
翻訳者から
こんにちは、 マキシム・イワノフとドミトリー・セルギネンコフ 、そして今日はAngularの世界のニュースについてお話します。 私たちはあなたのために最も興味深い資料を準備し、あなたが好きな質問のリストを選択しました。 この記事から、「Angularは他のテクノロジーよりも優れていますか?」という質問への回答を待つ場合、失望することになりますが、それに対する回答はありません。 なんで? 原則として、「テクノロジーXはテクノロジーYよりも優れている」という形式のすべての意見は、ほとんどの場合、表現された視点の反映にすぎません。 ただし、このフレームワークを学習し始めたばかりの人のために、この技術があなたに与えるものとそれがもたらす利点を説明しようとします。 また、調査を通過して回答しないでください。最も人気のある回答は、 Igor Minar (Angularチームの開発主任)に送信されます。 さあ、始めましょう。
内容 :
角度
1.1。 あなたにAngularを与えるのは何ですか?
1.2。 Angular-RU-ロシア語を話すコミュニティ
1.3。 角ロシアのMeetups
1.4。 角度+ StackBlitz
1.5。 Angular 6:もうすぐ
角度ダイジェスト
2.1。 公式リソース
2.2。 Twitterニュース
2.3。 コミュニティ
2.4。 サーバーレンダリング
2.5。 チートシート(チートシート)
2.6。 UIライブラリ
2.7。 重要な機能
2.8。 角度CLI
2.9。 開発ツール
2.10。 スターターキット
2.11。 Webpackスターター
2.12。 角度ユニバーサル
2.13。 刊行物
2.14。 ビデオチュートリアル
2.15。 スタイルガイド
2.16。 Angular Connect Conference
2.17。 本
2.18。 コースとトレーニング
2.19。 記事の選択
2.20。 統合
2.21。 コンポーネントの選択
2.22。 パイプ
2.23。 データ構造
2.24。 ルーティング
2.25。 検証
2.26。 ロギング
2.27。 国際化
2.28。 性能
2.29。 遅延読み込み
2.30。 ローダー
2.31。 応用例
2.32。 発電機
2.33。 ドキュメント作成ツール
2.34。 トドム
2.35。 IDEの拡張機能
2.36。 TypeScript
2.37。 ダーツ
2.38。 バベル
2.39。 ES5
2.40。 オニック
2.41。 流星
2.42。 ネイティブクリプト
2.43。 ネイティブに反応する
2.44。 ハクセ
2.45。 C#
2.46。 Java
2.47。 コトリン
2.48。 スカラ
2.49。 ビット
2.50。 セキュリティ
2.51。 Ngrx
角度
Angularは、モバイルおよびデスクトップWebアプリケーションを開発するためのプラットフォームです。
現在のAngularバージョン:
Angularの現在のブラウザサポート:
Brad Green (GoogleのAngular Platform Engineering Director):「プラットフォームごとに、完全でスケーラブルな開発インフラストラクチャを作成する膨大な数のライブラリ、ツール、およびサービスのコレクションによってサポートされる構造を作成したことを意味します。」

BradはGoogleで12年近く働いており、多くの場所で働いていますが、Steve Jobsで5年近く働いていることを最も誇りに思っています。 ここでも、Angularについて話していると、古いJobsを思い出し、彼の記憶を称えることができます。

1.1。 あなたにAngularを与えるのは何ですか?
Angularを使用すると、大規模で複雑なビジネスロジックアプリケーションをすぐに作成できます。 AngularはAngularJSを完全に再考したもので、おそらく最も苦痛でしたが、それだけの価値があり、フレームワーク自体がよりクリーンで柔軟になり、エンタープライズに似たものになり、この観点からは高いスケーラビリティを備えています。
長所は何ですか?
- Google、Microsoftをサポート。
- 開発者ツール(CLI);
- 統一されたプロジェクト構造。
- 「ボックス」からのTypeScript(強く型付けされたコードを書くことができます);
- RxJSを使用したリアクティブプログラミング。
- すぐに使用できる依存性注入を備えた唯一のフレームワーク。
- HTML拡張ベースのテンプレート
- すぐに使えるクロスブラウザShadow DOM(またはそのエミュレーション);
- HTTP、WebSocket、Service Workerのクロスブラウザーサポート。
- 特別な設定は不要です。 ラッパーはもうありません。
- AngularJS(React、Vueのレベル)よりも最新のフレームワーク。
- 大規模なコミュニティ。
正直に言うと、マイナスを強調する価値があります 。
- Observable(RxJS)およびDependency Injecitonによるより高いエントリしきい値。
- すべてが適切かつ迅速に機能するためには、追加の最適化に時間をかける必要があります(デフォルトでは超高速ではありませんが、AngularJSよりも何度も高速であり、新しいバージョンごとに高速になっています)。
- 実際、大規模なエンタープライズアプリケーションの開発を計画している場合、この場合、ボックスから状態を管理するためのアーキテクチャはありません。頭を痛めないように、Mobx、Redux、CQRS / CQSまたは別の状態マネージャーを追加する必要があります;
- 角度ユニバーサルには多くの落とし穴があります。
- コンポーネントを動的に作成するのは簡単な作業ではありません。
実際、これらの欠点はすべて、開発者自身の経験によって平準化されています。 複雑な生産的で高速実行のアプリケーションを開発するためにAngularで学ばなければならないことはすべて、次の概念で説明されています。
フォームビルダー -本当に複雑なフォームを開発するには、 リアクティブフォームを知っているか、宣言フォームを根本的に忘れてください。 良い例 (リアクティブフォーム+検証)を次に示します。
変更検出 -Angularはデフォルトで双方向のデータモデルバインディングを使用するため、このようなデータを大量に処理する場合、アプリケーションの実行は遅くなります。そのため、変更を検出するための正しい戦略に注意する必要があります。 PrimeNG、Angular Material、Clarity UI、Angular Bootstrapなど、さまざまなOpenSourceプロジェクトを見ることができます。それらはすべてChangeDetection.OnPushを使用しています。
テンプレート -抽象化に関するテンプレートの構文は、AngularJSに比べてあまり変更されていません。つまり、条件、ループ、データモデルのバインドなども記述できます。 Angularテンプレートで十分に理解し、理解する必要があるのは、構造的および宣言的なディレクティブと、入力パラメーターおよび出力イベントとは何かです。
ルーティングは、おそらくWebアプリケーションの開発における基本的な現象の1つです。 コンポーネントのようなルーティングには独自のライフサイクルがあることを理解することが重要です。これを理解すると、本当にクールなアプリケーションを書くことができます。 また、注意する価値があります:モジュールをルートのいずれかでハングさせ、このルートでページを表示するコンポーネントではない場合、モジュールはオンデマンドでページにロードされます。
注釈 -ところで、多くの初心者は知りませんが、注目に値します。 Angularでアプリケーションを作成するときに豊富に使用されるデコレーターは、ハードコアなTypeScriptの魔法のようなものではありません。 デコレータはEcmaScriptの仕様であり、ブラウザがそれらをサポートし始めると、ブラウザランタイムでネイティブに実行されます。 実際、デコレータは非常に便利で、コードの読みやすさをかなり高めます。 1つの例は、デコレータまたはデータの逆シリアル化/シリアル化を使用したデータモデルの検証です。
