
ジョンによると、過去3年間、彼はReactで商業開発に携わっています。 彼は、クライアントが仕事をしている会社に来ると、ほとんどの場合、Reactを使用してプロジェクトを作成したいと言います。 ただし、しばらくすると、Vueは同様の注意レベルを使用するようになります。 この記事では、2つのライブラリーの違いをよりよく理解するために、ReactとVueを分析しますか? この記事の内容は、クライアントとの共同作業に役立つと述べています。 彼は、Reactで数年働いてきましたが、自分がやっていることを気に入っているにもかかわらず、Vueで作業しているときに経験が役に立たない予期しない状況が発生する可能性があるため、将来の準備がうまくいくと考えています。
最後から開始
奇妙なことに、結論を出して、ReactとVueに関する私の話を始めたいと思います。 これら2つのフレームワークは似ていますが、いくつかの重要な違いがありますが、簡単に説明します。 なぜそれらを比較するのですか? 1つの理由は、Vue開発者のEvan Yuにとって、Reactがインスピレーションの源の1つだったからです。 これらのフレームワークは、AngularやEmberに類似しているというよりも、互いにはるかに類似しています。 Vueのドキュメントから、今日話しているフレームワークの両方に次の機能があることがわかります。
- 仮想DOMを使用します。
- 反応性およびコンポーネント構造。
- 主なライブラリに焦点が当てられています。 ルーティングやアプリケーションのグローバル状態の管理などの追加タスクは、補助ツールによって解決されます。
これらのライブラリに基づいて構築された既成のプロジェクトを検討する場合、Vueに基づいて構築されたプロジェクトとReactに基づいて構築されたプロジェクトの間には、重大な違いが見られるとは思いません。 つまり、ReactとVueはパフォーマンスの点で似ており、両方のフレームワークはさまざまな規模のプロジェクトの作成に適しています。
たとえば、従来のWebデバイスやモバイルデバイスなど、さまざまなプラットフォーム向けに設計されたアプリケーションを開発している場合、Reactには素晴らしいReact Nativeの利点があります。 私の同僚はまた、Reactを使用して組み込みTVアプリケーションを作成しました。 これは、Reactを使用できるエキゾチックなプラットフォームの興味深い例です。 ただし、VueにはWeexのおかげでモバイルプラットフォーム用のアプリケーションを開発する機能もあるため、この特定のフレームワークがモバイルプロジェクトに適している可能性は十分にあります。
ReactエコシステムはVueのエコシステムよりもはるかに大きく、開発の成功と速度に大きく貢献する可能性があることに注意してください。 Reactアプリケーションを実行するためにいくつかの重要な機能が必要な場合、同様の機能が既に実装されている可能性があります。 実際、React分野の多くの問題について、いくつかの解決策が見つかる可能性が非常に高いです。
