動作原理は次のとおりです。

Nginxは静的データ(ファイル)を提供し、Apacheはダイナミクスに従事しています。
始めましょう。
必要なもの:
Virtualbox
Ubuntu Server 16.04.3 LTS ( LTS-長時間サポート)
PuTTY
VirtualBoxをインストールする
- VirtualBoxインストーラーを実行します。

- デフォルト設定のままにします。


- インストーラーは一時的にネットワークから切断します。 [はい]をクリックします。

- インストールを開始します。

- フィニッシュライン。

Ubuntu Server 16.04.3 LTSインストール用にVirtualBoxを準備する
- ubuntu-16.04.3-server-amd64.isoイメージをダウンロードします
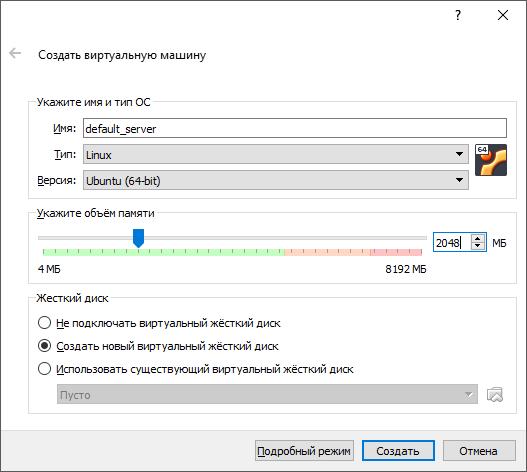
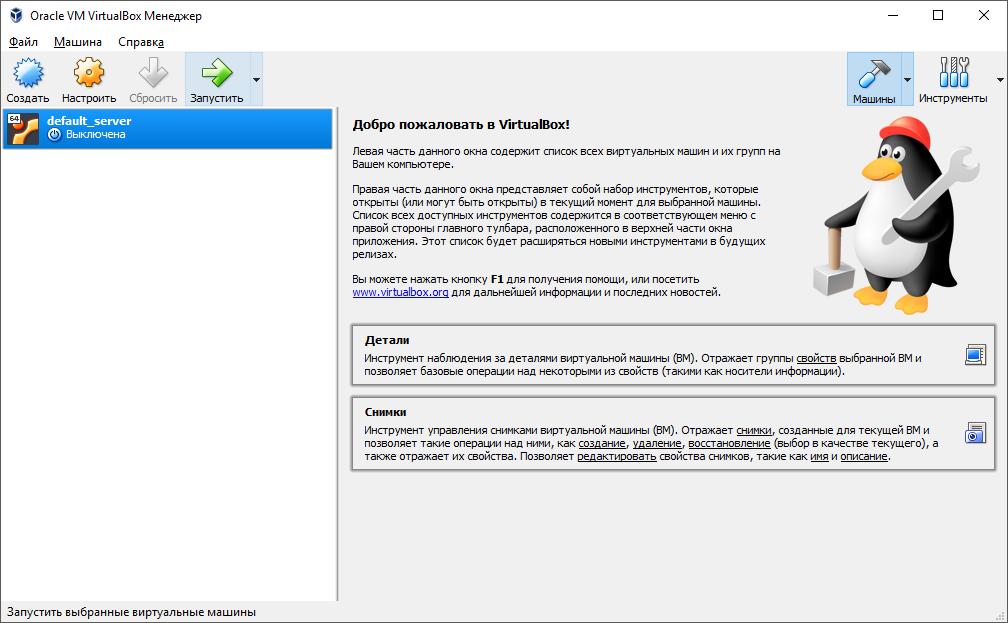
- 仮想マシンを作成します。

- 名前:default_server
タイプ:Linux
バージョン:Ubuntu(64ビット)
RAM容量:2048 MB
重要:8 GBのRAMがあり、私の場合は2ギガバイトで十分です。 あなたのものは異なるかもしれません...