Observables-実際、ObservablesがすぐにEcmaScriptの仕様になり、これらすべてがブラウザでネイティブにサポートされることに注意してください。 理論の観点から見ると、オブザーバー(オブザーバー)の概念を開くと、これは行動デザインパターンです。 依存関係とも呼ばれます。 クラスのメカニズムを作成します。これにより、このクラスのアラートのオブジェクトのインスタンスを他のオブジェクトからその状態の変化について受け取り、それらを監視することができます。
シャドウDOMは、特別な方法を使用せずに外部からは見えない要素内に個別のDOMツリーを作成するためのツールであり、W3C仕様です。 大まかに言って、これは分離された再利用可能なWebコンポーネントを作成する便利な方法です。 純粋に技術的には、Angularが使用する概念の多くが今日のブラウザーで既にサポートされている場合、トランスパイラーやその他のビルドシステムは不要で、Angularで記述したものはすべてネイティブに機能します。
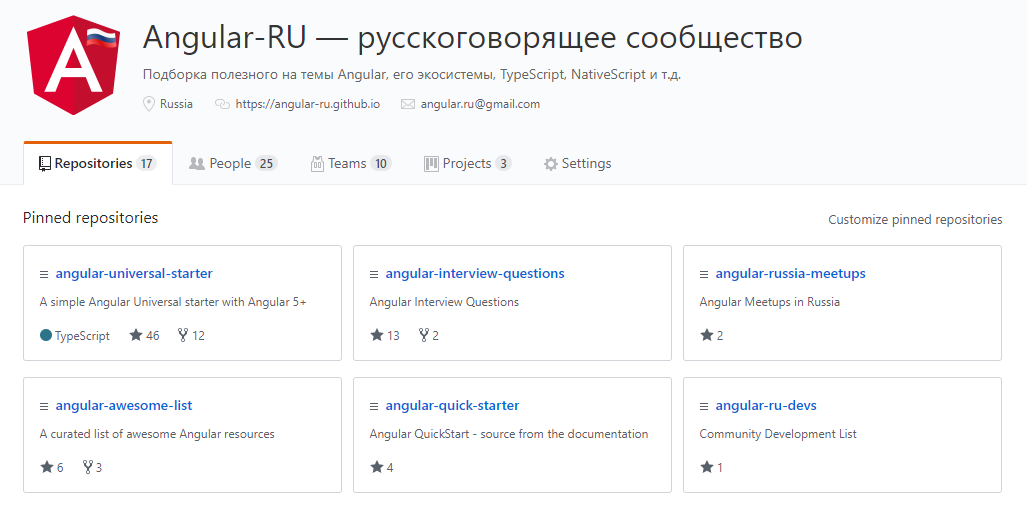
1.2。 Angular-RU-ロシア語を話すコミュニティ

コミュニティの開発
ごく最近、私たちのコミュニティは、 angular.ioに公式に追加されました 。 今、私たちはそれを開発するために全力を尽くしています、そしてあなたはそれに参加することができます。 テレグラムでチャットに参加したり (私たちが実行しているさまざまなAngularストリームに関する情報を見つけることができます)、プルリクエストや開発を送信してAngular-RU開発者コミュニティのメンバーになることができます。

現在のコミュニティ開発リスト
スターターのリスト :
webpack-angular-starter -Webpack + Angularに基づくシンプルな環境
webpack-typescript-starter -Webpack + Typescriptに基づくシンプルなスターター
angular-universal-starter -Angular Universalをカスタマイズしたリポジトリ
angle-nest- starter-シンプルな単一のTypeScript環境(Angular + Nest)
angular-kendo-ui-starter-カスタマイズされたAngularおよびKendo UIを備えたリポジトリ
angular-clarity-ui-starter-カスタマイズされたAngularおよびClarity UIを備えたリポジトリ
angular-ngx-kit-コンポーネントコードジェネレーターのセット
角イオンスターター -角度+イオン相互作用の説明
angular-sws-library-starter -Angularライブラリの作成とテスト
npmパッケージのリスト :
- @ angular-ru / ngx-i18n-combine -i18nファイルの結合(json、ts、js、jsx、tsx)
1.3。 角ロシアのMeetups

モスクワで2年間、Angularに関する会議がありました。 今年は、サンクトペテルブルクで最初のmitapを開催する予定です(まもなく、 AngularPiterチャットで追跡できる情報があります)。 アイデアがある場合、またはレポートを作成する場合は、アプリケーションを送信できます。 また、既にあなたの街で会議が開催されているが、これについてはわからない場合は、この件に関する問題を書いてください。
1.4。 角度+ StackBlitz
Angularチームの開発者から注目に値する最も注目すべきニュースは、ドキュメントのすべての作業例を最新のオンラインIDE StackBlitzに転送したことです。 つまり、あなたの場所でローカルに実行するプロジェクトは、ドキュメントの例と同じです。
以前にそれらがすべてSystemJSでPlunkerで働いていた場合、今やるべきことは公式のStackBlitz Webサイトにアクセスして、AngularまたはIonicでワンボタンアプリケーションを起動するだけです。 これはすべてブラウザで正しく機能し、npmパッケージをインストールしてTypeScriptでコードを記述できます。
しかし、それだけではありません。 最も驚くべきことは、Angularアプリケーションを使用して任意のGitHubリポジトリをStackBlitzで直接実行できることです。

どのように機能しますか? アドレスバーに以下を書くだけです:
stackblitz.com/github/{GH_USERNAME}/{REPO_NAME}
または:
.../github/{GH_USERNAME}/{REPO_NAME}/tree/{TAG|BRANCH|COMMIT}
今では新しい機会への道を開き、共同開発のプロセスを促進しています。 Angularチームに感謝します。
1.5。 角度6
次に、Angular 6で何が待っているかについて説明します。実際、多くのことが待っています。これは素晴らしいことです。 Angular 6-betaはすでに利用可能であり、一部のアプリケーションでは新しいバージョンをテストできます(この一部として、何かがうまくいかず、再現方法を知っている場合に公式の角度トラッカーで新しい問題を開始できます) また、多くの人は、Angularチームの開発者は何をしているのか、彼らのロードマップは何だろうと思っていますか? これを追跡できるようになりました。特別なリソースhq.angular.ioが登場し、チームのタスクが優先度順にソートされています。
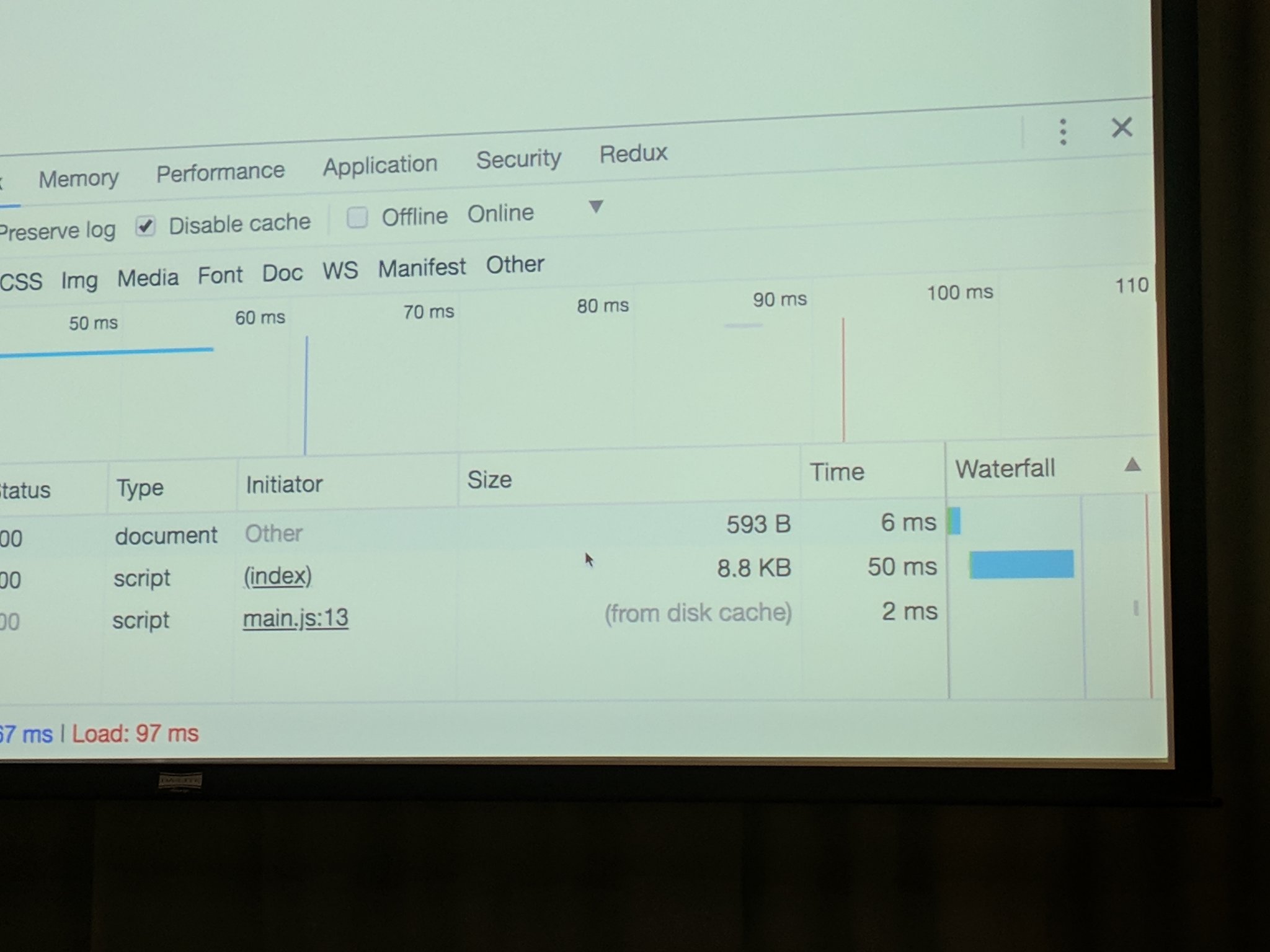
新しいレンダリングエンジン
おそらく、下位互換性のために、フラグを有効にして、アプリケーションが新しいIvyレンダリングエンジンで実行されるようにする必要があります。 ただし、これは素晴らしいニュースであることに注意してください。 アプリケーションのパフォーマンスと速度(合成テストに基づく)は、Vueの最新バージョンよりも優れていることが判明しました。 また、アプリケーションのサイズが90%削減されました。



Angular 2のトローリング(多くの人がAngularJSからAngular 2に切り替え始めたとき)、アプリケーションの重量が1 MBで、Webpack 2が不可解なエラーでクラッシュしたことを覚えていますか? これらの時間はほぼ終わりました。 はい、実際、当時、Angular 2は未加工でしたが、期限と納期が厳しいため、Angularチームはフレームワークをそのままリリースしました。 しかし、今では、新しいバージョンごとに、どんどん良くなっていることを理解しています。 もちろん、私たちのフレームワークは飛躍的に発展するわけではありませんが、順調に進んでいるので、それらを尊重し、githubに星を付ける必要があります。
新しいコンパイラ-ABC
Googleは現在、新しいBazelビルドシステムに取り組んでおり、ビルドシステム自体にもプロジェクト用のコンパイラが組み込まれています。 実際、プロジェクトが非常に大きくなると(1000のモジュールで構成される場合、webpackアセンブリシステムは非常に遅くなり始め、これは顕著です:webpackは単にRAMを使い果たします)。 多くの人々は、このために、Angularチームがまだ有効になっていないと考えています。インクリメンタルビルドのaotモードです。 もちろん、小規模なプロジェクトを開発する場合、恐れることはありませんが、原則として、プロジェクト(Rollup、Webpack、..)を構築するために常に何かを使用する権利があります。 もちろん、Angularは何にもバインドしません。 ただし、あなたのタスクは、Angular CLIに準拠し、それと調和して生活することです(そして、その内部にあるものを気にしません)。