私の会社が仕事をするクライアントのタイプに関するもう1つの重要な考慮事項は、これらのクライアントが依存するライブラリまたはフレームワークに精通している開発者を見つける能力です。 ここでは、Reactにも利点がありますが、おそらく一時的なものだと思います。
その他の違いは、主に開発の複雑さと技術的な詳細に関連しています。 たとえば、特定の機能、いくつかの妥協によって特徴付けられるプログラミングパラダイムに関連し、それらのいずれにおいても明確な長所と短所を区別できません。 これについてさらに説明します。
その結果、既にReactに精通しているチームがいる場合、Vueに切り替えても特別な利点は得られないと言えます(以下の欠点について説明します)。 チームがフロントエンドWebアプリケーションの開発を始めたばかりの場合、またはBackboneやAngularJSなどのフレームワークから新しいものに切り替えることを検討している場合は、前述のReactの強みは消えませんが、Vueを検討する必要があります。 再度、他の要因は技術的な詳細に関連します。これについては今から説明します。
ReactとVueの違い
おそらく何よりも、ReactとVueを比較して、 Vueドキュメント (非常に高品質)を参照してください。Vueドキュメントでは、それらの類似点と相違点が非常によく開示されています。 このドキュメントは、Reactチームのメンバーであるダン・アブラモフとともにユアン・ユーによって書かれたため、特に役立ちます。 さらに、私が偏っている場合、ドキュメントからの抜粋は、状況を冷静に見るのに役立ちます。
▍パフォーマンス
パフォーマンスに関しては、VueとReactは非常に似ています。 Vueのドキュメントによると、ほとんどの場合、Vueにはわずかな利点がありますが、 最近のベンチマークでは、React 16はVue 2.5よりも高速であることが示されています。 パフォーマンスを最適化するときに、フレームワークの操作にいくつかの違いも見られます。
Reactでは、コンポーネントの状態が変化すると、コンポーネントのサブツリー全体が再レンダリングされ、それ自体から開始されます。 ルートコンポーネントとして機能します。 子コンポーネントの不必要な再レンダリングを回避するには、
PureComponent
使用するか、可能な場合は
shouldComponentUpdate
実装する必要があります。
Vueでは、コンポーネントの依存関係はレンダリング時に自動的に追跡されるため、システムは、状態が変化したときに再レンダリングする必要があるコンポーネントを正確に認識します。 各コンポーネントは、ネストされたコンポーネントが呼び出すことができる制限なしに、自動的に実装された
shouldComponentUpdate
メソッドのようなものを持つと考えることができます。 このアプローチにより、クラス全体のパフォーマンス最適化が不要になり、開発者は補助タスクを解決するのではなく、アプリケーションの基本機能を作成および開発できます。
ここで、2017年12月19日に、Webフレームワークのパフォーマンスの問題の複雑さを掘り下げ、 新しい記事を公開した後、フレームワークのパフォーマンスに関する私の結論を明確にする必要があることに気付きました。 Vueは少し高速ですが、結果は正確に測定されているものに依存します。
