非常に少ない予算でゲームを作成できますが、創意工夫、多くの仕事、そしてあなたの仕事へのさらなる愛が必要です。
私たちはポーランドの小さなチームです。 私たちは3人しかいませんが、プロジェクトに参加しているのは2人だけです。

今日は、ゲーム「The End of the Sun」のキャラクター作成プロセスについてお話します。 記事に示されているスクリーンショットは、まだ開発中のプロジェクトからのものです。
このテキストは、キャラクターの静的な要素のみに当てられています。キャラクターと衣服をスキャンした方法、追加の要素が作成された方法、およびスクリーンショットを取得するためにUnityエンジンを調整した方法を説明します。






しかし、最初から始めましょう。 始める前に、キャラクターに必要なプロパティのリストを用意しました。
- ゲームの要素の80%は、写真測量法を使用してスキャンされます。 さらに、ヒーローに人間的な外観を与えたいと思ったため、人々の顔をスキャンすることにしました。
- Unityゲームエンジンと互換性のある美しい髪。
- 私たちのゲームでは、彼の人生の異なる時期に同じキャラクターに会うことが可能になります。 これはどういう意味ですか? 各期間(子供、ティーンエイジャー、大人、高齢者)に対して最大4つのバージョンのキャラクターを作成する必要がありました。 したがって、できるだけ早く古いバージョンのキャラクターを作成する方法を見つけることが重要でした。
- 私たちが住んでいる場所に典型的なキャラクターのスラブの外観を強調するために、 伝統的な民俗服もスキャンされました 。
- 現実の世界に存在しない、またはスキャンできない要素のいくつかは、標準的な方法(3Dモデリング)で手動で作成しました。
- 各文字要素はオンまたはオフにできます 。 これはどういう意味ですか? たとえば、キャラクターのスカートを交換し、必要なければ帽子を脱ぐことができます。 これにより、新しい外観を作成する十分な機会が得られます-あるカットシーンでは主人公は上半身裸になり、次のシーンでは完全にドレスアップします
- 私たちのキャラクターは非インタラクティブです。つまり、プレイヤーはそれらを(少なくとも直接)制御することはできません。 しかし、これは彼らの歴史に関するゲームなので、顔の筋肉の動きでキャラクター全体を制御できることが非常に重要です(これについては、別の投稿で詳しく説明します)。

この記事では、私たちのゲームではプロットが非常に重要であり、プレイヤーの喜びを台無しにしたくないため、若くて古い状態の1人のキャラクターについてのみ説明します。
したがって、リストを作成して、グラフィックスの作業を開始できます。
1.顔の写真測量と三次元体の準備

写真測量の過程で女優。
Fotogra ...何?
写真測量法を使用してモデルの顔をスキャンすることから始めました。 これは別の投稿のトピックですが、 YouTubeチャンネルで詳細を確認できます。
ウィキペディアに目を向ける:
写真測量法は、写真画像からオブジェクトの形状、サイズ、位置、およびその他の特性を決定することに関連する科学的および技術的な分野です。
言い換えれば、 写真測量は、いくつかの写真(または複数の写真)から3D深度を復元して、現実世界のオブジェクトのように見える3次元仮想モデルを作成する方法です。
大きな予算のある大規模なAAAスタジオでは、多くのカメラを使用してキャラクターをスキャンします。 彼らは俳優の周りに位置し、ほぼ同時に写真をたくさん撮ります...
...しかし、カメラが1台しかない場合はどうでしょうか?
はい、ここで問題が発生しましたが、どのように解決しましたか? この方法で作成されたスキャンは、多くのカメラで作業する場合よりも悪くなりますが、基本的な顔の形と焼き付けられた高品質のテクスチャを作成するにはこれで十分です。 これは、写真測量を作成する「インディーズの方法」です。

多くの試みを行ったので、1台のカメラだけでスナップショットを作成するためのヒントを次に示します。
俳優や女優は、顔の写真を撮り終えるまで動いてはいけません。 瞬きや呼吸さえできません。 (通常、撮影には約10〜20秒かかりますが、これを達成するのは依然として困難です)
私たちは女優のさまざまな側面から非常に迅速に写真を撮らなければなりませんでした。 これを行うために、バーストモードを使用しました。 フォーカシングに問題があることもありましたが、写真を最も速く撮影して、女優が動かないようにしました。
俳優を肘掛け付きの椅子に乗せたほうがいいです。じっと座っている方が簡単です。
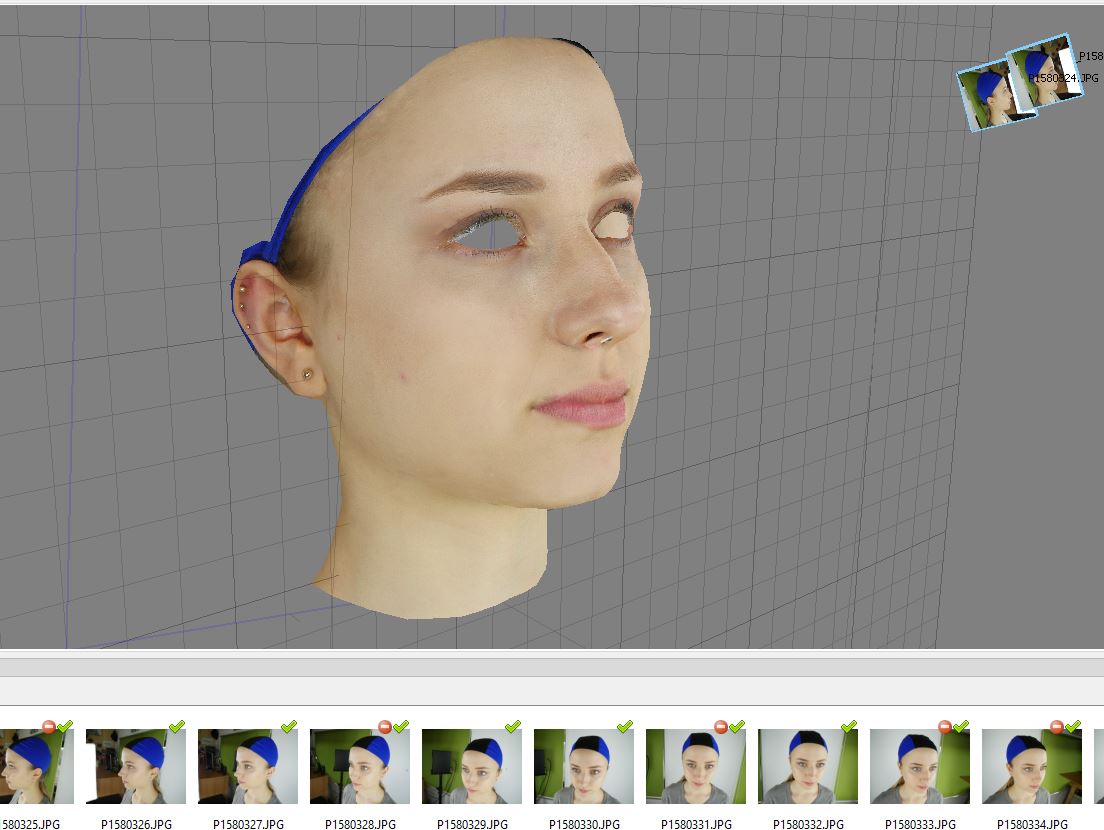
女優の正面からのみ写真を撮りました。 スクリーンショットでは裏面の写真を見ることができますが、最終スキャンではそれらを使用しませんでした。 一般に、スキャンを作成するために必要なのは、正面にある8〜10枚の写真だけです。
また、カメラで偏光フィルターを使用すると、皮膚の光が減り、モデルとテクスチャーの形状が改善されるため、良いです。
このようなスキームでは、テクスチャを改善し、後処理を減らすために、少なくとも4つのソフトボックスを使用します。
モーションブラーを避けるために可能な限り最高のシャッタースピードを使用し、写真で広い焦点範囲を得るために可能な限り小さい絞り(f.5以上を意味します)を使用します。 これには、少なくとも4つの非常に強力なソフトボックスが必要です。 もちろん、ノイズを避けるためにISOはできるだけ低く保つ必要があります。
写真を分析してモデルを作成するために、 Photoscan 3Dソフトウェアを使用しました 。 写真を処理した後のポイントクラウドは次のとおりです。

