
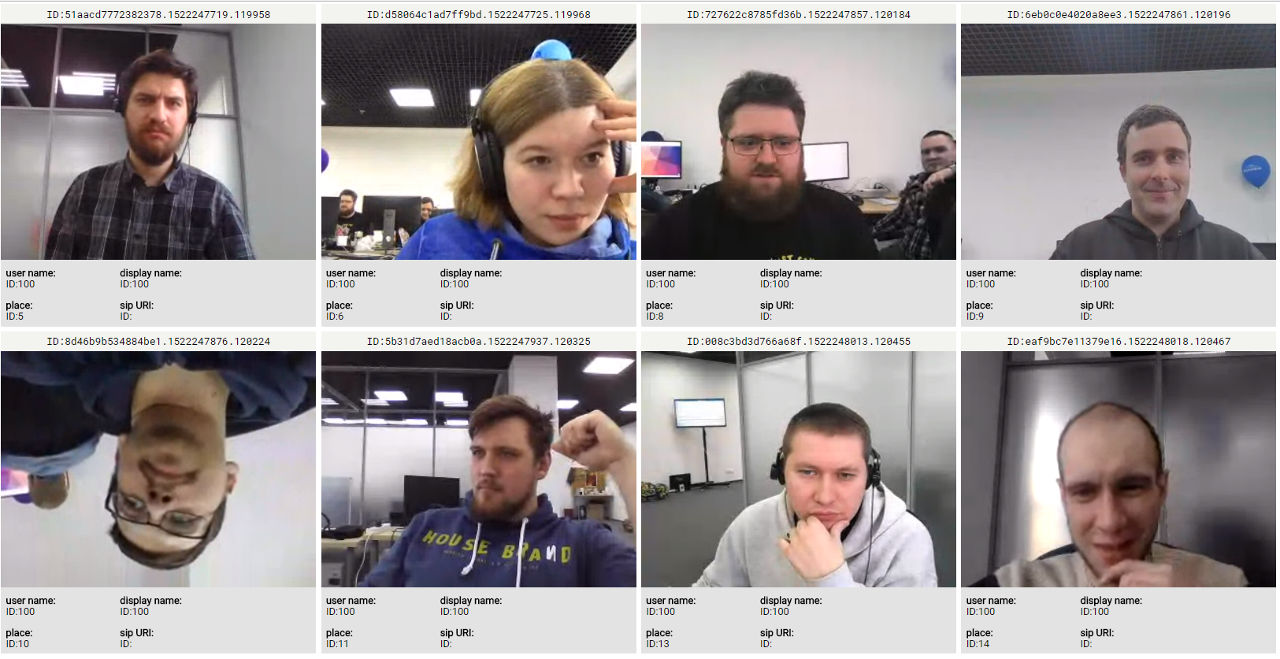
昨日、新しいビデオ会議のベータ版を開始しました。これは、 SFUテクノロジを使用する独自のサーバーを介して参加者間でビデオを配信します。 1回の会議に最大100人(!!!)の参加者、ビデオ録画、クラウドからリアルタイムで管理するための新しいJavaScript API-これらすべてを今すぐ試すことができ、アイデアや希望を私と共有できます。 カッターの下には、最小限のビデオ会議を組み立てるための段階的な指示があり、個人的なメールを介して、Voximplantのリソースを共有する準備ができています。
新しい機能は、メディア要素、ストリームなどの柔軟な管理を含む、1対多または多対多の会議を作成するための十分な機会を提供します。 このチュートリアルでは、新しいビデオ会議のすべての機能と利点を紹介します。ステップバイステップで、エンドポイントとメディアレンダラーの操作方法、およびサーバービデオ会議の作成方法を学びます。
ステップ1-レイアウト
簡単なデモを基本として、新しいコンセプトとチップをデモンストレーションします。 ステップ1フォルダーのリポジトリーからデモを入手できます。
デモでは、メインのstyle.cssファイルに加えて、 HTMLテンプレートとnormalize.cssを使用していることに注意してください。
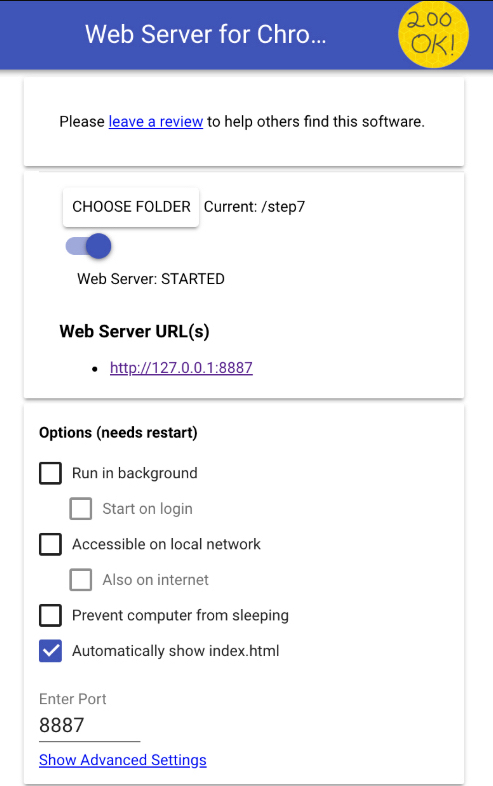
また、Chrome用のWebサーバーを使用することをお勧めします 。これにより、開発とデバッグが非常に簡単になります。 このアプリケーションをインストールして開き、 「フォルダーの選択」をクリックして、プロジェクトでフォルダーを指定します。 その後、WebサーバーのURLが表示されます。
ステップ2-初期化とログイン
Web SDKを使用するために最初に必要なことは次のとおりです。
- Voximplantクラスのインスタンスを作成します
- その後、それを初期化します。
- Voximplantをクラウドに接続します。
また、 index.jsとhelper.jsの 2つのJSファイルを使用します。 index.jsファイルには、新しい機能を示すコードがあります。 helper.jsファイルでは、ビデオ会議に直接関係しないコードを削除しました 。
そのため、プロジェクトのルートにindex.jsファイルを作成します。 最初の行は、ロギングを初期化し、フォームを制御する変数を定義します。
ロガー
次に、Voximplantクラスのインスタンスを取得します。
const sdk = VoxImplant.getInstance();
次に、フォームを送信するハンドラーを追加します。
提出する
このハンドラーでは、Webクライアントがクラウドに接続する条件を追加する必要があります。
接続
最後に、ログインする必要があります。 ログインエラーの場合、これはログに反映されます。 これを行うには、同じハンドラーに次のコードを追加します。
ログイン
ステップ3-呼処理
Web SDKには、着信呼び出しを処理するためのメソッドとイベントがあります。 以下のコードを使用すると、通話を受信できるだけでなく、切断状態および失敗状態の通話を正しく処理できます。 callFormのハンドラーは、フォームが送信された後に呼び出しを開始し、 callDisconnectハンドラーが電話を切ります。 通話ステータスが記録されます(フォームの下の列を参照)。
このロジックを実装するには、次のコードブロックを追加します。 通話を作成して終了することから始めます。
電話と電話
着信コールには、適切なハンドラが必要です。
着信コール
いいね! Connected、Disconnected、およびFailedのステータスのハンドラーを追加することのみが残ります。
着信コール
これで、Webクライアントは最初の着信コールに応答し、最初のコールがアクティブな間、後続のすべてを拒否できます。 また、クライアントは通話ステータスに応答し、ログを保持します。
ステップ4-VoxEngine:クラウドJSスクリプト
Web SDKは、クラウド内のスクリプトなしでは、独自の呼び出しを管理できません。
conf_localスクリプトを作成します。 最初に会議モジュールをこのスクリプトに追加し、会議と参加者のカウンターの変数を定義します。
require("conference"); let conf; let partsCounter = 0;
最初の呼び出しには、会議を作成する特別なハンドラーが必要です(会議はセッションごとに1回作成されます)。
最初の電話
次に、後続のすべてのコールにハンドラを追加します。コールを受信し、すでに作成された会議に接続します。 また、参加者のカウンターを増やします。
さらなる電話
同じハンドラーにカウンターチェックを追加する必要があります。会議に参加者が残っていない場合は、この会議を停止する必要があります。
会議を停止する
ステップ5-VoxEngine:アプリケーションの構成
スクリプトを機能させるには、アプリケーションとその中にルールを作成する必要があります。 [ アプリケーション ]タブに移動し、新しいアプリケーションの名前(例: conference-app )を入力して、[ 作成 ]をクリックします 。

