
ワイヤフレームは、設計の詳細な表現ではありません。 ワイヤーフレームの主な目的:コンテンツのメイングループの表示、構造の表示、サンプルの視覚化の表示。 ドキュメントでは、必要な要素を明確に見る必要があります。 ワイヤーフレームを作成するための既製のツールは数多くありますが、多くの場合、無料版では機能が制限されているか、必要なコンポーネントが不足しているため、有料のものを購入したくありません。 1か月に1〜2回ワイヤーフレームを作成する必要があります。
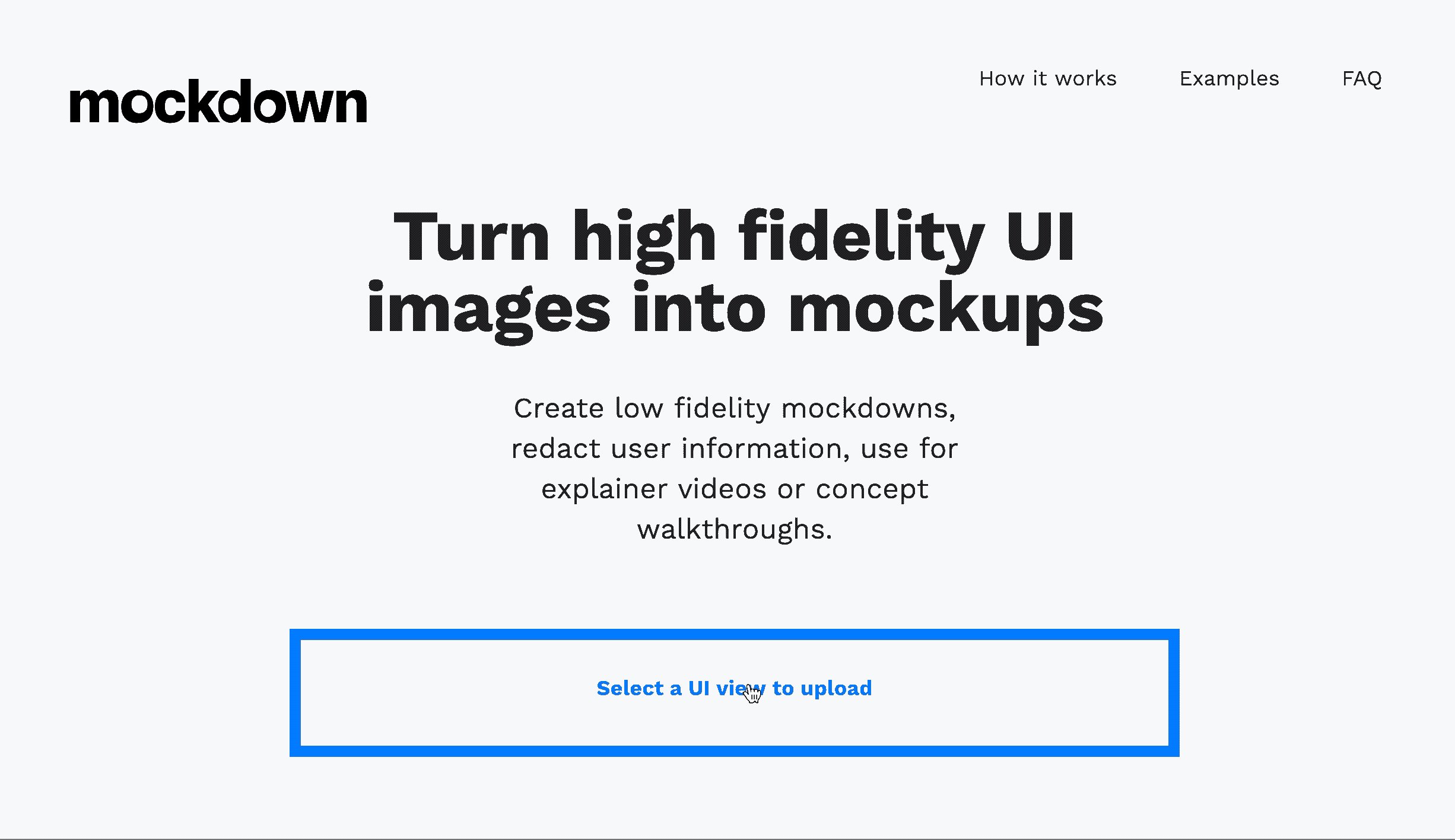
この問題は非常に簡単に解決されます。 2つのツールを使用: 白黒でページを配置するChrome グレースケール白黒の拡張機能(ワイヤフレームを設計する場合