今、新しい傾向が現れました-「アクセシビリティ」。 実際、サイトはリラックスした雰囲気の大きなモニターからだけでなく、騒々しいバスのスマートフォンや騒がしいカフェのノートパソコンからも表示され、年金受給者や障害者さえもユーザーの間に現れています。
いつアクセシビリティについて考えましたか?
1996年、World Wide Web Consortium(W3C)が作成され、会議の1つでWebアクセシビリティを改善するためのガイドライン案が提案されました。 このイニシアチブは、Microsoft、IBM、Adobeなどの主要スポンサーのサポートを受け、現在ではすべての一般的なブラウザーにアクセシビリティ設定とWAI-ARIAマークアップのサポートがあり、身体障害のある人(視覚障害や筋骨格系)にインターネットをフルに活用できます。
現在、コンテンツの可用性を高めることを目的としたWebのガイドがあります。さまざまな健康上の制限(視力、聴覚、運動能力など)を持つユーザー向けの国際標準 WCAG2.0と、視覚障害のあるGOST R 52872- 2012年 。 彼らは健康上の問題を抱える人々向けに設計されましたが、同じ原則を使用することで、サイトでの作業や健康な人々の快適さのレベルが向上します。 結局のところ、人々は疲れているか、テキストがあまり見えない鈍い画面の小さな携帯電話からサイトを読むことができます。
アクセシビリティエコロジー
アクセシビリティのレベルを高めるための膨大な数の推奨事項の中で、大規模なサイト(銀行または政府機関のサイト、およびエンターテイメントの両方)で従うことが望ましい3つのタイプを特定しました。 これらの推奨事項を順守することは、視覚障害のある人だけでなく、私たちにも役立ちます!
