
繰り返し構造
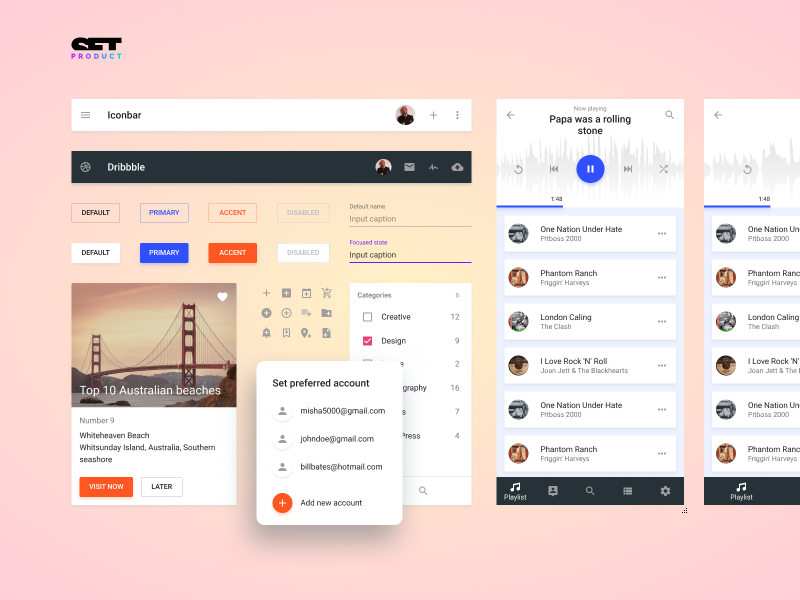
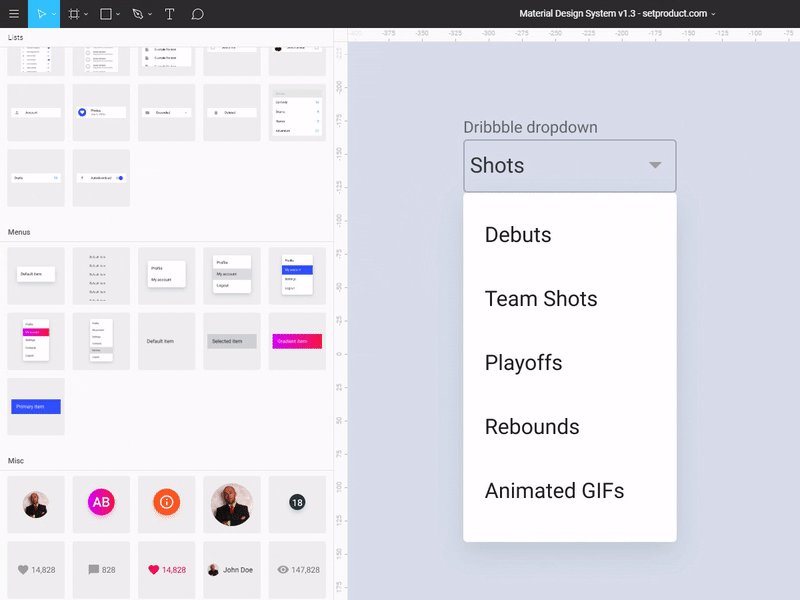
それでは、マルチコンポーネントとは何ですか? MKは、高さ、幅、または一度に2つの軸に沿って単純なサイズ変更を行うことでスケーリングできる、繰り返しネストされた要素のセットで構成されるコンポーネントです。 例を見てみましょう。 ほとんどすべてのインターフェイスで、ドロップダウンリストを見つけることができます。 あなたがフリーランサーであるなら、私はそのようなリストがたくさんあったに違いない。 リストアイテムを最初に作成するたびに、リストの次元(高さによる要素の数)を決定し、各行を下に複製して配置し、グループまたはフレームにマージして、テキストを置き換えました。 そのようなコンポーネントを使用して、ドロップダウンリストをクリックしてアクションを示しました。 これは日常的なことだと思いますか?
