V 2018年に知っておくべきVueの 11のライブラリ(コンポーネントセット)
2018 2018年に知っておくべきReactの 11のライブラリ(コンポーネントのセット)
前回の記事で、 Reactの一般的なライブラリについて説明しました。 本日、Vueの11のライブラリに注目します。今年注目に値するものです。

Vue
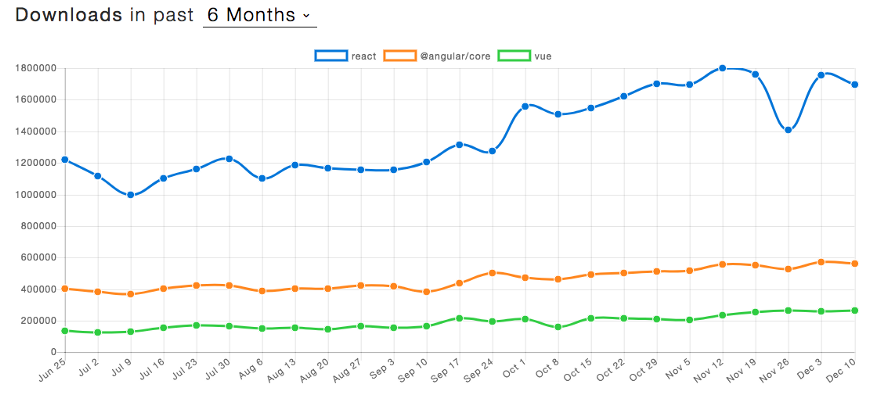
過去6か月間のNPMからのダウンロードの統計を分析すると、競合他社との大きな差で、Reactがリードし、Angularが2位、Vueが3位であることが示唆されます。

2017年後半のNPM Vue、Angular、Reactのダウンロード
ReactとAngularの大規模システムの作業モデルとは対照的に、オープンソースプロジェクトであるVueのサポートは、1人の開発者Evan Yuによって行われます。このプロジェクトはクラウドソーシングスキームによって資金提供されています。 Evan氏は、これがプロジェクトの特徴の1つであり、通常よりも高品質のコードを記述し、優れたドキュメントを作成することを促すため、他のプロジェクトとは一線を画しています。
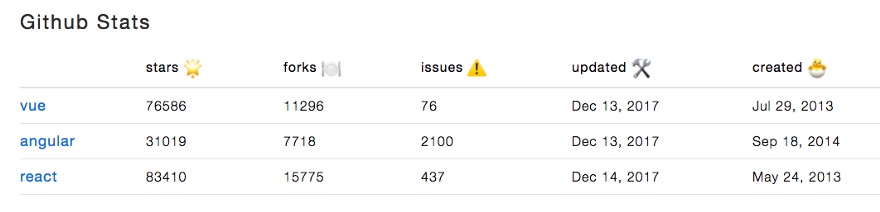
VueにはGitHubに約8万の星があり、AdobeやGitLabなど、多くの企業がこのフレームワークを使用しています。 Vueの人気は期待を上回り、すべてが成長し続けることを示しています。

2017年12月13日のVue、Angular、ReactのGueHubデータ
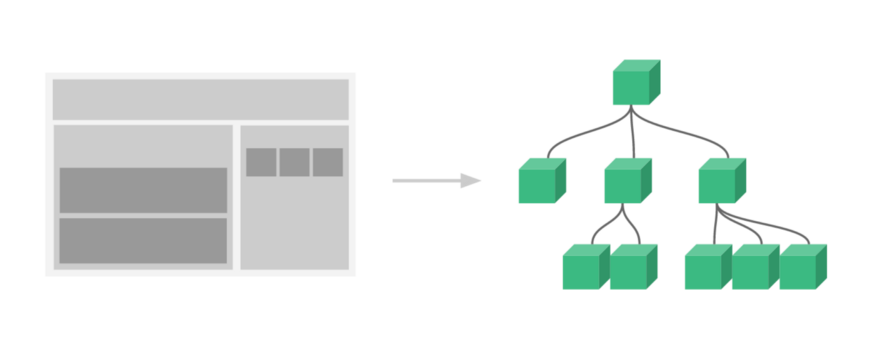
Vueは、その成功の大部分をコンポーネントモデルに負っています。 ReactおよびAngularの場合のように、Vueコンポーネントを操作するには、インターフェイスを小さなブロックに分割する必要があります。 これは、開発へのモジュール式アプローチの使用、そのようなブロックの再利用、アプリケーションの外観の均一化に貢献します。 さらに、VueのすべてのコンポーネントはVueインスタンスです。つまり、同じオブジェクトをパラメーターで(ルートオブジェクトに必要ないくつかの特別なパラメーターを除いて)受け入れ、ライフサイクルでイベントを処理するための同じ機能を開発者に提供します。