▍テンプレートとJSX
問題のフレームワークのもう1つの大きな違いは、Vueがテンプレートを使用し、ReactがJSXを使用していることです。 多くのプログラマーはテンプレート言語が好きではありません 。 これについて、Vueのドキュメントには次のように書かれています。
テンプレートを書くためには、追加の特殊言語を学ぶ必要があると主張する人もいます。 VueとReactを比較するとき、このアプローチは表面的です。 まず、JSXを使用しても、プログラマが新しいことを学ぶ必要がないという意味ではありません。通常のJavaScriptに基づく追加の構造に直面しているからです。 その結果、JSに精通している人にとっては、JSXを習得するのは簡単ですが、JSXを使用するために労力をかける必要はないと言っても過言ではありません。 同様に、テンプレートは通常のHTMLの拡張機能であるため、HTMLに精通している人はそれほど苦労せずにテンプレートを習得できます。 テンプレートの機能により、より少ないコードを記述することで(たとえば、
v-on
修飾子を使用することで)プログラマがより多くのことを達成できるようにすることもできます。 同じ問題を解決するために、通常のJSXまたはレンダリング関数を使用する場合、さらに多くのコードが必要になる場合があります。
アプリケーションの開発時に、JSXとテンプレート言語が混在する状況が心配です。 これはプロジェクトを複雑にします。 いずれかのアプローチを遵守する方が簡単です。そうしないと、ある媒体から別の媒体への移行時に「コンテキストの切り替え」に力が費やされることは避けられません。 ただし、この考えに反対する人もいるかもしれません。
▍CSS
Vueは、CSSを使用して作業するのは本当に素晴らしいです。 このフレームワークがReactと比較されているVueのドキュメントでは、CSSにも注意が払われています。 特にReactでは、いわゆるCSS-in-JSを使用することが非常に人気があります。 ドキュメントを見てください:
CSS-in-JSアプローチのファンなら、
styled-components-vue
や
vue-emotion
などの人気のある多くのライブラリのおかげで、Vueでも利用できることに注意してください。 この領域におけるReactとVueの主な違いは、Vueがデフォルトで単一ファイルコンポーネントの
style
タグを
style
設定に使用することです。
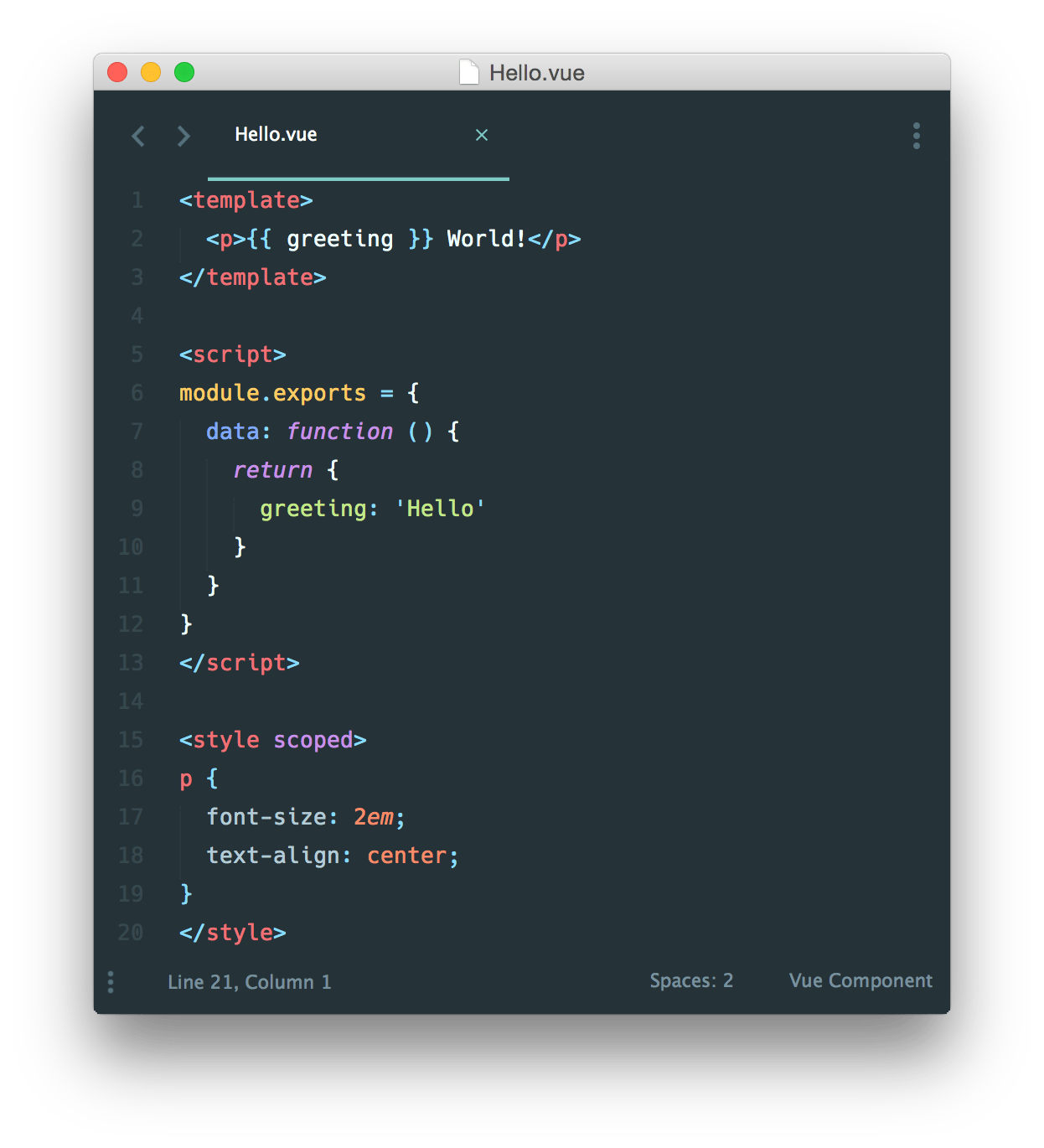
CSSを含む単一ファイルコンポーネントが好きです。 次の図は、ドキュメントのコンポーネントの例を示しています。 コードの下部にある
<style>
注目してください。

コンポーネントファイル内のこのタグは、このコンポーネントのスコープによって制限されたスタイルに加えて、構文強調表示の形式でコードを編集する便利さを提供します。 さらに、このアプローチはReactのCSS-in-JSよりも実装が簡単です...
