
FontStructフォントエディターでHaxeロゴを再現するというかなり粗雑な試み
フォント作成モジュールの最も重要な部分のソースコードを最近オープンしました。 これは、TrueTypeフォントを作成するためのfonthxライブラリであり、 Haxeで記述されています。
この記事には実質的にコードはありません。 コードにのみ興味がある場合は、 githubでコードに慣れることができます。その機能は、fonthxライブラリを使用して構築された単純なピクセルフォントエディターの例に示されています。
Haxeに精通しているかどうかに関係なく、fonthxプロジェクトは興味があるかもしれません。Haxeコミュニティ以外ではほとんど知られていない言語の驚くべき機能を示しています-特に、さらにコンパイル/翻訳だけでなく1つの素晴らしい言語でコードを書く能力Javascriptのほか、他の多くのプラットフォーム(fonthxの場合)では、そのようなプラットフォームはJVM(プロジェクトコードはJavaで翻訳されます)、ネイティブコード(C ++またはC#)、NodeJSまたはWASMです。
私は確信したポリグロットと呼ぶことができます。 他の多くの開発者と同様に、私は異なる言語でコードを記述し、1つの言語のみに特化することを好む人々の真剣な意図を尊重し、1つの真の言語について話すすべてのファンと福音詐欺師も恐れています。 しかし、Haxeのようなニッチ言語を使用してFontStructの主要コンポーネントを作成し、この記事を書くようになったのはなぜですか? そして、Haxeとは何ですか?
ハクセ
Haxeは、いくつかの興味深い機能と小さな標準ライブラリを備えた、最新の強く型付けされたプログラミング言語です。
言語の最も重要な機能は、異なるターゲットプラットフォーム用に同じコードをコンパイルできることです。
ほとんどの開発者は、プログラマーがサーバーとクライアントの両方のコードを1つの言語で記述するときの「同形」開発の概念に精通しています。 ほとんどの場合、このような言語としてJavascriptまたはTypeScriptが使用されますが、Javascriptにコンパイルできる他の言語も使用できます。 Haxeはこの方向にさらに進んで、多くの興味深い追加の機会を開きます。 Haxeの1つのコードベースから、実行可能ファイル、Javaアプリケーション、WASMモジュール、NodeJSアプリケーション、ブラウザーベースのアプリケーション、モバイルアプリケーション、さらにはPHP、Lua、Pythonなどの言語のライブラリーをコンパイルすることもできます。
FontStructでは、Haxeアプリケーションの主要コンポーネントを開発することにより、この機会を利用しています。 サーバーモジュールはJavaサーブレットとしてコンパイルされ、クライアントモジュールはJSアプリケーションとしてコンパイルされます。 現在、主にこれら2つのターゲットプラットフォーム(および速度テストを実行するNodeJS)に焦点を当てていますが、C ++でモバイルアプリケーションを作成するためにHaxeエコシステムが提供するツールの使用も検討しています。 さらに、将来Haxeを使用することにより、ネイティブ(Electronに基づかない)デスクトップアプリケーションを作成できる可能性があります。
Haxeは非常に多くのターゲットプラットフォームをサポートしているという事実により、誰よりも(少なくとも私たちのタスクに関しては)「コードを一度書く-どこでも実行する」という考え方を実装し、過去20年間に出会ったどのツールよりも優れています。 これにより、同じコードを任意のプラットフォームまたはランタイムに対してコンパイルできるという感覚が得られます。
