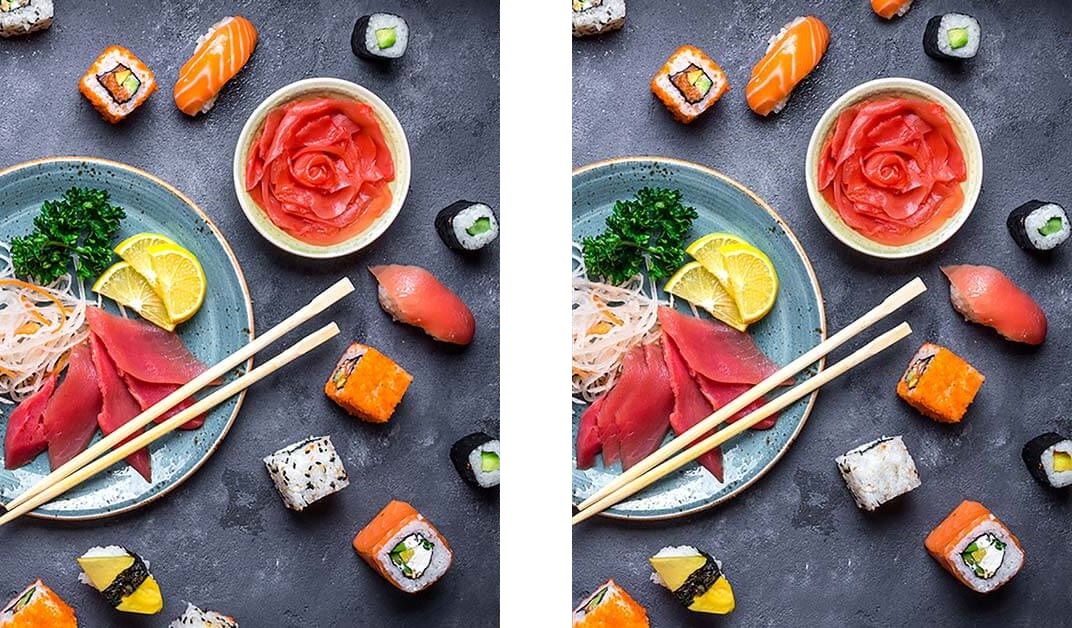
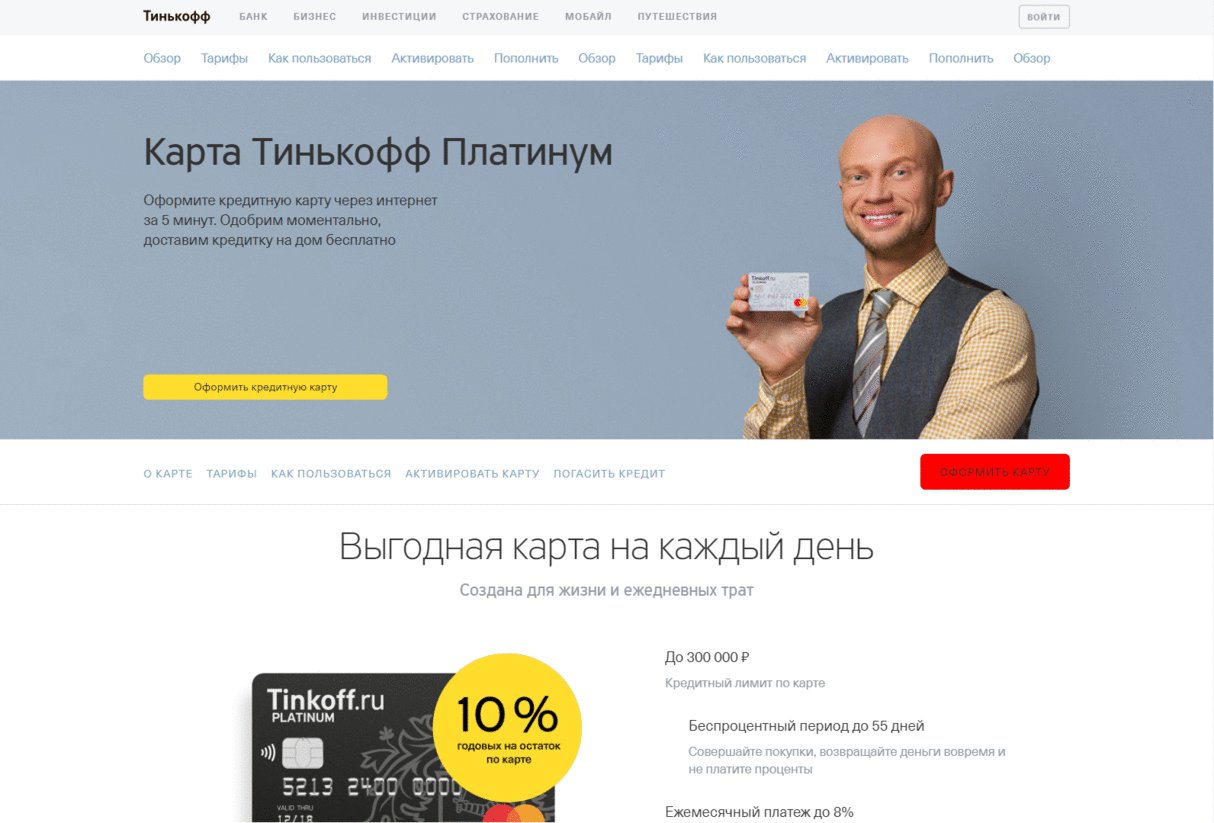
