
こんにちは!
最近、私はワークフローの最適性についてますます考えており、この問題に関する私の研究を共有したいと思います。
この投稿では、 docker-composeについて説明します。これは、私の意見では、開発者のワークフローを整理および最適化する万能薬です。
私はほとんど指ですべてを説明しますので、以前にdockerを聞いたことがない場合(これは奇妙です)、それを操作したことがなく、それを理解したい場合は、猫を求めます。
まえがき
この記事では、いくつかのポイントを意図的に単純化し、詳細には触れず、表面的に多くの問題に対処しています。
私は自分の行動を完全に理解してこれを行いますが、すべてがうまくいけばフードの下に登る必要はないと思います。
そうでないと思う人-これはあなたの完全な権利ですが、あなたの視点を課す必要はありません。
よろしくお願いします!
Docker
必要な作業環境を(あらゆる意味で)簡単に展開できるテクノロジー。
記事の最後にあるリンクから詳細を学ぶことができますが、脳に詰まらないように、今は切り替えない方が良いでしょう。
Docker-compose
パッケージマネージャー(composerおよびnpmと同様、dockerのみにコンテナーがあります)。これにより、1つのファイル(config)で必要な構造を記述できます。
また、記事の最後にあるリンクから詳細を確認することもできます。
Dockerハブ
コンテナリポジトリ(packagistおよびnpmに類似)。
重要な注意 :画像の説明を注意深く読んでください、愚かな質問の70-80%がそこに記載されています、Googleで時間を無駄にしないでください。
設置
ドッカーのドキュメントを書き直さないので、リンクを投げるだけです。
通常のソフトウェア(ソフトウェア)をインストールしても、問題は発生しません。
もし起きたら、読むことができません。たぶんこの記事と開発全体を偶然見つけたでしょう...
Windowsにdockerをインストールした場合は、特別なDockerクイックスタートターミナルコンソールを使用する必要があります。 インストール後、適切なショートカットがデスクトップに表示されます。
プロジェクト構造
まず、プロジェクトの構造を決定しましょう。
- プロジェクト1
- プロジェクト2
- プロジェクトN
- src
- コンテナ1
- コンテナ2
- コンテナN
- docker-compose.yml
各プロジェクトにはdocker-compose.ymlとsrcディレクトリが必要です。
また、各コンテナには、コンテナが動作するために必要なすべての情報(構成、データなど)が保存される独自のディレクトリ(コンテナの名前と一致)が必要です。
CMD /ターミナル
dockerとcomposeで作業するには、いくつかのコマンドのみを使用します。
- docker ps-すべてのコンテナーを表示( 詳細 )、
- docker-compose up --build-プロジェクトをビルドします。 buildパラメーターは、composeがコンテナーを再作成するように強制するために使用されます。 ( 詳細 )。
他のチームの説明は公式ウェブサイトで見つけることができます。
ビジネスに取り掛かろう。
アパッチ
https://hub.docker.com/_/httpd/
最も人気のあるサーバーであるApacheから始めましょう。
プロジェクトディレクトリを作成します。
- プロジェクト
- src
- docker-compose.yml
構成は次のようになります。
version: '3' services: apache: image: httpd:2.4 ports: - 80:80 volumes: - ./src:/usr/local/apache2/htdocs
ここで何が起こっていますか:
-
image: httpd:2.4
必要なイメージとそのバージョンを指定します(利用可能なバージョンと変更のリストは、対応するdocker-hubにあります)。 -
ports: 80:80
-ports: 80:80
とマシン間のフォワードポート、つまり マシンのポート80に送信されるすべてのリクエストは、ポートドッカー80にブロードキャストされます。 -
volumes: ./src:/usr/local/apache2/htdocs
-apacheの作業ディレクトリからマシンのディレクトリをリンクします。 srcディレクトリにあるすべてのファイルは、htdocsディレクトリにあるかのように、apacheで使用できます(逆も機能し、dockerで作成されたすべてのファイルはローカルマシンに「コピー」されます)。
作業ディレクトリにsrc / index.htmlファイルを作成し、次の内容を追加します。
Hi, I'am Apache
プロジェクトを開始します。
docker-compose up --build
PCアドレスでブラウザにアクセスし、サーバーの挨拶を確認します。
プロジェクトのコンテナを破棄するには、コンソールでCtrl + Cを実行するだけで十分です。
DockerがVirtualBoxを介して機能する場合は、IP virtualkaを調べる必要があります。 いずれにせよ、Dockerクイックスタートターミナルを使用すると、コンソールの起動時にアドレスが表示されます。
バックグラウンドで作業する
Dockerを実行し、コンソールで引き続き作業する必要がある場合は、プロジェクトをバックグラウンドで実行できます。
docker-compose up --build -d
開始後、コンソールは作業に使用できるようになります。
この状況でコンテナを破棄するには、コンテナを停止して削除する必要がありますが、最初にそのIDを確認する必要があります。
docker ps
私の場合、私はこの結論を得ました:
CONTAINER ID IMAGE ... 988e27da7bdf httpd:2.4 ...
