遠くから写真を見ると、ライブラリを使用する3つのシナリオが現れます。
- uniGUIの記述された強力な虹色の側面が完全に明らかになったときに全体として作成された最も有利なものは、デスクトップアプリケーションのWebへの転送(完全または部分-関係ありません)です。ライブラリで提供されるコンポーネントが必要な機能をすぐに提供する場合(テーブル列によるフィルタリングやソートなど)。
- 最初のコンポーネントと非常によく似ており、ある程度は従いますが、唯一の違いは、コンポーネントの通常のセットが技術要件に必要なすべての機能をカバーしていないことです。 再びテーブルを例にとると、任意の列による行のマルチレベルのグループ化がこのような要件になる可能性があります。 必要な機能を備えたサードパーティのソリューションを見つけることができる場合、スクリプトは最初になります。そうでない場合は、自分で行う必要があります。これに基づいて、uniGUIのブラウザ側が機能します。
- 後者のシナリオは奇妙に思えるかもしれませんし、実際に最初のものを使用した人にとっては異質かもしれません-それは視覚コンポーネントの豊富なパレット全体を放棄し、独自のトライアド(HTML、CSS、JavaScript)のみを使用してWebアプリケーションのクライアント部分を開発することです。 この記事では、どの場合にこれが受け入れられるかを示し、計画を実装する方法を示します。
問題文
2つの状況を考慮してください。
最初の特徴は、特定のDelphi開発者が1つのライブラリ(もちろん、uniGUI)のみを使用してWebに精通しており、代替を検索および探索するための欲求や時間のリソースがないことです。以下は非常に正確でなければなりません-すべての色、フォント、インデント、影の可能性、およびその他の設計ソリューションは強化コンクリートであり、それらからの逸脱は受け入れられません。 ライブラリで提供されるテーマの1つがレイアウトに対応する確率はほとんどゼロです。 標準設定(オブジェクトインスペクタを使用)といくつかのトリック(CSSを使用)を使用してコンポーネントの外観を目的のコンポーネントに調整できる可能性は、すでに高くなっていますが、小さくなっています。 とりわけ、デザインにさまざまなアニメーションが含まれていることが判明した場合、書き込みはなくなります-uniGUIはこのトピックをバイパスし、助けにはなりません。
