
本「インターネット上の情報アーキテクチャ」(P. MorvilleとL. Rosenfeldによる)の要約は続いています。
前編
第二部
今日は議題のナビゲーションがあります。
いくつかのコンポーネントによって効果的なナビゲーションが提供されます。
構造、組織、指定、表示、検索システム。
ナビゲーションシステムの種類
ナビゲーションシステムは、いくつかの基本的な要素、またはサブシステムで構成されています。
まず、Webページ自体に組み込まれたグローバル、ローカル、およびコンテキストナビゲーションシステムがあります。 これらの埋め込みナビゲーションシステムは通常、サイトのコンテンツにまたがって埋め込まれています。 それらはコンテキストと柔軟性を提供し、ユーザーが自分がどこにいてどこに行くことができるかを理解する力を与えます。

さらに、コンテンツを含むページの外側にあるサイトマップ、インデックス、マニュアルなどの補助ナビゲーションシステムがあります。

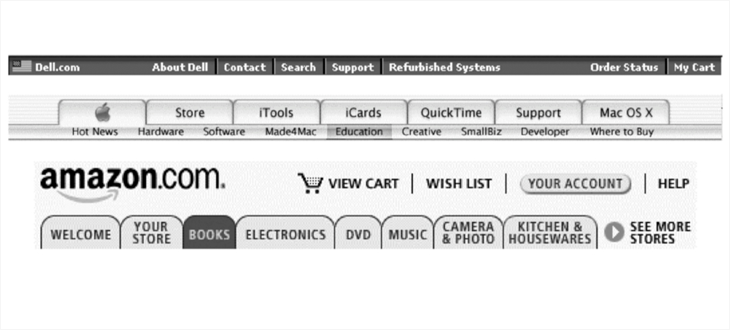
コンテキスト情報がサイトで利用できるようにするには、常にいくつかの実用的なルールを遵守する必要があります。 たとえば、ユーザーは、検索結果または下位ページへのリンクを使用して、メインページであるフロントドアをバイパスした場合でも、自分がどのサイトにいるかを常に把握する必要があります。 これを実現するかなり明白な方法は、組織の名前、ロゴ、グラフィックスタイルをサイトのすべてのページに拡張することです。
既にサイトの準備ができている場合は、ナビゲーションユーザビリティテストを使用して複数のユーザーでサイトを確認することをお勧めします。
主なステージは次のとおりです。
- ホームページをスキップして、サイトの真ん中に直行してください。
- 任意のページを選択したら、サイト上の場所を特定してください。 あなたはどのメインセクションにいますか? 親ページはどこにありますか?
- このページからどこにアクセスできるかを判断できますか?
- リンクは、リンク先を理解するのに十分な説明ですか?
- 最も望ましいものを選択するのに十分なリンクの違いは見えていますか?
統合ナビゲーションシステム
ほとんどの主要なWebサイトには、グローバル、ローカル、コンテキストの3つの主要なナビゲーションシステムがすべて組み込まれています。 各システムは特定の問題を解決し、独自の問題を作成します。 成功するサイトを開発するには、これらのシステムの本質とその相互作用を理解し、コンテキストと柔軟性を提供することが重要です。
グローバルナビゲーションシステム

サイトのすべてのページに存在する必要があります。 多くの場合、ページの上部にあるナビゲーションバーとして実装されます。 このようなグローバルナビゲーションシステムにより、ユーザーが現在階層ツリーのどこにいるかに関係なく、メインセクションと機能に直接アクセスできます。
ローカルナビゲーションシステム

