
パターンとベストプラクティス
スクロールと注意
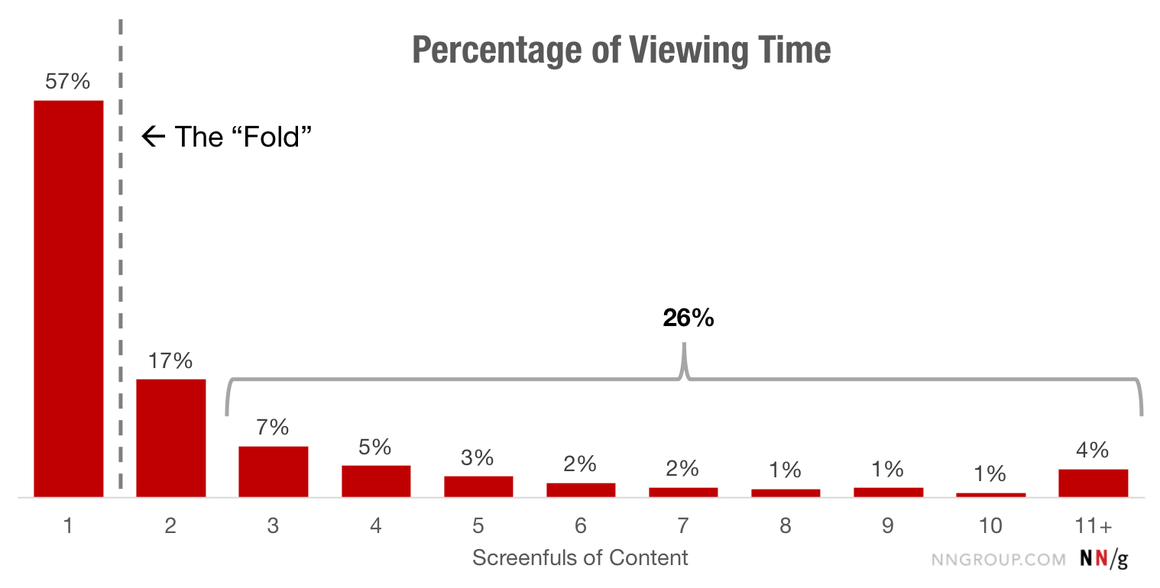
Nielsen / Norman GroupのTherese Fessendenが、ページをスクロールするユーザーの意欲について投稿したばかりです。 主要部分はまだ最初の画面を下回っていませんが、この数字は2010年の80%から57%に低下しています。

バナーブラインドネスの再検討-ユーザーがモバイルおよびデスクトップで広告をかわす
Nielsen / Norman GroupのKara Perniceが、バナー失明に関する研究からおなじみの新鮮な計算について説明しています。

Mobbin-最新のモバイルデザインパターン
モバイルインターフェイスパターンの別のライブラリ。
Boostsの紹介-Basecampでサポートを表示するまったく新しい方法
BasecampのJonas Downeyは、生産性サービスでいいね!を使用することの長所、短所、および落とし穴について語っています。 彼らはまず多かれ少なかれ基本的な形でそれらを紹介し、それからグラフィカルなミニコメントに向けてそれらを修正しました。
登録解除エクスペリエンスのトップ10の設計ミス
Nielsen / Norman GroupのKim Flahertyが、サブスクライブ解除インターフェースに関する推奨事項を提供しています。 多くの企業はユーザーをこの道に追い込もうとしますが、最終的にはユーザーに対する自分の態度をさらに悪化させます。
効果的なデジタルナビゲーションの7つの原則
Gerry McGovernは、優れたWebナビゲーションのための彼の原則について語っています。
Baymard Institute Research
- 推奨事項は、 主要な機能と機能を強調して製品説明をフォーマットすることです 。
- 柔軟なフィルターの重要性 。
暗いパターン
モバイルチェックアウトコンバージョンを増やすために知っておくべきこと
Suzanne Scaccaのモバイルオンラインストアを最適化するための一連のヒント。
設計システムとガイドライン
アルファバンクデザイン
Alfa-Bankは、別のサイトで設計システムを設計しました(それ以前は、GitHubにライブラリが1つしかありませんでした)。 コードにはコンポーネントとデザインの原則の説明の両方があり、Sketchにはテンプレートがあります-私たちの市場で最高の例の1つであり、新しいスタイルのイラストも成功しています。