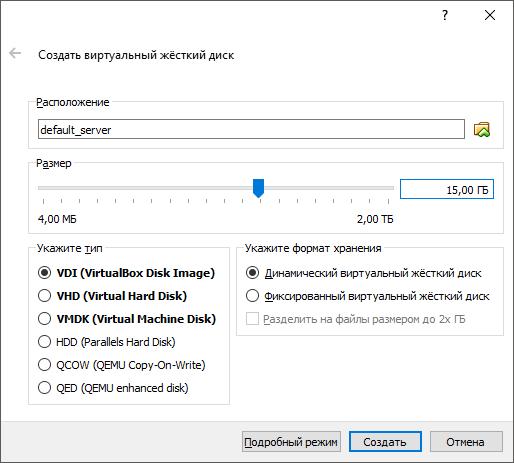
ハードドライブサイズ:15 GB
他のパラメータはデフォルトで残されます。

「作成」をクリックします。
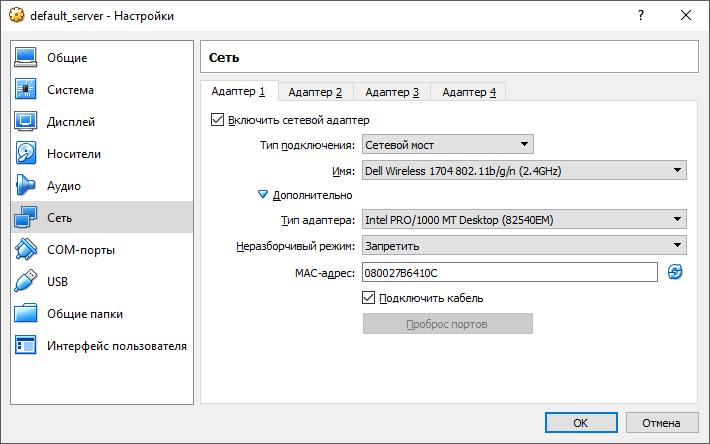
- ネットワークをすぐに構成します。

接続タイプをNATからネットワークブリッジに変更します。

将来的には、ポート転送を処理しません。 - 車を始動します。

Ubuntu Server 16.04.3 LTSをインストールします
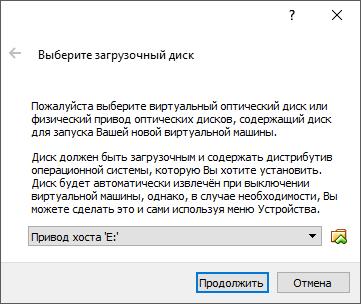
- Ubuntu Server 16.04.3 LTSイメージのあるブートディスクを選択します。

