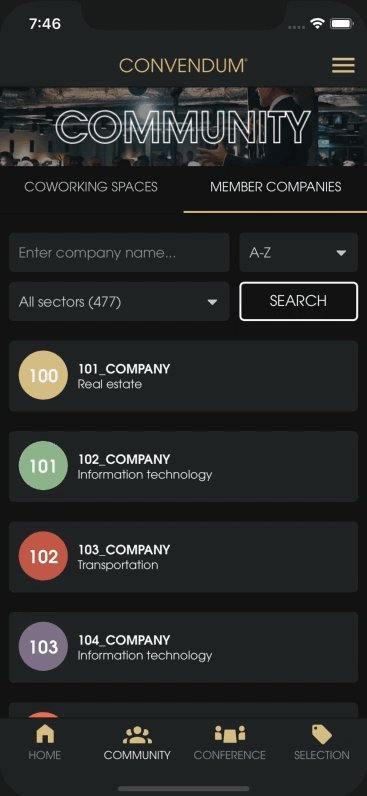
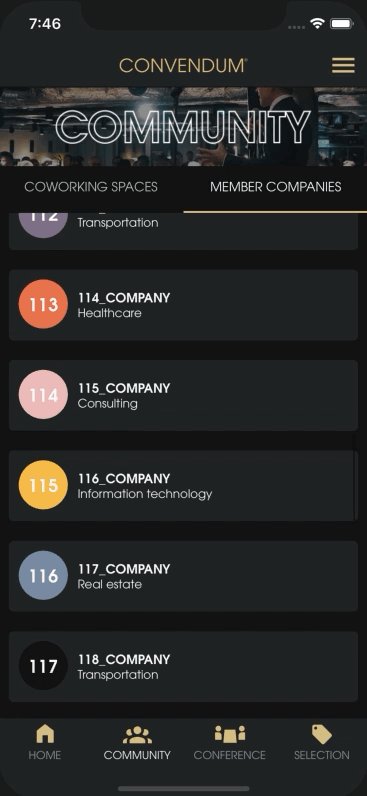
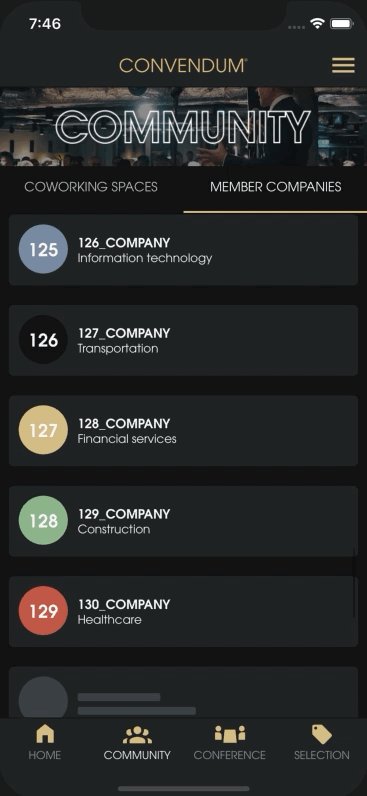
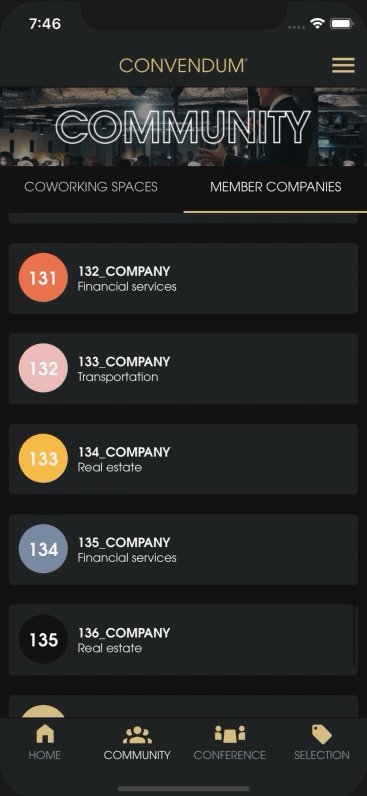
- ユーザーがさまざまなコワーキングに関する情報を表示したり、マネージャーに連絡したり、特定のコワーキングに従事している会社を確認したりできるコミュニティセクション。
- 会議室。会議室を予約し、予約を管理できます。
- セクションの選択。ユーザーは排他的な割引やオファーを見つけることができます。
- 最初にiOSバージョンを作成してから、Androidサポートを追加する必要があります。
- 管理者向けのWebベースのアプリケーション。ReactNativeアプリケーションに表示される情報を管理できます。 ここでは主にフロントエンド開発について説明しますが、管理者向けアプリケーションのサーバー部分はRuby on Rails、Postgres、Herokuに基づいていることに言及するのが適切だと思います。
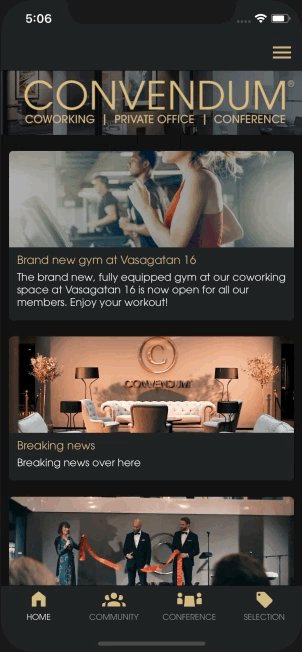
このプロジェクトにはかなり控えめな要件があります。 おそらく、この精神の何かは、誰かが新しいテクノロジーセットを使用して開発しようとしている最初のアプリケーションの良い例と呼ぶことができます。 私が最終的に何になったかに興味があるなら(そして、これがどれだけ正確に私に伝わったのかについての話を読む時間を費やすかどうかを決めることに合格する)、ここにアプリケーションの最初のバージョンの概要があります。

アプリケーションの最初のバージョン
まだ読んでいますか? それでは、次に進みましょう。
最高から学ぶ
友だちに家を建てることを約束したと想像してください。 しかし、あなたはそれを行う方法がわかりません。 あなたは本当にどこから始めればいいのかさえ知りません。 そのような状況で最初に何をすべきですか? 答えは明らかです。家を建て、彼から学ぶことができる人を見つけてください。
実際のところ、これはまさに私がやろうとしたことです。 そして、私はあなたが必要とするものを正確に見つけることができてとても幸運でした。 そのため、React Nativeのトレーニング資料を数時間検索しただけで、YouTubeで13部構成のハーバードReact Native ビデオコースを見つけました。 90〜120分間続く各講義は、個別のトピックに専念しました。 その結果、約23時間の高品質のトレーニング資料に直面しました。
このコースを見つけて、私はすぐに、取りつかれた人のように、勉強を始めました。 その結果、夕方と週末を過ごすことができる数週間のクラスの後、このコースを終了し、アプリケーションの優れた基盤を作成しました。
今、私はそのコースが間違いなく私が見つけた最高のものであると言うことができます。 もちろん、簡潔でよく準備されたクラスは、学校で非常に前向きな役割を果たしましたが、先生のスキルに注目するしかありません。 これらのクラスを実施するスタイルを、スピード、極端な実用性、フォーカスという言葉で説明します。 水も、無関係なジョークも、人生の物語もありません。 あなたの謙虚な使用人がここに書いているものとは異なり...
いずれにせよ、非常に多くの有用な情報が各講義に詰め込まれ、他の多くの教師にそれを提示するのに2倍の時間がかかるという感じがありました。 言い換えれば、このコースは、有名なハーバードCS50に非常に似ています。
