マキシムソスノフ( crazymax11 ) -N1.RUのフロントエンドリードは、以前は独自のカスタムビルドを持っていたいくつかの大きなプロジェクトにWebpackを導入し、いくつかのプロジェクトに貢献しました。 マキシムは、Webpackを使用して夢のバンドルを構築し、迅速に実行し、構成がクリーンで維持され、モジュール式のままになるように構成する方法を知っています。
解釈はレポートとは異なります-proflinksの大幅に改善されたバージョンです。 トランスクリプト全体を通して、イースターエッグは記事、プラグイン、ミニファイナー、オプション、トランスパイラー、スピーカーの言葉の証明、単にスピーチに入れることができないリンクに散らばっています。 すべてを収集すると、Webpackのボーナスレベルが開きます:-)
典型的なプロジェクトでのWebpackの統合
通常、実装順序は次のとおりです:開発者はどこかでWebpackに関する記事を読み、接続することを決定し、ビルドを開始し、何らかの方法で動作し、すべてが開始し、しばらくの間webpack-configが動作します-6か月、1年、2 地元では、すべてが順調です-太陽、虹、蝶。 そして、実際のユーザーが来ます:
-サイトがモバイルデバイスから読み込まれません。
-すべてが私たちのために働いています。 ローカルでは、すべてが大丈夫です!
念のため、開発者はすべてのプロファイルを作成し、モバイルデバイスの場合、 バンドルの重量が7 MBで、ロードに30秒かかることを確認します 。 これは誰にも合わず、開発者は問題を解決する方法を探し始めます-ローダーを接続するか、すべての問題を解決する魔法のプラグインを見つけることができます。 奇跡的に、そのようなプラグインはあります。 開発者はwebpack-configにアクセスしてインストールを試みますが、コード行が干渉します。
if (process.env.NODE_ENV === 'production') { config.module.rules[7].options.magic = true; }
行は次のように翻訳されます:「構成が実動用にアセンブルされている場合、7番目のルールを取り、そこに
magic = true
オプションを配置します。」 開発者は、これをどのように処理し、どのように解決するかを知りません。 これは、夢の束が必要な状況です。
夢の束を集めるには?
まず、それが何であるかを定義しましょう。 まず、夢のバンドルには2つの主な特徴があります。
- それは少し重くなります。 体重が少ないほど、ユーザーは動作するアプリケーションをより速く取得できます。 サイトを15秒間開かないでください。
- ユーザーは、サイトの現在のページを表示するためにダウンロードする必要があるものだけをダウンロードし、もう1バイトはダウンロードしません!
また、バンドルのサイズを小さくするには、まずそのサイズを評価する必要があります。
レートバンドルサイズ
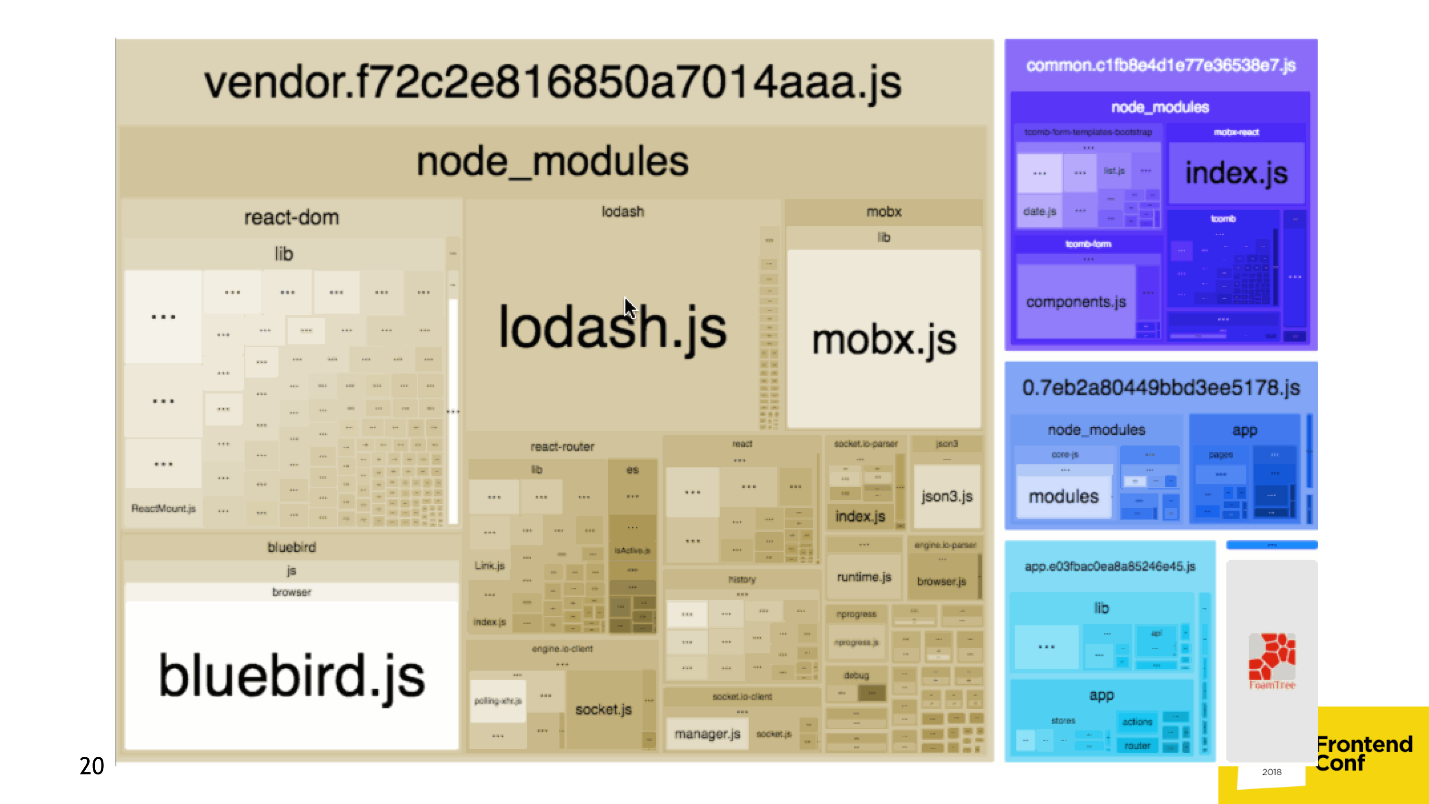
最も一般的なソリューションは、 WebpackBundleAnalyzerプラグインです。 アプリケーションのビルド統計を収集し、各モジュールの場所と重量を確認できるインタラクティブなページをレンダリングします。

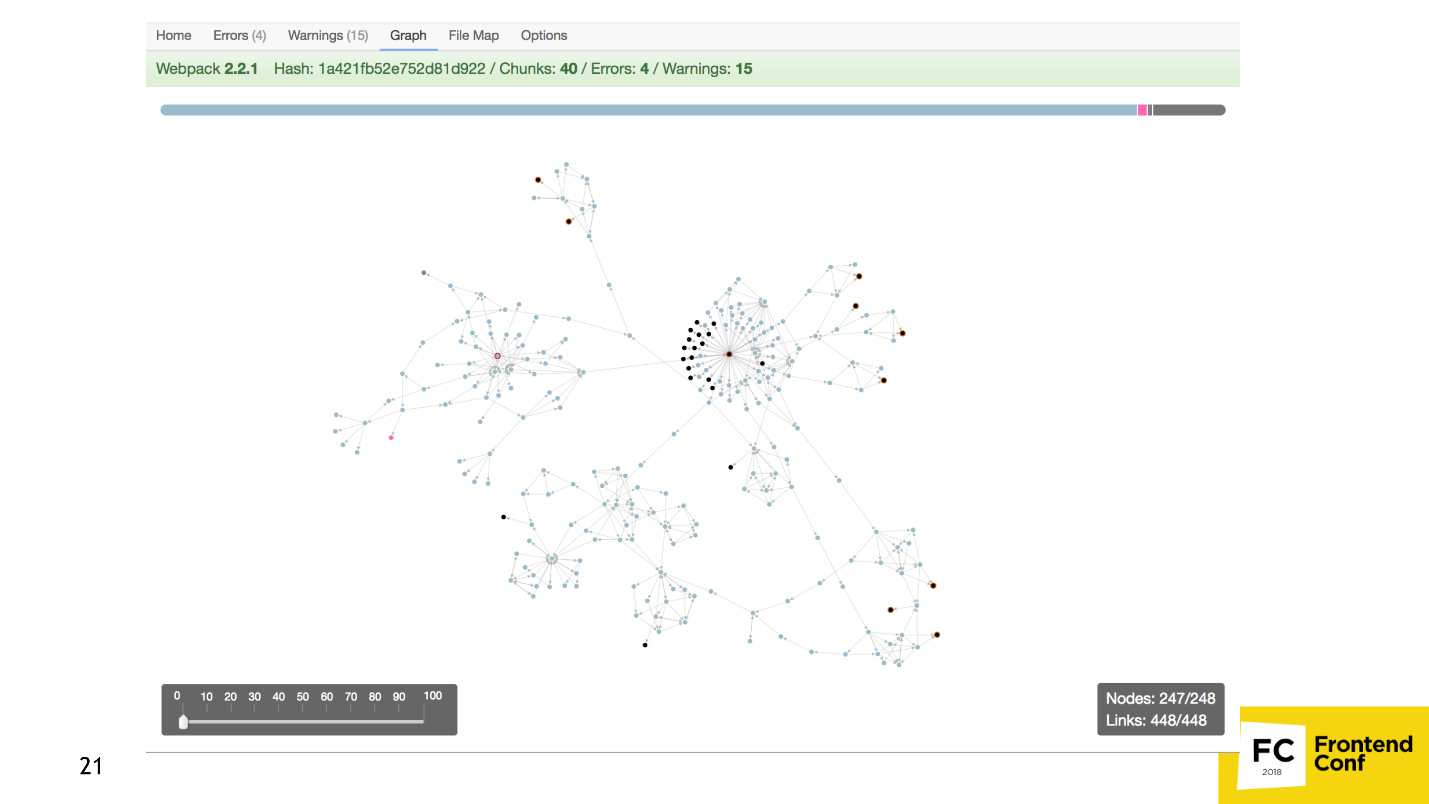
これで十分でない場合は、 別のプラグインを使用して依存関係グラフを作成できます 。

