V 2018年に知っておくべきVueの 11のライブラリ(コンポーネントセット)
2018 2018年に知っておくべきReactの 11のライブラリ(コンポーネントのセット)
これは、人気のあるWebフレームワークのライブラリの概要を説明するシリーズの3番目の資料です。 前回ReactとVueについて話しました。 今日のトピックはAngularです。 この資料では、従来の11のライブラリに加えて、注目に値するいくつかのツールセットについて説明します。

角度
Angularは、最も一般的なWebフレームワークの1つです。 また、2017年のStack Overflowの調査によると、このフレームワークは最も人気のあるフレームワークとも言えます。

Stack Overflowスタディに基づくAngularは、最も人気のあるWebフレームワークとして認識できます。
Angularで使用されるプログラマーの仕事の編成へのアプローチは、フレームワークの腸内でさまざまな公式操作の実行を隠し、内部メカニズムに基づいて構築された便利なツールを開発者に提供することです。 Angularは、Reactと同様に、コンポーネントの使用と、アプリケーションインターフェイスを再利用に適した小さな断片に分割することを推奨しています。
以下は、Angularの11のライブラリのリストです。そのうちのいくつかは、次のプロジェクトまたは現在のプロジェクトで非常に役立つでしょう。 それらのほとんどはAngular2 +用に設計されていますが、一部のフレームワークは古いバージョンのフレームワークに適しています。 Reactと同様に、Angularのライブラリから個々のコンポーネントを選択し、ライブラリ全体をインストールせずにプロジェクトで使用できます。
1. Material2
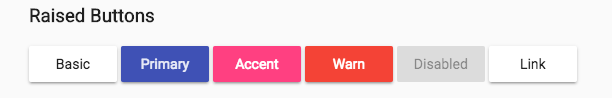
Material2は、Googleのマテリアルデザインの概念を実装する公式のAngularコンポーネントライブラリです。 これらのユーザーインターフェイスコンポーネントは、Angular開発チームの推奨事項に従って作成されたコード例と見ることができます。

2. NGXブートストラップ
NGX Bootstrapライブラリは、GitHubで約3.5千の星を獲得しました。 そこには、Bootstrapテンプレートの機能を実装し、Angular向けに作成された基本コンポーネントだけでなく、それらを見つけることができます。 デスクトップおよびモバイルアプリケーションの開発に適しており、スケーラビリティと適応性を考慮して設計されています。

3.プライムNG
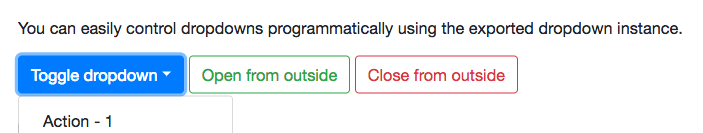
Prime NGは、70を超えるユーザーインターフェイスコンポーネントの広範なセットを含むライブラリです。 同時に、ここではさまざまなタイプのスタイル設定、たとえば、材料設計とフラット設計を使用できます。 Prime NGのGitHubには約3.3千の星があり、eBay、Foxなどの企業で使用されています。 このことは、このライブラリがプロジェクトに適したコンポーネントのセットを探している人の注目に値することを示唆しています。

4. NGブートストラップ
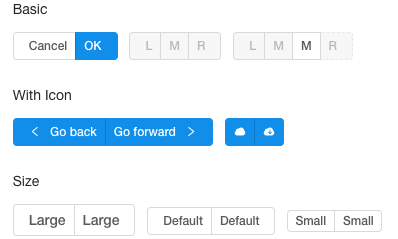
NG Bootstrapは、Bootstrap 4のスタイルで作成されたAngularのコンポーネントを含む人気のあるライブラリで、GitHubに約4.5万の星があります。 これは、サポートされなくなったAngular-ui Bootstrapプロジェクトの代替として機能します。 NG Bootstrapは、テストおよびサードパーティのJS依存関係のない高レベルのコードカバレッジを備えています。

5.温泉UI
AngularのOnsen UIライブラリは、JavaScriptを使用してAndroidおよびiOS用のハイブリッドおよびモバイルアプリケーションを開発するための一般的なソリューションです。 このライブラリには、GitHubに約6,000個の星があり、バインディングを使用して、さまざまな視覚スタイルを使用できます。

