良い一日!
React Nativeでアプリケーションの開発を開始することにしましたが、環境のデプロイで問題が発生しました。 今日は、セットアップの経験を共有したいと思います。
もちろん、 公式Webサイトには詳細な説明がありますが、これらの推奨事項のみに従って、すべての設定を行うことは非常に困難でした。

それでは、始めましょう:
Node、Python2、JDK
React Native CLI
- React Native CLIをインストールする
npm install -g react-native-cli
Android開発環境
- Android Studioをダウンロードしてインストールする
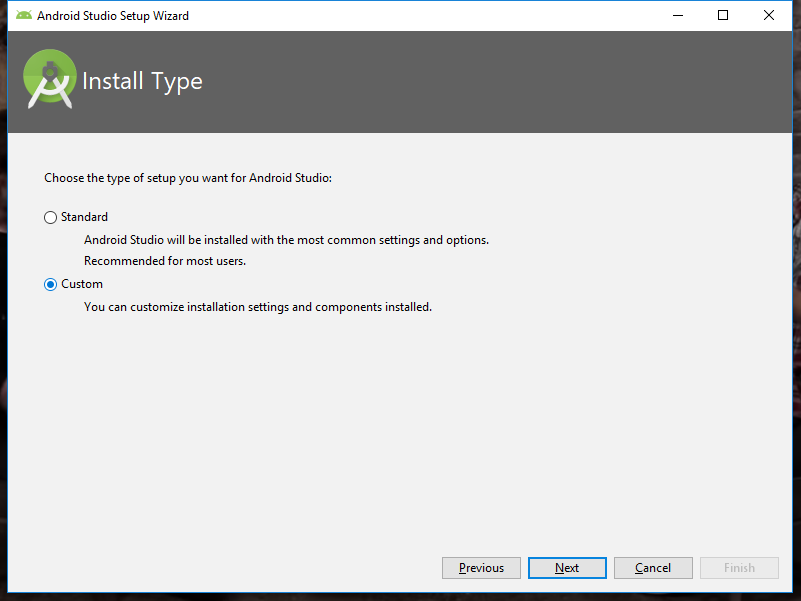
開始後、カスタムインストールを選択します

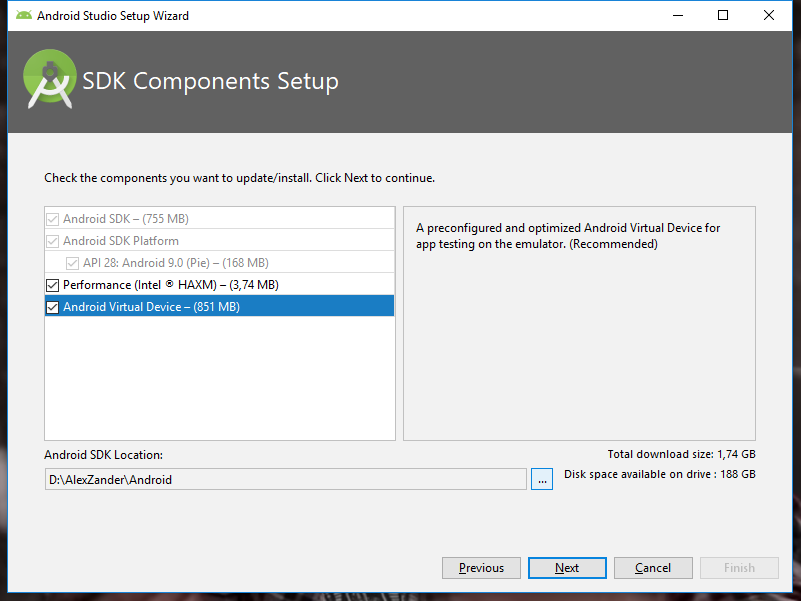
次に、[Android Virtual Device]ボックスをオンにして、Androidフォルダーまで移動することを示します。または、C:\ Users \%USERNAME%\ AppData \ Local \ Android \ Sdkのままにします。
主なことは、途中でキリル文字を使用しないことです!
特にこれでは、将来問題が発生する可能性があります。 たとえば、システムのユーザー名はキリル文字「C:\ Users \ Alexander」であり、アプリケーションを起動した後、パスが「C:\ Users \ ????????」のように見えたため、パスを見つけることができませんでした\ ... "