ちなみに、Figmaを使用する場合は 、 既製の設計システムに注意することをお勧めします 。 フリーランサーが1か月あたりの注文を増やすのに役立ち、プログラマーは自分で美しいアプリケーションを作成できます。また、チーム作業用の既製の設計システムを使用して、チームが「スプリント」スプリントを迅速にリードします。
また、深刻なプロジェクトがある場合、当社のチームは、ベストプラクティスに基づいて組織内に設計システムを展開し、Figmaを使用して特定のタスクに合わせて調整する準備ができています。 Web /デスクトップ、および任意のモバイル。 また、React / React Nativeにも精通しています。 Tへの書き込み: @kamushken
伝播された同一コンポーネントの構造におけるMKの考え方。フレーム領域の間隔(クリップの内容)と、スケーリングの方向に応じた間隔のサイズ変更パラメーター(制約)を切り取ります。 フレームの枠のサイズを変更すると、デザインの将来のモジュールに必要な構成が決まります。 埋め込みコンポーネントの数は、無限の高さまたは幅の印象を与えるほど大きくする必要があります。 実際、単純なドロップダウンリストで選択するアイテムが多すぎることはめったにありません。 したがって、MCOを作成するとき、ネストされたコンポーネントの制限は、たとえば画面の高さまたは幅によって制限される可能性があります。
設計プロセスの半自動化
今、自動化が世界を歩んできています。 将来、UIデザイン/プロトタイピングを自動化する場合は、おそらく仕事がなくなるでしょう。 今、自分の作業プロセスを自動化する方法を考え始めると、これは1営業時間でより多くの問題を解決するのに役立ちます。 そして、ここでマルチコンポーネントが登場し、設計プロセスを迅速化します。
例
リストのマルチコンポーネント
