この記事では、ASP.NET Core C#上のVKソーシャルネットワークで簡単なチャットボットを作成する手順を示します。
第1章準備
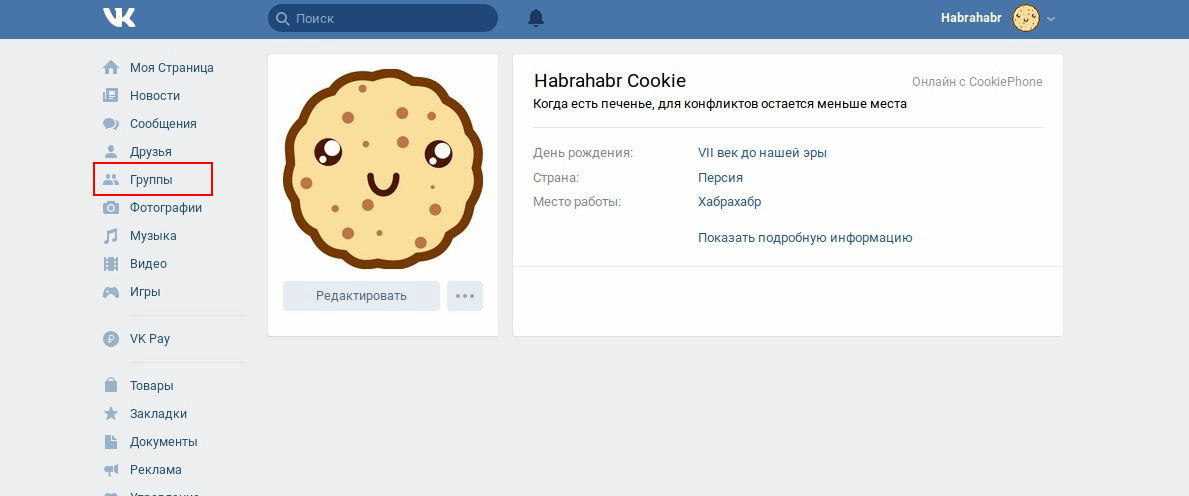
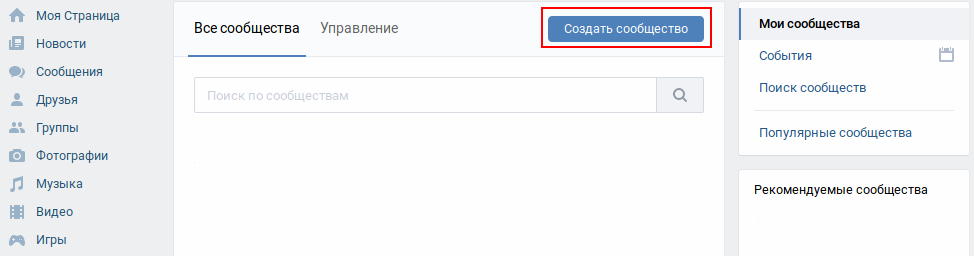
コミュニティを作成して設定することから始めましょう。


