彼は「Habro-suicide」という見出しに追加しなかった。親愛なる管理者を獲得しないために、彼らはこれを好まない。 出版物がマイナスで一緒に沈むことは明らかですが。
しかし、そこにはホリバーはありません。 アダプティブインターフェイスを構築するアプローチを説明し、示しました。 私は約2012年からそれを使用しています。
私がここで1Cについて説教していると思うなら、それは無駄です。 このアプローチとツールは、あなたと1Cの両方から等しく離れています。 あなたがする必要がないので、あなたはこれを決してしません。 彼らは方法を知らないので、彼らはこれを決してしません。 彼らは正直に欲しがりましたが、どうやって知っているのですか。 1Sniksが知っているのは、「市場」、「販売」、「収益化」という3つの単語だけだからです。 そしてここに私は持っている-魂のために。
企業情報システムのインターフェースを構築するための私の個人的なアプローチについてお話しします。 1Cのほんの一例です。 現在、 rechartsを使用して、metadata.jsで同様のツールを作成しています。 顔はもう黄色ではありませんが、本質は同じです。
そのため、 デスクトップはアダプティブインターフェイスを構築するためのツールです。 1C上のすべてのシステム:エンタープライズプラットフォームバージョン8.2以降。
なぜそしてなぜ
インターフェイスを構築するための素晴らしいメカニズムが1Cプラットフォームで作成されました。 シッククライアントでは、パネル、ボタン、およびサブメニューを描画できます。 シンクライアントでは、機能がサブシステムごとに分類され、インターフェイスが自動的に描画されます。すべてのディレクトリ、ドキュメント、およびレポートへの美しいナビゲーションリンクが表示されます。
そして、何が間違っていますか? なぜある種のデスクトップを作るのですか?
怠lazでない場合は、前の段落を読み直してください。 何が見えますか? 典型的な1Cインターフェイスは何を引き出しますか? 怠lazなら、私は答えます:彼らはナビゲーションを描きます。
たとえば、空港では、ナビゲーションを描画します。これは後に誇りに思っています。最初にエアハーバーにいる人は、チェックインデスク、検索エリア、トイレを簡単に見つけることができます。 新規訪問者のナビゲーションは重要かつ必要なタスクであり、その有能な解決策がなければ、崩壊が起こります。 空港や1Cプラットフォームの情報システムで。
そして、その人が新しくない場合は? たとえば、会計士、営業マネージャー、PDOマネージャーなど プログラムには長い時間がかかり、ユーザーは必要なものをすべて知っており、限られた量の機能を使用します。また、近い将来に何かが変わることはほとんどありません。 彼らは何をすべきですか?
空港では、そのような人々-たとえば、しばしば空飛ぶビジネスマンや旅行者-は、ナビゲーションをまったく見ません。 必要な場所に行くだけです。 あなたは空港に行ったことがありますが、どれくらい長くそこに行かなければならないのか覚えていますか? 同じプロセス、時には非常に憂鬱です。
そして、1Cでは何? ユーザーは必要な場所を知っています。 しかし、空港の旅行者のように、彼は毎回行くことを余儀なくされています-インターフェースのジャングルの中を歩き回っています。 たくさんの余分なものを見て、正しいものを探し、必要な数を見るためにたくさんのレポートを生成し、必要なデータを取得するために無限にフィルタリングしてソートします。
1Cと空港を例にすると、どうなりますか? ERPまたはSCPを購入したので、空港を取得しました 。 まあ、それは、おそらくあなたではなく、あなたの会社ですが、ポイントではありません。 この空港はすべての人向けに設計されており、あなたと同僚だけが使用します。 想像してみてください-企業空港!