または円グラフ 。

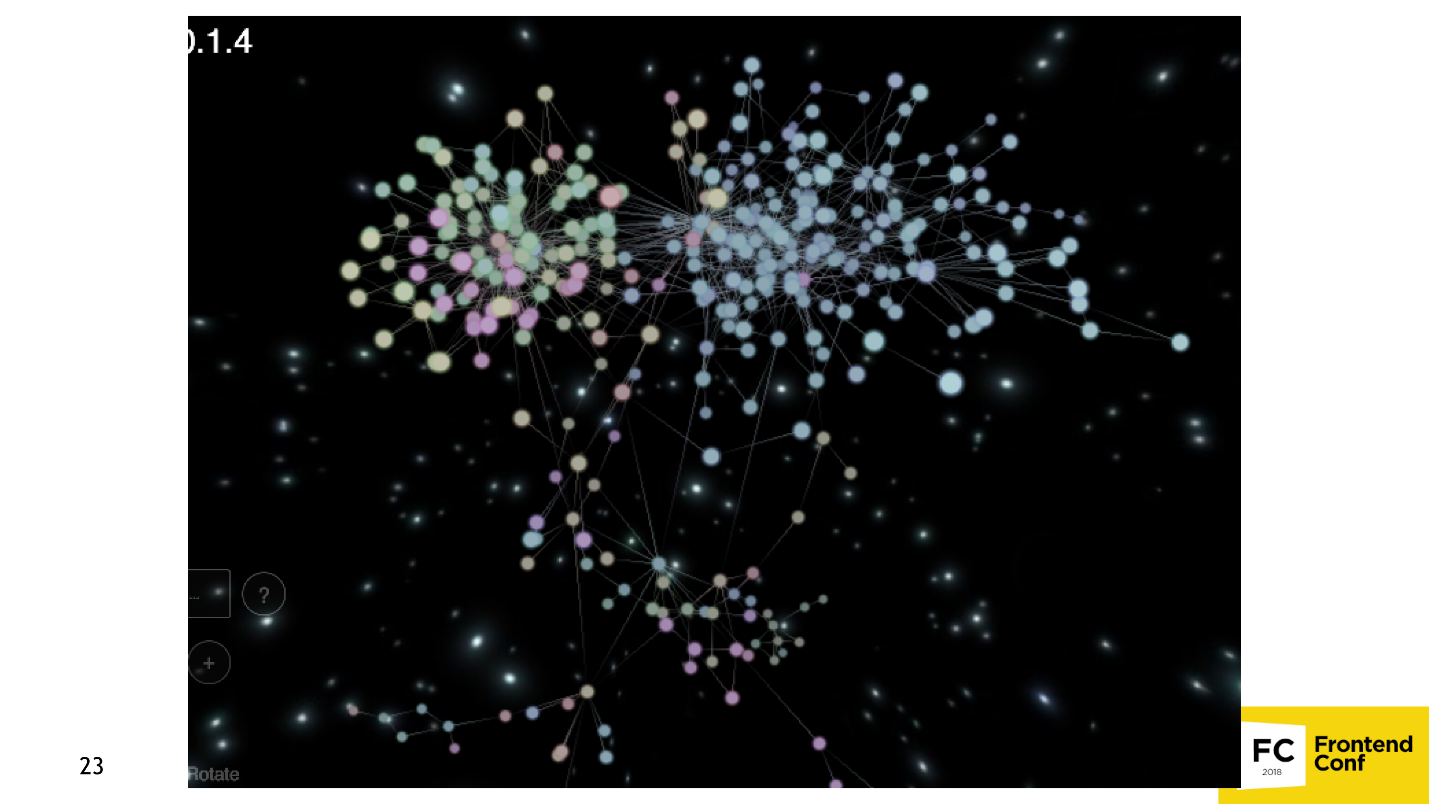
これで十分ではなく、Webpackをマーケティング担当者に販売したい場合は、ユニバース全体を構築できます。各ポイントは、宇宙の星のようなモジュールです。

バンドルのサイズを評価して監視する多くのツールがあります。 たとえば、Webpack構成には、バンドルの重量が大きすぎる場合にアセンブリを破棄するオプションがあります 。 Lodash 4.15とLodash 4.14のように、異なるバージョンの2つのnpmパッケージがある場合に、バンドルの構築を妨げる重複パッケージチェッカーwebpackプラグインプラグインがあります。
バンドルを減らす方法
- 最も明白なのは、JavaScriptを最小化するようにUglifyJSをプラグインすることです。
- 特定のリソースを圧縮および最適化する特別なローダーとプラグインを使用します 。 たとえば、 cssの場合はcss-nano 、SVGを最適化するSVGOなど。
- gzip / brotliプラグインを使用して、すべてのファイルを直接Webpackに圧縮します。
- その他のツール。
これで、バンドルから過剰をスローする方法を理解できます。
過剰を捨てる
moment.jsの人気のある例でこれを考慮してください :
import moment from 'moment'
空のアプリケーションを取得し、moment.jsとReactDOMをインポートし、それをWebpackBundleAnalyzerに渡すと、次の図が表示されます。