「次へ」をクリックします。 推奨量のRAMを残し、次をクリックしてインストールします。
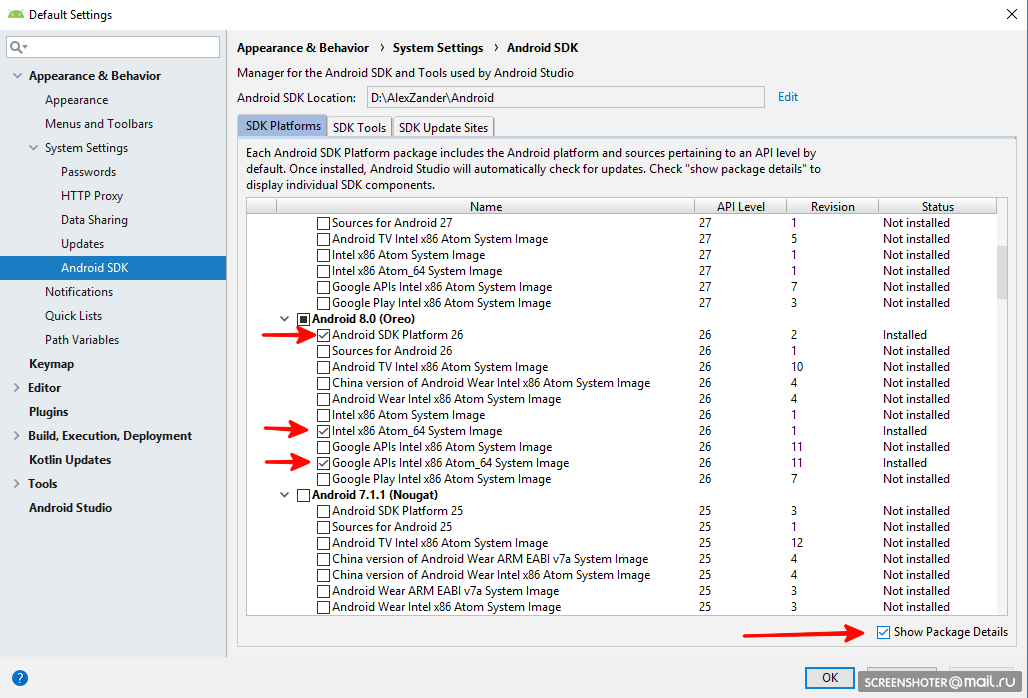
- Android SDK-スタジオを開いて設定に移動します
外観と動作→システム設定→Android SDK 。
[ SDKプラットフォーム ]タブで、[ パッケージの詳細を表示する]チェックボックスを有効にし、[ Android 8.0(Oreo)]セットに対して:
- Android SDKプラットフォーム26
- Intel x86 Atom_64システムイメージ
- Google API Intel x86 Atom_64システムイメージ

「SDKツール」タブを選択し、 「 パッケージの詳細を表示」チェックボックスをオンにします
パッケージをインストールします
- 「28.0.3」
"Apply"
クリックします。
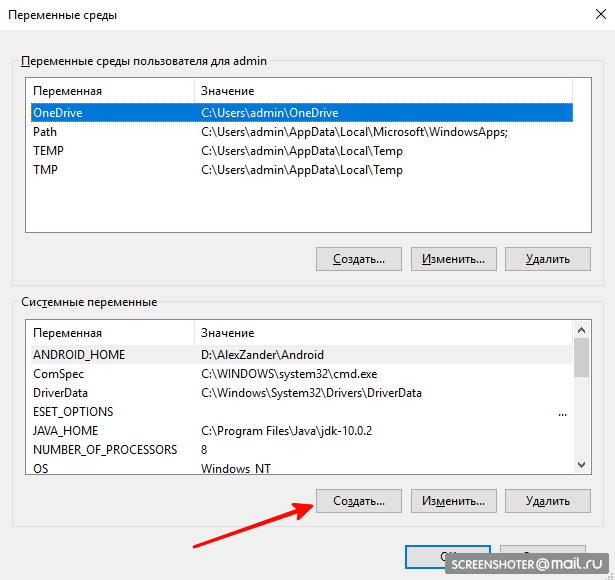
環境変数
- ANDROID_HOME
ANDROID_HOMEの変数を作成します。

- 変数名ANDROID_HOME
- 変数値(Android Studioで表示可能)

- JAVA_HOME
同様に、 JAVA_HOME変数を作成します 。
- 変数名: JAVA_HOME
- 変数値:C:\ Program Files \ Java \ jdk-(バージョン)
- システム変数のパスを変更します。

