-「 アアスタノバイト、どうぞ、ここの店で 」-ロシアのシリーズのヒーローが叫んだ。
全体として、親愛なる友人、あなたは正しい。 小数と多数のコード行があります。 しかし、それははるかに簡単です。 面白い? ビジネスに来てください。
動作するには、 PaintCodeユーティリティが必要です。 アプリケーションを開き、Sketchのようなインターフェイスを確認します。

私はこの連続性が好きです。
まず、キャンバスのサイズを設定します。 100〜1000ピクセルの値を使用することをお勧めします。 より多くを配置しても意味がなく、100ピクセル未満を配置すると、大きな小数部分を取得できます。その結果、レンダリング時にフリーズします。 400x400ピクセルを設定し、キャンバスにApple Iconという名前を付けます。

キャンバスの名前を正しく使用することをお勧めします。チュートリアルの最後で、その理由が明らかになります。 ただし、レイヤーの名前は重要ではないため、無視できます。
キャンバスにアイコンを追加し、サイズを設定して中央に配置します。 次のようになります。

実験用に任意のアイコンを使用できますが、主なものはラスターではありません。 この結果に満足したら、エクスポートしてXcodeにアクセスできます。
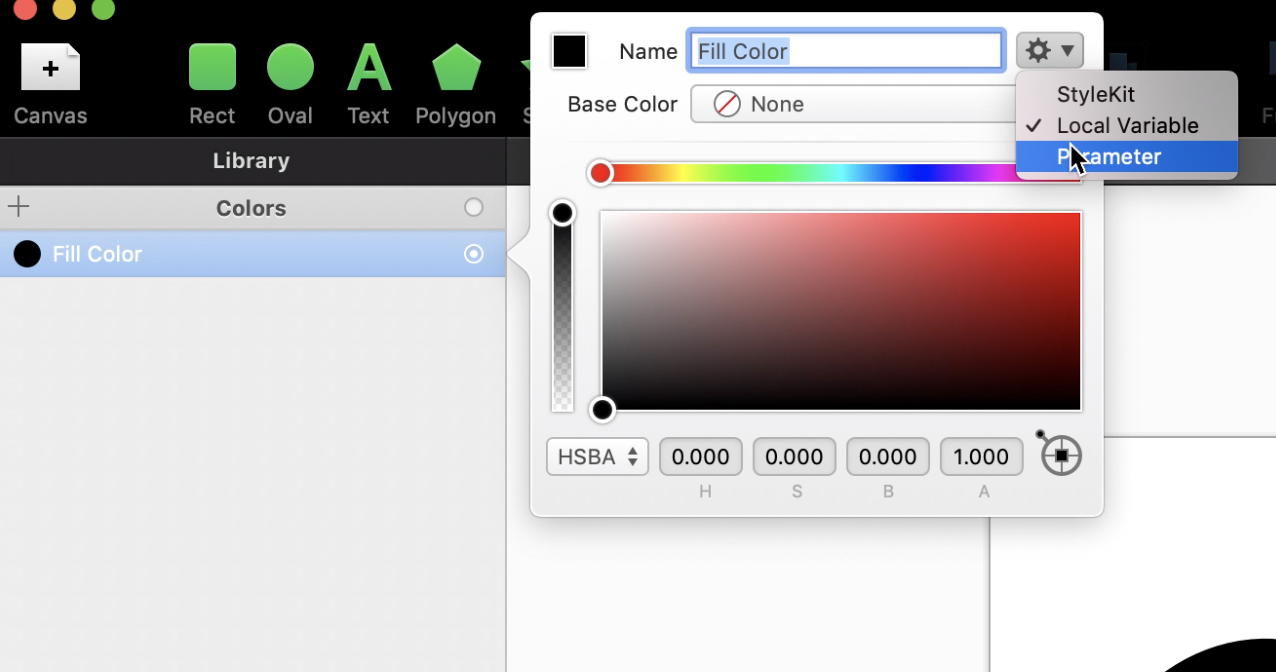
しかし、便利な機能を紹介します。 これでアイコンが黒になり、色を変更できるようになります。 これを行うには、左上隅を見て、オブジェクトから取得されるすべての色を確認します。 色の名前をIconColorに変更し、 パラメータモードを設定します。