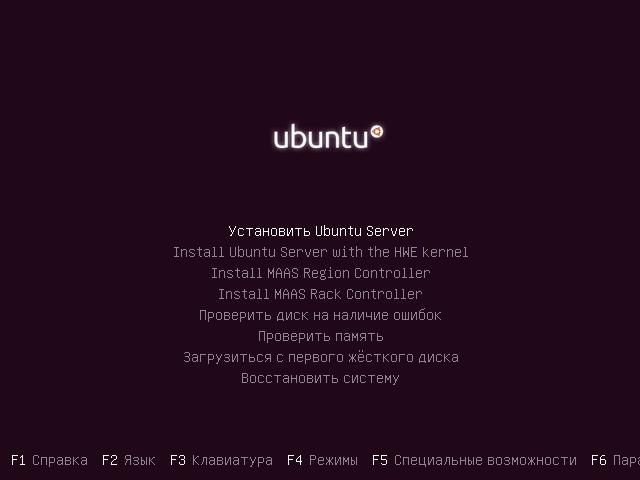
- 便利な言語を選択します。ロシア語があります。

「Enter」をクリックします。 - 「Ubuntuサーバーのインストール」を選択します。

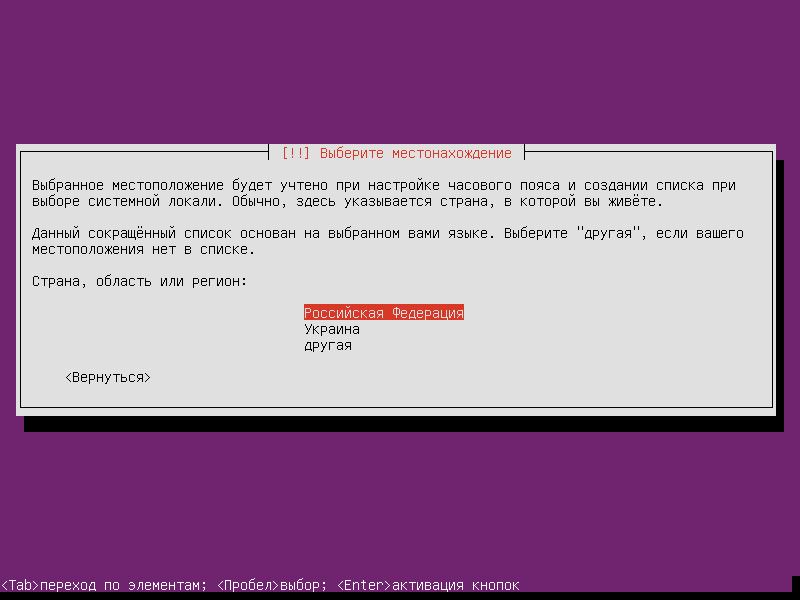
- 国を選択してください。

重要:画面下部のプロンプトを読んでください。
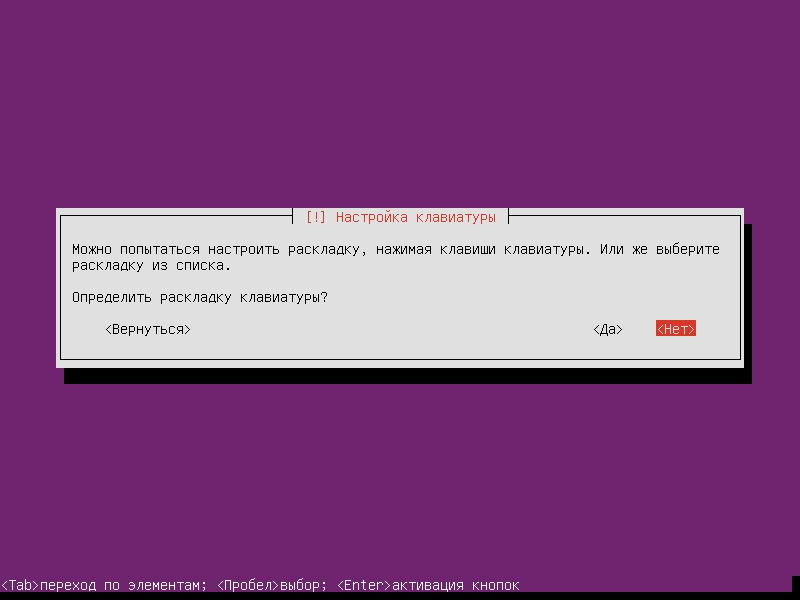
- キーボードレイアウトを決定しません。これは必要ありません。