そのため、最初のReact Nativeアプリケーションの足がかりを見つけたい場合は、このコースをお勧めします。 ここでは1つの機能に注意する必要があります。 そのコースではExpoツールキットを使用します。 これは、ほとんどの単純なアプリケーションに適した優れたツールであり、モバイルプラットフォームでの作業に関するあらゆる種類の微妙さを引き受けます。 しかし、私と同じように、プロジェクトの基礎を作成したい場合は、遅かれ早かれ、かなり大きく複雑なアプリケーションになり、同時に、アクションの完全な自由が必要な場合は、おそらくReact Native。
私が使用できる2番目の「トレーニングリソース」は、同僚であることが判明しました。 幸運なことに、私が働いていた会社もReact Nativeプロジェクトの開発を始めました。 私自身はこのプロジェクトに関与していませんでしたが、多くのことを学びました。このプロジェクトに携わった人々と話をして、コードを分析しただけです。
React Nativeアプリケーションの開発に関連するすべてを説明したので、技術的な問題に移りましょう。
開発環境
react-native init MyApp
という形式のチームを使用した後、アプリケーションの基礎を作成しました。最初に直面したタスクの1つは、新しい開発環境の開発でした。
通常のWeb開発からReact Native-environmentにアクセスした場合は、ここで説明した内容の多くがおなじみのように見えることに注意してください。 私にとってこれは、Atomをコードエディターとして、iTermをターミナルとして、GitUpをgitを操作するためのインターフェイスとして使用し続けることを意味していました。 (今Vimファンがこれを読んでいるなら、誰もが納得していないことをお勧めします。)しかし、上記のツールに加えて、React Nativeアプリケーションを開発するために何か他のものが必要でした。
たとえば、iOSエミュレーターに慣れる必要がありました。
react-native run-ios
コマンドのコマンドラインによる実行は一見シンプルに見えますが、作業の最初の段階では、このコマンドを呼び出すだけではエミュレーターが正常に機能しませんでした。 新しいnpmパッケージがほぼ毎日プロジェクトに追加されたため(そして後に、かなりの数のネイティブCocoaPodモジュール)、私は望みよりもずっと近く、WatchmanリソースとHasteキャッシュをクリアし、node_modulesフォルダーを削除するという不快な儀式に慣れることを余儀なくされましたモジュールを再インストールし、Metro Bundlerキャッシュをリセットします。 幸いなことに、これらのタスクはすべて次のコマンドで解決できます。
watchman watch-del-all && rm -rf tmp/haste-map-react-native-packager && rm -rf node_modules && yarn && npm start --reset-cache
10件中9件のケースで、このような「タンバリンとのダンス」により、エミュレータは復活しました。 しかし、時にはこれでさえ十分ではありませんでした。 次に、GitHubのエラーメッセージの説明を詳しく調べ、StackOverflowの説明を読む必要がありました。
他のいくつかの問題の原因は、長い間、いくつかの問題を解決するためにXcodeを実行する必要があると思っていたという事実でした。 そして、私を信じて、あなたはこのホラーハウスIDEにできるだけ短い時間滞在するよう努めます。
