これらの流行のカラーパレットジェネレーターを見ましたか? 色を選択するとき、「トライアド」や「4番目のメジャー」などの音楽フレーズでいくつかのパラメーターを調整し、あなたのウェブサイトに最適な5つの色を取得しますか?

完璧な配色を選択するためのこのような計算的および科学的アプローチは、非常に魅力的ですが、あまり有用ではありません。
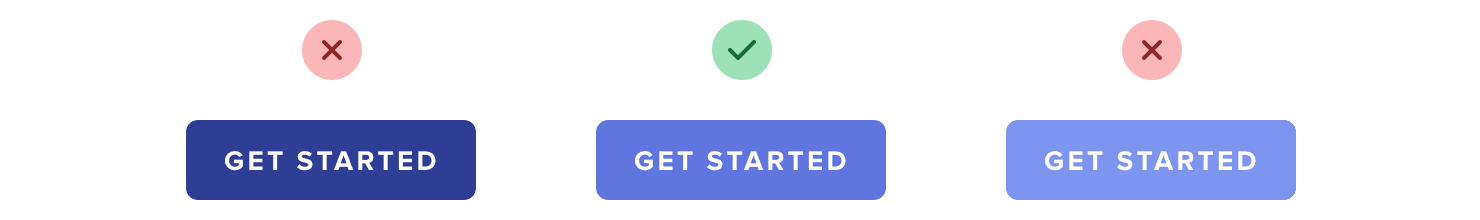
さて、サイトを次のように見せたくない場合:

何が本当に必要ですか
5つの16進コードでは何もしません。 本物を構築するには、より完全なパレットが必要です。

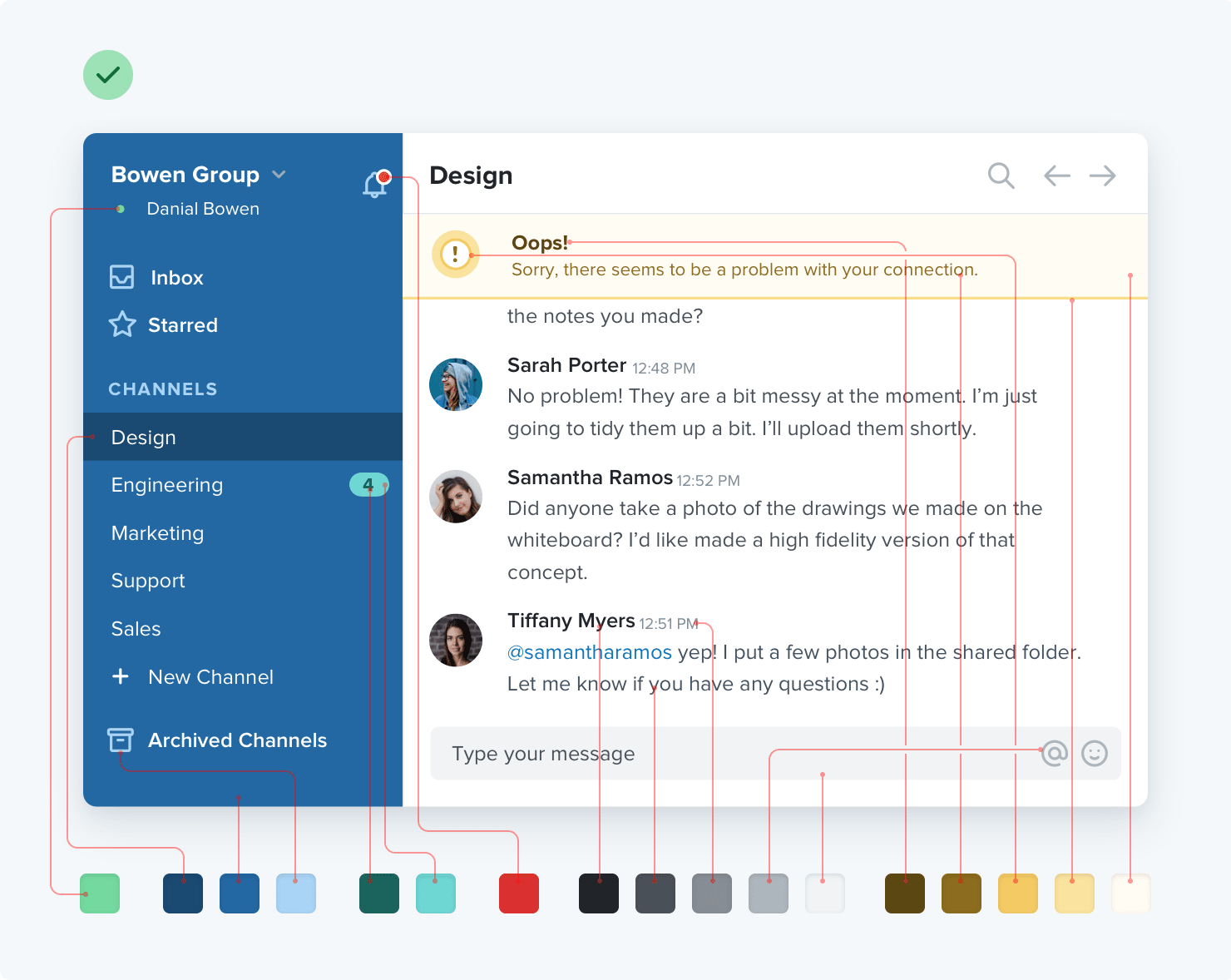
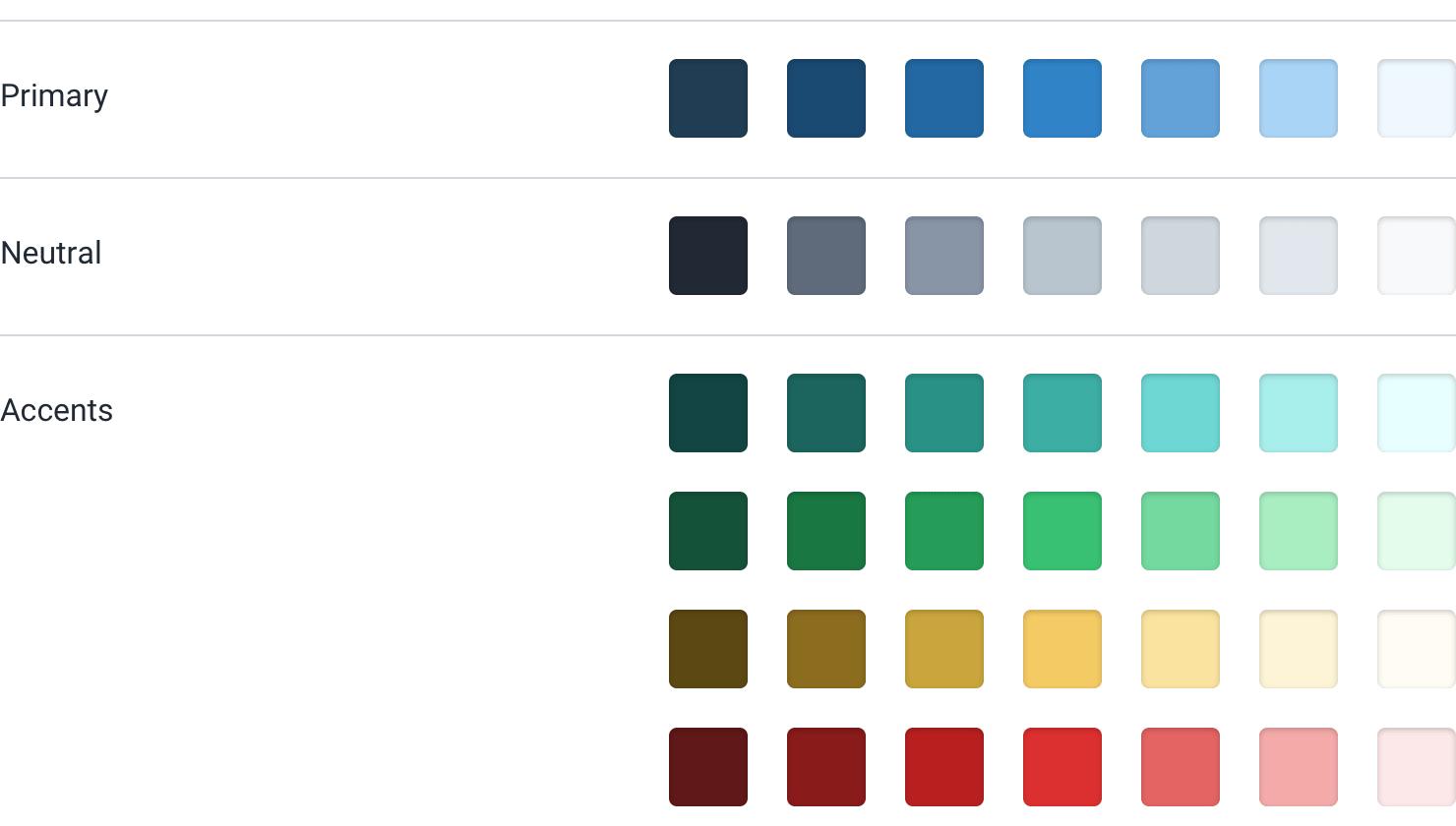
適切なカラーパレットは、3つのカテゴリに分類できます。
灰色
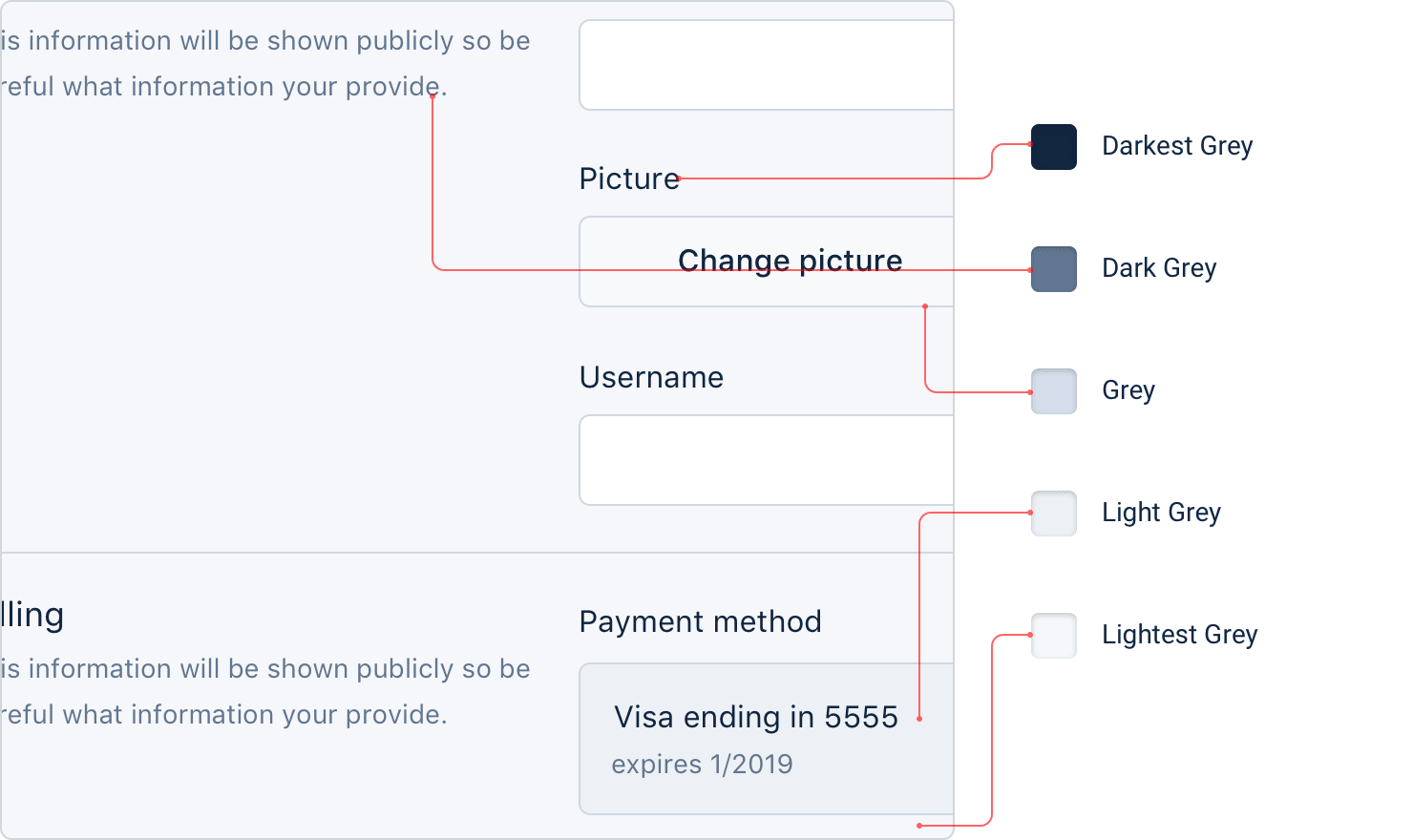
テキスト、背景、パネル、フォーム要素-これらのほとんどすべてが灰色のインターフェースに存在します。