1.スケーラブルなレイアウト
(5.1.7.7 GOST R 52872-2012 :ユーザーがページを全画面表示するときに行を読むために水平スクロールに頼る必要がないように、テキストのフォントサイズは支援技術を使用せずに200%以内に変更できます)。
スケーラブルなレイアウトは、大画面ユーザーでも便利です。たとえば、小さな画面のデバイスからサイトにアクセスする場合です。
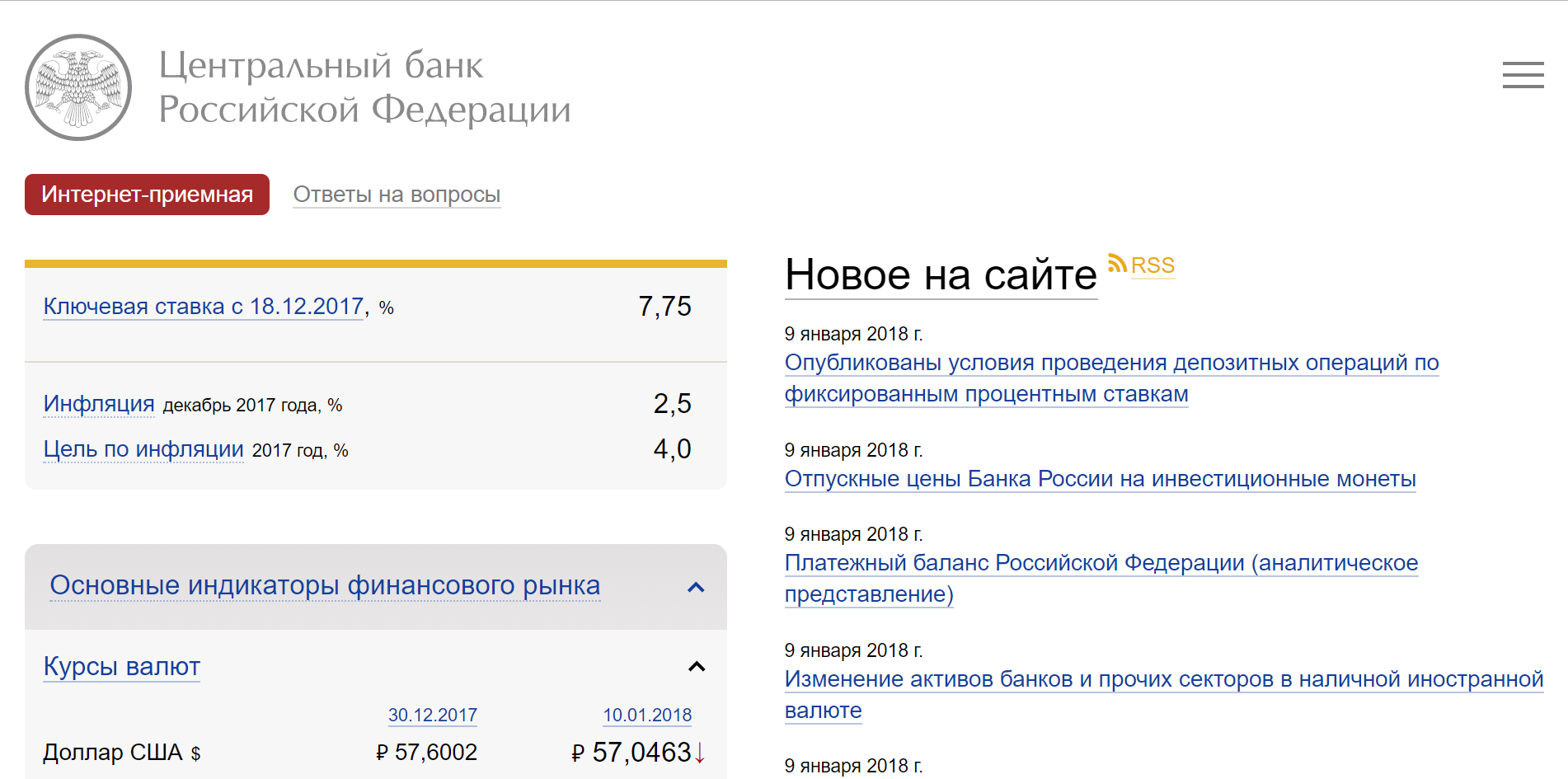
スケーラブルなレイアウトの使用の良い例として、ロシア連邦中央銀行のサイトを引用できます。 サイトの規模は、ブラウザで最大200%だけでなく、水平スクロールのように見えなくても最大500%増加できます。

スクリーンショット:最大200%までズームインします。 スクロールバーなし
2.適切なテキストと背景のコントラスト
(5.1.7.3 GOST R 52872-2012 :テキストとイメージテキストの視覚表示には、少なくとも4.5:1のコントラスト比があります)。
サイトのメインテキストは、明るさや品質の異なる画面から簡単に読み取れることが重要であり、さまざまな視覚障害を持つ多くの人々もいます。 たとえば、色覚障害のあるユーザーは、テキストが表示されないだけでなく、背景とコントラストがなければテキストを非常に困難に見ることができます。 ブランドブックを開発するとき、この推奨事項は美しいデザインを追求する際に考慮されないことが多く、サイト上のテキストが読みにくいことがわかります。