日付に1日、1時間を追加したり、moment.jsを使用してリンクを「15分以内」に配置したりするだけで、最大230 K バイトのコードを接続できます 。 なぜこれが起こり、どのように解決されますか?
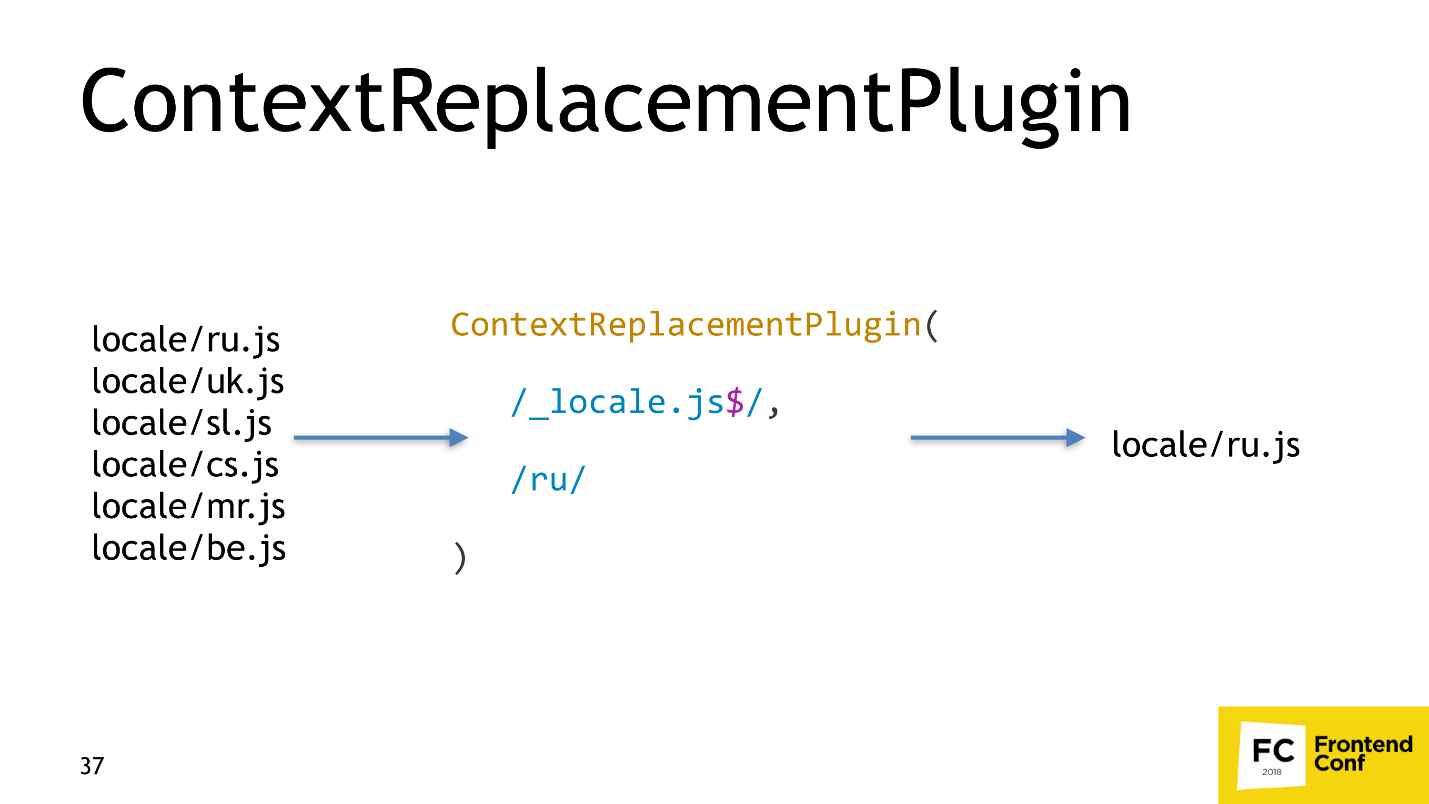
瞬間のロケール読み込み
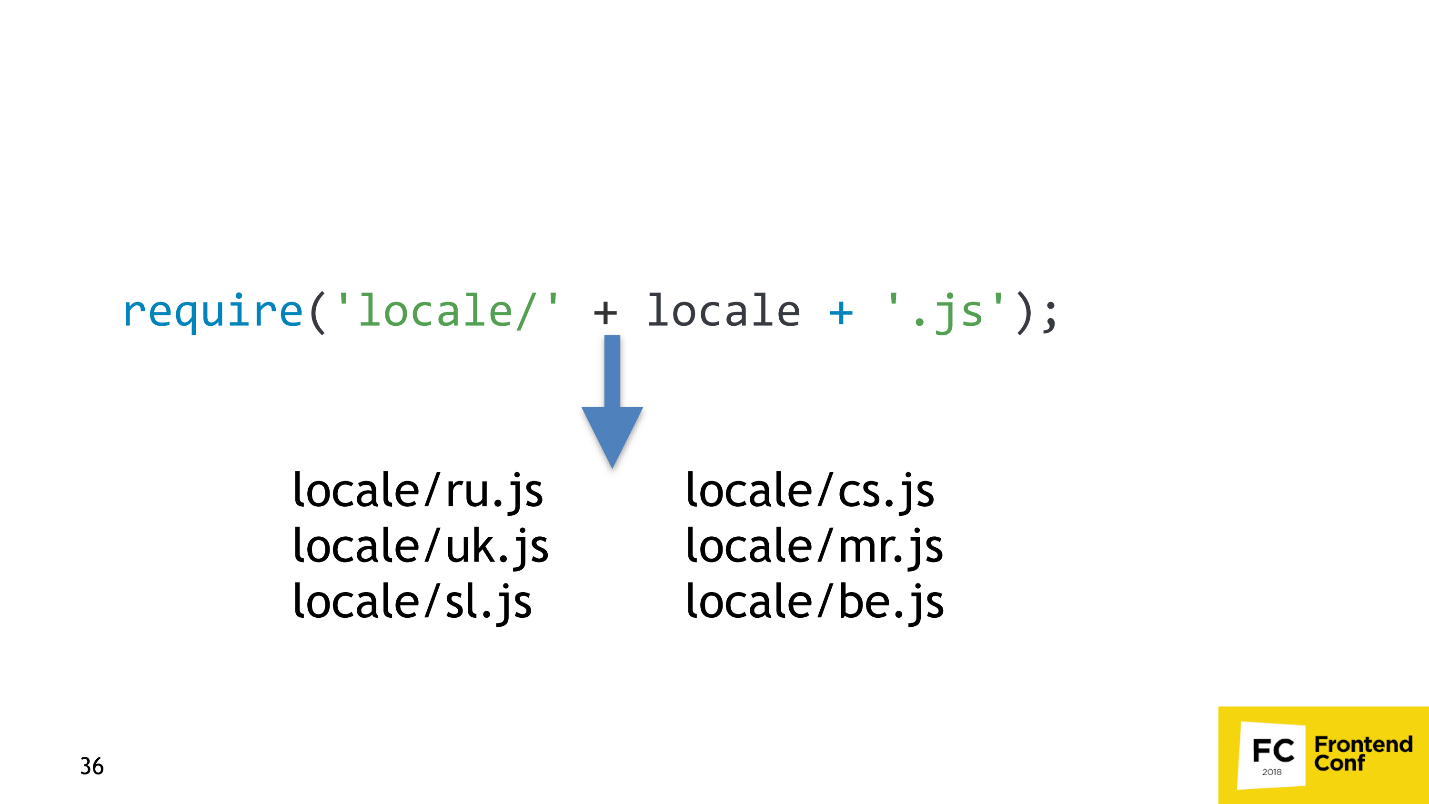
moment.jsには、ロケールを設定する関数があります。
function setLocale(locale) { const localePath = 'locale/' + locale + '.js'; this._currentLocale = require(localePath); }
コードから、ロケールが動的パスに沿ってロードされていることがわかります。 実行時に計算されます。 Webpackはスマートに動作し、コードの実行中にバンドルがクラッシュしないようにします。プロジェクト内のすべての可能なロケールを見つけてバンドルします。 したがって、アプリケーションは非常に重くなります。

解決策は非常に簡単です。Webpackから標準プラグインを取得して、「誰かが多くのロケールをダウンロードしたい場合、ロケールを判断できないため、ロシアのロケールを使用してください」と言います。