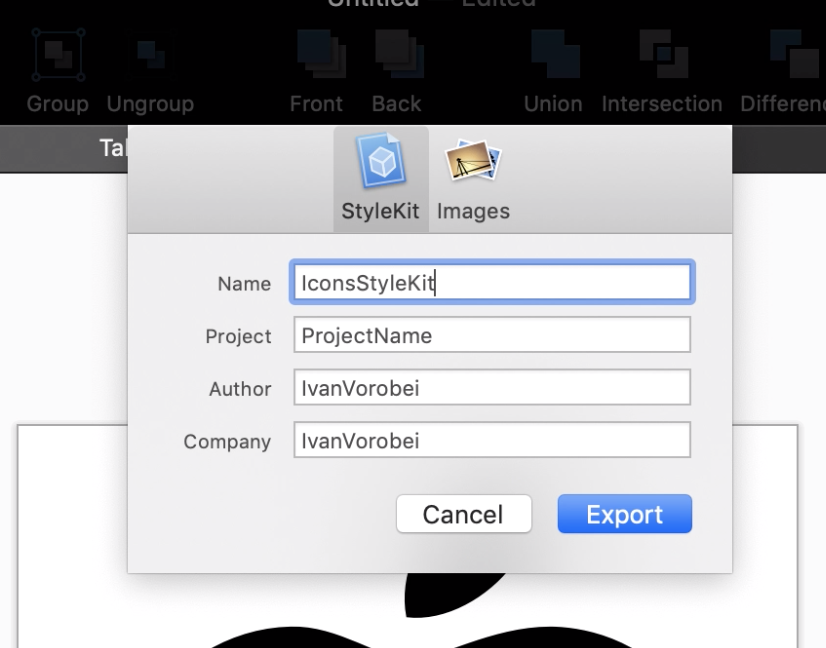
以上です。 生成されたコードをエクスポートするために残ります。 右上に[ エクスポート ]ボタンがあります。 必要に応じて名前と他のフィールドに入力し、ファイルを保存します。

Xcodeに移動しましょう
PaintCodeからエクスポートされたプロジェクトにファイルをインポートします。 好奇心のために、スクロールできますが、興味深いものはほとんどありません。
Xcodeで、 UIViewを継承するApppleIconViewクラスを作成します。 また、 drawメソッドを再定義します。
class AppleIconView: UIView { override func draw(_ rect: CGRect) { IconStyleKit.drawAppleIcon( frame: rect, resizing: .aspectFit, iconColor: UIColor.black ) } }
IconStyleKit-エクスポート中に指定された名前。 drawAppleIcon-キャンバスの名前に基づいて生成されたメソッド名。 そして、 iconColorは、現在パラメータとして設定されている色です。 ご覧のとおり、 PaintCodeは便利なメソッドを生成しました。
AppleIconViewでは 、透明な背景色も設定する必要があります。 それをすることを忘れないでください。
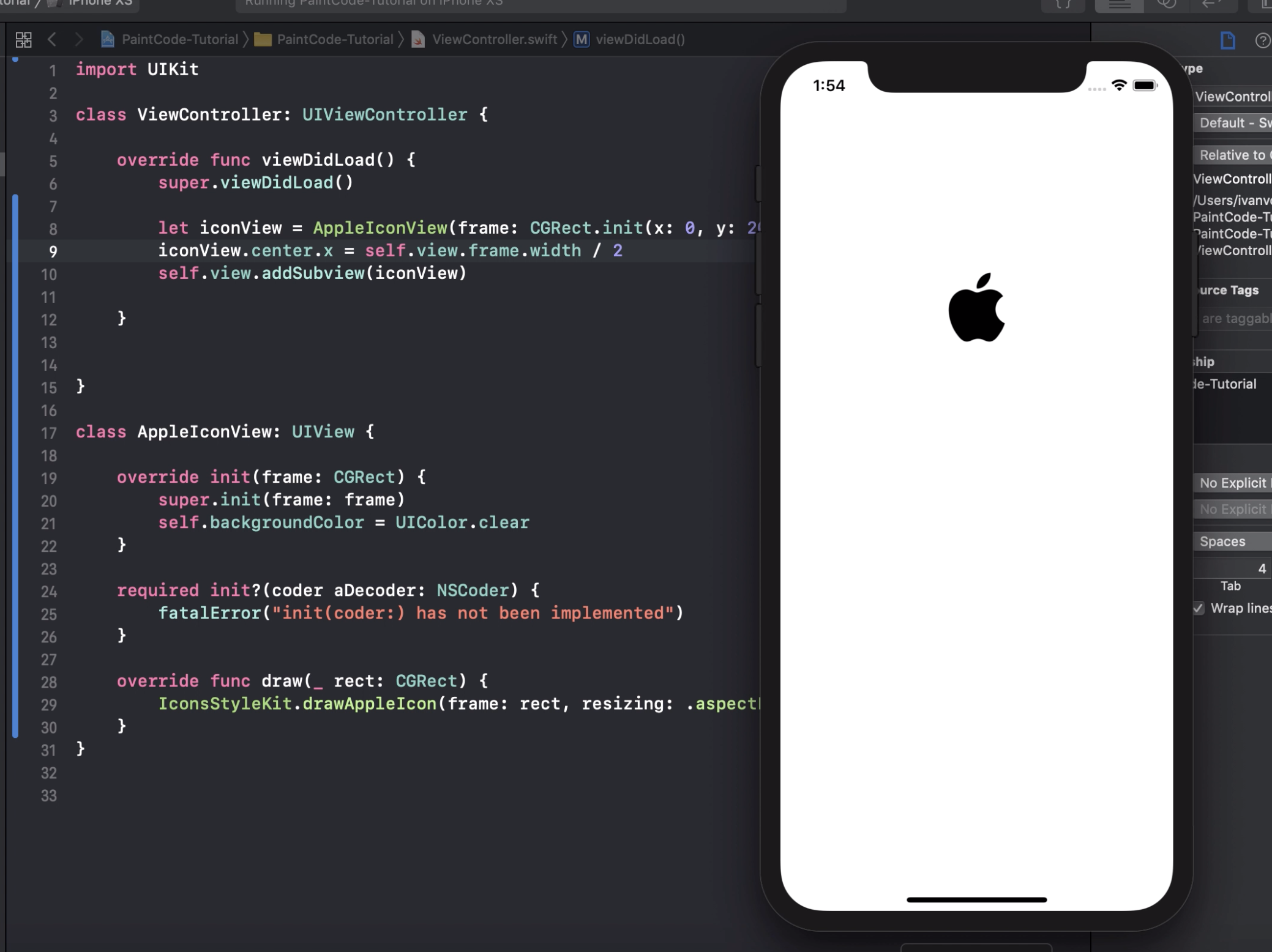
AppleIconViewオブジェクトを追加します。
class Controller: UIViewController { override func viewDidLoad() { super.viewDidLoad() let iconView = AppleIconView( frame: CGRect.init( x: 0, y: 200, width: 70, height: 70) ) iconView.center.x = self.view.frame.width / 2 self.view.addSubview(iconView) } }
プロジェクトを起動するために残ります。 すべてが正しく完了すると、コードによって描かれたロゴが表示されます。