Haxeの採用プロセス

FontStructorは、FontStruct.comの無料のフォントエディターです。
FontStructが起動された10年以上前、Adobe FlashはFontStructorフォントエディターと、フォントを表示するためのウィジェットに使用されていました。 サーバーでTrueTypeフォントを作成するために、Javaで記述された完全に独立したコードが使用されました。

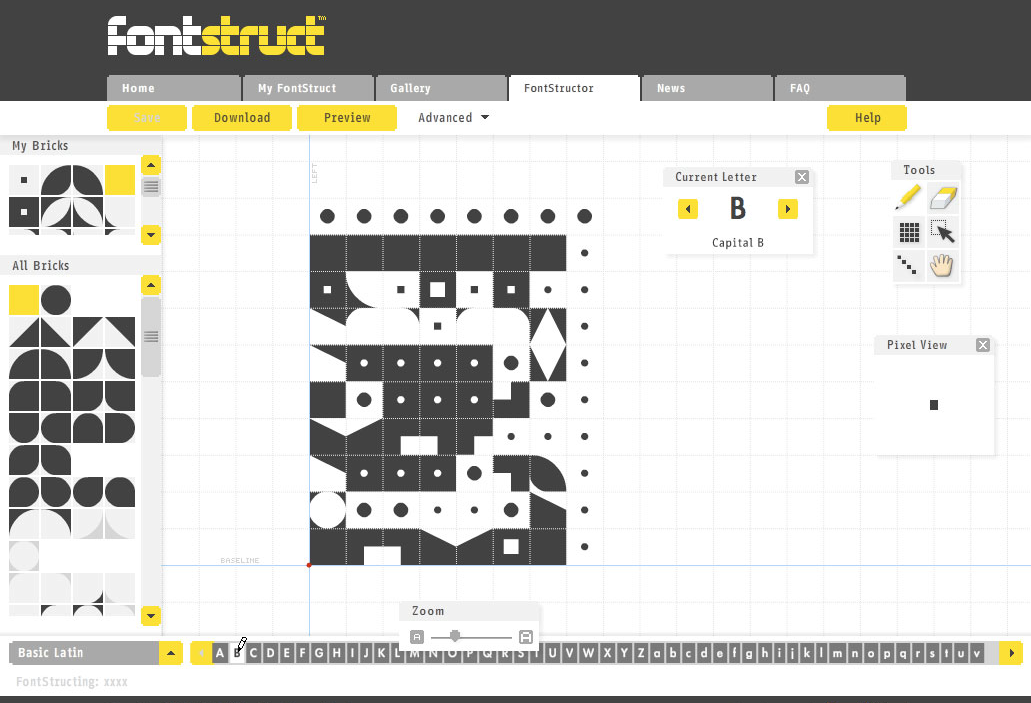
FontStructorエディターの古いFlashバージョン。 その中のすべてのコントロールはFlashで描画されました。 左側のパネルにある奇妙なスクロールバーに注目してください。 時間の経過とともに、ページ上部のメインメニューは、サイトの他の部分で使用されているhtmlメニューから視覚的および機能的に徐々に分かれていきました。 ここにはDOMやCSSはありません
FontStructはこれまで大成功を収めてきましたが、私たちの初期の技術的解決策は時の試練に合格していません。 Web標準の開発とモバイルプラットフォームでのプラグインサポートの欠如により、FlashはWebアプリケーションでの使用に適さなくなりました。 また、JavaサーバーとFlashクライアントの間、およびFlashとHTML / JS / CSSで記述されたクライアントの他の部分との間のコードの重複を処理する必要がありました。 機能とデザインの両方の観点から、3つのコードベースを常に相互に同期させる必要がありました。
2013年に、特にFontStructorエディターをFlashからHTML5に変換する手段としてHaxeを使用する可能性を検討し始めました。 最初の調査で、ActionScriptコードをHaxe( as3hx )に自動的に変換するツールと、Flashバージョンで使用したRobotlegs MVCフレームワークのHaxeポートを使用できるツールが既にあることがわかりました。 そこで、クライアントの移植に関する実験を開始しました。
ゆっくりと問題のあるスタート
Haxeとの関係の最初の年には、優柔不断と疑念が伴いました。
いくつかの理由で、そして特に私たちがそれに専念できる限られたリソースのために、移植プロセスはかなり遅かったです。 他の著者がすでに述べたように、ActionScriptコードをHaxe(as3hx)に自動的に変換するツールは非常に有用であることが判明しましたが、欠点がないわけではありません-それで得られたコードはさらにレビューおよび編集する必要がありました。 このプロセスの間に、コードベースが肥大化しており、設計に誤りがあることが明らかになったため、移植と並行して、改善を行うことを決定し、それによってさらに進行を遅らせました。 さらに、Haxeは私たちにとって新しい言語であったため、この言語とそのツールを学習する際に間違いを犯しました。
間違いなく、最大の間違いは、HaxeでサードパーティのUIフレームワークを追加で使用するという決定でした。
Haxeには、さまざまなプラットフォームでグラフィックスをレンダリングするための統合APIを提供するこのようなフレームワークが多数あります(多すぎる場合もあります)。 OpenFLとNMEはそのようなフレームワークの例であり、モバイルプラットフォームやコンソール向けのHaxeアプリケーションを構築するためのツールを提供します。 その際、グラフィックをレンダリングするためのFlash API実装を提供します。 これはすべて非常に魅力的でした-使い慣れたAPIを使用してアプリケーションをHTML5に移植し、場合によってはAndroidとiOSのアプリケーションを同時に作成することもできました!
