
ソフトウェアのドキュメントは単なる記事の集まりですが、それでもあなたを夢中にさせることができます。 最初に長い間正しい指示を探し、それからあいまいなテキストを理解し、書かれているとおりにしますが、問題は解決しません。 あなたは別の記事を探しています、あなたは緊張しています... 1時間後、あなたはすべてに唾を吐き、去ります。 これが悪いドキュメントの仕組みです。 何がそうなのか、そしてそれを修正する方法-カットの下で読んでください。
古いドキュメントには多くの欠陥がありました。 ほぼ1年前から、上記のシナリオがお客様に関係しないように処理しています。 それが どのようになり 、 どのようになったかを見てください。
問題1.理解できない、不十分に書かれた記事
ドキュメントを理解できない場合、そのポイントは何ですか? しかし、わざとあいまいな記事を書く人はいません。 それらは、著者が聴衆と目的について考えず、水を注ぎ、テキストの誤りをチェックしないときに得られます。
- 聴衆 。 記事を書く前に、読者のトレーニングのレベルについて考える必要があります。 初心者向けの記事では、基本的な手順をスキップして技術用語を復号化せずに残すべきではなく、プロだけが必要とするまれな機能に関する記事では、PHPという言葉の意味を噛むべきではないことは論理的です。
- 目的 事前に考慮すべきもう1つのこと。 著者は明確な目標を設定し、記事の有用な効果を決定し、読者がそれを読んだ後に何をするかを決定する必要があります。 これが行われない場合、説明のために説明が取得されます。
- 水と虫 。 不必要な情報や事務処理、エラー、タイプミスが多く、知覚を妨げます。 たとえ読者が文法とナチでなくても、テキストの不注意は彼を押しのけることができます。
上記のヒントを考慮すれば、記事はより明確になります-保証されています。 さらに改善するには、技術文書の作成時に50の質問に答えてください。
問題2.記事がすべての質問に答えているわけではない
ドキュメントが開発に追いついていない、実際の質問に答えていない、ドキュメントのエラーが何年も修正されていないのは悪いことです。 これらの問題は、企業内のプロセスの組織ほど作成者ではありません。
ドキュメントが開発に追いついていない
この機能はすでにリリースされており、マーケティングはそれをカバーする予定であり、新しい記事または翻訳はまだドキュメントにないことが判明しています。 このため、リリースを延期する必要さえありました。 全員に時間通りにテクニカルライターにタスクを引き継ぐように依頼できますが、それはうまくいきません。 プロセスが自動化されていない場合、状況が繰り返されます。
YouTrackに変更を加えました。 新機能に関する記事を書くというタスクは、機会をテストし始めた瞬間にテクニカルライターに委ねられます。 それからマーケティングは、昇進の準備をするために彼女について学びます。 通知は企業のメッセンジャーMattermostにも届くため、開発者からのニュースを見逃すことは不可能です。
ドキュメントはユーザーのリクエストを反映していません
以前は次のように機能していました。機能が登場し、それについて話しました。 オン、オフ、微調整の方法を説明しました。 しかし、クライアントが予期しない方法でソフトウェアを使用した場合はどうなりますか? それとも、私たちが考えもしなかった間違いを犯しているのでしょうか?
ドキュメントを可能な限り完全にするために、サポートリクエスト、テーマフォーラムの質問、検索エンジンでのクエリを分析することをお勧めします。 既存の記事を補足したり、新しい記事を書いたりするために、最も人気のあるトピックをテクニカルライターに渡す必要があります。
ドキュメントは改善されていません
すぐにそれを完全に行うことは困難です。とにかくエラーが発生します。 顧客からのフィードバックに頼ることができますが、それらはすべてのタイプミス、不正確、理解できない、または未知の記事を報告することはほとんどありません。 顧客に加えて、従業員はドキュメントを読みます。つまり、同じエラーが表示されます。 使用できます! 問題を報告しやすい条件を作成することだけが必要です。
内部ポータルにはグループがあり、従業員はドキュメントにコメント、提案、アイデアを残しています。 サポートには記事が必要ですが、そうではありませんか? テスターは不正確に気づきましたか? パートナーは開発マネージャーにミスについて不満を言いましたか? このグループのすべて! テクニカルライターはすぐに何かを修正し、YouTrackに何かを転送し、考えてみてください。 トピックを静かにするために、グループの存在とフィードバックの重要性を時々思い出します。
問題3.適切な記事を見つけるのに時間がかかる
見つからない記事は、見つからない記事よりも優れています。 優れたドキュメントのモットーは、「検索しやすく、見つけやすい」ことです。 これを達成する方法は?