co生態系
すでに述べたように、ReactエコシステムはVueエコシステムよりもはるかに大きくなっています。 Reactの利点の1つは私たちの前にありますが、これは初心者を混乱させる可能性があります。 Vueはコミュニティに自由を与えません。 代わりに、重要なライブラリは公式のサポートを受けています:
(特に)アプリケーションの状態とルーティングを管理するためのVueヘルパーライブラリーは、メインライブラリーに従って公式に維持および更新されます。 代わりに、Reactでは、これらの機能をコミュニティに転送する方法が選択されます。 これにより、エコシステムの断片化が促進されます。 ただし、Reactの人気のおかげで、そのエコシステムはVueよりも広範です。
▍国家管理
私にとって、アプリケーションの状態の管理は、ReactとVueの主な違いです。 Reactの重要なパラダイムの1つは、関数型プログラミングです。 Reactで状態を管理するために一般的なReduxライブラリを使用している場合、アプリケーション開発への機能的アプローチの一部としてすでに作業しています。
近年のReactでの関数型プログラミングへのこの焦点は、JS開発者の広大なコミュニティに大きな影響を与えました。 Reactの作成者は関数型プログラミングの発明者ではありません-これはかなり古いアイデアです。 ただし、Reactは、明らかに、この概念を新世代のプログラマーに広めました。 これは、個人的にはより良いコードを書くのに役立つ強力なプログラミング手法です。
関数型プログラミングの基本原則の1つは不変性(不変性)です。 興味深い場合は、免疫の重要性に関する最近のプレゼンテーションですが、ここでの主なアイデアは、「副作用」と呼ばれるものを管理し、アプリケーションの状態を単純化して予測可能にすることです。
React自体は、関数型プログラミングの精神と完全に一致して呼び出すことのできないライブラリであることに注意してください。 MobXと呼ばれるReactアプリケーションの状態を管理するための一般的なライブラリもあります。 アプリケーションの可変状態を実装します。 Vueのドキュメントには次のものがあります。
MobXライブラリはReact開発者コミュニティで非常に人気があり、実際にはVueとほぼ同じ反応性システムを使用しています。 ある程度まで、React + MobXバンドルはより詳細なバージョンのVueと見なすことができます。したがって、この組み合わせを使用して気に入った場合は、おそらくVueへの切り替えが次の論理的なステップです。
ユアン・ユーは彼のツイートの一つでこれについて書いています。
別の一般的なVue状態管理ツールは、Vuexと呼ばれるライブラリです。 ReduxとVuexを比較する記事からの抜粋は、これらのライブラリの違いを強調するのに役立ちます。
VuexはReduxと同様、Fluxに触発されたライブラリです。 ただし、Reduxとは異なり、VuexはReduxレデューサー機能のように、不変にして完全に置き換えるのではなく、状態を変更します。
これにより、Vue.jsは、状態を変更するときに再レンダリングする必要があるディレクティブに関する情報を自動的に取得できます。 Vuexでは、特殊なレデューサーを使用する代わりに、モジュールと呼ばれるリポジトリを使用してアプリケーションの状態管理を整理できます。
ここでは技術分野に移行していますが、多くの開発者にとって、パラダイムは何かを意味します。 もしあなたが機能的なアプローチに固執している人の一人なら、Reactはあなたにとってより魅力的である可能性が高いです(ただし、MobXを使用している人は例外です)。 そうでない場合は、Vueの方が面白いかもしれません。
追加資料
Dan Abramovは最近、ReactとVueの比較について、Twitterで非常に積極的にコミュニケーションをとり、最初のものを支持しませんでした。 これらのツイートは一見の価値があると思います。 DanはReact開発チームの一員であり、彼のコメントには多少の偏りがありますが、それでもReactとVueの比較に関する追加情報を提供しています。