テキストのコントラストは、 Color Contrast Analyzerなどのコントラストチェッカー、またはChromeの「コントラスト比チェッカー」などのブラウザー拡張機能を使用して確認できます。 コンピューターにインストールする必要のないオンラインコントラストチェッカーもあります。

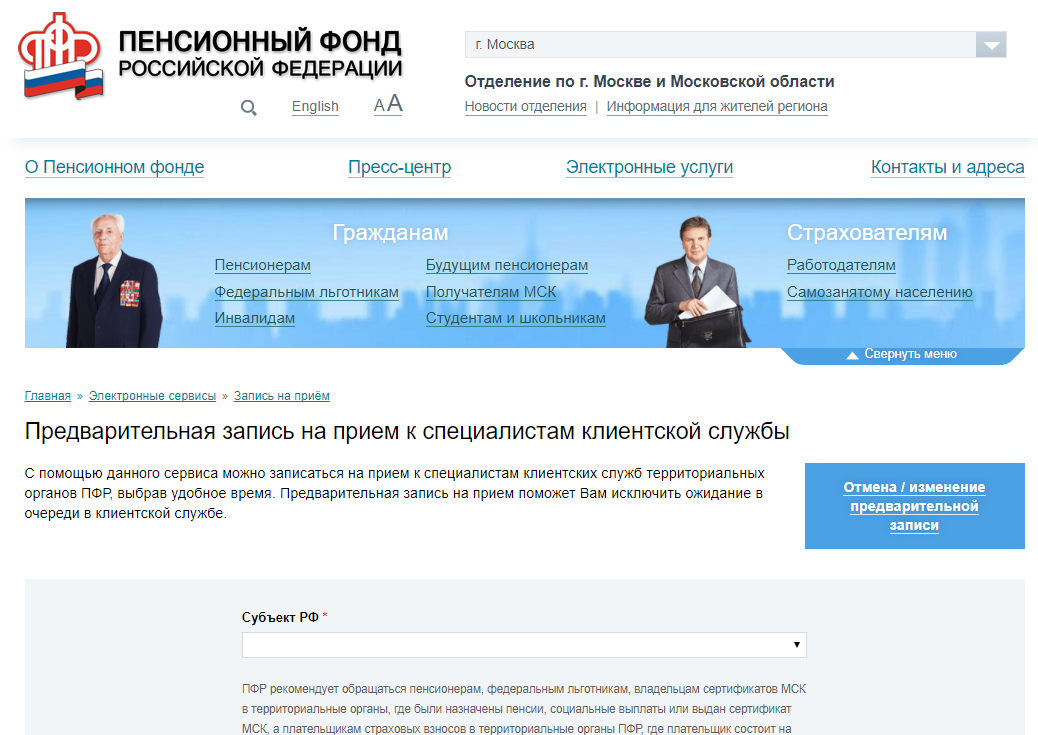
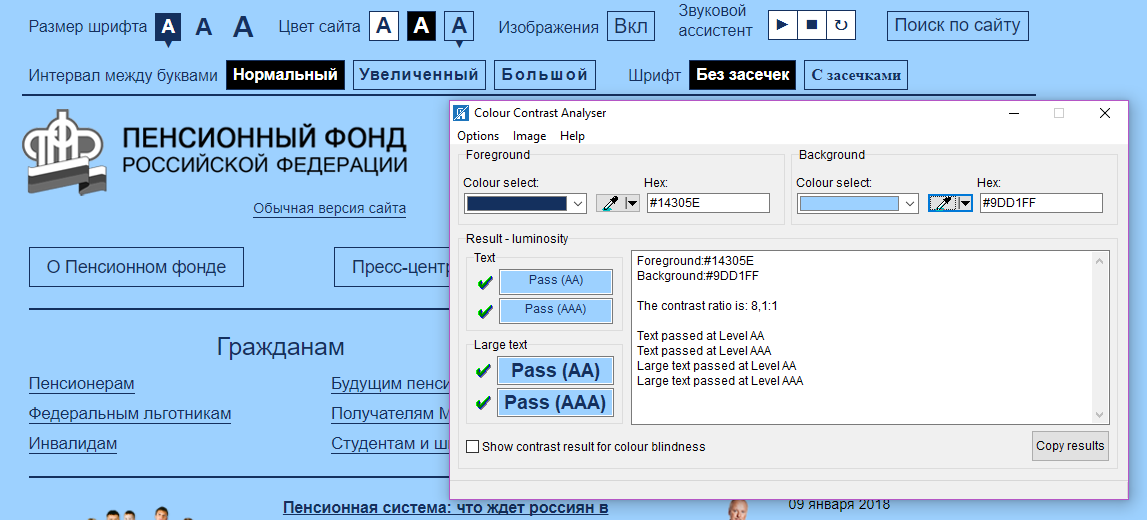
ロシア連邦の年金基金のウェブサイトでは、本文に十分なコントラストがあります。14:1。
追加のテキスト(ヒント、販促資料)については、コントラストの要件はやや厳しくない。
3.キーボードを使用してサービスを操作する機能
(5.2.1.1 GOST R 52872-2012 :ユーザーの移動方向に応じて、呼び出された機能が他のデバイスを使用した入力を必要としない限り、すべてのコンテンツ機能はキーを押す時間制限なしにキーボードインターフェイスを介して制御できます。エンドポイントからだけでなく、これは、キーボードに加えてマウス入力や他の方法の提供を禁止するものではなく、妨げるものでもありません。
キーボードとマウスの切り替えには時間がかかります。TABとENTERが正常に機能する場合は、最小限に抑えることができます。 私たちの多くは、キーボードについても考えずにナビゲーションに使用しています。
健康上の問題がある人は、細かい運動能力の問題のためにマウスを使用しない場合があります。 そして、目の不自由な人は画面上のアナウンサーを使用できます-画面上のテキストを発声するためのプログラム。 そのような場合、サイトが正しくフォーカスするように動作することが重要です(TABボタンをクリックすると、次のリンク/ボタンが強調表示され、遷移へのリンクがブラウザーのステータスバーに表示されます)。