そして、あなたが考えるよりも多くの灰色が必要になります。 3つか4つの色合いがたくさんあるように見えますが、すぐに2番より少し暗いが3番より少し明るいものが欲しいでしょう。
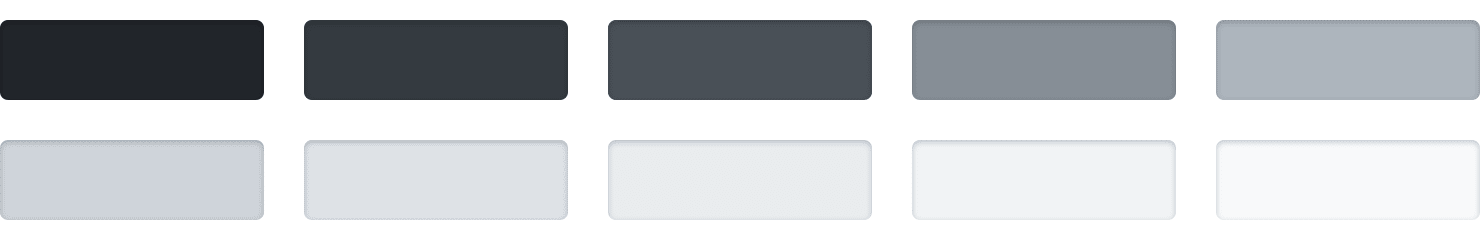
実際には、8〜10色を選択することをお勧めします(これについては後で説明します)。 これは、No。77とNo. 78の色合いの違いを探すほどではなく、十分な量です。