同様の話は、特定のバージョンのiPhoneでエミュレーターを起動したことです。 以下のコマンドがコマンドラインからこの問題を直接解決すると以前に誰かが私に言っていたなら、React開発の最初の数ヶ月は少し楽だったでしょう。
react-native run-ios --simulator='iPhone X'
新しい開発環境に慣れる難しさの他の例には、アプリケーションのリリースバージョンを準備する3段階のプロセス (App StoreまたはVisual Studio App CenterやFirebaseなどの継続的統合環境に配置するため)およびリリースバージョンからバージョンへの移行プロセスが含まれます。 (開発モードへの)デバッグを目的としています。 おそらく多くの人は、プロジェクトに必要な変更を任意のテキストエディターを使用して行うことができることを明らかにするでしょう。 いずれにせよ、これは開発モードで作業するときにワークフローに予想外に大きな影響を与えたいくつかの小さなことのほんの一例です。
そして最後に、Webアプリケーションを開発するときに通常Chromeだけを使用して解決したタスクを解決するために必要なさまざまなmacOSアプリケーションを絶えず切り替える必要に慣れるのに時間がかかりました。
JavaScriptコードがコンソールに書き込んでいる内容を確認し、デバッグのためにHTML / CSS出力を分析するために、 React Native Debuggerを使用しました 。 アプリケーションの状態、送信されたアクション、APIリクエスト、受信した応答を監視するために、 Reactotronを使用しました 。 これらのアプリケーションの両方が非常に有用であることがわかりましたが、アプリケーションが実行された同じ環境ですべてのこれらのタスクを解決できる場合、プラグインを使用して、Ember.jsアプリケーションを作成するために使用される私の通常のワークフローについて考えることは避けられませんChromeのEmber Inspector)。
ナビゲーション
ナビゲーション/ルーティングの整理は、React Nativeにとって非常に難しいタスクのようです。 このフレームワークの存在中に、この問題に対する多くの異なる解決策が登場しましたが、普遍的に認識されている標準と呼ぶことができるものはまだありません。 反応ナビゲーションライブラリを使用することにしました。私の選択は主に、私が経験したReact Nativeコースでこのライブラリについて話したという事実と、同僚が使用したという事実に影響されました。
この問題の十分な調査に時間を費やした場合、次のことがわかりました。
- 反応ナビゲーションプロジェクトには、GitHubに約15,000個の星があり、86個の未解決の問題があります。 それは完全にJavaScriptに基づいており、私が見たナビゲーションソリューションの中で最も詳細なドキュメントを備えています。
- react-native-navigationライブラリーは約10,000個の星を獲得し、162個の未解決の問題があることが判明しました。 ただし、JavaScriptだけではありません。 これを使用するには、ネイティブファイルを編集する必要があります。
- react-routerリポジトリには、約35,000の星とGitHubの55の未解決の問題のリストがあります。 確かに、このリポジトリには、React NativeだけでなくReact向けに設計されたパッケージが含まれているため、ここで説明する他のプロジェクトと直接比較することはできません。