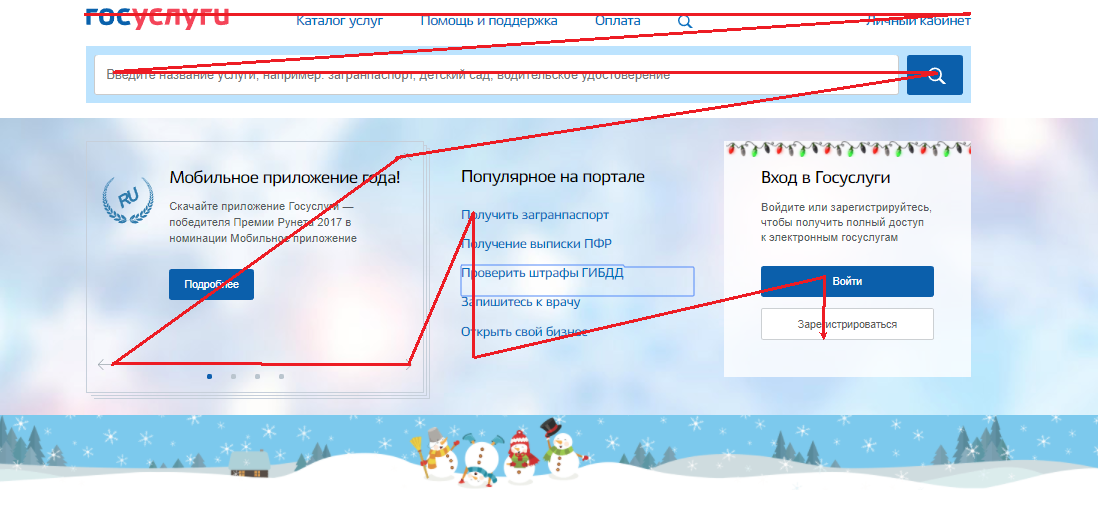
サイトでキーボードを使用する作業は、 State Servicesの Webサイトで適切に実装されています 。

政府サービス:TABボタンを押すと、フォーカスが各ボタン/リンクに順番に切り替わります。
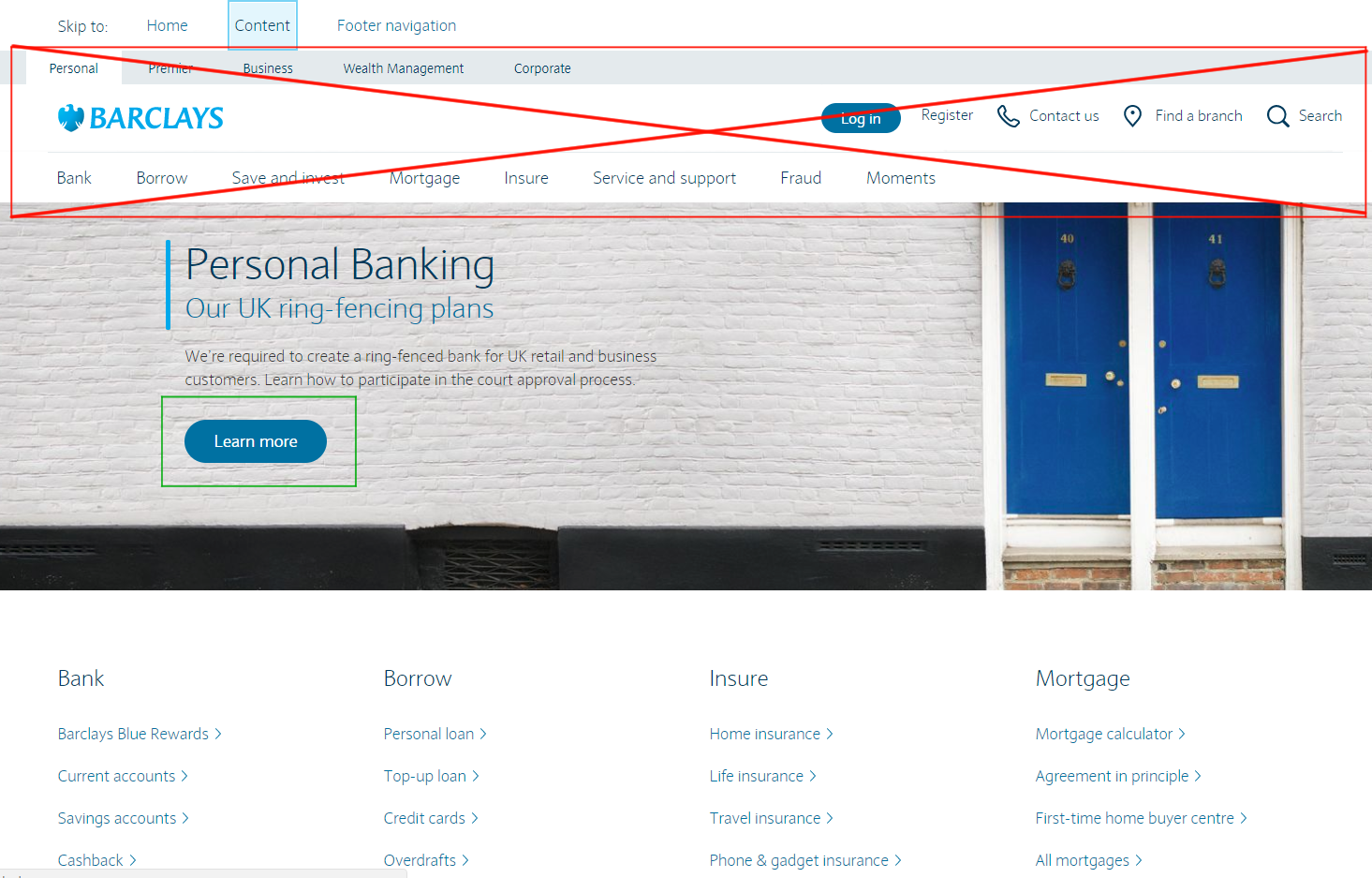
たとえば、外国人の同僚のサイトを見ると、Barclays BankのWebサイトには、キーボードから制御するときに繰り返し要素(トップメニュー)をスキップする機能があります。 Tabキーを押すだけでオンになります。

スクリーンショットは、すべてのトップメニューがスキップされ、ページの最初のボタンにすぐに移行することを示しています。
これにより、サイトを表示するときにキーボードから制御するときに、目的のコンテンツへのアクセスが高速化されます。
ご覧のとおり、要件のほとんどはサイトレイアウトに関連する技術です。
しかし、彼らは最近「レイアウトエコロジー」について考え始めました。 障害のある人向けのWebコンテンツの可用性については1994年に議論されましたが、Webの急速な発展により、快適な読書のための推奨事項に基づいて適切に設計されたサイトが、深刻なWebスタジオの例外または「マナー」である可能性が高くなっています。
サイトのレイアウトが悪い場合はどうなりますか? パネルは快適な読書です!