通常、真の黒は不自然に見えるので、非常に暗い灰色から始めて、徐々に白に切り替えます。
原色
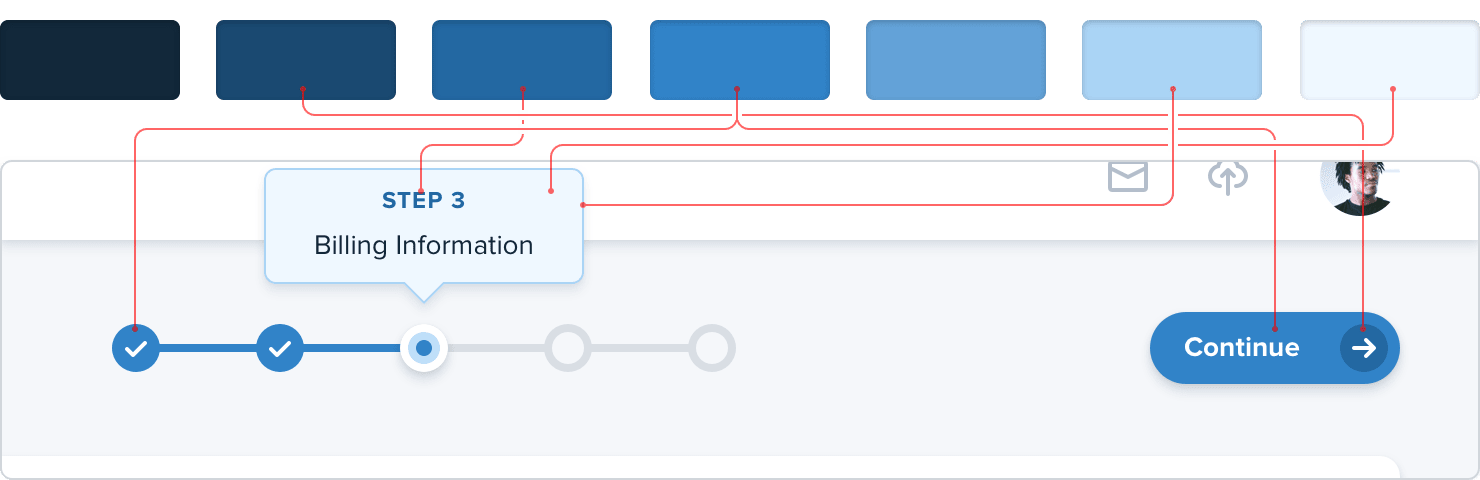
ほとんどのサイトでは、基本的なアクション、ナビゲーション要素などに1色または2色が必要です。 これらの色は、サイトの全体的な外観を定義します。実際にはほとんどがグレーですが、Facebookを「青」と思わせる色です。
灰色のパレットと同様に、明るい色と暗い色のパレット(5〜10)を選択する必要があります。