構造を合理化し、トピックを選択する原則を決定します 。 読者が「この記事をどこで見つけることができるか」と思わないように、構造は可能な限り透明でなければなりません。 要約すると、インターフェースからとタスクからの2つのアプローチがあります。
- インターフェースから。 コンテンツはパネルのセクションを複製します。 そのため、古いISPsystemドキュメントにありました。
- タスクから。 記事とセクションのタイトルは、ユーザーのタスクを反映しています。 見出しには、ほとんどの場合、動詞と「方法」という質問に対する答えが含まれています。 現在、この形式に移行しています。
どちらのアプローチを選択する場合でも、トピックがユーザーのニーズを満たし、ユーザーが質問を正確に解決できるようにカバーされていることを確認してください。
集中検索を確立します 。 理想的な世界では、嘆き悲しんだり言語を間違えたりしても検索は機能するはずです。 Confluenceでの検索ではまだ満足できません。 多くの製品があり、ドキュメントが一般的である場合は、ユーザーがいるページに検索を適合させます。 私たちの場合、メインの検索はすべての製品で機能し、すでに特定のセクションにいる場合は、その中の記事のみで機能します。
コンテンツとブレッドクラムを追加します 。 各ページにメニューとパンくずリストがある場合に便利です-任意のレベルに戻ることができる現在のページへのユーザーのパス。 古いISPsystemドキュメントでは、コンテンツにアクセスするために記事を終了する必要がありました。 それは不便だったので、新しいものでは修正しました。
製品内のリンクを配置します 。 人々が時々同じ質問でサポートに来る場合、インターフェースに解決策のヒントを追加するのが合理的です。 ユーザーが問題に直面した時点でデータがあるか理解している場合は、ニュースレターで通知することもできます。 注意して、サポートから負荷を取り除きます。

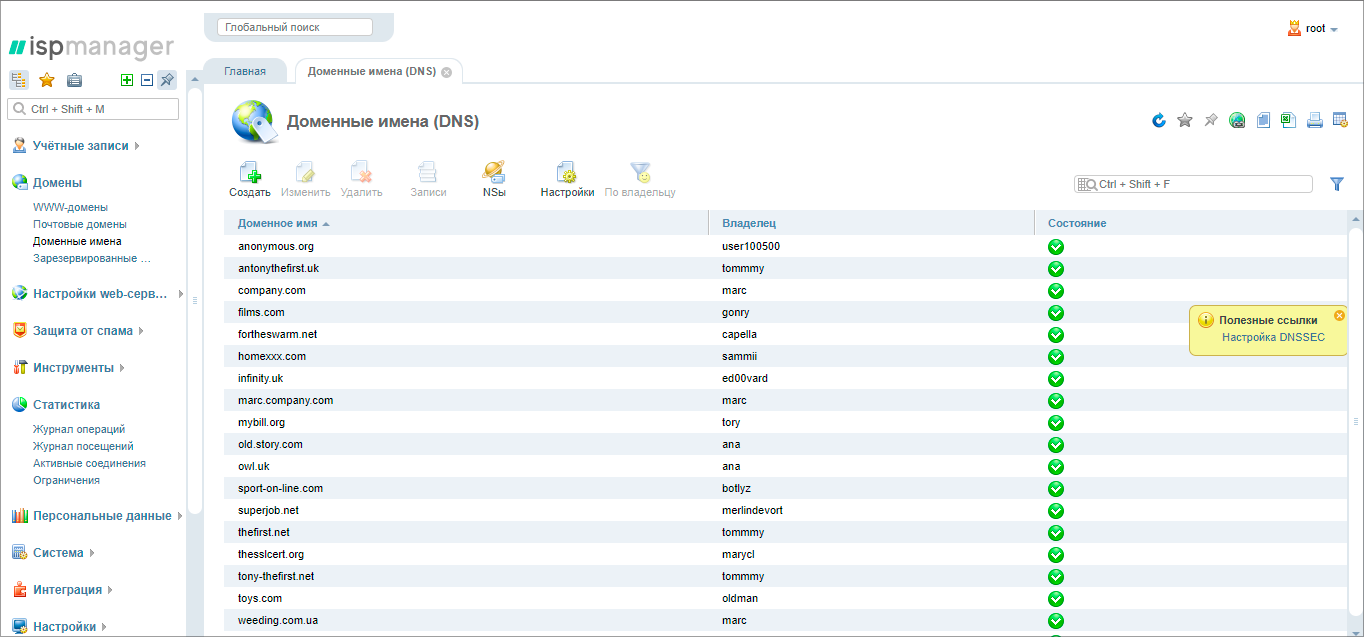
ポップアップウィンドウの右側には、ISPmanagerドメイン管理セクションのDNSSEC構成に関する記事へのリンクがあります。