提示? いいね 質問は次のとおりです。あなたはそこにあるすべてのものが好きですか? たとえば、ほとんどのターミナルを閉じて、1時間放置して、30分間実行しないようにしたいという希望はありませんか? トイレをレセプションに近づけますか? もちろん近くではなく、角を曲がったところです。 ラックの反対側には、階段を登らないようにVIPラウンジからソファを置きます。
そして一般的に、巨大な寒い建物の代わりに、すべてが手元にある小さな居心地の良い家を置きます-チェックイン、手荷物受取所、リラックスするためのソファ、頭上にフライトがあるボード、素敵なレストラン、携帯電話とWi-Fiの充電。 まあ、かわいいでしょ?
必要なものはすでに空港にあります。 必要な場所だけではなく、開発者が決めた場所にあります。 同時に、彼らはあなたが必要としないものの束を押した。 したがって、不快で不快です。
つまり、 デスクトップ -これは非常に小さな居心地の良い家で、「1Cプラットフォームの空港」を快適で便利で素敵なコーナーにします。 そして、最も重要なこと- 各ユーザーごとに 。 誰もが自分の空港を持つようにします。 どうして?
一般的なレビュー
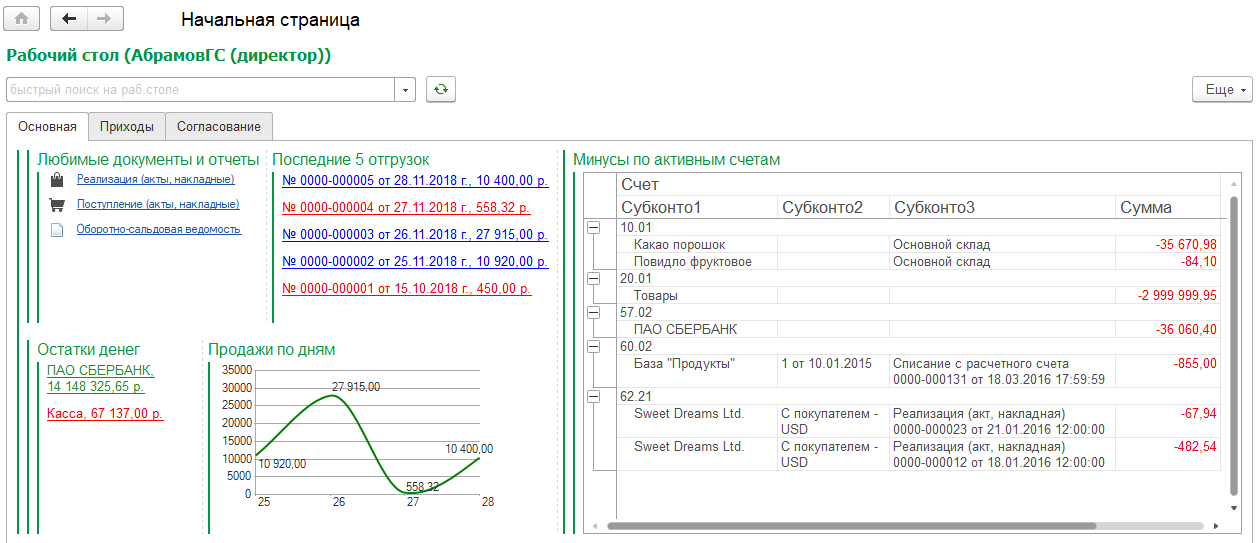