明るい色合いはアラートなどの色付きの背景として役立ち、暗い色合いはテキストに適しています。
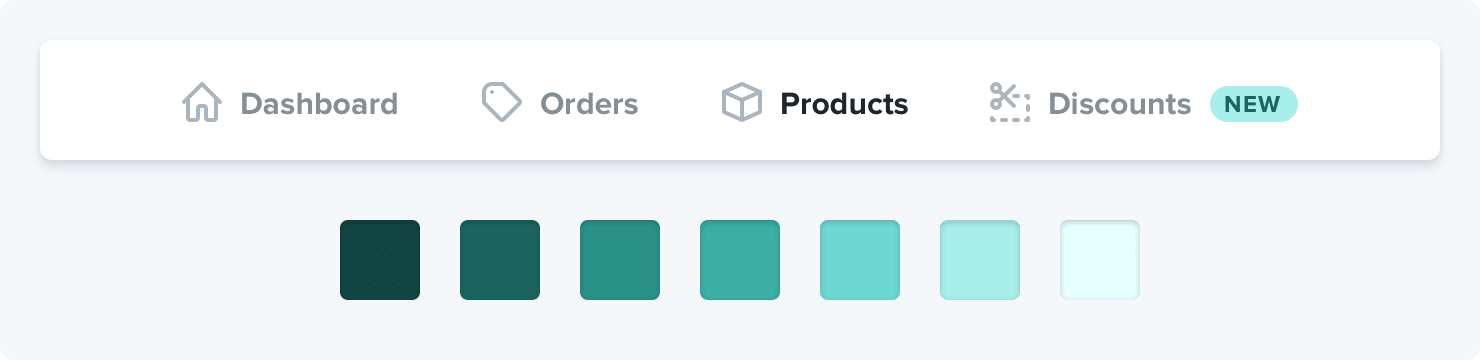
アクセントカラー
メインサイトに加えて、各サイトにはユーザーとのコミュニケーションのためにいくつかのアクセントカラーが必要です。
そのため、新しい機能を強調するには、黄色、ピンク、青緑などの魅力的な色を選択できます。