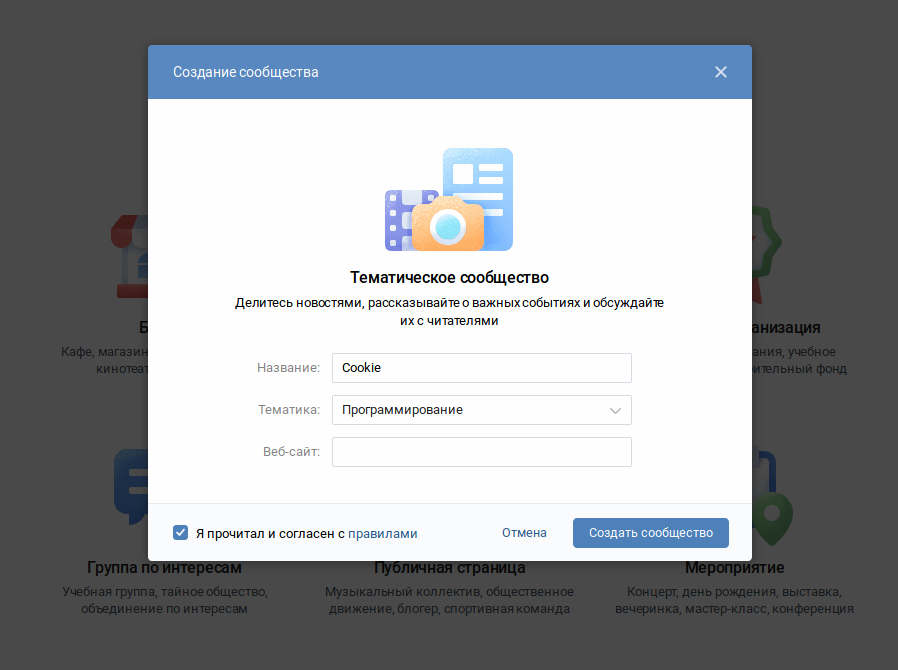
任意のタイプのコミュニティを選択してください

フィールドにデータを入力すれば完了です! グループが作成されました。

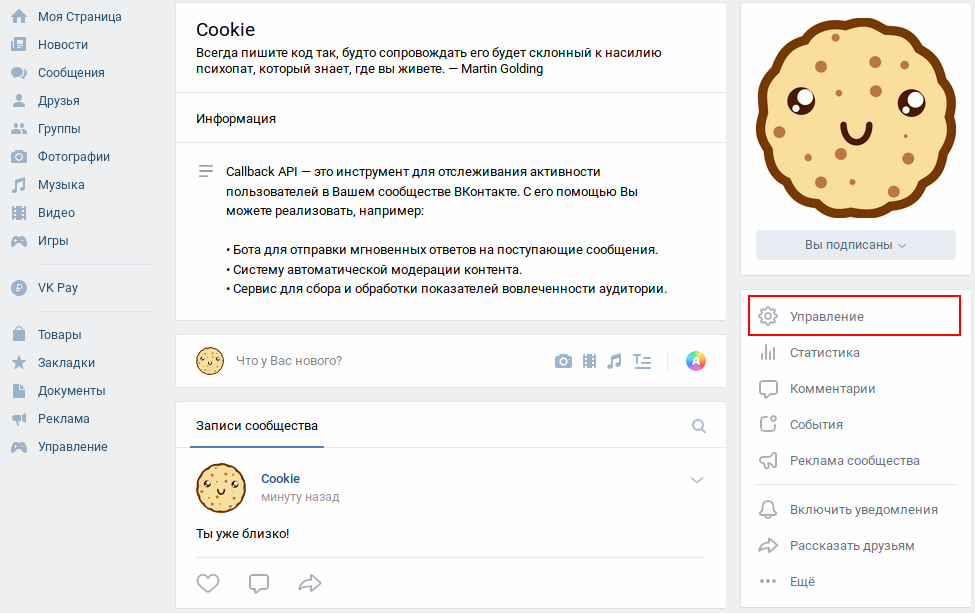
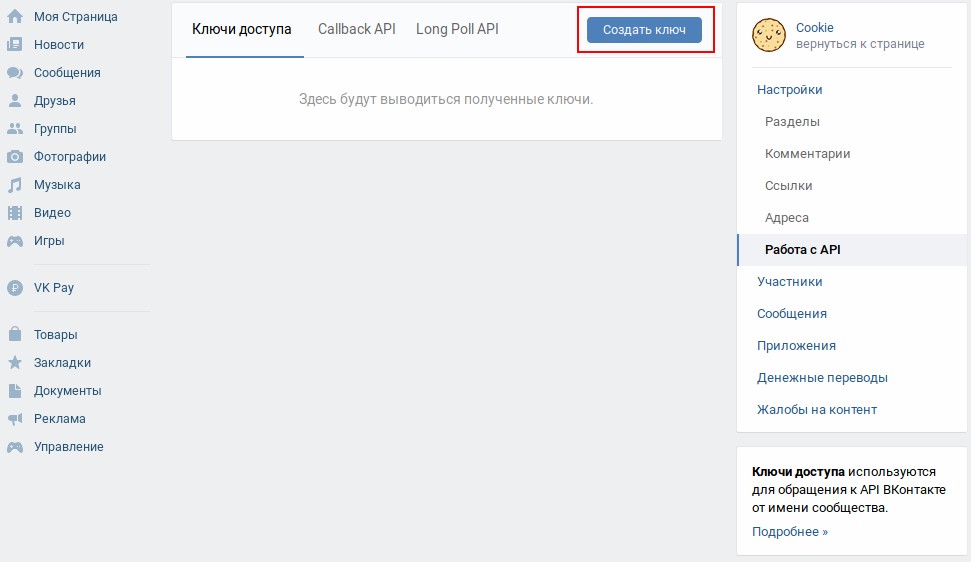
APIをセットアップしましょう