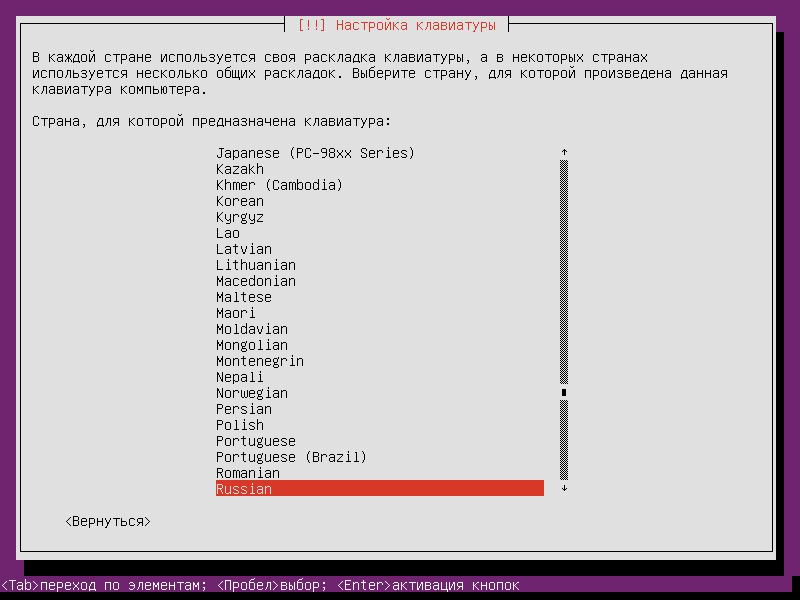
- キーボードを使用する国を選択します。

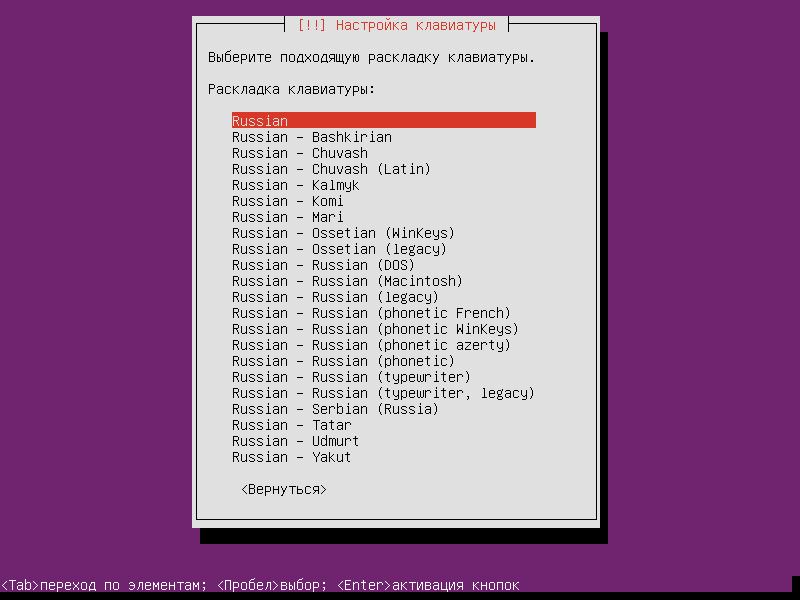
- レイアウトの領域を選択します。

- キーの組み合わせを選択して、言語を切り替えます。 CTRL +
シフト。

- ネットワーク上で認識されるコンピューターの名前を入力します。

- 管理者の名前を入力します。

- 管理者アカウントの名前を入力します(システムに入るためのログインとして使用されます)。

- 管理者アカウントのパスワードを入力します。

- パスワードを繰り返します。

- どうして..?

- タイムゾーンを選択します。

- システムがディスク全体を自動的に使用するようにします。

- パーティションディスク。デフォルトで選択します。

- 変更をディスクに書き込みます。

- プロキシはありません。フィールドを空のままにして続行します。

- システム自体にセキュリティ更新プログラムをインストールさせます。

- システムと共にインストールされるプログラムのセットを選択します。
標準セットとOpenSSHサーバーで十分です。

- GRUBをメインとして設定します。

- ほぼ完了です。

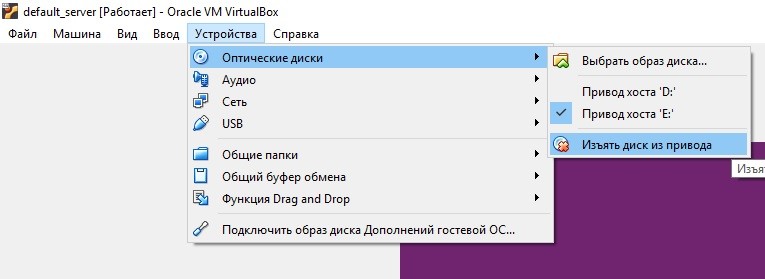
ドライブからディスクを削除する必要があります。
デバイス->光学ディスク->ドライブからディスクを削除

続行をクリックします。 - Ubuntu Serverがインストールされました。

ログインを入力し、その後にパスワードを入力して、システムに入ります。すべてがOKです。
車の電源を切ります。
poweroff
- 具体的には、このマシンはそのままにして、クローン作成にのみ使用します。
車のクローンを作成します。
名前を入力してください。