点群と写真レイアウトの視覚化。
ご覧のように、キャラクターの上下に写真がありますが、今は撮ることはお勧めできません。 顔の正面(左から右の耳までのアーチ)の約8〜12枚の良い写真を撮る方がずっと良いです。 これにより、テクスチャとモデルの結果が大幅に向上します。 唯一の欠点は、モデルのネックを手動で作成する必要があることですが、これは小さな問題です。
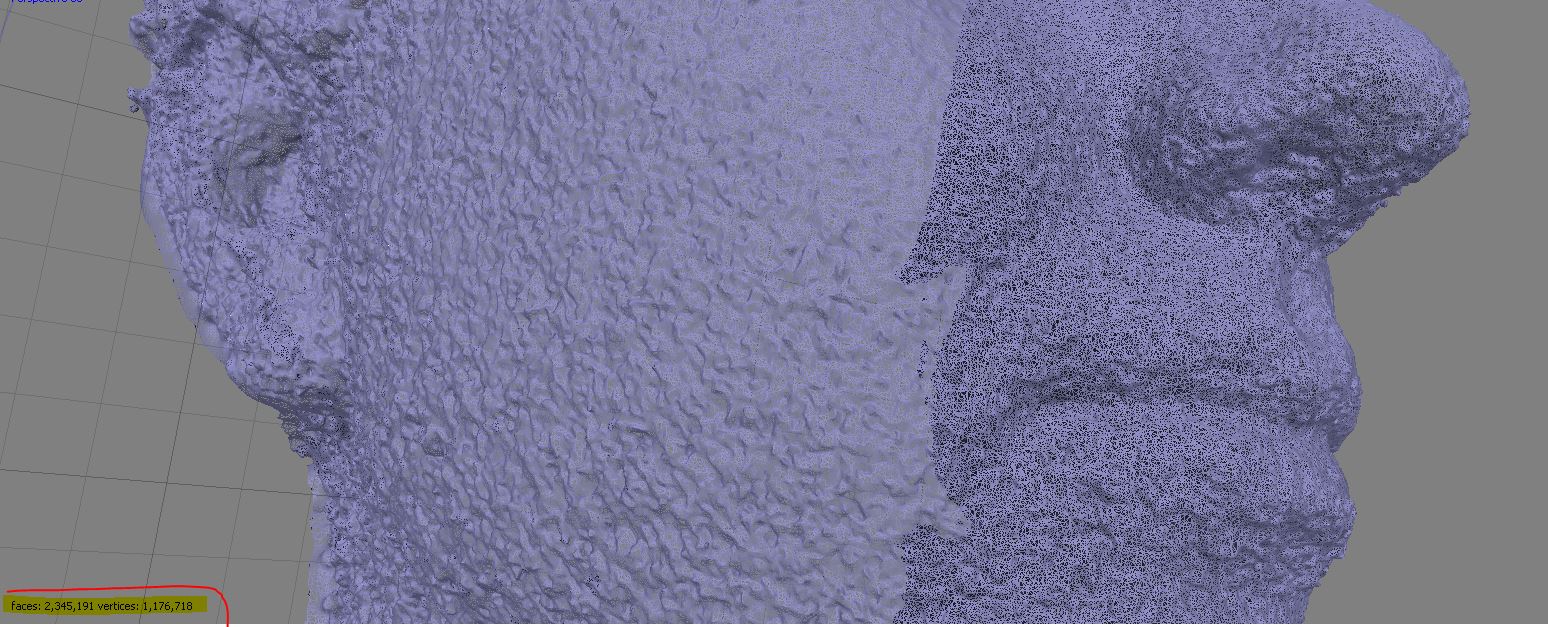
点群を作成した後、それを3次元の高ポリゴンモデルに処理します。

すでに良く見えますよね? しかし、3Dモデルは多くのノイズを示します。


次の理由で発生します。
-非常に高速なスナップショットによるモーションブラー
-女優の微動(はい、顔を1ミリ移動させても同様のノイズが発生します)
あなたのほとんどはおそらくこれが恐ろしいと思うだろう、そしてあなたは正しい。 それが私たちがさらにいくつかのステップを踏んだ理由です。
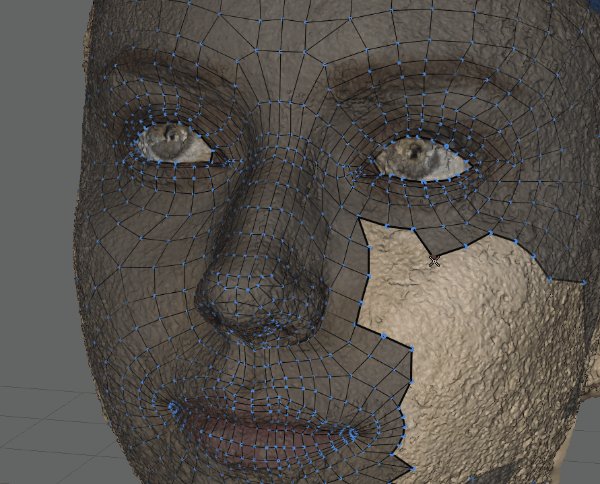
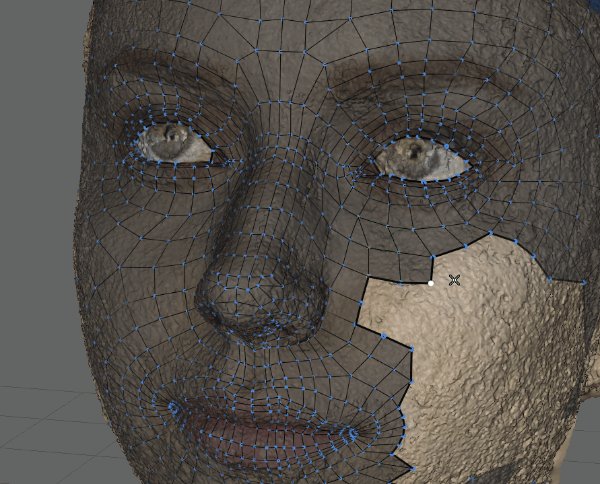
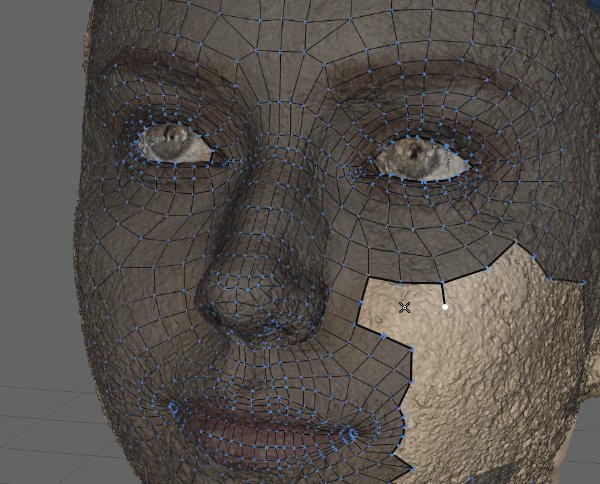
これで、 「retopology」という操作を実行できます。 これは、高ポリゴンモデルに基づいて、よりシンプルで最適な形式の3Dモデルを作成するための手法です。
実際には次のようになります。

