この記事は、HABRAコミュニティによって情報の漏えいとして受け入れられており、読むことは推奨されていません!
私のソーシャル企業の1つでは、フロントエンド開発者の役割を音楽グループのベースプレーヤーと比較しています。6弦の電子機器を手に持つソロギタリストになること、または情報技術の第一人者である並行する「ハッカー」を描くことを夢見てポインターはステップバックしてコーダーのままでいるように強制されました。 この見方がどの程度真実であるかを決めるのはあなた次第ですが、個人的には私の知り合いであるフロントエンドベンダーは、実際にはほとんどアセンブラーを学ぼうとしましたが、メモリセグメンテーションに対処できなかったことを後悔することがあります。 この記事では、逆のケースを検討します-経験豊富なシステムまたはアプリケーションプログラマーが

簡単な利益を待っています
最初の間違いは経済的です。 あなたがあなたの上司が許す以上に稼ぐことを目標にフロントエンドに来たなら、私はすぐにあなたを失望させます、あなたはもはや読むことができません。 取引所での着陸、レイアウト、ターンキー名刺の需要は本当に大きいですが、オファーは高いです。 割り当てられた作業を行うオフィスでの8時間の作業の代わりに、この作業の独立した検索に1日のほとんどを費やす必要があります。 ほとんどの雇用者は、ポートフォリオからの注文に類似した例を提供する場合にのみ協力することに注意してください。つまり、最初にこのポートフォリオを収集し、無料で働くチャンスをすべてキャッチする必要があるため、シーシャで働くことが保証されている最初の月を意味します。 そして、彼のように、あなたと同じ数十人のフリーランサーがあなたと同じプロジェクトに対応します。 その中には、注文の半分をすぐに完了してデモ版として提供する非常に経験豊富なレイアウトデザイナーと、あなたのように一度無料ですべてを完了することを申し出る初心者のみがいます。 ほとんどの場合、雇用主はこれらの2つの軍団のいずれかを選択し、残りは数時間座ってF5を押すとモニターが表示されなくなります。 状況はCISの弁護士の市場と比較することができます-彼らが手に引き裂かれた後、彼らは母校の閾値を超えるとすぐに、しかし今では申し出は需要をはるかに超えています。 同時に、フリーランスは、危険性が高まる法学で働くこととは異なります。あなた自身の個人起業家がいない場合、フリーランスで稼いだお金は法律の下で違法と見なされる可能性があり、あなたは1日8時間できる居心地の良いオフィスに滞在しなかったことを間違いなく後悔しますあなたの好きなことをして、それのために白い給料をもらってください。 それでも納得できない場合は、次のエラーに進みます。

異なるファイルの散布コード
これを高レベルのシステム言語-各クラス-別のファイルで行います。 優れた組版チュートリアルにより、HTMLとCSSを異なるファイルに保存する方法がすぐにわかります。 この手法はすべてに適用されるように思われるかもしれません。 やめて はい、HTMLとは別にCSSコードを保存する方が良いですが、たとえば、CSSサイトルールの大部分とは別にリセットスタイルやテンプレートを保存するのは致命的な間違いです。 JavaScriptについても同様です。スクリプトをクラスごとに数百のファイルに分割する必要はありません。2つのファイルにグループ化するだけです。ページヘッダーに含まれるもの(ヘッド)とコンテンツの最後に追加されるもの(ボディ)。 コンパイルされた言語のプログラムは、実行開始前に完全にリンクされるという事実に慣れています。 ここではすべてが異なります。 サイトコード内の各リンクは、サーバーへの追加の要求です。 ソーシャルネットワークVkontakteが最近ゆっくりと機能し始めていることに気づいたでしょう。 任意のブラウザーで開発者パネルを開き、vk.comを更新して、ソーシャルネットワークサーバーへのGETおよびPOSTリクエストの量を確認します。 そのような要求の1つには数マイクロ秒かかりますが、その数のために、ページを完全にロードするプロセスは数秒間遅れます。 要確認:リクエストの最小数は、サイトの速度を上げる主な方法です。 ローカルサーバーでは、これは目に見えませんが、リモートホスティングで作業するときに明らかになります。 誰も放電、スタイルテンプレート、クラス、ライブラリを別々のファイルに保存する必要はありませんが、すべてを公開する前に「接着」する必要があり、1つのHTMLファイルとCSSファイル、およびソースからのJSファイルをいくつか残します。 すべてのJSファイルを1つのファイル(「バンドル」)にアセンブリするには、webpack、browserify、SASSおよびLESSプロセッサが同様のCSSアセンブリ用に設計されています。 1つのファイルに複数の画像(ほとんどの場合、アイコンまたはアバターのリスト)を結合するなど、他の最適化方法もありますが、これは別の記事のトピックです。