- ネイティブナビゲーションプロジェクトには、約3,000の星と55の未解決の問題があります。 それを勉強して使用する人は、まだベータ版であり、JavaScriptだけでなくAirbnbによってサポートされていることを考慮する必要があります(この会社は React Native を放棄することにしました )
しかし、上記を考慮しても、たとえば、 このレポートの著者が行ったように、これらすべてのライブラリを試す時間がないため、とにかく反応ナビゲーションを選択したでしょう。 そして最後に、このレポートで述べたように、ナビゲーションを整理するためのツールの選択は、ソリューションがこれらのツールのどれが最良と呼ぶことができるかには依存しませんが、それらのどれが特定のプロジェクトのニーズに最適であるかに依存します。
約9か月間、反応ナビゲーションを操作した後、私は本当に文句を言う必要はないと言う必要があります。 このライブラリをEmber.jsで使用されている使い慣れたrouter.jsライブラリと比較すると、これはまったく新しいものであると言えます。
反応ナビゲーションナビゲーションツールの3つの主要なタイプを扱うのは本当に簡単でした。 これらは
StackNavigator
、
TabNavigator
および
DrawerNavigator
です。 これらのツールを組み合わせて、必要なアプリケーションナビゲーションシステムを作成する方法を理解することは、はるかに困難でした。
たとえば、
DrawerNavigator
コンポーネントをナビゲーションシステムのルート要素(メインの
TabNavigation
コンポーネントの1つ上のステップ)にする必要があるという事実は、
DrawerNavigator
は
DrawerNavigator
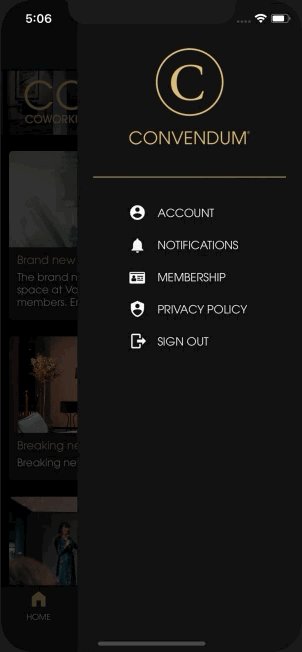
はありませんでした。 想像しにくい場合、これが
DrawerNavigator
動作の
DrawerNavigator
です(実際のアプリケーションでは、すべてがよりスムーズに機能します)。

動作中の反応ナビゲーションからのDrawerNavigator
ご覧のとおり、アプリケーション画面でスワイプしてサイドナビゲーションバーを開く必要がありました。
サイドバーは、アプリケーションの下部にあるメインナビゲーションバーと比較して、二次的なものだと感じました。 したがって、 DrawerNavigatorはメインのBottomTabNavigatorの下、またはこの要素と同じレベルのルートツリー(下に表示)に配置する必要があるように思われました。
しかし、かなり苦しんで、収まらない
DrawerNavigator
サイドパネルを強制的に押し込もうとすると、反応ナビゲーションの機能に応じて、
DrawerNavigator
1ステップ上、
BottomTabNavigator
ナビゲーションツリーのルート。 私のこの発見が、この資料の読者の1人がGitHubの資料や資料を読むのに費やす時間を節約するのに役立つことを願っています。
アプリのナビゲーションツリーは次のようになります。 ここでは、ルート要素として
MainDraverNavigation
使用されます。

アプリケーションの最初のバージョンの最終ナビゲーションツリー
ここで、コミュニティセクションと会議セクションに
StackNavigator
と
TabNavigator
両方が必要な理由を疑問に思うかもしれません。
StackNavigator
レイヤーをドロップして
TabNavigator
に直接進むことはできませんか?