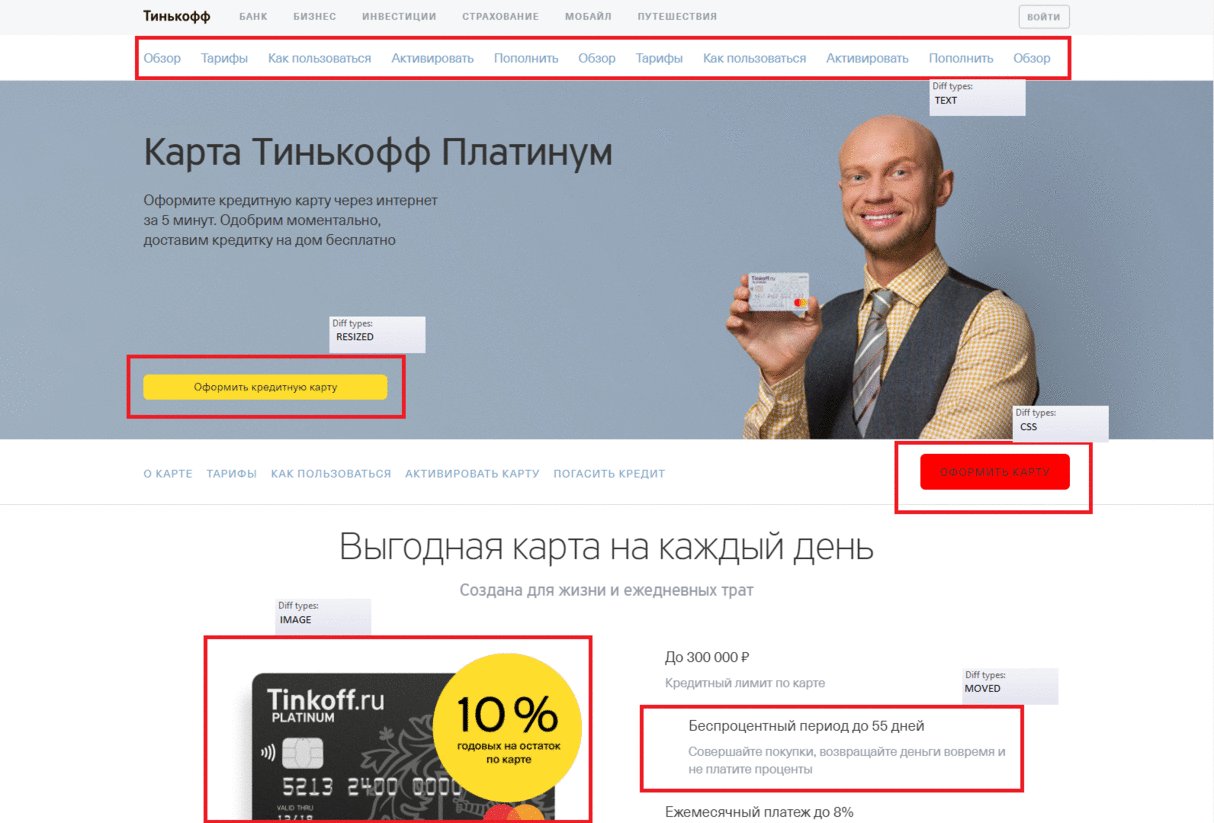
10秒でいくつの違いが見つかりますか?

