01.モンドリアン主義
この傾向は、オランダの芸術家ピート・モンドリアンの作品に基づいた広大なドリブルの真の傾向となっています。 このスタイルの本質は、コンテンツがテトリスのように理想的に折りたたまれた長方形と正方形のブロックのグリッドで表示されることであり、最小限の領域に興味深い、自明でない形式で最大の機能ブロックを収めることができます。

02.セレンディピティ
この言葉は、意図的な行動なしで行われた発見を示します。 ただし、これは単なる突発的なものではなく、情報の詳細な分析から導き出された結論です。 セレンディピティは、突然の検出と正しい解釈という2つの主要な要素で構成されています。
設計では、セレンディピティは、コンテンツのパーソナライズ、コンポーネントベースのインタラクション(たとえば、ブログで1つの記事を読んだ後、読んだ記事のトピックに応じて推奨される素材が変わる)、およびafforces(この概念の意味については、以下を参照)によって実現できます
あなたは尋ねることができます:なぜセレンディピティが必要なのですか? ここではすべてが簡単です。 その助けを借りて、ユーザーをより幸せにし、サイト/アプリケーションをより効率的にすることができ、より関連性の高いコンテンツを消費して安心する機会をユーザーに提供します。

03.アフォーダンス
この用語は英語から来ています。 「アフォーフォード」(機会を与える)という言葉は、何らかの方法でオブジェクトと相互作用できるオブジェクト/現象のプロパティも意味します。 この概念は、IT分野に徐々に移行しました。最初に心理学者のジェームスG.ギブソンによって使用され、次に「習慣的なものの心理学」という本でドナルドノーマンによって使用されました。