ここで、最良の方法(エンドユーザーを意味する)は手動レイアウトレイアウトであり、これは最大パフォーマンスでもあります。これは、多くのuniGUIグラフィカルオブジェクトが顕著な遅延で作成されるだけでなく、即座にレンダリングされず、請求書が終了した場合最大数百以上の場合、許容できない速度低下がほぼ保証されます。 もちろん、Delphiプログラマーがレイアウトを所有している場合、作業のこの部分を行うことができます。そうでない場合は、以下に示すように、サイトのこれらの構造ブロックがクライアントトライアドおよびサーバーコードであるため、それを別の人に転送することは非常に可能です-非常に独立しており、個別に開発できます。
以下に説明するアプローチが同様に適用される2番目のまれな状況も考えられます:最初は、視覚コンポーネントを使用して最初のシナリオに従って作業が実行されますが、ある時点でuniGUI自体の問題を解決またはバイパスできないため、作成を続行することは不可能であり、別のパスが必要です(できれば、すでに記述されているすべてのサーバー側コードを保存してください)。
静力学
そのため、モックアップを手元に置いて、表示方法を決定する必要があります。これは、明確な解決策はありません。作業は固有の制限とルールを持つ特定のライブラリに基づいて行われるため、 uniGUIからコンテナに任意のHTMLを埋め込みます。
コンテナ検索
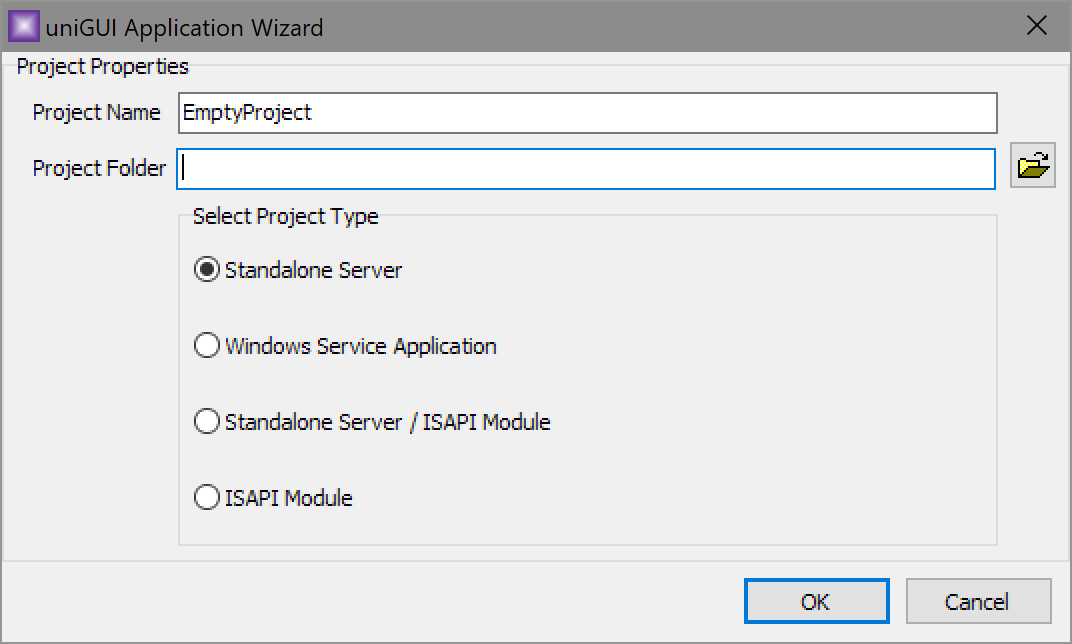
小さく始めて、ウィザードを使用して作成する最小限の空のプロジェクトを探ってみましょう。

彼の仕事の結果、3つのファイルを持つプロジェクトが表示されます。
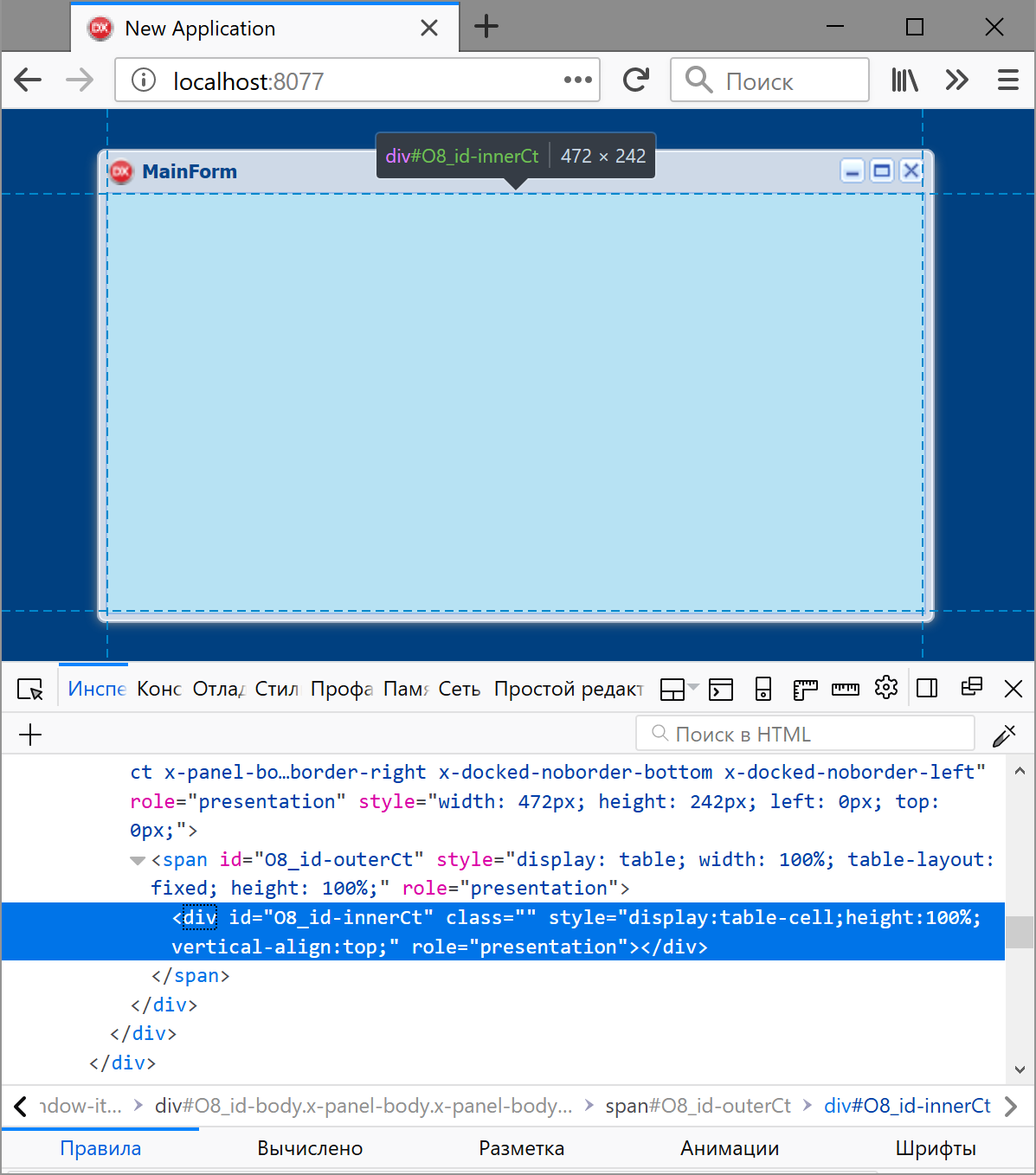
, ( -) :

, , ( ), – , :

,
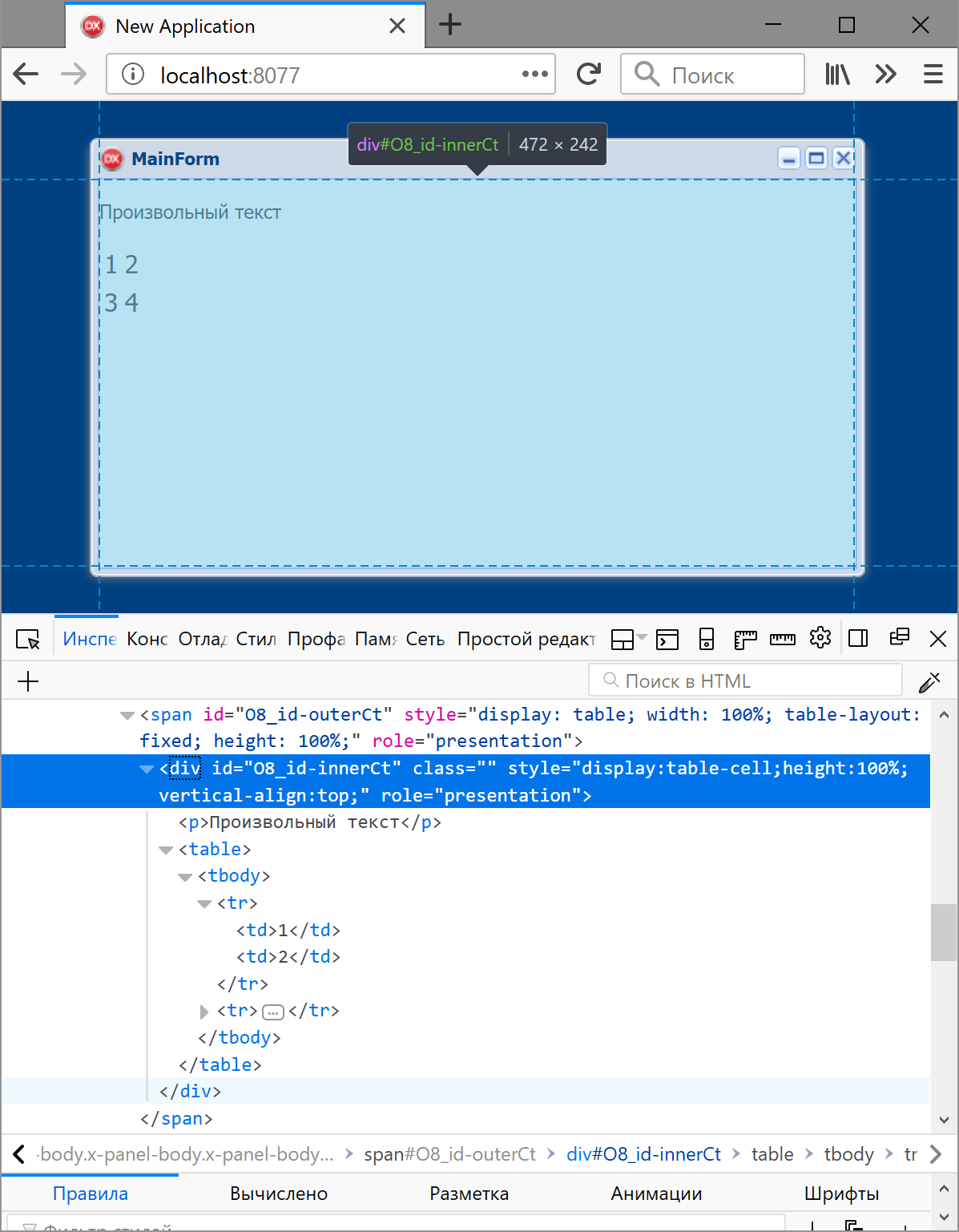
div
, ; HTML, , ,
OnCreate
( , , , ):
