年末年始にもかかわらず、新しいユーティリティ、プラグイン、およびサービスは、設計者と開発者のワークフローを改善するために設計された西洋のデザインコミュニティで公開されています。 このリストには、コミュニティから高く評価されている新しいものへの16の関連リンクがリストされています!
#スケッチ
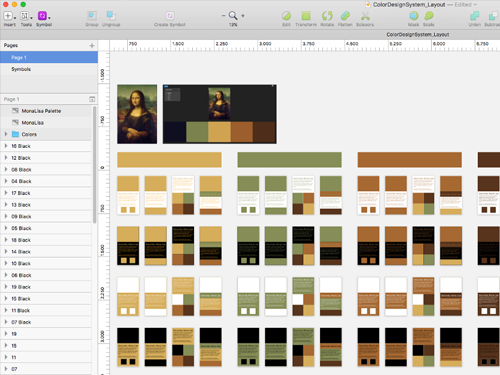
カラータイムセーバー
blog.prototypr.io/color-timesaver-ui-sketch-f973dbcb498a
Color Timesaverは、選択したカラースキームを異なるgrid'axですばやくテストできるスケッチファイルです。 5色のセル。文字の編集後、適切な色が得られ、複数の色の互換性をすばやく評価できます。

ちなみに、Figmaを使用する場合は 、 既製の設計システムに注意することをお勧めします 。 フリーランサーが1か月あたりの注文を増やすのに役立ち、プログラマーは自分で美しいアプリケーションを作成できます。また、チーム作業用の既製の設計システムを使用して、チームが「スプリント」スプリントを迅速にリードします。
また、深刻なプロジェクトがある場合、当社のチームは、ベストプラクティスに基づいて組織内に設計システムを展開し、Figmaを使用して特定のタスクに合わせて調整する準備ができています。 Web /デスクトップ、および任意のモバイル。 また、React / React Nativeにも精通しています。 Tへの書き込み: @kamushken
重複するシンボルをマージする
github.com/oodesign/merge-duplicate-symbols
重複文字のソースをクリーニングするためのスケッチプラグイン。 設計プロジェクトの作成を開始した場合の良い決定ですが、深みのどこかに、時間通りにシンボルレベルに到達しなかった要素がありました。 プラグインはすべてのアートボードをスキャンし、類似したものを見つけて、それらに適用するアクションを尋ねます。

#icons
Iconbros
www.iconbros.com
iconbank市場の新しいプレーヤー。 このコレクションでは、SVG / PNG形式で利用可能な835以上のアイコンを見つけることができます。 データベースには、より薄いアイコンとより強力なアイコンの両方があります。 いくつかのスタイルは少し変わっていますが、ライセンスでは商用目的で使用できます。 ライブラリは常に更新されています。

TWフォント
tylerewillis.com/tw-fonts
独立系開発者のタイラー・ウィリスは、どういうわけか、独自の無料アイコンフォントをFont Awesomeにしようと決めました。 彼は初めて素晴らしい仕事をしました。あなたはあなた自身のサイトに接続できるフォントの形で100以上のアイコンを見つけることができます。

#在庫
低ポリゴンアート
www.lowpolygonart.com
グラデーションポリゴンの背景のかなり広範なコレクション。 今流行の水平方向の勾配のプリズムを通して、すでに時代遅れのチップに第二の命を与えようとします。 私は高解像度バージョンが表示されないという事実にマイナスを入れていますが、著者はすでにプロジェクトのコメントで提案を受け取っており、おそらく応答するでしょう。
UPD:開発者がPSのアクションソースを投稿しました。目的の解像度でポリゴン背景を生成できます。 男は、彼はインド出身であり、より高速なコンピューターのための資金がなく、高解像度のバックグラウンドのための生産性がないと直接言います。
github.com/aryamansharda/LowPolygonArt

#ux
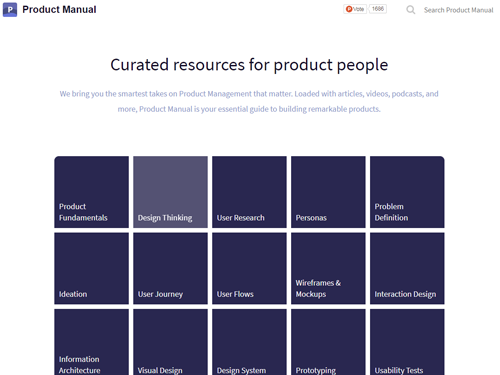
製品マニュアル
www.productmanual.co
製品の専門家向けのリソース。 それは文字通りの翻訳でした。 実際、これは製品作成のすべてのトピックに関する資料の巨大なライブラリです。基本原理、設計思考、ユーザー調査、問題判別など、プロトタイピングおよび設計システム(英語)まで。

#development
Instagram.css
picturepan2.github.io/instagram.css
Instagramの画像に純粋なCSSフィルターを適用する機能。

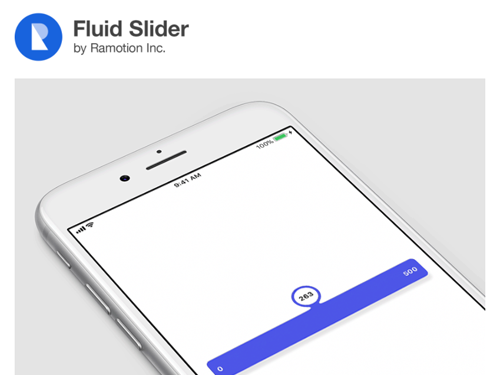
ラモーションによる流体スライダー
github.com/Ramotion/fluid-slider
Ramotionは、iOS用の既製のアニメーション数値スライダーを作成しました。 画面をタッチすると、カウンターが指の下からすばやく飛び出し、値が表示されます。 このソリューションは興味深いものです。唯一の問題は、コンポーネントをセットに導入してスタイルに合わせてカスタマイズするためにどれだけ柔軟にカスタマイズできるかです。