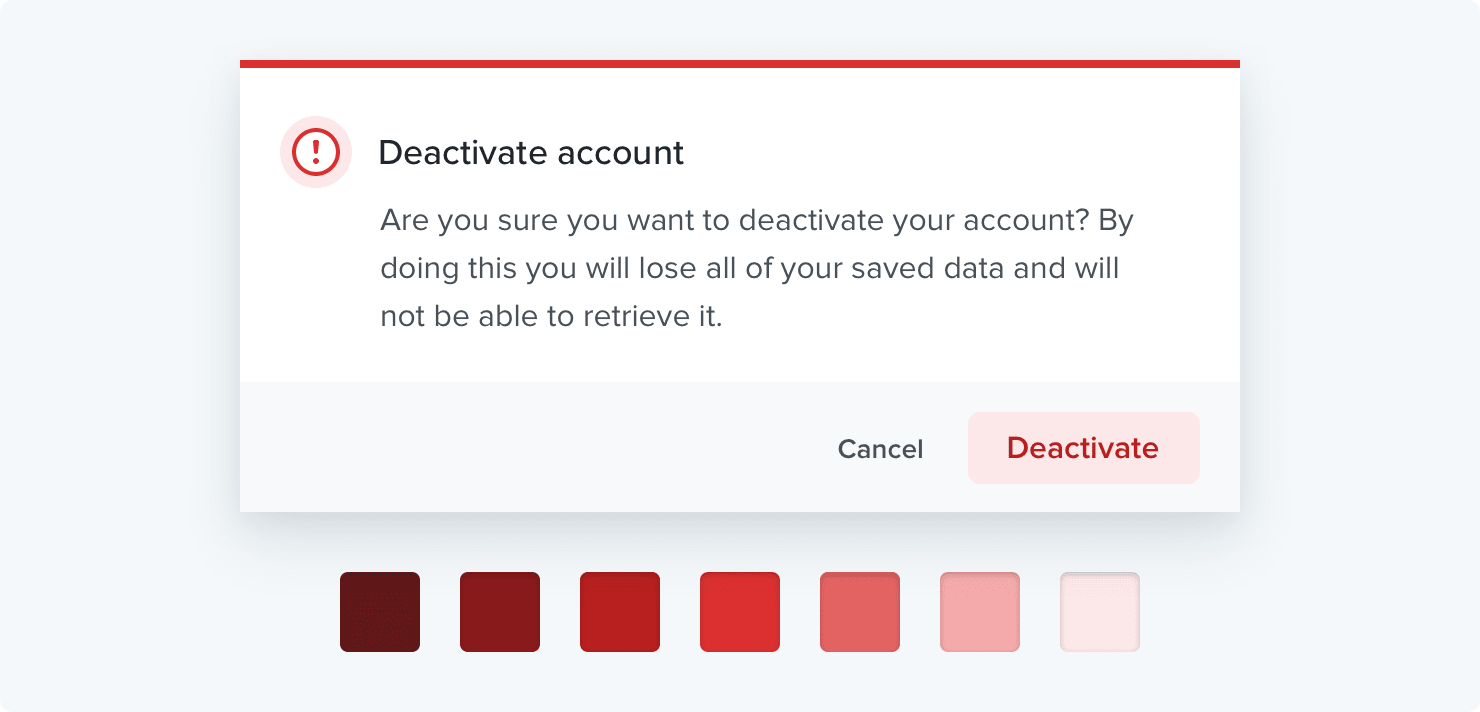
さまざまなセマンティック状態を強調するために色も必要になる場合があります。たとえば、破壊的なアクションを確認するために赤が必要です。

...警告の場合は黄色:

...または肯定的な傾向を強調する緑色:

そして、これらの色のいくつかの色合い。ただし、UIでは非常に控えめに使用する必要があります。
色が同様の要素(たとえば、グラフ上の線、カレンダーイベント、またはプロジェクト内のタグ)を区別または分類するのに役立つデザインを作成する場合、より多くのアクセントカラーが必要になる場合があります。
一般に、複雑なUIには、それぞれ5〜10色の最大10種類の色が必要になることがよくあります。
事前に色合いを定義する
わずかに明るいまたは暗いシェードが必要な場合、lightenやdarkenなどのCSSプリプロセッサ関数を使用する必要はありません。 そのため、すべて同じように見える35のわずかに異なる青色のものになります。
代わりに、選択するシェードの固定セットを定義します。

そのようなパレットを作る方法は?
最初に基本色を選択します
明暗の基になるベースカラーから始めます。
実際の科学的な方法はありませんが、基本的な色やアクセントの色については、ボタンの背景に適した色合いを選択することをお勧めします。