テスターがすべての違いを見つけます。 そして見えないものでさえ。 以下では、彼がそれをどのように行うかについて説明しますが、最初に物事の流れを紹介します。
当社はさまざまなWebアプリケーションを開発しています。 たとえば、リッチUI、数百ページ、レスポンシブレイアウト、すべての一般的なブラウザーのサポートを備えた典型的なクライアントWebアプリケーションを取り上げます。 このシナリオでは、既存のUIの回帰テストがADに変わり、多くの時間がかかります。 狂気に陥らず、この泥沼に陥らないようにするために、このプロセスを自動化し、新しいツールQVisualを作成しました。
人はどのようにレイアウト(UI)をテストしますか? 彼は現在の実装を採用し、それを自分の経験、利便性、以前に閲覧した何千ものWebページに基づいて構築された抽象的な標準と比較します。 レイアウトをテストするために独自のAIを作成することは、もちろん非常にクールです。 しかし、このアイデアは大砲からスズメを撃つようなものです。 したがって、私たちはそれを簡単に行いました。参照として、以前に人によって確認された同じページを受け入れ始めました(ほとんどの場合、これは以前の正常なリリースのページです)。 したがって、全体のタスクは2つのページを比較することになりました。
もちろん、2つの画像をピクセルごとに比較できる多くのソリューションが既に公開されています。 なぜ「別の自転車」と書いたのですか? 答えは簡単です-ピクセルごとの比較に限定したくはありませんでした。ページ上の個々のブロックを比較し、これらのブロックの違いの数と種類に関する有意義なレポートを受け取りたいと思いました。 したがって、実装したツールは、写真自体だけでなく、必要に応じてページの個々の要素も比較できます。 したがって、2つのページのスクリーンショットではなく、これらのページのスナップショットを使用します。
アプローチの利点
スナップショットは、ページ全体のスクリーンショットに加えて、このページの一部のWeb要素のスタイルとプロパティに関するデータです。 オープンAPIを備えたサーバーアプリケーションによるスナップショットの違いを探しています。
アプローチ:写真ではなく要素を比較することで、次のような典型的なエラーを強調できます。
- IMAGE-ページの要素は、標準の要素に視覚的に対応していません。
- MOVED-オフセット要素。要素は参照と同じですが、座標が異なります。
- サイズ変更 -オフセットに非常に似ていますが、要素の位置ではなく、サイズが異なります。
- TEXT-テキストのエラー。
- CSSと属性 -スタイルと属性の違いは必ずしも視覚的に目立つとは限らず、必ずしも間違いではありません。 しかし、それらの変更を制御することは非常に便利です。なぜなら、場合によってはそれらに関連するエラーを見つけるのに役立つからです。
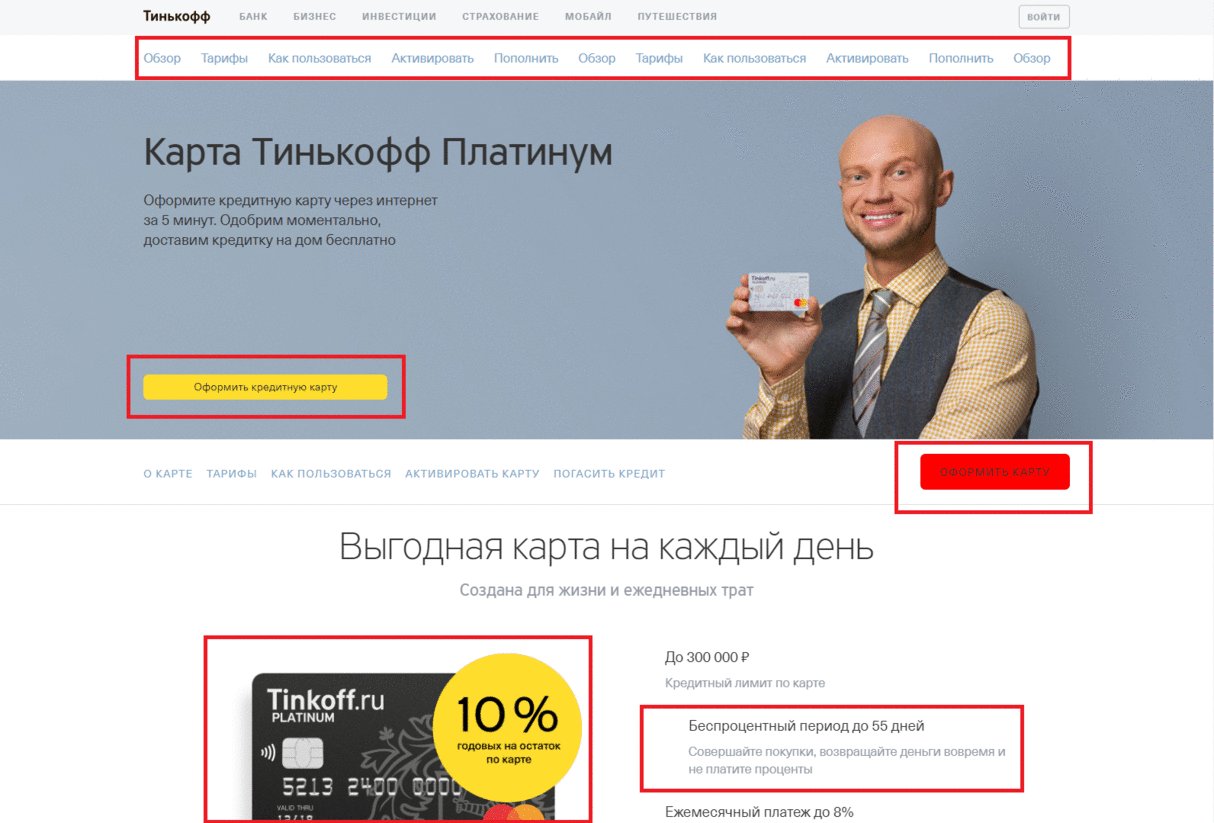
いくつかの一般的なエラーを含む例の小さな分析:

どのように機能しますか?