、画面は異なるサイトからのものであり、すべてを1つのニュートラルスタイルにすることが最善です)と、写真をワイヤフレームに変換するMockdownサービス。

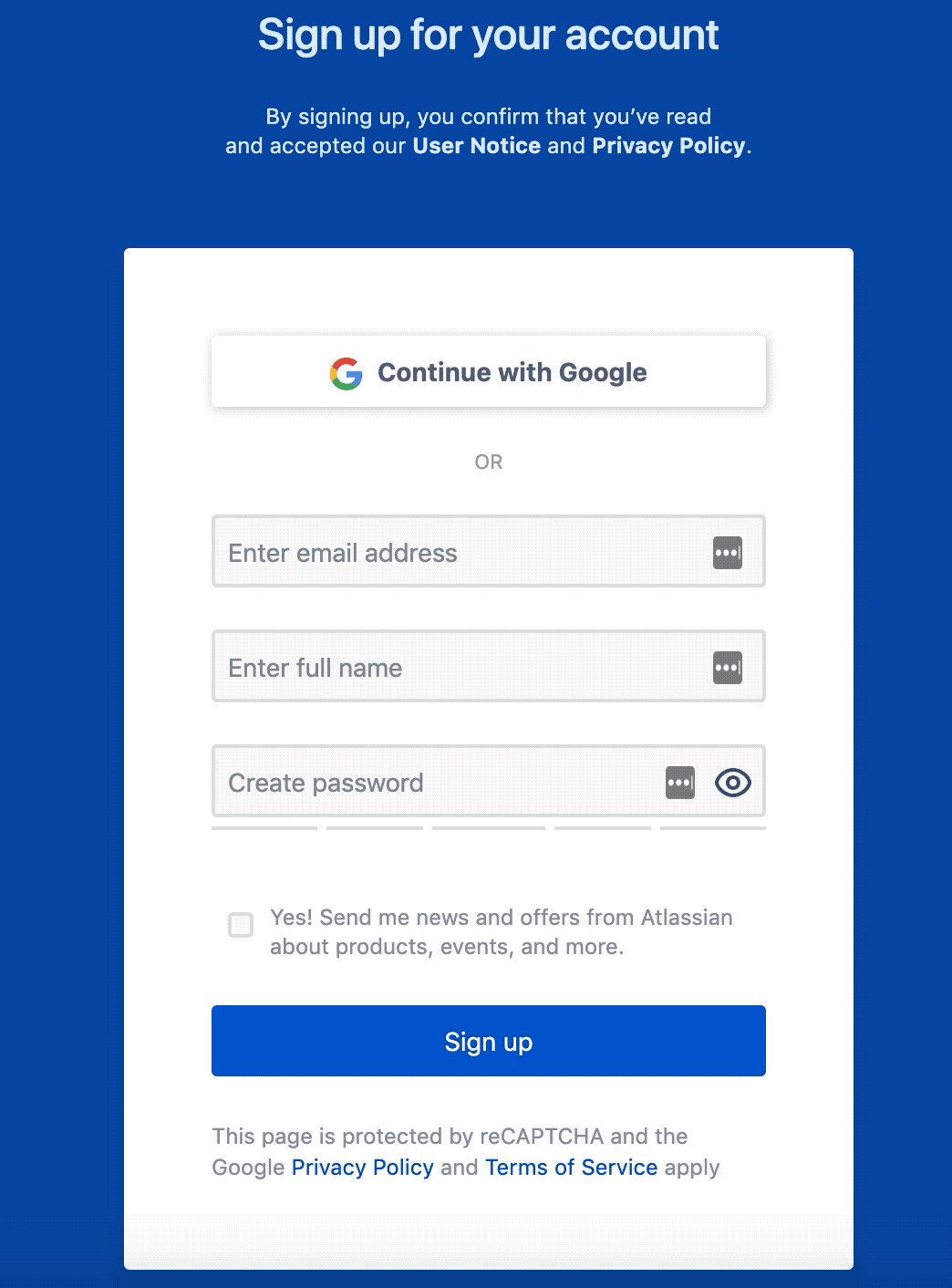