4つの値を追加します。
- %JAVA_HOME%\ bin
- %ANDROID_HOME%
- %ANDROID_HOME%\ platform-tools
- %ANDROID_HOME%\ウォッチマン
- %JAVA_HOME%\ bin
アプリケーションを作成し、エミュレーターを実行します
- コンソールで便利なフォルダーに移動して、次のように入力します。
react-native init MyTestProject
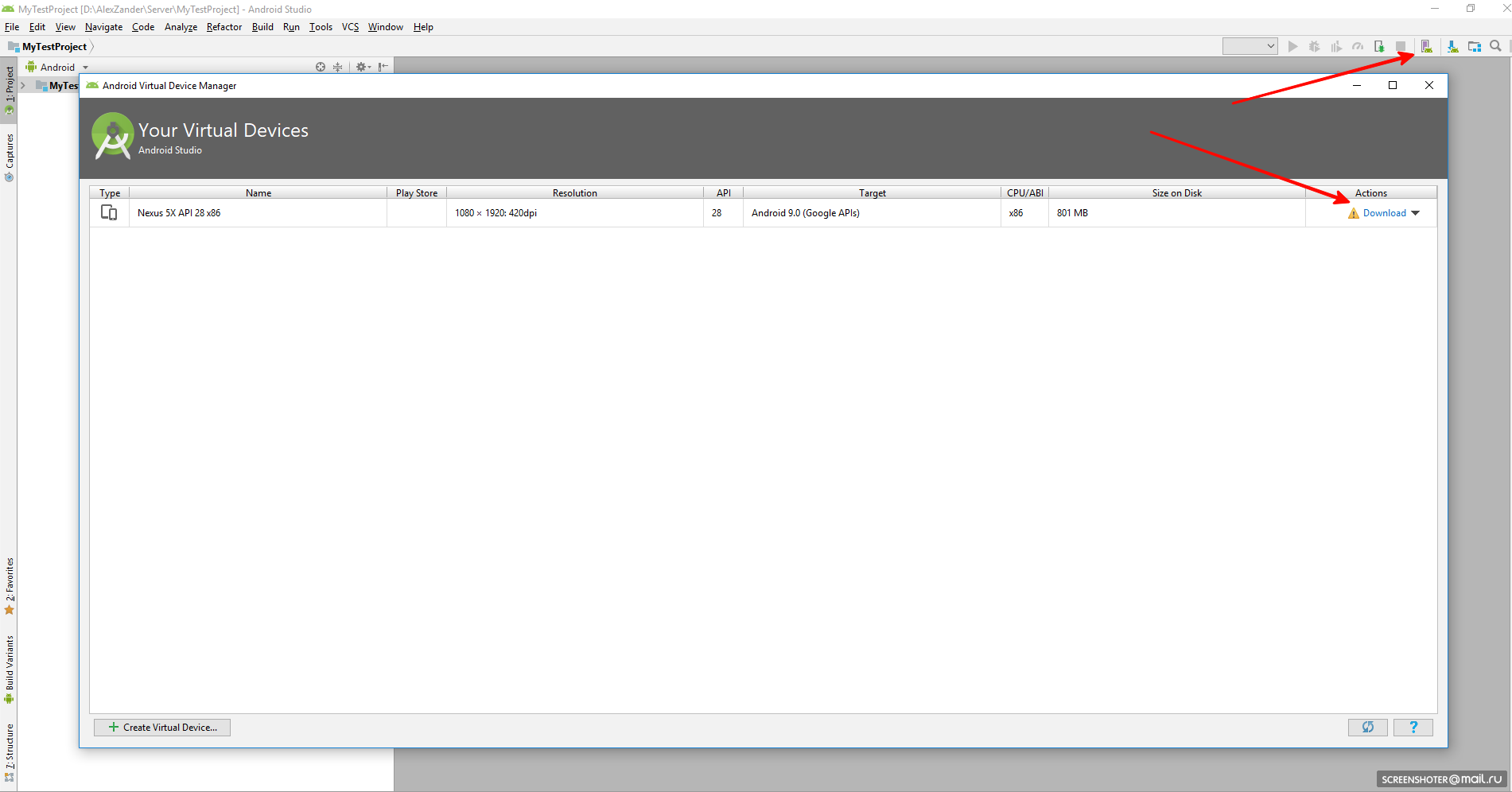
- Android Studioでプロジェクトを開き、AVDマネージャーを開きます

AVDがダウンロードされていない場合は、ダウンロードして実行します
- 次に、アプリケーションがあるフォルダーのコンソールに移動して、次のように入力します。
react-native run-android
その後、アプリケーションが起動したことがわかりました。
この記事では、公式のReact Nativeマニュアルを使用しました。。
+個人的な体験!
この記事が、問題に直面している人や、 Reactでネイティブアプリケーションの開発を開始することにした人に役立つことを願っています