プロジェクト(サイト)pug + sass + es6 + gulp + BEMを完了しました。 開発中、私は多くの困難に直面しました。 この記事は、初心者、負のマージンを知らない人、BEMの命名方法について聞いたことがありますが、開発の豊富な経験がない人を対象としています。 ここに興味を持っていただければ幸いです。 職場でこれを読んで、4つのモニターに座って、片方の手でAIのコードを書き、もう片方の手でハブをめくると、ここで使用された方法について建設的な批判を聞きたいと思います。
負のマージンと幅110%
私はそのようなトリックについて長い間知っていましたが、私はそれを初めて練習に適用しました。 レイアウトに制限がありました(ラッパー=幅:1170ピクセル、赤い境界線)。 右側では、コンテンツは制限に対応し、境界線に隣接していましたが、左側では、画像が境界線からはみ出しました。 最初はこれは恐ろしいことがありますが、margin-letf:-100pxの操作についてさらに学習する必要があり、タスクを解決する方法をすでに知っています。 ちなみに、これはフレックスで、黄色でオブジェクトの境界をマークしました。
幅、高さを100%として使用するのに慣れていますが、これは理解できます。適応のためにすべて、幅を使用して、負のマージンと同様の結果を達成できます。 子孫に親よりも大きいサイズを指定するだけです(例:幅:130%)

幅、高さを100%として使用するのに慣れていますが、これは理解できます。適応のためにすべて、幅を使用して、負のマージンと同様の結果を達成できます。 子孫に親よりも大きいサイズを指定するだけです(例:幅:130%)

BEM css構造
これはおそらく私にとって最も難しいことでした。

この写真は私のプロジェクトをよく示しており、実際、あらゆるプロジェクトを示しています。 最初の100行を書くと、すべてが単純に見え、問題に気づきません。 したがって、プロジェクトを終了します。900行の長さで、思いがけず自分でファイルをスクロールするか、メディアクエリを追加することにしました。

メディアの要素にスタイルを書き、サイトを見て、スタイルが必要に応じて機能しない理由を理解していません。 すでに15分を費やした問題を探して、gulpでタスクをチェックし、コンパイルされたcssファイルをめくっていました。
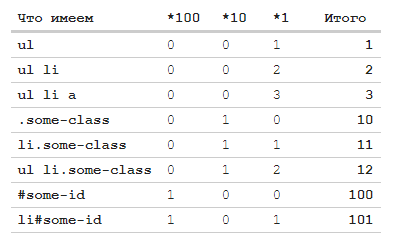
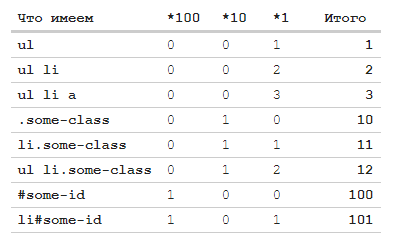
偶然に、偶然に...カスケードスタイルシートに問題が見つかりました。むしろ、スタイルが要素に適用される方法に問題があります。 Webへの旅の最初の段階で、セレクターにはさまざまなアプリケーションの優先順位があることを確かに読みました。 つまり、通常の(div、ul、a、pなど)セレクター-1ポイント、クラス10、識別子100。

すべてのネストを慎重に確認しても、まだエラーが見つかりました。 要素のネストを監視する必要があり、これが最後の意味ではないことがわかります。
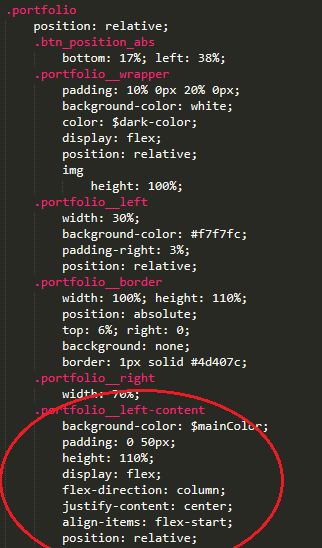
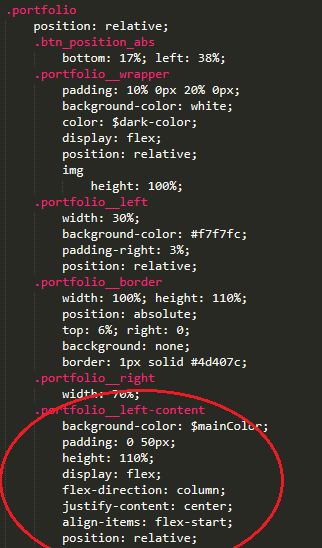
これには、css(sass)ファイルの構造が含まれる場合があります。 「portfolio」ブロックがあり、「portfolio __ *」タイプの要素がたくさんありますが、このネストの2つのクラスは不要です。
これは、私がBEMを厳守しようとした最初のプロジェクトでしたが、最初は設計に少し時間を費やさず、外出先でクラスを考案したため、サポートが困難であるという事実に至りました。

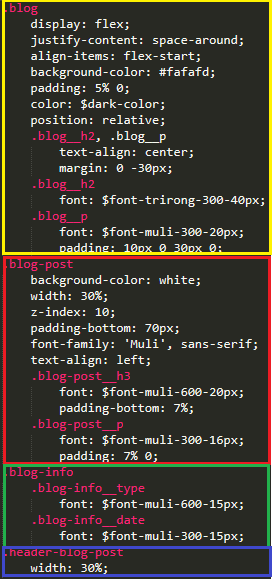
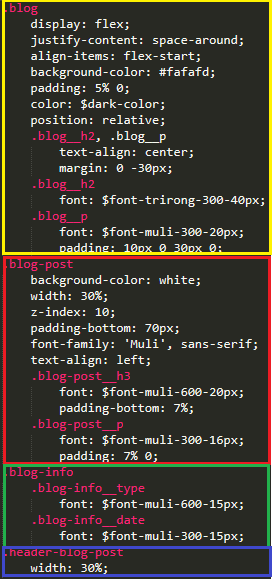
しかし、これは、私の意見では、BEMの良い例です