設計システムに関する書籍
設計システムに関する書籍に関する昨年のメモを更新しました。 私は主要な情報源を理解することに興味があったので、昨年、パターン、コンポーネント、モジュール性のトピックに関するすべてを読むために座っていました。 理想的な本はありませんが、それらのいくつかは非常に正しい視点を示しています。

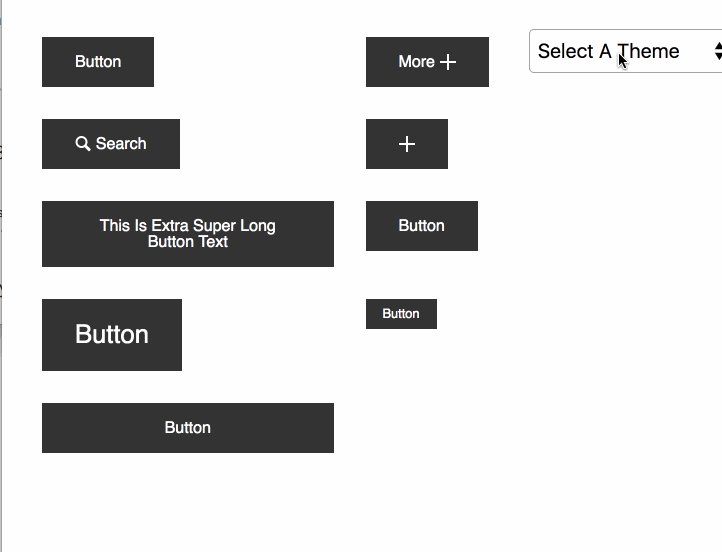
テーマ可能な設計システムの作成
Brad Frostは、すべてのファッショナブルなカノン(トークン、インターフェース要素の統一されたアーキテクチャ)のデザインシステムでテーマを作成する原理について説明しています。

Yesenia Perez-Cruz @イベント離れ-シナリオ駆動型設計システム
Vox MediaのYesenia Perez-Cruzは、デザインシステムの開発に対するチームのアプローチについて語ります。彼らは、パターンだけでなく、主に使用シナリオに焦点を当てています。
ストーリーブックチュートリアル
Storybookデザインシステムのコンポーネントのライブガイドラインの操作に関するライブコース。 発表 。