APIキーを作成する(すべて許可)

イベントに応答するには、スクリプトでイベントについて学習する必要があります。 これには、コールバックAPIとロングポールの2つのアプローチがあります。 コールバックAPIを実装します。
コールバックAPIは、VKontakteコミュニティでのユーザーアクティビティを追跡するためのツールです。 これを使用して、たとえば次のように実装できます。
- 着信メッセージにインスタント返信を送信するためのボット。
- コンテンツの自動管理システム。
- オーディエンスエンゲージメントインジケーターを収集および処理するサービス。
ロングポーリングは、「ロングクエリ」を使用して新しいイベントに関するデータを受信できるようにするテクノロジーです。 サーバーは要求を受信しますが、すぐに応答を送信するのではなく、イベントが発生したとき(たとえば、新しいメッセージが到着したとき)、または指定されたタイムアウトが期限切れになったときのみ。
コールバックAPIを使用すると、更新を追跡するために定期的にリクエストを繰り返す必要がなくなります-すぐにリクエストを受け取ります。
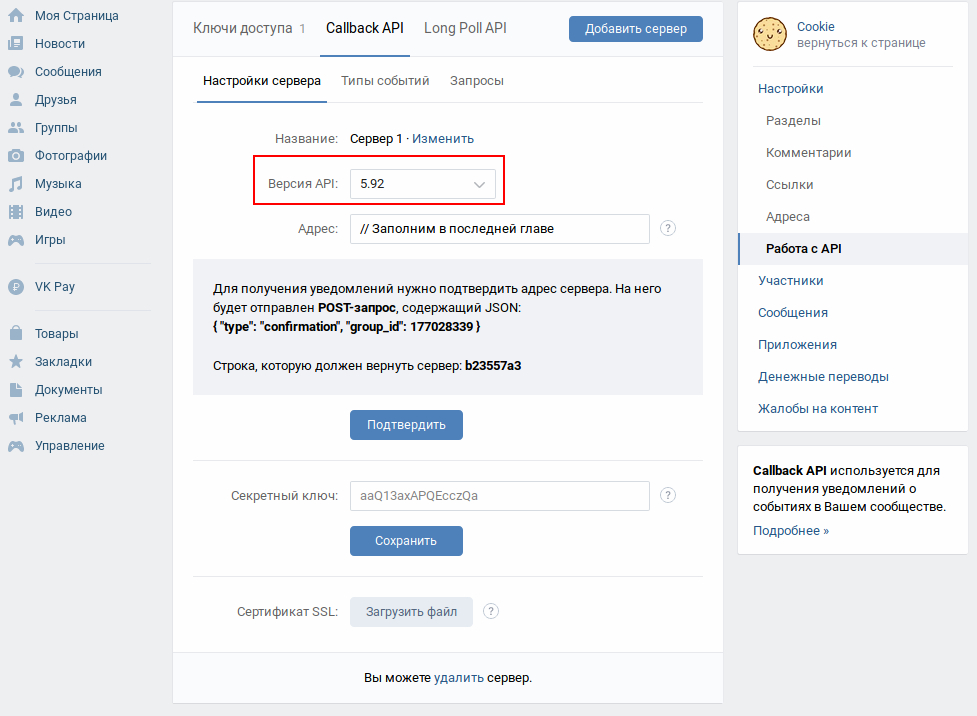
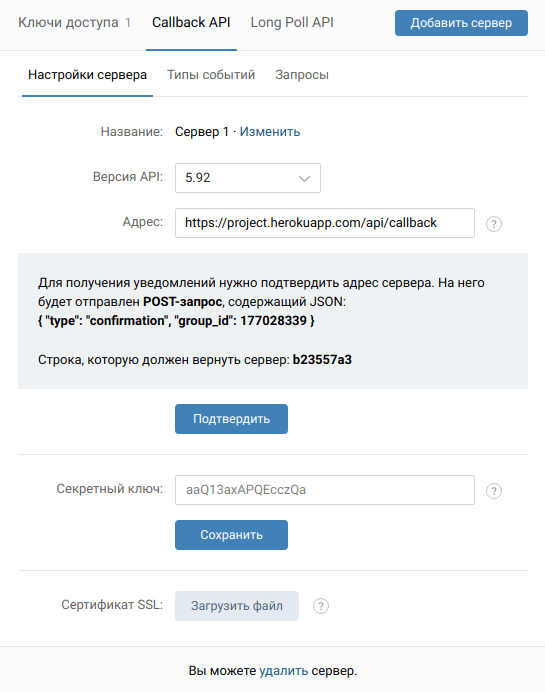
コールバックAPIのセットアップ
APIの最新バージョンの選択