Angularチームの声明によると、Bazelを使用したプロジェクトのビルドにはインクリメンタルアセンブリで2秒かかり、組み込みのロールアップとUglify2によりアプリケーションの重量が数キロバイトになることがわかっています。 しかし、これまでのところ(最新のコミットから)、Webpack 4の次のバージョンを待っていることが知られており、Bazelの使用はまだ正確ではなく、今のところ計画しているだけです。
なぜAngularチームは、Bazelの独自のビルドツールとここで見ることができる多くの興味深いものを使用する時だという結論に達しました 。 Angularチームが遭遇した複雑なケースについて説明し、大規模プロジェクトの構築の漸近的な複雑さやパフォーマンスの観点から多くのことを説明します。

角度要素

Angular Elementsは、Angularコンポーネントをカスタム要素にコンパイルすることがその本質であるプロジェクトです。 これは、Angularエコシステムだけでなく、React、Vue、Emberなどのプロジェクトで再利用可能なコンポーネントを作成できる待望の機能の1つです。 実際、ネイティブアプリケーションのため、将来はWebコンポーネントにあり、これにより基本的にAngularエコシステム(不要な場合)を取り除くことができます。
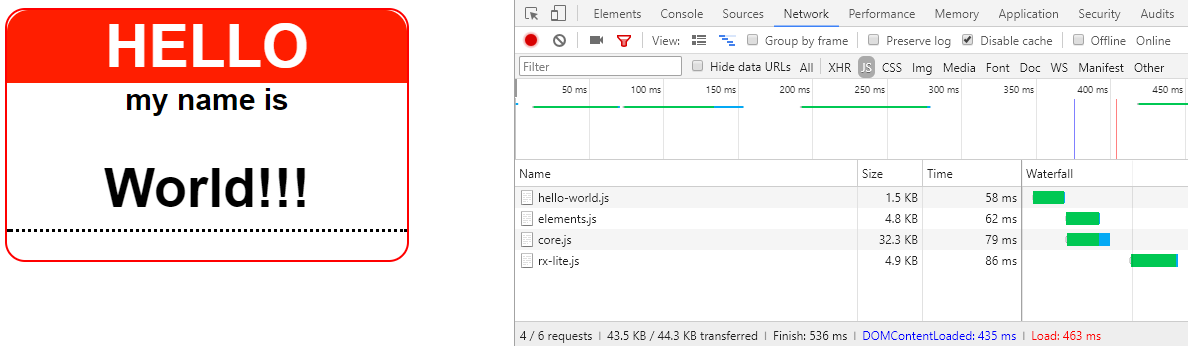
ここに例を見ることができます 。 Angularで記述されたコンポーネントがコンパイルされ、Angularコアと合わせて(圧縮、縮小などの追加操作なしで)合計44kbの出力が得られます。
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Ng Elements Test</title> <script type="module" src="/hello-world.js"></script> </head> <body> <hello-world name="World"></hello-world> </body> </html>

ReactまたはPreactでAngularコンポーネントが使用されている例が既にたくさんあります。 しかし、最も重要なことは、現在可能です。 しかし、まだ多くの作業が先にあります。 対処すべき多くの質問がまだあります。 角度要素の詳細については、 こちらをご覧ください 。
角度CLIの更新
$ ng update
これで、Angular CLI 1.7以降から依存関係を自動更新する機能が追加され、他のすべてが自動的に古い機能にリファクタリングされるため、アプリケーションの更新について心配する必要がなくなります。
つまり、以前に書いた場合:
this.http.get(url).map(data => /* do something with data */);
そのAngular CLIは、廃止されたコードをこれで自動的に置き換えます(おそらく、フラグを有効にして):
this.http.get(url).pipe( map(data => /* do something with data */) );
角度ダイジェスト
公式リソース
Twitterニュース
このリストは、そのおかげで、メインイベントについて知ることができるので便利です。
Angular Team(Angularチームの専門家)
- ミシュコ・ヘブリー(@mhevery)
- イゴール・ミナール(@igorminar)
- ブラッドグリーン(ブラッドリーグリーン)
- ナオミ・ブラック(@naomitraveller)
- トビアス・ボッシュ(@ tbosch1009)
- カラ・エリクソン(@karaforthewin)
- ロブ・ウォーマルド(@robwormald)
Google Developer Experts
- ジャック・フランクリン
- ティエリー・シャテル
- ウリシェイク
- ヴィラスアレスのゴンサロルイス
- ジョン・パパ
- ジョン・パパ
- ダン・ワックリン
- クリスチャン・ワイアー
- トッドのモットー
- ティム・ラッフルズ
- ヴァシムチャグ
- アーロン・フロスト
- アーロン・フロスト
- ジャレッド・ウィリアムズ
- ジェラルド・サンズ
- パスカル・プレヒト
- ジェフ・ヘルプリー
- ラウル・ヒメネス
- ナネスキロ
- マキシム・サルニコフ
- デボラ・クラタ
- ミンコ・ゲチェフ
- シェイ・レズニク
他の有名な専門家:
- パトリック・ステイプルトン(@ gdi2290)
- スコット・モス(@scotups)
- ブラッド・グリーン(@bradlygreen)
- ジェフクロス(@jeffbcross)
- ビクター・サヴキン(@victorsavkin)
- パベル・コズロフスキー(@pkozlowski_os)
- Alexey Ohrimenko(@Ai_boy)
コミュニティ:
- egghead.io(@eggheadio)
- hirez.io(@hirez_io)
- hypedrivendev.io(@cedric_exbrayat)
- amcdnl.com(@amcdnl)
- ultimateangular.com(@ultimateangular)
ミタパス:
このリストは完全にはほど遠い...
コミュニティ

- Gitterのチャンネル
- Stackoverflowの角度に関する質問
- Redditでの角度
- AngularAirからのポッドキャスト
- AngularによるDevchatからのサブチャット
- NGニュースレター
- Angular Expoのアプリケーションショーケース
- SlackのAngularBuddiesからのチャット
- Slackでdartlang.slack.comからチャット
- 人気のTwitterアカウントの選択
サーバーレンダリング
- 公式のAngular Universal Repository(GitHub)
- ロシア語リポジトリAngular Universal(GitHub)
- @ ng-seed / universal -Angular Universalスターター
チートシート(チートシート)
UIライブラリ
材料設計
- Angular Material Designの公式リポジトリ(GitHub)
- マテリアルデザインコンポーネントのコレクション(md2)
- Material Design Lite(angular2-mdl)に基づいたコンポーネントのコレクション
- Google Material Design Liteフレームワーク(mdl-ext)を使用して作成されたコンポーネント
- コンポーネントマテリアライズライブラリ(ng2-materialize)
- 素材ライト
- マテリアルデザインに基づく軽量ライブラリ
重要な機能
コンポーネント
コンポーネントは、画面上のビューの表示を制御します。これは、デフォルトのShadow DOM(カプセル化された視覚的動作を作成するため)に基づいています。 原則として、コンポーネントはユーザーインターフェイスでシンプルなウィジェットを作成するために使用されますが、同時に、それらは内部のさらにシンプルなコンポーネントのセットになります(抽象化を高め、アプリケーション内にシンプルな機能ウィジェットを作成します)。
@Component({ selector: 'html-name-element' }) export class MyComponent { // ... }
パターン
テンプレートは、データクラスとコンポーネントクラス(例ではMyComponentコントローラー)のイベントに基づいてDOMとの対話を記述することができるhtmlマークアップです。
@Component({ templateUrl: './my.component.html' }) export class MyComponent { public title: string = "Hello world"; // .. }
<!-- my.component.html --> <p> : {{ title }}, : {{ this.title }} </p>
