
まあ、それはいつものように、入札から始まりました。 当然、由緒ある機関は異なります。 一言で言えば、選択するものがたくさんありました。 議論があり、それから特定の認知的不協和音が浮かびました。 ここであなたと1世紀半の伝統、国際的なグループ、父ライファイゼン、ついに! そして他方で-進行、ブロックチェーン、フィンテック、olegyuryevichとgermanoscarovich。 ご覧のように、これらすべてを組み合わせることを妨げているのはなぜですか、実際、尊敬されている銀行が革新的で進歩的ではないのはなぜですか? 「または多分!」-私たちは決定し、入札の勝者を選択し始めました。
彼らはすべてのプレゼンテーション、つまり彼らがどのように見ているのかを見回し、注意深く見ました。 そして、一般的には、通常、写真、PDF、注目のフレーズ、すべての約束を一度に、すばやく、安価に、ああ...ああ、難しい選択がありました、私は意味します。 しかし、1つのプレゼンテーションがすべての人を魅了しました。ここでは、ミニマリズムがあり、ビデオとアニメーションは、一般的に、プレゼンテーションの作成方法の良い例です。 そして、一般的に、視覚的な部分は、Raifazenbankの精神、優れた普遍的なソリューションに対応し、すべてが考え抜かれました(そして、それは絶対にすべてであるように見えました)。 悪名高いモバイルが最初に、再び、すべてが判明しました。 はい、スタジオの名前はよく知られています。ここに、Aicが銀行専用のサイトをたくさん作ったという事実をここに追加すると、アメリカの映画で握手し、大声ではっきりと宣言したかったのです。 ご存知のように、このようなことが起こりました。
かつてローマの有名な政治家が言っていたように、私はすべてを迅速かつ冷静に「Veni Vidi Vici」と言いたかった。 利害関係者と議論した後、私たちはすぐに設計に行きました。プロトタイプを使用して設計で既製のブロックを使用したので、プレゼンテーションは黒の縁取りのある空の長方形に苦しむことなく、逆にジューシーな要素ときちんとしたサイコロで目を楽しませました。 あなたは尋ねます:「そして、これはどんなデザインですか、それは誰でしょう?」。 シンプルです。メトロのデザインとスタイルの素材の間にクロスがあります。これはすべて関連性があり、装飾よりも機能の最終的な勝利に向かって徐々に進化しています。戦いは最初から不平等でした。 さらに、ページを構築する非常にブロックの多い方法。 さて、フォントとしてのネイティブFutura、パズルは開発中でした。 スイスのデザインについて代理店のプロジェクトマネージャーと話し合ったのは何の理由もなく、どこで何が成長しているのかは明らかでした。 建築的にはいくつかのパズルがありましたが、それは取るに足りないように見えました!