Webpackはロシア語のみを使用し、WebpackBundleAnalyzerは54 Kbを表示します。これは既に200 Kb簡単です。
デッドコード除去
次の最適化は、 デッドコードの除去です。 次のコードを検討してください。
const cond = true; if (!cond) { return false; } return true; someFunction(42);
このコードのほとんどの行は最終バンドルでは必要ありません-条件付きブロックは実行されず、戻り後の関数も実行されません。 残す必要があるのは
return true
。 これは、デッドコードの除去とまったく同じです。ビルドツールは、実行できないコードを検出してカットします。 UglifyJSがこれを実行できる便利な機能があります。
次に、より高度なデッドコード除去- ツリーシェーキングメソッドに進みましょう。
木の揺れ
Lodashを使用するアプリケーションがあるとします 。 だれかがLodash全体を使用していることを強く疑います。 ほとんどの場合、 get 、 IsEmpty 、 unionByなどのいくつかの関数が悪用されます。
ツリーを振るとき、Webpackに不要なモジュールを「振って」捨てさせ、必要なものだけを残します。 これは揺れる木です。
Webpackでのツリーシェーキングの仕組み
次のようなコードがあるとしましょう:
import { a } from './a.js'; console.log(a);
コードは非常に単純です。あるモジュールから変数aをインポートして出力します。 ただし、このモジュールにはaとbの 2つの変数があります。 変数bは不要であり、削除したいです。
export const a = 3 export const b = 4
Webpackが到着すると、インポートコードを次のように変換します。
var d = require(0); console.log(d["a"]);
import
は
require
に変わりました
require
、
console.log
変更され
console.log
いません。
Webpack依存関係は、次のコードに変換されます。
var a = 3; module.exports["a«] = a; /* unused harmony export b */ var b = 4;
Webpackは変数aのエクスポートを残し、変数bのエクスポートを削除しましたが、変数自体を残し、特別なコメントでマークしました。 変換されたコードでは、変数bは使用されず、UglifyJSはそれを削除できます。
Webpackツリーの揺れは、UglifyJSやbabel-minifyのようなコードミニマイザーがある場合にのみ機能します。
より興味深いケースを考えてみましょう-ツリーの揺れが機能しない場合。
ツリーシェーキングが機能しない場合
ケース1。コードを記述します。
module.exports.a = 3; module.exports.b = 4;
Webpackを介してコードを実行しても、同じままです。 それは、ES6モジュールを使用している場合にのみ、バンドラがTree Shakingを整理するためです。 CommonJSモジュールを使用する場合、ツリーシェーキングは機能しません。
ケースNo.2。ES6モジュールと名前付きエクスポートを使用してコードを記述します。
export const a = 3 export const b = 4
コードがBabelを介して実行され、 モジュールオプションをfalseに設定しなかった場合、BabelはモジュールをCommonJSに導き、WebpackはES6モジュールでのみ動作するため、再びツリーシェーキングを実行できなくなります。
module.exports.a = 3; module.exports.b = 4;
したがって、アセンブリプランの誰もがES6モジュールを転送しないようにする必要があります。
ケースNo. 3.何もしないこのような役に立たないクラスがあるとします:
export class ShakeMe {}
。 また、まだ使用していません。 Webpackがインポートとエクスポートを実行すると、Babelはクラスを関数に変換し、バンドラーは関数が使用されていないことに気付きます。
/* unused harmony e[port b */ var ShakeMe = function () { function ShakeMe() { babelHelpers.classCallCheck(this, ShakeMe); } return ShakeMe; }();
すべてが正常であるように見えますが、詳しく見ると、この関数内にグローバル変数
babelHelpers
、そこからいくつかの関数が呼び出されていることが
babelHelpers
ます。 これは副作用です。UglifyJSは、何らかのグローバル関数が呼び出されていることを認識し、何かが壊れることを恐れているため、コードをカットしません。
クラスを作成してBabelで実行すると、それらはカットされません。 これはどのように修正されますか? 標準化されたハックがあります-関数の前にコメント
/*#__PURE__*/
追加します:
/* unused harmony export b */ var ShakeMe = /*#__PURE__*/ function () { function ShakeMe() { babelHelpers.classCallCheck(this, ShakeMe); } return ShakeMe; }();
UglifyJSは、次の機能が純粋であるという言葉を信じます。 幸いなことに、 Babel 7は現在これを行っており、Babel 6ではまだ何も削除されていません。
ルール:副作用がある場合、UglifyJSは何もしません。
要約すると:
- ツリーシェーキングは 、すべてがCommonJSであり、古いBabelによって構築されているため、npmのほとんどのライブラリでは機能しません 。
- ほとんどの場合、 ツリーのシェーキングは、 このためにすでに準備されているライブラリ、たとえばLodash-es、Date-fns、およびコードまたはライブラリに対して適切に機能します。
- UglifyJSはアセンブリに関与しています。
- 使用済みのES6-モジュール。
- 副作用はありません。
バンドルの重量を減らす方法を考え出し、必要な機能のみをロードするようにバンドルに教えましょう。
必要な機能のみをロードします
この部分を2つに分けます。 最初の部分では、ユーザーが必要とするコードのみがダウンロードされます 。ユーザーがサイトのメインページにアクセスした場合、個人アカウントページは読み込まれません。 2番目の方法では、コードの変更により、リソースの再ロードが最小限に抑えられます。
必要なコードのみをロードします
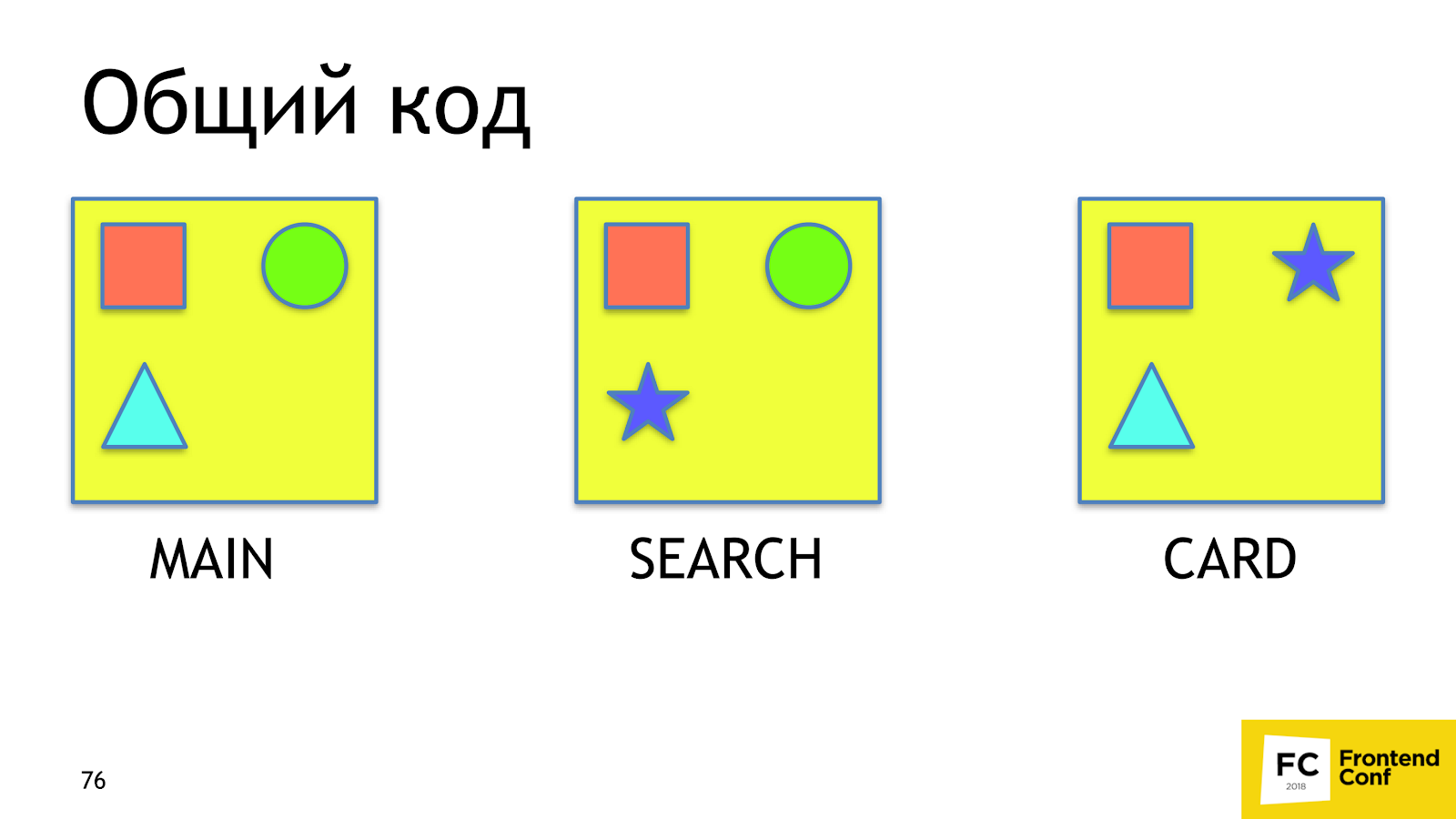
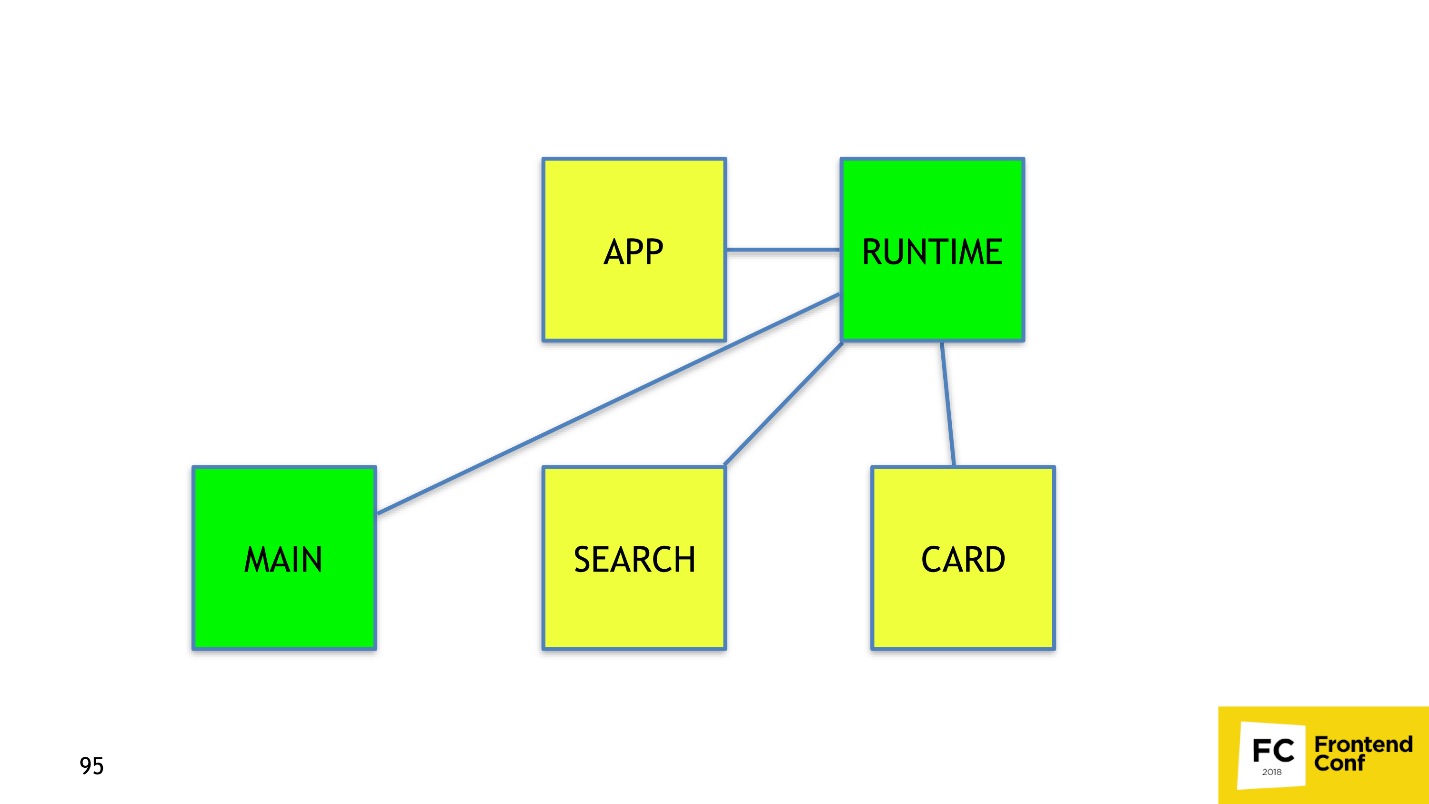
架空のアプリケーションの構造を検討してください。 持っています:
- エントリーポイント-APP。
- 3つのページ:ホーム、検索、およびカード。