いくつかの絵を描く時間です。 エンタープライズアカウンティング3.0でデモデスクトップを作成しましたが、次のようになります。

人はプログラムに参加し、すぐに自分が興味を持っているものを見ます。 まず、最も頻繁に使用したいドキュメントとレポートへのリンク。 リンクをクリックした-ドキュメントのリストまたはレポートフォームに移動しました。
さらに、何らかの理由で、人は最後の数件の出荷を見たいと思っています。 まあ、彼は実装に従うのが好きで、それだけです。 そして、彼らが塗られるように-それらを赤、最大10,000ルーブル、最大100,000ルーブル、青、緑の上にしましょう。 今日は非常に良い日ではありません。グリーン貨物はありません...リンクをクリックしました-文書が開きました。
そして、報告書を調べないように、お金の残りをすぐに見たいです。 それらをデスクトップに(銀行ごとにグループ化された決済口座とレジごとに)1行で記述します。
しかし、最新の出荷だけでなく、ダイナミクスも理解する必要がありますか? 毎日の売り上げを美しいスケジュールの形で描いてみましょう! たとえば、月の初めから。 その後、負のトレンドを見逃さないでください。
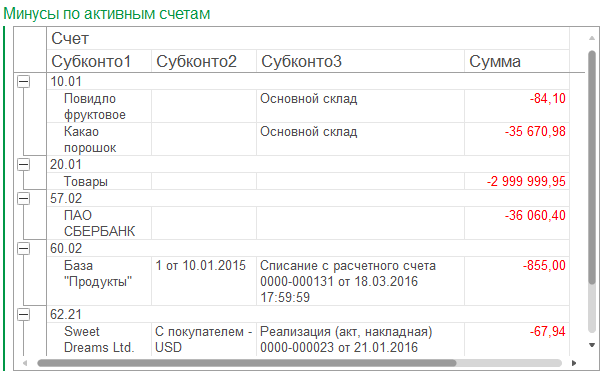
