
ご存知かもしれませんが、Flutterは、優れたユーザーインターフェイスを備えたクロスプラットフォームモバイルアプリケーションを開発するためのソリューションです。 Flutterがインターフェイス設計に使用するアプローチは、Webアプリケーションで使用されるものと似ているため、このライブラリに慣れると、HTML / CSSテクノロジーと多くの類似点が見つかります。
ライブラリの作成者がFlutterについて言っていることを聞くと、このライブラリが目に優しいWebアプリケーションの開発を簡素化し、スピードアップしていることがわかります。 よく聞こえますが、Flutterを最初に見たとき、次のクロスプラットフォームソリューションが登場した理由はよくわかりませんでした。 Xamarin、PhoneGap、Ionic、React Nativeなど、多くの同様のテクノロジーがあります。 クロスプラットフォームモバイルアプリケーションを開発する分野では、十分な選択肢があり、さまざまなテクノロジーには長所と短所があるという事実があります。 Flutterが他の競合他社とは一線を画す、本当に新しく興味深いものを提供できるかどうかはわかりませんでした。 しかし、私がフラッターをよりよく知るようになったとき、驚きが待っていました。
Flutterライブラリには、Android開発者の観点から非常に興味深い多くの機能があります。 この記事では、このライブラリについて特に気に入った点についてお話したいと思います。