ドキュメント内で相互参照を設定します 。 関連する記事は「リンク」する必要があります。 記事がシーケンスの場合は、各テキストの最後に必ず前方矢印と後方矢印を追加してください。
ほとんどの場合、人は最初に自分の質問ではなく、あなたではなく検索エンジンに答えを探しに行きます。 技術的な理由でドキュメントへのリンクがない場合は残念です。 そのため、検索エンジンの最適化に注意してください。
問題4.時代遅れのレイアウトが知覚を妨げる
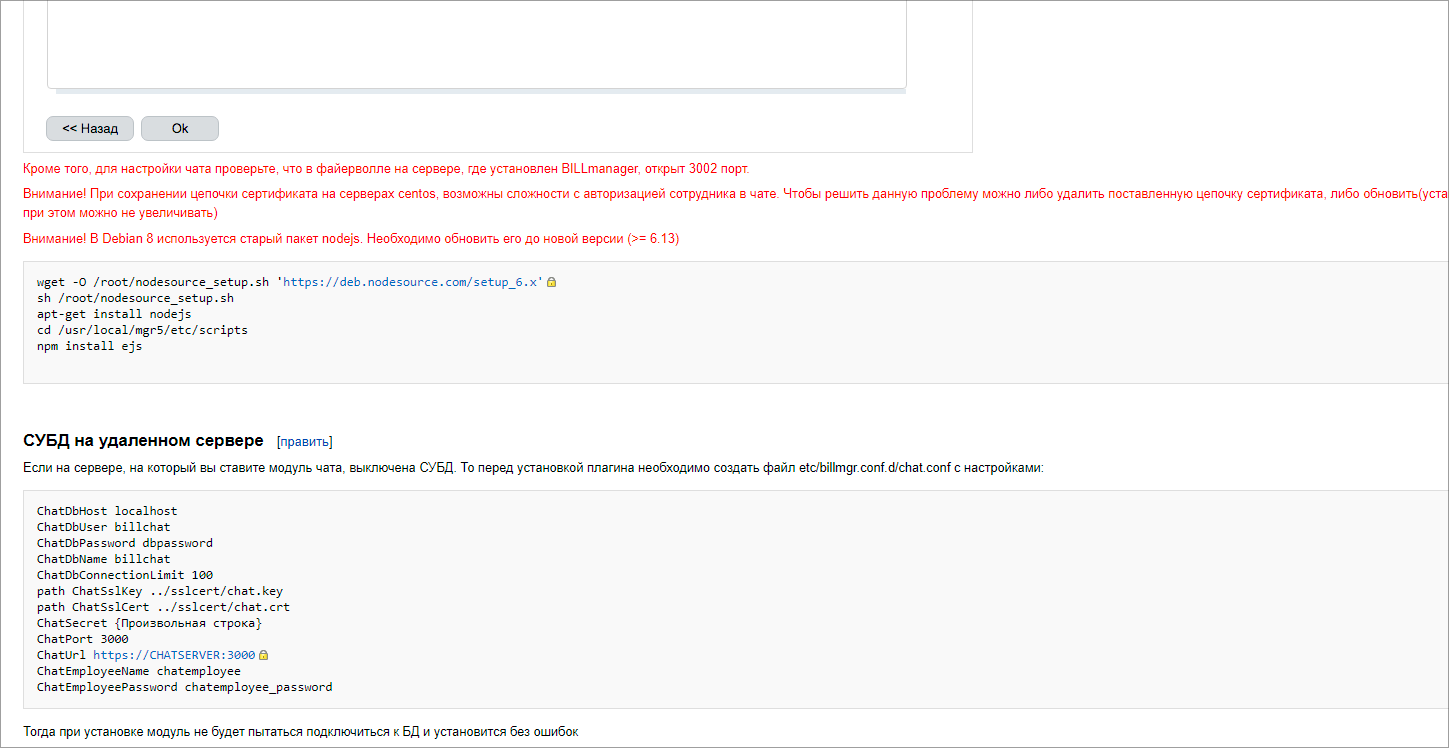
悪いテキストに加えて、デザインはドキュメントを台無しにするかもしれません。 人々はよく作られた資料を読んでいた。 ブログ、ソーシャルネットワーク、メディア-すべてのコンテンツは美しいだけでなく、読みやすく、見た目も快適です。 したがって、下のスクリーンショットのようにテキストを見た人の痛みを簡単に理解できます。

この記事には非常に多くのスクリーンショットと選択があり、助けにはならず、知覚を妨げるだけです(写真をクリックできます)
ドキュメンテーションから多くの効果でロングライドを行うことは価値がありませんが、基本的なルールを考慮する必要があります。
レイアウト メインテキストの幅、フォント、サイズ、ヘッダー、インデントを定義します。 デザイナーと関わり、仕事を受け入れるか自分でやるには、Artyom Gorbunovの本Typography and Layoutを読んでください。 レイアウト上のビューの1つのみを表示しますが、それで十分です。
割り当て 。 テキストで強調する必要があるものを定義します。 通常、これはインターフェイス、ボタン、コード挿入、構成ファイル、「注意」ブロックのパスです。 これらの要素の選択内容を設定し、規制を修正します。 排泄が少ないほど良いことを覚えておいてください。 それらの多くがあるとき、テキストは「騒ぎます」。 引用符でさえ頻繁に使用するとノイズが発生します。