そして、人が知的な最高会計士または代理人である場合はどうなりますか? 経理にマイナスがないように会計士を監視する必要があります。そうでなければ、私はそれらを知っています... マイナスが表示されます-罰します...
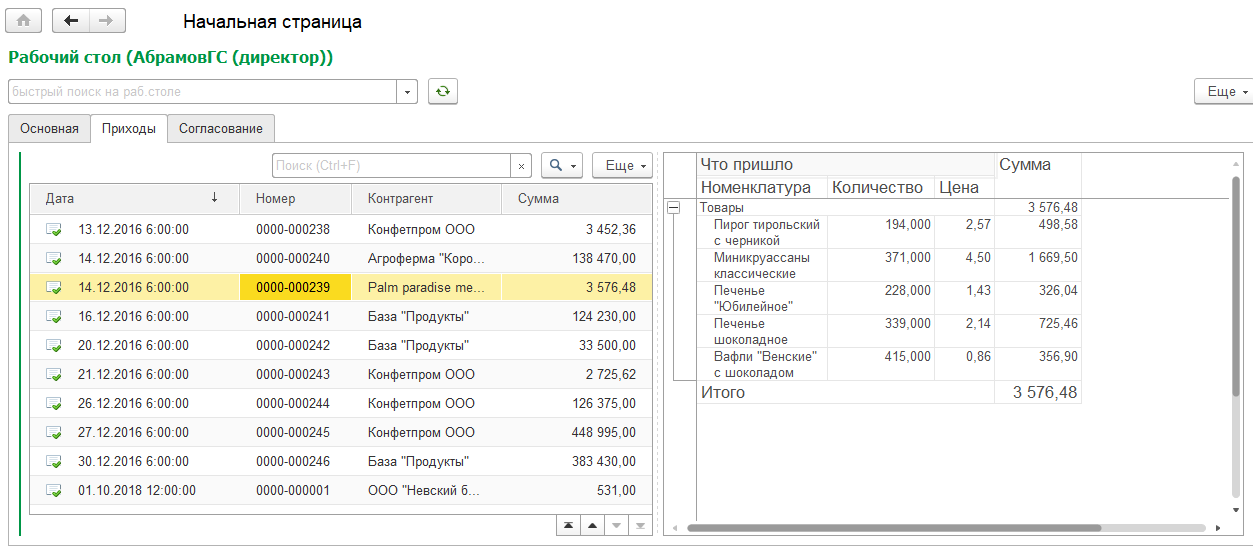
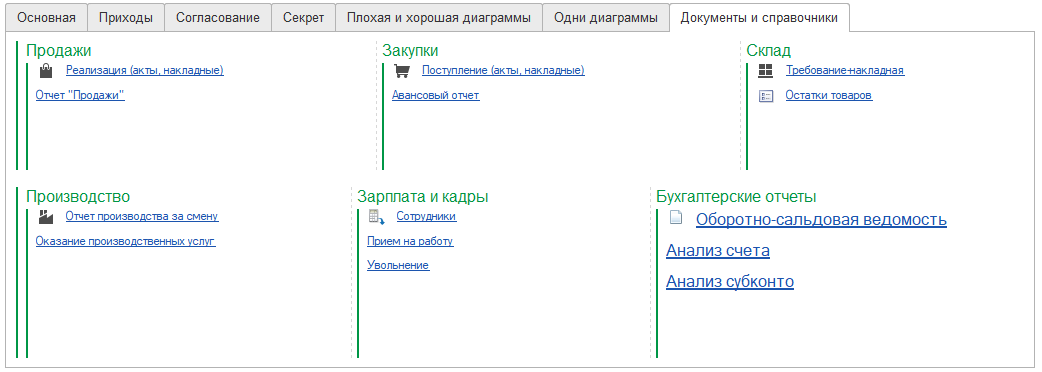
デスクトップの2番目のタブに行きましょう。

ここには何がありますか? レシートのクイックビュー。 左側は領収書のリスト、右側はドキュメントの構成(商品、サービス、コンテナ)を示す小さなレポートです。 任意のドキュメントにカーソルを置きます-レポートが再描画されます。 文書に落ちたり、ブックマークを探したり、表をスクロールしたりする必要はありません。
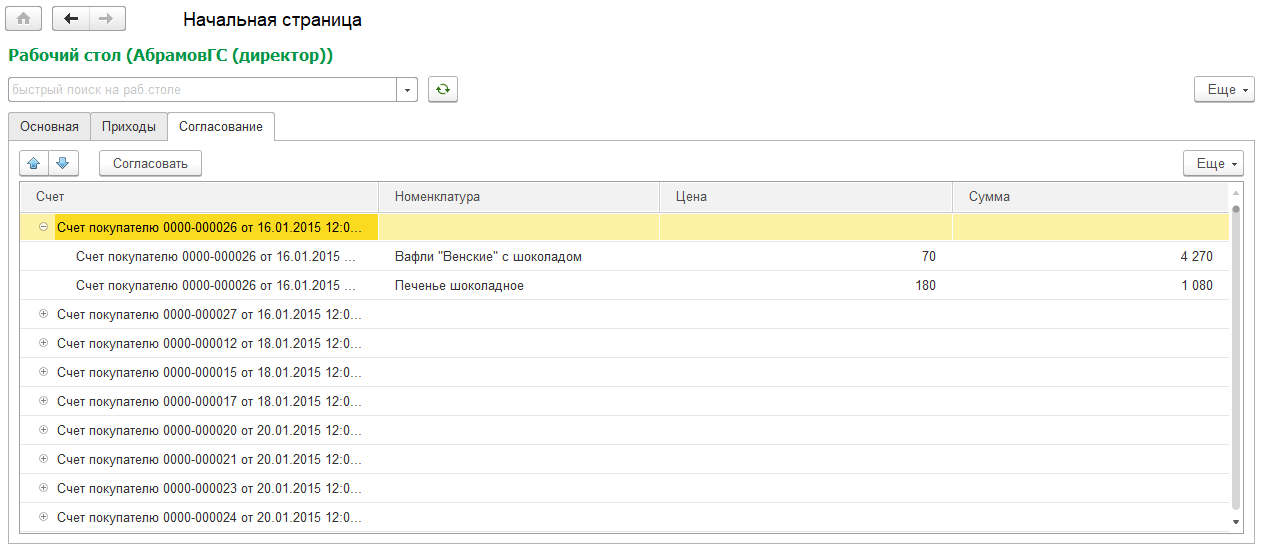
3番目のタブに進みましょう。

何が見えますか? ツリー形式の支払い請求書。 最初のレベルはアカウント、2番目は命名法、価格、金額です。 そして、ツリーのすぐ上に「同意する」ボタンがあります。 私たちの会社では、支払いの請求書を調整する必要がありました。 なぜどこかに行き、見て、確認しますか? デスクトップでは、矛盾したアカウントが表示されます。必要なアカウントを選択し、ボタンを押してください。 和解が起こった。
そして、4番目のタブはどうですか?