なぜ別のモバイルSDKが必要なのですか?
Flutterが提供する新しい機能、このライブラリのしくみについて疑問に思われるかもしれません。 FlutterがReact Nativeとどのように異なるかを知りたいかもしれません。 ここでは、深い技術的なジャングルには触れません。これはすでに書かれているからです。 興味のある方は、 こちらとこちらをご覧ください 。
Flutterについて簡単に説明すると、ハイブリッドモバイルアプリケーションを作成できるSDKがあります。 特に、これはAndroidとiOSプラットフォームで同じコードベースを使用できる可能性を意味します。 コードはDartで書かれています。これはGoogleが開発した言語で、Javaを知っている人には馴染みのあるものです。 XMLファイルの代わりに、次のようないわゆるレイアウトツリーが使用されます。
import 'package:flutter/material.dart'; class HelloFlutter extends StatelessWidget { @override Widget build(BuildContext context) { return new MaterialApp( title: "HelloFlutter", home: new Scaffold( appBar: new AppBar( title: new Text("HelloFlutter"), ), body: new Container( child: new RaisedButton(onPressed: _handleOnPressed), ), ), ); } }
ご覧のとおり、ページレイアウトは埋め込みコンポーネント(ウィジェット)から構築されています。 ルートウィジェットは
MaterialApp
オブジェクト(これがアプリケーション全体)で表され、内部に
Scaffold
ウィジェット(メインレイアウト構造)があり、その中に
AppBar
(Androidの
Toolbar
類似物)とページの
body
要素を表す
Container
ウィジェットがあります。 ページの本文内には、テキスト要素やボタンなどのインターフェース要素を表すウィジェットがあります。
ここでは、これらすべてを非常に簡潔に示していますが、これは最新の情報を提供するためです。 Flutterを使用したレイアウトの構築の詳細に興味がある場合は、 この資料をご覧ください。
ここで、Flutterの5つの機能を検討することを提案します。これは、私にとって最も興味深く、注目に値するものでした。
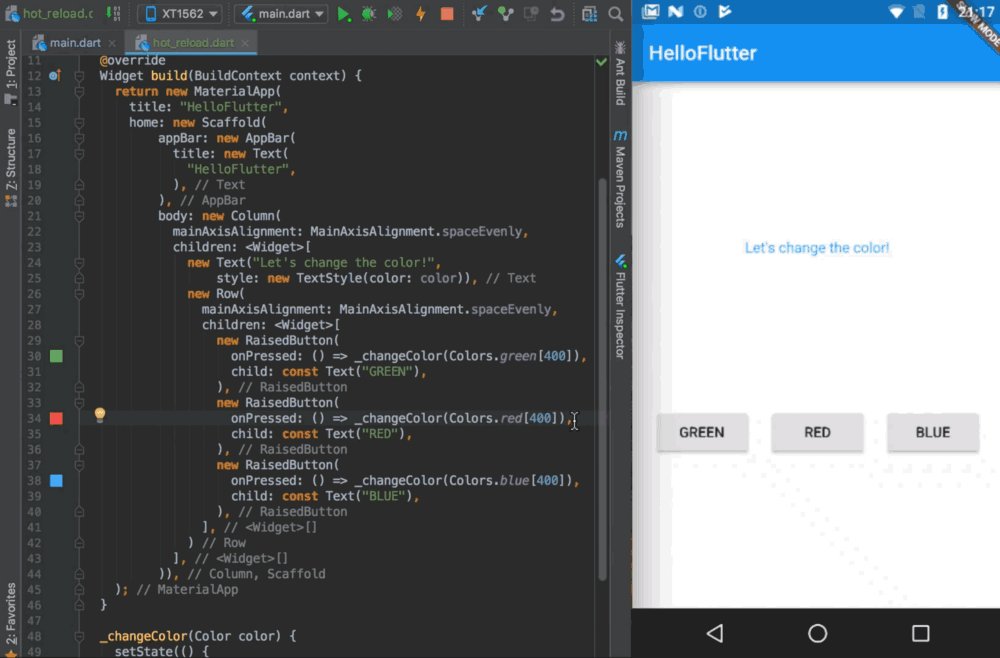
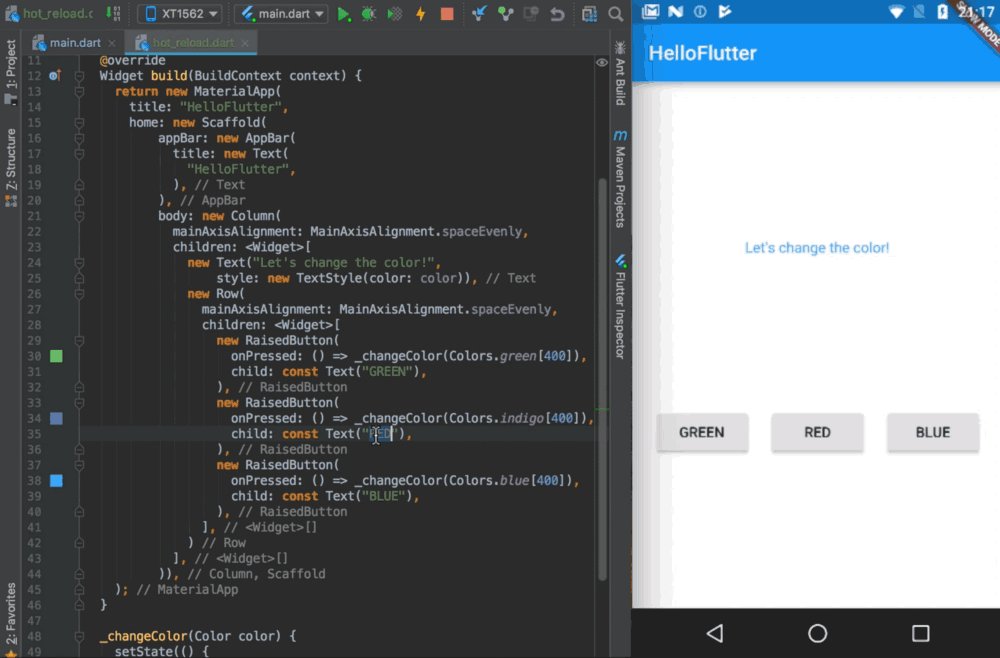
1.ホットリブート
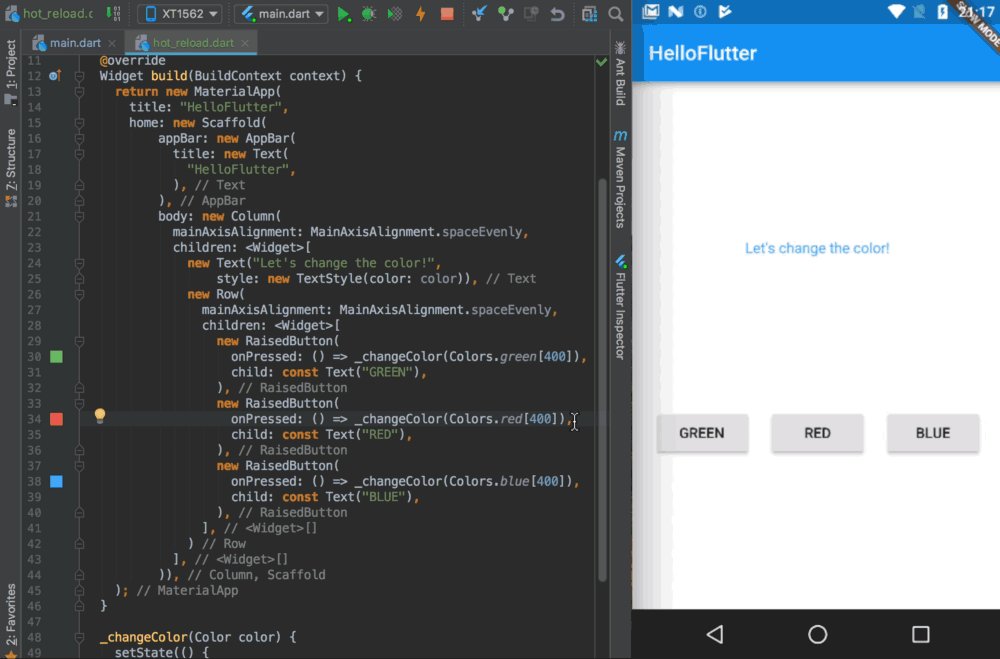
簡単なアプリケーションから始めましょう。 3つのボタンがあります。 それらのそれぞれは、テキストの色を変更するように設計されています。 すべて次のようになります。

