V 2018年に知っておくべきVueの 11のライブラリ(コンポーネントセット)
2018 2018年に知っておくべきReactの 11のライブラリ(コンポーネントのセット)
最新のWebアプリケーション開発フレームワークは、特にメンバーがこれらのフレームワークのライブラリを開発しているコミュニティを形成しています。 このようなライブラリは多くのプロジェクトで使用されています。 原則として、たとえば、純粋なReact、Angular、またはVueでは、追加のツールを使用せずに、今日のWebアプリケーションは開発されていません。

一連の記事の最初の資料の翻訳をご紹介します。各記事では、さまざまなWebフレームワーク用の11の最も興味深いライブラリが検討されています。これらは2018年に注目する価値があります。 今日はReactのライブラリについて話しましょう。
反応する
Reactの統計を見ると、このフレームワークの人気が常に高まっているという感覚が得られます。 ただし、最も一般的なテクノロジーのStack Overflowデータを見ると、ReactはAngularに劣りますが、同時に開発者が最も気に入っているテクノロジーのリストをリードしています。

React-2017年の最もお気に入りのフレームワーク
仮想DOMテクノロジーとユーザーインターフェイスを宣言的に記述する機能、およびインターフェイスの状態をシミュレートする機能と、仕事を知っているJS開発者のReactの可用性により、多くの人がフロントエンドWebアプリケーションを作成するためにこのフレームワークを選択しました。
Reactの人気のもう1つの重要な理由は、コンポーネントモデルです。 コンポーネントを使用すると、ユーザーインターフェイスを再利用に適した独立したフラグメントに分割し、これらのフラグメントを分離されたエンティティと見なすことができます。
以下は、Reactプロジェクトで作業するときに役立つ11のコンポーネントライブラリのリストです。
1. React Material-UI
React Material-UIは、Googleのマテリアルデザインコンセプトを実装する一連のReactコンポーネントです。 Material-UIライブラリにはGitHubに3万個以上の星があるという事実を考えると、おそらくReactで最も人気のあるライブラリでしょう。 このライブラリは活況を呈しており、Material-UI v1が期待されています。

2. React-Bootstrap
React-Bootstrapは、Twitterの人気のあるBootstrapテンプレートの機能を実装する再利用可能なReactライブラリです。 彼女はGitHubに約11,000の星を持っています。 おそらく、彼女はそのシンプルさと使いやすさから広く人気を得ました。

3. React Toolbox
React Toolboxは、Google Material Design仕様を実装するReactのコンポーネントのセットです。 CSSモジュール(ここではSASSを使用)、WebPack、ES6などの非常に高度な技術に基づいて構築されています。 図書館のウェブサイトで、あなたはそれを試すことができるインタラクティブなサンドボックスを見つけることができます。

4. React Belle
React Belleは、モバイルデバイスおよびデスクトップPCでの使用に最適化されたReactコンポーネントのセットです。 ここで利用できるスタイルは高度にカスタマイズ可能で、すべてのコンポーネントの基本スタイルを設定したり、特定の各コンポーネントのスタイルを個別に変更したりできます。 このライブラリを使用する良い例があります。

5. React Grommet
React Grommetは、開発者に、使用の原則に従ってグループ化された広範なコンポーネントのセットを提供します。 それらはすべて、アクセシビリティ、ブラウザ間の互換性の要件を考慮して作成され、テーマを使用した外観のカスタマイズをサポートします。

6. Khan AcademyのReactコンポーネント
Khan AcademyがトレーニングしたReactコンポーネントは、埋め込みCSSを使用し、コメントを含むコンポーネントライブラリとしてリリースされました。 個々のライブラリコンポーネントは、Bitを使用して作成されたこのコレクションを使用してインストールできます。

7.材料コンポーネントWeb
Material Components Webは、GoogleのエンジニアとUXデザイナーのチームによって開発されたライブラリです。 含まれるコンポーネントを使用すると、ワークフローを整理できます。ワークフローの出力では、魅力的で機能的なWebプロジェクトの外観を期待できます。 このライブラリは、react-mdlライブラリ(現在は廃止されています)を置き換え、GitHubで既に約7000の星を獲得しています。