解決したい最初の問題は、一般的なコードを出すことです 。 すべてのページに共通のコードとして赤いコード、メインページおよび検索ページに緑の円を示します。 残りの数字は特に重要ではありません。

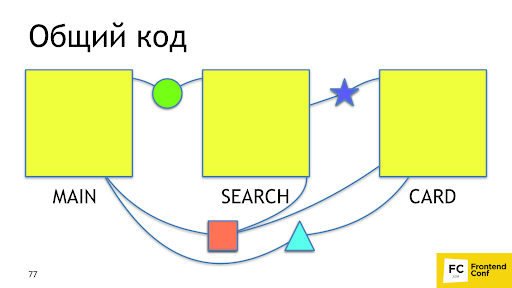
ユーザーがメインページから検索すると、ボックスと円の両方をもう一度リロードしますが、既に持っています。 理想的には、このようなものを見たいです。

Webpack 4には、これを行うための組み込みプラグインSplitChunksPluginが既に含まれているのは良いことです 。 プラグインは、アプリケーションコードまたはノードモジュールコードを取り出します。これは、個別のチャンクのいくつかのチャンクで使用されますが、共通コードのチャンクが30 Kbを超えることを確認し、5チャンク以下をダウンロードする必要があるページをロードします。 戦略は最適です。小さすぎるチャンクのロードは有益ではなく、あまりにも多くのチャンクのロードは長く、 http2でも少数のチャンクをダウンロードするほど効率的ではありません 。 Webpackの2つまたは3つのバージョンでこの動作を繰り返すには、文書化されていない機能を20〜30行記述する必要がありました。 現在、これは1行で解決されています。
CSSのテイクアウト
別々のファイルにある各チャンクのCSSをまだ取り出しておくといいでしょう。 これには既成のソリューションがあります-Mini-Css-Extract-Plugin プラグインはWebpack 4にのみ登場し、その前にはそのようなタスクに適したソリューションはありませんでした-ハック、痛み、ショットレッグのみ。 プラグインは、非同期チャンクからCSSを削除し 、このタスク専用に作成され、完全に実行します。
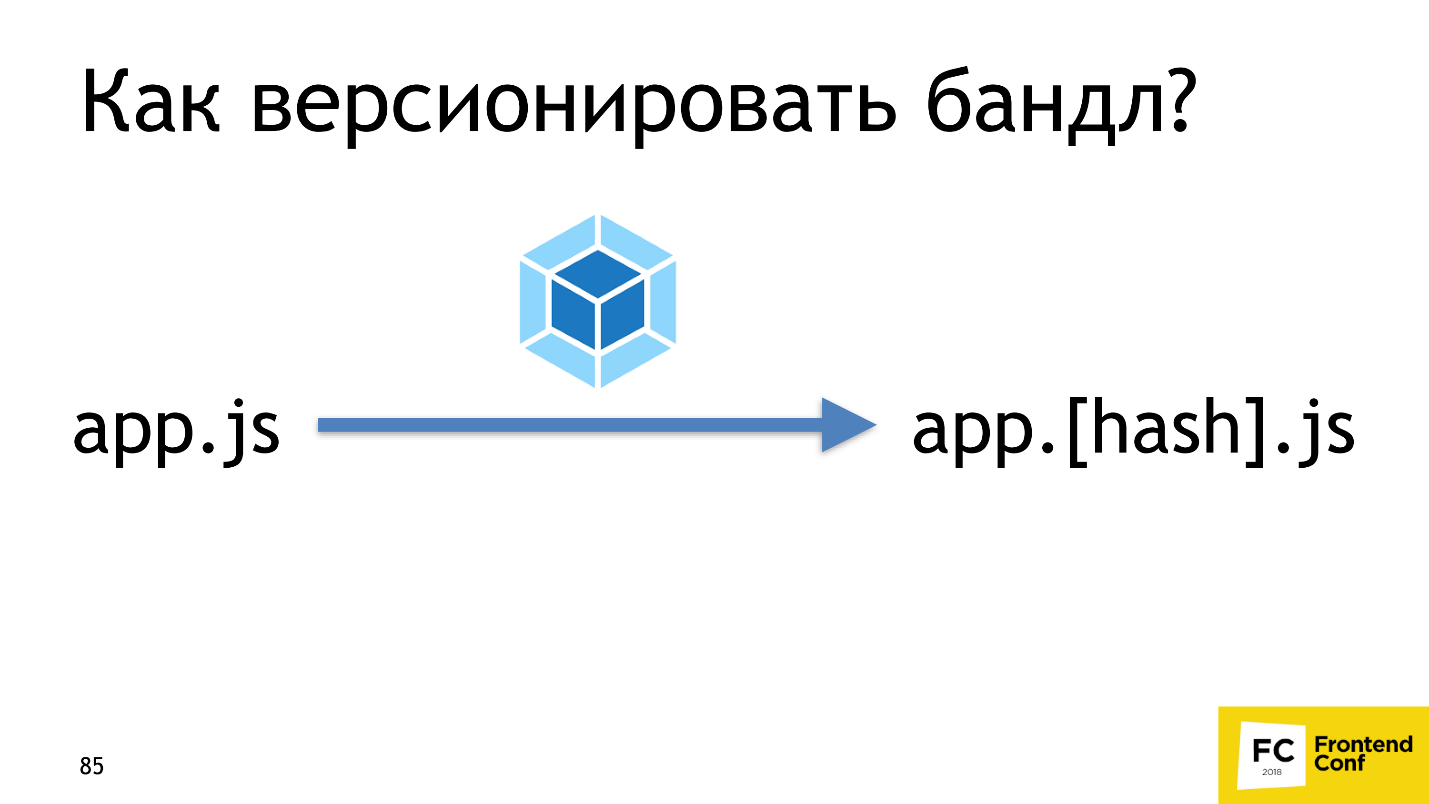
最小限のリソースリロード
たとえば、メインページで新しいプロモーションブロックをリリースするときに、ユーザーがコードの可能な限り小さい部分をリロードすることを確認する方法を見つけます 。
バージョニングがあれば、すべてうまくいきます。 ここにバージョンNのメインページがあり、プロモーションブロックのリリース後-バージョンN + 1があります。 Webpackは、ハッシュを使用してすぐに同様のメカニズムを提供します。 Webpackはすべてのアセット(この場合はapp.js)を収集した後、コンテンツハッシュを計算し、ファイル名に追加してアプリを取得します。 これが必要なバージョン管理です。