インターネット技術の分野で働く人々にとってアフォーダンスは非常に明白に思えるかもしれませんが、より良い製品を作成するためには、ユーザーがさまざまな方法で対話する要素のすべてのより深い意味を考慮する必要があります:ボタンをクリック、オブジェクトをドラッグ、スケール、移動...アフォーダンスはコンバージョンコンポーネントに大きな影響を与えます。「On Yourself」というドアにサインがなければ、店に入る人の成功は50〜50であるためです。
インターフェイスをよりよく理解して整理するために、アフォーダンスをテーマ別のグループに分けることができます。
明示的:要素の外観は、要素との相互作用の結果を直接示します。 たとえば、ボタンの右矢印は前方に移動することを意味します。
テンプレート:コンテンツ調査の通常のパターンに基づいて、ユーザーは特定の場所(共有する記事ページのソーシャルメディアアイコン、製品のカードの[購入]ボタンなど)に1つまたは別の要素が表示されることを期待します。
比phor:機能の本質を伝えるeg話的な方法。たとえば、実世界のオブジェクトの画像や文脈上の意味を通して。 そのようなアフォーダンスは、複雑な機能や抽象的な機能に最も適しています。その機能は、リテラル画像を使用して伝えるのが困難です。
非表示:積み重なったデザインをクリーンアップして追加機能にすばやくアクセスできるようにする要素は、上級ユーザーに適しています(要素をホバーしたときのアイコンの外観、新しいオプションでドロップダウンを開くなど)。
False:それらの外観はアフォーダンスの特性に反しています。 ここでは、クリック可能に見えても実際には適切ではない要素、または逆に、非記述要素には対話性のヒントはありません。 このタイプは非常に変換されていないように見えますが、たとえば複雑なインターフェースで重要な機能を強調するために使用できます。
ネガティブ:インタラクションが使用可能になる前に、ユーザーに正しい選択または任意のアクションを示唆する非アクティブの孤児。 連絡先情報を入力した後、無効化されたボタンのステータスを取得しましょう。これは、すべてのフィールドが正しく入力された後にのみアクティブになります。

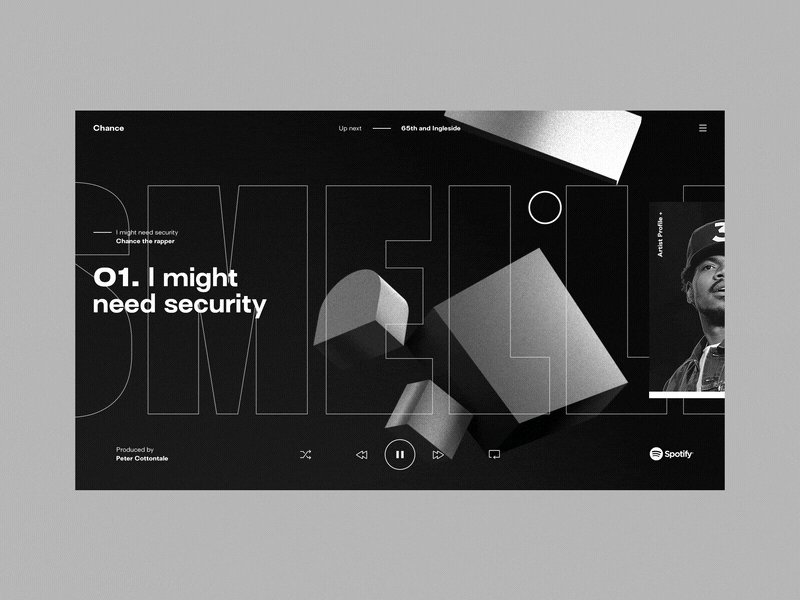
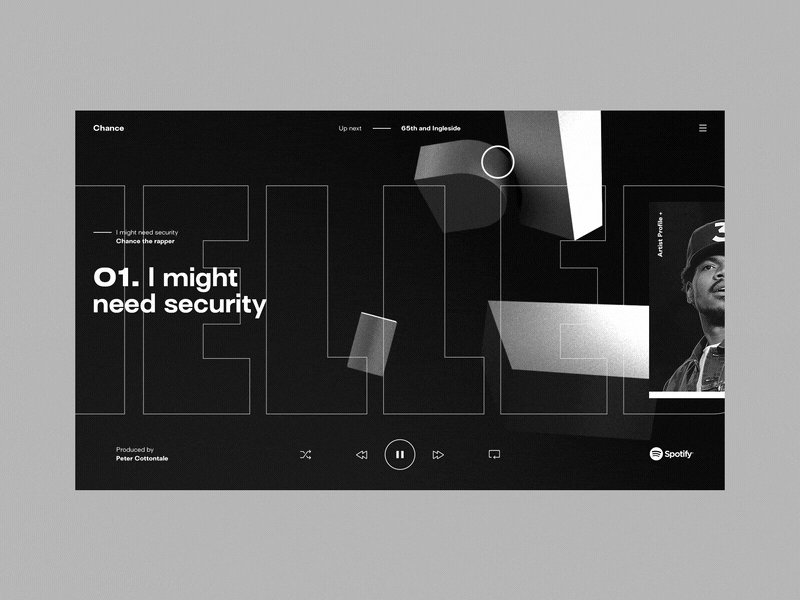
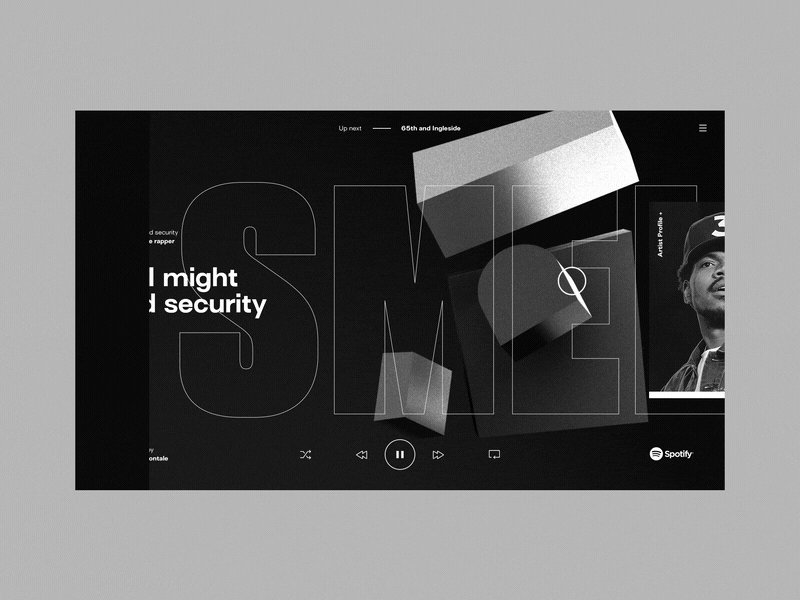
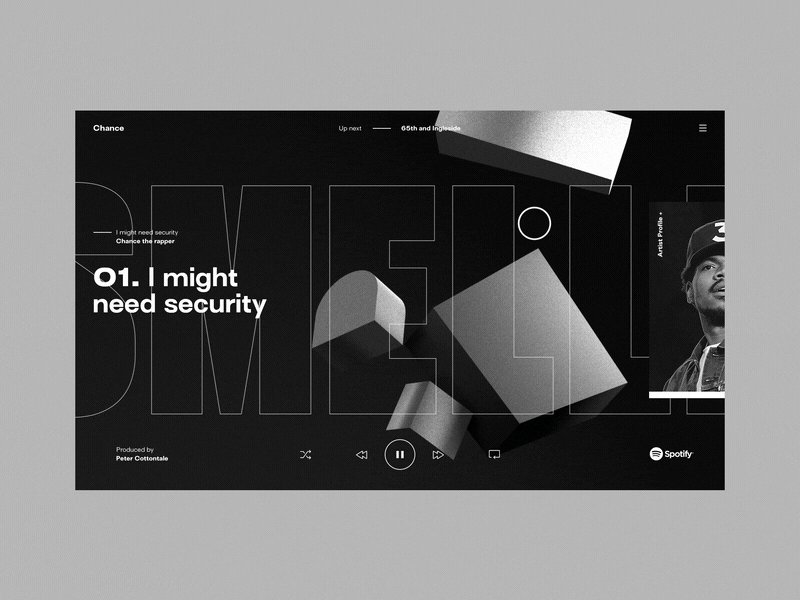
04.コンポジションを開く
画面の範囲を拡大し、ユーザーの認識を深めるために、すでにいくつのトリックが発明されています! 多方向のスクロールと3Dモデルに加えて、要素が画面を超えて開いているコンポジションに注意を払う必要があります。これにより、より多くのコンテンツが配置されている方向を理解できます。