サイト全体のレイアウトを修正することなく、優れた効果を達成できます 。 たとえば、多くの政府のWebサイトでは、「視覚障害者向けのパネル」などのソリューションを使用しており、コントラストとフォントサイズの問題を解決しています。 これを使用して、障害のある人のニーズを満たす機能を追加できます-たとえば、サイトのカラー表示をカスタマイズする機能は、色覚異常のある人を助け、文字と行の間隔を広げるとともに、失読症の人のためのセリフフォントを設定します読むとき、立っている文字は逆になります。
このようなパネルは、すでに上で述べたPFRF Webサイトに実装されています。
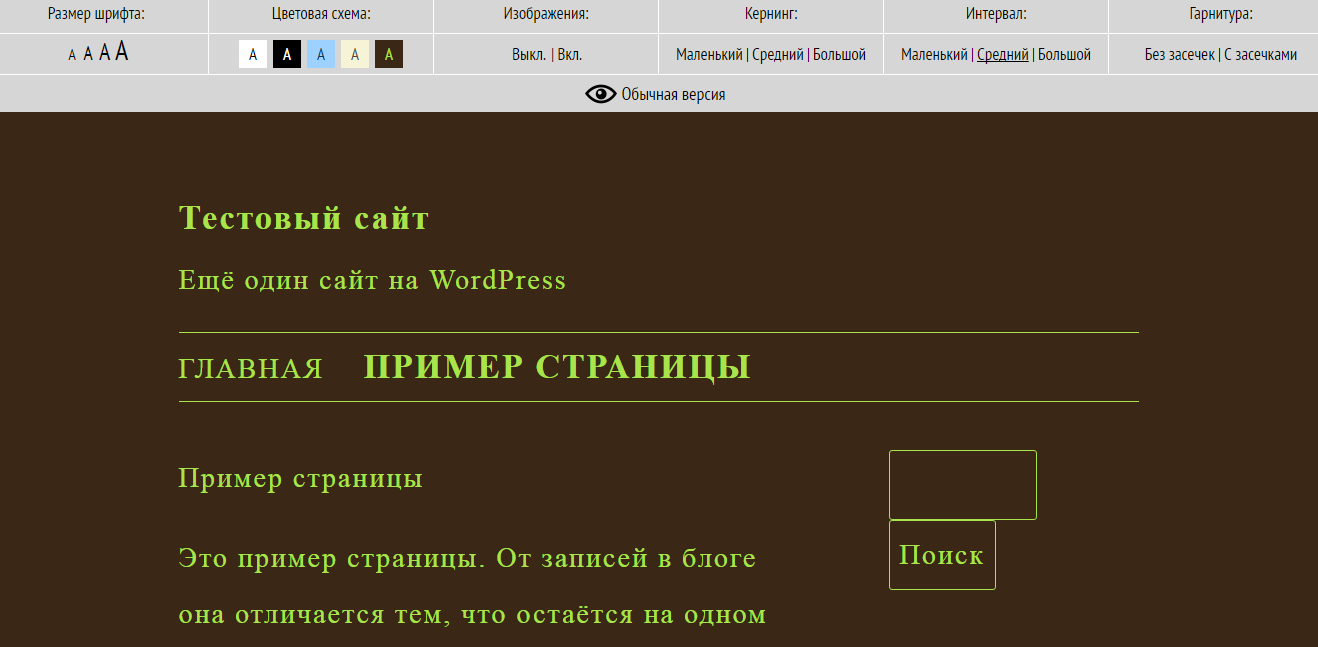
また、実装の成功バージョンはRosbank Webサイトにあります。 PFRFとは異なる配色設定を使用します。

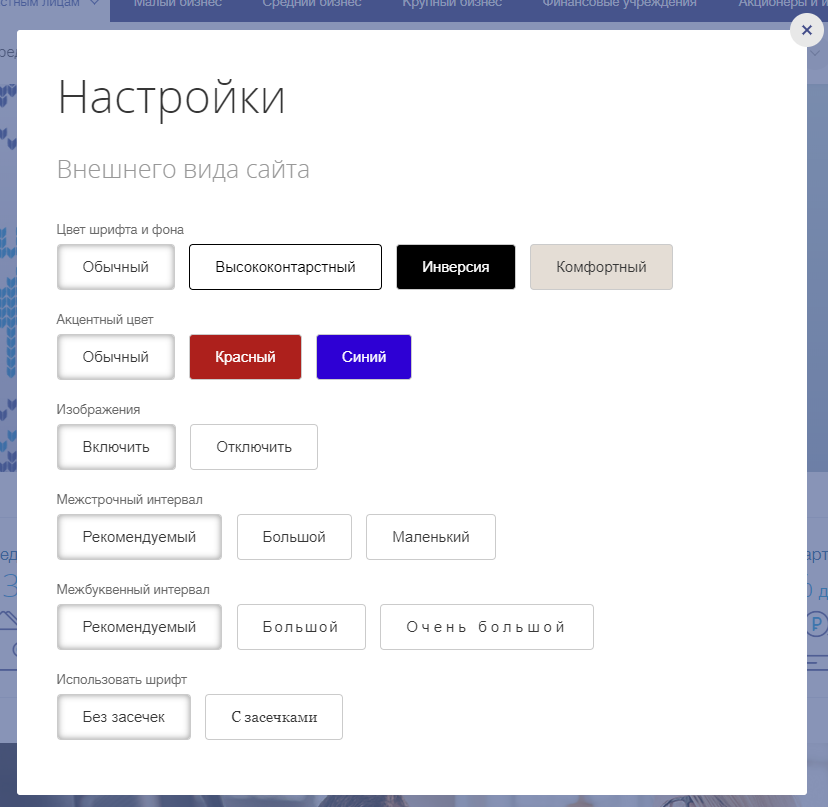
Rosbank Webサイトの快適な読書パネル。
2018年、そのようなパネルがVTB Webサイトに登場しました。