ダンは、Reactを使用した簡単な例に対する批判に応え、Reactの目的は、プロジェクト要件がますます複雑になっているにもかかわらず、コードを理解しやすくし、簡単な例をできるだけ短くしないことだと述べています。
ここで彼は、Reactが上から下に向けられたデータストリームを実装しているという事実について話しています。 そのため、変更により、データストリームはコードベースの予測可能なパスに沿ってリダイレクトされます。何かが変更された場合、それらは任意のルートに沿って転送されます。 彼は、場合によってはより多くのコードを意味すると言います。 しかし、これにより、長期的には読みやすく保守しやすいコードになります。
ここで彼は、単純なコードと複雑なコードは通常ほとんど同じに見えると言います。 また、プログラムの表現力を高めるために飛び越える必要のある深byはありません。 データバインディングまたはライブラリによって提供される制御フローを使用する場合、多くの場合そうではありません。 同時に、これはVueが悪いことを意味するのではなく(多くの人がこのフレームワークの機能を好む)、「Hello World」がより少ないことに基づいてフレームワークを判断するために、彼の意見では、現実を奪います。
まとめ
覚えているように、この資料の冒頭でReactとVueの比較の結果をまとめました。 それで、ここで私は彼がビビアン・クロムウェルに与えたエヴァン・ユーとのインタビューから引用したいと思います。 会話は、Vueが他のフレームワークと比較してどのように見えるかについてでした。
既存のすべてのフレームワークを考慮すると、Vueはおそらく他のものよりもReactに似ていますが、より広い意味では、すべてのフレームワークの中で、私が作成した「プログレッシブフレームワーク」という用語と呼ぶことができます。 Vueは、データとコンポーネントのバインディングを表すコアであり、Reactのように見えるという考え方です。 非常に正確に定義された、限られた一連のタスクを解決します。 Reactと比較して、Vueはテクノロジーのアクセシビリティに注目しています。 つまり、HTML、JavaScript、CSSなどの基本を知っている人ができるだけ早く学習できるようにすることを目的としています。
Vueは、コンパクトで最小限のコアを持つフレームワークとして構築しようとしています。 しかし、アプリケーションの複雑さが増すにつれて、新しい課題に直面するのはごく自然なことです。 たとえば、ルーティング、コンポーネント間のデータ交換、大規模アプリケーションの状態の分離。 同じラインで-コードベースをモジュール化するのに役立つプロジェクトを構築するためのツールの必要性。 ここでは、スタイルの構成とアプリケーションを構成するさまざまな追加リソースについて質問できます。 EmberやAngularなど、Vueコアよりも幅広いタスクをカバーする、より完全な呼び出しが可能な多くのフレームワークは、開発者に遭遇する可能性のあるすべての問題の解決策を提供しようとし、フレームワークにすべてを組み込むことを試みます。
これはいくつかの妥協です。 プログラマーが開発中にフレームワークをどのように使用するかについてのより多くの仮定が作成されると、そのようなフレームワークが可能にする柔軟性が低下します。 最初の反対の別のオプション-エコシステムが活力に満ちているReactで行われるように、すべての補助タスクのソリューションをコミュニティにシフトします。 ここでは多くのアイデアが絶えず発生しますが、この状態では不利な点もあります。 カーネルが非常に限られた機能セットを提供するときに、Vueは妥協点を見つけようとしています。 ただし、これに加えて、ルーティングシステムや、プロジェクト構築用のツールセットやコマンドラインツールなどのアプリケーション状態管理システムなど、段階的な実装に適したソリューションを提供しています。 それらはすべて公式にサポートされ、十分に文書化されており、共同使用を想定して設計されていますが、開発者はそれらをすべて使用する義務はありません。 これはおそらく、フレームワークとしてのVueを他の同様のソリューションと区別する最も重要なことだと思います。
親愛なる読者! 来年のReactとVueの運命は何だと思いますか?