Clarity Date Pickerの構築-成果と課題
VMWare Clarity設計チームのAditya Bhandariが、ローカライズをサポートする日付フィールドの作成について話します。 ダークテーマの作成に関するClarityデザインシステムチームのストーリーの第2部もリリースされました。
設計システムのカードと構成可能性
Nathan Curtisは、人気のあるカードパターンの構造を解析します。
設計システム。 コンセプトの定義
設計システムは、近年の製品設計の主要なトピックの1つになりました-最後に、統合ソリューションでいくつかの製品をサポートする実用的なソリューションが見つかりました。 styleguides.ioコレクションは 、屋根の上のトピックに関する膨大な数の例、出版物、書籍を収集しています。 それでも、インターネットでの会議や議論では、この現象の本質についての誤解に会います。 2つの主な誤解:「はい、これは従来のスタイルガイドと同じです」と「Sketchにはデザインシステムがあります。」 私の同僚のアンドレイ・スンディエフ氏は、設計システムとは何か、なぜ多くの企業がそれらを特効薬と見なしているのかを語りました。
フレームワーク
- CSS Blocksは、LinkedInの設計システムのフレームワークです。
- Vue.jsフレームワークに基づく静的サイトのジェネレーター 。
Microsoft Fluent Design System
- Microsoft Fluent Joey Pittデザインシステムの責任者は、彼女のチームがどのように機能するかについて話します 。 更新サイクルはどのように構築され、Windowsのバージョンとどのように結び付けられていますか。
- Microsoftのマイクジェイコブスは、Fluent設計システムにおけるフロントエンドアクリル「素材」の原理について語っています 。
ユーザーの理解
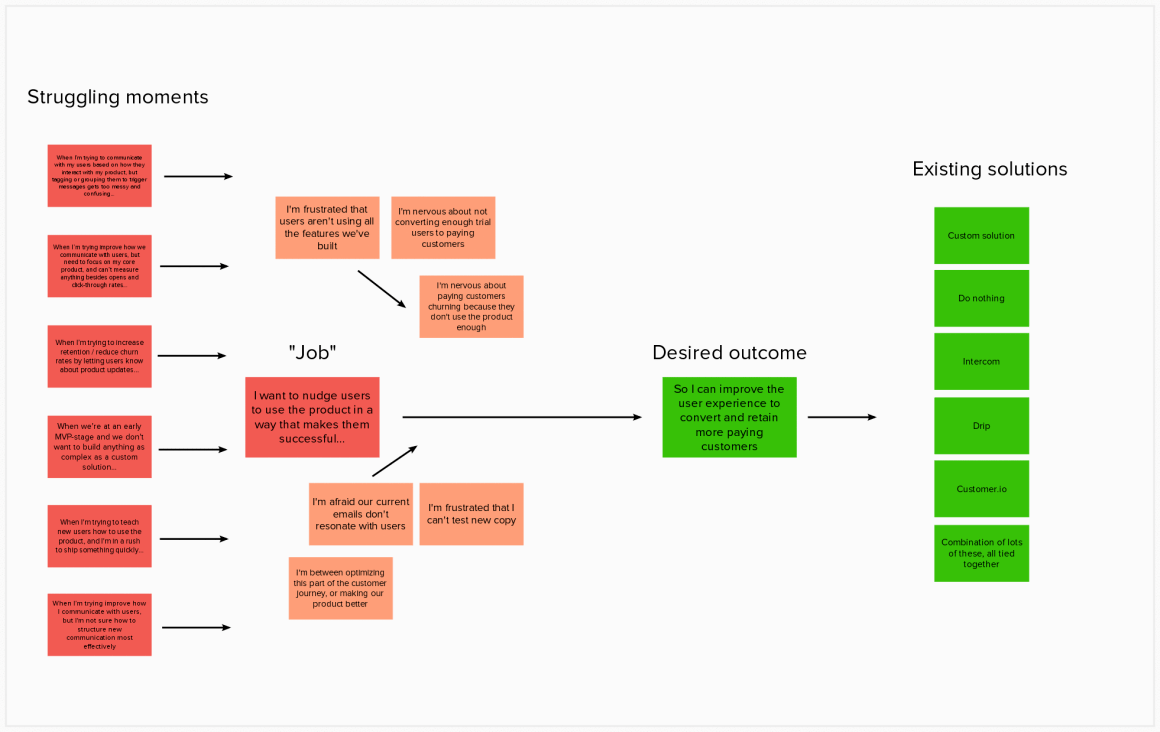
Userlist.ioの正確な顧客調査プロセス
Claire SuellentropからUserlistサービスを起動するためのJobs to Be Done方法論を使用した優れたケーススタディ。 順を追って、研究プロセスと製品の機能とインターフェースに関する結論について説明しました。