独自のツールを使用してページからスナップショットを削除できます。また、2つの通常のPOST要求を使用して、 スクリーンショットと要素に関するデータをサーバーに転送できます。
テストがJavaで記述されている場合、これらの目的でライブラリを使用する方が簡単です。これにより、スナップショットの作成とサーバーへのデータ転送が処理されます。
開始する前に、いくつかの変数(サーバーアドレス、ブラウザーのタイプとバージョンなど)を指定する必要があります。 テスト自体では、スナップショットを取得するページのアドレスと、必要な要素を検索するためのXpathまたはCSS形式のロケーターのリストを指定する必要があります(オプション)。 それだけです!
ライブラリ内では、Selenium WebDriverの内部コマンドとJavaScriptスクリプトを使用してスナップショットを取得します。 WebDriverの内部コマンドを使用すると、ページのスクリーンショットを(接着やスクロールなしで)迅速かつ正確に取得できます。js-必要な要素を見つけて、それらに関するデータをスナップショットに追加します。 スナップショットを削除した後、それをサーバーアプリケーションに転送します。これにより、mongoの要素に関するデータとスクリーンショット自体がサーバーのディスクに保存されます。 これで、このスナップショットを標準と比較できます。 要素データは、通常のオブジェクトとスクリーンショットのように比較されます-OpenCVを使用してピクセルごとに。
これで、2つのスナップショットの比較に関するレポートを取得できます。 これを行うには、 GETリクエストを送信し、応答としてJSONの形式で比較データを取得するか、フロントエンドアプリケーションを使用して、詳細で最も重要で便利な読みやすいレポートを作成する必要があります。
そして、レポートはどうですか?
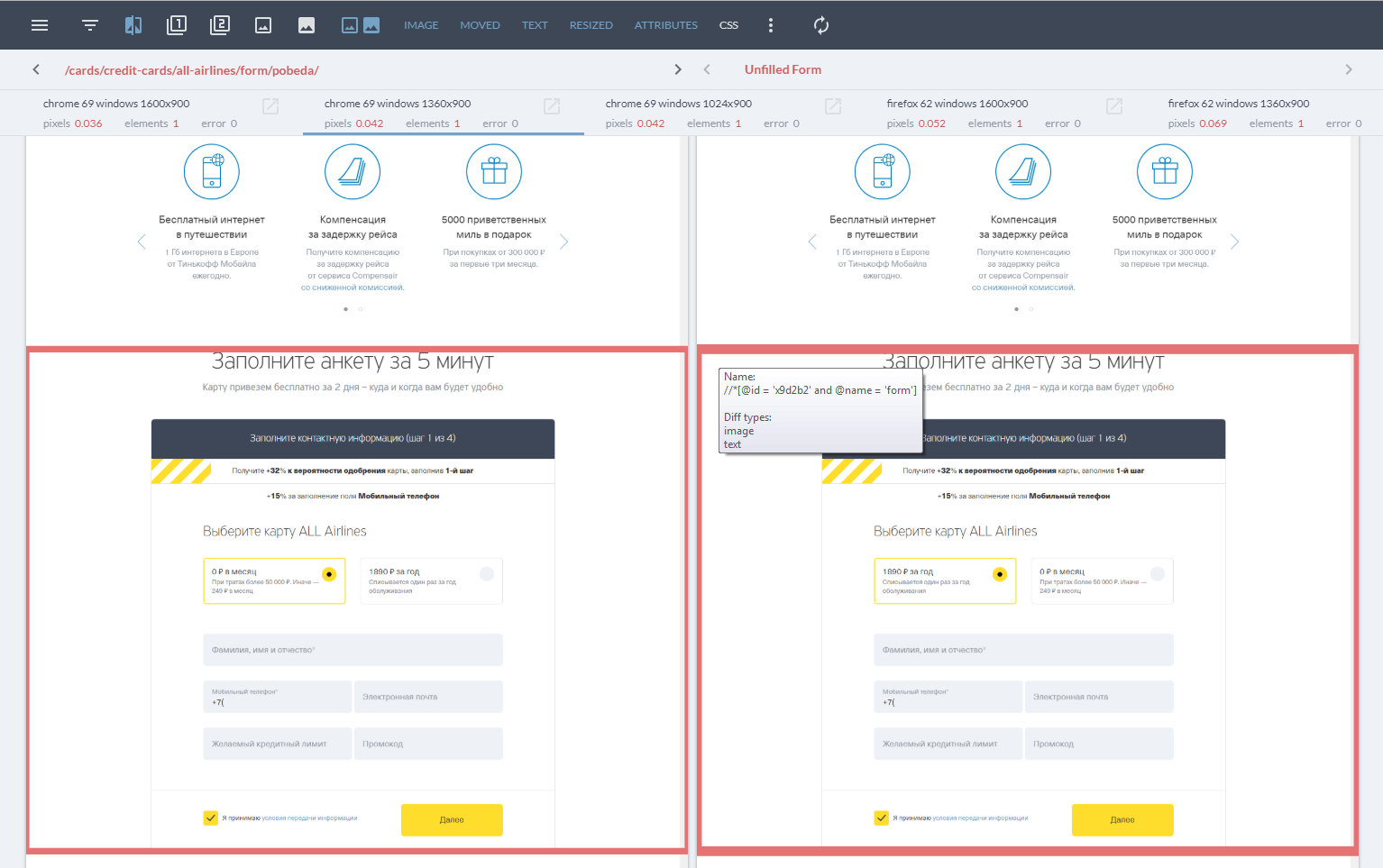
レポートのメインページには、成功したテストと失敗したテストに関する情報(赤で強調表示)が含まれており、3つのリストで構成されています。
- レイアウトがチェックされたテスト(ストーリー)のリスト。 ここでは、便宜上、テストの名前はスナップショットの取得元のページのURLに対応しています。