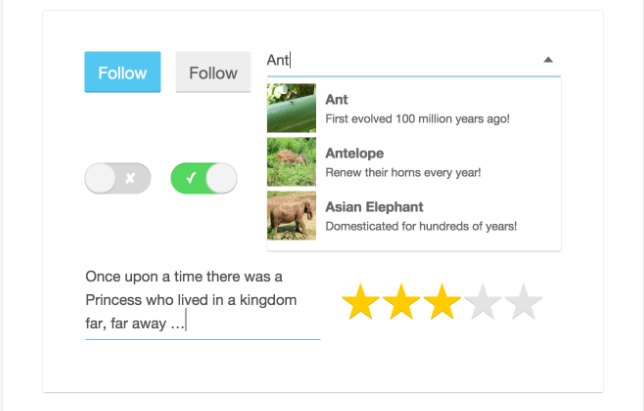
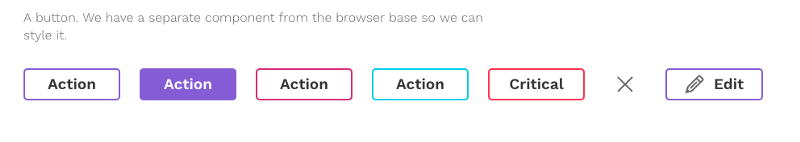
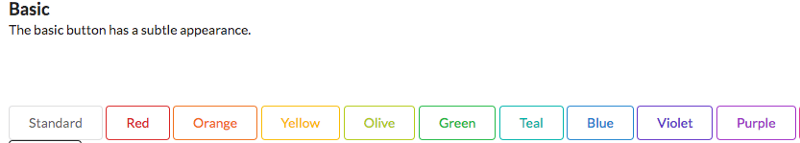
8. Antデザイン
React用Ant Designユーザーインターフェイス開発ライブラリは、Ant Design仕様を念頭に置いて構築されています。 一連のコンポーネントとその使用例が含まれています。 ライブラリはTypeScriptで記述されており、必要なタイプをすべて定義しています。 NPM + WebPack + dvaスキームで記述されたフロントエンドワークフロー用に設計されています。

9.セマンティックUI React
Semantic UI Reactは、Semantic UIとReactを統合するための公式プロジェクトを表すライブラリです。 彼女はGitHubにほぼ5,000のスターを持ち、NetFlixとAmazonを使用しています。 セマンティックUIは、開発者に興味深い柔軟なコンポーネントを提供します。

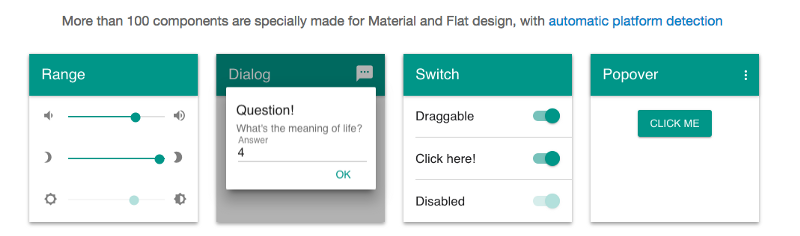
10.温泉UI
Onsen UIコンポーネントはバインディングのおかげでReactで利用でき、ReactとOnsen UIフレームワークに基づいてハイブリッドモバイルアプリケーションを作成できます。 80人以上の開発者がこのプロジェクトに貢献し、GitHubには約5.6千の星があります。 これらすべてにより、ユーザーインターフェイスを開発するためのライブラリを選択するとき、Onsen UIは少なくとも注意を払う必要があると言えます。

11. React Virtualized
GitHubに約8,000個の星を持つReact Virtualizedプロジェクトは、大きなリストとテーブルを効率的にレンダリングするために設計されたReactコンポーネントのコレクションです。

個々のコンポーネントについて
Reactプロジェクトで使用する個々のコンポーネントは、 awesome-reactおよびawesome-react-componentsリストにあります。 ライブラリを完全なライブラリコードをインポートせずにプロジェクトで使用できる独立したコンポーネントに分割するには、Bitの機能を利用できます。

まとめ
すべては、2018年にReactの人気が高まり続けることを示しています。これは、多くのWebアプリケーションの構成要素となるコンポーネントライブラリの開発が行われることを意味します。
本日お話しした図書館がお役に立てば幸いです。 ただし、Reactは唯一の一般的なフレームワークとはほど遠いものです。 次回は、Angularの11のライブラリについて読んでください。
親愛なる読者! Reactを使用している場合は、お気に入りのライブラリの個人用リストを持っている可能性があります。 それらを共有してください。