2017年の人気のあるコードペン
codepen.io/2017/popular/pens
Codepenは少し遅れて、2017年の100の最も興味深いpen'ovのヒットパレードを投稿しました。 特にコーディング設計者にとって、多くの興味深いことがあります。 過去1年間で最も高評価された作品のみがリストされます。

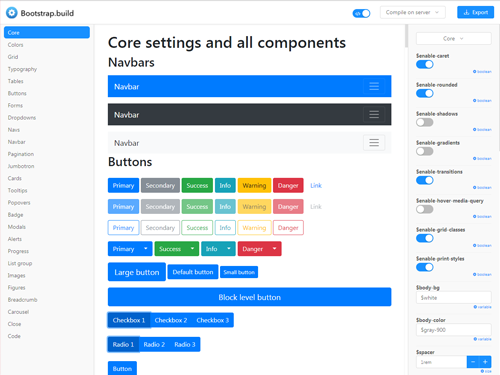
Bootstrap.Build
bootstrap.build
Bootstrapの新しいテーマエディターをブラウザーで直接実行します。 WYSIWYGの原則により、任意のトピックをカスタマイズしてSAASにエクスポートしたり、すぐにビルドをビルドしたりできます。 多くの機能があります:オープンソース、カラーピッカー、グーグルフォント、コードエディターなど。

#webtools
IMAGinators
imginators.com
オンラインプレゼンテーションのトピックに関する新鮮な製品。 デザイナーにとっては、ケースビルダーと見なすことができます。 ランディングページの下部に、既製のケースの例があります。 アニメーションを理解すれば、ケースの読者の注意をうまく操作できます。 個人的には、デザイナー自身の着陸の高速デモについては十分ではありませんでした。 彼らは便利なドラッグアンドドロップを約束し、それを見るには、多くのフィールドを登録して記入する必要があります。 このために、小さなマイナス。

Usetracy
www.usetracy.com
フリーハンドのSVG図面を即座に変換するためのブラウザツール。 システムは黒を白と区別し、画像の輪郭を描き、ベクターファイルをダウンロードします。 いくつかの基本概念を紙からすぐに変換して処理を開始すると非常に便利です。 将来のフォント、ロゴ、アイコンには最適です。

#ツール
贈与可能
gifable.co.uk
Gifableは、画面からのビデオをすぐにgifファイルに記録する非常にシンプルなユーティリティです。 macOsバージョンのみが利用可能であることは何と残念です。 私は自分の作品からいくつかのマイクロイテレーションを記録することがよくありますが、最初に画面からそれをビデオファイルに削除してから、GIFに変換する必要があります。 すぐにgifに記録する方が確かに高速です。

#気分
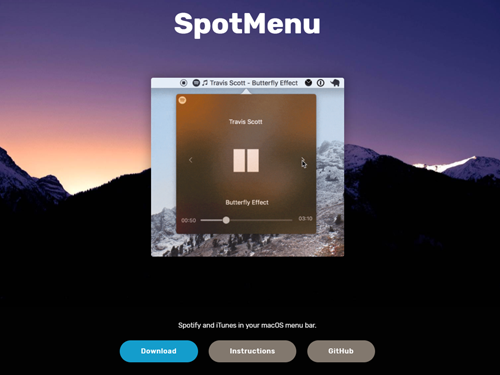
macOSバーのSpotMenu
kmikiy.github.io/SpotMenu
設計ワークフローに対する音楽の影響を過小評価することは難しいことを認めなければなりません。 ハンガリーの開発者Miklos Kristyanはまったく同じように考えているため、Macユーザーには新年のローションが提供され、iTunesとSpotifyが直接macOSメニューに表示されます。 プレイリストへの即時アクセス!
#ヒント
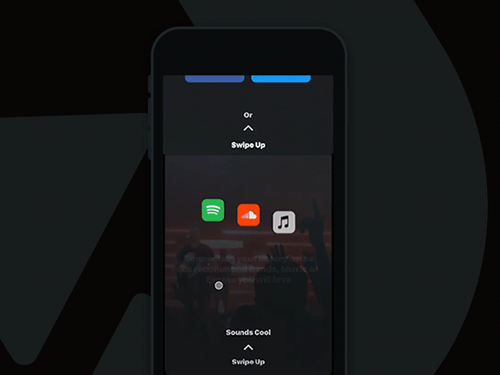
垂直オンボーディング
dribbble.com/shots/4058247-Vertical-Onboarding
プロダクトデザイナーのMaitrik Katariaは、アプリのオンボーディングを大胆に実験しており、実験的に垂直にすることを提案しています! 水平に左右にスワイプする代わりに、次のラウンドのスワイプを取得します。 ユーザーが前の方法に戻る方法を推測するのかどうか疑問に思います。 しかし、このアイデアは間違いなく注目に値します。
#ニュース
2017年のデザイナーの調査
uxtools.co/survey-2017
テイラーパーマーは、約2,000人の西洋人デザイナーを対象に調査を実施し、最終的に結果を投稿しました。 デザイン、プロトタイピング、アニメーション、デザインスペックなどの最も一般的なツールの統計情報については、ここをクリックしてください。 ネタバレ:スケッチはまだ先ですが、競合他社はそれほど遅れていません。
この記事を共有できます。 設計コミュニティを一緒に開発し、有用で無料の製品の配布を支援することで開発者をサポートしましょう。 ご清聴ありがとうございました!
タイムライン: 初版 • 第二版 • 第三版