6.ヴァーディン
Vaadinライブラリのビジュアルは、AngularコンポーネントとPolymer要素の間のギャップを埋めるように設計されています。 このライブラリはマテリアルデザインをサポートしており、モバイルおよびデスクトップアプリケーションの開発に適したコンポーネントが含まれています。 そのコンポーネントは別々のリポジトリに保存されることに注意してください。

7. NG-ZORRO
NG-ZORROライブラリのコンポーネントは、TypeScriptで完全に入力して記述されています。 このプロジェクトの目標は、Ant Designのスタイルでユーザーインターフェイスを作成するための高度なコンポーネントを開発者に提供することです。 この興味深いライブラリは中国の開発者によって作成されたもので、GitHubには約2,000の星があります。

8. NGライトニング
NG Lightning Libraryは、Saleforce Lightning Design System用に設計された一連のコンポーネントです。 構成に含まれる状態を保存しない機能コンポーネントは、入力データのみに依存します。これは、それらに基づいて作成されたソリューションの高いパフォーマンスと柔軟性に貢献します。

9. NGセマンティックUI
NG Semantic-UIライブラリには27個のコンポーネントが含まれており、GitHubには約1000個の星があります。 これは、Angularアプリケーションのコンポーネントとして提供される、人気のあるSemantic-UIフロントエンドソリューションに基づいています。

10.明瞭さ
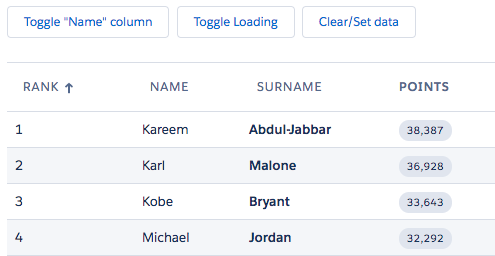
Clarityは、VMwareによって作成されたオープンソース設計システムです。 UX設計ガイドライン、HTML / CSSフレームワーク、Angularのコンポーネントの組み合わせです。 Clarityは、開発者に高性能のデータバインディングコンポーネントを幅広く提供します。

11. NG2チャート
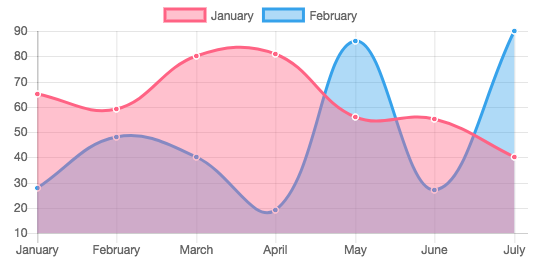
GitHubに約1000個の星があるNG2 Chartsライブラリは、6種類のチャートを作成するためのAngularディレクティブを開発者に提供しますが、ここで使用されるプロパティはchart.jsに基づいています 。 このライブラリを使用して、大きなデータセットを視覚化し、リストを表示できます。

個々のコンポーネントと追加のライブラリについて
Angularの個別のコンポーネントは、 awesome-angularおよびawesome-angular-componentsページにあります。 さらに、Angular開発者がその存在を知るのに役立つと思われるライブラリをいくつか紹介します。
- Md2は、 Angular2のマテリアルデザインの原則を実装するライブラリです。
- Fuel-uiは、Angular2およびBootstrap 4で使用するためのユーザーインターフェイスコンポーネントのセットです。
- Covalentは、Angular and Material Designを中心に構築されたTeradataユーザーインターフェイスプラットフォームです。
- 地図 -Google マップの角度ディレクティブ。
- Devextreme-angular -AngularのDevExtremeコンポーネント。
- Angular2-mdl-軽量バージョンのMaterial Designに基づく、Angularのコンポーネント、ディレクティブ、およびスタイル。
まとめ
この記事では、Angular開発者に役立つライブラリを検討しました。
親愛なる読者! Angularを使用している場合は、一般的に使用されるライブラリのリストがおそらくあります。 それらについて教えてください。