問題は、2つの
TabNavigator
要素のそれぞれにタイトルを
TabNavigator
必要があるということです。 ここにあります。

TabNavigator、タイトル
ここでも、私の推測は反応ナビゲーションデバイスと一致しませんでした。 MaterialTopTabNavigatorは完全に通常のナビゲーションコンポーネントであると考えたので、タイトルを設定できるビルトインオプションを設定に含める必要があると判断しました。
StackNavigator
、この種のものはありませんでした。そのため、
StackNavigator
を中間層として使用することを余儀なくされました。その結果、アプリケーションインフラストラクチャに複雑さを追加し、かなり「化粧品」の考慮事項に導かれました。
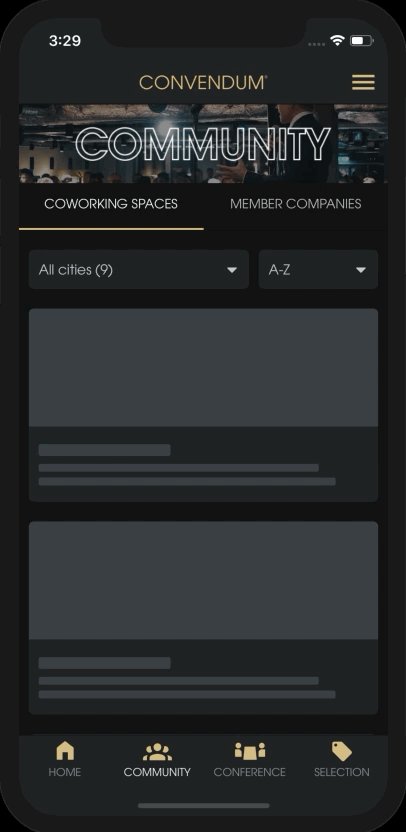
さらに、反応ナビゲーションのこの欠如は、私にもっと深刻な問題を引き起こしました。 特に、ユーザーがFlatListで整理された要素のリストをスクロールしている間に、ヘッダー画像の折りたたみと消失を整理する必要がありました 。 [ホーム]セクションと[選択]セクションのタイトルは、それらの要素のリストと同じ
StackNavigator
内に表示されるため、リストの残りの部分と一緒にタイトルをスクロールさせるだけでこの問題を解決することは難しくありません。
しかし、コミュニティと会議のセクションの場合、ヘッダーが
StackNavigator
要素を使用して
StackNavigator
され、リストがナビゲーションツリーの1つ上の
StackNavigator
要素を使用して表示されるため、同じソリューションを適用する方法が見つかりませんでした。 その結果、タイトルのスクロールを拒否しました。これにより、アプリケーションに不均一な不均一性が生じました。

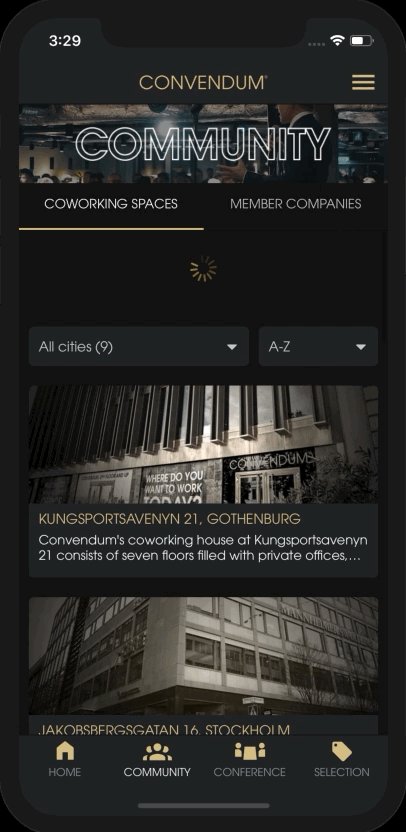
TabNavigatorおよびStackNavigatorでのスクロール
Iphone Xをシミュレートするエミュレーターでは、見出しに関する上記の問題は深刻であり、小さな画面には表示されないようですが、タイトルは使用可能な画面スペースの約20%を占める可能性があります。 誰かがこの問題を解決する方法を知っているなら、私に知らせてください。
TabNavigator
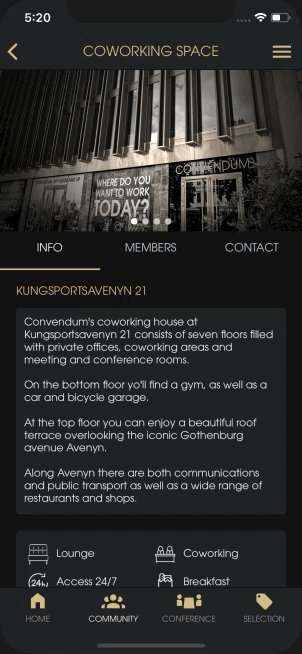
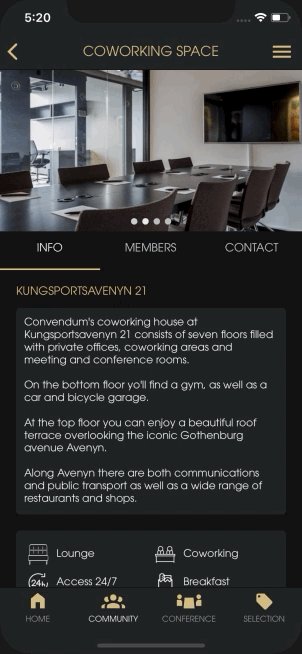
の同じ問題は、Destinationセクションでも感じられました。 次の図に示すように、右側の[コワーキングスペース]タブに別の
TabNavigator
要素を配置して、[情報]、[メンバー]、および[連絡先]の3つのタブを表示します。
TabNavigator
使用する場合、決定を複雑にすることなく、要素の上部にスライドショーを配置することは難しく、ナビゲーション(主にナビゲーションオプションに関連する)で多くの問題を引き起こすことはありませんでした。 そのため、これら3つのタブを操作するには、 react-native-swiperというJSパッケージに頼らなければなりませんでした。 アプリケーションがタブヘッダーを強調する行の突然のアニメーションにつながらない場合、このソリューションは私に完全に適していることに注意してください。 いずれにせよ、私はこの欠点を、代替ナビゲーションシステムの問題を回避する機会に対する公平な支払いであると考えました。

react-navigationのTabNavigatorとreact-native-swiperを比較します(タブ名の下の金色の線のアニメーションの違いに注意してください)
アプリケーションナビゲーションサブシステムを実装した後に私が下した結論は次のとおりです。
- React Nativeアプリケーションでナビゲーションを整理するための多くの文書化されたソリューションがありますが、その中で私は反応ナビゲーションを選択しました。 私のニーズに最適です。
- 開発者がモバイルプラットフォームのナビゲーションシステムがどのように機能するかをあまり知らない場合、反応ナビゲーションライブラリはプロジェクトの作業の開始を大幅に簡素化します。
- 反応ナビゲーションライブラリには(少なくともWeb開発者にとって)直感的ではない機能がいくつかありますが、最も効率的な方法ではありませんが、回避できないものはありません。
スプラッシュスクリーン
react-native init