それが今どのように機能するかを確認しましょう。 ハッシュをオンにして、メインページで変更を行い、メインページのコードが実際に変更されているかどうかを確認します。メインファイルとapp.jsの2つのファイルが変更されていることがわかります。

なぜ論理的ではないのですか? 理由を理解するために、 app.jsを見てみましょう。 次の3つの部分で構成されます。
- アプリケーションコード
- webpackランタイム。
- 非同期チャンクへのリンク。
mainのコードを変更すると、そのコンテンツとハッシュが変更されます。つまり、アプリ内のコードへのリンクも変更されます。 アプリ自体も変更されるため、再起動する必要があります。 この問題の解決策は、app.jsをアプリケーションコードとWebpackランタイム、および非同期チャンクへのリンクの2つのチャンクに分割することです。 Webpack 4は、 runtimeChunkオプションを1つ使用してすべてを処理します。このオプションは、gzipで2 KB未満の非常に軽量です。 ユーザーのためにそれを再起動することは実質的に価値がありません。 RuntimeChunkは、たった1つのオプションで有効になります。
optimization: { runtimeChunk: true }
Webpack 3および2では、1行ではなく5〜6行を記述します。 これはそれほど多くありませんが、それでもなお不便です。

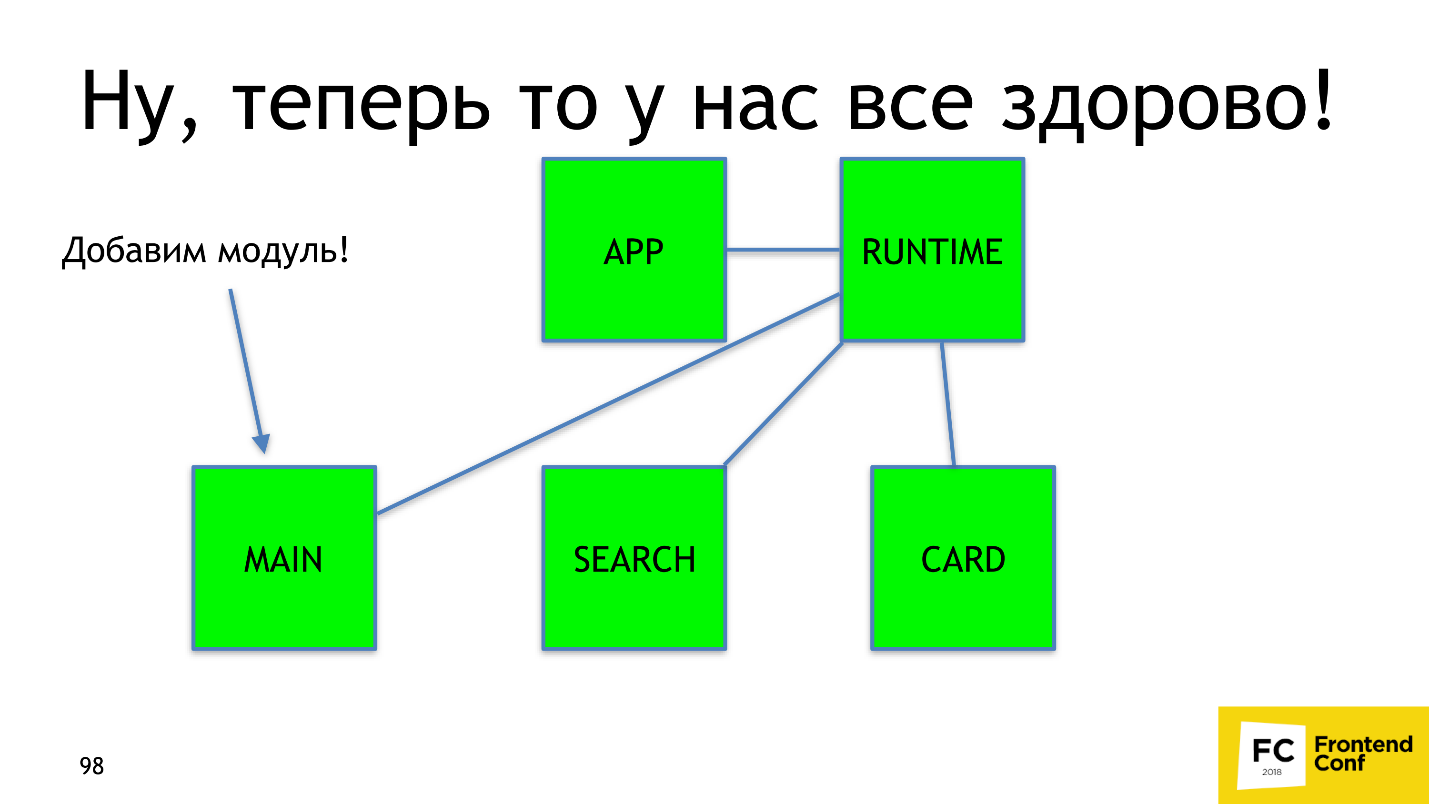
すべてが素晴らしく、リンクとランタイムを作成することを学びました! mainで新しいモジュールを作成してリリースし、そしてop! -今、一般的に、すべてが再起動します。