スクリーンショット スクリーンショットが必要な場合は、チームと調整してください。 各ステップを説明する必要はありません。 を含む多数のスクリーンショット 個々のボタンは知覚を妨げ、レイアウトを台無しにします。 スクリーンショットの選択とキャプションのサイズだけでなく、サイズを決定し、規則を修正します。 イラストは常に書かれ、適切でなければならないことを忘れないでください。 繰り返しますが、製品が定期的に更新される場合、それぞれを追跡することは困難です。
テキストの長さ 。 過度に長い記事は避けてください。 それらをパーツに分割し、不可能な場合は、アンカーリンクされたコンテンツを記事の上部に追加します。 記事を視覚的に短くする簡単な方法は、スポイラーの下で狭い読者が必要とする技術的な詳細を隠すことです。
書式 記事内のいくつかの形式を組み合わせます:テキスト、ビデオ、画像。 これにより、知覚が改善されます。
美しいレイアウトで問題を隠そうとしないでください。 正直なところ、我々は「ラッパー」が古い文書を保存することを望んでいた-それはうまくいかなかった。 テキストには視覚的なノイズと余分な詳細が含まれていたため、規制と新しいデザインは無力でした。
上記の多くは、文書化に使用するサイトによって決定されます。 たとえば、これはConfluenceです。 彼もいじくり回さなければなりませんでした。 興味がある場合は、Web開発者の話を読んでください: 公開知識ベースのConfluence:デザインを変更し、言語分離を設定します 。
改善を開始する場所と生き残る方法
ドキュメントがISPsystemのドキュメントと同じくらい大きく、何をつかむべきかわからない場合は、最も深刻な問題から始めてください。 クライアントは、テキストの改善方法、規則の作成方法、ライターの訓練方法を理解していません。 ドキュメントは無関係です-内部プロセスを引き受けます。 最も人気のある製品に関する最も人気のある記事から始めましょう。サポートを求め、ウェブサイトの分析と検索エンジンのクエリを参照してください。
すぐに言ってみましょう-それは簡単ではありません。 また、すぐに成功する可能性も低くなります。 ただ始めて、すぐに正しくやらない限り。 私たちは確かに一つのことを知っています-それは時間とともに良くなります。 しかし、プロセスは決して終了しません:-)。