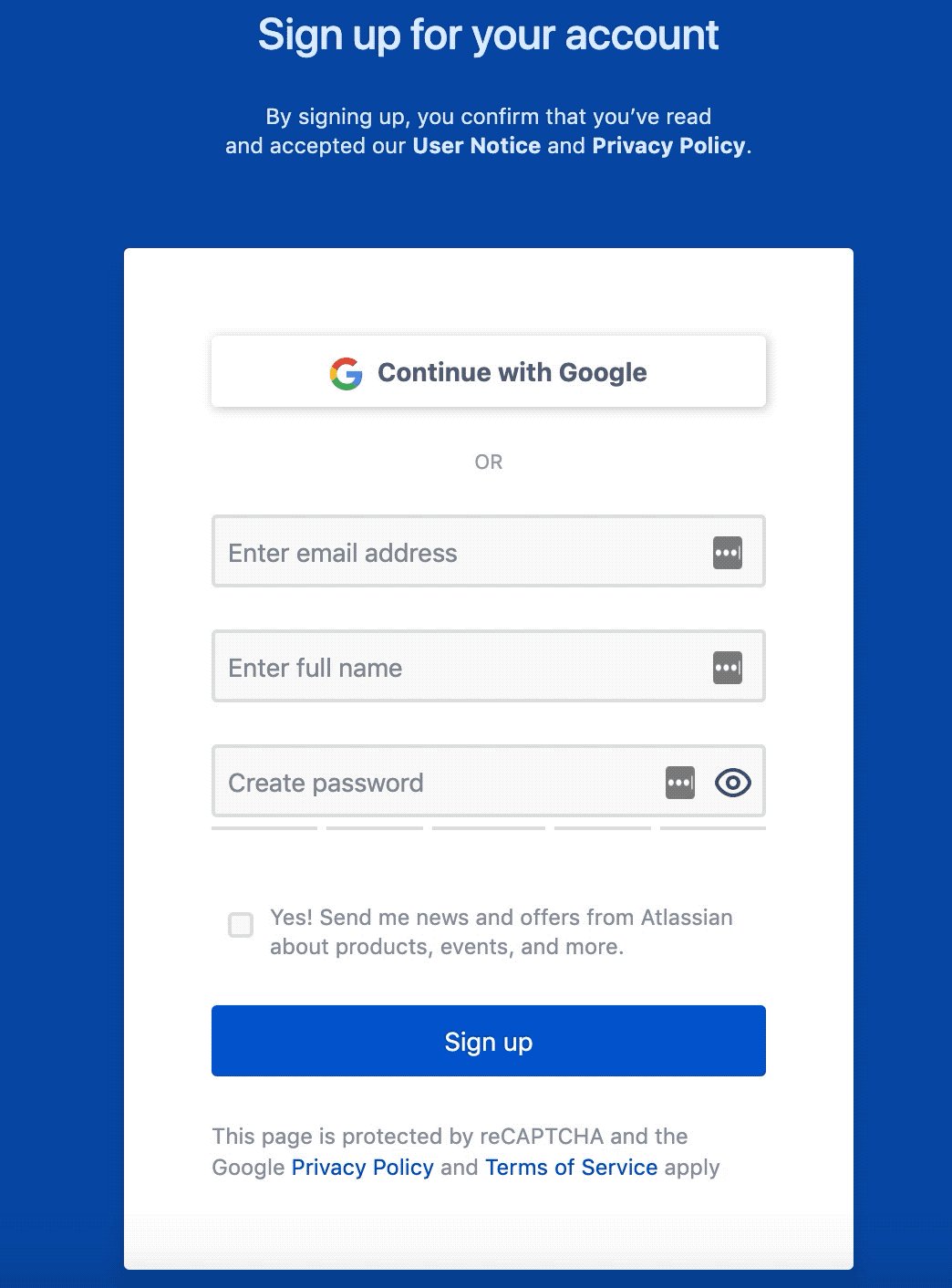
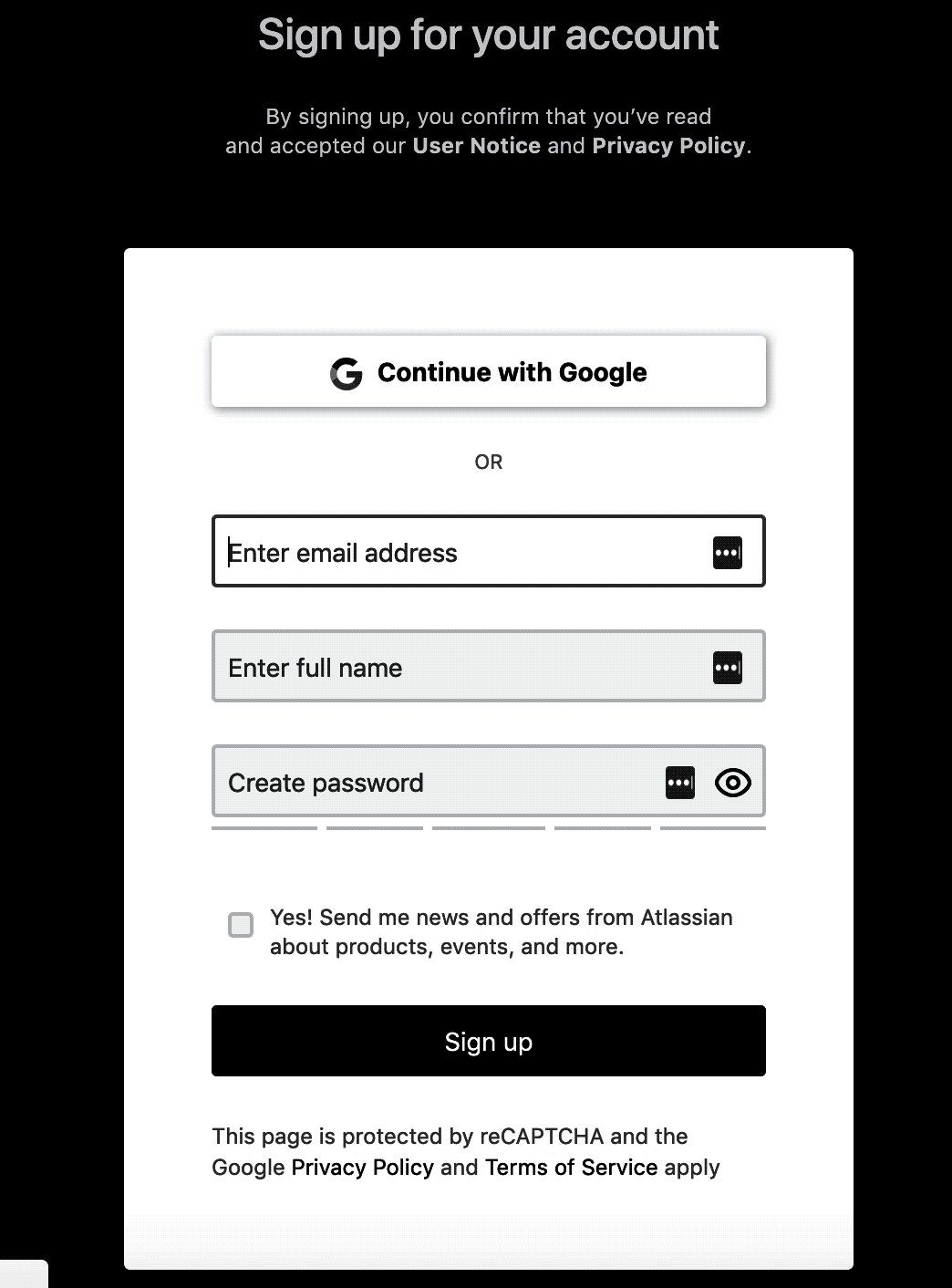
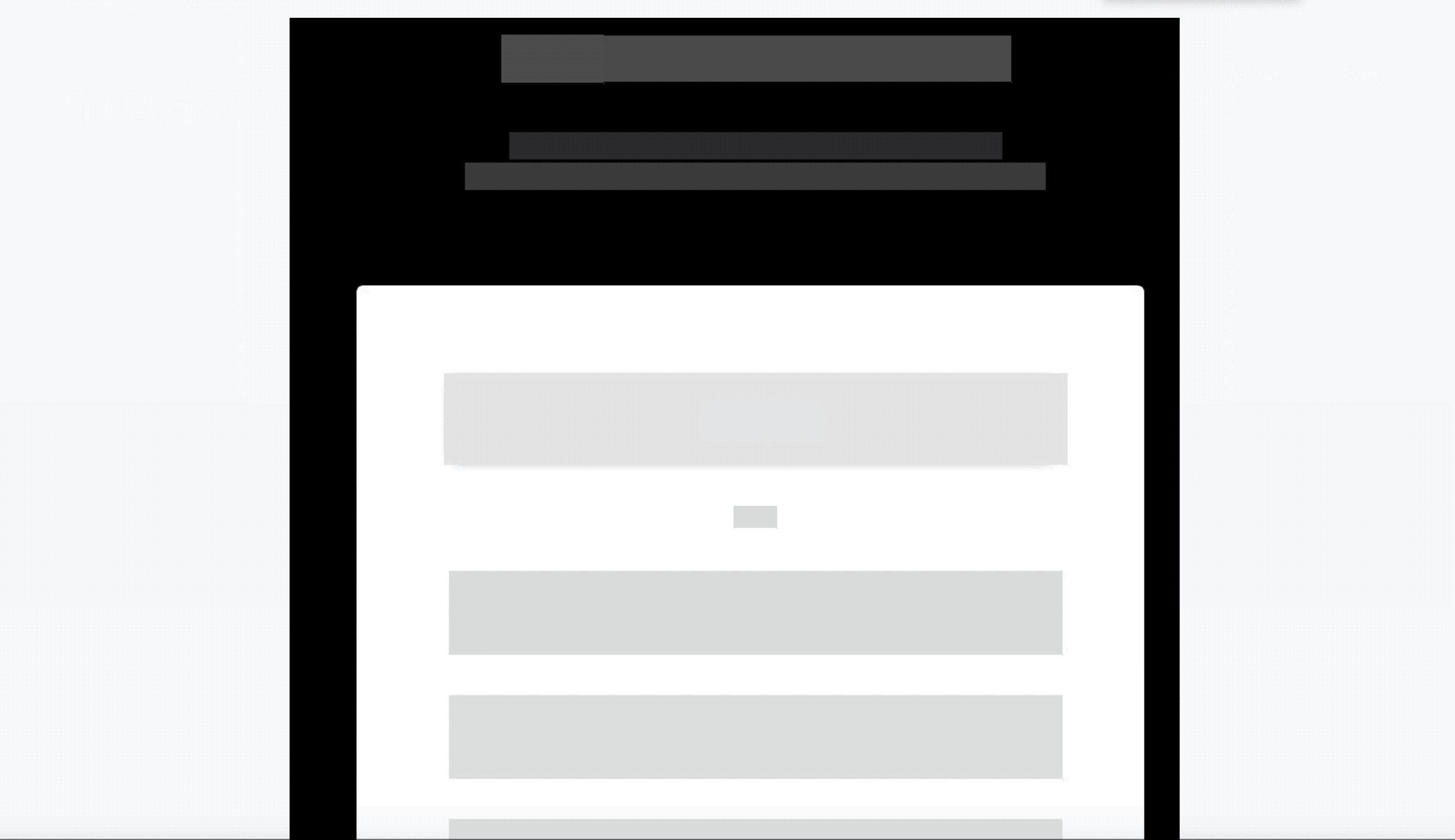