- 状態リスト-各ストーリーには複数の状態を含めることができます。たとえば、フォームに入力する前と後のスクリーンショットです。 各状態には、ブラウザーの解像度とバージョンが異なる複数のスナップショットを含めることができます。
- さまざまなブラウザと権限、および簡単な統計情報をリストします。
上部には、エラーのタイプとピクセルごとの比較の不一致率に応じて結果をフィルターできるアイコンがあります。 この実装により、エラー検証が高速化されます。

最後のリストのブロック内の簡単な統計には、3つのパラメーターが含まれています。
- ピクセル -ページ全体のサイズに対するパーセントで表した2つの画像の違い。
- elements-さまざまな要素の数(テストで渡されたロケーターによって検出されたものから);
- エラー -スナップショットの比較中に発生した内部エラー(たとえば、比較のために画像の1つが見つからなかった、またはスナップショットにデータがない)。
各ページのレポートは、diffが見つかった要素の2つの別々のスクリーンショットとストロークです。 異なる要素の上にマウスを移動したときのポップアップテキストは、エラーの種類と、その要素が見つかったロケーターを示します。 また、エラータイプごとにフィルタリングを設定し、スクリーンショットの1つを非表示にして、ピクセルごとの比較の結果を有効/無効にすることもできます。

前述のように、スクリーンショットもピクセルごとに比較します。これは、一部のタスクに非常に効果的です。 たとえば、DOMが不安定な新しいページの場合、ロケーターの作成と保守に時間を無駄にすることは意味がありません。

結論として、私は会社にとってこのツールの真の使い道について言いたいと思います。QVisualは毎日、テスターがアプリケーションのレイアウトのすべての変更を認識するのに役立ちます。 スクリーンショットを自動的に作成することで、ランディングを比較する時間を大幅に節約します(6つの画面解像度で3つのブラウザーで最大1500以上のランディング)。
PS 。これは、ツールの概要です。 GitHubの詳細情報を入手できるだけでなく、ツールの開発に参加することもできます。
PPS自分自身をテストしたい人のために-これらはヘッダーからの画像のすべての違いです:

電報ツールサポートチャネル: t.me/qvisual