そのため、OpenFLを使用してアプリケーションをHaxeに移植することにしました。
OpenFLを軽視したくありません(「問題はOpenFLにあるのではなく、私たちにある」と言いたいです)。 OpenFLは多くのプロジェクトでうまく機能している素晴らしいプロジェクトであり、将来的にはそれに戻ることができますが、アプリケーションの約90%をHaxeに移植した後、放棄することにしました。
OpenFLは、予想よりはるかに深刻な依存関係であることが判明しました。 当初はUIの外部ライブラリとしてのみ使用することを計画していましたが、最終的には、OpenFLがプロジェクトを構築するための独自のツール、プロジェクトを説明するための特別なファイル形式、および追加の外部依存関係をドラッグしていることが判明しました。 おそらくこれは、ほとんどのHaxeエコシステムと同様に、OpenFLはインディーゲーム開発者のニーズに応えようとしている一方で、非常に迅速に開発されており、開発の主な注意は安定性ではなく新しい機能の追加に向けられているためです。
私たちにとって最も重要なことは、OpenFLを使用して生成されたHTML5コードはゲームに最適ですが、FontStructのようなアプリケーションには適していないということです。 最終的に必要なのは、OpenFLによって作成されたキャンバス要素やスプライトのセットではなく、CSSでスタイル設定できる通常のDOMツリーをブラウザに表示することだけでした。
追加のプラグインを使用せずにブラウザでFlashを複製するのではなく、通常のHTML5が必要でした。
楽しい
OpenFLの使用を放棄し、Haxeのみを使用して望みどおりの処理を実行できることに気付いた時点で、すべてがより速く、簡単に、そして最終的にははるかに楽しくなりました。
そして、Haxeでの作業は楽しいです。 独立したゲーム開発者である楽しい専門家によって作成されたと言えます。 ゲーム開発者は、デスクトップコンピューター、ブラウザー、iOS、Android、およびコンソール用のアプリケーションを作成するための単一のコードベースと、迅速なコンパイルが必要です。 ゲーム開発者には、生産的で安定したコードが必要です。 Haxeは、ゲーム開発者だけでなく、これらすべての優れた機能を提供します。
Haxeの最大の問題の1つであるコミュニティの規模が比較的小さく、それに関連する生態系がまばらであることも、開発者にとっての経験の点でも利点であるという考えを表現することを恐れません。 Haxeを使用する場合、スタックオーバーフローに関する情報をグーグルで検索したり、関心のあるトピックに関するさまざまなレッスンを分析および比較したり、新しいフレームワークまたはライブラリのAPIを研究したりするのに、これらの答え、レッスン、ライブラリがない可能性があります。 そして、もしあれば、それらはこれらのトピックに関する唯一の資料になるでしょう。 Haxeを使用すると、プログラミングの問題を自分で解決(!)したり、ライブラリを自分で作成したり、わずかな罪悪感を感じることなく、車輪を再発明したり移植したりできます。 これは楽しく、自由を与えてくれます。多くの開発者は、さまざまなソースからのコードのコピーに関連する無限のフレームワークと最新の開発を目指して努力しています。 「少ないほど良い」という原則を使用すると、Haxeはユニークではありませんが、明確なプラスになります。