テキストの色を変更する3つのボタンを持つアプリケーション
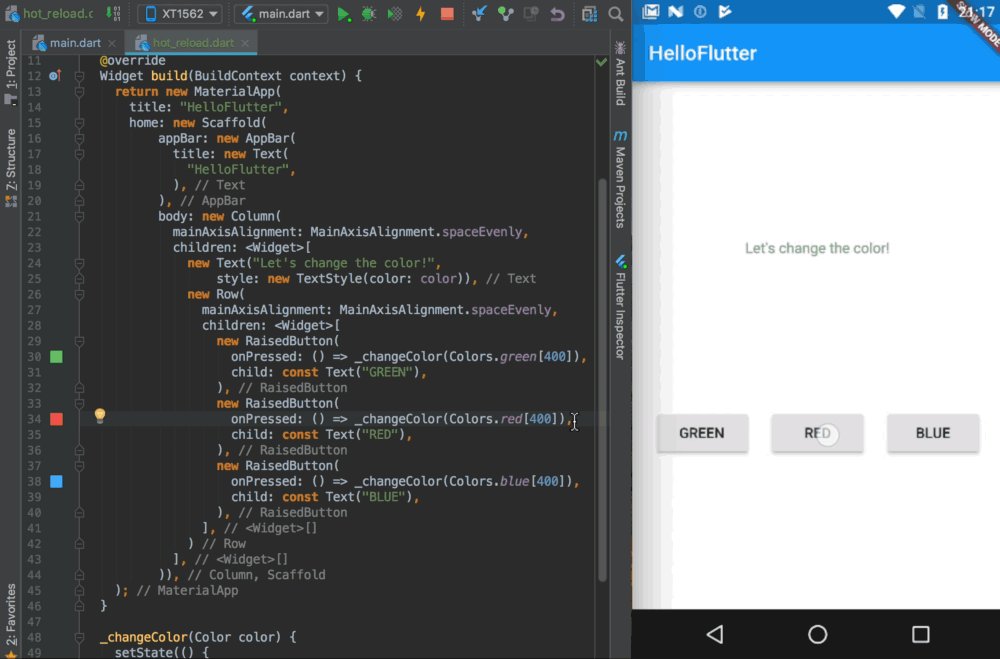
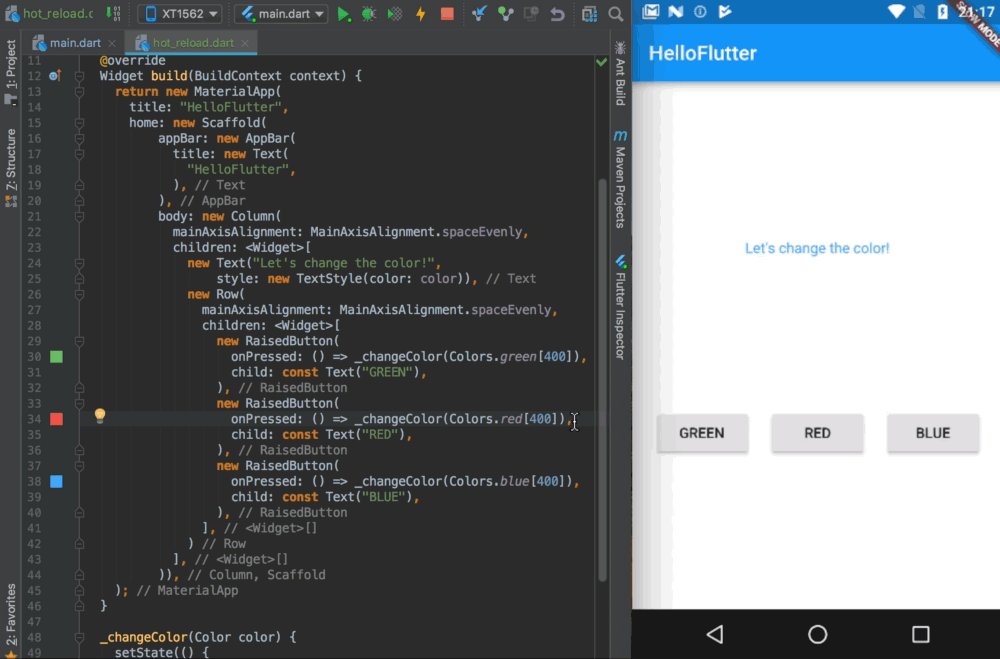
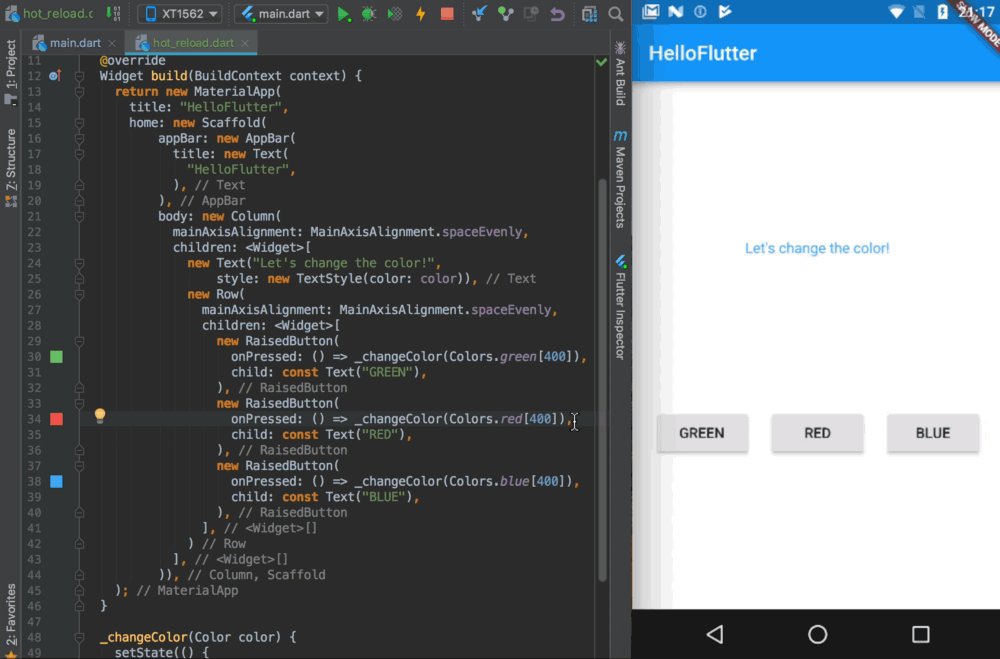
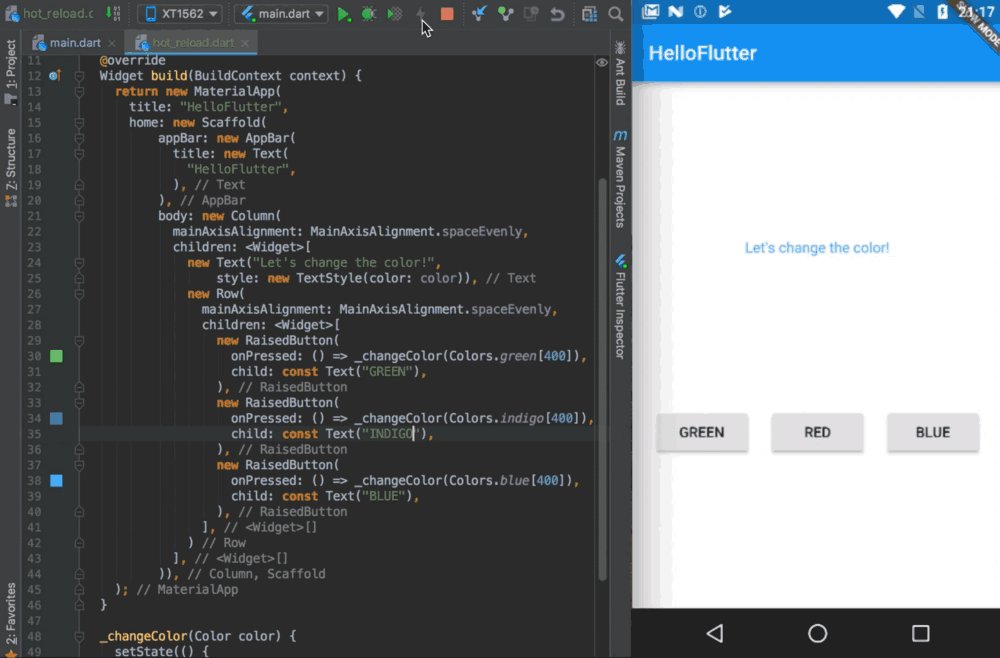
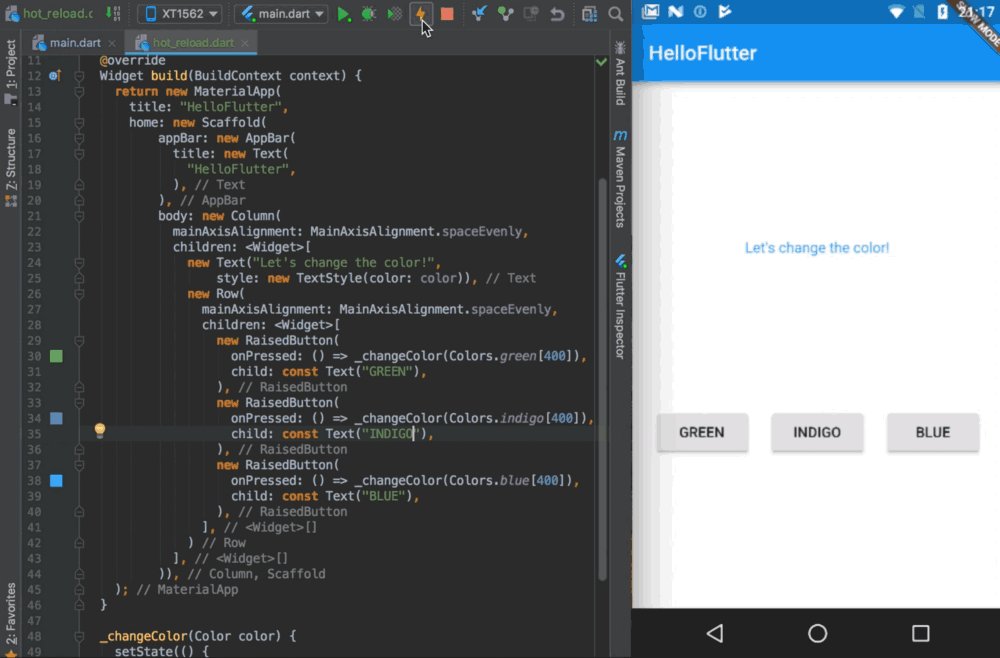
ここで、Flutterの最も興味深い機能の1つであるホットリブートを利用します。 このメカニズムにより、プロジェクトを通常のWebページのように即座に再構築できます。 実際に見てみましょう:

ホットリブート
ここで何をしているの? コード内の何か(特に、ボタン上のテキスト)を変更し、(IntelliJ IDEの上部にある)[
Hot Reload
]ボタンをクリックして、コードの変更がページにどのように影響するかをすぐに確認します。
ホットリセットは、速度だけが目立つものではありません。 彼はまた非常に知的です。 ページにすでに表示されているデータがある場合、またはその要素の外観に影響する場合(この例ではテキストの色です)、プログラムの実行中にインターフェイスを記述するコードを変更できます。その後、ホットリスタートを実行すると、以前に出力されたデータは、再起動後に「生き残ります」。