コマンドを使用して作成されたエミュレーターで新しいアプリケーションを起動し、変更を加えるたびに常にリロードすると、アプリケーションに素敵なスプラッシュスクリーンが必要であることがすぐにわかります(「スプラッシュスクリーン」とも呼ばれます)。
スプラッシュスクリーンの作り方はここによく書かれているので、この資料の著者の言葉は繰り返しません。 私が遭遇した問題についてのみお話ししますが、このガイドには何の問題もありません。 この問題は次のようになります。

問題のあるスプラッシュ画面
この問題はiOSでまれに発生しますが、アプリケーションの一部のユーザーはおそらくこの問題に遭遇するでしょう。 この問題を最初に発見したのは、WiFiを使用できない場所で働いていて、ラップトップを電話で4Gインターネットに接続したときです。 IPhoneユーザーは、電話がインターネットを配信すると、ステータスバーが青くなり、高くなることを知っています。 これにより、電話でアプリケーションを起動したときに、スプラッシュスクリーンの画像が「壊れ」ました。 呼び出し時に同じ問題が発生しました。
その結果、 react-native-splash-screenリポジトリーをしばらく掘り下げてもそこに有用なものが見つからなかったため、スプラッシュスクリーンを表示しながらステータスバーを完全に非表示にしてこの問題を回避することにしました。
UIStatusBarHidden
キーを
UIStatusBarHidden
に追加して論理値
true
割り当て、
SplashScreen.hide()
呼び出した後、React Native
StatusBar
コンポーネントの
hidden
プロパティを
StatusBar
です。
状態管理
過去2年間、私は毎日、構成よりも合意の優先順位、構成よりも条約(CoC)の原則について耳にしていると感じています。 だから、それは私の以前の仕事でした。 サーバーでは、Ruby on Railsとクライアント-Ember.js-の2つのフレームワークを使用しており、その本質はCoCの原則に完全に適合しているため、これは驚くことではありません。 私はそれが何を意味するのか知っていたと思っていましたが、React Nativeの状態管理について学ぶプロセスは、この原則のまったく新しい理解を与えてくれました。
いくつかの非常に単純なアプリケーションで、この原理の影響を受けたReactライブラリを実験しましたが、 ReduxやMobXなどの状態コンテナーを使用する利点を理解できるほど十分に大きなものを作成することはありませんでした 。 JSアプリケーションの状態管理における私の経験のほとんどは、 Ember Dataに関連しています (これは、状態を管理し、永続的なデータストレージを整理するためのEmberの組み込みシステムです)。
Reduxライブラリは、私が長年にわたって耳にした(そして私が扱ったReact Nativeコースで議論された)状態管理の問題に対する最良のソリューションの1つであるように思われたため、一般に、競合他社に目を向けませんでした。 アプリケーションに既存の最高の状態管理システムを装備し、あまり手間をかけずにそれを実行したかっただけです。
Emberでは、データインフラストラクチャの90%が、すぐに使用できるプログラマーの手に渡っています。 私の現在のプロジェクトでは、すべてがまったく逆になるとは思いませんでした。 判明したように、Reactだけでなく、最も人気のある状態管理ライブラリであるReduxは、グローバルステータスの維持に役立つものを何も提供していません。 このライブラリは非常に軽量であるため、プログラマは、適切な状態管理システムを作成するために、アプリケーション内でデータを操作することについての心配の90%を負担する必要があります。
今よりもはるかに経験の浅い開発者である私が知った後、私にとって最も難しいことは、新しい機能と免疫の原則に慣れることでした。 サーバーからデータを単純にダウンロードしたり、サーバーに送信したりするために必要な驚くほど大量の作業に耐えた後、これらはすべて7つの非常に簡単なステップの形でまとめられました。
-
SOME_ACTION_REQUEST
、SOME_ACTION_FAILED
、SOME_ACTION_SUCCEEDED
3つの定数をファイルに追加します。 - アクション作成者をアクションファイルに追加します。
- 適切なレデューサーで3つのアクションを処理し、必要に応じてシステムに新しいレデューサーを追加し、ルートレデューサーに含めます。
- 適切なサガにワーカーを追加し、必要に応じて、システムに新しいサガを追加してルートサガに含めます(私はredux-sagaライブラリを使用して非同期アクションを処理します)。
