
こんにちは、私の名前はデビッド・フィンセットです。 私はSynapse Gamesのテクニカルアーティストであり、技術的要素と芸術的要素の両方を必要とする視覚効果を必要とするゲームに取り組んでいます。 私の仕事のほとんどは、モバイルゲーム用のパーティクルエフェクトを作成することです。 私はこの作品が本当に好きなので、自分のワークフローを共有し、そのようなエフェクトを自分で作成する方法に関するヒントを提供したいと思います。
パーティクルエフェクトは、ゲームに対話性と応答性を追加するユニークなツールです。 彼らは動きを作成し、感覚を伝えるのに最適です。 パーティクルエフェクトを使用して、魔法の火の玉を作成したり、空間ポータルを旋回させたり、プレイヤーの注意を明るい宝箱に引き寄せたりすることができます。
まず、Unityでパーティクルエフェクトを作成するためのワークフローの個々の部分について説明し、次にいくつかの技術的なヒントとコツを共有します。 これらの例のほとんどは、SpellstoneとAnimation Throwdownでの私の仕事から来ています。
作業プロセス
要件をパーツに分割します。
パーティクルエフェクトを作成する前に最初に行うことは、エフェクトの要件を決定するための質問です。 これらの質問に対する答えは限界になり、効果からどのような外観と感情的な影響が期待されるべきかを理解させてくれます。
質問は次のとおりです。
- 効果の大きさは?
- それはどれくらい続くべきですか?
- エフェクトはどのようにトリガーされますか?
- ランタイムをコードで制御できるように、個別の部分に分割する必要がありますか?
- エフェクトの実行中に何が起こりますか? これはゲームの速度にどのように影響しますか?
- この効果は、画面上の他のオブジェクトと相互作用しますか?
コンセプトスケッチを作成します。
次に、エフェクト全体がどのように見えるかの概念を作成します。 エフェクト全体のルックアンドフィールに焦点を当てていますが、どのように実装するかについてはまだ考えていません。 効果が多くの動きを使用する場合、スケッチはストーリーボードのように見えるかもしれません。 効果が静的な場合、たとえば、魔法の杖の周りの明滅するオーラの場合、通常は1つのスケッチで十分です。
いくつかのコンポーネントの概念を組み立てます。
ほとんどの効果は、いくつかのコンポーネントを重ねて作成されます。 この時点で、Unityの実験を開始します。 オブジェクトの最大の要素から始めて、最小の要素で作業すること、または一貫した効果である場合は、最初から最後まで作業することが私にとって有用であることが判明しました。
テスト中
通常、エフェクトはゲームの技術要素に関連付けられているため、エフェクトをテストし、ゲーム内での外観に応じて繰り返すことが非常に重要です。 多くの場合、エフェクトの持続時間、スケール、およびペースを変更する必要があります。これにより、トリガーされたときに効果が正しく見えるようになります。 私はエフェクトが反応するように努力しています! ゲーム内ですべてが正しく見えることを確認した後、プロセスが完了したと考えます。
それでは、SpellstoneとAnimation Throwdownの例を使用して、ワークフローを見ていきましょう。
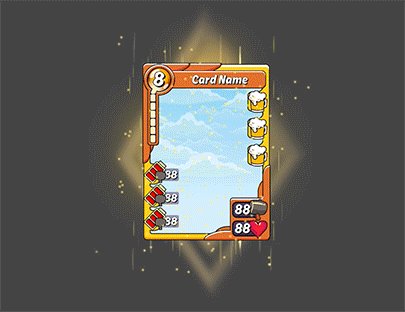
アニメーションスローダウンのグローレアカード

要件をパーツに分割します。
- エフェクトは、すべての画面とポップアップでマップフレームと相互作用する必要があります。
- 彼はカードのグラフィックスとその上の値を隠してはいけません。
- レアカードの色と記号を一致させる
- カスタマイズ可能:マップが希少であるほど、効果はより強くなります
コンセプトスケッチを作成します。