2.マテリアルデザインおよびクパチーノスタイルのウィジェットのセット
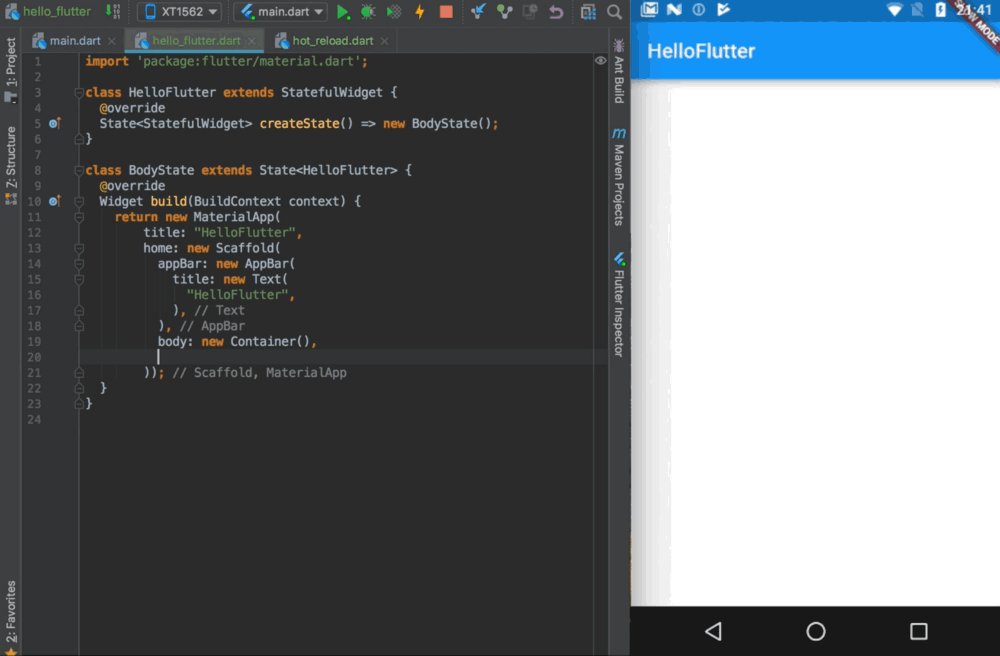
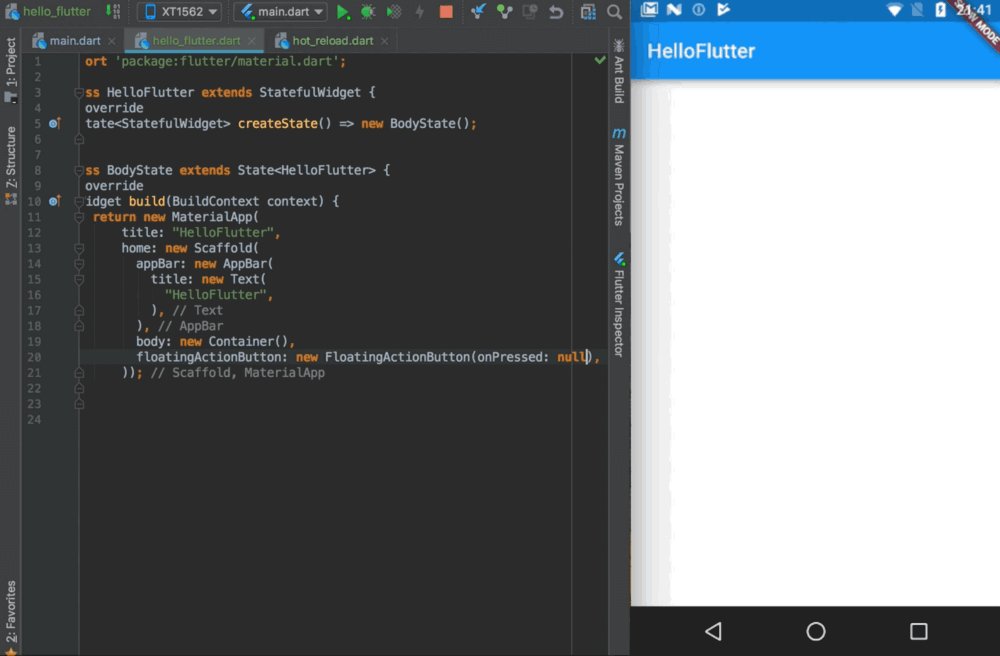
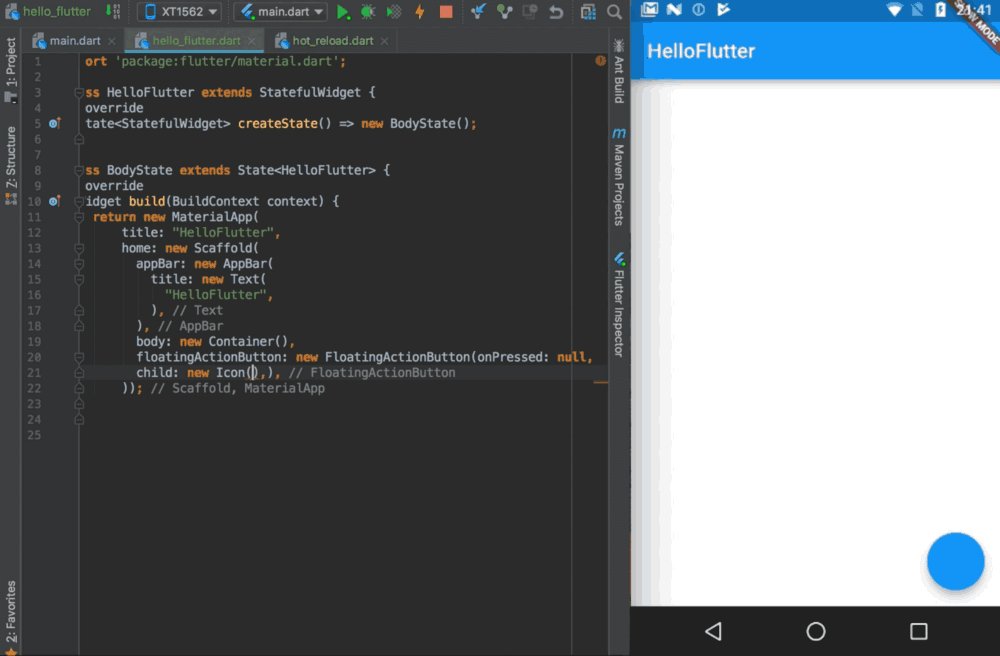
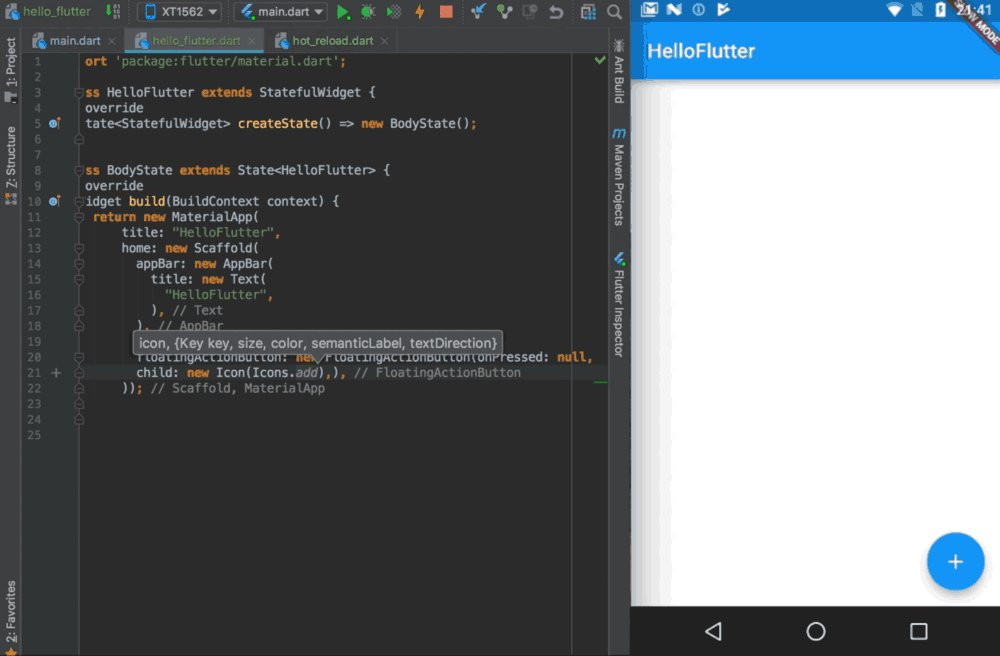
Flutterのもう1つの優れた機能は、このライブラリに非常に印象的な組み込みのユーザーインターフェイスコンポーネントセットがあることです。 実際、ここには2セットのウィジェットがあります- マテリアルデザインスタイル(Androidの場合)とクパチーノスタイル(iOSの場合)のウィジェットです。 それらから、必要なものを選択できます。 たとえば、新しい
FloatingActionButton
ウィジェットをページに追加する方法は次のとおりです。

FloatingActionButtonウィジェットをアプリケーションページに追加します
最良の部分は、クロスプラットフォーム性です。 たとえば、Material DesignまたはCupertinoのスタイルのウィジェットがプロジェクトに追加された場合、どのAndroidまたはiOSデバイスでも同じように表示されます。 その結果、開発者は、さまざまなデバイスで作成したインターフェイスの外観について心配することはできません。
3.ウィジェット-すべての基礎