この写真は私のプロジェクトをよく示しており、実際、あらゆるプロジェクトを示しています。 最初の100行を書くと、すべてが単純に見え、問題に気づきません。 したがって、プロジェクトを終了します。900行の長さで、思いがけず自分でファイルをスクロールするか、メディアクエリを追加することにしました。

メディアの要素にスタイルを書き、サイトを見て、スタイルが必要に応じて機能しない理由を理解していません。 すでに15分を費やした問題を探して、gulpでタスクをチェックし、コンパイルされたcssファイルをめくっていました。
偶然に、偶然に...カスケードスタイルシートに問題が見つかりました。むしろ、スタイルが要素に適用される方法に問題があります。 Webへの旅の最初の段階で、セレクターにはさまざまなアプリケーションの優先順位があることを確かに読みました。 つまり、通常の(div、ul、a、pなど)セレクター-1ポイント、クラス10、識別子100。

すべてのネストを慎重に確認しても、まだエラーが見つかりました。 要素のネストを監視する必要があり、これが最後の意味ではないことがわかります。
これには、css(sass)ファイルの構造が含まれる場合があります。 「portfolio」ブロックがあり、「portfolio __ *」タイプの要素がたくさんありますが、このネストの2つのクラスは不要です。
これは、私がBEMを厳守しようとした最初のプロジェクトでしたが、最初は設計に少し時間を費やさず、外出先でクラスを考案したため、サポートが困難であるという事実に至りました。

しかし、これは、私の意見では、BEMの良い例です

ロングBEMクラス
この問題については、BEMに関する記事の1つで読みましたが、私自身が最初にこれに遭遇しました。 ブートストラップの問題と非常に似ており、それもまた...長いクラスがあります。 最小数のクラスでどうすれば取得できますか?
これはデフォルトのbtnです。

そして、これらはすでに変更されたボタンです...




これはデフォルトのbtnです。

そして、これらはすでに変更されたボタンです...




複雑なセレクター
私がBEMで記述しなければならなかったという事実を考慮して、プロジェクトのいくつかの複雑さはここから来ました。 私はすでに長いクラスについて書きました、別のケースがあります。
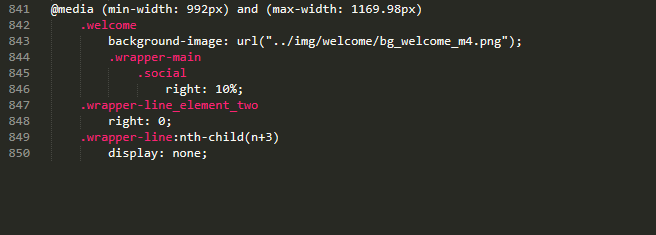
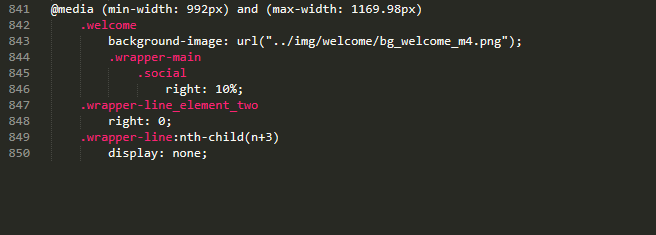
ページには6つの同様の要素がありました。 メディアがクエリを実行するとき、特定の数の要素を非表示にする必要がありました。 結局のところ、オブジェクトごとに新しいクラスを作成しないでください。 nth-child()疑似クラスを使用する必要がありました。 以前は、トリミングされた方法(子(1)、子(3)、子(4)など)でのみ使用されていましたが、最初の2つを除くすべての要素を非表示にする必要がありました。 5分間ドキュメントを読んで、nth-child(n + 3)を使用して、必要な結果を得ました。

セレクターのグループを介して目的の要素を取得し、この要素の特別なクラスを作成しない方法の別の例。

下の写真をご覧ください。 次のエントリdiv.1> pはクラス「2」のオブジェクトのみを選択し、div.3> pはそれに応じてクラス「4」のオブジェクトを受け取ります。 写真は、これがどのように機能するかを示しています。 最も近いアイテムが階層の下で選択されます。

ページには6つの同様の要素がありました。 メディアがクエリを実行するとき、特定の数の要素を非表示にする必要がありました。 結局のところ、オブジェクトごとに新しいクラスを作成しないでください。 nth-child()疑似クラスを使用する必要がありました。 以前は、トリミングされた方法(子(1)、子(3)、子(4)など)でのみ使用されていましたが、最初の2つを除くすべての要素を非表示にする必要がありました。 5分間ドキュメントを読んで、nth-child(n + 3)を使用して、必要な結果を得ました。

セレクターのグループを介して目的の要素を取得し、この要素の特別なクラスを作成しない方法の別の例。

下の写真をご覧ください。 次のエントリdiv.1> pはクラス「2」のオブジェクトのみを選択し、div.3> pはそれに応じてクラス「4」のオブジェクトを受け取ります。 写真は、これがどのように機能するかを示しています。 最も近いアイテムが階層の下で選択されます。

おわりに
この記事を書いているのは 私はこれに興味があり、自分のプロジェクトを分解することに興味があります。 これにより、特定の技術に関する知識のギャップを広げ、埋める機会が得られます。 読んでくれてありがとう、楽しんでいただければ幸いです。