コンテナを停止して削除します。
docker stop 988e27da7bdf docker rm 988e27da7bdf
または、無作法に行動してすぐに削除することができます
docker rm -f 988e27da7bdf
nginx
https://hub.docker.com/_/nginx/
nginxの設定は、apacheと同じスキーム(イメージ、ポート、作業ディレクトリ)で構築されます。 ファイルは次のようになります。
version: '3' services: nginx: image: nginx:1.13 ports: - 80:80 volumes: - ./src:/usr/share/nginx/html
作業ディレクトリにsrc / index.htmlファイルを作成し、次の内容を追加します。
Hi, I'am Nginx
ブラウザに入ると、次のサーバーの挨拶が表示されます。
PHP + Apache
たくさんのPHPとApacheについて話をする場合、すでに既製のイメージが用意されているので、コンテナのリンクについて詳しく説明します。 そして今、ただの設定:
version: '3' services: web: image: php:7.2-apache ports: - 80:80 volumes: - ./src:/var/www/html
作業ディレクトリにsrc / index.phpファイルを作成し、次の内容を追加します。
<?php phpinfo();
ブラウザで動作を確認します。
php + nginx
https://hub.docker.com/_/nginx/
https://hub.docker.com/_/php/
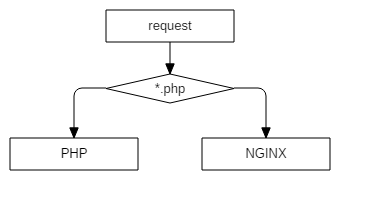
このバンドルでは、phpはfpm形式になります。 概略的には、次のようになります。

したがって、サーバー構成を書き換える必要があります。
これを行うには、作業ディレクトリに加えて、サーバー構成ファイルもリンクする必要があります。
version: '3' services: nginx: image: nginx:1.13 ports: - 80:80 volumes: - ./src:/usr/share/nginx/html - ./nginx/nginx.conf:/etc/nginx/nginx.conf depends_on: - php php: image: php:7.2-fpm volumes: - ./src:/usr/share/nginx/html
変更点:
-
volumes: ./nginx/nginx.conf:/etc/nginx/nginx.conf
nginxvolumes: ./nginx/nginx.conf:/etc/nginx/nginx.conf
ファイルをリンクします。 -
depends_on: php
-nginxのphpへの依存を示します。 実際、これはphpコンテナがnginxよりも早く起動することを保証します。
depends_onを指定しない場合、同様のエラーをキャッチできます。
nginx_1 | 2018/01/05 08:56:42 [emerg] 1#1: host not found in upstream "php" in /etc/nginx/nginx.conf:23 nginx_1 | nginx: [emerg] host not found in upstream "php" in /etc/nginx/nginx.conf:23
プロジェクトのディレクトリに/nginx/nginx.confファイルを作成します。 構成自体は次のようになります。
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { root /usr/share/nginx/html; listen 80; server_name localhost; location / { index index.html index.htm; } location ~ \.php$ { fastcgi_pass php:9000; fastcgi_index index.php; include fastcgi_params; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; fastcgi_param PATH_INFO $fastcgi_path_info; } } }
rootディレクティブがdocker-compose.ymlに一致する限り、すべてが標準です。
設定を見て、 fastcgi_passディレクティブ、つまりphp:9000
値php:9000
注意してください。
通常、ローカルサーバーが構成されている場合、 localhost:9000
示されますlocalhost:9000
、しかし phpは別のコンテナにあるため、連絡する必要があります(docker自体がコンテナのIPアドレスを「代替」します。実際、hostsファイルを追加するだけですべての魔法が隠されます)。
これを可能にするには、 linksディレクティブをdocker-composeに追加する必要があります (実際には必要ありませんが、 詳細を確認してください )。
すべてのアクションの後、プロジェクトのディレクトリは次のようになります。
- プロジェクト
- src
- index.php
- nginx
- nginx.conf
- docker-compose.yml
- src
起動、確認、喜ぶ!