更新されたVTB Webサイトの快適な読書パネル。
ロシア連邦の年金基金のウェブサイトには、コントラストを調整するためのいくつかの他のオプションと、追加のプログラムの起動を必要としない独自のビルトイン「スクリーンスピーカー」があります。

PFRF Webサイトの快適な読書パネル(コントラスト設定を適用)
このようなパネルをインストールするには、サイトのソースコードにアクセスする必要はありません。 人気のあるCMSには同様のプラグインがあり、プラグインのインストールは自動であるか、完成したスクリプトを使用した時間のかかるユーザー操作を必要としないため、ほとんど誰でも特別な費用なしでインストールできます。 たとえば、 Comfortable Readingプラグインを使用できます(WordPressおよびJoomla用)。

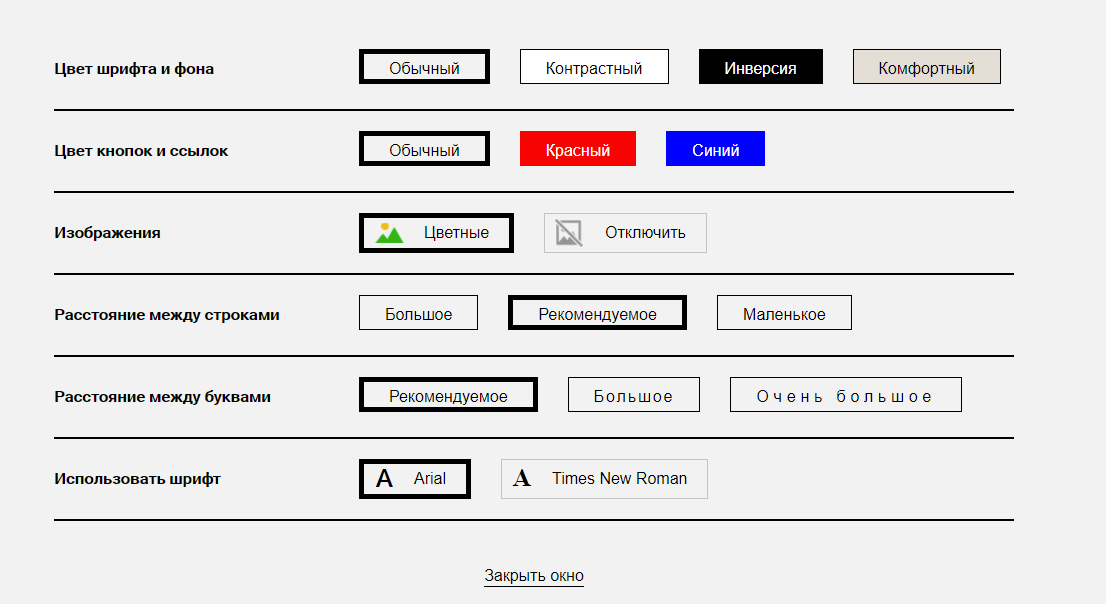
Comfortable Readingプラグインを使用したサイトのセットアップ例
パネルがあります-問題ありませんか? そんなに簡単ではありません!