ここでは、「50%の輝度で開始する」などの実際のルールはないことに注意することが重要です。 各色の動作は少し異なるため、好みにのみ依存する必要があります。
境界を設定する
次に、最も暗い影と最も明るい影を選択します。 これは科学的なアプローチでもありませんが、色が使用される場所を想像し、このコンテキストに従って色を選択するのに役立ちます。
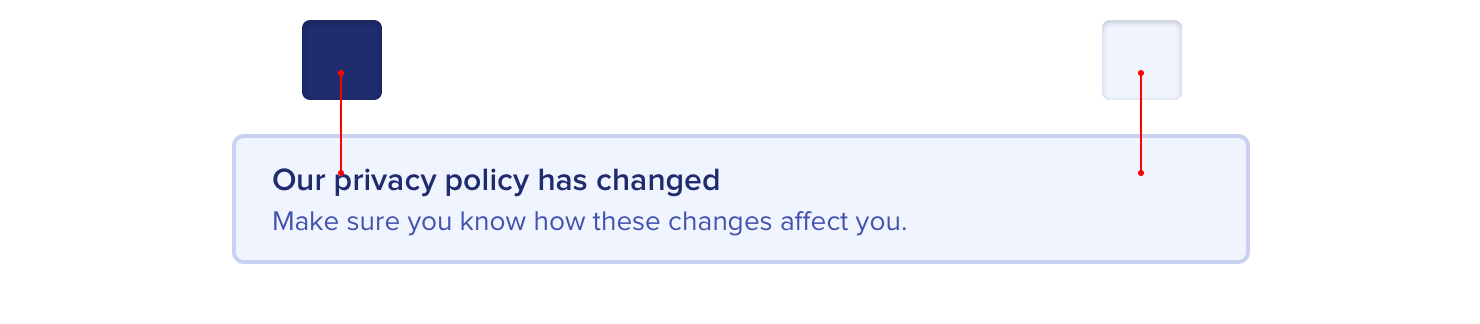
通常、最も暗い色合いはテキスト用に残され、最も明るい色は要素の背景用に残されます。 シンプルなアラートは、これらのシェードが組み合わされる場所の良い例です。

原色のトーンに一致する色から始めて、満足するまで彩度と明度を変更します。
空白を埋める
基本的な濃淡を決定した場合、それらの間の隙間を埋めるだけです。
ほとんどのプロジェクトでは、制約を受けないように、色ごとに少なくとも5色、できれば10色に近い色合いが必要です。
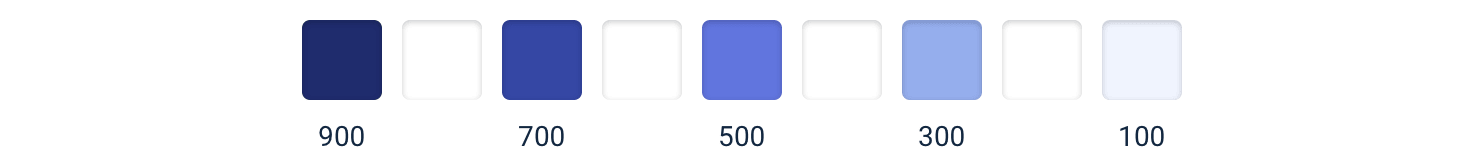
9個は、うまく分割されるので、大きな数になります。これにより、空白を埋めやすくなります。 最も暗いシェード900 、ベース500 、および最も明るい100を呼び出しましょう。
700と300のシェードを選択することから始めます。これらは、2つの間隔の真ん中にあります。これらは、両側のシェード間の完全な妥協点になります。

これにより、スケール上にさらに4つの間隔( 800、600、400および200 )が作成され、同じ間隔で塗りつぶされます。

最終的に、デザインのアイデアを実装するのに十分な、バランスの取れた色のセットが得られます。
グレーはどうですか?
グレーシェードでは、基本色はそれほど重要ではありませんが、それ以外のプロセスは同じです。 適切なパレットが得られるまで、端から始めて空白を埋めます。

プロジェクト内の最も暗いテキストの色で最も暗い色合いを選択し、最も明るい-明るいほぼ白い背景としてうまく機能する色合いを選択します。
これは科学ではありません。
どれだけ欲しいとしても、完璧なカラーパレットを選択する際に数学だけに頼るべきではありません。
上記のような体系的なアプローチは、最初は素晴らしいですが、必要に応じて変更することを恐れないでください。
プロジェクトで実際に色を使い始めたらすぐに、ほとんどの場合、特定の色合いの彩度をわずかに変更するか、いくつかの色合いを明るくしたり暗くしたりする必要があります。 数字ではなく、目を信頼してください。
必要に応じて、新しいシェードを追加しすぎないようにしてください。 パレットを制限しない場合、通常はカラーシステムなしで放置できます。