多くのWebサイトでは、グローバルナビゲーションシステムは1つ以上のローカルナビゲーションシステムによって補完されており、ユーザーは近くのエリアを探索できます。
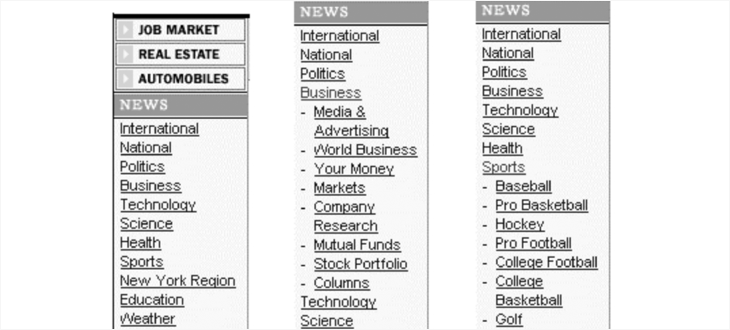
厳重に管理されたサイトの中には、グローバルナビゲーションとローカルナビゲーションを組み合わせて単一のシーケンシャルシステムにするものがあります。 たとえば、ニュースサイトでは、グローバルナビゲーションパネルが展開され、各ニュースカテゴリのローカルナビゲーション機能が提供されます。 ビジネスカテゴリを選択した読者には、スポーツカテゴリを選択した読者とは別のローカルナビゲーション手段が表示されますが、オプションの両方のグループは同じナビゲーション環境内に表示されます。
コンテキストナビゲーション
一部のリンクは、グローバルナビゲーションとローカルナビゲーションの構造化されたカテゴリにうまく適合しません。 特定のページ、ドキュメント、またはオブジェクトに固有のコンテキストナビゲーションリンクを作成する必要があります。 eコマースサイトでは、このようなリンク(「参照」など)は、関連する製品またはサービスを示している場合があります。 トレーニングサイトでは、同様の記事または関連トピックを指している場合があります。
このようにして、コンテキストナビゲーションは連想学習をサポートします。 ユーザーは、コンテキスト要素間で定義した関係を調べることで学習します。 彼らは以前は知らなかった有用な製品について学ぶかもしれませんし、以前は何も知らなかったトピックに興味があるかもしれません。 コンテキストナビゲーションを使用すると、ある種の結合組織を作成できるため、ユーザーと組織の両方にとってメリットがあります。
これらのコンテキストリンクがコンテンツ生成に重要である場合、このアプローチは困難を引き起こす可能性があります。これは、ユーザーが頻繁にページを表示する傾向があり、そのようなあまり目立たないリンクをスキップするためである。 したがって、コンテキストリンク用にページの別の部分を確保したり、何らかの方法で視覚的に強調したりすることが望ましい場合があります。
このようなリンクを作成する際の主なものは、比例感です。 控えめに使用すると、コンテキストリンクは既存のナビゲーションシステムを補完し、別の自由度を作成できます。 過剰に、ページを乱雑にし、訪問者を混乱させる可能性があります。
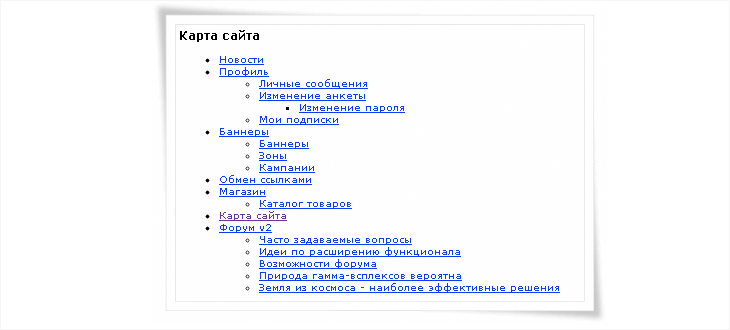
サイトマップ

World Wide Webの開発の夜明けには、サイトマップ(サイトマップ)と目次(目次)という用語が同じ意味で使用されていました。 もちろん、「目次」はより良いメタファーのように見えましたが、「サイトマップ」はより魅力的で、階層との関連性が低いため、このフレーズを事実上の標準にしました。
典型的なサイトマップは、サイトのコンテンツの一般的な概要を提供し、このコンテンツの選択した領域への直接アクセスを促進します。 サイトマップには、ユーザーがサイトのページに直接アクセスできるグラフィックリンクまたはテキストリンクが含まれている場合があります。
サイトマップは、階層構造のサイトに最も自然です。 サイトマップの作成を決定するときは、そのサイズも考慮する必要があります。 サイトが小さく、階層のレベルが2つまたは3つしかない場合は、マップを使用しない方がよい場合があります。
カードが遵守しなければならない規則:
- 情報階層を強化して、ユーザーがコンテンツの編成方法をよりよく理解できるようにします。
- 必要なものを知っているユーザーがサイトコンテンツにすばやく直接アクセスできるようにします。
- 冗長な情報でユーザーを過負荷にしないでください。 ユーザーを助け、怖がらせないでください。
サイトインデックス