Haxeはプログラマにユニークな機会を与えます。 それは驚くべき発見と喜びの特別な感覚を与えます。 Haxeを使用すると、多くのターゲットプラットフォーム向けにコードをコンパイルできるため、プログラマーは既存のすべてのものの最も基本的な依存関係の1つであるランタイム自体から解放されたように感じます。
レンダラーFontStruct
FontStructサイト向けの最初のHaxeコンポーネントの2015年4月の発売は、奇妙で予想外の出来事でした。
ギャラリーはFontStructの中心部分です。プラットフォームで作成された数千のフォントの検索可能なソート可能なリストです。 2008年の初めから、ギャラリー自体とサイトの他のページの両方で、ダウンロード速度とフォントプレビューのパフォーマンスに一定の問題がありました。

プラットフォームで作成されたフォントのプレビューが表示されるFontStructギャラリーページの一部。 最初は、個々のプレビューアイテムは読み込みが遅いFlashムービーで表されていました。
FontStructフォント( "FontStructions")は独自の形式で保存され、頻繁に編集されるため、通常のTrueTypeフォントのようにレンダリングするために使用することはできません。 これは、フォントをプレビューするためにサーバーでラスターイメージを作成できないことを意味しました(FreeTypeライブラリを使用)。
この問題を「解決」するために、FontStructのごく初期の頃、ギャラリーアイテムに個別のFlashムービーを使用していました。 各Flashムービーは、独自の形式でデータをダウンロードして解析し、プレビュー用にクライアントに画像を表示しました。 データをダウンロードしてフォントを描画しようとしたクリップを20ページ以上表示すると、ユーザーマシンの読み込み時間とリソース消費が大幅に増加し、エディターで開発されたフォントがますます増えるにつれて状況はさらに悪化しましたより複雑です。
最終的に、私たちは派手なハイブリッドソリューションを使用しました。最初にフォントを確認したときに、プレビュー用の画像を生成するFlashムービーを使用し、この画像をキャプチャしてPNGファイルとしてサーバーに保存しました。 また、次のユーザーのプレビューでは、PNGサーバーに保存されたものが既に使用されています。 -この奇妙なハックはページの読み込み時間を大幅に改善しましたが、それは汚れていて、最終的には間違っていました。 正しい決定は、フォントデータを読み込んで解析し、それに基づいてビットマップを作成するための完全に新しいサーバーモジュール(たとえば、JavaまたはPHP)を作成することですが、これを行うためのリソースがありませんでした。
その間、FontstructorのHaxeへの移植プロセスは非常にゆっくりと進行しており、リリースにはほど遠い状態でした。 しかし、新しいHaxeコードにより、ギャラリーでフォントをプレビューする際の問題を解決できることを十分に理解できました。
フォント形式を読み込んで解析するためのHaxeコードがすでにありました。 グリフをレンダリングするためのコードがありました(HTML5のCanvasまたはFlashのスプライト)。 また、クライアント側の問題を解決するために必要なすべてのコンポーネントがありました。 サーバーで使用するためにこのコードを適応できますか?