php + apache + nginx
https://hub.docker.com/_/nginx/
https://hub.docker.com/_/php/
https://hub.docker.com/_/httpd/
おそらく、Webプロジェクトで最も人気のあるバンドルです。 概略的には、次のようになります。

いくつかのコメント:
- phpは 、より高速でファッショナブルであるため、php-fpmとして使用されます。
- htaccessも人気があるため、 apacheが使用されます。
すべてを構成するには、apache configをリンクする必要もあります。したがって、docker-composeは次のようになります。
version: '3' services: apache: image: httpd:2.4 volumes: - ./src:/var/www/html - ./httpd/httpd.conf:/usr/local/apache2/conf/httpd.conf depends_on: - php nginx: image: nginx:1.13 ports: - 80:80 volumes: - ./src:/var/www/html - ./nginx/nginx.conf:/etc/nginx/nginx.conf depends_on: - apache php: image: php:7.2-fpm volumes: - ./src:/var/www/html
インターネットで通常の設定が見つからなかったので(おっと、それを探していませんでした)、ドッカーだけが手元にあったので、標準のコンテナからそれを引き出すことにしました。
すべて3チームに適合:
docker run -d httpd:2.4 docker ps docker cp [ID ]:/usr/local/apache2/conf/httpd.conf ./httpd.conf
これらのコマンドを実行すると、httpd.confファイルが現在のディレクトリに表示されます。これをベースとして使用します。
本質的に、これは実行中のコンテナからの単純なコピーです。
作業ディレクトリに/httpd/httpd.confファイルを作成します。編集後は次のようになります。
ServerRoot "/usr/local/apache2" Listen 80 LoadModule authn_file_module modules/mod_authn_file.so LoadModule authn_core_module modules/mod_authn_core.so LoadModule authz_host_module modules/mod_authz_host.so LoadModule authz_groupfile_module modules/mod_authz_groupfile.so LoadModule authz_user_module modules/mod_authz_user.so LoadModule authz_core_module modules/mod_authz_core.so LoadModule access_compat_module modules/mod_access_compat.so LoadModule auth_basic_module modules/mod_auth_basic.so LoadModule reqtimeout_module modules/mod_reqtimeout.so LoadModule filter_module modules/mod_filter.so LoadModule mime_module modules/mod_mime.so LoadModule log_config_module modules/mod_log_config.so LoadModule env_module modules/mod_env.so LoadModule headers_module modules/mod_headers.so LoadModule setenvif_module modules/mod_setenvif.so LoadModule version_module modules/mod_version.so LoadModule unixd_module modules/mod_unixd.so LoadModule status_module modules/mod_status.so LoadModule autoindex_module modules/mod_autoindex.so LoadModule dir_module modules/mod_dir.so LoadModule alias_module modules/mod_alias.so # additional LoadModule proxy_module modules/mod_proxy.so LoadModule proxy_fcgi_module modules/mod_proxy_fcgi.so ServerAdmin you@example.com <Directory /> AllowOverride none Require all denied </Directory> DocumentRoot "/var/www/html" <Directory "/var/www/html"> Options Indexes FollowSymLinks Includes ExecCGI AllowOverride All Require all granted </Directory> <IfModule unixd_module> User daemon Group daemon </IfModule> <IfModule dir_module> DirectoryIndex index.php index.pl index.cgi