procedure TMainForm.UniFormCreate(Sender: TObject); const HTML = '<p> </p>' + '<table>' + '<tr> <td>1</td><td>2</td> </tr>' + '<tr> <td>3</td><td>4</td> </tr>' + '</table>'; begin WebForm.JSForm.Update(HTML); end;
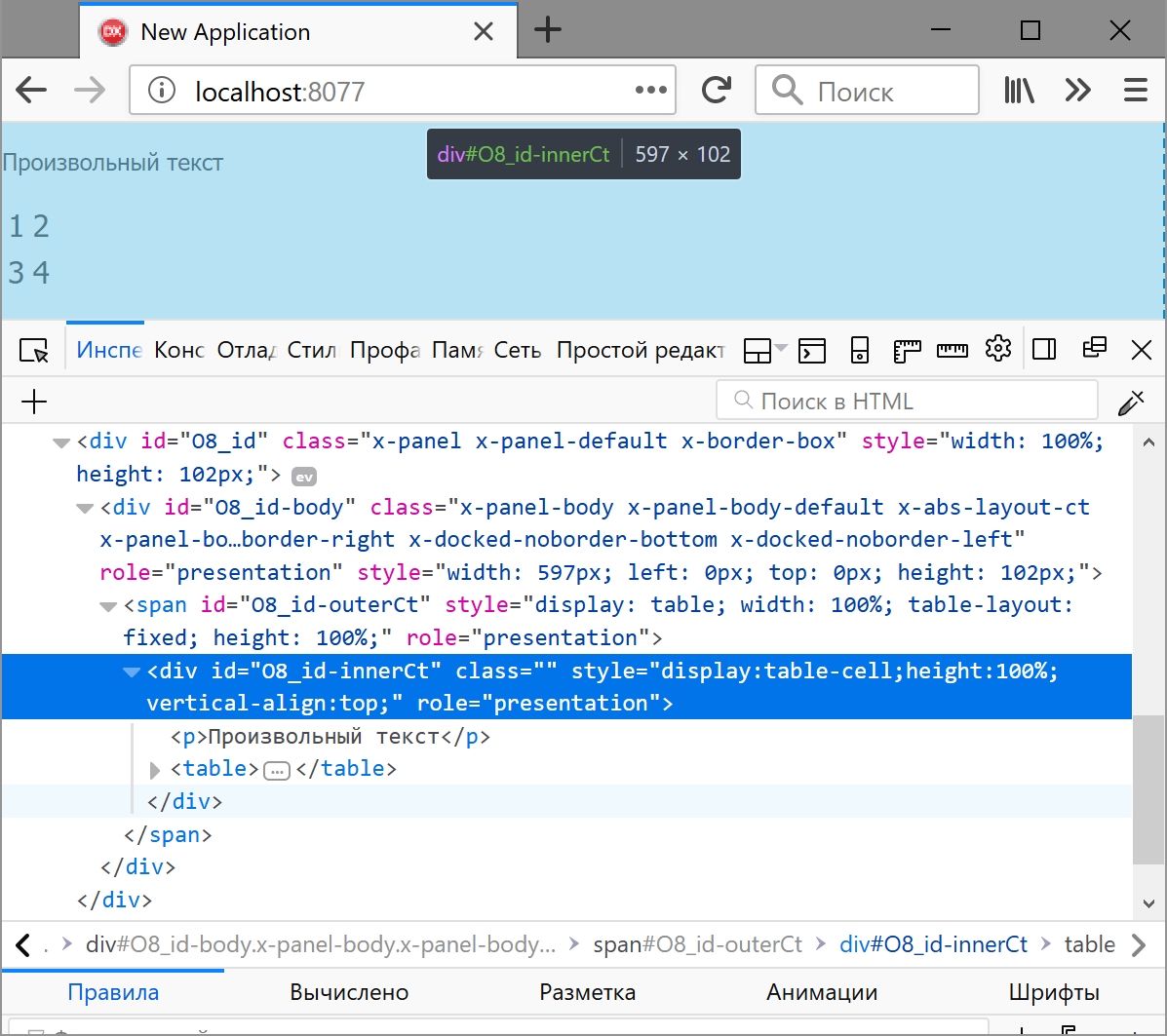
:

HTML, , –
UniServerModule
.MainFormDisplayMode
,
mfPage
:

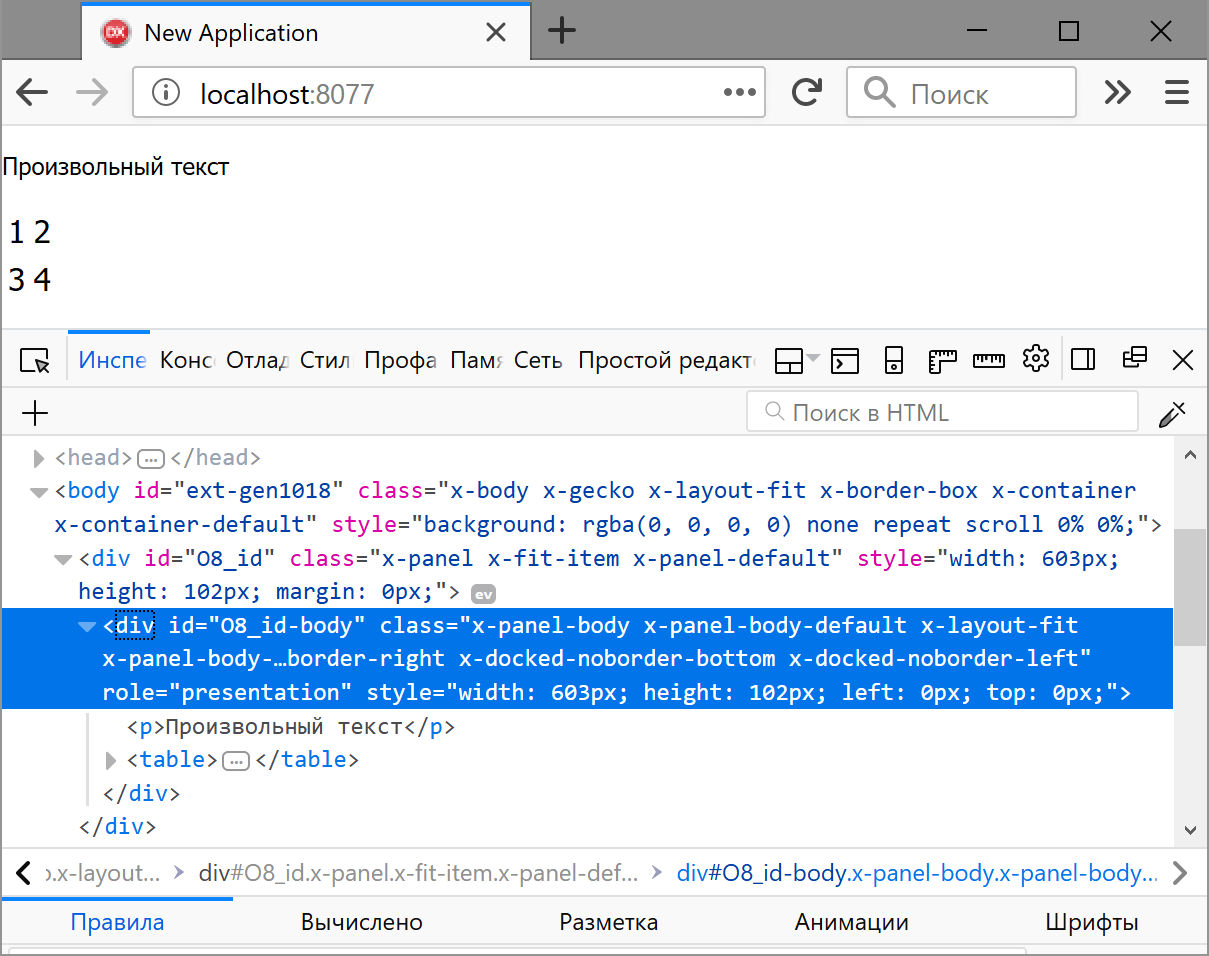
, , : , ( dfm-):
object MainForm: TMainForm ... AlignmentControl = uniAlignmentClient Layout = 'fit' end

, , , .
, – , – , , , . . – , .
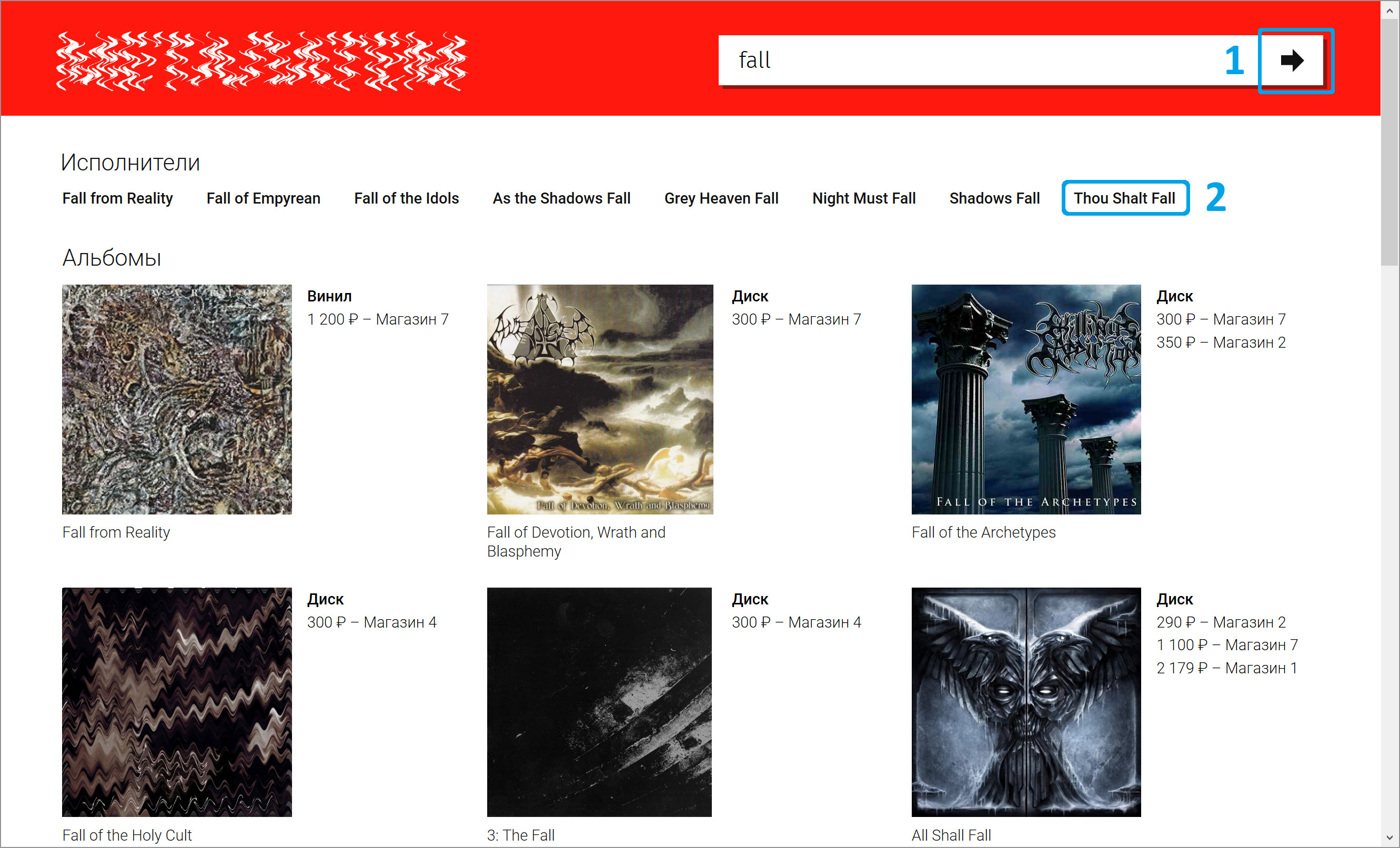
, . , , – , () , :

, AJAX- :