- 可能なAPIリクエストを処理する関数を追加します。
- 必要なデータを状態から対応するReactコンポーネントのプロパティにマップします。
- 対応するReactコンポーネントから
SOME_ACTION_REQUEST
アクションを送信します。
Reduxとredux-sagaにはもちろん、はるかに広範な機能がありますが、私が現在興味を持っていることを考えると、上記の7つのステップはReduxにとって私にとってのものです。
セッション
そのため、React Nativeアプリケーションの開発環境をセットアップし、ナビゲーションツリーを作成し、状態管理インフラストラクチャを準備しました。 プロジェクトの次のステップで何をするのが良いでしょうか? 私にとって、ユーザー認証システムの作成は、この質問に対するまったく自然な答えでした。 それでは、セッションについてお話します。
Web開発からReact Nativeの分野を訪れた場合は、それほど困難なくセッションに対処できます。 LocalStorageストレージの基になっている概念に少しでも精通している場合、React Nativeを使用する場合、そのようなストレージへのアクセスはAsyncStorageの呼び出しに置き換える必要があることだけを知っておく必要があります。 これは、セッション間でキー値形式でデータを保存できる抽象化レベルです。 つまり、ここでは、サーバーで生成され、ユーザーがシステムに正常にログインした後にクライアントに送信される認証トークンを保存できます。
リスト
リストの操作について話すと、React Nativeでこの問題は非常によく解決したと感じました。 一般に、開発者には3つの可能性があることに注意できます。 表示されるデータが変化しない静的リストで機能する場合、 ScrollViewはおそらくそれで十分です。 , , , , FlatList . , , , , SectionList .
, ,
FlatList
. , , , , , . .
▍
FlatList
,
refreshControl
. , , , , . , React Native , . — RefreshControl . , .

RefreshControl
, , ,
refreshControl
,
RefreshControl
, , . , , :
- , , . ,
handleRefresh()
. - , , « » ( ).
— .
, , , , . , , , GitHub.
,
refreshControl
onEndReached
( )
fetching
. , - ,
false
true
, — , , 250 ,
RefreshControl
, .
,
setTimeout()
fetching
350 . . , ,
setTimeout
— , ,
handleRefresh()
handleLoadMore()
—
refreshing
loadingMore
. , , , , - .
,
onRefresh
refreshing
refreshControl
. ,
refreshControl
, , , , .
▍
, . — , , Load More , , , , .

FlatList. , , 2, onEndReached , 2-
,
onEndReached
. .
onEndReachedThreshold
,
FlatList
, ,
onEndReached
. .
100 , , 10 , 1,
onEndReachedThreshold
, ,
onEndReached
, , 90-. 2, , 2- , — 80- , .
, , , ,
FlatList
. , , , ,
handleLoadMore()
,
onEndReached
, , — 10 .
, ,
loadingMore
, ,
handleLoadMore()
, , ,
!loadingMore
. , , .
▍
ListLoadingComponent
FlatList
, ,
ListHeaderComponent
,
ListEmptyComponent
ListFooterComponent
, , - , , , .
,
render()
.
▍
, , , . , , .
,
scrollToOffset
FlatList
, , . , .
ref
FlatList
:
<FlatList ref={(ref) => { this.newsListRef = ref; }} ... />
, .