大きなボタン、他に何。 彼女は何をしているの? そして、違いは何ですか...それは秘密にしましょう。
トリックは何ですか?
トリックとは何ですか、読者は尋ねますか? 私たちのプログラマーも同じように、ボタン、リンク、レポートを使ってそのようなブックマークを描くことができます。 コンフィギュレーターへのアクセスを許可するだけで、数日で準備が整います。
秘Theは、コンフィギュレーターを使用せずにデスクトップのすべての要素を描画することです。 コンフィギュレーターでデスクトップがどのように見えるか知っていますか? このように:

デスクトップは、特定のユーザーに描画する必要があるものについて何も知りません。 1Cが起動すると、それが検出されて描画されます。
デスクトップとその要素のすべての設定は、エンタープライズモードで実行されます。 この資料に表示されているデモテーブルは、2時間で描画されます。
主な機能
デスクトップが提供する主な機能について見ていきましょう。 それらの多くがあり、主な問題は何を忘れないことです。 まあ、新しいアイデア-闇。
レイアウト
各ユーザーにはデスクトップ、つまり 一般に、システムにはいくつでも存在できます。 デスクトップ設定は、同じ名前のディレクトリに保存されます。 エレメントのレイアウトは、コンフィギュレーターでの制御されたフォームの描画と同じ原理に従って実行されます。
任意の数のグループを描画し、それらを相互にネストし、方向(垂直または水平)を決定し、ページに分割し、要素を配置できます。
デスクトップのセットアップは次のとおりです。

デスクトップ統合
多くのユーザーがおり、誰もが個々のデスクトップを望んでいます。 しかし、5人で同一のブックマークのペアが必要な場合はどうでしょうか? これ以上簡単なことはありません。 複数のデスクトップを同時にユーザーに割り当てることができます 。 最終的なフォームでは、すべてのデスクトップから収集されたブックマークと要素が表示されます。
デスクトップ要素
デスクトップアイテムはそのようなリファレンスです。 たとえば、図や動的なリストを一度描いて、すべてをセットアップすると、任意の数のデスクトップで使用できます。
基本的に、メタデータへのリンク、レポート、図、リンクのセット、動的リスト、ツリー、ボタンの7種類の要素があります。
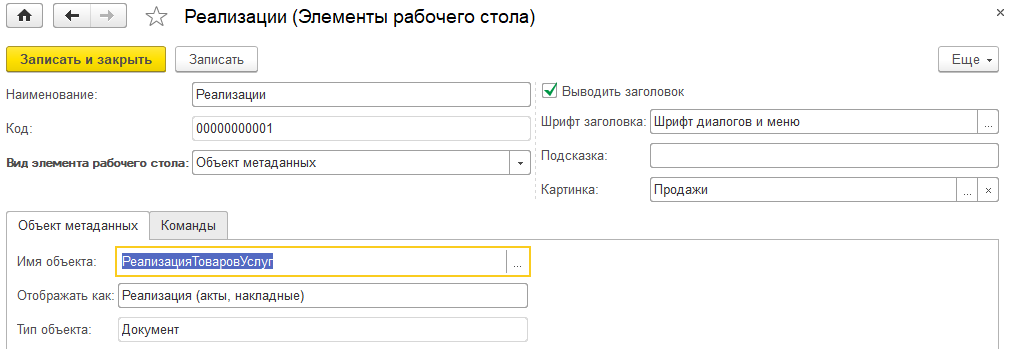
メタデータへのリンク
これは最も単純な種類のデスクトップアイテムです。 メタデータオブジェクトが示されます-たとえば、ドキュメント "商品とサービスの販売"またはレポート "回転バランスシート"-そして、それはすべて、ハイパーリンクの形でデスクトップに移動します。

画像の追加、タイトルの上書き、フォントの変更ができます。 押すと、対応するフォーム(ドキュメントのリスト、レポートフォームなど)が開きます。
ボタン