続けます。
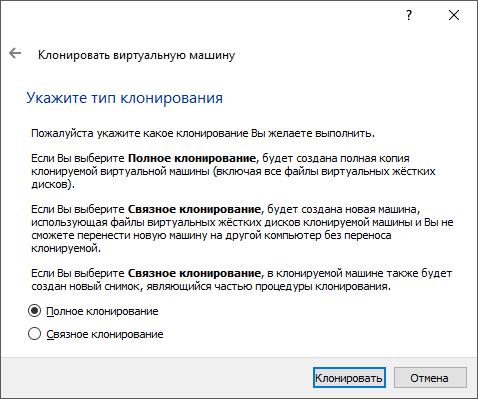
完全なクローンを選択します。

クリックして複製します。 クローン作成は2分間続きました。
PuTTYをインストールしてSSH経由でアクセスする
- インストールファイルを実行します。

- デフォルト設定のままにします。


「インストール」をクリックします。 - フィニッシュライン。

SSHを介したサーバーへの接続
- マシンのクローンを実行して、IPアドレスを確認します。
コマンドを書きましょう:
ifconfig

スクリーンショットでは、IPアドレスが書き込まれる場所をマークしました。 私はそれを持っています:192.168.0.103(記事の執筆中に変更できますが、私にとっては192.168.0.101に変更されました)。
これで、次のように記述してアカウントからログアウトできます。
exit
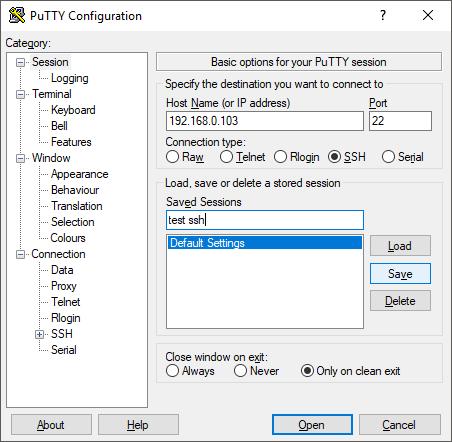
- PuTTYに移動して、保存されたセッションのIPアドレスと名前を入力します。