アクセシビリティ
- Altexsoftのブログ投稿では、ユニバーサルデザイン、包括的デザイン、アクセシビリティという用語の違いについて説明しています 。 これに加えて、障害を持つユーザー向けのインターフェースのアクセシビリティの改善に関するメモがあります。
- SberbankのValeria Kurmakが、同社のアクセシビリティイニシアチブについて語っています 。 デザイナー向けのチェックリストアプリケーションをリリースする予定です。
インターフェイス画面の設計と設計
figma
- figmaは、GitHubコード用のReact Layout Converterをリリースしました。 カールジャンは、それがどのように機能し、何ができるかを語っています 。 これは、設計ツールと技術的フレームワークをリンクする重要なステップですが、コンポーネントのメインライブラリへのリンクがなければ、これはまだおもちゃであり、これは最も難しいタスクです。
- Carmel DeAmicisは、Figma APIを使用した最近の実験の例を提供しています 。 エコシステムは急速に成長しており、Sketchプラグインのより正確で信頼できるバージョンのように見えます。
- GitHubのJon Rohanが、新しいツールAPIを使用して、Figmaから製品にアイコンライブラリをエクスポートする方法について説明しています 。
- Pagedraw 、SketchおよびFigmaレイアウトをReactコードに変換する別の試み。
スケッチ
Icons8 Studioは、Sketchのレイアウトビューアーの実験を続けています。新しいオンラインサービスSketch the Ripperを使用すると、それらを解析できます。
Stackswellは 、Sketchのレスポンシブレイアウト用の別のプラグインです。 確かに、Anima AutoLayoutの例は、これらが非常に不安定なソリューションであり、多くのゴミを残していることを示しています。 発表 。
Matthew Talebiは、 Sketchでテンプレートを使用する場合の多かれ少なかれ健全なプロセスを説明し、それを配布するさまざまな方法をリストします 。
インビジョン
- InVisionはWakeを購入しました 。これは、チームのデザイナーの現在のレイアウトを示しています。 また、彼らはデザインチームと最もクールなインタビューを受けたので、デザインゲノムプロジェクトは崩壊します。
フレーマー
- 3Dオブジェクトとそのアニメーションを使用した作業がありました。 これは、製品をより明るくする人気のある視覚スタイルです。
完璧な
- これで、レイアウトをiOS (エミュレーター内) でのアプリケーションの実装と比較できます。
スタジオ
Sketchize-無料のワイヤーフレームシート
モバイルインターフェイスをスケッチするための通常のテンプレート。
公開ツール
- Lonely Page 、別の1ページのデザイナー。
- Sheet2Site 、Googleスプレッドシートのシンプルなテーブルサイトのジェネレーター。
ユーザーの調査とテスト、分析
ブランドの親和性と感情を評価する方法
Jeff Sauroは、ブランドに対するユーザーの態度を測定する方法を示します。 彼は、数十の有名な企業の評価の例を示しています。

UXの調査結果-ホームランとベースヒットの区別
IBMのPaul McInerneyによる、ユーザーの研究が製品チームの計画を調整する方法と状況に関する優れた記事。

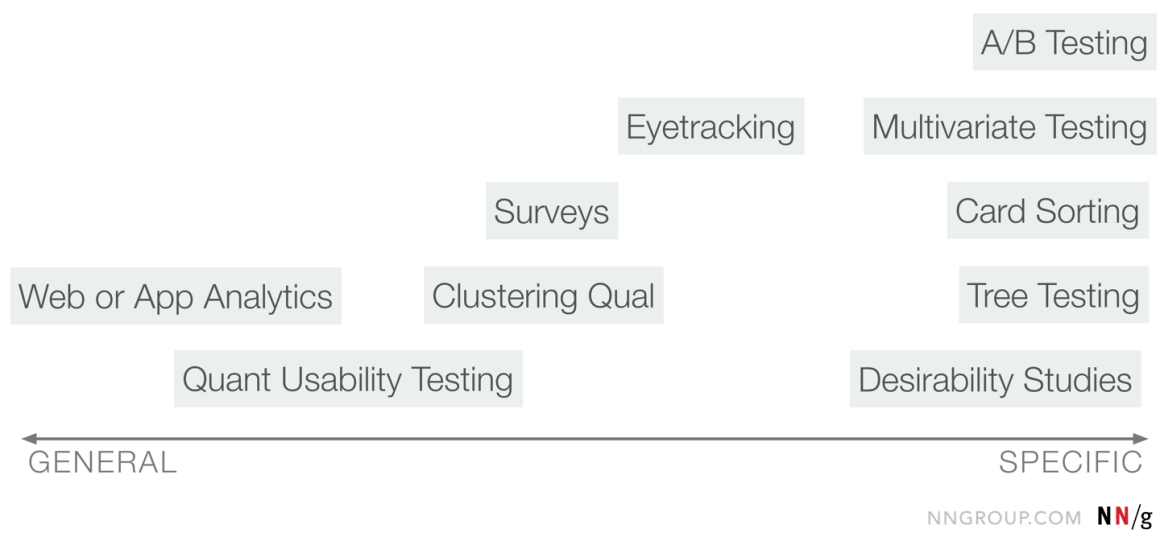
定量的ユーザー調査の方法論:概要
Nielsen / Norman GroupのKate Meyerによる定量的ユーザー調査方法の比較チャート。