要素がスムーズに流れたり、飛び去ったり、モニターフレームの後ろに堂々と隠れたり、ビジュアルが無限になったり、徐々にコンポーネントが開いたりします。ユーザーは満足します。

05.ヘルベタイゼーション
このコンセプトは特にブランディングに適用され、より簡潔でクリーンな、抑制された、真剣なアウトラインの取得を伴います。 しかし、動揺しないでください。 厳格さは創造性を制限するものではありません。色やアニメーションのアクセントを適用して、画像に新鮮さと新しい魅力を吹き込むことができます。
Helvetizationは、ユーザーの注意をサイトまたはアプリケーションの機能に集中させ、正しい方向に注意を向け、ユーザーの記憶に画像を再現する際の問題を最小限に抑えるのに役立ちます。

06.ダダ
Web製品キャンバスでの前世紀のアートのこの傾向は、新しい色で輝く機会を得ました。 ダダの基本原則-非合理性、芸術の規範の否定、非体系性、および偶然の一致-は、魅力的な情報の提示で概念を作成するために使用できます。
ここでは、コラージュ内の競合する画像、不均衡、画像上のテキストレイヤーの重なりを組み合わせて、プロジェクトの独創性、明るさ、独自性を実現できます。 概念の完全性の最大の効果を達成するために、ダダを残忍主義と混同しないことが重要です。

07.ディープフラット
「もちろん、彼は平らになりません」とあなたは言います、そしてあなたは正しいでしょう。 これは、3次元形式の画像を使用した3Dの模倣であり、光と影の遊びによって色を表現的に強調しています。 反射と屈折を追加すると、サイトまたはアプリケーションの要素に深さとリアリズムが追加され、ユーザー-タッチしたいという欲求が追加されます。