また、非常に単純な要素ですが、プログラマーだけが理解できます。 フォーム上にボタンを描画します。その下にコマンドがあり、その中にあなたが書いたコードがあります。 クライアント上で実行でき、サーバー上でも実行できます。
チームはそのような参照です。 ボタンだけでなく、他のタイプの要素のクリックの処理にも使用されます(これについては以下で詳しく説明します)。

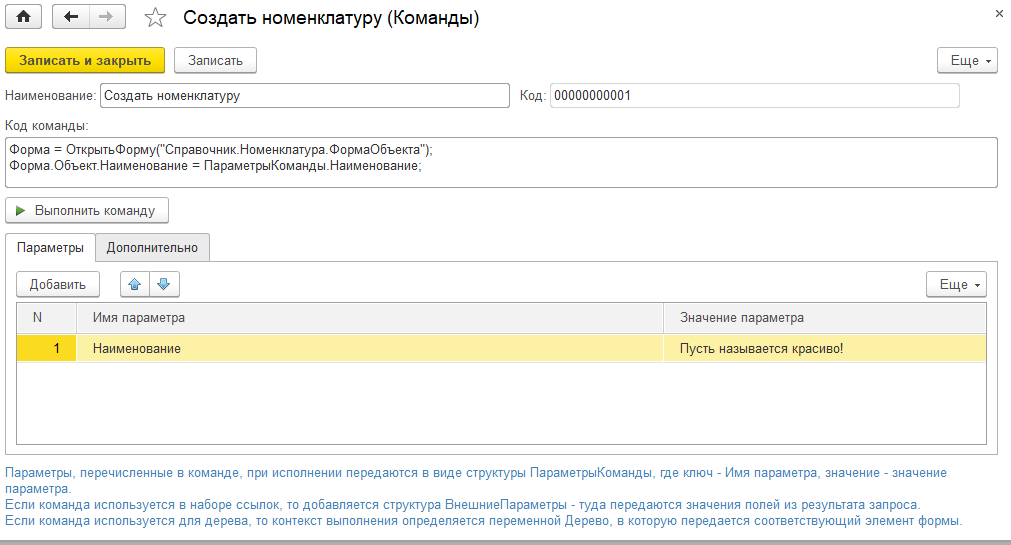
通常、デスクトップコマンドのコードは、(コンフィギュレータで作成されたコマンドとは異なり)インフォベースのデータに関連付けられています。 たとえば、ボタンはディレクトリアイテムを作成し、その詳細を特定の値で埋めることができます。 これらの値はどこで入手できますか?
コンフィギュレーターでは、コードで検索するか、事前定義されたリンクの専用リポジトリーをフェンスするか、一般的な定数を実行する必要があります。 ここでは、パラメーターテーブルのヘルプ(下のスクリーンショットを参照)も参照できます。パラメーター名と値(プリミティブ+リンク)を指定し、コマンドコードを使用します。
報告書
通常、あなたの手はすぐにかゆみを伴い、何らかの種類のレポートをデスクトップにもたらします。 しかし、それは悪い考えです。
デスクトップには、長いフットクロスを配置しないでください。長いフットクロスは、フィルターをかけ、ソートし、それらを掘り下げるために長くする必要があります。 特定のユーザー向けに、少量のデータまたは明確に位置付けられた問題を示す、短く、理解しやすい、焦点を絞ったレポートが必要です。
したがって、レポートのソースとして、同じ名前のディレクトリにあるレイアウトスキームが使用されます。 人が短所だけを見る必要がある場合、なぜ売上高全体を捨てるのですか? プログラマーを呼び出し、5分で10行のリクエストを書き込みます。私たちの前にはマイナスしかありません。

重要なこと-あなた自身が小さなレイアウト図を書いているので、エンタープライズモードでも、最も重要なもの- データとコンテキスト -を手にしています 。 特定の組織、ユニット、または記事を選択できます。 現在のユーザーでフィルタリングできます。 そして、これらはすべてレイアウトスキーム自体にあり、レポートバージョンのユーザーの手ではありません。
チャート
レポートとほぼ同じように構成されます。 レイアウト図を書くだけで、その結果が図に表示されます。 そして、 魔法が起こります。
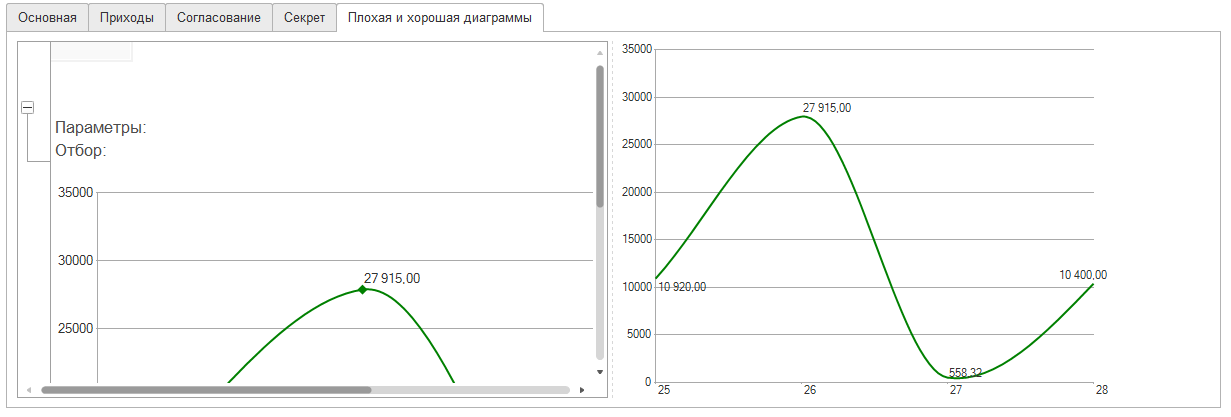
スプレッドシート形式のレイアウトで形成された典型的なチャートは怖いようです。 画面のサイズに適応せず、画面のサイズにまったく適合せず、これを使用しても何もできません。「Picture」タイプのオブジェクトを形成後にコードで移動するだけです。 しかし、生きている人はそうしません。
フォームに直接描かれた図は、はるかに良く見えます。 これは通常のコントロールであり、拡張可能で、異質に見えず、一般的に非常に快適です。