いくつかのコンポーネントの概念を組み立てます。

粒子システムは、異なる層にあるいくつかの異なるコンポーネントで構成されています。
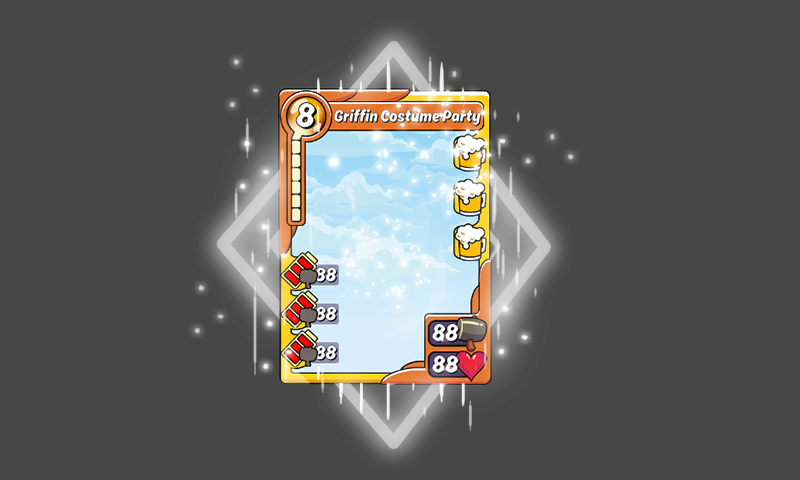
テスト:
このグローをテストする過程で、効果が大きすぎて手持ちの他のカードと重複する可能性があることがわかりました。 これを修正するために、すべての画面とポップアップに収まるようにエフェクトを単純化しました。 これは、エフェクトを操作するときにテストが非常に重要である理由の例です。
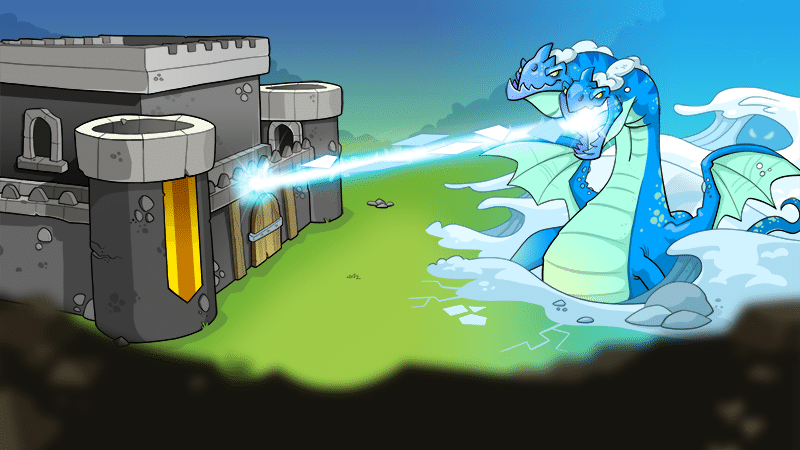
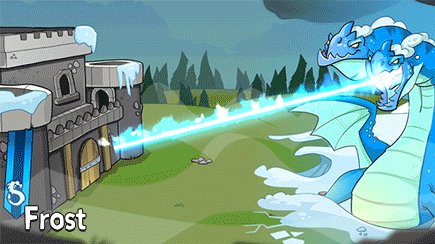
スペルストーンからの凍傷襲撃

Frostbite RaidゲームSpellstoneからの氷のビームの準備ができた効果。
要件をパーツに分割します。
- 両方のドラゴンヘッドに使用する必要があります。
- 他のスプライトと相互作用します。
- これは「すごい瞬間」であり、襲撃の頂点であるため、トリガーされるとプレイヤーに大きな影響を与えるはずです。
- 任意の期間が続くことができます。 彼はただクールに見える必要があります。
コンセプトスケッチを作成します。