はい! これに気づいた後、プロセスは非常に速くなりました。 最初は、C ++とCairoライブラリを使用してフォントをレンダリングすることを考えました(PHPまたはCGIモジュールの拡張機能を記述できることを期待していました)が、代わりにJavaを使用することにしました。 「ほんの数行のコードと条件付きコンパイルでこのような基本的な選択を行えることは、なんて素晴らしいことでしょう!」 このためにNodeJSとノードキャンバスを使用することもできますが、Javaサーブレットの作成とデプロイのプロセスにはすでに精通しており、Javaにはビットマップイメージのレンダリングと操作に必要なすべての機能があります。 おそらくJavaコードを書くのは好きではありませんでしたが、Haxeを使用すれば、これはもう必要ありません。

このような高レベルのレンダリングコードはコンパイルでき、クライアント(JavaScript)とサーバー(JVM)の両方で実行できます。
その結果、コードベースを変更するのに数日しかかからず、新しいレンダラーが起動しました。 一晩で、FontStructギャラリーのパフォーマンスを大幅に改善し、ダーティハックの使用を取り除き、最も重要なこととして、最初のコンポーネントをHaxeで起動して戦いました。 Haxeには驚きがあり、予想以上の機能を備えていることがわかりました。
さらばフラッシュ(およびc Vanilla Java)
2015年11月、つまり7か月後、最初のHaxeクライアントモジュール(フォントをプレビューするためのウィジェットのHTML5バージョン)を正常に起動しました。 ユーザーは変更にほとんど気づかなかったと思うが、それは一方では失望するが、最終的にはこのイニシアチブの成功の指標である。
現在、サイトにはFlashStructorエディターという1つのFlashモジュールしかありませんでしたが、2016年11月にHTML5バージョンをリリースするのにもう1年かかりました。 そのため、ついにAS3コードを放棄し、FontStructをFlashから解放するときが来ました。

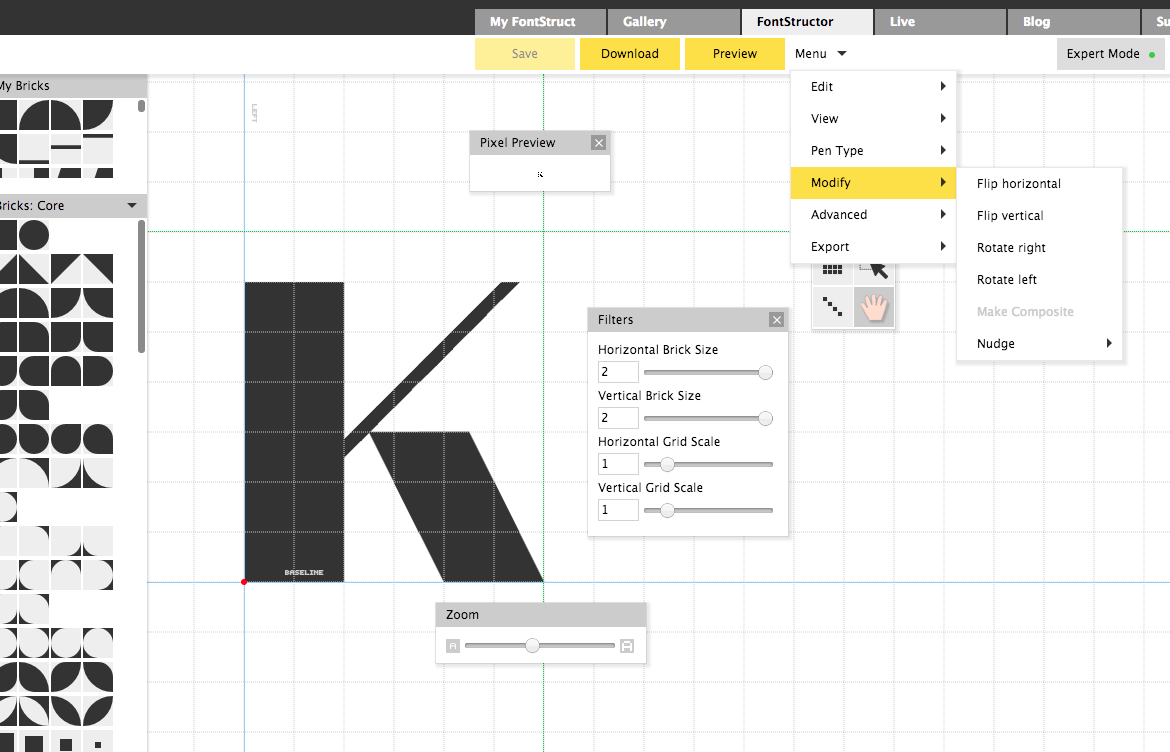
2016年に発売されたFontStructorの新しいHTML5バージョン
2018年8月、FontMortarフォント生成モジュールをHaxeに移植しました。 この最後の移植により、Javaで記述されたコードを完全に放棄することができました。
Haxeをすべてに使用する準備ができていません。 はい、Web開発のあらゆる側面のメインツールとして使用されるプロジェクトがあることは知っていますが、Webアプリケーションの基盤として優れたSymfonyフレームワークに非常に満足しています。 FontStructは引き続きさまざまなプログラミング言語を使用しますが、Haxeの導入により、コードの最も重要な部分のサイズと複雑さを軽減できました。 私たちの小さな組織にとって、この単純化はプラットフォームの維持と開発に不可欠であることが証明されています。
Huxの詳細
Haxeについて聞いたのがこれが初めてであり、私の話があなたに興味があるなら、彼についてさらにいくつかの事実をリストする必要があります。