[保存]をクリックします。
- 次に、保存したセッションの名前をダブルクリックします。

以下を遵守する必要があります。

パスワードの後にログインを入力します。
SSH接続が正常に構成されました。これで(Nginx + Apache)+ PostgreSQL + PHPの構成を開始できます。
インストールと構成(Nginx + Apache)+ PostgreSQL + PHP
スーパーユーザーモードに切り替えましょう
sudo su
ルートディレクトリに行きましょう
cd /
PostgreSQLリポジトリを追加する
wget -q https://www.postgresql.org/media/keys/ACCC4CF8.asc -O - | sudo apt-key add -
sh -c 'echo "deb http://apt.postgresql.org/pub/repos/apt/ `lsb_release -cs`-pgdg main" >> /etc/apt/sources.list.d/pgdg.list'
PHPリポジトリを追加する
add-apt-repository ppa:ondrej/php
更新する
apt-get update
アップグレードしましょう
apt-get upgrade
アップグレードは5分間続きました。
pythonを取得します。後で必要になります
apt-get install python
Apache、PHP、PostgreSQLのインストールを始めましょう
apt-get install apache2 php7.2 php7.2-cli php7.2-curl php7.2-fpm php7.2-pgsql postgresql postgresql-contrib postgresql-server-dev-10 libapache2-mod-rpaf build-essential apache2-dev
デフォルトでは、PostgreSQLにはシングルバイトおよび符号なしの数字がないため、インストールします。
PostgreSQLの拡張機能であるpguint-github.com/petere/pguint
git clone https://github.com/petere/pguint.git /pguint
作成したディレクトリに行きましょう
cd /pguint
次に、この拡張機能をコンパイルする必要があります(ここで、先ほどインストールしたpythonが必要です)。
make
make install
ここで、目的のデータベースのPostgreSQLサーバーに、符号なしの1バイトの数字を使用したい場合、次を送信します。
CREATE EXTENSION uint;
ルートディレクトリに戻りましょう
cd /
Nginxをインストールしますが、その前にポート80を占有しないようにApacheを停止します。そうしないと、Nginxはインストールされません。
service apache2 stop
Nginxのインストール
apt-get install nginx
OK、nginxも停止します
service nginx stop
Apacheを構成する
a2dismod mpm_event
a2enmod mpm_worker
a2enmod proxy_fcgi
a2enconf php7.2-fpm
Apacheポートを変更する
nano /etc/apache2/ports.conf
交換
Listen 80
に
Listen 127.0.0.1:8080
127.0.0.1-ローカルアドレスでのみApacheにアクセスできることを意味します。
8080-任意の空きポートを配置できます。
利用可能なサイトがあるフォルダーに行きましょう
cd /etc/apache2/sites-available
私たちの側の設定ファイルを作成します
nano domain-name.local.conf
そして、このフォームに持ってきてください:
<VirtualHost 127.0.0.1:8080> ServerName domain-name.local ServerAlias www.domain-name.local ServerAdmin admin@domain-name.local DocumentRoot /var/www/domain-name.local ErrorLog ${APACHE_LOG_DIR}/domain-name.local_error.log CustomLog ${APACHE_LOG_DIR}/domain-name.local_access.log vhost_combined </VirtualHost>
/ var / wwwにあるものを見てみましょう
cd /var/www/
ls -F
htmlフォルダー、必要なくなりました。コンテンツと一緒に削除します
rm -R html
サイトに独自のフォルダーを作成します
mkdir domain-name.local/
私たちのサイトのあるフォルダーに行きましょう
cd domain-name.local/
index.pnpドキュメントを作成する
nano index.php
書き込みます:
<?php phpinfo(); ?>
これはまだ終了しています。
ルートディレクトリに戻りましょう
cd /
Apacheでは、rpaf 0.6がインストールされており、nginxからポートを送受信しないため、正常に動作しません。 したがって、更新する必要があります。
wget -O rpaf_v0.8.4.tar.gz https://github.com/gnif/mod_rpaf/archive/v0.8.4.tar.gz
gunzip rpaf_v0.8.4.tar.gz
tar xvf rpaf_v0.8.4.tar
cd mod_rpaf-0.8.4/
コンパイルする
make
make install
ルートディレクトリに移動します
cd /
では、Apacheのセットアップを続けましょう。
nano /etc/apache2/apache2.conf
交換
LogFormat "%v:%p %h %l %u %t \"%r\" %>s %O \"%{Referer}i\" \"%{User-Agent}i\"" vhost_combined
に
LogFormat "%v:%p %{X-Forwarded-For}i %l %u %t \"%r\" %>s %O \"%{Referer}i\" \"%{User-Agent}i\"" vhost_combined
きちんとしたrpaf.conf
nano /etc/apache2/mods-available/rpaf.conf
このフォームに持ってきます:
<IfModule rpaf_module> RPAF_Enable On RPAF_ProxyIPs 127.0.0.1 ::1 RPAF_SetHostName On RPAF_SetHTTPS On RPAF_SetPort On RPAF_ForbidIfNotProxy Off RPAF_Header X-Forwarded-For </IfModule>
Apacheでサイトを有効にします。
a2ensite domain-name.local.conf
そして、Apacheを実行します。
service apache2 start
C Apacheが終了しました。
Nginxを構成する
nano /etc/nginx/sites-available/domain-name.local
このビューを表示します:
server { listen 80; listen [::]:80; root /var/www/domain-name.local; index index.php index.html index.htm; server_name domain-name.local www.domain-name.local; location / { proxy_pass http://127.0.0.1:8080; proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; proxy_pass_header Set-Cookie; } location ~ /\.ht { deny all; } location ~* \.(ico|docx|doc|xls|xlsx|rar|zip|jpg|jpeg|txt|xml|pdf|gif|png|css|js|html)$ { root /var/www/domain-name.local; } add_header Strict-Transport-Security "max-age=63072000; includeSubDomains; preload"; add_header Content-Security-Policy "block-all-mixed-content"; add_header X-Frame-Options "SAMEORIGIN"; add_header X-XSS-Protection "1; mode=block"; add_header X-Content-Type-Options "nosniff"; resolver 8.8.8.8; }
次に、このファイルへのシンボリックリンクを作成します
ln -s /etc/nginx/sites-available/domain-name.local /etc/nginx/sites-enabled/domain-name.local
編集/ etc / nginx / sites-available / default
nano /etc/nginx/sites-available/default
default_serverを削除しましょう。
そして、wwwからリダイレクトを挿入します。 そしてIP
server { listen 80; listen [::]:80; server_name www.domain-name.local; return 301 http://domain-name.local$request_uri; } server { listen 80; listen [::]:80; server_name 192.168.0.101; return 301 http://domain-name.local$request_uri; }
Nginxを起動します。
service nginx start
すばらしい、どのように機能するかを確認できます。
ただし、その前に、ホストファイルCを編集します。\ Windows \ System32 \ drivers \ etc
テキストエディターでhostsファイルを開き、一番下に挿入します。
192.168.0.101 domain-name.local
192.168.0.101 www.domain-name.local
IPとドメインを独自のものに置き換えます。
ブラウザーでdomain-name.localに移動し 、このレシピに従ってすべてを行った場合、phpinfoのページが表示されます。
まあ、問題は小さなものに任されています。
PostgreSQLをセットアップします。
新しいPostgreSQLユーザーを作成する
sudo -u postgres createuser --superuser test-user
DBMSに入りましょう
sudo -u postgres psql
そして、新しいユーザーのパスワードを変更します
\password test-user
ここで、新しいユーザーは接続のタイプを変更する必要があります。そのためには、pg_hba.confファイルを見つける必要があります。
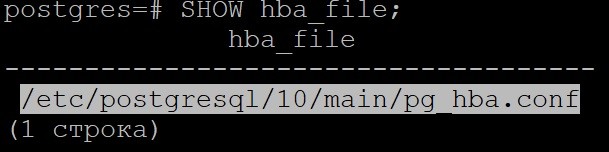
書く
SHOW hba_file;