私はそれをより明確にするために写真に表示します。 左側はスプレッドシートドキュメントの標準グラフ、右側はフォームのグラフです。

左側のチャートを使用する余裕はありますか? いいえ、もちろんです。 右側にある通常のスケーラブルな組み込みフォームチャートのみ。 最初のスクリーンショットには同じ図がありました-彼らはそれがどれほど小さいかを見ましたが、同時に-非常に読みやすいですか?
また、上記の魔法は、デスクトップ自体がスプレッドシートドキュメントからグラフを引き出してフォームに転送することです。 シリーズ、ドット、デザイン-すべてが引きずられるのは悪いことです。 プログラマはレイアウト図を書くだけで、美しい図が得られます。 デスクトップがなければ、そのようなコードを描画する必要があります。
動的リスト
原則は、レポートやチャートと同じです。 プログラマーはレイアウト図を作成します-動的リストに表示したいもの。 フィールドの選択、並べ替え、レイアウト、選択など -データの快適なプレゼンテーションに必要なすべて。
そして、デスクトップはリクエストを受け取り、フォーム上に動的リストを作成し、リクエストテキスト、選択、ソート、条件付き書式設定などを掌握します。 これでリストの準備は完了です。
また、リストの一部のプロパティを制御できます。 たとえば、メインテーブル-指定されている場合、要素は通常のリストフォームのように動作します。 データの追加、順序の制御を制御できます。
樹木
ほぼ1対1-動的リスト。 また、レイアウトスキームであり、選択とデザインもコピーします。動的リストではなく、ツリーのみがフォームに描画されます。 また、任意のデータを表示できます。
ツリーでは、それぞれグループ化を行うことができます。 ネストレベルの数に制限はありません。
ツリーにコマンドを接続できます(上記の「コマンド」ディレクトリから)。 各チームは、ツリーパネルにボタンを描画します(「調整」ページのスクリーンショットのように)。 ボタンが押されると、コンテキストがそのコード(ツリー)に転送されます。 したがって、プログラマーは彼と彼のデータを使って、彼の頭に浮かぶあらゆることを行うことができます。 たとえば、ユーザーがツリーでポイントしたオブジェクトの詳細を変更します。
リンクセット
私の意見では、最も有用で興味深い要素です。 これにより、特定のデータへのリンクをデスクトップに持ち込むことができます-たとえば、実装、タスク、注文など。
たとえば、最初のスクリーンショットでは、最後の5つの実装がありました。

したがって、これはリンクのセットです。 その下には、特定の人が必要とするデータを収集して画面に表示する同じレイアウトスキームがあります。 スプレッドシート文書、トランスクリプト、列ヒープ、ダブルクリックはありません。 目的のオブジェクトへのハイパーリンクのみ。