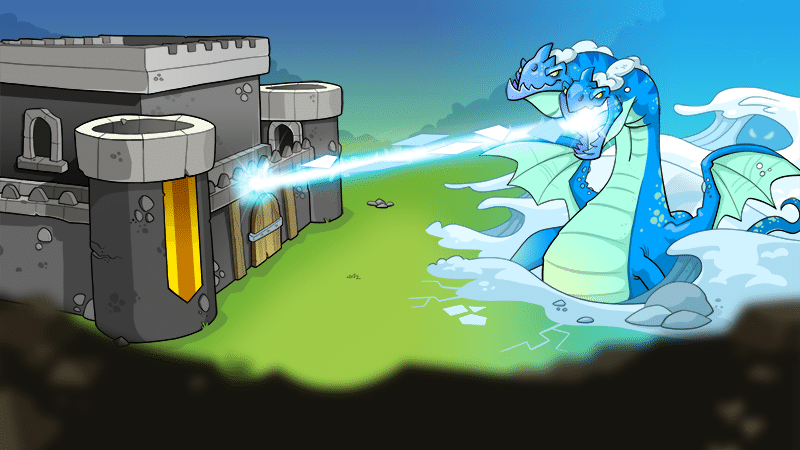
このパーティクル効果は、双頭のドラゴンが激しい敵であることをプレイヤーに納得させるはずです。 氷の呼吸を氷と雪の物理的な光線にしたかった。 ドラゴンがビームでギルドの城に当たったときにプレーヤーに影響を与えるように、これらのパーティクルをより不透明にしようとしました。
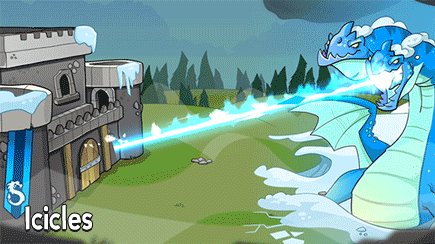
いくつかのコンポーネントの概念を組み立てます。

アイスビーム効果を作成するために、いくつかのコンポーネントが互いに重ね合わされています。
基本的なビーム効果を作成するには、画面上でスケーラブルな2次元ビームテクスチャを使用します。 次に、粒子効果を追加して、ビームの真直度を崩し、方向性のある流れを与えます。
上に追加された三角形の「シェル」です。 つららがドラゴンの口から撃たれているような感覚を与えます。
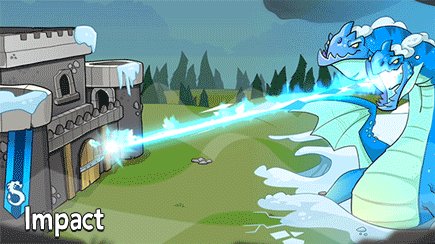
梁の端には、粒子の爆発が追加されており、梁の平面の端を隠し、梁が城に入る場所を示しています。
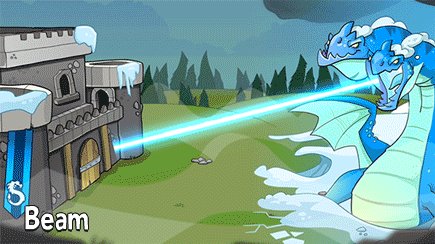
テスト中
この効果はゲーム内でうまく機能し、その作業やこのシーンの他のアニメーションへの影響に関して深刻な問題はありませんでした。
ヒントとコツ:
Unity3Dで独自の2次元粒子効果を作成する準備はできましたか? 作業を少し楽にするためのヒントをいくつか紹介します。
形

2Dで最も便利な形状は、ボックス、サークル、およびエッジです。 Boxを使用する場合、Zのサイズをゼロに減らして深さを破壊します。 円は、中心点から放射状にパーティクルを発射する必要がある場合に便利です。
2Dエフェクトに動きを与えるために使用する主なコンポーネントは、回転、スケール、重力、およびライフタイムにわたるフォースです。 重力はY軸に沿ってエフェクトを移動するのに最適です。通常、Force over Lifetimeを使用してX軸に沿ってパーティクルを移動します。
レンダリングモード:ストレッチビルボード
ストレッチビルボードのレンダリングモードを使用すると、スピードスケールが設定されている場合、パーティクルは軸に沿って拡大および縮小できます。 このモードを使用すると、非常に興味深い効果を作成し、静的テクスチャから最大限の効果を引き出すことができます。

