最後に、マニュアルには表示されない可能性のあるCSSルールがありますが、気付かないかもしれません。 しばらくの間、私はこれらのヒントを収集しましたが、今ではそれらが役に立つことを期待して記事を書くことにしました。

以下は、CSSチュートリアルでは教えていないことです。
親要素の幅に相対的なパディングトッププロパティ
CSSで相対単位を使用した頻度はどのくらいですか? メディアクエリに深く入り込むことなくレスポンシブWebサイトを作成できるため、私は彼らの大ファンです。 要素の高さを親の高さの半分に設定する場合は、単に
height: 50%
と書きます。
相対単位はどこでも使用できます。 2つの垂直要素間の距離を追加する場合は、
margin-top: 15%
を記述できます。外側のインデントが表示されます。 距離は元の高さの15%になります。 皆さんご存知だと思いますが、時間を無駄にすることはありません。 しかし、おそらくあなたはすべてがそれほど単純ではないことを知りません。
状況によっては、marginの代わりにpaddingを使用した方が良いでしょう。 しかし、
padding-top: 15%
を設定すると
padding-top: 15%
...一体何だ?..
期待どおりにプロパティが機能しません。 親の高さに関連するパラメーターは設定しません。 何が起こっているの?
説明
親の幅に相対的なパラメーターを設定します。 デモが必要ですか? ここに:
親の幅の変更を試してみて、これが子の内側のインデントにどのように影響するかを確認してください。 一見、これは奇妙に思えるかもしれませんが、実際には、これが起こる理由があります。 あなたはCSS仕様を読むことでそれを見つけるでしょう...
いいえ、私は冗談を言っています-これが起こる理由の説明はありません。 少なくともどこにも説明が見つかりませんでした。 それはただ起こります、それを覚えておいてください。
開発者がそのようにした理由はわかりませんが、この機能を活用することができます。 アイテムには、次の設定を行います。
.parent { height: auto; width: 100px; } .child { padding-top: 100%; }
そうすると、要素の高さは子の高さと同じになりますが、
height: auto
を設定します。 一方、
padding-top: 100%
を設定しているため、子の高さは親の幅と同じになります。 結果は正方形になり、要素は任意のサイズでこの比率を維持します。
これが実際の例です:
padding-top: 100%
を他のパーセンテージに変更すると、長方形が表示されます。 幅を変更しても、比率は維持されます。
変換はルールを蓄積できます
コンピュータサイエンスを学んだなら、恐ろしいこのカメとその動くハンドルを覚えているでしょう。 この教育概念は、 亀のグラフィックスとしてよく知られています。その目的は、「20歩」、「90度回転」などの簡単な指示で道に沿って亀を案内することです。
CSSを使用して、要素の開始位置ではなく、要素の現在の位置に対して「20ピクセル右」のコマンドを指定できたらどうでしょうか。 そして、
transform
プロパティを使用してこれを行うことができると言ったら?
多くの開発者は、
transform
プロパティがルールを蓄積できることを知らず、 n + 1ルールは元の位置ではなく、 n番目のルールで到達した位置を参照します。
混乱していますか? おそらく、この例は回復に役立ちます。
現在の位置または現在の回転を保存するためにJavaScript変数を使用しなかったことに注意してください。 この情報はどこにも保存されません! あなたが書くなら、解決策は簡単です:
transform: translateX(20px);
そして、次のルールを追加します。
transform: translateX(20px) translateX(40px)
2番目のルールは最初のルールを置き換えません-それらは順番に適用されます。 それらが一貫して適用されるという事実は重要です。 要素を回転させると、参照フレームが変更され、新しい参照フレームに追加のルールが適用されます。 したがって、このエントリ:
transform: rotateZ(20deg) translateX(30px)
これとは異なります:
transform: translateX(30px) rotateZ(20deg)
異なるユニットを組み合わせることもできます。 たとえば、次のようにサイズ600の要素を中央に配置できます。
transform: translateX(50vw) translateX(-300px)
ただし、アニメートしない場合は、おそらく
calc ()
が最適な選択肢です。
あなたがカメを心配しているなら、私はダイナミクスを再作成する別のフラグメントを作成しました:
残念ながら、彼女はまだ絵を描きません。 ただし、必要に応じて、描画関数をいつでも実装できます。
外側と内側のマージンは時計回りにカウントされます
それは簡単で、多くの人が私が平凡なことを書いていると思いますが、私はそれを当然のことと考えるのをやめたので、多くの人が4に苦労しているのを見ました。
多くの開発者は、ほとんどすべてのCSSプロパティに省略表現が存在することに気付いていません。 他の開発者はこれを知っていますが、順序を覚えていないため、フルバージョンを使い続けています。
ヒントを教えてください。
インデントと境界線は時計回りに続きます
もっと簡単に説明します。 自信を持って使用できます:
padding-top: 3px; padding-left: 6px; padding-right: 6px; padding-bottom: 3px;
しかし、同じ方法で、より短い代替手段を使用できます。
padding: 3px 6px 3px 6px;
順序は覚えやすい-この時計を見てください:

12:00に開始し、時計回りに続けます。 あなたは正しい順序を取得します。
代わりに2つの値のみを使用する場合:
padding: 2px 4px;
ブラウザーは、パラメーターを繰り返すことによってそれを展開します。
padding: 2px 4px 2px 4px;
3つの値を使用する場合:
padding: 2px 4px 6px;
ブラウザは、次のように、左端と右端の両方の平均を使用します。
padding: 2px 4px 6px 4px;
背景は複数の画像をサポートしています
広くサポートされていますが、これは最も知られていないプロパティの1つです。
background
プロパティ内で画像のURLを指定できることはわかっていますが、必要に応じて、必要な数の画像を挿入できます。 あなたがしなければならないのは、コンマでそれらを区切るだけです:
background: url('first-image.jpeg') top left, url('second-image.jpeg') bottom right;
なぜこれが役立つのでしょうか? CSSで生成された日の出に対するLinus Torvaldsについてどう思いますか?
Instagramで非常に人気のある影付きの枠線を追加して、長方形の画像を正方形にすることもできます。 これを行うために、同じ画像を2回繰り返し、背景画像を5回増やしました。
タッチデバイス検出
メディアクエリのおかげで、ウェブサイトを柔軟にし、さまざまなサイズの画面にレイアウトを適合させることができます。 しかし、これは十分ではありません!
スマートフォン、タブレット、および従来のパーソナルコンピューターは性質が異なります。 画面の大きさではありません。
タッチスクリーンデバイスでは、画面ジェスチャとHammerJSヘルプなどのツールを使用します。 マウスを使用すると、クリックするだけで、より正確になります。 さまざまなサイズの画面にサイトを適合させた場合、他の方向への柔軟性とさまざまなタイプの入力のサポートについて考えているかもしれません!
ユーザーエージェントを定義するために複雑なJavaScriptコードは必要ありません。 必要なものはすべてCSSにあります。
@media (any-pointer: fine) { /* These rules will be applied to not-touchscreen devices */ } @media (any-pointer: coarse) { /* These rules will be applied to touchscreen devices only */ }
以下に例を示します。
ヒント :チェックするのにスマートフォンは必要ありません。このアイコンをクリックするだけで、Google Chromeツールを使用してタッチデバイスをシミュレートできます。

それは非常に有用であり、ちゃんとサポートされているにもかかわらず、なぜ一般的ではないのかわかりません。 たとえば、カルーセルでそれを使用して、タッチスクリーンデバイスのシェブロンアイコンを非表示にして、より自然な外観にしました。
最後に、
touchscreen.css
ファイルを提供し、必要に応じてインポートできます。
@import url('touchscreen.css') screen and (any-pointer: coarse);
注 : caniuse.comで確認できるように、Firefoxは現在サポートされていません。
インデントが崩れる

「そして階段を見なさい。 彼らは変わるのが大好きです。」(パーシー・ウィーズリーからハリー・ポッター)
私はCSSが好きです-それはクリーンで正確でエレガントな言語であり、開発者が必要とするすべてを備えています。
ルールを適用すると機能します。 しかし、CSSのすべてを知っていると思ったとき、これが起こりました。
一体何が起こっているの? おそらくテキストはヘッダーフィールド内にあるはずですが、タイトルは下部にあります。 私はそのような状況が欲しくありませんでした。 後で、インデントがわかりにくいことがわかりました。
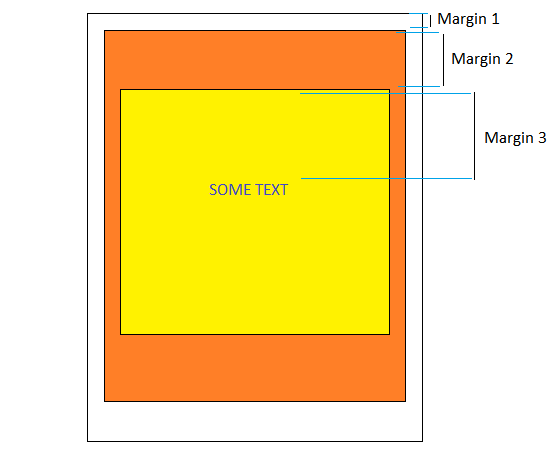
これはどういう意味ですか? 次のようなレイアウトを作成するとします。

3つの要素のマークアップを作成し、それぞれの上部境界線に異なる高さを設定しました。 すべてが機能しているようですか? いや
そうすると、ブラウザは3つの隣接するフィールドに気づき、それらを1つの大きなブロックに結合したいと思うでしょう。
結果は次のようになります。

どうした 知りません これはCSSの歴史的な特徴です。 CSSが標準化されたとき、フィールドはまったく問題ではなく、レイアウトは今ほど複雑ではなかったと思います。 したがって、開発者はこれが便利な機能であると判断しました。 しかし、今では意味がありません。
CSSを長年使用していて、この問題に遭遇したことがない場合、これはインデントが次の場合にのみ結合されるためです。
- フィールドは垂直です(これは水平フィールドでは発生しません)。
- 外部要素にはテキストやその他のコンテンツは含まれません。
- インデントや境界線は設定されていません。
- 表示プロパティは「ブロック」として定義されています。
- オーバーフロープロパティは「初期」とは異なります。
- インデントは負ではありません。
そしてリストは続きます。 この問題が発生した場合は、これらの条件のいずれか(最初の条件を除く)を除外するだけで、インデントは通常に戻ります。
margin-top
使用を避け、代わりに
top
と
padding-top
を使用することもでき
padding-top
。
これは、同じレベルの要素で発生する可能性があることに注意してください。 2つの関連する要素が
margin-bottom: 30px
にあり、最初に
margin-bottom: 30px
を設定し、2番目に
margin-top: 60px
を設定すると、最小値に問題が発生します。 結果としてのインデントは30 + 60 = 90ピクセルに等しくなりませんが、最大値(30、60)= 60ピクセルに等しくなります。
最終的な考え
それだけです! この記事で時間を無駄にしたことを願っています。
仮想サーバーを見つけるためのサイトであるVPS.todayを見てください 。 130のホストから1500の関税、便利なインターフェース、最適な仮想サーバーを見つけるための多数の基準。