- IDE側の言語サポートは非常にまともであり、絶えず改善されています; IntelliJ IdeaおよびVisual Studio Codeのモジュールは積極的に開発されています。
- Haxeは、ネイティブコードおよびライブラリを操作するためのツールを提供するため、機能を制限せず、使用可能な機能のごく一部のみを課します。 JavaScript用に開発している場合は、JavaScriptライブラリを使用する機会があります。たとえば、Reactで作業するためのさまざまなバインダーが利用可能です。 FontStructorでは、interactive.jsやopentipなど、いくつかのnpmモジュールを使用します。 彼らのためにバインダーを書くのはほんの数分でした。
- Haxeには、 型パラメーター化 、 ジェネリッククラスとメソッド 、 抽象型 、 型推論などの機能を備えた堅牢で高度な型システムがあります。
- Haxeには非常に強力なマクロがあり、コンパイル時にASTにアクセスできるため、開発者は独自の言語構成要素を追加して、コードを動的に生成できます。
- インターネット上のHaxeには多くのリソースがないという事実にもかかわらず、標準ライブラリ以外の開発者の一般的なニーズをカバーするライブラリリポジトリがあります(さらに、Githubでは、haxelibで表されていないリポジトリがさらに多くあります-約Translator) 。
- 最後になりましたが、Haxeには非常に才能があり、反応の良いコミュニティがあります。
おわりに
ほとんどの経験豊富な開発者は変更の準備ができていますが、使用するテクノロジーの選択には注意を払っています。 ある時点で、特に多くの興味深い機能を備えた新しくて流行の言語が登場する場合、ほとんどの人はプロジェクトのフレームワーク内でプログラミング言語を変更したいと感じたようです。 私たちは、Haxeの選択に注意を払い、関係がどのくらい続くかを考えました。 彼についての私たちの考えはほぼこのようなものでした:
素晴らしく聞こえますが、彼にはそのような小さなコミュニティがあります。 5年後に彼はどうなりますか? このサイトは普通のように見えますが、何らかの理由でモダンに見えません。 そして、これは自信を刺激するものではありません。
十分に文書化されていないようです。
それは、インディーズゲーム開発者向けではありませんか?
Haxeを5年間使用した後、このテクノロジーの選択を後悔していないことに心から驚きました。 コミュニティが比較的小さく、大企業のスポンサーがいないにもかかわらず、すべての欠点とそれらに起因するすべての困難にもかかわらず、Haxeは完全に仕事に任されています。 Haxeを使用すると、あらゆるプラットフォームから自由と独立を感じます。 FontStructの主なコンポーネントのコードベースは1つになりましたが、以前は2つありました。 過去数か月間、フォントとプレビュー画像の生成を担当するサーブレットの新しいバージョンが失敗したことはありません。 新しいHTML5エディターとプレビューウィジェットは、モバイルを含むすべてのブラウザーで動作するようになりましたが、以前は時代遅れで死にかけているテクノロジーを使用する必要がありました。
そして、実用的なメリットは別として、Haxeでの作業は喜びと魔法の感覚、Haxeの喜びをもたらします!