著者の偏った意見
ほとんどの場合、iOSアプリでPDFを使用しています。 ペイントコードを使用する理由 そのように-それは意味がありません。 ただし、同じアイコンに複数の色が必要な場合は、 PaintCodeが役立ちます(アイコンが単色の場合は、tintColor propterを使用できます)。 また、レンダリングされた要素はアニメーション化が簡単です。
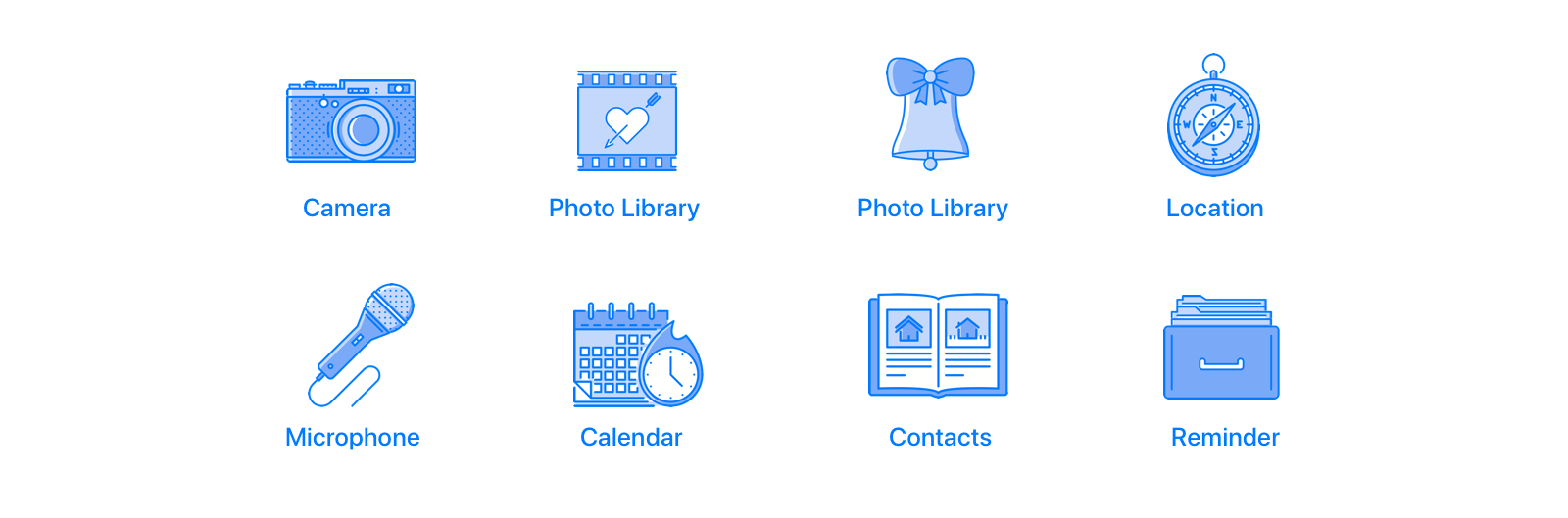
実用的な例は私のSPPermissionライブラリです:

各解像度では、 PaintCodeを使用して描画されたアイコンを使用します。 3色のスキームは、コードで直接変更できます。
ビデオを見るのが好きな人のために、YouTubeチュートリアルにもう一度リンクします。
明けましておめでとうございます!