会議のルールを作成し、それをConferenceと呼びましょう。 conf_localスクリプトをバインドします。 注:ビデオストリームを有効にするには、[ ビデオ会議]チェックボックスをオンにする必要があります 。

できた! ビデオ会議用にVoximplantクラウドを準備しました。
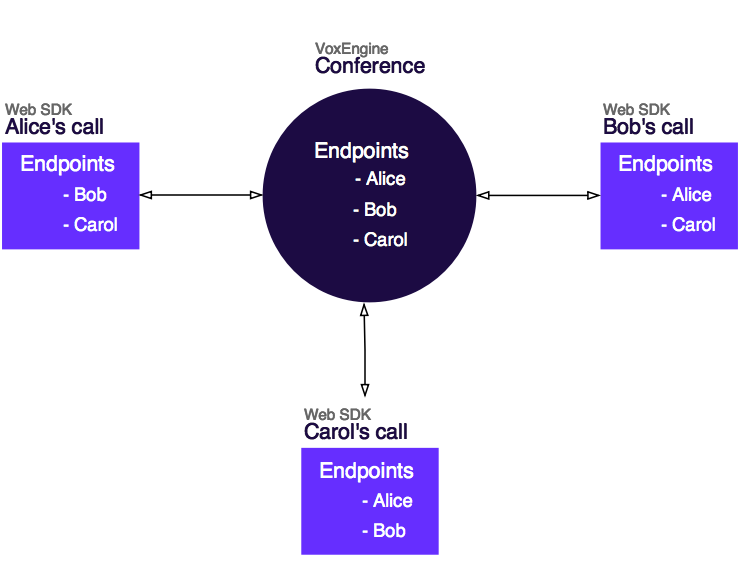
ステップ6-エンドポイントとは何ですか?
エンドポイントは、最新リリースの新しい概念の1つです。 エンドポイントは、コールの着信(リモート)メディア要素を表します。
Web SDKからの各呼び出しには、この呼び出しにオーディオ/ビデオを送信するエンドポイントのみが含まれます。 これは、Web SDK呼び出しにASRおよびRecorderからのエンドポイントがないことを意味します。
Voxengine会議には、可能なすべてのエンドポイントが含まれます。