DBMSを残す
\q
/etc/postgresql/10/main/pg_hba.confの編集を開始します
nano /etc/postgresql/10/main/pg_hba.conf
探している
# Database administrative login by Unix domain socket
以下が見つかります。
# Database administrative login by Unix domain socket
local all postgres peer
私たちはこのフォームに持ってきます:
# Database administrative login by Unix domain socket
local all postgres peer
local all test-user md5
PostgreSQLを再起動します
service postgresql restart
次に、新しいユーザーを介してDBMSにアクセスします
psql test-user -h 127.0.0.1 -d postgres
パスワードを入力すると、DBMSにアクセスします。
テストデータベースを作成する
CREATE DATABASE test_db;
そしてすぐにそれに入る
\c test_db
pguint拡張機能を接続します
CREATE EXTENSION uint;
テストパターンを作成します
CREATE TABLE test_tb( id uint4 PRIMARY KEY, title TEXT );
テーブルにテストデータを入力します
INSERT INTO test_tb(id, title) VALUES (1, ' 1'), (2, ' 2'), (3, ' 3'), (4, ' 4'), (5, ' 5'), (6, ' 6'), (7, ' 7'), (8, ' 8'), (9, ' 9'), (10, ' 10'), (2147483642, ' 2147483642'), (2147483643, ' 2147483643'), (2147483644, ' 2147483644'), (2147483645, ' 2147483645'), (2147483646, ' 2147483646'), (2147483647, ' 2147483647'), (2147483648, ' 2147483648'), (2147483649, ' 2147483649'), (2147483650, ' 2147483650'), (2147483651, ' 2147483651'), (2147483652, ' 2147483652'), (4294967286, ' 4294967286'), (4294967287, ' 4294967287'), (4294967288, ' 4294967288'), (4294967289, ' 4294967289'), (4294967290, ' 4294967290'), (4294967291, ' 4294967291'), (4294967292, ' 4294967292'), (4294967293, ' 4294967293'), (4294967294, ' 4294967294'), (4294967295, ' 4294967295') RETURNING id, title;
test_tbテーブルの内容を見てみましょう
SELECT * FROM test_tb;
それでは、このデータをphpから取得してみましょう。
DBMSへの接続を閉じます
\q
/var/www/domain-name.local/index.phpを開きます
nano /var/www/domain-name.local/index.php
それを次のフォームに持っていきましょう:
<?php $dbh = new PDO('pgsql:host=localhost port=5432 user=test-user dbname=test_db password=password'); $test = $dbh->prepare('SELECT * FROM test_tb;'); $test->execute(); echo "<pre>"; print_r($test->fetchAll(PDO::FETCH_ASSOC)); echo "</pre>"; ?>
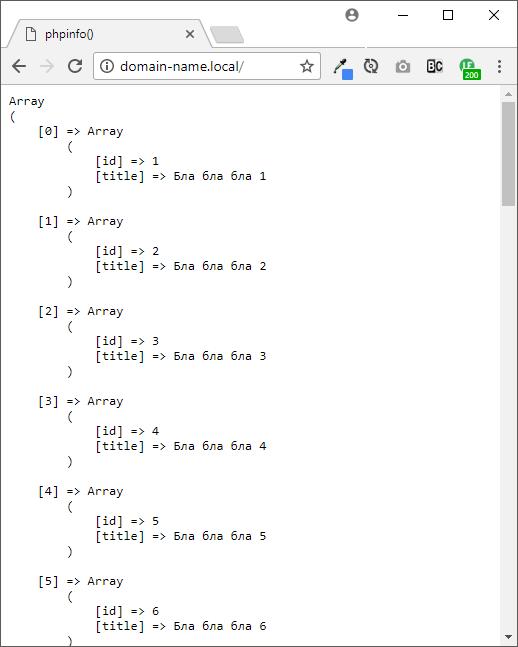
今、それが機能することを確認してください