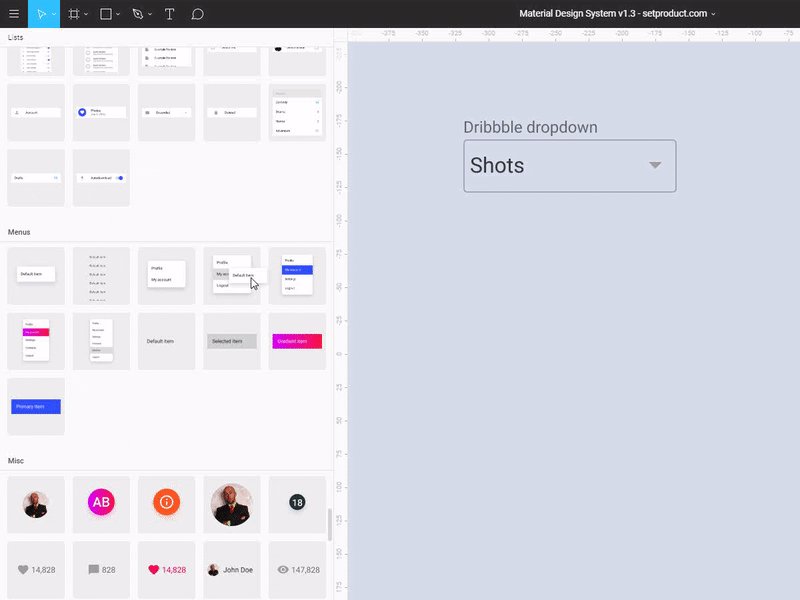
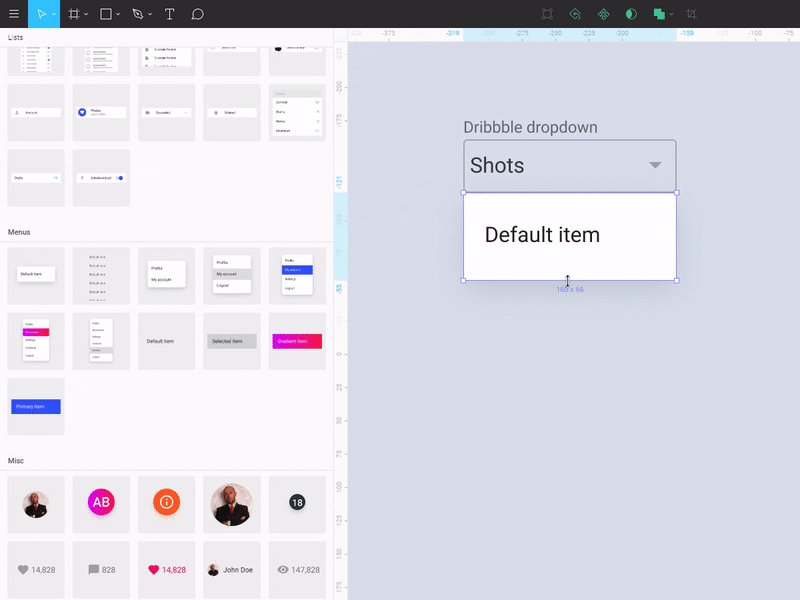
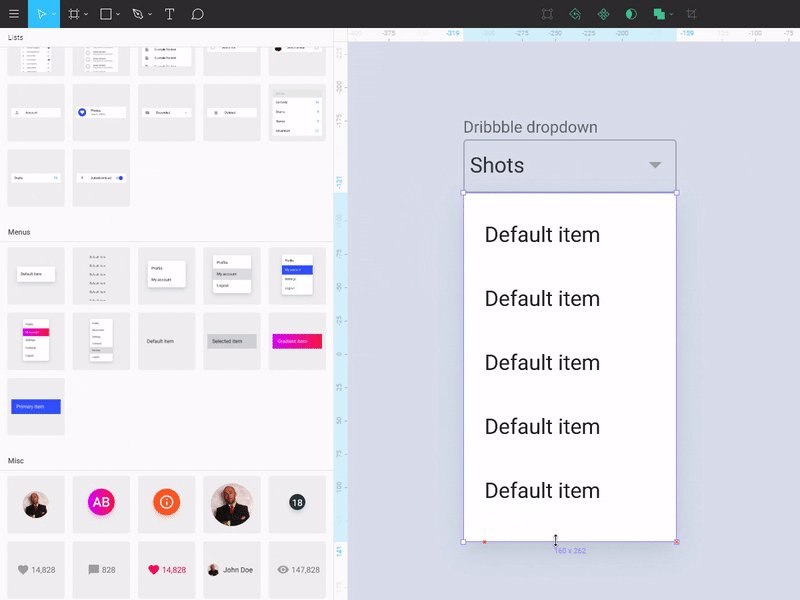
ドロップダウンリストに戻って、最終的にどのように機能するかを確認します。 完成したコンポーネントをドラッグアンドドロップして、5つのリストアイテムが利用できるレベルまで下に伸ばし、テキストを入力する方法を確認してください。 早くて簡単:

このMKの構成は非常に単純です。
- リストアイテムを使用して図にマスターコンポーネントを作成する
- すべての寸法とインデントを設定します(私の場合、8dpグリッド上)
- リスト項目を希望の高さに複製します
- 乗算されたフラグメントから新しいコンポーネントを作成します
- リサイズ→制約→X軸「Top」に沿って、Y軸に沿って「Scale」を選択するための反応ルールを設定します