リトポロジーキャラクター。
これは、上記のモデルに100万個を超える三角形が含まれているためです。 フレームレートが30〜60 fpsの通常のコンピューターは、500〜600万を処理できます。 (この情報は一般的な理解のためだけに与えられています。実際、他の多くの側面がパフォーマンスに影響を与えます。)つまり、ゲームは非常に多くの三角形を持つ少数のモデルのみを表示できます。
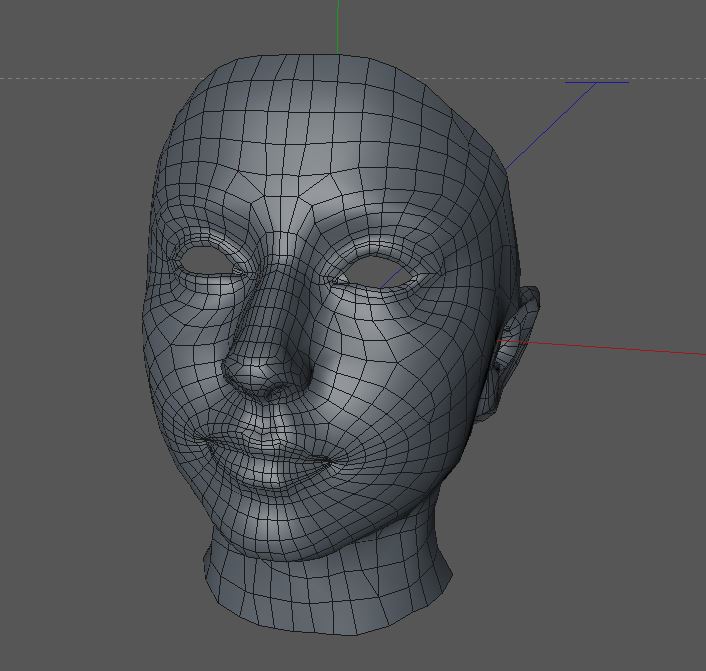
リトポロジーのもう1つの重要な側面は、滑らかな顔モデルの作成であり、顔のアニメーションの準備ができています。 リトポロジーには、Topogun 2ソフトウェアを使用します。
リトポロジー後の顔モデルを次に示します(後でテクスチャリングした後、ポリッシュします)。

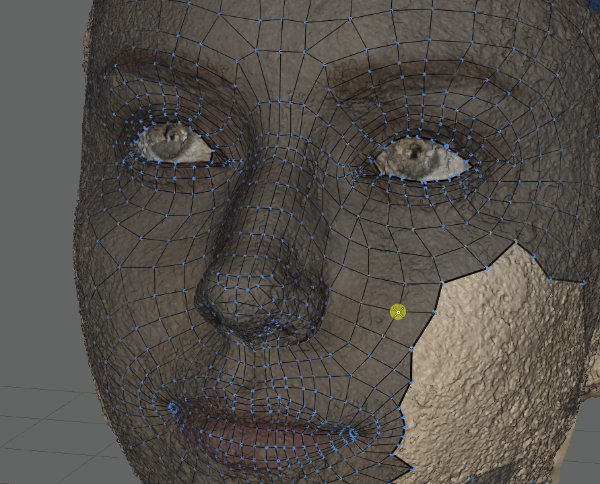
次に 、写真を使用して顔のテクスチャ を焼き付けました (3Dグラフィックのスラングでは、単に準備/作成を意味します)。この操作はほぼ自動的に実行されます。 それが私たちが写真測量を使用することにした理由です-顔モデルと優れたテクスチャーは私たちのキャラクターを自然にします。

うーん、まだやることがたくさんあります-ご覧のとおり、テクスチャに小さなエラーがあります。 もう1つの小さな問題は、後頭部と目の欠如です。
したがって、次のステップは、まつげ、髪、目など、スキャンされていない要素とスキャンできない要素の作成です。 それでは、これがどのように行われるかを調べましょう。 Cinema 4Dと呼ばれる別のソフトウェアパッケージを使用します。 このソフトウェアでは、モデルの残りを作成し、そのテクスチャを改善できます。