変更検出
各コンポーネントには、テンプレートで定義されたデータバインディングの検証を保証する独自の変更検出機能があります。
依存性注入
依存性注入は、アプリケーションの各機能に対して、インターフェイスで認識されている他のオブジェクト(依存関係)を使用する必要がある場合がある1つの条件付き独立オブジェクト(サービス)がある構造設計パターンの構成です。 依存関係は、作成時にサービスに転送(実装)されます。
// logger.service.ts @Injectable() export class LoggerService { // .. public get trace() { return console.debug.bind(console); } }
// my-component.component.ts @Component({ /* .. */ }) export class MyComponent { constructor(private logger: LoggerService) { logger.trace('Init MyComponent'); } }
指令
ディレクティブを使用すると、要素のDOMに直接アクセスできます。 構造と属性の2つのタイプがあります。
属性ディレクティブ:
@Directive({ selector: '[bold]' }) export class BoldDirective { constructor(private elementRef: ElementRef){ this.elementRef.nativeElement.style.fontWeight = "bold"; } }
ここでは、サービス「ElementRef」が紹介されています。 ディレクティブが適用される要素へのリンクを提供します。
<!-- my-component.component.html --> <p bold>Hello world</p>
構造指令:
構造ディレクティブは、html要素を追加または削除することでDOMの構造を変更します。 少なくとも3つの組み込み構造ディレクティブがあります:ngIf、ngSwitch、およびngFor。
@Component({ /* ... */ }) export class AppComponent { // .. public items = ["Apple iPhone", "Huawei Mate", "Samsung Galaxy"]; }
<!-- my-component.component.html --> <ul> <li *ngFor="let item of items">{{item}}</li> </ul>
パイプ
パイプ(パイプ)は、表示された値をフォーマットできる特別なハンドラーです。
// my-component.component.ts @Component({ /* .. */ }) export class MyComponent { public fields = [ { id: 1 }, { id: 2 } ]; }
<!-- my-component.component.html --> : <pre> {{ fields | json }} </pre>
標準のものに加えて、独自のものを書くことができます
@Pipe({ name: 'factorial' }) export class FactorialPipe implements PipeTransform { transform(value: number, args?: any): number { if (value <= 0) return 0; let result = 1; for (let i = 1; i <= value; i++) { result = result * i; } return result; } }
// my-component.component.ts @Component({ /* .. */ }) export class MyComponent { public x = 5; }
<!-- my-component.component.html --> {{ x }} {{ x | factorial }} <!-- 5 120 -->
ウェブワーカー
Angular Web Workerのサポートは、アプリケーションの並列化を簡素化するように設計されています。 アプリケーションが起動すると、Angularはロジックを個別のスレッドで処理する基本的な作業をすべて行い、カーネルは作業スレッドで計算を実行しますが、他の機能はスレッドでまったく実行されない場合があります。
HTTP
Webサービスからデータを取得する最も一般的な方法は、コンポーネントへの依存性注入に使用できるHttpClientサービスを使用することです。 Angular HttpClientは非常に簡単です。 必要なのは、getメソッドを呼び出してURLを渡すだけです。 このgetメソッドはObservableオブジェクトを返します。 このクラスは、Angularの多くの場所で使用されているrxjsライブラリの一部です。
// rest.service.ts @Injectable() export class RestService { constructor(private httpClient: HttpClient) {} public getByObservable(url: string): Observable<any> { return this.httpClient.get(url); } public getByPromise(url: string): Promise<any> { return this.httpClient.get(url).toPromise(); } }
promise(Promise)と同様に、observer(Observable)にはすぐに値が含まれません。 代わりに、コールバックを登録できるサブスクライブメソッドがあります。 このコールバックは、結果が利用可能になるとすぐに呼び出されます。 約束に加えて、Observableは複数の値を返すことができます。 結果の流れを取り戻すことができます。 ただし、この場合は関係ありません。 この場合、Observableは1つの値のみを返します。
// my-component.component.ts @Component({ /* .. */ }) export class MyComponent { constructor(private rest: RestService) {} // Observable classic examples public getFields() { this.rest.getByObservable('http://anyurl.com').subscibe(value =>{ // value - }, error => { // error - }); } // Promise classic examples public async getAsyncField() { try { // value - const value = await this.rest.getByPromise('http://anyurl.com'); } catch (error) { // error - } } }
ルーティング
テスト中
先行コンパイル
- 公式文書
- 角度のAOT
- Angular Productionアプリケーションの構築
- Angularでの事前コンパイルの明確化
- Ahead of Time(AOT)を使用するためのいくつかのソリューション
- WebpackとAOTを使用したサンプルコード
- ロールアップとAOTを使用したサンプルコード
角度CLI
Angular CLI-Angularのアプリケーションを迅速に開発するためのツール
開発ツール
- @ compodoc / ngd-cli -Angularで依存関係を表示する