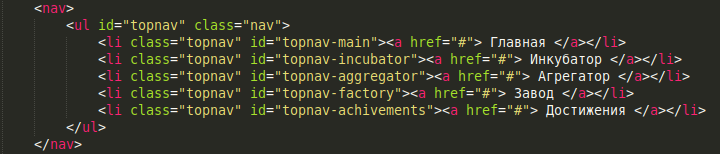
クラスと識別子を含む列挙


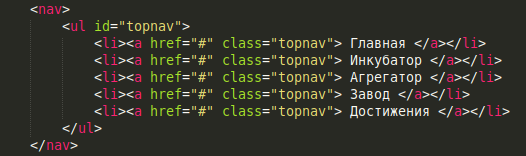
最初に
nav { position: -webkit-sticky; position: sticky; top: 0; } #topnav { list-style: none; overflow: hidden; } .topnav a { display: block; float: left; width: 20%; height: 6vh; font-family: RMS, monospace, sans-serif; font-size: 2vw; text-align: center; line-height: 6vh; color: black; background-color: #FF0; border-left: 3px dotted red; transition: border .2s ease 0s; } .topnav:last-of-type a { border-right: 3px dotted red; } .topnav a:hover { border-left-style: solid; border-top: 3px solid red; } .topnav a:focus { border-top: 3px solid red; } .topnav:hover + li a { border-left-style: solid; } .topnav:focus + li a { border-left-style: solid; } .topnav:last-of-type a:hover { border-right-style: solid; } .topnav:last-of-type a:focus { border-right-style: solid; }
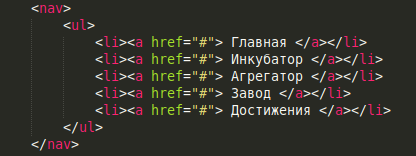
第二
nav { position: -webkit-sticky; position: sticky; top: 0; } nav ul { list-style: none; overflow: hidden; } nav ul li a { display: block; float: left; width: 20%; height: 6vh; font-family: RMS, monospace, sans-serif; font-size: 2vw; text-align: center; line-height: 6vh; color: black; background-color: #FF0; border-left: 3px dotted red; transition: border .2s ease 0s; } nav ul li:last-of-type a { border-right: 3px dotted red; } nav ul li a:hover { border-left-style: solid; border-top: 3px solid red; } nav ul li a:focus { border-top: 3px solid red; } nav ul li:hover + li a { border-left-style: solid; } nav ul li:focus + li a { border-left-style: solid; } nav ul li:last-of-type a:hover { border-right-style: solid; } nav ul li:last-of-type a:focus { border-right-style: solid; }
すべてが正しいです。 上記の取り消し線情報は誤りであり、エラーの例でもあります。 チュートリアルとは異なり、レイアウトを理解する特定の段階では、余分なクラスと識別子は役に立たないように見え始めます。2番目の例では、「。topnav」クラスのすべての要素を検索する際にブラウザがDOMツリーを完全に渡す必要がないため、サイトユーザーのプロセッサへの負荷が少なくなります。 ただし、そのような単純化は、逆に検索時間の増加を引き起こし、最適化されません。 これは、スタイルセレクターが右から左に展開するためです。2番目のコードでは、ページ全体のすべての<a>要素が最初に検出され、次にその親が<li>要素への準拠をチェックされ、次に<li>要素の親などがチェックされます。 その結果、目的のセレクタの開示は、「。topnav」クラスの要素を検索する1つのパスの代わりに、ツリー全体のパスに加えて、選択リストの3つのチェックを行います。 さらに、クラスと識別子の拒否は、「HTML-構造化、CSS-プレゼンテーション」の原則に反します。CSSセレクターは、選択される要素のタイプに依存すべきではないからです。 つまり、<ul>および<li>を<div>および<span>に置き換える場合、それらは変更されないままにする必要があります。 クラスと識別子を無視しないでください。 おそらく、この例での最適なソリューションは次のとおりです。