そのような機能は存在するが、その実装には問題があるサイトを考慮してください。 問題は主に3つのタイプに分類できます。
1.制限された機能
フォントサイズと色の設定のみが使用されます。 これにより、視覚障害者の読みやすさが向上しますが、たとえば失読症の人のニーズは無視されます。失読症は、テキストを読むのが依然として困難であるため、文字がマージされます。 このような人々は、たとえば、文字とセリフフォントの間の距離を広げることで助けられます。

例: ロシア連邦検察総長のウェブサイト 。 フォントサイズの設定と3つの配色オプションがあります。
2.視覚障害者向けのサイトの別個のバージョン
視覚障害者向けのバージョンは、別のURLにあります。 また、通常のバージョンと比較して、コンテンツの一部が欠けている場合があります。 これは最適なソリューションではありません。サイトの2つの異なるバージョンを維持する必要があるため、追加コストが発生します。 このオプションは、たとえばhttp://kremlin.ru/で使用されます。
3.ナレーターの問題
一部のサイトでは、設定パネル( PFRF )または適応バージョン( Governmentサービス )が適切に実装されていますが、画面上のナレータープログラムとの対話に問題があります。 たとえば、ナレータープログラムがオンになっている場合、コンテンツの一部が音声化されていないか、要素にフォーカスを設定することが困難です。
USABILTIYALBは、2017年9月の銀行の朝食でスクリーンリーダーを使用して、 インターネットバンキングとモバイルアプリケーションの問題について詳しく説明しました。
4.視覚障害者向けのバージョンは、目が見える人でも見つけにくい
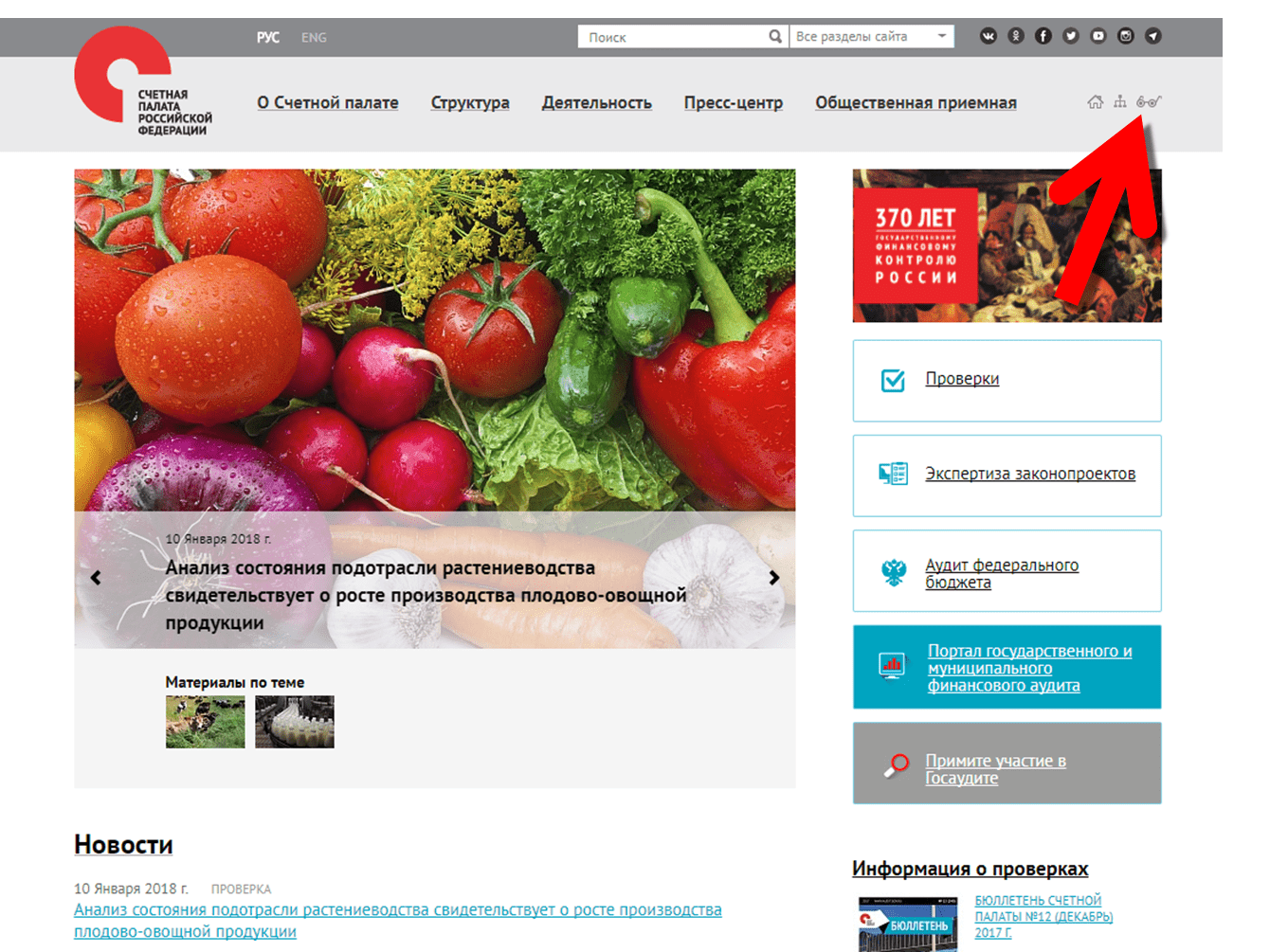
たとえば、ロシア連邦の口座商工会議所のウェブサイトにあるように、非常に薄い、目に見えないアイコンが使用されています :

スクリーンショットでアイコンが強調表示されていなかった場合、すぐにアイコンに気付きますか?