- 角遊び場 -シナリオ駆動型開発
- @ ngrx / store-devtools-@ ngrx / storeの開発者ツール。
- angular-prettyjson-デバッグ用のテンプレート内のオブジェクトの出力を改善(jsonディレクティブ)
- Augury -Chromeデバッグ開発者拡張機能
- angular-webpack-config-クイックスタートのために収集されたWebpack構成
スターターキット
- test-angular-seed- project-シンプルなAngular Starter
- generator-ng-fullstack -ng-fullstackヨーマンジェネレーター
- asaf-test-プリブートからのAngularスターター
- アンギュラーシード -Minko Gechevのアンギュラースターター-クラリティシード -Clarity Design Systemのスターター
- コルメナCMS-コルメナCMS(ループバック+角度)
Webpackスターター
- 公式Webpackウェブサイト
- AngularClassのAngular Webpackスターター(@PatrickJS)
- PrebootからのAngular Webpackスターター
- Angular Nightly Webpack Starter
- Damien BowdenによるASP.NET Coreを備えたAngular Webpackスターター
- ng-seedからのAngular開発用のWebpack設定
角度ユニバーサル
ユニバーサル(同形)-サーバー側の角度アプリケーションのレンダリング
ユニバーサル(コアリソース)
主な情報源
- universal- starter-@ Angular-ClassのAngular Universalスターター
- ng-seed / universal -Webpack、dev / prodモード、DLL、AoTコンパイル、HMR、SCSSコンパイル、遅延読み込み、config、キャッシュ、i18n、SEO、TSLint / codelyzerを備えたAngular Universalスターター
刊行物
- オニック
- Auth0
- 思考ラム
- 角度テンプレートの構文
- はじめに
- letsboot.com
- テスト駆動開発
- 角度TDD、カルマ、ジャスミン、PhantomJS、Gitlab-CI
- 角度とファイアベース
- AngularFireの構成と操作の学習
ビデオチュートリアル
- Egghead.io-角度
- Egghead.io-Angular + Reduxでのアプリケーション開発
- HiRez.io-角度:基本
- HiRez.io-Angular:コンポーネントの紹介
- Udemy-Angularの概要
- Udemy-初心者向けのAngularとTypeScript
- Udemy-角度コース
- Pluralsight-Angular:概要
- Pluralsight-Angular 2:はじめに
- Channel9-TypeScriptの未来
- Channel9-Angularを使用したクロスプラットフォームアプリケーションの作成
- コードスクール-オーバークロック角度
- 角度-型付きストレージ
- 角度-高度なヒントとコツ
- 角度付きフルスタック
- 角度マスタークラス
スタイルガイド
- 公式のAngular Styleガイド
- TSLintのルールを作成する方法の説明
- codelyzer -AngularプロジェクトのLinter
- angular-tslint-rules-最高のTSLintおよびcodelyzerルールのコンパイル
Angular Connect Conference
- 基調講演-Brad Green、Igor Minar、Jules Kremer
- 角度テスト戦略-ジュリーラルフ
- AngularとNativeScriptを使用したネイティブモバイルアプリの構築-Sebastian Witalec
- 角度データフロー-ジェフクロス、ロブワーマルド、アレックスリカボー
- 大規模なAngularアプリケーションの反復更新戦略-Jen Bourey
- Batarangleを使用したAngularアプリケーションのデバッグ-Yuri TakhteyevとIgor Krivanov
- FirebaseとAngularを使用したアプリケーション開発-サラロビンソン
- 角度の概念-ビクターサヴキンとトビアスボッシュ
- 角度アプリケーションのモジュール性-Pawel Kozlowski
- AngularおよびMeteorでのリアルタイムアプリケーションの作成-Uri Goldshtein
本
- ng-book 2
fullstack.io
- Angular
Ninja Squad
忍者になる方法 - TypeScript
Manning Publications
した角度開発 - 戦闘
Manning Publications
角度 - 角度のある
Leanpub
プラクティス - Angular
Packt Publishing
への移行 - 角度トレーニング
Rangle.io
- Angular
Ionic Team
学習 - Angular
Manning Publications
アプリケーションのテスト
オンライントレーニング
- 角度クラス
- 角度ブートキャンプ
- 思考ラム
- Egghead.io
- ng-book
- 角度ワークショップ
- ウェブ時代のソリューション
- Letsboot.com
- SFEIRが提供する2日間の無料トレーニング(フランス)
記事の選択
ビクター・サヴキン
- AngularJSおよびAngularの依存性注入(DI)
- TypescriptでAngularで書く
- 角度-テンプレートの構文
- Angular 2のコアコンセプト
- Angularで開発する場合の主なファイル
- Angularのディスカバリー戦略
- 関数型プログラミングのサポート
- 角度:統一された依存性注入
- 角度ルーター
角度クラス
思考ラム
- Angularのタブコンポーネント開発
- 角度のあるzippyコンポーネントの開発
- Angularのサービスの概要
- Angularの前方参照
- Angular 2のDI可視性
- Angular 2での依存性注入
- Angularでのルーティング
- 角度-テンプレートの構文
- 角度でのカプセル化の表示
- 角度コンポーネントのスタイル設定
- AngularのES5
- AngularでJSで書く
- 注釈とデコレーターの違い
フリスト・ゲオルギエフ
Helgevoldコンサルティング
ブラク・タシ(fulls1z3)
統合
- FalcorJS + Angular(ビデオ)
- 角度+流星
- NativeScript + Angular
- ReactNative + Angular
- GraphQL +角度
- angularfire2 -Firebaseの公式Angularライブラリ
- 認証されたHTTPリクエストを送信し、JWTをデコードする、 angular-jwtライブラリ
- 角流星 -角度+流星
- angletics2 -GoogleAnalytics + Angular
- perfectedtech -loopback-sdk-builder -SDK ループバック
- karma-typescript -Karmaで単体テストを作成するための簡単なスターター
- meteor-rxjs -Mongo + RxJS Observableの実装
- wp-api-angular -WordPress WP-API(v2)またはWP> = 4.7の角度サービス
- selfbits-angular-sdk -Angular SDKバックエンドとしてのサービス。
- ng-wp-api -Angular WordPressモジュール
- 角ディスク -DISQUS + Angular
- @ Cloudinary / Angular-クラウドユーザーライブラリ