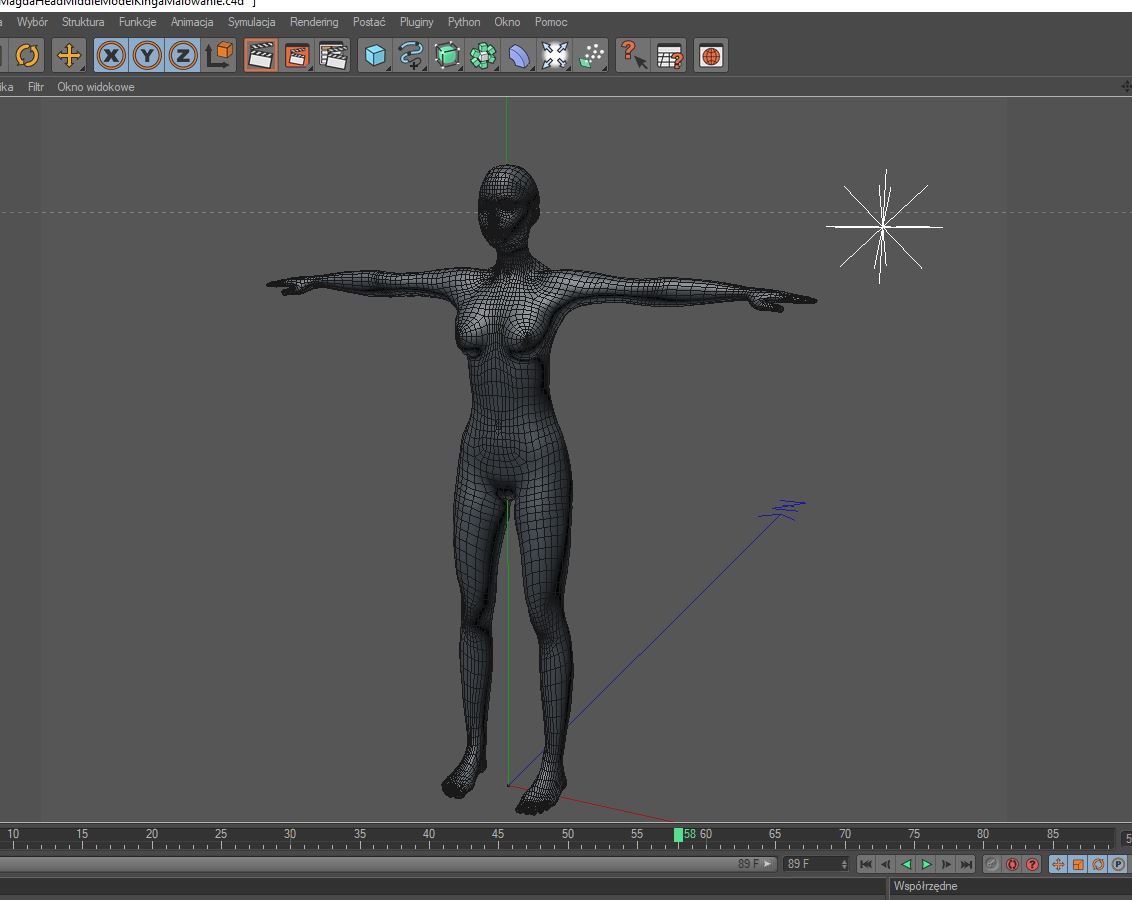
素晴らしい、それははるかに良く見えます。 テクスチャの作業を開始する前に、アニメーション用のボーンを持つボディを作成する必要があります 。 (これについてはブログに別の投稿があります。)
最初のキャラクターでは、全身を手動で作成しましたが、特に服を着ると、ゲームのまれな瞬間にのみ体の裸の部分が見えることを考えると、それは絶対に不必要な時間の無駄でした。
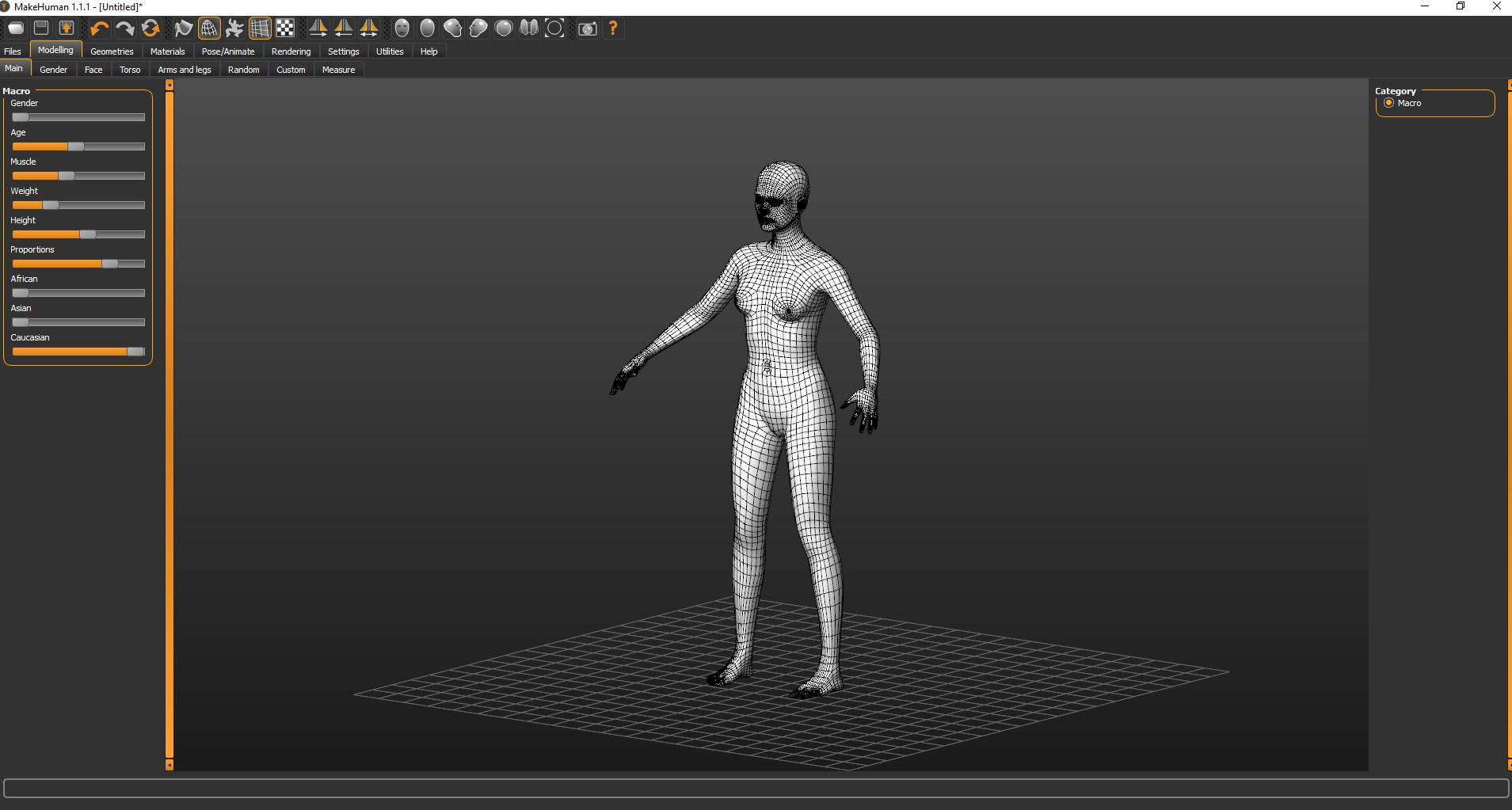
少し検索した後、スキャンした顔の3Dボディを作成する素晴らしい方法を見つけました。 このタスクでは、 Make human software freeを商用目的で使用します。 このソフトウェアを使用すると、顔やスケルトンを含む全身を作成できます。 目的の結果が得られるまでスライダーを動かすだけで十分です。さらに、Unity 3dエンジンと互換性のあるスケルトンを使用できます。