- , . .
- .
.
<img src="files/ .svg" onclick="Search( document.getElementById('header-search-input') )">
onclick
,
Search
, :
function Search(Input) { if (Input.value.trim() != '') ajaxRequest( Ext.getCmp("MainForm"), "Search", ["Phrase=" + Input.value] ); }
ajaxRequest
:
Ext.getCmp("MainForm")
– , AJAX-, , , (), . , , – , , ,MainForm.Button1
,MainForm
, , , , , ."Search"
– , , .["Phrase=" + Input.value]
– .
, , , ,
OnAjaxEvent
, :
procedure TMainForm.UniFormAjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); begin if EventName = 'Search' then Search( Params.Values['Phrase'] ); ... end;
,
Search
, :
procedure TMainForm.Search(const Phrase: string); function StringToJSString(const UnsafeString: string; const QuoteChar: Char = ''''): string; begin Result := QuoteChar + UnsafeString.Replace('\', '\\').Replace(QuoteChar, '\' + QuoteChar) + QuoteChar; end; var BandsHTML, AlbumsHTML: string; begin // HTML- . BandsHTML := ...; AlbumsHTML := ...; UniSession.AddJS( Format('ShowSearchResults(%s, %s);', [StringToJSString(BandsHTML), StringToJSString(AlbumsHTML)]) ); end;
ShowSearchResults
, AJAX-. - :
function ShowSearchResults(BandsHTML, AlbumsHTML) { document.getElementById("found-bands").innerHTML = BandsHTML; document.getElementById("found-albums").innerHTML = AlbumsHTML; }
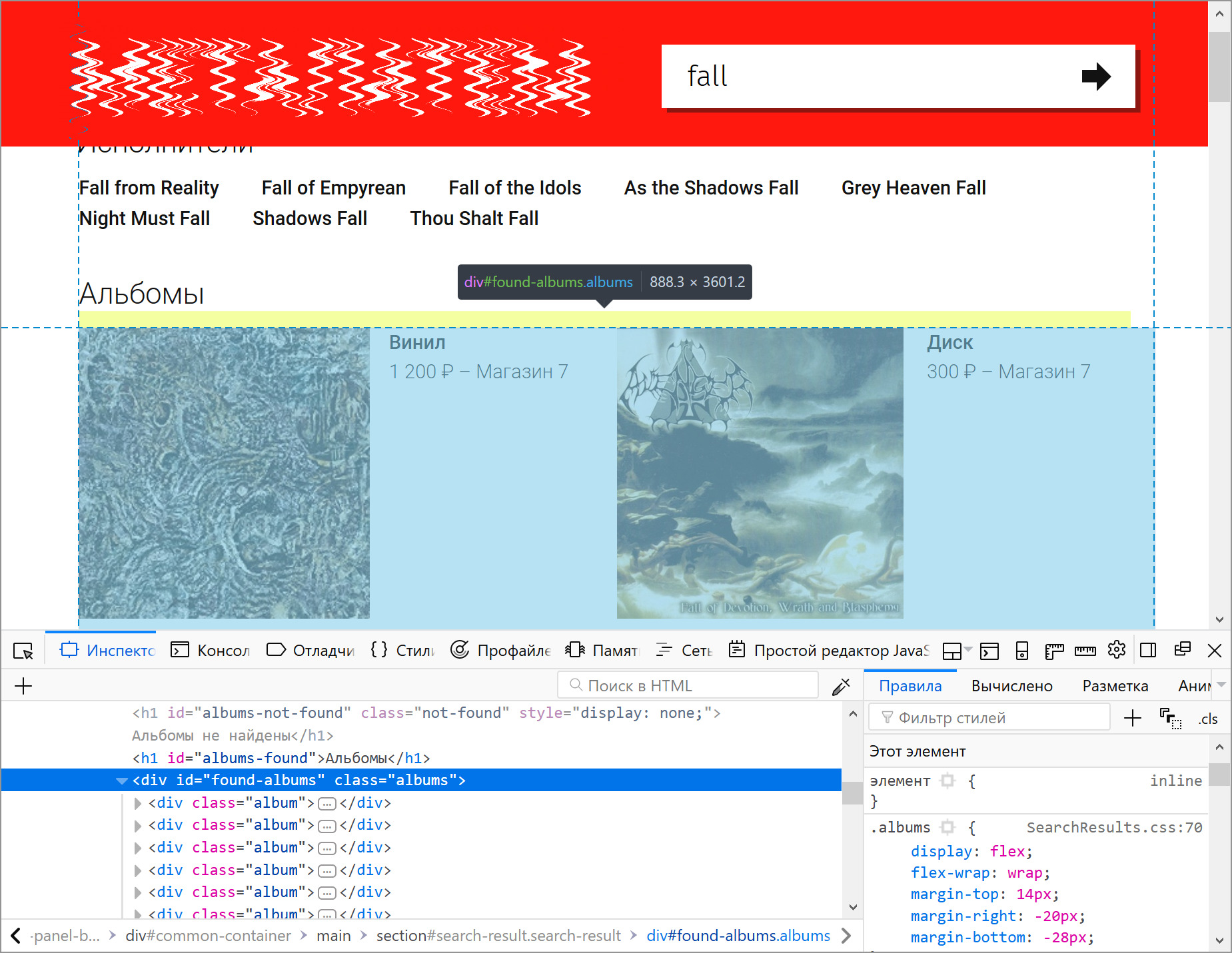
, DOM, :

, , , AJAX-, – ,
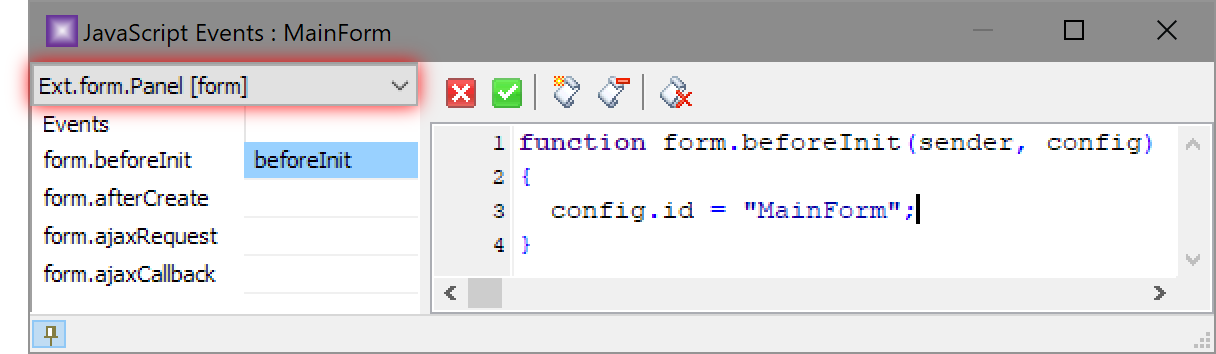
ClientEvents.UniEvents
:

MainForm
( – ).
- uniGUI, , , – CSS ;
UniServerModule
CustomFiles
, :