- ng-recaptcha -Angular + Google reCAPTCHA。
- angular-recaptcha -Angular + Google reCaptcha(別のコンポーネント)
- pubnub-angular2 -Angularの公式PubNub
- ng-awesome-disqus -Disqusを操作するためのモジュール
- 角度ESRローダー-ArcGIS API
- @ ngx-universal / state-transfer-同型アプリケーションでの状態転送
コンポーネントの選択
- 材料2-材料設計のコンポーネント
- NG ZORRO -Ant Designに基づくエンタープライズコンポーネント
- 要素角度 -要素設計コンポーネント
- ng-bootstrap Angularのネイティブブートストラップ
- ng-charts Chart.jsベースのチャートコンポーネント
- ng-dragulaのドラッグアンドドロップ
- ng-file-upload単純なファイルアップロードディレクティブ
- ng-handsontable Excelのようなスプレッドシート(データグリッド/スプレッドシート)
- ng-markdown Angular Markdownコンポーネント
- ng-select selectの Angularコンポーネント
- ng-safe-img画像アップロードエラーイベントを処理するためのシンプルなディレクティブ(img)
- ng-tableソートとフィルタリングを備えたシンプルなテーブルコンポーネント
- ng-smart-tableテーブルのスマートコンポーネント
- ブートストラップのng-bsディレクティブ
- Lightning Design Systemに基づいたng-lightningコンポーネント
- ag-grid Superior Datagrid
- angular-query-builder jquery QueryBuilderに基づく高度なクエリ
- 角度グリッドのドラッグ/ドロップ/メッシュのサイズ変更
- angular-fontawesome Fontawesomeの Angularコンポーネントとディレクティブ
- angular-google-maps Googleマップの角度ディレクティブ
- 角型セシウムは、セシウムを使用してマップWebアプリを作成します
- ng-radio-groupラジオ/チェックボックス用のAngularディレクティブ
- ブートストラップ3に基づくngドロップダウンドロップダウンメニュー
- angle-multiselect-dropdownドロップダウンメニュー(複数選択)
- ng-progress-barシンプルなプログレスバー
- 角度用のng-tabsタブコントロール
- ng-modalのモーダルウィンドウ
- ng-sheet動的メニューコンポーネント
- ng-paginatorページ分割コントロール
- fuel-ui Bootstrap 4のコンポーネントとディレクティブ
- primengのPrimengコンポーネントのコレクション
- Angularのng-ace Aceエディター
- ng-fontawesome fontawesomeのシンプルなディレクティブ
- ng-sweetalert2 sweetalert2をラップ
- angle-text-mask Angular input mask(ディレクティブ)
- angle-imask別の入力マスク(ディレクティブ)
- ng-fullpage fullPage.jsに基づくフルページスクロール
- file-droppaシンプルなドラッグアンドドロップファイルダウンローダー
- ngx-img-fallback画像および画像エラーのプレースホルダーダウンロード
- Promise、Observableのアンギュラービジーダウンロードインジケーター
- ng-pdf-viewer AngularのPDFビューアー
- Covalent-マテリアルデザインに基づくコンポーネントのUIキット
- ng2-alfresco-core -Alfrescoコンポーネントキット
- angle-infinite- scroll-角度の無限スクロール
- ng-card-カードコンポーネント
- Wijmo 5 -Angularのユーザーインターフェイスコンポーネントのセット
- ng-swipeable-card-ドラッグ可能なカードコンポーネント
- ngSemantic-セマンティックUIベースのユーザーインターフェイスコンポーネント
- VMware Clarity- VMwareの明確なコンポーネントスイート
- Teradata covalent-マテリアライズベースのユーザーインターフェイスコンポーネントのセット
- ng-quill- editor-クイルエディターコンポーネント
- ngx-charts-カスタマイズ可能な角度チャートフレームワーク
- ngx-datatableデータテーブルの機能的かつ軽量なコンポーネント
- ngx-ui-スタイルとコンポーネントのライブラリngx-ui
- Cloudinary — Angular SDK
- angular-simple-countdown — countdown
- ng-animate —
- lottie-angular — After Effects Angular
- ngx-restangular — Restangular
- ngfb-sortable-table — Angular Firebase Table
- angular-split Angular split
- od-virtualscroll Observable
- angular-froala-wysiwyg WYSIWYG HTML Editor Angular
- ngx-meta — Dynamic page Angular Universal
- ng-meta — meta SEO
- ngx-config — Angular (Angular Universal loader)
- ngx-i18n-router —
- ngx-auth
- angular-promise-buttons —
- ng-archwizard — Wizard
- ngx-popper — Tooltip popper.js( https://popper.js.org/ )
- ngx-avatar —
- ngx-qrcode2 — QR (Quick Response )
- ng2-permission —
angular-permission
. - ng-s-resource — RESTful http
- ng-data-picker — Data picker
- ngx-siema —
- ng-bootstrap — Angular Bootstrap 4
- ng-snotify — Angular Notification Center
- ngx-permissions —
- nebular — Nebular Angular
- ng-select ng-select (Select, Multiselect, Autocomplete)
- ng-katex TeX
- ng-fullcalendar Jquery Angular
- angular-modal — Angular + Dialog
- ng-bs3-modal — Angular + Bootstrap3
- angular-toaster — Angular (toaster)
- ng-toasty — Angular Toasty
- ng-notifications — Angular Push Notifications
- ngx-toastr — Angular toastr
- @ngrx/notify — Web RxJS
- angular-notifications —
- angular-notifier —