リンクのセットは、人が何かをする必要があるオブジェクトを表示する必要がある場合に特に役立ちます。 たとえば、お金を使うための契約や申請に同意します。 プログラマーは、現在のユーザーによってオブジェクトをフィルタリングするリクエストを作成します。そして、あなたはどこに行っても、何もフィルタリングし、検索して理解する必要はありません。 リンクをクリックして、すぐにオブジェクトをヒットし、必要なことを行いました-オブジェクトがデスクトップから消えました。
リンクをそのまま表示できます。 上記のスクリーンショットのように、ビューを再定義できます-番号と日付を残して、金額を追加します。 データに応じて、任意の色で色付けできます。たとえば、期限切れの赤を強調表示します。 フォントサイズを変更することもできます。
任意の数のコマンドを一連のリンクに接続できます。 コマンドがない場合は、オブジェクトをクリックするだけでリンクの下に開きます。 複数のコマンドがある場合、アクションの選択が開きます。

重要なこと-リンクがコマンド実行のコンテキストに転送されるだけでなく、リクエストが返したすべてのフィールドも転送されます。 フォームにはリンクのみがあり、リクエストは相互決済のステータス、カウンターパーティの信頼性、倉庫内の必要な商品の入手可能性などを返すことができます。 そして、これらはすべてチーム内で使用できます。
その他の機能
デフォルトでは、デスクトップのすべての要素のサイズは、空き領域の量に基づいて自動的に計算されます。 ただし、必要に応じて、各要素の幅と高さを制御したり、縦横に伸縮させることができます。
デスクトップごとに、定期的に自動更新を有効にできます。
また、エキゾチックモード-デスクトップブックマークの自動切り替えもあります。 生きている人はこれを必要としませんが、私たちはそのような例を持っていました-シンクライアントをオンにしたテレビでは、たくさんの図を備えたデスクトップがあり、ブックマークは自動的に切り替わりました。 テレビはオフィスにあり、みんながそれを見ていて、彼らがどれだけうまく働いているかを理解していました。
レイアウトオプション
レイアウトオプション-数え切れないほどの想像力。 たとえば、デスクトップをクレイジーなダッシュボードに変えることができます。

8.3プラットフォームの図は非常に見栄えが良いので、このようなデスクトップを見るのはとてもいいと思います。 デスクトップでは、タッチ操作も快適です。 ビデオをご覧ください 。
そして、これらの図はすべてマネージャーにとって意味がないと誰かが言った場合、必要なドキュメント、ディレクトリ、レポートだけで構成されるシンプルで禁欲的なデスクトップを描くことができます。

開発
デスクトップには、巨大な開発の可能性があります。 できること、やるべきことはまだまだあり、それは数年間続きます。 内部最適化、新機能、および設計チップ。
デスクトップの使用、新しいプラットフォーム機能、および美しいものに関するアイデアに従って、デスクトップを開発します。