Vueコンポーネントを使用したアプリケーション開発
フレームワーク自体を一言で説明したので、それのためのライブラリの説明に移りましょう。
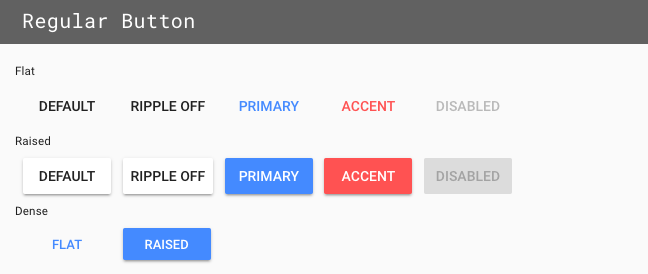
1. Vuetify
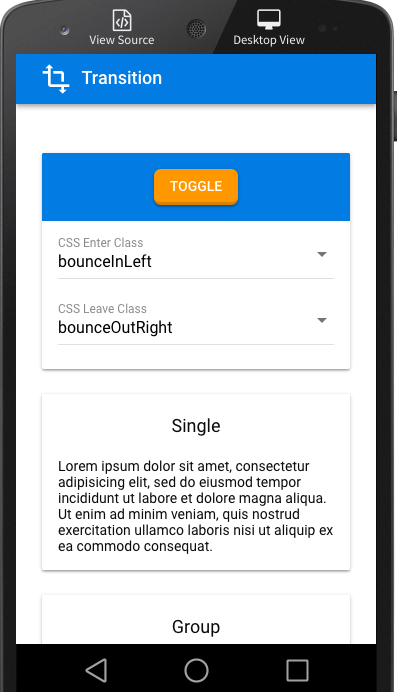
Vuetifyjsライブラリは 、GitHubで7000以上の星を獲得しています。 開発者は、Googleマテリアルデザインの原則を使用してユーザーインターフェイスを作成できます。 V 1.0 Alphaのリリースでは、再利用に適した80以上のコンポーネントがあり、覚えやすく使いやすいシンプルでわかりやすいプロパティ名に基づいたセマンティック原則を使用して設計されています。

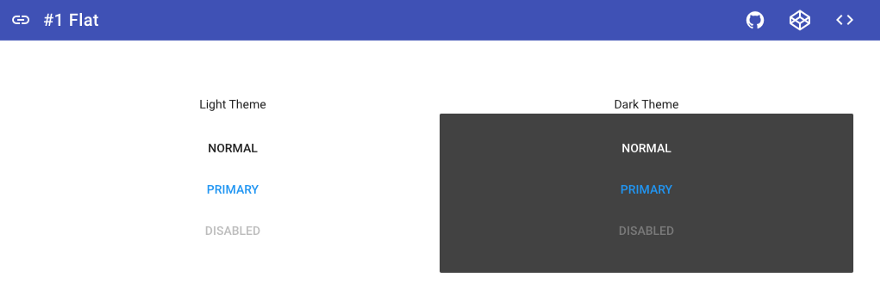
2. Vueマテリアル
vuematerialコンポーネントライブラリは、Googleマテリアルデザインの原則にきちんと準拠しているコンポーネントを開発者に提供します。 彼女はGitHubで約5,000の星を獲得し、最新のすべてのWebブラウザーと互換性があり、動的なテーマをサポートしています。 ライブラリの作成者は、APIをできるだけシンプルで便利なものにするよう努めています。