ところで、名前について。 マイクロフォーマットをまだ知らない場合は、レイアウトにどれだけ深く入り込んでいるかに関係なく、今ではグーグルで勉強して、凝ったクラス名を発明せず、検索エンジンの作業を容易にします。
無名関数の回避
プログラムを書くとき、関数名、変数、オブジェクトには3つの制限しかありません。文字で始まり、文字と数字のみを含み、プログラミング言語のキーワードと一致してはいけません。 通常、サードパーティのライブラリの名前は便利な名前空間で囲まれているため、通常はアプリケーションプログラムでラムダ関数を使用しません。 Webでは、名前を使用すると、事態はより複雑になります。 ここで、JavaScriptにはグローバルスペースが1つだけあります-ロードされたページのスペースです。 サイトのすべてのスクリプトを直接書いても何も起こりません。 しかし、大規模で深刻なプロジェクトには、サードパーティのソリューションが必要です。 そして、彼らはこの唯一の名前空間を文字通り「台無しにする」ことができ、新しい識別子の選択を真剣に制限します。 解決方法は匿名のラムダ関数です。これは、少し時間がかかりますが、もう少しリソースを必要としますが、外部のグローバル関数とは無関係に、内部に独自の個人用スペースがあります。
複雑なライブラリを使用して簡単な問題を解決する
jQuery、React、Vue、Angular、Backbone ...リストは続きます。 これらすべてのJavaScriptライブラリの共通点は、コードのサイズが本当に重要な場合に、複雑なプロジェクトで作業するために使用されることです。 識別子によってページ上の要素を単純に選択するには、通常のgetElementById()を使用することをお勧めします。 動作が速いだけでなく、基本的には古いブラウザでも動作します。 作業中にスクリプトがページ上の2つまたは3つの要素にアクセスする場合は、おそらく、重いライブラリを使用してブラウザーとユーザーネットワークを読み込まない方が理にかなっています。
廃止された学習教材
これは、C ++開発者向けであり、Straustrupの作業は何十年も経った後も関連性があります。 Webツールは、信じられないほどのスピードで開発されています。 HTML、CSS、JavaScript、レイアウト、フレームワーク、ライブラリ-この記事を読んでいる間、それらはすべて新しいバージョンで登場し、多くの場合、古い教科書を超えています。 結論-フロントエンドのトレーニング資料を選択する際には、使用するツールのリリース日とバージョン(HTML 5.1以上、CSS 3.0以上、ECMAScript 6以上)を確認することが重要です。 おそらく、HTML 5のリリース以降、HTMLのレイアウトは進歩していませんが、2019年にJS 2016ビデオコースを視聴するには遅すぎます。 2018を選択してください。少なくとも、辞書を使用した技術テキストの翻訳レベルで英語を話すことができればなおさらです。 その後、すぐにEloquent JavaScriptオンラインブックをお勧めします。
古いブラウザのサポートの欠如
逆説的に、幸運にもフロントエンドで最新の教科書を見つけたら、別のbrowserに陥ることができます-古いブラウザのサポートの欠如。 <video>要素と<audio>要素は、非常に古いバージョンのブラウザーでもすべて実際にサポートされていますが、多くのCSS効果は問題を引き起こし、Internet Explorerだけではありません。 トラップから抜け出す方法は1つしかありません。サポートされているブラウザーが示されている場所でTKを注意深く読み、使用されているHTMLタグ、CSSルール、JSメソッドをバージョンごとに比較してください。
この記事は一種のレーキノートブックであり、著者の経験に基づいて更新されます。