UX研究をより効果的にする5つのテクニック
ユーザー調査をより効果的にする方法に関するジェフサウロの優れた概要ガイド。
ユーザー調査で代表的なサンプルが必要ない理由
UserFocus David Travisは、製品開発への反復的なアプローチにより、各ユーザー調査の回答者数を減らす方法を示しています。
UX研究の参加者を見つける
ビクターヨッコは、ユーザー調査のために回答者を見つけるさまざまな方法を比較し、それぞれの経験について話します。
コンテキストなしで研究することはできません
ディランブランチャードは、Shopifyのカスタムリサーチチームの仕組みについて語っています。
ブラウザーでの視覚的なプログラミングとデザイン
Visual Inspector-Webサイトのライブフィードバックと設計バグの修正のための無料のChrome拡張機能
Chromeのプラグインを使用すると、標準のコードインスペクターより視覚的な方法でサイトのスタイルを選択できます。 変更は同僚と話し合うことができます。
ソリス
Macアプリを使用すると、レスポンシブサイトを簡単に構築できます。 任意のコードエディタに接続して、プリプロセッサファイルの変更に対しても、柔軟で即時のプレビューを取得できます。
新しいスクリプト
- このスクリプトは、WebGLに異常なホバー効果を実装します。
- パスワードの品質係数を表示する興味深いアプローチ -装飾的な画像は徐々に品質を向上させます。
- Reactのフロントエンドアニメーションのフレームワーク 。 発表 。
- 勾配ビームの実現とアニメーション 。
- ボタンをクリックすることの最もクールな視覚効果 。
- CSSグラフィックスによる統合失調症実験のコレクション 。
郵送
ウェブ上の色を操作する
指標とROI
ニュースWebサイトのユーザーエクスペリエンス
Jeff SauroによるNPS値(2012年の21%から-9%に低下)およびSUPR-Qによる主要なニュースサイトの比較ユーザー調査。
UX戦略と管理
Shopifyで(一部の)UXチームを構成する方法
ShopifyのShopifyのAlaine Mackenzieが、会社の現在の設計チームの構造と、近年の変更の理由について話します。 チームについてもう少し:
- Elyse Viottoは、 彼女がどのようにデザインマネージャーになったのか、そして彼女がチームで自分自身から新しい利益をどのように見つけたのかについて語っています。

感情的知性には12の要素があります。 どちらに取り組む必要がありますか?
Daniel GolemanとRichard E. Boyatzisは、内省、自己管理、社会分析、関係管理という12の方法で感情的知性を記述するための優れたモデルを提供します。 それに基づいて、チームのスペシャリストの基本的なスキルを評価すると便利です。

「ソフト」スキルの強化
GoogleのLia Garvinが、チームとしてソフトスキルを向上させるためのヒントを提供しています。 トピックの続き:
デザインスペース-デザインスタジオの文化
このイニシアチブは、デザインスタジオと製品チームのオフィスとワークスペースを調査します。
チームの相互作用
アブストラクト
工場
製品管理と分析
練習に行こう! シミュレーター-分析ベースの製品管理コース
教育ゲームとしてのオレグ・ヤクベンコフのオンライン製品管理コース。 発表 。
事例
Redditの再設計の裏話
2008年以降変更されていないRedditの再設計に関するストーリー。 そのような状況では、鋭いステップを踏むのは危険です-更新プロセスを開始してから継続することが重要です。 公式発表 (徐々に公開されます)。 次の行はCraigslistです。

カスペルスキーのコーポレートイラストレーションスタイルの開発方法
カスペルスキーのイラストのガイドライン作成に関するMysleformスタジオの良い話。 スタイル形成要素と実行のバリエーションの分析。