そのため、ほんの数分で、優れたトポロジと重みさえも備えた全身が完成し、アニメーションの準備が整いました! (私が話していることを理解していない場合は、キャラクターアニメーションに関する2番目の投稿をお読みください。近日公開予定です!)これは非常に便利なソフトウェアです。
唯一の問題は、頭を体から切り離すことでモデルの一部を破壊する必要があるということです (怖いようです)。 これを実行して、スキャンしたモデルに置き換える必要があります。
ここで最も重要なことは、Make human softwareのおかげで、アニメーション用に準備されたボーンウェイトがあることです。

顔の感情をアニメーション化したり、唇の動きをダイアログと同期させたりするには、顔の骨を追加するだけです。 しかし、それについての詳細は、まもなくブログの次の投稿になります。
顔の骨の正しいシステムを作成するのに1日かかることがあります(はい、私は知っています、筋肉は顔の骨ではありませんが、3Dグラフィックスで呼び出されます)。

もちろん、美しいテクスチャを作成するには、多くの作業も必要です。 Photoshopの周波数分離テクニックを使用して、グレアと肌のレタッチを排除します。 これにより、テクスチャから不要な照明を除去するのに適したワークフローが作成されます(人間の顔ではなく、スキャンされた石のモデルであっても)。 このプロセスも試してください。 (インターネットには、周波数分離に関する多くの情報があります。)
最終的なアルベドのテクスチャは次のようになります :(申し訳ありませんが、ゲームのリリース前には高解像度のテクスチャをレイアウトしたくありません)

アルベドテクスチャ
そして、これは既にアルベドテクスチャが適用されたモデルです。


次に、 歯、舌、目を追加します。

完成したモデルは、スキャンした顔と体を完成したテクスチャで結合したものです(検閲はソーシャルネットワークで写真を共有できるように課されています)。

3Dの体と顔の完成した外観。

2.頭皮とまつ毛のリアルタイム作成。
この章を書いたのは、ビデオゲームで機能し、見栄えの良い髪を作ることはかなり広いトピックだからです。 おそらく、AAAゲームで見ることができる最も美しい髪の一部です。 私たちはインディーですから、大企業ほどキャラクターの一面に時間を費やすことはできません。
そのため、 ポリゴンから髪を作成し、テクスチャに透明度を重ねました。
どのように機能しますか? まず、髪の形のポリゴンをモデリングし、次にそれらをキャラクターの頭に置き、3Dモデリングツールを使用してそれらを移動/分散します。 (私たちの場合、Cinema 4D。)スプラインジェネレーターでもこれを行うことができます-ダイナミックメッシュに沿ってスプラインを作成すると、髪の操作が簡単になります。
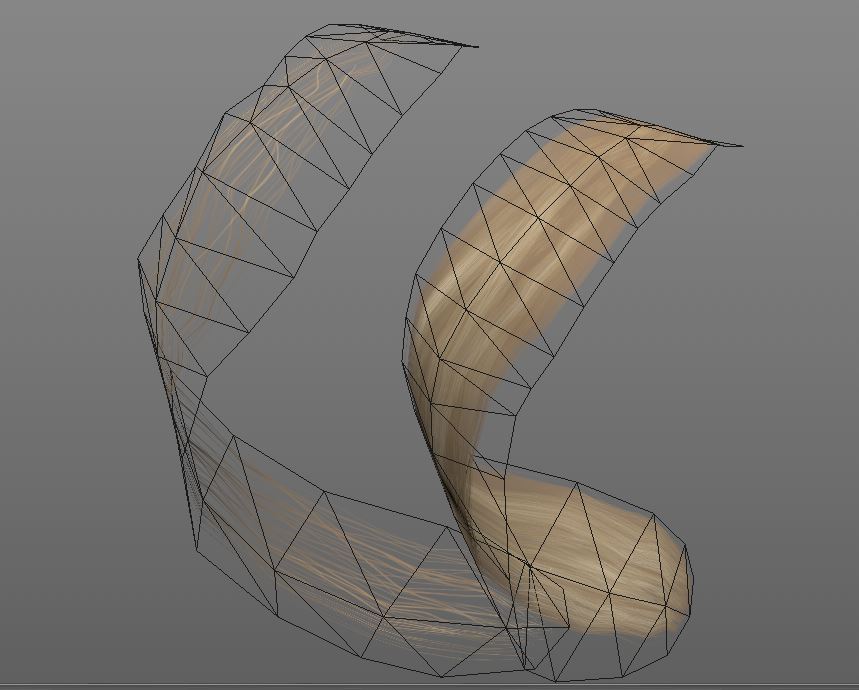
したがって、すべてのヘアスタイルはそのようなパーツから作成されました。

素材のない髪は次のようになります。


これは、完成したテクスチャが適用されたヘアスタイルです。


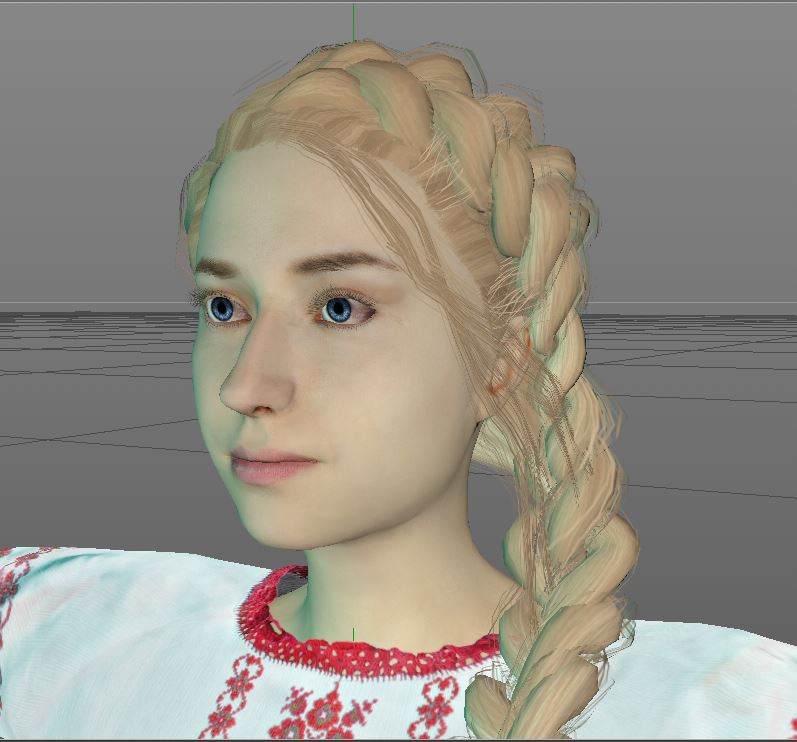
そして、これがスクリーンショットの髪型です。これは投稿の冒頭に示されています。
ご覧のとおり、 髪型を変更できるため、たとえば、髪型に古いキャラクターを追加しても問題はありません 。