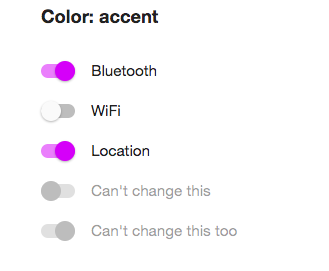
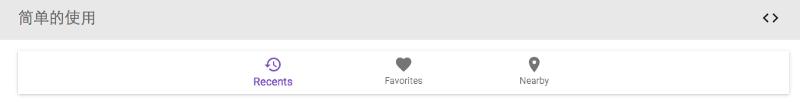
3. Keen UI
Keen-UIライブラリーは、その開発者がここで既に述べたマテリアルデザインコンセプトから明確にアイデアを引き出しましたが、マテリアルコンポーネントの実際のセットではありません。 JavaScriptを使用するコンポーネントのみが含まれ、CSSフレームワークではなく、グリッドシステムや活版印刷スタイルも含まれません。 Keen-UIのGitHubには約3000の星があります。

4.要素
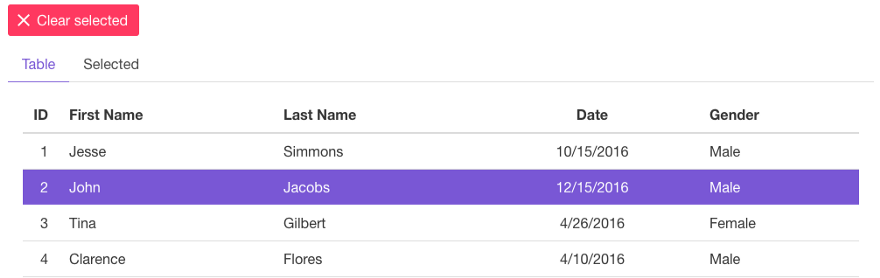
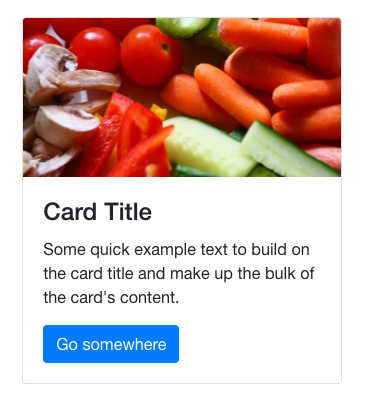
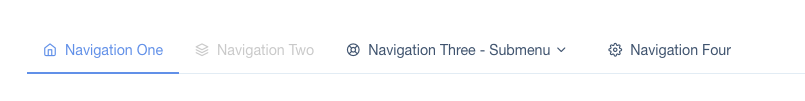
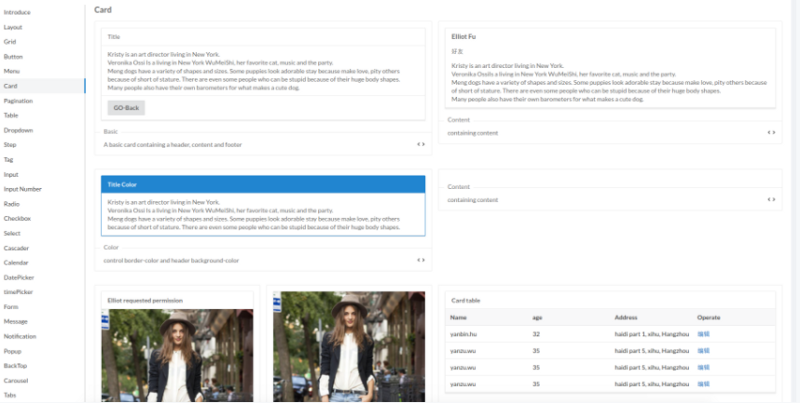
Vue 2.0のカスタムコンポーネントの広範なセットである非常に人気のある要素ライブラリには、GitHubに約21,000の星があります。 ライブラリのドキュメントは元々中国語を知っている人向けに設計されたものですが、ドキュメントの翻訳を含むその作業がすべての人がこのライブラリを使用するのに役立つ要素を中心に活発なコミュニティが開発されました。