なぜそう モジュールがwebpackでどのように機能するかを見てみましょう。
Webpackモジュール
モジュールa 、 b 、 d、およびeを追加するコードがあるとします:
import a from 'a'; import b from 'b'; import d from 'd'; import e from 'e';
Webpack は 、インポートをrequireに変換します。a、 b 、 d、およびeは 、require(0)、require(1)、require(2)、およびrequire(3)に置き換えられます。
var a = require(0); var b = require(1); var d = require(2); var e = require(3);
非常に頻繁に発生する画像を想像してください
import c from 'c';
新しいモジュールc
import c from 'c';
中央のどこかに貼り付けます:
import a from 'a'; import b from 'b'; import c from 'c'; import d from 'd'; import e from 'e';
Webpackがすべてを処理するとき、新しいモジュールのインポートをrequire(2)に変換します:
var a = require(0); var b = require(1); var c = require(2); var d = require(3); var e = require(4);
モジュールdとeは2と3でしたが、3と4という新しいIDを受け取ります。 これから簡単な結論が得られます。シリアル番号をidとして使用するのは少しばかげていますが、Webpackはそれを行います。
シリアル番号を一意のIDとして使用しないでください
問題を解決するために、組み込みのWebpackソリューション-HashedModuleIdsPluginがあります。
new webpack.HashedModuleIdsPlugin({ hashFunction: 'md4′, hashDigest:'base64′, hashDigestLength: 4, }),
このプラグインは、ファイルへの絶対パスからのデジタルIDの代わりに4文字のmd4ハッシュを使用します。 これにより、requireは次のようになります。
var a = require('YmRl'); var b = require('N2Fl'); var c = require('OWE4′); var d = require('NWQz'); var e = require('YWVj');
数字の代わりに、文字が登場しました。 もちろん、隠れた問題があります-これはハッシュの衝突です 。 一度つまずいたので、4の代わりに8文字を使用することをお勧めします。ハッシュを正しく構成すると、すべてが当初の方法で機能します。
夢のバンドルを収集する方法がわかりました。
- 縮小します。
- コード分割を使用します 。
- ハッシュを設定します 。
私たちは収集することを学びました。そして今、スピードに取り組みます。
夢のバンドルをすばやく組み立てる方法は ?
N1.RUでは、最大のアプリケーションは10,000個のモジュールで構成されており、最適化せずにビルドするのに28分かかります。 アセンブリを2分にスピードアップできました! これをどうやってやったの? 計算を高速化するには3つの方法があり、3つすべてがWebpackに適用できます。
アセンブリの並列化
最初にしたことは、アセンブリの並列化でした。 このために:
- HappyPackPluginは 、ローダーを他のローダーにラップし、すべての計算を個別のプロセスにラップします。 これにより、たとえば、Babelとnode-sassの並列化が可能になります。
- スレッドローダー HappyPackPluginとほぼ同じように動作し、プロセスではなくスレッドプールのみを使用します。 別のスレッドへの切り替えはコストのかかる操作であるため、慎重に使用します。これは、babelやnode-sassなどのリソース集中型の重い操作をラップする場合にのみ使用してください。 たとえば、jsonを読み込む場合、並列化は高速に読み込まれるため、必要ありません。
- ほとんどの場合、使用するプラグインとローダーにはすでに並列化ツールが組み込まれています -ただ見るだけです。 たとえば、このオプションはUglifyJSにあります。
ビルド結果のキャッシュ
アセンブリ結果のキャッシュは、Webpackアセンブリを高速化する最も効率的な方法です。
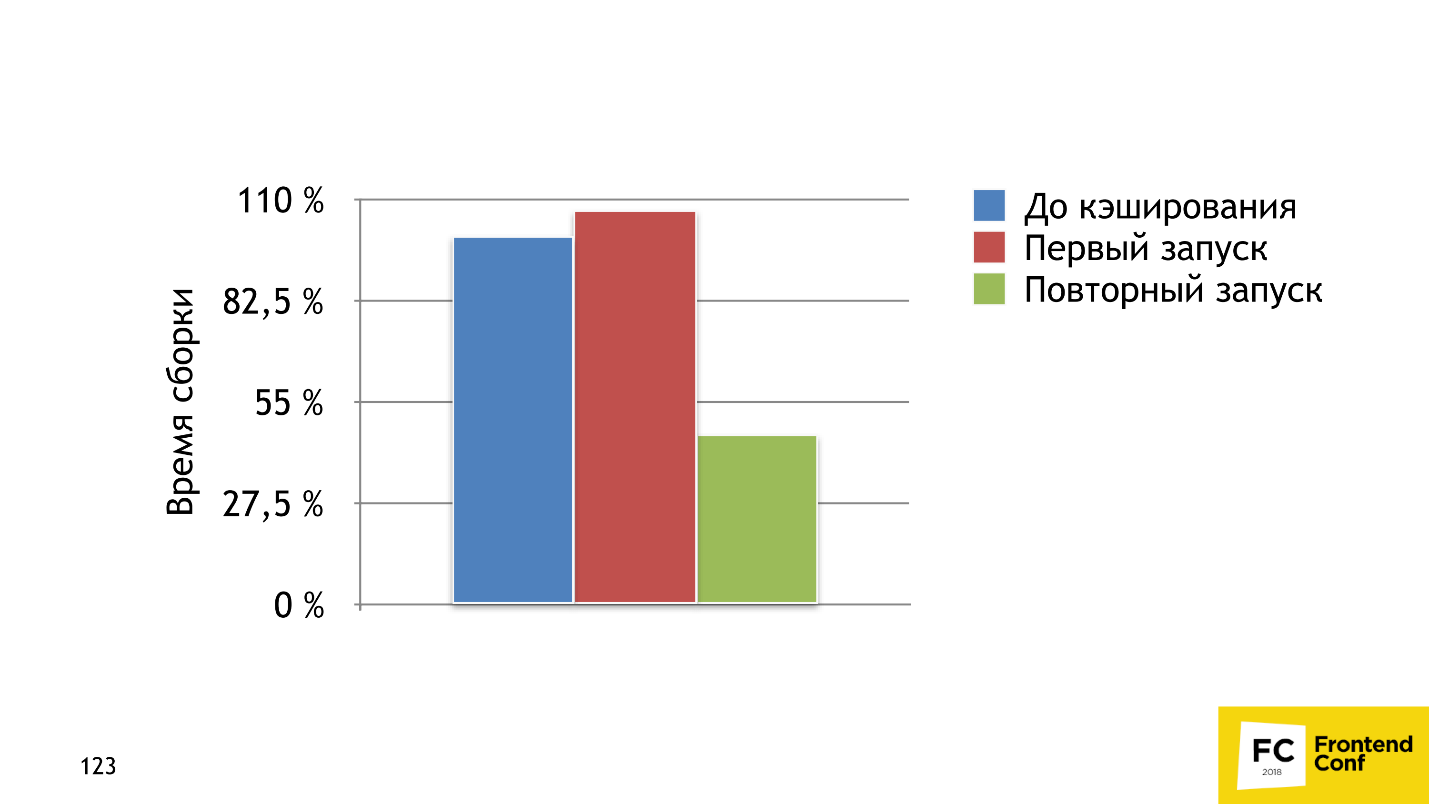
最初の解決策はcache-loaderです。 これは、ローダーのチェーンに入り、特定のローダーのチェーン用に特定のファイルを構築した結果をファイルシステムに保存するローダーです。 バンドルの次のアセンブリで、このファイルがファイルシステム上にあり、既にこのチェーンで処理されている場合、キャッシュローダーは結果を取得し、その背後にあるローダー(Babel-loaderやnode-sassなど)を呼び出しません。
グラフは、アセンブリ時間を示しています。 青いバー-キャッシュローダーを使用せず、キャッシュローダーを使用した場合のビルド時間が100%-7%遅くなります。 これは、キャッシュローダーがキャッシュをファイルシステムに保存するために余分な時間を費やすためです。 すでに2回目のアセンブリで、目に見える利益を受け取りました。アセンブリは2倍高速でした。

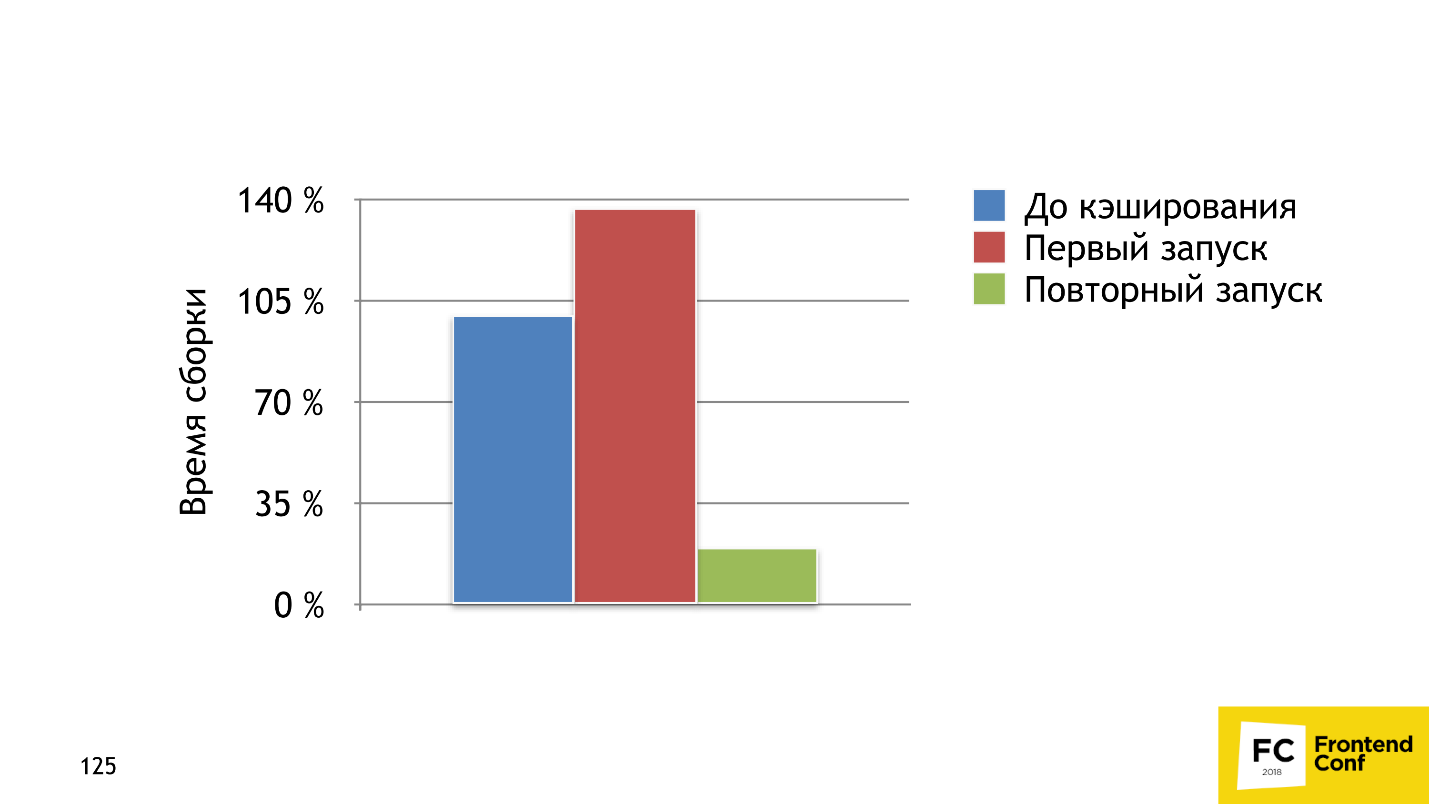
2番目のソリューションは、より洗練されたHardSourcePluginです。 主な違い:キャッシュローダーは、コードまたはファイルを含むローダーのチェーンでのみ動作する単なるローダーであり、HardSourcePluginはWebpackエコシステムにほぼ完全にアクセスでき、他のプラグインおよびローダーで動作でき、キャッシュのエコシステムを少し拡張します。 上記のグラフは、最初の起動でビルド時間が37%増加したことを示していますが、すべてのキャッシュを使用した2回目の起動で5倍加速しました。