イベント「着信メッセージ」のタイプを選択します。

有用な情報:
第2章コールバックAPIの実装
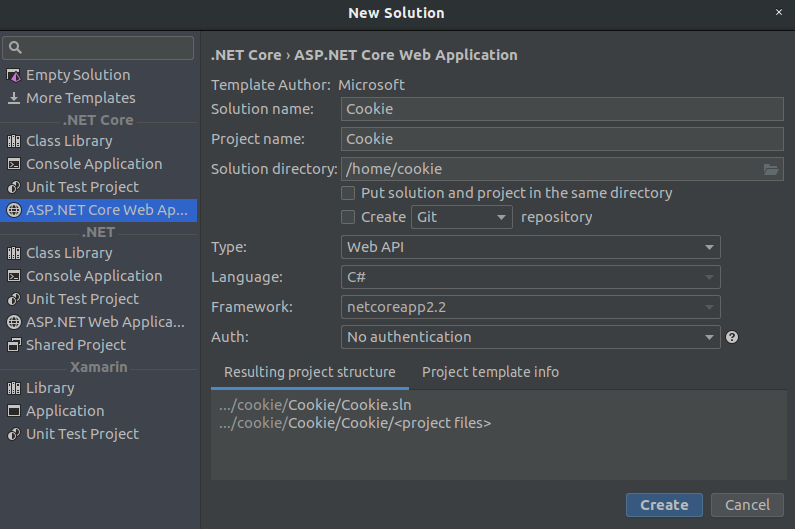
お気に入りのIDEを起動し、ASP.NET Core Webアプリケーションを作成します。
プロジェクトの種類:Web Api
フレームワーク:netcoreapp 2.2

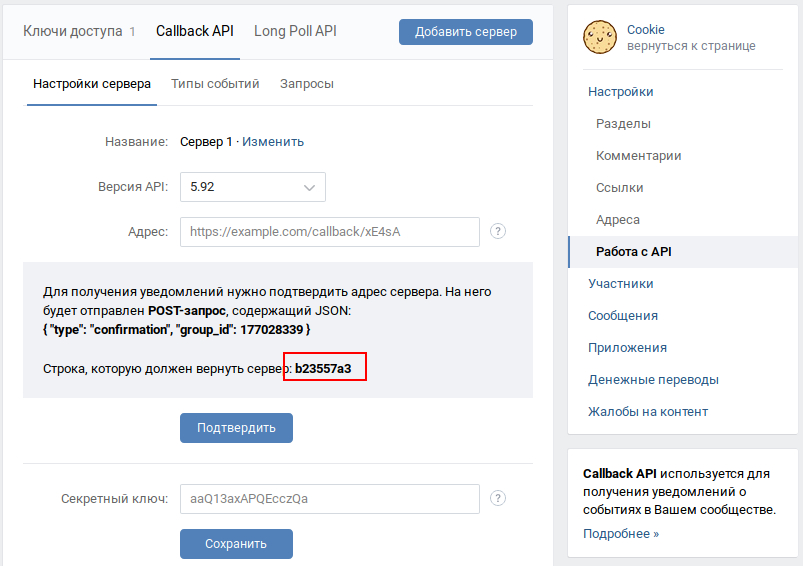
サーバーのアドレスを確認するには、一意の値を持つ文字列を返す必要があります。
コールバックAPI設定で取得します。