ウィキペディアのページプレビューをどのように設計したか-将来それらで何ができるか
ウィキメディア財団のNirzar Pangarkarは、リンクのポップアッププレビューを実装する機能とニュアンスについて語っています。 クロスリンクはウィキペディアのトラフィックの28%を担っており、毎分200万回以上ホバーされています。
その他の場合
- Glass Studioの下で、Gengoトランスレータインターフェースでの作業について説明します 。
- AirbnbのCecilia Yangは、このインターフェイスが住宅所有者の居住者の期待に応える方法について説明しています 。
- UX Studioのデザイナーは、HBOのストリーミングプラットフォームの設計について話します 。
- ブライアン・ドノヒューは、インターコムのメッセンジャーの更新について語っています。この製品は、ユーザーをサポートするタスクをより広範な方法で解決するようになりました。
- GYANT Healthモバイルアプリのデザインに関するZack Hargettのストーリー。
- キャリアページの再デザインに関するクリエイティブマーケットのギャビーイザラ。 彼女が仕事リストだけでなく、企業の文化と推進力にどのように焦点を当てているかを示す非常にクールな例です。
- Vibha Bambaは、Airbnbチームがどのようにしてテナントの指示に対するユーザーのニーズを発見し、それを製品に実装したかについて語っています 。
トレンド
市場統計(2018年第1四半期)
-21%
中国でのスマートフォン販売の減少
0 / -1.4%
コンピューター市場の停滞
10%
ロシアでのノートブック販売の伸び
アルゴリズム設計
AI UX:優れたAI製品を設計するための7つの原則
UX StudioのDávidPásztorは、アルゴリズム設計を使用した製品インターフェースの設計の重要な側面について説明しています。
知覚エンジン
トム・ホワイトは、アルゴリズムを使用して人間に似た抽象的なイラストを生成することを学びました-彼はトレーニング・セットを与えてから、比較的認識可能なパフォーマンスを選択します。 このプロジェクトは、 Google Artists and Machine Learningイニシアチブ( 彼女のブログ )の一部です。

新しいAIイメージング技術により、現実的な結果で写真を再構築
NVIDIAの実験的ソリューションは、写真の欠落要素を復元します。
スマートな時計とブレスレット
- InstagramはApple Watchアプリを放棄しました 。 これは、このような状況では役に立たないことが判明した最初のウェーブの別のアプリケーションです。
Helveticaは暗号化デバイスになりました
わずかに変更された一般的なフォントを使用して情報を暗号化する面白い実験-それらは人間の目には見えません。
一般的および専門的な開発のため
ひどいデザイン思考を守るために
Khoi Vinhは、「デザイン思考」というラベルが職業に役立つのか、それとも空のマーケティングパズルであるのかについての絶え間ない議論を素晴らしく健全に見ています。 たとえ誰かが間違ってそれを使用したとしても、それは設計をより広く普及させるための強力なツールです(たとえ誰かが最初に間違っていたとしても)。

同じことは今プログラミングでも起こっています-子供と初心者だけのための膨大な数のコースは確かにたくさんのくだらないコードを生成しますが、これは解決された問題です。 また、Pentagramのナターシャジェンも論争を起こします。ナターシャジェンの去年のいやらしいパフォーマンスは、純粋なクリックベイトであり、現代の製品と世界全体におけるデザイナーの役割の理解不足です。
リチャード・バンフィールドは、クリックベイトのナターシャ・ジェンに飽きたもう一人のデザイナーです。 彼は彼女の疑似批判を分析します。
AICアカデミー
AICは、無料のインターンシップで初心者デザイナー向けのアカデミーを立ち上げました。 最近の記事で、 セルゲイ・ポプコフは、強力なデザイナーを雇い、初心者を一からやり直すことの長所と短所を比較しています。 彼は、AICとSkillboxのインターンシップ開発システムについて話しています。

新しい本
- Peter MorvilleのPlanning for Everything本からの別の抜粋、A List Apartは、 第7章の一部を発行しています。
業界の人々と企業
AICとArtyom Geller Laboratoryの協会
2つの強力な設計機関の画期的な組み合わせ。 彼らは政府のサイトでの作業に集中します。 両チームは、国家システム設計イニシアチブに参加し、ロシアの設計システムに取り組んでいるので、強化が期待できます。 RBCでの追加のテクスチャ 。
Envoy Design-職場の現状に挑戦するデザイナーのストーリーとアイデア
Envoy Design Teamブログ。
会議議事録
DSCONF 2018
DSCONF Design Systems Conferenceは、3月14〜15日にヘルシンキで開催されました。 彼女から公開されたビデオ出演。
Facebook 、 VKontakte 、 Telegram、またはメールで ダイジェストを購読してください 。毎週新しいリンクが表示されます。 グループ内のリンクを共有しているすべての人、特にGennady Dragun、Pavel Skripkin、Dmitry Podluzhny、Anton Artemov、Denis Efremov、Alexei Kopylov、Taras Brizitsky、Evgeny Sokolov、Anton Oleinikに感謝します。