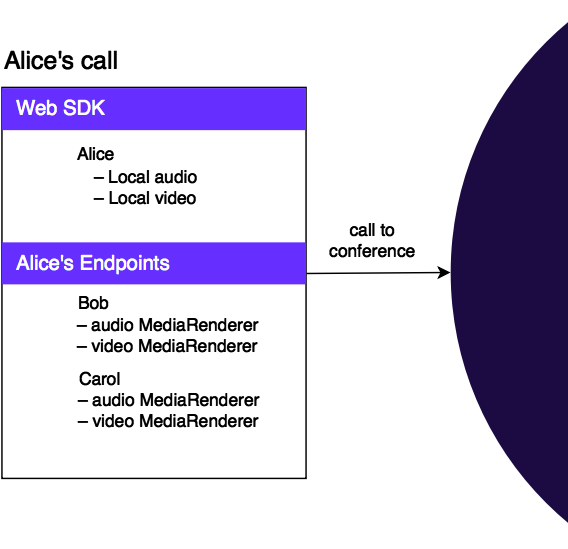
Call Web SDKには、ローカルオーディオ/ビデオも含まれています。 さらに、コール内のエンドポイントにはメディアランデブーが含まれます。

エンドポイントの動作を追跡する特別なイベントがあります。 たとえば、別の参加者が会議に参加した瞬間を追跡し、ビデオをレンダリングするためのコンテナを作成できます。 逆に、別の参加者が会議を離れるときにコンテナを削除できます。
このハンドラーでbindCallCallbacks関数を拡張します。
currentCall.on(VoxImplant.CallEvents.EndpointAdded, onEndpointAdded);
onEndpointAdded関数は、レンダリング用のコンテナーを作成して配置し、コンテナーを削除するためのハンドラーも含みます。
onEndpointAdded
実際には、コンテナを削除する関数:
onEndpointRemoved
ステップ7-MediaRendererを使用する
Webクライアントがビデオストリームの受信を開始したときにビデオをレンダリングするためのコンテナを作成し、ビデオストリームが停止したときにこのコンテナを削除する機能があります。
リモートビデオがWebクライアントに到着し始めると、MediaRenderer インスタンスにアクセスできます 。 これは高度なロギングに使用します。
RemoteMediaAddedおよびRemoteMediaRemovedイベントのハンドラーをonEndpointAdded関数に追加します。
MediaRenderersハンドラー
RemoteMediaAddedイベントをサブスクライブすると、Web SDKはオーディオ/ビデオストリームを自動的にレンダリングしなくなります。 したがって、オプションのコンテナパラメータを使用してMediaRenderer.renderメソッドを呼び出す必要があります。 これを行うには、 onRemoteMediaAdded関数に次のコードを追加します。
onRemoteMediaAdded
デモの使用方法
- リポジトリを自分自身にクローンします。
- Chrome用のWebサーバーをインストールして開き、[ フォルダーの選択]をクリックして、リポジトリーからステップ7フォルダーを選択し、ブラウザーで推奨アドレス( WebサーバーURL )を開きます 。

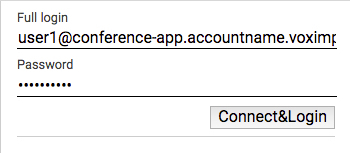
- [ フルログイン]フィールドにログインを入力します。 ログインは、ユーザー名( user1 )+ @ +アプリケーション名( conference-app )+ Voimplantアカウント名+ voximplant.comで構成されます。 次に、 user1のパスワードを入力し、「 接続とログイン」をクリックします 。

マイクとカメラへのアクセスを許可します。 - 会議の名前-myconf-を入力し、「 呼び出し」をクリックします。

素晴らしい、今あなたは会議の参加者です。 友達に同じ手順に従って会議を楽しんでもらいましょう。
おわりに
ビデオ会議は、あるビジネスにとっては致命的かもしれませんし、別のビジネスの主要機能へのクールなアドオンになるかもしれません。 目標が何であるかはそれほど重要ではありません。主なことは、どのような場合でも実装が同様に柔軟であることです。これがVoximplantの信条であり、主要な機能です。 チュートリアルがお役に立てば幸いですが、質問があればコメントを歓迎します。 良い会議を開き、「切り替えないでください-たくさんの興味深いことが先にあります」。

カタの前の写真は、 Tsahi Levent-Levyの報告から取られました。