index.asp index.shtml index.html index.htm \ default.php default.pl default.cgi default.asp default.shtml default.html default.htm \ home.php home.pl home.cgi home.asp home.shtml home.html home.htm </IfModule> <Files ".ht*"> Require all denied </Files> <IfModule log_config_module> LogFormat "%h %l %u %t \"%r\" %>s %b \"%{Referer}i\" \"%{User-Agent}i\"" combined LogFormat "%h %l %u %t \"%r\" %>s %b" common <IfModule logio_module> LogFormat "%h %l %u %t \"%r\" %>s %b \"%{Referer}i\" \"%{User-Agent}i\" %I %O" combinedio </IfModule> </IfModule> <IfModule alias_module> ScriptAlias /cgi-bin/ "/usr/local/apache2/cgi-bin/" </IfModule> <Directory "/usr/local/apache2/cgi-bin"> AllowOverride All Options None Require all granted </Directory> <IfModule headers_module> RequestHeader unset Proxy early </IfModule> <IfModule mime_module> TypesConfig conf/mime.types AddType application/x-compress .Z AddType application/x-gzip .gz .tgz AddType text/html .shtml AddHandler cgi-script .cgi .pl .asp AddOutputFilter INCLUDES .shtml </IfModule> # # FPM # <IfModule proxy_module> <FilesMatch "\.php$"> SetHandler "proxy:fcgi://php:9000" </FilesMatch> </IfModule>
次の内容を含む作業ディレクトリに/nginx/nginx.confファイルを作成します。
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 80; server_name localhost; location ~ \.(jpg|jpeg|gif|png|ico|css|zip|tgz|gz|rar|bz2|doc|xls|exe|pdf|ppt|txt|tar|mid|midi|wav|bmp|rtf|js)$ { root /var/www/html; } location ~ /\.ht { deny all; } location / { proxy_pass http://apache; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $remote_addr; proxy_connect_timeout 120; proxy_send_timeout 120; proxy_read_timeout 180; } } }
proxy_pass http://apache
は、IPアドレスではなく、コンテナーの名前を再度指定します(ホストからの魔法を思い出してください)。
テストのために、PHPが動作しているか、Apacheが動作しているかを確認する必要があります。
次のプロジェクト構造を形成します。
- nginx
- nginx.conf
- httpd
- httpd.conf
- src
- 保護された
- .htaccess
- index.html
- index.php
- 保護された
- docker-compose.yml
.htaccessの内容:
Deny from all
index.phpの内容:
<?php phpinfo();
index.htmlの内容:
Apache not working :-(
すべてが正しく構成されている場合、図は次のようになります。
- /index.php-PHP情報が開きます
- /protected/index.html-403 apacheエラーが開きます
- /protected/.htaccess-403 nginxエラーが開きます(視覚的に異なります)
mariadb + phpmyadmin
https://hub.docker.com/_/mariadb/
https://hub.docker.com/r/phpmyadmin/phpmyadmin/
データベースについて話しましょう。
接続の構成は次のとおりです。
version: '3' services: mariadb: image: mariadb:10.3 restart: always volumes: - ./mariadb:/var/lib/mysql environment: MYSQL_ROOT_PASSWORD: qwerty phpmyadmin: image: phpmyadmin/phpmyadmin links: - mariadb:db ports: - 8765:80 environment: MYSQL_ROOT_PASSWORD: qwerty depends_on: - mariadb
mariadbおよびphpmyadminについては、コンテナ固有の変数を含む環境ディレクティブを指定しました(詳細については、コンテナ自体のリポジトリを参照してください)。