ポインターは、ユーザーが検索対象のアイテムの名前を既に知っている場合に有効です。 アルファベット順のリストをすばやく見ると、ユーザーは適切な場所に移動します。この要素が階層内のどこにあるかを正確に知る必要はありません。
大規模で複雑なサイトでは、多くの場合、サイトマップとポインターの両方が必要です。 小さい場合-1つのポインターで十分です。
インデックスを作成するとき、詳細レベルの選択に重大な問題が伴います。
- インデックスにWebページを含めますか?
- インデックスのWebページに個々の段落または概念を表示する必要がありますか?
- インデックスにページグループを含めますか?
- ユーザーはどの用語を検索しますか?
多くの場合、これらの質問はすべて肯定的に回答し、設計時にこれらの質問への回答に基づいて行う必要があります。 そして、これらの答えを見つけるには、ユーザーの聴衆を知り、彼らのニーズを理解する必要があります。
ガイド
ガイドは、特定の対象者、トピック、またはタスクを対象とした小旅行、教科書、ミニポータルなど、さまざまな方法で表示できます。 これらの各ケースで、ガイドは既存のナビゲーションツールを補完し、サイトコンテンツの理解を向上させます。
多くの場合、ガイドは、新しいユーザーにWebサイトのコンテンツと機能を紹介するための便利なツールです。
ガイドラインを作成するときは、次の規則に従う必要があります。
- リーダーシップは短くあるべきです。
- ユーザーはいつでもマニュアルを終了できる必要があります。
- ユーザーがマニュアルを簡単にナビゲートできるように、各ページのナビゲーションリンク(前のページ、最初のページ、次のページ)は同じ場所に配置する必要があります。
- ガイドは、質問に対する回答の形で設計する必要があります。
- スクリーンショットは、主な機能の詳細を拡大して、鮮明で明確かつ最適なものにする必要があります。
- マニュアルに多くのページがある場合、独自の目次が必要になる場合があります。
このガイドは、新しいユーザーをサイトに紹介し、サイトをマーケティングすることを目的としていることに注意してください。 多くのユーザーは決してそれに気付かないでしょう、そして、ほんの数人だけが再びそれを調べます。 素晴らしくダイナミックでインタラクティブなガイドを作成する方法についての壮大なアイデアは確かにありますが、Webサイトの日常的な使用において中心的な役割を果たさないことを理解する必要があります。
検索する
検索エンジンは、支援ナビゲーションの中心部分です。
検索は、ユーザー自身がコントロールに座って、必要な情報を検索する際に独自のキーワードを示すことができるかのように、ユーザーのお気に入りのツールです。 検索はまた、極端な特異性を提供します。
検索、または広義では、情報検索は広大で複雑な領域です。ここでは、検索トピックについて表面的にのみ触れます。
サイトに検索エンジンが必要ですか?
検索システムの作成を決定する前に、次の質問に答えることをお勧めします。
- サイトのコンテンツは十分な大きさですか?
どのくらいのコンテンツが検索エンジンに値しますか? この質問に答えることは困難です。 たぶん5ページ、50、500-標準的な境界線はありません。 ユーザーがサイトの情報を検索するためにサイトにアクセスするかどうかがより重要です。 - 検索エンジンの作成は、ナビゲーションシステムの開発からいくつかのリソースをそらしますか?
多くの開発者は、検索エンジンを、ユーザーがサイトで必要な情報を見つけようとする際に遭遇する問題の解決策と見なしています。 このtrapを感じたら、検索システムの実装を中断し、最初にナビゲーションシステムの問題を解決する方が良いでしょう。 - あなたのサイトのユーザーは検索を煩わせますか?
サイトユーザーが検索よりもナビゲーションを好むことが事前に明らかな場合があります。 たとえば、グリーティングカードサイトのユーザーは、検索ではなく、カードのサムネイル画像を表示することを選択する可能性があります。
サイトに検索エンジンが必要になるタイミングを決定するためのサイン。
- 情報が多すぎて、利用可能なナビゲーション支援が不十分になるとき。
- ユーザーがそうすべきだと考えるため、検索エンジンが必要です。
ユーザーは常にサイトの迷路をさまよいたいという欲求を持っているわけではありません。時間は限られており、情報を知覚するためのしきい値は見かけよりも低くなっています。 興味深いのは、ユーザーが誤った理由で表示を拒否する場合があることです。つまり、検索するもの、正確に何を探すべきか、いつページナビゲーションが役立つかなどです。 しかし、最も重要なことは、ユーザーは、この小さな「検索」ボックスがどこにいても近くにあることを期待していることです。 これは確立された伝統であり、それと戦うことは困難です。
ユーザーが特定のエリアを検索する場合、これは、サイトとの対話の結果として、この特定の情報に関心があると既に自分自身を識別していることを意味します。 理想的には、サイトの検索エリアは特定のニーズに一致する必要があり、これにより情報抽出の効率が向上します。
第四部