ScrollToOffset
handleScrollToTop()
, , , react-navigation, , :
componentDidMount() { this.props.navigation.setParams({ scrollToTop: this.handleScrollToTop, }); } handleScrollToTop = () => { this.newsListRef.ScrollToOffset({ x: 0, y: 0, animated: true, }); };
, react-navigation 3
ref
,
BottomTabNavigator
.
, , . , , 4G- ( , , 3G), , , , , .
, , , , , , , . . , , , , .
, , . 7 ,
image
, , ( , ).
▍
, , . react-native-image-picker , Cloudinary Carrierwawe Rails-.
, Node-API Cloudinary react-native-fetch-blob . , , , , , .
, , react-native-fetch-blob, . , react-native-fetch-blob , API JS FormData . , react-native-fetch-blob rn-fetch-blob , .
▍
, React Native Image
style
,
source
resizeMode
. , , - , , , .
, , , . , , , . . Avatar react-native-elements.
,
Image
. , - , .
, , . .

react-native-slideshow
react-native-slideshow , , . , , , , , , .
▍
7 , , . , — , , . , - . .
, , -, , , , - ( — ), , , , Facebook . , .
, , React Native-. , . — react-native-loading-placeholder , , , . — react-native-linear-gradient , . , , , , , , , , .

react-native-loading-placeholder react-native-linear-gradient
▍
— . , React Native
Image
. , -
CachedImage
react-native-cached-image .
npm-
Image
, , ,
CachedImage
. Reactotron , , .
, , , . , , Cloudinary, 95% , , 4%. .
, .
CachedImage
activityIndicatorProps={{ animating: false }}
, .
▍
React Native - Picker . - , ( - ), JS-, . , react-native-picker-select ,
<select>
iOS Android .
JS-, React Native- ( lodash , ), , , , . , , - . , .
▍
react-native-calendars Wix. :
- iOS , . , , , -, — .
- React Native —
DatePickerIOS
DatePickerAndroid
, , . - , , , Apple Google.
, . , , — .

react-native-calendars react-native-picker-select
▍
— , .
SaaS-, . SOAP, API Conference. , , , , .
, , , 5 . - , JavaScript Date UTC, , . , , , , , - . « », — .
, , moment-js , React Native, timezone , :
const timeSthlmAfterFive = moment().isAfter(moment.tz('17:00:00', 'HH:mm:ss', 'Europe/Stockholm'), 'second');
, , , . React Native -, , , , , ,
font-face
CSS.
. , . , 10 -. react-native-vector-icons .
, ,
CI/CD, DevOps- -, .
( ) , - . , . GitHub- . , :
- . , , .
- , - , , .
. , , , , , , push-. , , , , .
Visual Studio App Center (VSAC). Chain React 2017 . , , , DevOps-, . , , , , push-, Codepush . -. , , , , iOS, Android. , - , , , , , - .

Visual Studio App Center ( )
« », — , . , (API — ). , , , , -, (, , ).
これはどのように可能ですか? Microsoft, , VSAC « ». , , Codepush ( React Native-) HockeyApp ( ), - . , «developers, developers, developers, developers» .
, VSAC , - Fastlane , BuddyBuild Firebase ? , , , VSAC , , , . , , ? , VSAC, , .
VSAC. , , , .
, , , VSAC Apple Developers (Apple, , , ). , , , .
, VSAC, , , CI/CD- .
Android
, iOS- , Android . Android Studio Android React Native Platform . ,
Platform.select()
. - , , ,
Platform.OS
.
, , Google Play , App Store. なんで? , App Store Apple.
Apple
, -, React Native, . , Apple. , , , , , .

Apple
, — « ». -, , iOS-, , , , .
— Apple. , , , . Dun & Bradstreet, Apple, . , , , Apple (, , Apple , — ).
, Apple , , — , -. . , — ?
, .
, , Apple Developer . .
. . provisioning-, iOS-, , Apple .p12 push-, dSym-. , , , .
Apple, 50% 24 , 90% — 48 . , , — , , Apple-.
, . «Metadata Rejected». , - . , 5 ( App Store Review Guidelines ), .
, , , — . , , , , , . , — , () .
iOS, . , , , . , , . . , , .
まとめ
, React Native- . React Native-. -. , : . .
, , , , . , , — , .
, - , . . , , , 8 . . .
, . , , - .
, , , 6-7 , . , , , :
- , (iOS Android), , , .
- JavaScript. , , Ember.js.
- React.js, , React-, . , JS-/.
- , Redux.
- DevOps .
- , .
- UI/UX.
- , , , , , , , , .
JS- , Flutter , NativeScript , Objective-C, Swift, Java Kotlin, React Native .
, -, , React Native , , , . , React Native — , . React Native .
親愛なる読者! ?