最良の部分は、両方のソリューションを一緒に使用できることです。これがN1.RUで行われていることです。 キャッシュには問題があるので注意してください。これについては後で説明します。
既に使用しているプラグイン/ローダーには、キャッシュメカニズムが組み込まれている場合があります。 たとえば、 babel-loaderには非常に効率的なキャッシングシステムがありますが、何らかの理由でデフォルトでオフになっています。 同じ機能がawesome-typeScript-loaderにあります。 UglifyJSプラグインにはキャッシングもあり、これは非常に効果的です。 彼は私たちを数分加速させました。
そして今、問題。
キャッシュの問題
- キャッシュが正しく検証されない場合があります。
- 適用されたソリューションは、接続されたプラグイン、ローダー、コード、または相互に動作しない場合があります 。 この点で、キャッシュローダーはシンプルで手間のかからないソリューションです。 ただし、HardSourcePluginでは、さらに注意する必要があります。
- すべてが壊れているとデビューするのは難しいです。 キャッシュが正しく機能せず、理解できないエラーが発生した場合、問題の原因を突き止めることは非常に困難です。
生産を節約する方法は?
プロセスを高速化する最後の方法は、プロセスのどの部分も実行しないことです。 生産を節約する方法について考えてみましょう。 私たちにできないことは何ですか? 答えは短く、 何もできません 。 本番環境で何かを拒否する権利はありませんが、 devでは大幅に節約できます。
保存するもの:
- 必要になるまでソースマップを収集しないでください 。
- CSSの削除とCSSローダーによる処理を行うクールなスキームの代わりにスタイルローダーを使用します。 スタイルローダー自体は非常に高速です。CSS行を取得し、その行をスタイルタグに挿入する関数にプッシュするためです。
- browserlistには、特に使用するブラウザのみを残すことができます 。 ほとんどの場合、これは最後のクロムです。 これは大幅に加速します。
- UglifyJS、css-nano、gzip / brotliからのリソースの最適化を完全に放棄します 。
ビルドアクセラレーションは、並列化、キャッシュ、および計算の拒否です。 これら3つの簡単な手順に従うことで、非常に高速化できます。
webpackの構成方法
夢のバンドルを組み立てる方法とそれをすばやく組み立てる方法を考え出しました。次に、構成を変更するたびに足を撃たないようにWebpackを構成する方法を見つけます。
プロジェクトの構成の進化
プロジェクトの典型的なwebpack-configパスは、 単純な設定から始まります。 最初は、Webpack、Babel-loader、sass-loaderを挿入するだけで、すべてうまくいきます。 その後、予想外に、いくつかの条件がprocess.envに表示され 、その条件を挿入します。 「魔法」オプションのある条件が追加されるまで、1、2、3、さらに多く。 あなたは、すべてがすでに非常に悪いことを理解しています。devとproductionの設定を複製し、 2回修正する方が良いでしょう。 すべてが明確になります。 「ここに何か問題がありますか?」と思った場合、唯一の実用的なアドバイスは、構成を順番に保つことです。 どうやってやるのか教えてあげましょう。
構成を順番に保持する
webpack-mergeパッケージを使用します。 これは、複数の構成を1つに結合するために作成されるnpmパッケージです。 デフォルトのマージ戦略に満足できない場合は、カスタマイズできます。
設定を使用したプロジェクト構造
4つのメインフォルダーがあります。
- ローダー。
- プラグイン
- プリセット。
- パーツ。
.
Plugin/Loader
, , API, , .
次のようになります。
/** * JSdoc * @param {Object} options * @see */ module.exports = function createPlugin(options) { return new Plugin(options); };
, , , . , url-loader :
/** * url-loader file-loader. * * @example * - some-image.png. url-loader, url-loader * 1. , url-loader base64 * 2. , url-loader outputPath + name , . * some-image.png, outputPath/images/some-image.12345678hash.png, url-loader * publicPath/images/some-image.12345678hash.png * * @param {string} prefix * @param {number} limit , * @return {Object} loader * @see https://www.npmjs.com/package/url-loader */
, , , , , , . , , , , url-loader. :
function urlLoader(prefix = 'assets', limit = 100) { return { loader: 'url-loader', options: { limit, name: `${prefix}/[name].[hash].[ext]` } }; };
. , Loader .
Preset
webpack. , , , webpack, . — , , scss-:
{ test: /\.scss$/, use: [cssLoader, postCssLoader, scssLoader] }
.
Part
— , . , , . , :
entry: { app: './src/Frontend/app.js' }, output: { publicPath: '/static/cabinet/app/', path: path.resolve('www/static/app') },
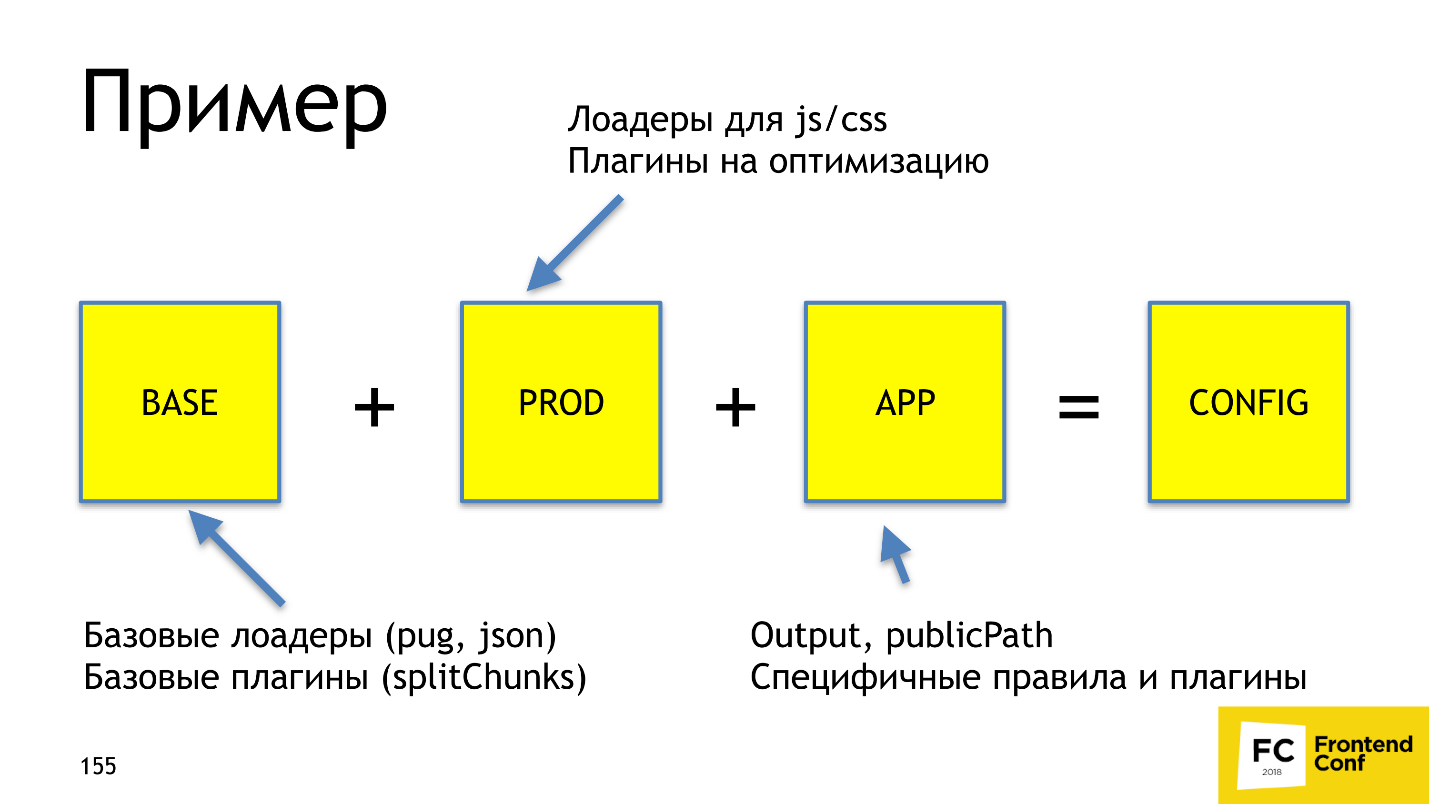
:
- , , , json, , , splitChunks.
- dev , , js/css
- Part , output, publicPath, entry-point , , source map.

Webpack-merge . , . webpack-merge 3-7 , Babel-loader, . , .
まとめると。 , . , webpack — . , .
, !
— Frontend Conf . , — , , Frontend Conf ++ .
- ? FrontenConf ++ , 27 28 . 27 , 15 . — !