- ng-toastr — Bootstrap toast
- angular-confirmation-popover — ( jQuery bootstrap)
- angular-datatable — DataTable Angular
- ng-easy-table — Angular
- ag-grid-angular — Ag-Grid
- angular-tree-component —
- ng-tree — ,
- ng-slim-loading-bar —
- angular-ladda — Angular Ladda
- ng-spin-kit — SpinKit ()
- ngx-progressbar — progress bar
- ng-sidebar — Angular sidebar
- angular-highcharts — Highcharts
- ng-nvd3 — Angular nvd3
- angular-google-maps — Angular + Google Maps
- ng-map — Angular + Google Maps ()
- angular-esri4-components — Angula + ArcGIS API
- ngx-infinite-scroll — ()
- ng-parallax-scroll — Angular parallax
- angular-perfect-scrollbar — Angular scrollbar
- angular-swiper-wrapper — Angular swiper
- @ngui/sticky — Angular "position: sticky"
- angular-contextmenu —
- angular-moment — Moment.js (pipes)
- videogular — HTML5 video player + Angular
- ng-inline-svg — Angular SVG -
- ng-sharebuttons — ""
- ng-inline-editor — UI
- ng-markdown-to-html — Markdown
- ngx-no-animation-for-dinosaur —
- ng-datepicker — Angular Datepicker
- mydatepicker — Angular date picker
- ng-datetime — Datetime picker
- ng-date-picker — date picker
- angular-material-datepicker — Angular Datepicker + material design
- ngx-color-picker — Color picker
- angular-color-picker — Angular Color Picker ()
- ng-color-picker — color picker
- ng-slider-component — Angular slider
- angular-select — select
- ng-completer — Angular autocomplete
- ng-auto-complete — AutoComplete.
- ng-tag-input — Tag Input
- ng-dnd — Angular 2 Drag-and-Drop without dependencies.
- ng-drag-drop — Drag & Drop
- angular-sortablejs — Angular + SortableJS
- soft-angular-mask —
- ng-ckeditor-codemirror — Angular CKEditor
- angular-voog-wysihtml — Voog wysihtml
- angular-froala-wysiwyg — Froala WYSIWYG
- ngx-uploader — Angular
- angular-dropzone-wrapper — Angular dropzone
- angular-autosize — Angular-autosize textarea
- angular-calendar — flexible
- angular-fullcalendar — Angular fullcalendar
- ng2-img-cropper — Angular Image Cropper
- angular-mdl — Angular material design lite
- igniteui-angular2 — Ignite UI
- igniteui-js-blocks — Mobile-first
- devextreme-angular — DevExtreme
- ng-fullpage — Angular fullpage
- ngresizable —
- @angular/flex-layout
- ng-bootstrap — Bootstrap
- @ng-bootstrap/ng-bootstrap — Angular + Bootstrap
- angular-materialize — Angular + Materialize
- ng-semantic-ui — Semantic UI
- clarity-angular — Clarity Design System
- ng-pagination —
- ngx-clipboard — clipboard.js.
- ng-tour —
(pipes)
- fuel-ui — OrderBy Range, AngularJS 1.x Angular
- ngx-filter-pipe (pipe)
- ngx-pipes Angular
- ngx-order-pipe OrderBy —
- angular2-camelcase camelCase
- angular-pipes —
- ngx-pipes —
- ng-pipes —
- angular-linky — Linky
- angular-localstorage — LocalStorage
- ng-webstorage — LocalStorage SessionStorage
- ng-storage localStorage sessionStorage
- angular-safeguard — cookies/sessionStorage/localStorage
- @ngx-cache/core — Angular
- angular-cookie AngularJS 1.x $cookies- Angular
- ng-http-cache — http-
- ng-validators — , validator.js
- ng-validation - Angular
- ngx-dynamic-form-builder — class-validator class-transformer
- angular-logger — log4j angular
- @nsalaun/ng-logger —
i18n
- @ngx-translate/core — (i18n)
- @angular-ru/ngx-i18n-combine — i18n (json, ts, js, jsx, tsx)
- angular-l10n — ,
- @ngx-universal/translate-loader — ,
- angular-performance-checklist — Angular
- @angularclass/idle-preload — Idle Preload
- ng-lazyload-image — Agular
- ng-image-lazy-load —
- gulp-inline-ng-template — Gulp- HTML CSS @Component-.