- 「コンテンツをクリップ」チェックボックスを選択します
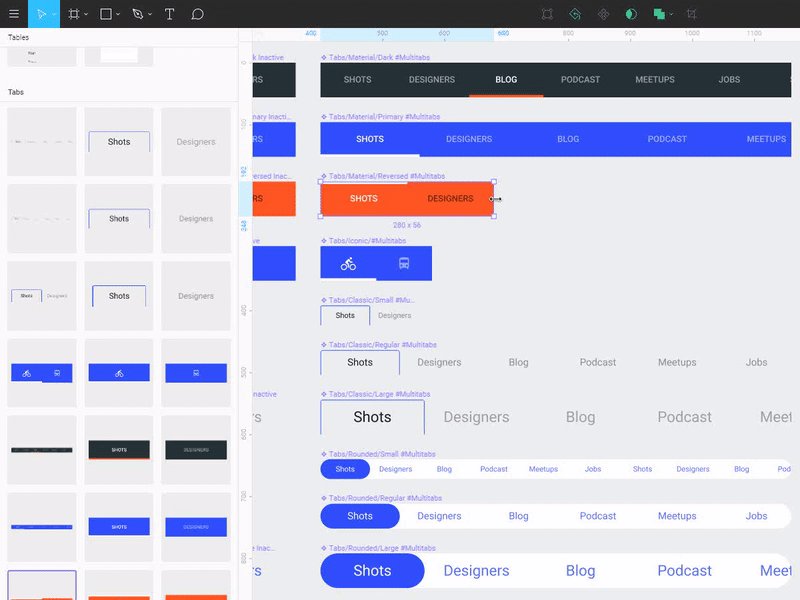
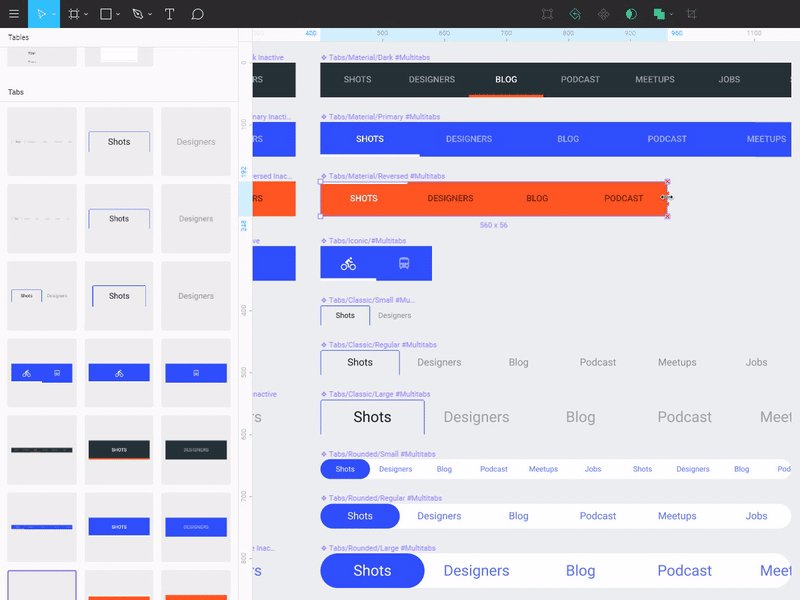
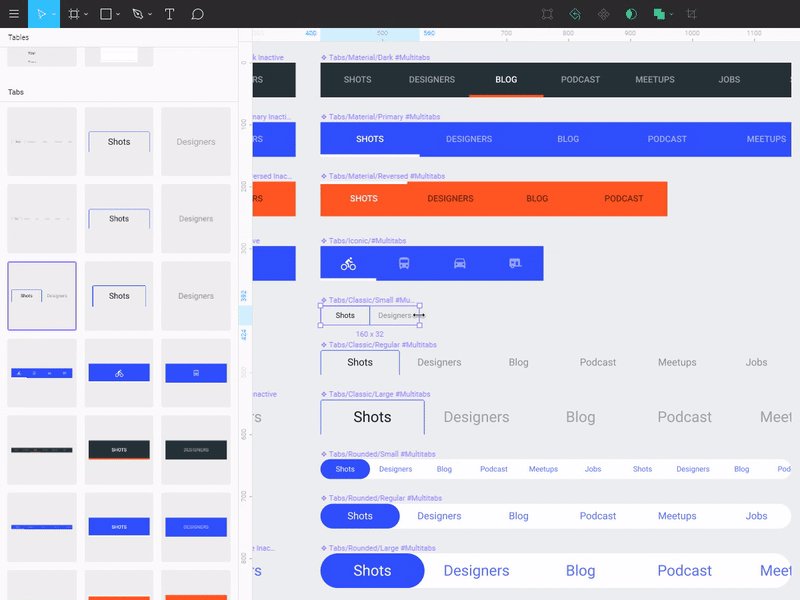
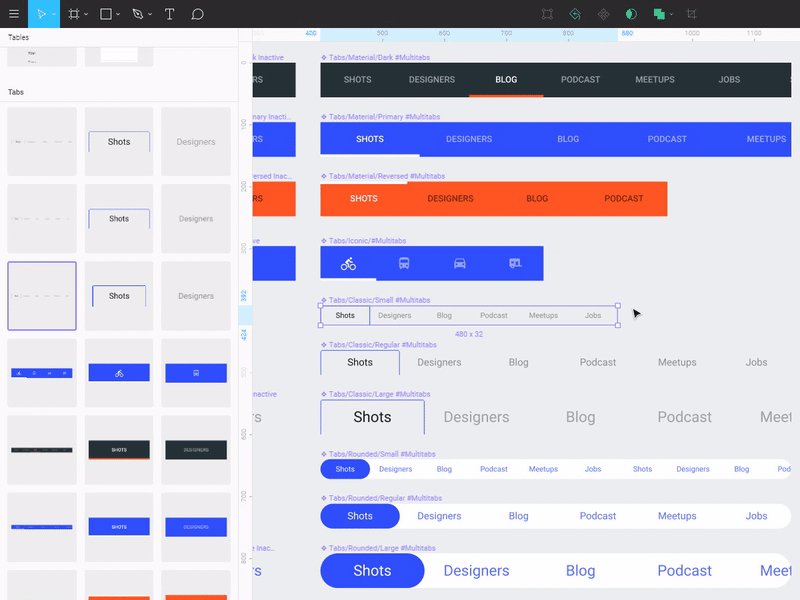
タブ用のマルチコンポーネント
タブは、柔軟なMCOを作成するのに最適なカテゴリです。 この場合、タブは水平であるため、X軸に沿ったスケーラビリティに関心があります。 残念ながら、Figmaは従属コンポーネント内のオブジェクトの移動を許可していません。そのため、ライブラリ内のタブにいくつかの寸法オプションを用意することが最適です。

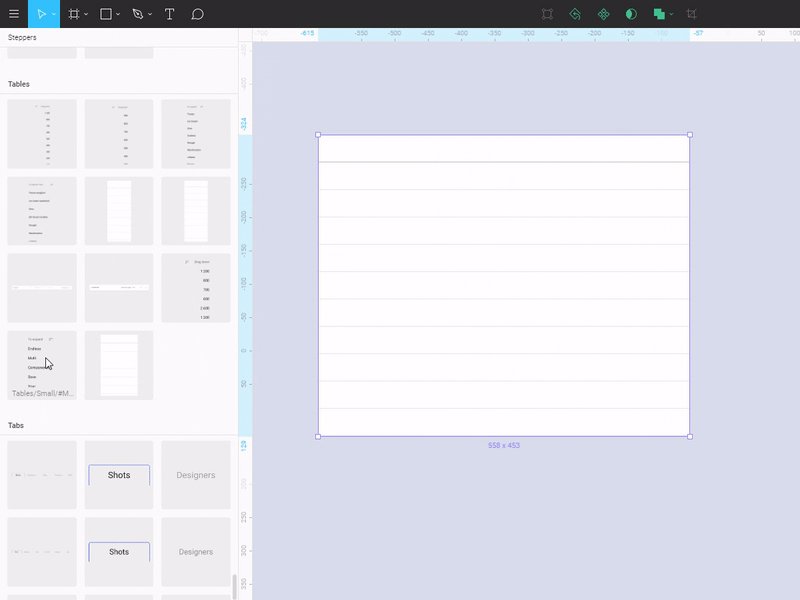