素晴らしい、(Nginx + Apache)+ PostgreSQL + PHPを設定しましたが、正常に動作します。
サイトへのFTPアクセスを構成する
FTPサーバーをインストールする
apt-get install vsftpd
設定する前にvsftpdを停止します
service vsftpd stop
etc / vsftpd.confを開く
nano etc/vsftpd.conf
以下のパラメーターを設定/置換/切り替え:
- 聞く=はい
- listen_ipv6 = NO
- local_enable = YES
- write_enable = YES
- chroot_local_user = YES
- pam_service_name = ftp
FTP経由でアクセスする新しいユーザーを作成します
useradd -d /home/domain-name -s /sbin/nologin domain-name
パスワードを設定します
passwd domain-name
ユーザーのホームディレクトリを作成する
mkdir -p /home/domain-name
彼女に権利を設定する
chmod aw /home/domain-name
ユーザーのグループを作成します
groupadd ftps
グループにユーザーを追加
usermod -G ftps domain-name
ディレクトリの所有者を変更する
chown -R domain-name:ftps /home/domain-name
サイト用のフォルダーを作成します
mkdir /home/domain-name/domain-name.local
彼女の所有者を変更する
chown -R domain-name:ftps /home/domain-name/domain-name.local
ディレクトリをマウントし、ファイル/ etc / fstabを開きます
nano /etc/fstab
一番下に挿入
/var/www/domain-name.local /home/domain-name/domain-name.local none bind 0 0
所有者/var/www/domain-name.localを追加します
chown www-data:domain-name /var/www/domain-name.local/ -R
権利を割り当てる
find /var/www/domain-name.local -type d -exec chmod 775 {} \;
find /var/www/domain-name.local -type f -exec chmod 664 {} \;
vsftpdを実行します
service vsftpd start
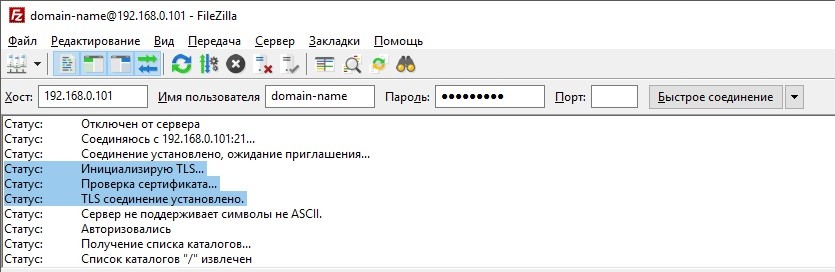
チェック、FileZillaを使用します。

すべて順調です。ディレクトリを作成してみてください。

動作します。
安全なFTP接続を設定します。
vsftpdを停止します
service vsftpd stop
証明書を生成します
openssl req -x509 -nodes -days 720 -newkey rsa:2048 -keyout /etc/ssl/private/vsftpd.key -out /etc/ssl/private/vsftpd.pem
ここでは、あなたの魂が望むすべてを紹介します
国名(2文字のコード)[AU]:
州または県の名前(フルネーム)[一部の州]:
地域名(例:都市)[]:
組織名(会社など)[Internet Widgits Pty Ltd]:
組織単位名(例、セクション)[]:
共通名(サーバーFQDNまたはあなたの名前など)[]:
メールアドレス[]:
etc / vsftpd.confを開く
nano etc/vsftpd.conf
以下のパラメーターを設定/追加します。
- ssl_enable = YES
- ssl_tlsv1 =はい
- ssl_sslv2 = NO
- ssl_sslv3 = NO
- rsa_cert_file = / etc / ssl / private / vsftpd.pem
- rsa_private_key_file = / etc / ssl / private / vsftpd.key
- allow_anon_ssl = NO
- force_local_data_ssl = YES
- force_local_logins_ssl = YES
- ssl_ciphers = HIGH
vsftpdを保存して実行する
service vsftpd start
やってみましょう

やれやれ、すべてが機能し、Webアプリケーションの開発を始めることができます。
PSこのレシピは、唯一の正確かつ理想的なものではありません。 あなたが何かを見逃したか、このレシピを補うための提案があれば、コメントを歓迎します、私はどんな批判も受け入れます。 私のスキルが成長するにつれて、このレシピは補足され修正されます。