例:技術的なタスクでは、登録ページにワイヤフレームを追加する必要があります。これは、アトラシアンの登録ページに非常によく似ています。 ページを白黒モードに変換し、画面の目的の部分のスクリーンショットを撮ります。

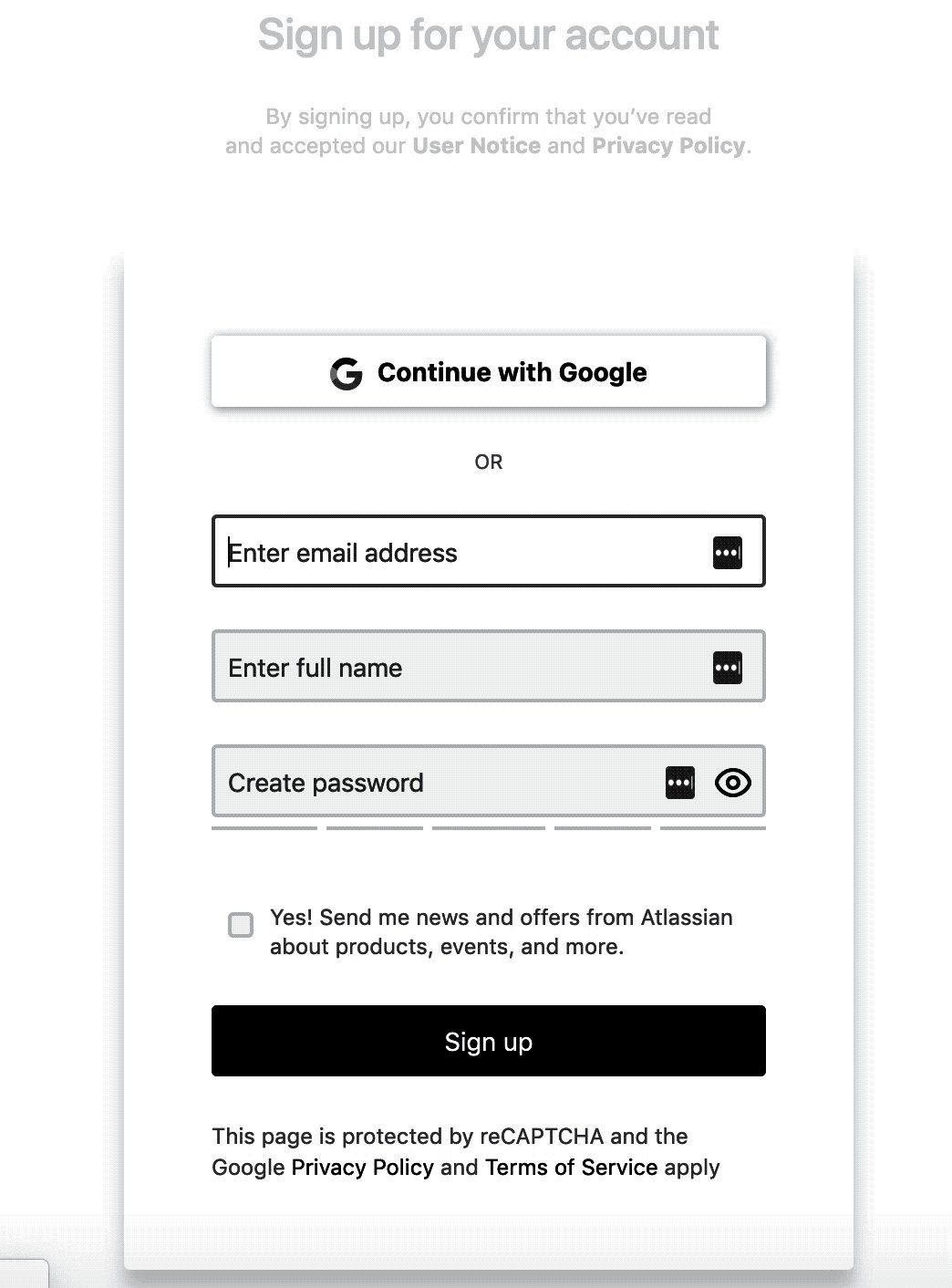
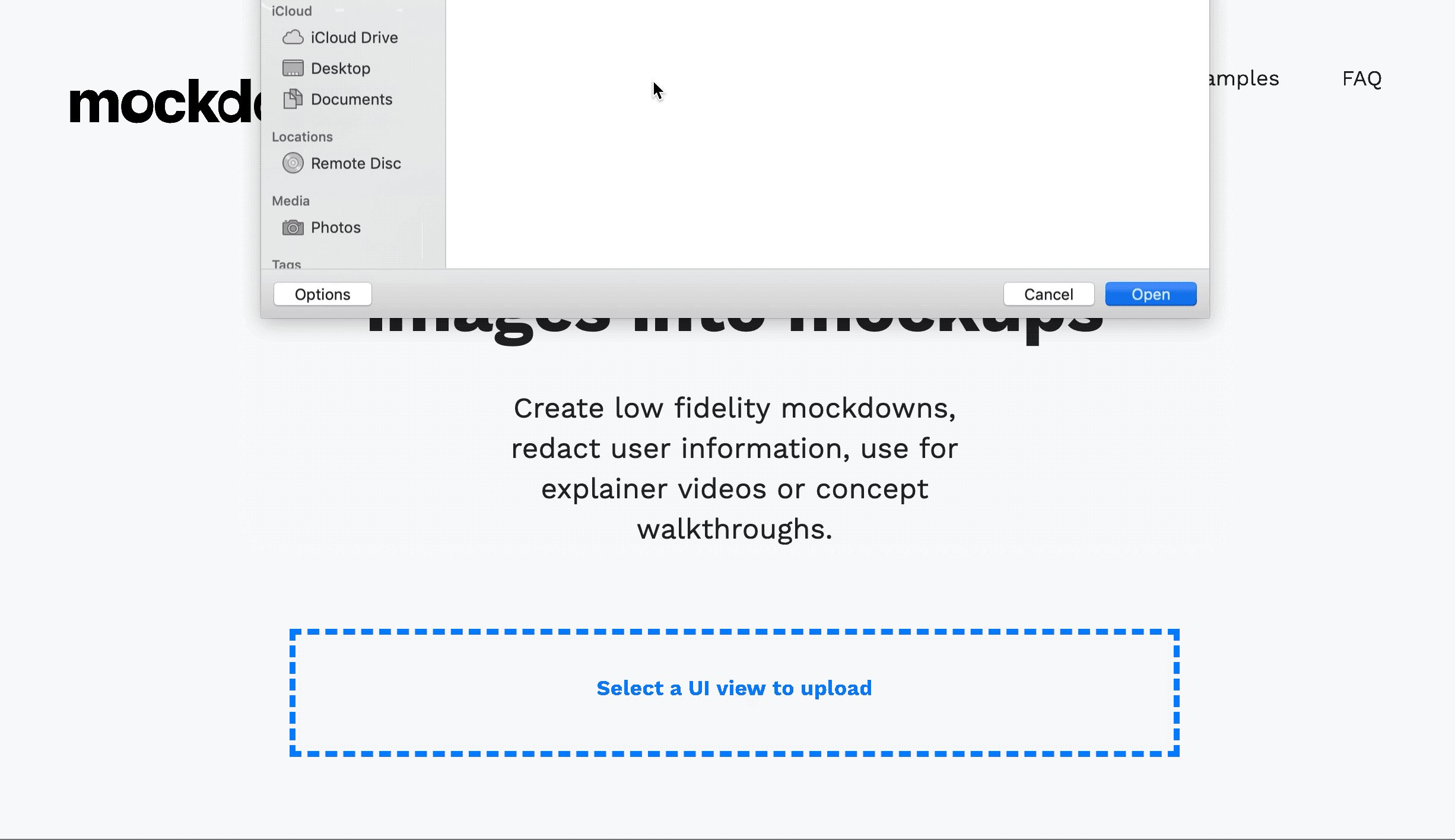
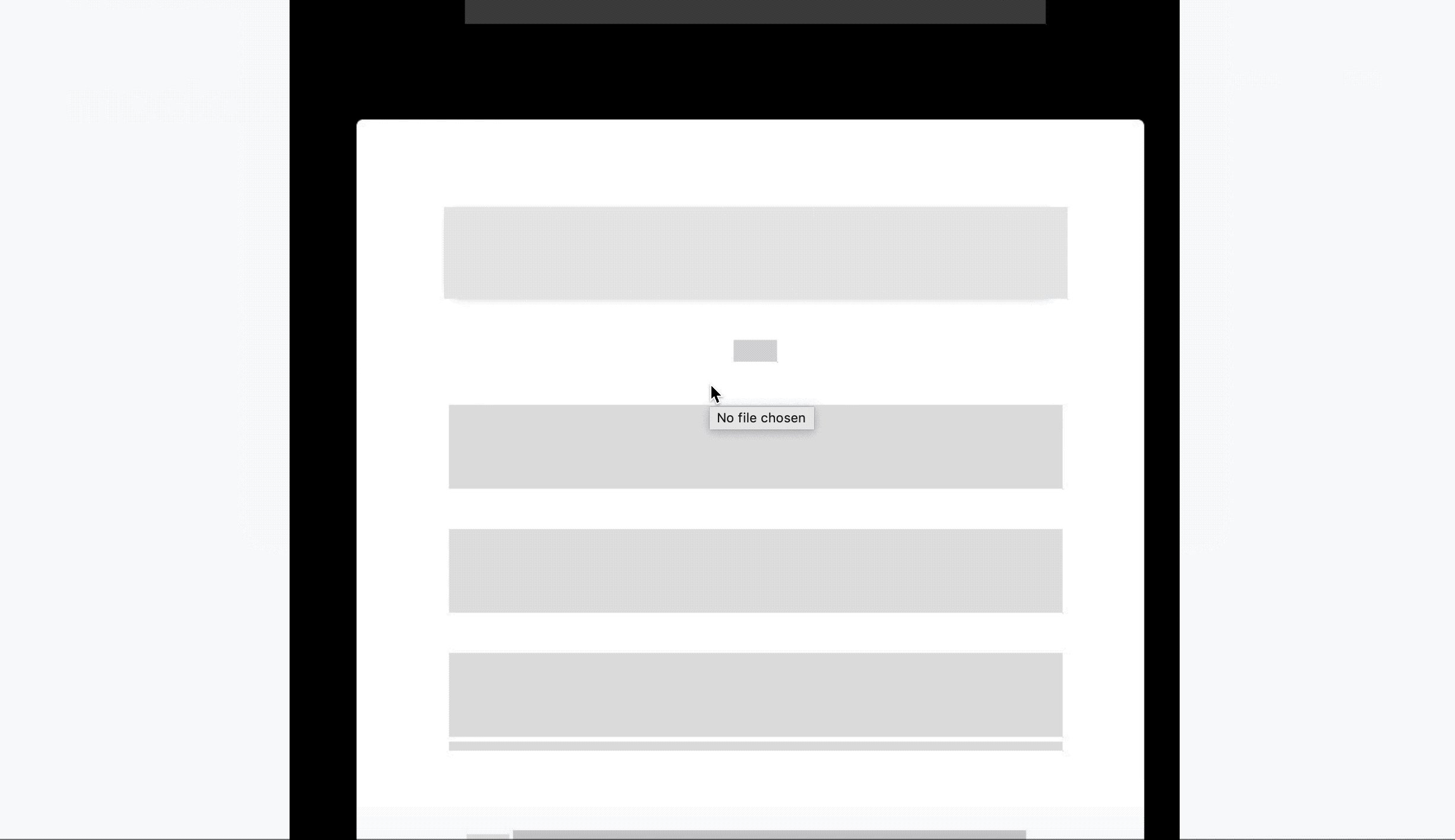
写真をMockdownサービスに追加し、数秒後に完成したワイヤフレームを取得します。 完全ではありませんが、ワイヤフレームは完全であってはなりません。画像内のページ要素のメイングループを確認するのに役立ちます。