この場合、これはrootユーザーのパスワードです。
phpmyadminの場合、linksディレクティブを手動で指定しました。
links: - mariadb:db
これは、phpmyadminが接続先のデータベースを認識するようにする必要があります。
mariadbコンテナがdbと呼ばれた場合、このディレクトリを指定する必要はありません。
mariadbの場合、データディレクトリをリンクしました。
volumes: - ./mariadb:/var/lib/mysql
これは、データがコンテナ内ではなく、プロジェクトのディレクトリに保存されるようにするためです。
Linuxマシンで作業していない場合、ローカルマシンにデータベースデータを配置する際に問題が発生します。
残念ながら、これらの克服できない状況はまだ克服されていません。
誰が解決策を持っているか、共有してください。
ただし、デフォルトでは(コンテナが破壊された後でも)データベースデータは保存され、何度でもコンテナを再作成できます。データはローカルマシンの腸に保存されます。
php + apache + nginx + mariadb + phpmyadmin
https://hub.docker.com/_/nginx/
https://hub.docker.com/_/php/
https://hub.docker.com/_/httpd/
https://hub.docker.com/_/mariadb/
https://hub.docker.com/r/phpmyadmin/phpmyadmin/
さて、今、私たちは設定を結合し、良いウェブ環境を手に入れました:
version: '3' services: apache: image: httpd:2.4 volumes: - ./src:/var/www/html - ./httpd/httpd.conf:/usr/local/apache2/conf/httpd.conf depends_on: - php nginx: image: nginx:1.13 ports: - 80:80 volumes: - ./src:/var/www/html - ./nginx/nginx.conf:/etc/nginx/nginx.conf depends_on: - apache php: build: ./php volumes: - ./src:/var/www/html - ./php/php.ini:/usr/local/etc/php/php.ini depends_on: - mariadb mariadb: image: mariadb:10.3 volumes: - ./mariadb:/var/lib/mysql environment: MYSQL_ROOT_PASSWORD: qwerty phpmyadmin: image: phpmyadmin/phpmyadmin links: - mariadb:db ports: - 8765:80 environment: MYSQL_ROOT_PASSWORD: qwerty depends_on: - mariadb
phpについては、 ビルドディレクティブを追加しました( 詳細 )。ここでは、Dockerfileが保存されているphpディレクトリを次の内容で指定しました。
FROM php:7.2-apache RUN apt-get update RUN docker-php-ext-install pdo pdo_mysql mysqli
このファイルでは、リポジトリを更新してphpモジュールをインストールします( docker-php-ext-installの詳細 )。
また、必要な方法で構成できるように、php構成もリンクしました。
php.iniの内容は、たとえばここで取得できます 。
起動、確認、喜ぶ!
すべてが正しく行われていれば、 index.phpはエラーなく動作し、データベースサービスファイルはプロジェクト/ mysqlディレクトリに表示されます。
Dockerプロダクション
残念ながら、この問題については何も言えませんが、 公式の文書は言うことができます。
戦闘プロジェクトでdockerを使用した経験がある場合は、コメントで経験を共有してください。価値があるのか、どんな困難や落とし穴に遭遇したのか、そして若くて経験の浅い人のためのその他の役立つ情報。
おわりに
私が共有したかったのはそれだけです。
ご覧のとおり、正常に動作するためにdockerの動作を知る必要はありません。
はい、もちろん、微調整や複雑なタスクの場合は、既にDockerジャングルを掘り下げる必要がありますが、平均的な統計の場合、これは必要ありません。
追加するものがある場合、または何らかのわいせつ物に気付いた場合、または何かに同意できない場合は、コメントしてください;-)
有用なリンク(参照リスト)
公式サイトのドキュメント
Docker Composeの概要(公式サイト)
完全なDockerチュートリアル:ゼロからAWSクラスターへ
Dockerの実現
docker-composeを使用した開発環境の完全自動化
PS
正直に言うと、ネガティブなものがどこから来たのかはわかりません。
コメント、言い回しと用語に対する主な主張、そしてこれは序文で私が意図的に多くのポイントを単純化したと書いたという事実を考慮して判断します。
この記事の目的は、docker-composeの操作がいかに簡単か、各プロジェクトに100500の環境とソフトウェアをデプロイする代わりに、docker-composeを使用してコンテンツになる方法を示すことです。
prodUction(1段落で十分です)、デプロイ、devとprod環境間の移行についての話はありません。
いいえ、記事はそれについてではありません。
PPS
有益なコメントをしてくれたkrocos Caravus Vershnik Fesorに感謝します 。