ボリュームが増えると、常にスペースが増え、双方向性が高まり、ユーザーエクスペリエンスが向上します。 したがって、テキストやアイコンから背景画像まで、さまざまなデザイン要素にディープフラットを適用して安全に実験できます。
3Dパスに沿って移動したり、軸に沿って回転したり、表面の形状を変更したり(興奮、スプレー)、照明の動きによって、フラットな画像やテキストの深さを追加することもできます。

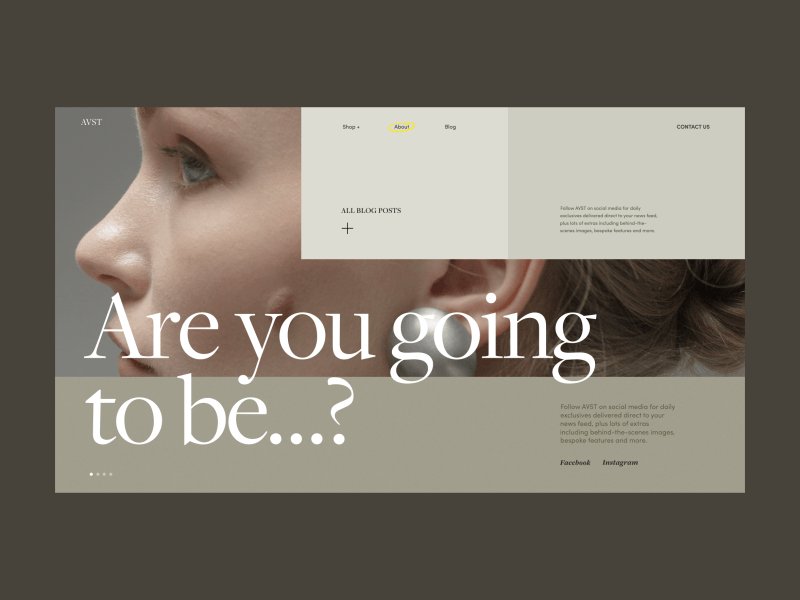
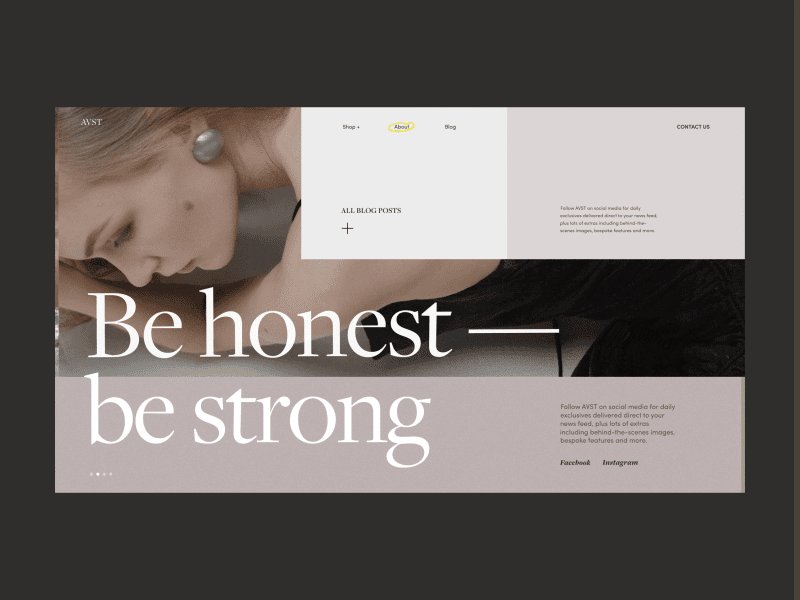
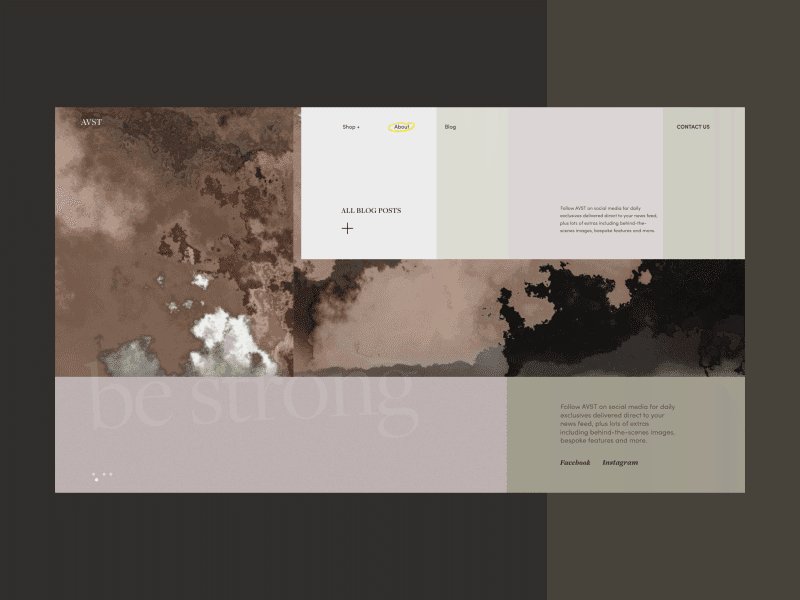
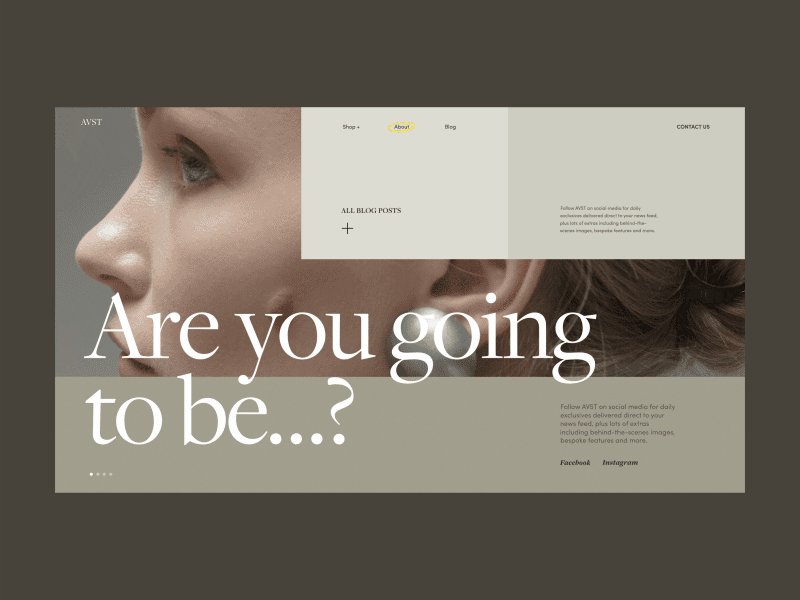
08.アーストーン
私たちは、自然起源のオブジェクトや現象に固有の複雑で自然な色合いの組成物について話します:土と砂の色合い、植物の葉と茎、わずかに曇った空、自然の花序。
アーストーンは、パステルカラーのより意味のある継続のようなものです。 環境への配慮と意識的な消費の傾向とともに急速に発展しており、デザインを環境にやさしく、自然への連想的なアプローチのレベルにします。

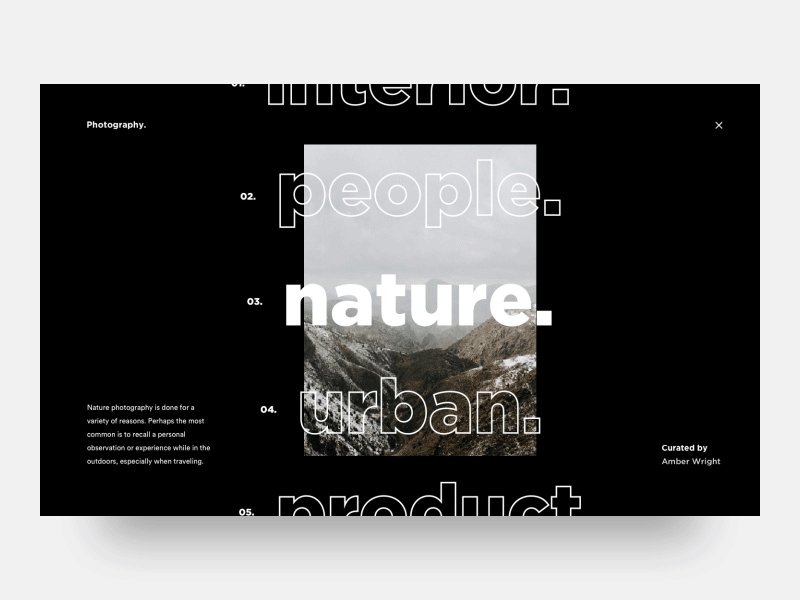
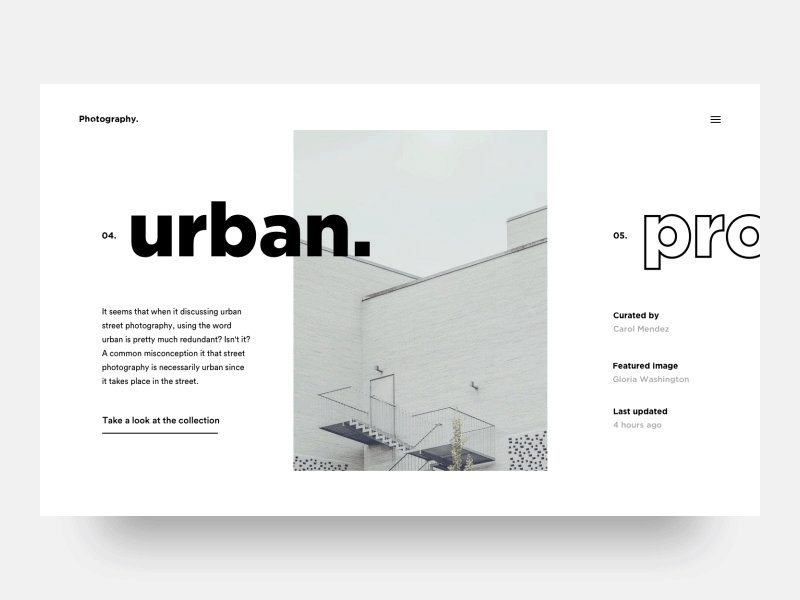