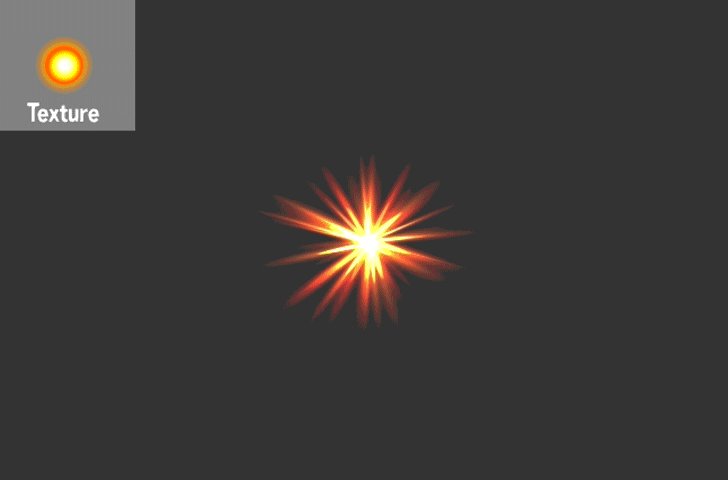
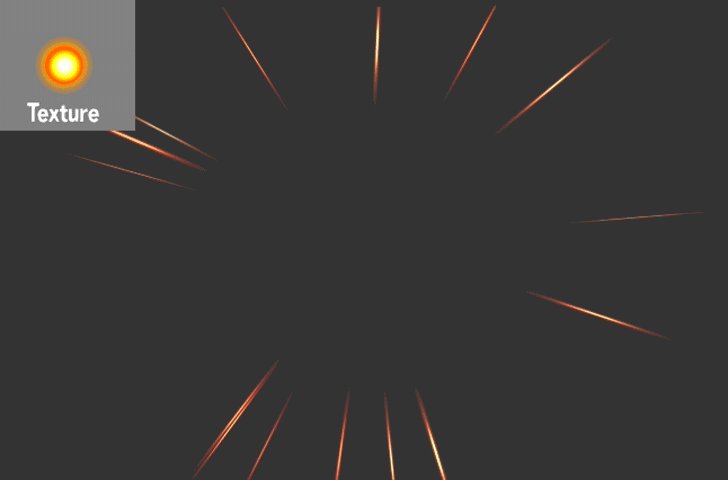
爆発ラインでストレッチビルボードを使用すると、単純な丸いテクスチャが回転します。

三角形の粒子を圧縮および伸張して、伸張した粒子を使用するときの速度を実証できます。
距離エミッション
Emission particleコンポーネントに距離依存のコンポーネントを選択すると、エミッターが空間内で移動するときにパーティクルを放出できます。 このテクニックはシェルによく使用しますが、パーティクルをそのルートに沿ってアニメーション化する必要がある場合にも役立ちます。

SpellstoneのImbueスキルは、粒子の距離と距離を使用してマップアウトラインを作成します。
テクスチャシートアニメーション
テクスチャシートアニメーションコンポーネントは、スプライトシートアニメーションとパーティクルエフェクトを混在させる場合に使用できます。 定型化された2D効果を作成するときに、このコンポーネントを使用します。

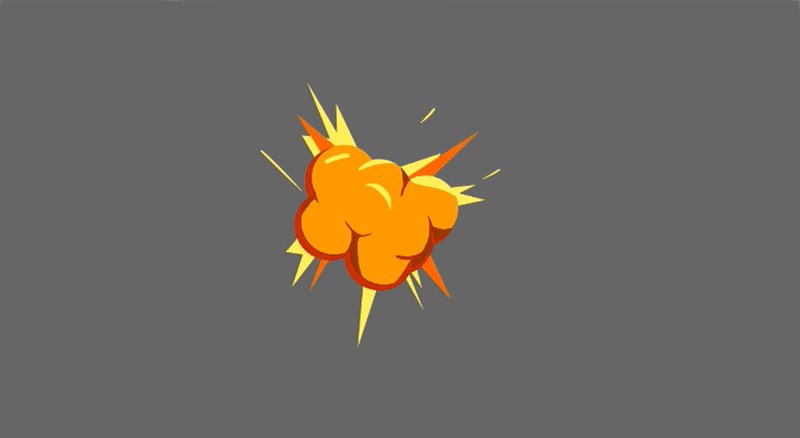
パーティクルシステムテクスチャシートアニメーション、時間をかけてスケーラブルに爆発を作成します。

パーティクルシステムに使用されるテクスチャ。
追加のソース
Unityのエフェクトとパーティクルシステムについて詳しく知りたい場合は、次の有用なリソースを参照してください。
- Unity3Dパーティクルシステムガイド
- Adam Shortで使用されている効果に関するUnityブログ投稿
- ジョセフ・ギルランド著の本「エレメンタル・マジック、第1巻:特殊効果アニメーションのアート」
著者について:David Finsetは、シカゴのSynapse Gamesの技術アーティストです。 エフェクト、アニメーション、シェーダー、ツールに従事。