ASP.NET Coreアプリケーションの構成を拡張しましょう。
ここに、開発に関係するすべてのキーを保存します。

{ "Config": { "AccessToken": "0bd8573ea40badd694b4da0bbc7d54f52996", "Confirmation" : "b23557a3" }, "Logging": { "LogLevel": { "Default": "Warning" } }, "AllowedHosts": "*" }
コミュニティでイベントが発生すると、VKontakteは、このイベントの原因となったオブジェクトに関する基本情報を含むJSON形式のデータと共に、サーバーにリクエストを送信します。
{ "type":< >, "object":<, >, "group_id":<ID , > }
例:
{ "type":"group_join", "object":{ "user_id":1, "join_type":"approved" }, "group_id":1 }
着信JSONのデシリアライズの便宜上、 データ転送オブジェクト(DTO)パターンを使用します。
using System; using Newtonsoft.Json; namespace Cookie.Controllers { [Serializable] public class Updates { /// <summary> /// /// </summary> [JsonProperty("type")] public string Type { get; set; } /// <summary> /// , /// /// </summary> [JsonProperty("object")] public JObject Object { get; set; } /// <summary> /// ID , /// </summary> [JsonProperty("group_id")] public long GroupId { get; set; } } }
着信要求を処理するには、 CallbackController.csを作成します。
using Microsoft.AspNetCore.Mvc; using Microsoft.Extensions.Configuration; namespace Cookie.Controllers { [Route("api/[controller]")] [ApiController] public class CallbackController : ControllerBase { /// <summary> /// /// </summary> private readonly IConfiguration _configuration; public CallbackController(IConfiguration configuration) { _configuration = configuration; } [HttpPost] public IActionResult Callback([FromBody] Updates updates) { // , "type" switch (updates.Type) { // case "confirmation": // return Ok(_configuration["Config:Confirmation"]); } // "ok" Callback API return Ok("ok"); } } }
注:通知を受け取った後、サーバーは文字列「ok」とHTTP 200のステータスを返す必要があります。サーバーが数回連続してエラーを返す場合、Callback APIは通知の送信を一時的に停止します
コールバックAPIの準備ができました!
役立つ情報:
第3章Vk?
C#でVK APIと対話するには、 VkNETライブラリを使用します
Nugetを介したインストール:
パッケージマネージャー:
PM> Install-Package VkNet
.NET CLI:
> dotnet add package VkNet
UI:

役立つ情報:
第4章より多くの機能!
ボットのロジックを拡張する前に、Webアプリケーションでグループを承認します。
これを行うには、IoCコンテナーにIVkApiを登録します。
クラスStartup.csメソッドConfigureServices 。
using VkNet; using VkNet.Abstractions; using VkNet.Model; services.AddSingleton<IVkApi>(sp => { var api = new VkApi(); api.Authorize(new ApiAuthParams{ AccessToken = Configuration["Config:AccessToken"] }); return api; });
次に、着信メッセージ処理を追加してCallbackController.csを展開します。
IConfigurationとの類推によりIVkApiを実装します 。
using VkNet.Abstractions; private readonly IConfiguration _configuration; private readonly IVkApi _vkApi; public CallbackController(IVkApi vkApi, IConfiguration configuration){ _vkApi = vkApi; _configuration = configuration; }
そして、ケース自体、新しいメッセージをキャッチします。 その中に小さなロジックを追加します。
RandomId- (API_IDと送信者IDに関連する)一意の識別子。同じメッセージが再送信されないように設計されています。 メッセージとともに保存され、メッセージ履歴で利用できます。
指定されたRandomIdは 、メッセージの履歴全体の一意性を検証するために使用されるため、大きな範囲(int32まで)を使用します。
PeerIdは宛先識別子です。
テキスト -個人メッセージのテキスト。 添付ファイルが指定されていない場合は必須です。
using VkNet.Model; using VkNet.Model.RequestParams; using VkNet.Utils; case "message_new":{ // var msg = Message.FromJson(new VkResponse(updates.Object)); // _vkApi.Messages.Send(new MessagesSendParams{ RandomId = new DateTime().Millisecond, PeerId = msg.PeerId.Value, Message = msg.Text }); break; }
第5章デプロイ
ここで、すべての要求が送信されるサーバーが必要です。 無料オプションの1つはHerokuです。
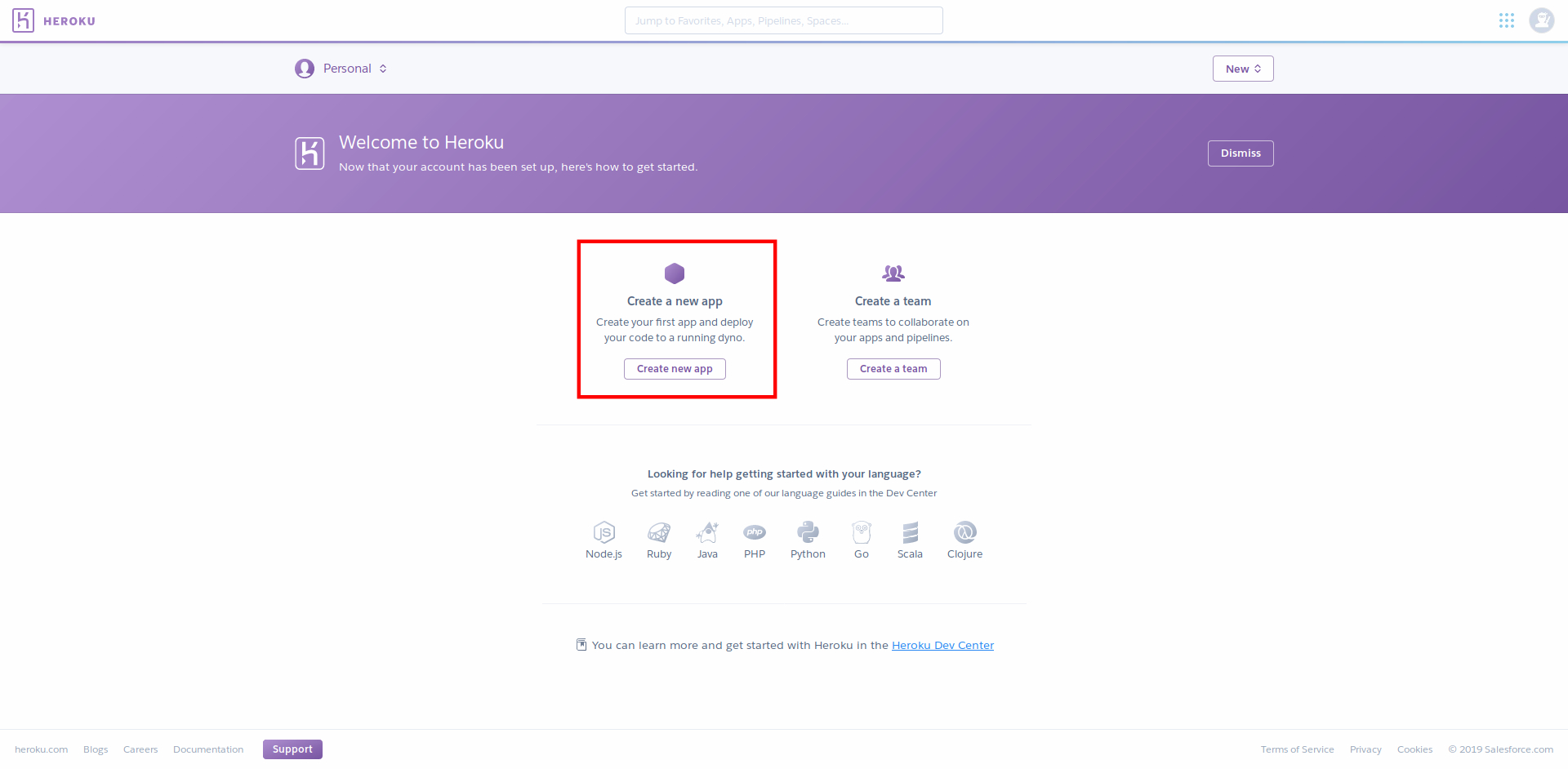
サイトに登録した後、新しいアプリケーションの作成を提案します。