- angular-template-loader — html css
- angular-router-loader — Webpack ,
- angular-hot-loader — Angular hot
- NG-Dashboard — Dashboard Angular 4+. Material Light . MetricsGraficsJS . Map LeafletJS . DEMO ONLINE
- angular-iot — Internet of Things
- @manekinekko/angular-web-bluetooth — Bluetooth Angular
- Node.js
- Slush
- TheVelourFog/slush-angular2
- Yeoman
- swirlycheetah/generator-angular2
- Faristo
- majodi/generator-angular2
- ngX-Rocket:
- ngx-rocket/generator-ngx-rocket
- ngx-rocket/cli
- ngx-rocket/core
- Dart
- Stagehand
- google/stagehand
- Storybook : "C , "
- Compodoc :
- AngularDoc : -, " Angular-"
- NgModule-Viz : NgModules Angular
TodoMVC
IDE's
- 10 VSCode
- 7 VSCode
- Quora: IDE Angular?
- IntelliJ vs. NetBeans vs. Eclipse — IDE ?
- Angular IDE = Angular + TypeScript + Eclipse
TypeScript
TypeScript JavaScript , .
TypeScript JavaScript, JavaScript.
TypeScript ( )
- TypeScript TypeScript
- REPL - TypeScript
- (GitHub)
- DefinitelyTyped (GitHub)
- Angular @mgechev Angular (Angular 5+, TypeScript, Gulp, ..)
- TypeScript , Angular Flex Layout , Material 2 , AOT , unit/e2e Travis CI Saucelabs .
- Angular
- Angular, Angular CLI, AngularFire2, OAuth, Immutable —
- Spring Boot Angular Rails .
- Angular Gulp Travis CI
- Angular Leaflet Starter —
- Angular MapboxGL Starter — , Angular MapboxGL JS
- Angular + websockets — 2-way 1-way websockets
- ng-start — angular
- ng-kitchen-sink — SPA Angular
- ng-skeleton — SPA Angular c ngrx, bootstrap
- angular-demo Minimal Angular2 Demo using TypeScript / Sass / Npm Tasks
- Angular Dashboard Starter — Angular 2 AdminLTE
- ngx-admin — Nebular
- Angular @valor-software
- Angular webpack @michaelbazos
- ng-boiler — Angular, TypeScript, Webpack
- Angular Webpack Starter
- Reaper — Angular Webpack Starter Boilerplate
- famn — Angular + FeathersJS
- Angular NPM Module Seed
- Angular2 D3v4 Seed — Angular +
- ng-seed/spa — Angular, Webpack, dev/prod modes, DLLs, AoT compilation, HMR, SCSS compilation, lazy loading, config, cache, i18n, SEO, and TSLint/codelyzer
- Reboard — Angular, Material 2, ngx-charts generator-ngx-rocket (Typescript, SASS, Webpack, Jasmine+Karma, Protractor, TSLint, Codelyzer, Stylelint, ngx-translate, Lodash, Angular Flex-Layout)
- Angular + Redux + Graphql + MySQL quickstart — GraphQL, Angular CLI + Redux + Express + GraphQL + Sequelize (MySQL, Postgres, Sqlite, MSSQL).
- Angular5 + Firebase + Structure — Angular + Firebase
- plugin-typescript — TypeScript SystemJS
Dart
Dart — , Google. Dart / JavaScript. Dart — , , -, .
- Dart
- Dartpad Dartpad Dart ( Typescript playground)
- (GitHub)
- Pub Dart ( npm registry )
- Dartisans Google Plus
- Dart Slack Channel Slack
- Angular Dart Quickstart
バベル
Babel – JS , ES5.
Babel ( )
- Babel Babel
- REPL REPL, ES6+
- Babel (GitHub)
Angular Online Playground
- babel-angular-app Angular Babel Browserify
- angular-fullstack-starter Angular + Webpack/Babel
- angular-es6-starter Angular ES6, Babel, Webpack, Gulp
- angular-babel-seed Angular ES6
- angular-es6-todomvc Angular TodoMVC + ES6
- ng1-ng2-webpack-lazy-uirouter AngularJS + Angular UI-Router, Webpack, Babel
Babel
- babel-preset-angular Babel (presets) Angular
- babel-plugin-type-assertion Babel JS
- babel-plugin-angular-annotations — Babel
ES5
ECMAScript , ,
angular-es5-starter-kit Angular ES5
オニック
Ionic — SDK .
Ionic ( )
- Ionic (GitHub)
- Ionic
- Angular CLI Admin (Template) Angular (Web/PWA, Mobile, Desktop) + Ionic
- angular-onsenui — SDK Angular, Vue, React
Meteor
Meteor — - JavaScript, Web- .
Meteor ( )
ネイティブクリプト
iOS, Android JS (TS) + CSS. NativeScript — .
NativeScript ( )
- NativeScript NativeScript
- NativeScript
React Native
React Native — iOS- Android-.
React Native ( )
Haxe
Haxe — , , , . Haxe , , : , , , (xml, zip). Haxe - API Adobe Flash, C++, PHP . , Haxe, ActionScript 3, JavaScript, Java, C#, C++, Python, Lua, PHP, Apache CGI, Node.js
- Haxe.org
- Haxe Wikipedia
- Haxe Playground
- Haxe compiler , : C++, C#, Java, Python, PHP, ActionScript 3, Flash, Neko bytecode
- Haxe ( )
- Haxe —
- Haxe Node.js
- Haxe: JavaScript
- haxe Y
- Haxe — JavaScript Haxe
- angular2haxe Haxe Angular
Scala
Scala — , , - . Scala «» Java C#.
- play-angular — Angular Scala
C#
C# — - . Microsoft .NET Framework.
Java
Java — - , Sun Microsystems ( Oracle). Java -, , Java-
- Angular + Spring Boot
- CRUD Java Web Application: Spring Boot, MongoDB, Angular
- Spring Boot API + Angular UI
- Angular Java-
- Spring Boot + WebSockets + Angular
コトリン
Kotlin — , JVM JetBrains. JavaScript LLVM.
- kotlinlang.org
- Kotlin, Angular, TypeScript Okta
- Angular Kotlin
- Angular-Kotlin Starter
- JHipster, Spring Boot, Kotlin, Angular, ngrx, Webpack
Bit
, , . Bit.
NgRx
- @ngrx/store
- Redux + Angular — 1
- Redux + Angular — 2 ( Reducers)
- Redux + Angular:
- Angular, Ngrx/Store, Ngrx/Effects –
- API @ngrx/Effects
- redux-decorators — Redux
- @angular-redux/store — Angular + Redux.
- @ngrx/store — RxJS state Redux
- mobx-angular — MobX + Angular
Security
- Angular.io Security Guide — , (XSS),
- Angular + OpenID
- Angular + OAuth2
- Angular + OAuth2 OIDC
- Angular
- ng-ui-auth — satellizer
- angular-token — Angular
- angular-oauth2-oidc — OAuth 2 + OpenId Connect (OIDC)
- @ngx-auth/core — Angular
:

Angular — , , , . , . . , , Issues- , pull-request(). Telegram . Angular, . , , , , . Angular, Angular, Angular. , .









