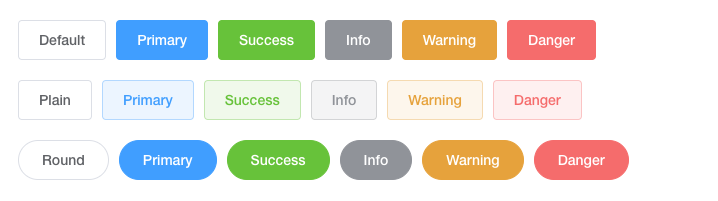
5.ビュフィー
Buefyライブラリは、VueおよびBulmaの機能を使用して構築されたコンポーネントのコレクションです。 GitHubで、彼女は約2,000個の星を収集しました。その中にあるコンポーネントは、開発者側の追加作業なしで、レスポンシブデザインを使用するアプリケーションを作成するのに適しています。 このライブラリには多くのコンポーネントはありませんが、間違いなく注目に値します。

6.ブートストラップVue
bootstrap-vueライブラリには、GitHubに約3000個の星があります。 レスポンシブWebアプリケーションを作成するように設計されており、その開発は主にモバイルプラットフォームに焦点を当てています。 このライブラリは、VueおよびBootstrap 4に基づいて構築されています。Vue2.4+用に設計されており、WAI-ARIA自動マークアップを実装します。障害のある人にとって便利なWebプロジェクトの作成を目的としています。

7. AT-UI
AT-UIライブラリは、デスクトップWebアプリケーション専用に設計されています。 それを使用する場合、NPM、WebPack、Babelの使用を含むプロセスを適用します。 ライブラリのドキュメント(このレビューで初めてではない)は、英語を話す聴衆にとって困難を引き起こす可能性がありますが、インターフェイスを開発するためのシンプルで便利なコンポーネントのまともなコレクションが含まれています。

8. Fish-UI
Fish-UIは、WebPackおよびES2015の機能を活用するWeb開発ツールキットです。 乏しいドキュメントにもかかわらず、Fish-UIライブラリには、不必要な詳細でオーバーロードされないシンプルで直感的なインターフェイスを作成できる35以上の適切に構成されたコンポーネントが含まれているため、注目に値します。

9.クエーサー
GitHubに4000以上の星を持つ人気のあるQuasarプロジェクトには、機能が豊富でレスポンシブWebプロジェクトやハイブリッドモバイルアプリケーションの開発に適した数十のVueコンポーネントが含まれています。 コンポーネントはWebコンポーネントとして設計されているため、HTMLマークアップ、CSSスタイル、およびJavaScriptコードが含まれます。 これにより、対応するHTMLタグをテンプレートに含めるだけで、それらを使用できます。

10.ミューズUI
GitHubに約5,000個の星を持つMuse UIライブラリは、Material Designを使用したVue 2.0のコンポーネントのコレクションです。 ここで、ドキュメントに飛び込むのは何度もありますが、中国語を知っているのは良いことですが、ライブラリの機能はそれを習得するのに十分な価値があります。

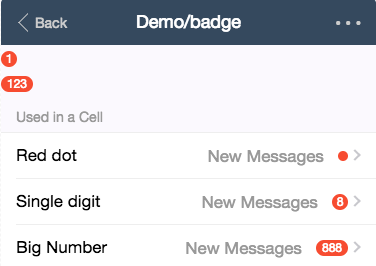
11. Vux
非常に人気のあるVuxコンポーネントライブラリには 、GitHubに約1万の星があります。 モバイルアプリケーション開発向けに設計されており、その作成者はweUIプロジェクトに触発されました。 ライブラリには優れたドキュメント(オリジナルは中国語で書かれています)があり、コンポーネントのインタラクティブなデモを見つけることができます。

個々のコンポーネントと追加のライブラリについて
Vueベースのプロジェクトで使用する個々のコンポーネントは、 コンポーネントとライブラリセクションのawesome-vueページにあります 。 おそらく、スタンドアロンコンポーネントを使用する際の主なことは、ユーザーインターフェイスの均一性を維持することです。
まとめ
この記事では、Vueの人気のあるライブラリを確認しました。 このWebフレームワークの開発のダイナミクスは、2018年には非常に多くの人がそれに取り組むことができることを示唆しています。 開発のしやすさ、作業の速さ、汎用性が彼の好意を物語っています。 本日のレビューが、Vueプロジェクトのライブラリを探している方が必要なものを正確に見つけるのに役立つことを願っています。
親愛なる読者! Vueを使用する場合は、このフレームワークのライブラリについてお好きなものを教えてください。