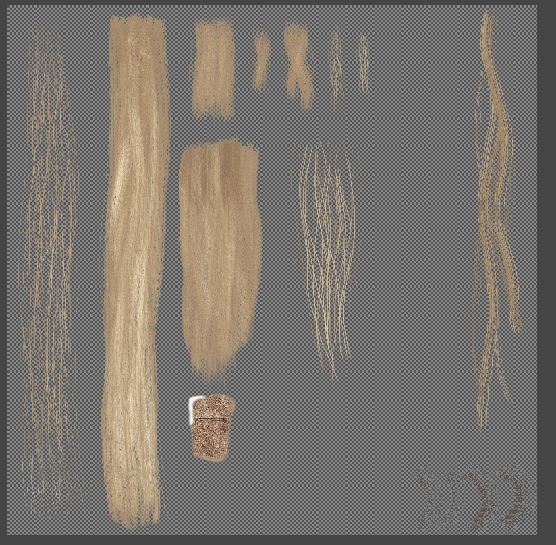
もちろん、髪を作成するときは、PhotoshopとBodyPaint 3dを使用して、髪とさまざまな形の要素にストライプを描きます。 他のソフトウェアを使用できますが、リアルタイムのアルファ透明度表示モードがあれば素晴らしいでしょう。 そうすれば、あなたが何をしているのかが確実にわかります(キャラクターの頭の灰色の縞だけではありません)。
髪の質感は次のとおりです。

透明度のあるアルベド髪の質感
髪に自然な振る舞いを与えるために、髪のメッシュにUnity 3dファブリックコンポーネントを使用して、風や重力のわずかな効果を追加しようとしましたが、別の投稿ではそれをさらに強化しました。

3.古いバージョンのキャラクターの作成

「少女はもうすぐ女性になる」
上で言ったように。 私たちのゲームでは、人生のさまざまな段階でキャラクターに会うことができます。 これはプレイヤーに興味を与え、さらに興味深い仕事をすることを強制します。
美しい少女をもっと年上にした方法をお見せします。 人体の老化についてのビデオ、写真、ウェブページをたくさん見ました。
しわだけでなく、人の顔全体が形を変えます。 これについては 、たとえばこちらをご覧ください 。
記事では、問題の技術的な側面についてお話します。 それで、最初にすべてのボーンで若いキャラクターの3Dモデルを完成させました。 これは非常に重要です。スケルトンの準備とウェイトの追加に時間がかかるためです。 その後、コピーして、モデルのコピーで作業を開始しました。 このワークフローのおかげで、同じスケルトンシステムを使用しているため、古いバージョンのキャラクターのリギングに再度従事する必要はありません。 これは、エンジンでははるかに重要です。 このようなシステムは、必要なものだけをロード/アンロードするため、リソースのロードとアンロードを高速化します。
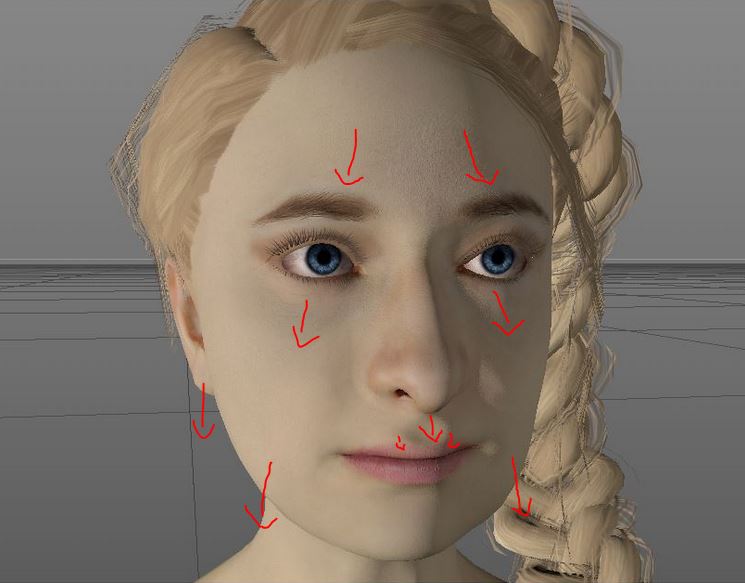
したがって、最初にベースメッシュを変更し、老化時に母の重力が行うように、顔の一部を地面に下げます。 鼻、頬、眉毛、耳。 しかし、モデルは若いキャラクターのモデルと同じ顔の骨を持っているため、あまり熱心ではありません。 (つまり、ベースメッシュの変更が多すぎると、問題が発生する可能性があります。)

メッシュ変形のみ
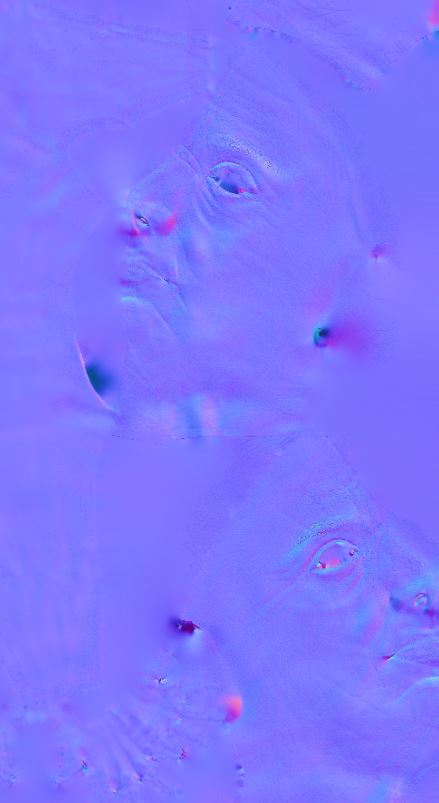
次に、いくつかの彫刻ソフトウェアで大きなしわと詳細を適用します。 たとえば、無料のScupltrisを使用できます。 次に、それらを法線マップと呼ばれるテクスチャで焼きます。 なんで? なぜなら、モデルに余分な三角形を追加することなく、以下に示す結果が得られるからです。 (PCがその処理を処理できるようにします。)また、肌の質感に基づいていくつかの詳細の法線マップを作成し、それらを一緒にミックスします。

メッシュと法線マップ
最後に、アルベドテクスチャ (ベースカラーのテクスチャ)にしわを追加します。 数人の高齢者の写真を撮り、Photoshopでミキシングを使用してモデルにシワを追加しました。

メッシュと大きなパーツの法線のマップと古い革のアルベドテクスチャ
そのため、結果として、通常のパーツマップとアルベドテクスチャは、高齢者キャラクターのモデルのスキンで使用されます。 また、表面下散乱テクスチャ(表面下散乱効果、肌を通して輝く光の効果)と鏡面反射マップを準備しますが、画面に表示されるものでは、アルベドと法線マップのみが使用されます(大きな部分の1つの法線詳細マップ+詳細法線マップに混合されます) 。
ここでは、次の部分を見ることができます。
1.アルベドカード。
2.モデルの成形された詳細に基づいた、大きな部品の法線マップ。
3.アルベドテクスチャから作成されたスキンの詳細と混合された大きなパーツの法線マップ。