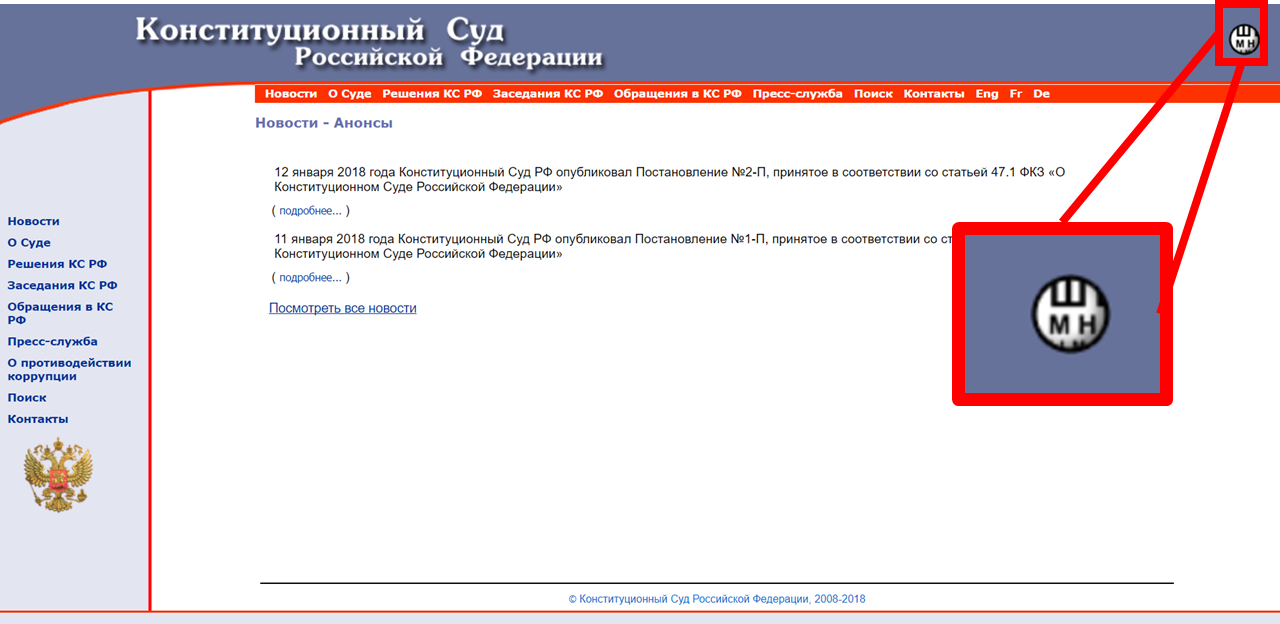
非標準のピクトグラムが使用されることがありますが、外観はこれが視覚障害者向けのバージョンであると推測するのは困難です(たとえば、 憲法裁判所のウェブサイト)。

カスタムアイコンの例
ご覧のとおり、視覚障害者向けのサイトバージョンを開発するための単一の標準はありません。 そのため、パネルを使用した上記のソリューションのいくつかでは、サイトの読み取り設定に異なるパラメーターとカラースキームが使用され、どこかで機能の一部が欠落しています。
おわりに
現時点でのユーザビリティとアクセシビリティの開発は、ビジネス側ではなく州側にあることがわかります。 アクセシビリティの問題は、CBRFの支援を受けて、銀行部門で積極的に議論され解決されています。
2016年1月1日、連邦法第419-「障害者の権利に関する条約の批准に関連した障害者の社会的保護に関するロシア連邦の特定の立法法の改正について」が発効し、ほとんどの州のウェブサイトは視覚障害者向けのバージョンを追加しました。 ただし、それらの一部にはそのようなバージョンがありません。
これは例えば次のとおりです。
ロシア連邦安全保障理事会http://www.scrf.gov.ru/
ロシア連邦最高裁判所http://www.supcourt.ru/
連邦評議会http://www.council.gov.ru/
Rosstandart http://www.gost.ru/
サイトのアクセシビリティは、政府サイトだけでなく、ビジネスにとっても重要です。 アクセシビリティのレベルを上げるための推奨事項に従うことは、障害者を犠牲にするだけでなく、幅広い視聴者と私たちのサイトのユーザーエクスペリエンスを改善することで、視聴者を拡大するのにすでに役立ちます。 もちろん、最も効果的な対策を講じるには、サイトの現在のバージョンを監査するか、推奨事項に対応するレイアウトで作業のステートメントを作成するか、少なくとも快適な読書パネルを導入する必要があります。
私たちの意見では、近い将来、視覚障害者用のパネルの標準が登場し、「良いトーン」レイアウトのルールがますます遵守されるでしょう!