前の図でわかるように、Flutterを使用するとユーザーインターフェイスを簡単に作成できます。 これは、すべてがウィジェットで表されるFlutterの基本原理のおかげで可能です。 アプリケーションクラスはMaterialAppウィジェット、レイアウト構造はScaffoldウィジェット、 AppBar 、 Drawer 、 SnackBarなどの他のすべてのページ要素もウィジェットで表されます。 同じ方法が、要素の整列などのアクションに適用されます。 たとえば、碑文を中央に揃えるには、
Cmd/Ctrl + Enter
キーの組み合わせを使用して、
Center
ウィジェットに対応する要素を配置するだけです。

要素の配置
このアプローチのおかげで、ユーザーインターフェイスの作成は、さまざまな小さな要素からレイアウトを組み立てるという単純なタスクに削減されます。
ここで説明する原則は、Flutterの基になっている別の基本的な考え方と組み合わされています。 つまり、ここでは、継承よりも合成が優先されるという事実について話しています。 つまり、新しいウィジェットを作成する必要がある場合は、
Widget
クラスを展開する代わりに(Androidでは
View
クラスを展開することにより)、新しいウィジェットはいくつかの既存のウィジェットから組み立てられます。
4. AndroidおよびiOSのテーマ
通常、AndroidアプリはiOSアプリとは異なる外観にする必要があります。 違いは、インターフェイス要素の色だけでなく、ウィジェットのサイズとスタイルにもあります。 次のトピックを使用して、異なるプラットフォーム上のアプリケーションインターフェイスを正しく表示できます。