適切なシェーダーを使用するUnity 3Dエンジンでは、古いキャラクターがより良く見えます。


ただし、Photoshopで接続された2つのバージョンのキャラクター(1か所のエンジンに配置)


4.本物の服のキャラクターをスキャンします。
だから、私たちはほとんど終わりに達しましたが、キャラクターの最終的な外観を達成するために、多くのことが残っています。
さまざまな衣服をスキャンしました。 スキャン技術は顔や他のオブジェクトをスキャンするのと似ていますが、今ではゆっくりと実行できます。 通常、衣服は動きません(特に、わずかな動きでも作業時間を台無しにする可能性がある場合、通り過ぎる風や猫は非常に迷惑です)。
衣服を適切にスキャンするためのヒントや既製のソリューションを見つけることができませんでした。必要なものとできないことに関するヒントがここにあります。
-最も重要なことは、衣服が動かないように構造を修正することです。 さらに良いことに、服を安定したTポーズに保ちます。 これはどういう意味ですか? これは、腕を大きく広げたポーズで、アニメーションが適用されるゲームのキャラクターの標準的な位置です。 また、この位置では、衣服をスキャンすることをお勧めします。
このためにマネキンを買いました。 Tポーズでマネキンをすぐに見つけることができなかったため、手元での撮影は非常に難しく、スキャンされた衣服の3Dモデルをキャラクターの体に沿って手を下ろすには、さらに多くの作業が必要でした。 最初、システムは次のように見えました。

腕を下ろした最初のマネキン
...そこで、手を上げて修正しました。 塩ビ管から新しい手を作りました。 T-poseでのTube-Nookの外観は次のとおりです。

このマネキンは、PVCで作られた手があり、Tポーズに配置されます

このチューブを取り外して、マネキンのドレッシングを簡素化できます。

まあ、それでいいのですが、プラスチック製の友達にこれらの黒い点があるのはなぜですか?
これは、表面が非常に光沢があり、写真測量でポイントを比較するスクリプトは光沢のあるものが好きではないが、ポイントとフィーチャが大好きなので、マーカーで非常に多くのポイントを配置するためです。 これにより、ソフトウェアの写真の位置をよりよく比較して、衣服のより良いスキャンを取得できました。
衣服の外観は次のとおりです。この場合は毛皮(Tポーズ)です。

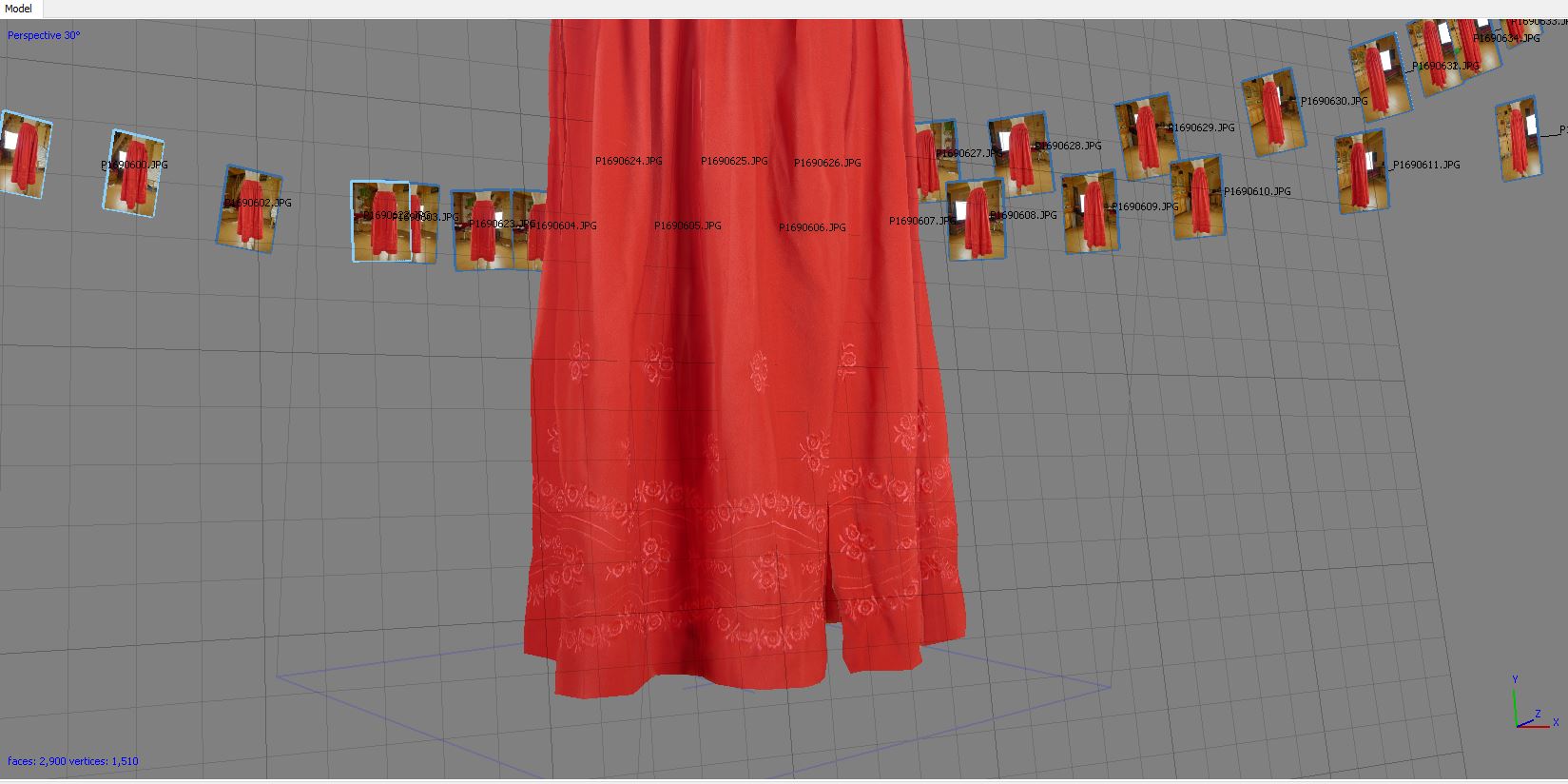
-写真測量法を使用して衣服を作成する際の2番目に重要な側面は、腕の下と衣服の下で写真を撮ることを忘れないことです。 この衣服の十分なスキャンを作成するために撮影しなければならなかった写真の数は次のとおりです。

ここでは、スキャンポイントのクラウドを見ることができます。

-長い毛皮や非常に光沢のある素材など、一部の種類の衣服はスキャンが非常に難しいため、スキャンせずに手動で作成する方が簡単な場合があります。
たとえば、このファーの外観を改善するために、アルファ透明度チャンネルを持つ追加のファー要素を作成しました。 これは、キャラクターの髪の毛に似ています。