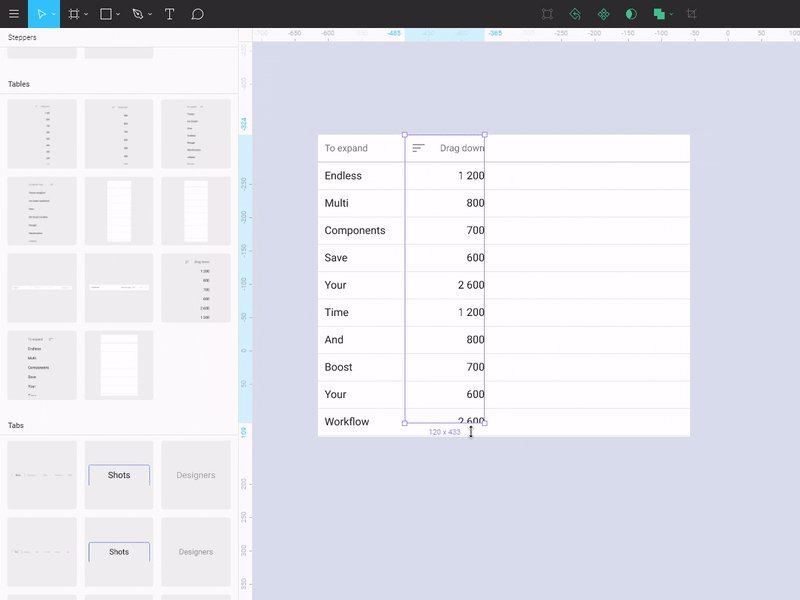
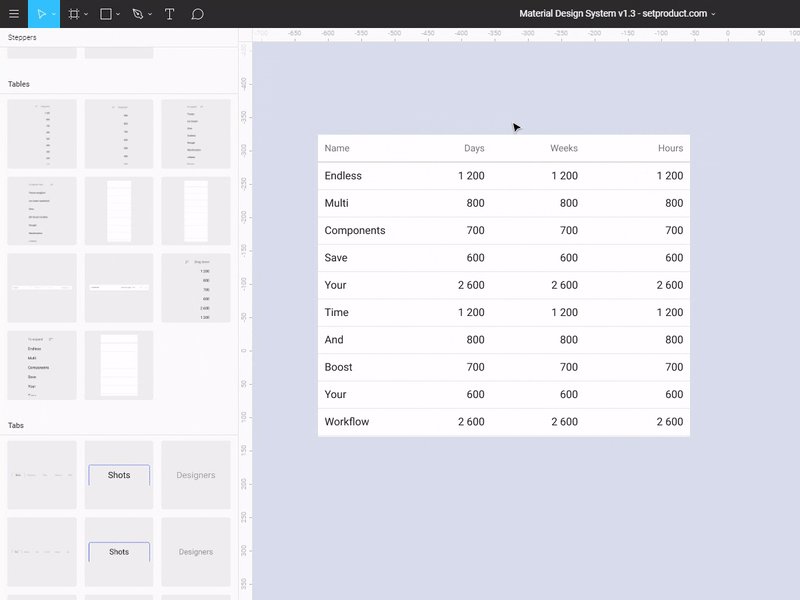
テーブルのマルチコンポーネント
テーブルはより複雑です Y軸に沿って目的の行数に、X軸に沿って目的の列数にスケーリングする必要があります。 したがって、テーブルデザイナは2つの独立したMKで構成されます。 まず、テーブルベースモジュールで目的の行数を形成し、次に複数列モジュールを上に重ねて同じ高さに設定します。

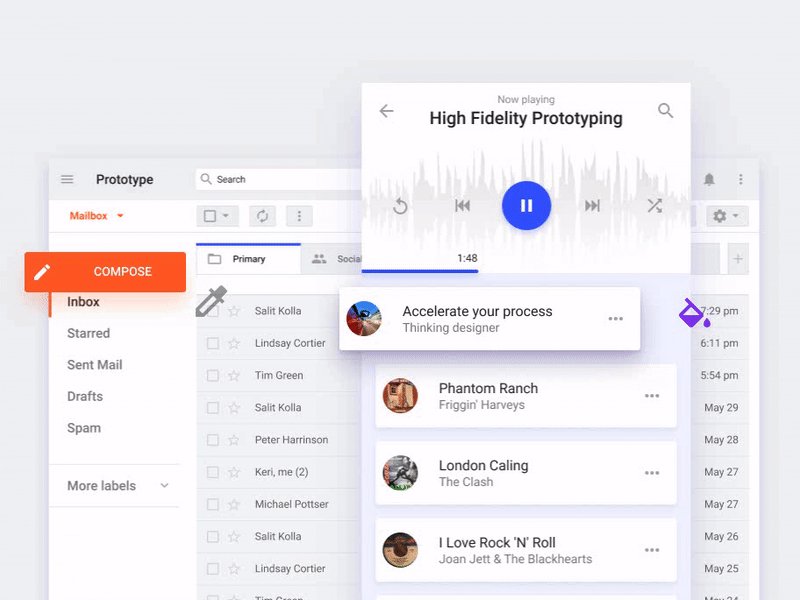
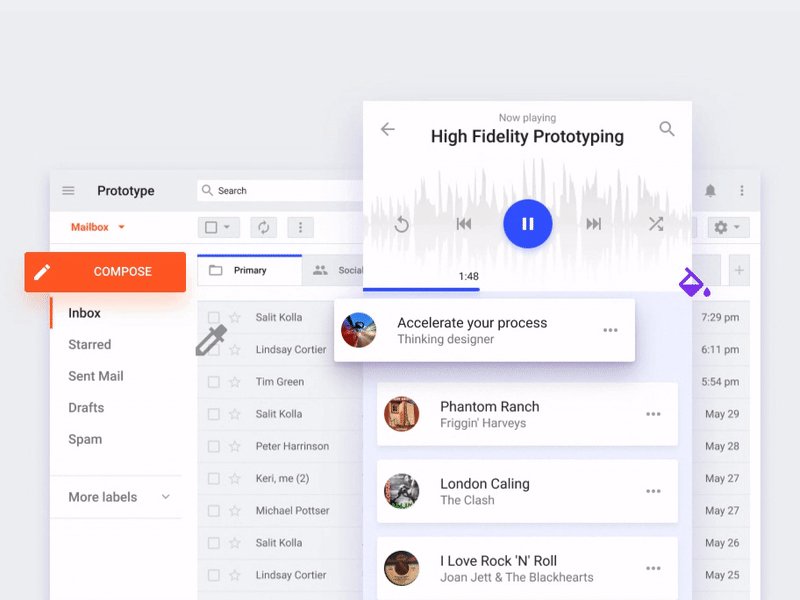
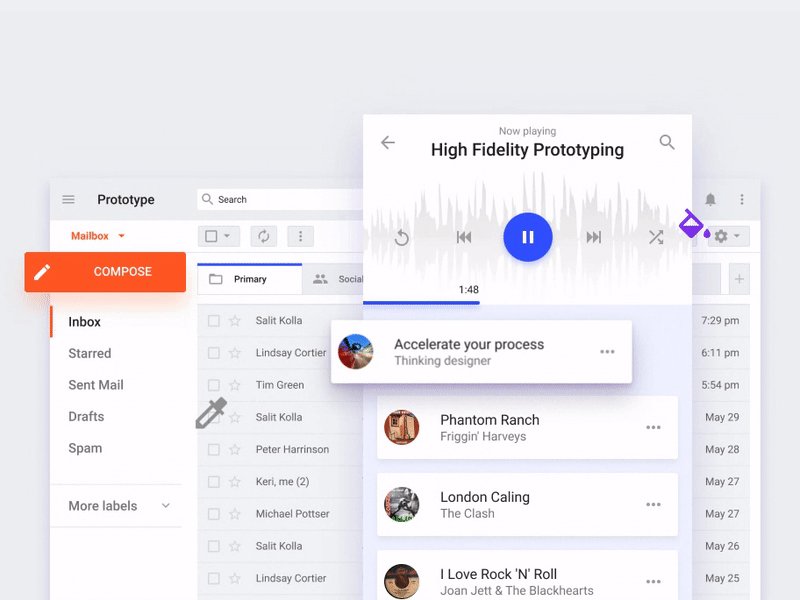
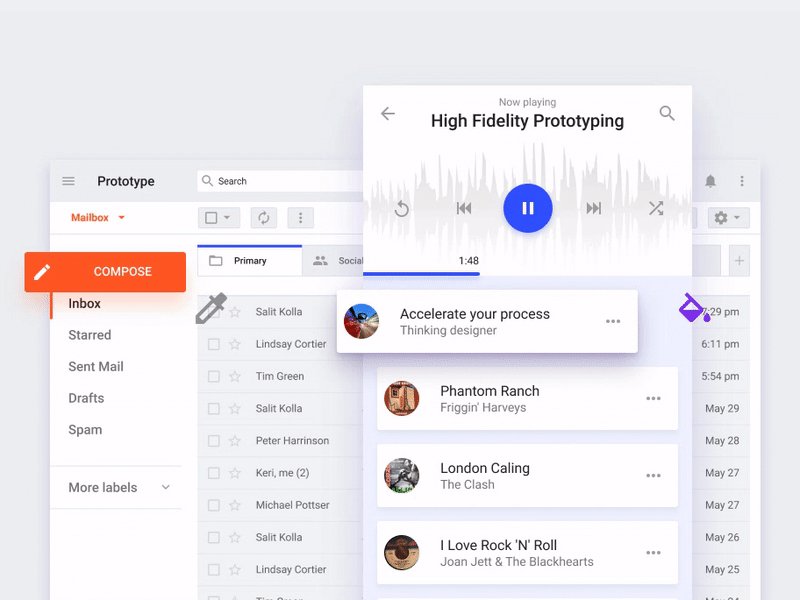
現在、私はFigmaの材料設計システムの開発と開発に焦点を当てています 。 最近、バージョン1.3がリリースされました。このバージョンでは、マルチコンポーネントが既に使用されており、240以上の標準UI要素が作成されています。 この製品は、グラフィックスを扱う場合、設計作業を本当にスピードアップします。 開発スキルがなくても「戦闘」プロトタイプを収集できるため、開発者にとって間違いなく興味深いものになります。 また、独自の設計システムの基礎として使用し、Figmaの環境でいくつかの製品を組み合わせることもできます。 仕組みをご覧ください:
結論として、MKの概念は、他の多くのインターフェイスのより複雑なモジュールに重ねられていると言えます。 次の投稿では、より柔軟で多音節のMKについて説明します。 それらを使用すると、今ではほとんど時間を費やさないルーチンを楽しむことができます。