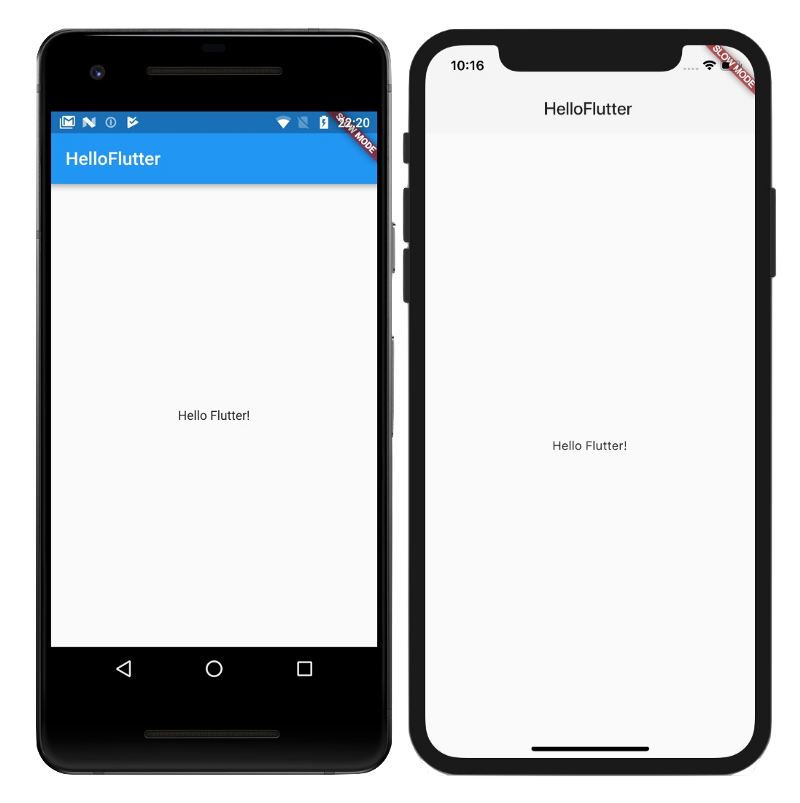
フラッターテーマの外観への影響
ここでは、
Toolbar
要素(
AppBar
)に異なる色と出力オプションが設定されていることがわかります。 これは
Theme.of(context).platform
を使用して行われ、現在のプラットフォーム(AndroidまたはiOS)に関する情報を取得できます。
import 'package:flutter/material.dart'; class HelloFlutter extends StatelessWidget { @override Widget build(BuildContext context) { return new MaterialApp( title: "HelloFlutter", theme: new ThemeData( primaryColor: Theme.of(context).platform == TargetPlatform.iOS ? Colors.grey[100] : Colors.blue), home: new Scaffold( appBar: new AppBar( elevation: Theme.of(context).platform == TargetPlatform.iOS ? 0.0 : 4.0, title: new Text( "HelloFlutter", ), ), body: new Center(child: new Text("Hello Flutter!")), )); } }
5.機能を拡張する機能
Flutterはまだアルファ版ですが、このライブラリには既に非常に大きく活発なコミュニティが集まっています。 これにより、Flutterは多くのパッケージ(AndroidのGradle依存関係などのライブラリ)をサポートします。 利用可能なパッケージには、画像の操作、HTTPリクエストの実行、データの共有、設定の保存、センサーの操作、Firebaseの機能の使用を支援するパッケージがあります。 そしてもちろん、これはすべて、Androidの開発とiOSの開発の両方に適用できます。
まとめ
Flutterについて学習した後にこのライブラリを学習したい場合は、おそらくGoogle Codelabsリソースに投稿された段階的なレッスンから始めるのが最善です。 特に、ユーザーインターフェイスの作成プロセスを示す基本的な作業方法に関するガイドがあります。 ここでは、Flutterで作成されたアプリケーションでFirebase機能を使用するためのガイダンスを見つけることができます。
そして、 ここでは、Flutterを使用して作成されたインターフェイスを見て、それらを試すことができます。
親愛なる読者! クロスプラットフォームモバイルアプリケーションの開発に使用するツールは何ですか?