赤い部分はファーの要素で、アルファチャネルを使用して手動で作成されます

これはテクスチャなしでどのように見えるかです
-いくつかの種類のオブジェクトはスキャンが簡単です。たとえば、このマットスカートはマット素材で作られているため、非常にきれいに見えます。 また、ここではHDR画像を使用してシャドウとハイライトの詳細情報を取得しましたが、hdr写真測量には多くの時間がかかります。 なんで? 各ショットは三脚で撮影する必要があるため、そうしないと写真がぼやけてしまいます。 ここで、1時間の仕事の後、猫の1人がこの毛皮に飛びついたときのイライラのレベルを想像してください。 最初からやり直す必要がありました。


よさそうですね? 一般に、スキャンに費やす時間が長いほど、結果が良くなり、後処理が少なくなります。
-スキャンするよりも手動で行うのが最適なもう1つの要素はベルトです。それらを手動で作成しました。テクスチャのループを作成したため、テクスチャの解像度が低くても、ゲームの品質は高くなりました。


-花輪も透明度を使用して髪に似たものになりました。まだ準備ができていませんが、スクリーンショットで見ることができます:

まあ、それは今のところすべての服についてです。

5.ゲームエンジン内のすべての接続。
先ほど、Unity 3Dエンジンを使用すると述べました。スクリーンショットでモデルをどのように見せるために使用したシェーダーと設定について説明します。
すべてのキャラクター要素に、無料のAlloy Shaderを使用するようになりました。必要なものがすべて揃っているため、特に各シェーダーバリエーションの溶解オプションや、セグメント内のその他の多くのオプションがあるため、これを選択しました。他のシェーダーも使用できますが、Alloyを使用します(さらに無料です)。

光のさまざまな位置が興味深い効果をもたらします
-スキン:キャラクターのこの部分では、表面下散乱と光透過の効果を持つスキンシェーダーを使用します。表面下散乱効果とは何ですか?これは、皮膚を通過する光の要因のシミュレーションです。私たちが撮った写真を見てください:

現実の世界では、手の表面下の散乱は次のようになり
ますご覧のとおり、照明は(十分に強い場合)皮膚を通過します。
これにより、特に暗い場所では非常に自然な外観が得られます。このgifの例と上記のスクリーンショットを見ると、この効果がThe End of the Sunでどのように動作するかを確認できます。 (モデルにはスペキュラテクスチャとサブサーフェスマップさえありませんが、最終段階では少し良く見えることに注意してください。)

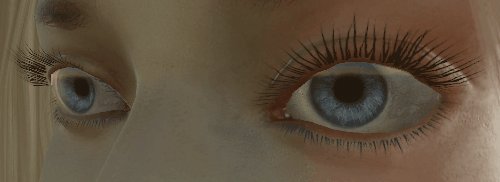
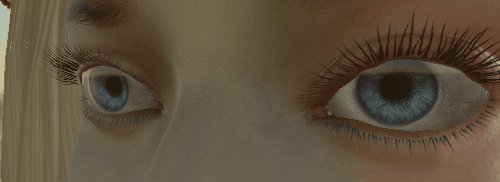
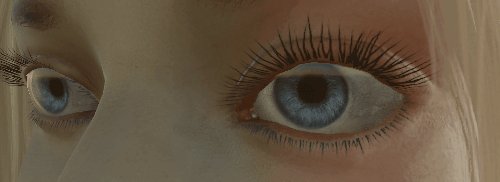
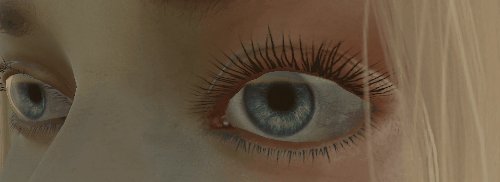
-目:ご存知のように、目は魂の鏡です。そしてそれは本当です-目を完璧にせずにキャラクターに自然な外観を与えることは非常に困難です。目は単なる球体ではありません。虹彩がある場所は平らで、瞳孔はさらに低くなっています。これが、Parallaxシェーダーを使用する理由です。これは、他にもっと深いものがあるという錯覚を作り出す表面であり、非常に良い結果をもたらします!


遠い反射のための特大の透明な球を持つ目

この球のない目。
さらに、瞳孔の拡大を制御できるようになり、カットシーンでは非常に自然な外観になります(瞳孔が最大限に拡張されると少し怖くなりますが、この効果はファンタジーの目的にはまだ役立ちます)。

-そして最後:すべてのバージョンの服と体に1つのスケルトンを使用しているため、若いキャラクターを簡単に古いキャラクターに変えたり、服を変えたりすることができます。これにより、映画のようなシーンを作成する絶好の機会が生まれ、ゲームが著しく最適化されます。

これは、この方法で作成されたキャラクターの要素を混合する方法です。
-衣服については、両面シェーダーを使用して、両側から見えるようにします。

-髪の毛には、滑らかで透明なエッジを持つ特別な両面シェーダーを使用します。

6.最終結果
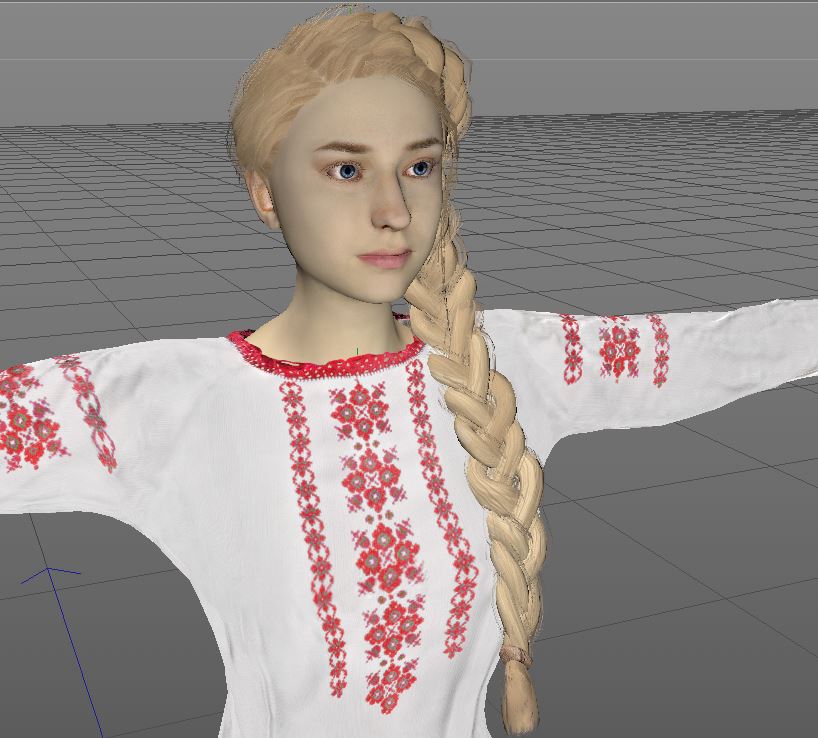
カットの下には、Unity 3Dエンジンでキャラクターの最終バージョンがどのように見えるかの完全なギャラリーがあります(ただし、まだ開発中です)。
ギャラリー 


