09.概要
このグラフィック手法は非常にシンプルであると同時に機能的です。以前は色で塗りつぶされていたものが中空になり、解放されたスペースをより機能的に使用できます。 アウトラインは、テキストの見出しとボタン、ナビゲーション要素、ブロックとカードのアウトラインに適用され始めました。 空白のスペースを埋めたり、情報を埋めたりすることで、コンテンツやインターフェースの要素をアフォーダンスに簡単に変えて、ユーザーの流れを病みつきにします。

10. Squircle、Rölo&Blobの三角形
ジオメトリは現在流行していますが、新しい共生フレームでフィギュアの武器を補充する時が来ました。 最も印象的な代表者:
Squirkle (英語の正方形と円から)は、卵のような丸い角を持つ長方形の追加の図です。 このタイプのコーナーの丸み付けは、コーナーに余分なポイントを追加することで実現されます。 数学的には、これはエピトロコイド(別の円の外側を転がる円に堅く接続された点によって形成される平坦な曲線に基づく図)であり、4つの角度だけでなく形成することができます。
Ryelo三角形は、3つの等しい円の交点から形成される図形であり、その中心は正三角形の頂点の点にあり、半径はこの三角形の辺に等しくなります。
流線型の形状をした、形のないゼリーのような塊 。 数年前に背景をデザインするときに人気がありましたが、今日ではより洗練されたインターフェースとアニメーションの詳細で栽培され適用されています。

すべての新しい側面を学び、改善しましょう!