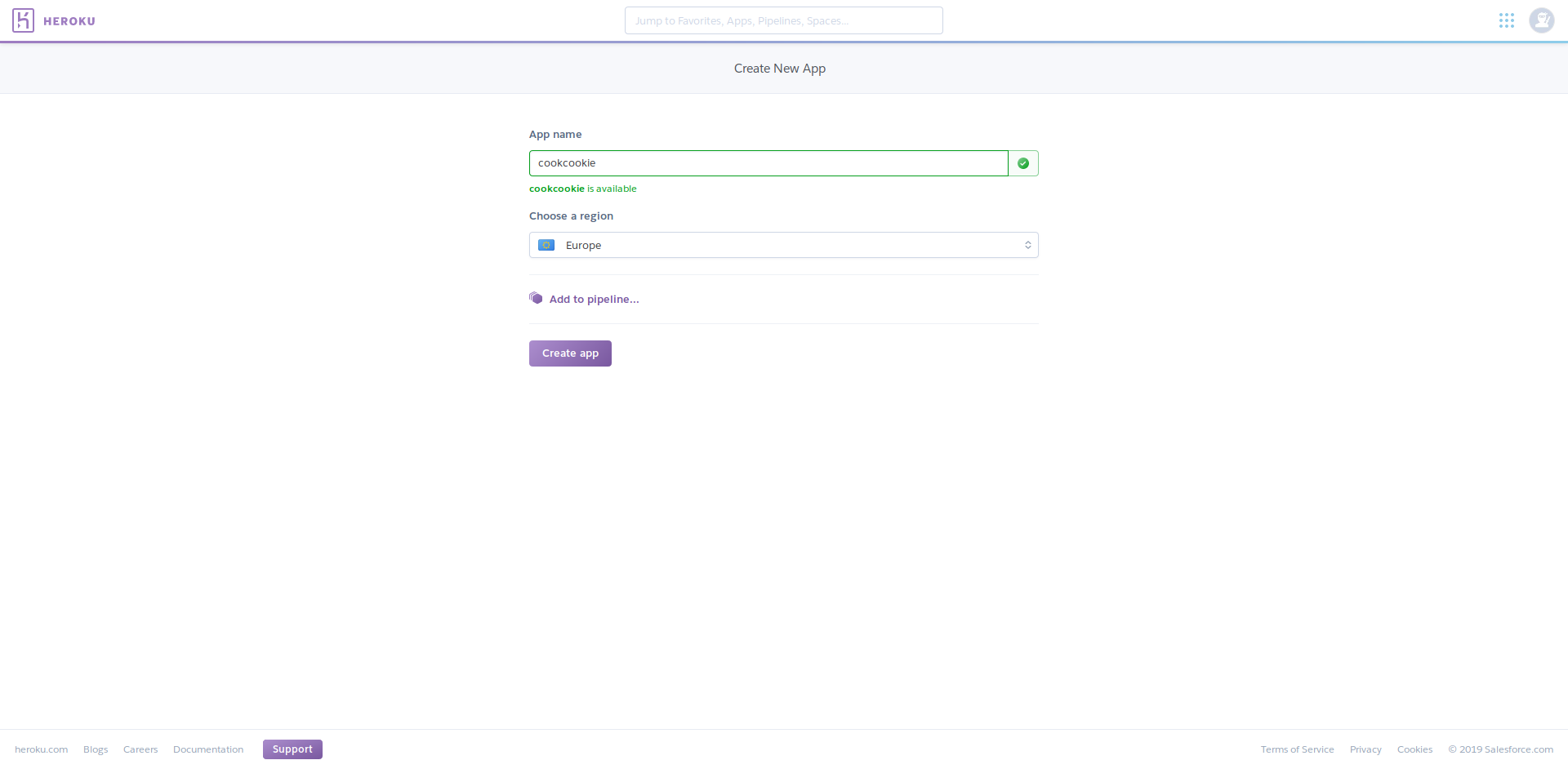
プロジェクトの名前を入力します。

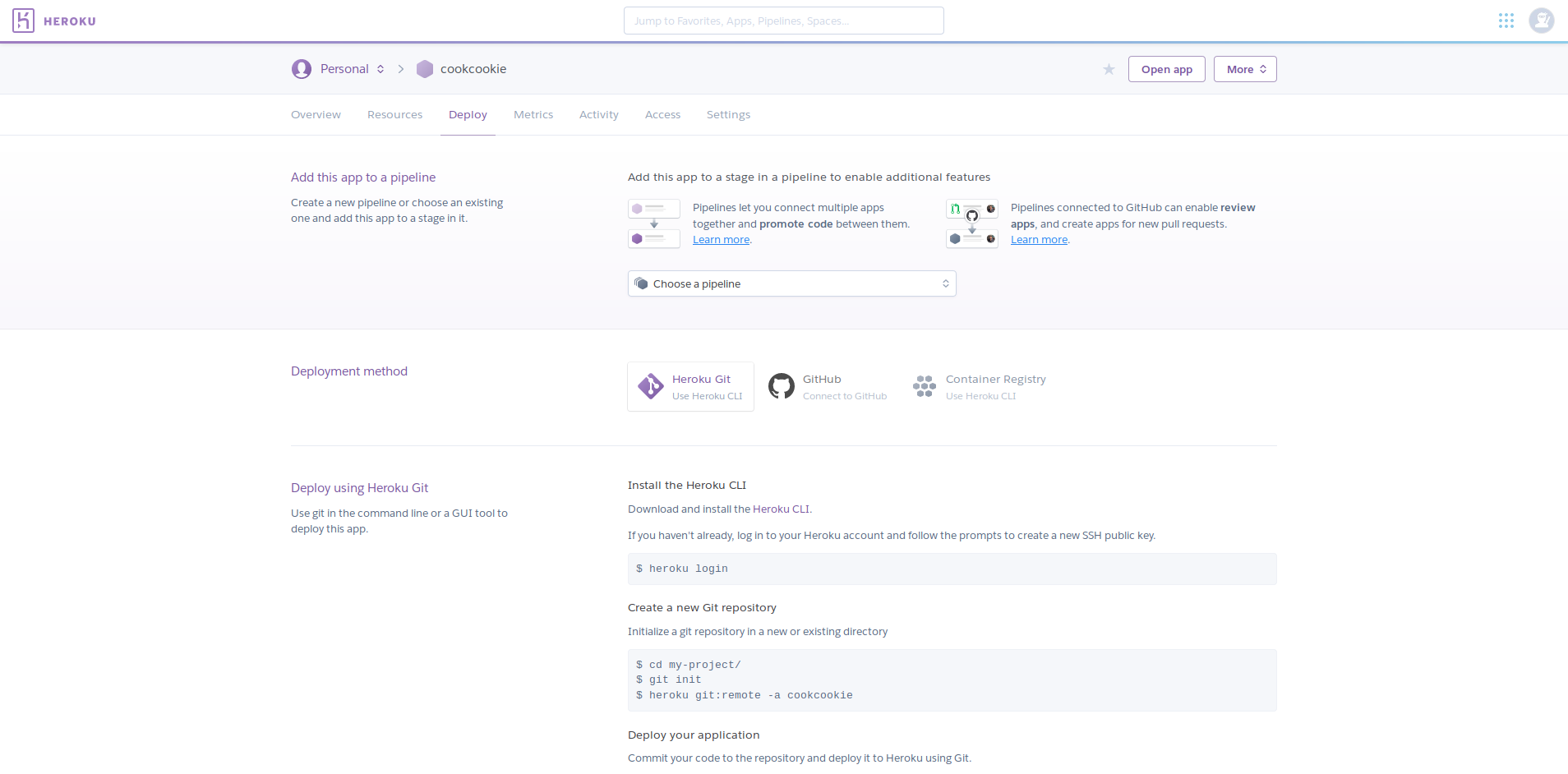
プロジェクトが作成されると、プロジェクトは「 デプロイ 」ページにリダイレクトされます

Heroku CLIにはGitが必要です。 Gitをまだインストールしていない場合は、CLIをインストールする前にダウンロードしてください。
開始するには、 Heroku CLIをダウンロードします 。
Herokuアカウントを承認します。
$ heroku login
プロジェクトディレクトリに移動します。
$ cd ( )
現在のディレクトリを、Gitリポジトリの基礎となる必要なすべてのリポジトリファイルを含む.gitという名前の新しいサブディレクトリに作成します。
$ git init
リモートリポジトリ(プロジェクト)に接続する
$ heroku git:remote -a ( )
ビルドパックは、展開されたコードをslugに変換し、dynoで実行できます。
$ heroku buildpacks:set https://github.com/jincod/dotnetcore-buildpack.git -a ( )
ファイルの追跡(バージョン管理に追加)を開始するため。
$ git add .
$ git commit -am "cookie"
$ git push heroku master
そしてカモメを作りに行きましょう。
アプリケーションをHerokuにアップロードすると、 https://**PROJECT_NAME**.herokuapp.com/のリンクで開くことができます。
グループに戻り、Callback API設定でリンクを指定し、
コールバックコントローラーに頼る 。
https://**PROJECT_NAME**.herokuapp.com/api/callback

VKはアドレスを確認するためにサーバーにJSONリクエストを送信します。 応答後、次の通知が表示されます。 サーバーアドレスが正常に保存されました
次に、ボットをプライベートメッセージに書き込みます。

良いコーディング!