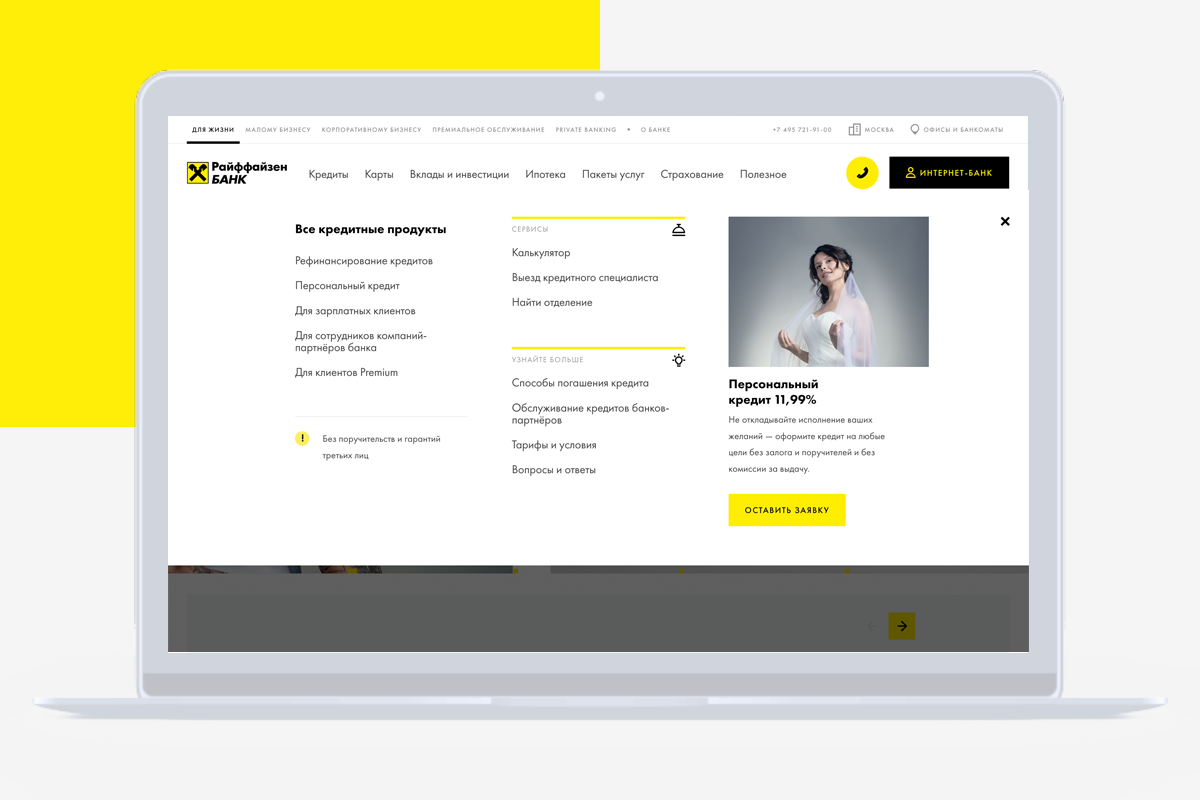
レイアウトの数が増え、一般的なスケルトンが現れました。 コード名が「mega-menu」であるメインのナビゲーションソリューションは、サイトとのユーザーインタラクションを簡素化するように設計されています。 また、販売することもできます(megamenu)。このため、主力製品が直接提供されます。 これらの3つの列は普遍的で、キーリンクを配置したり、サービスへの直接リンク、クロスセル、ボタン付きの1つのオファーのミニマップを配置したりできます。 はい、ボタン付きのアイデアは新しいものではありませんが、ベストプラクティスである場合は、使用しないのはなぜですか。 全体として、ブロック構造は、特定のページの実装に関して、必要に応じて-トリッキーな着陸を収集し、-厳格な食料品を収集するか、何らかの情報テンプレートをすばやく展開できるように、手を自由にします。 これにより、これらのコンテンツを作業中のレイアウトにすばやく収集できます。これは重要です。 raiffeisen.ruには多くのアニメーションとビデオがあり、さらに多くのアニメーションとビデオがあります。 ちなみに、これは単に傾向を追うための盲目的な試みではなく、逆に、UXの点で人生を単純化することがよくあります。 このようなシンプルな(「実際にはトリッキーな」と、開発リーダーが教えてくれます)操作は便利なスペースを節約でき、賢明に提出されたアニメーションは注目を集める優れたアンカー要素です。 しかし、ここでは、もちろん、主なことは無理をしないことです。1つの間違ったステップです。そして、あなたはアグリゲーターサイトであり、そのラインは非常に細いです。 また、ページ上の移動オブジェクトの数だけでなく、各オブジェクトのフローも重要です。 けいれんと劇的な効果は、明らかにあなたが銀行である場合、原因には明らかに良くありません。
当初、多くのビデオがコンセプトに組み込まれ、一部の場所ではそれを放棄しましたが、ほとんどの部分で元のアイデアを保持していました。

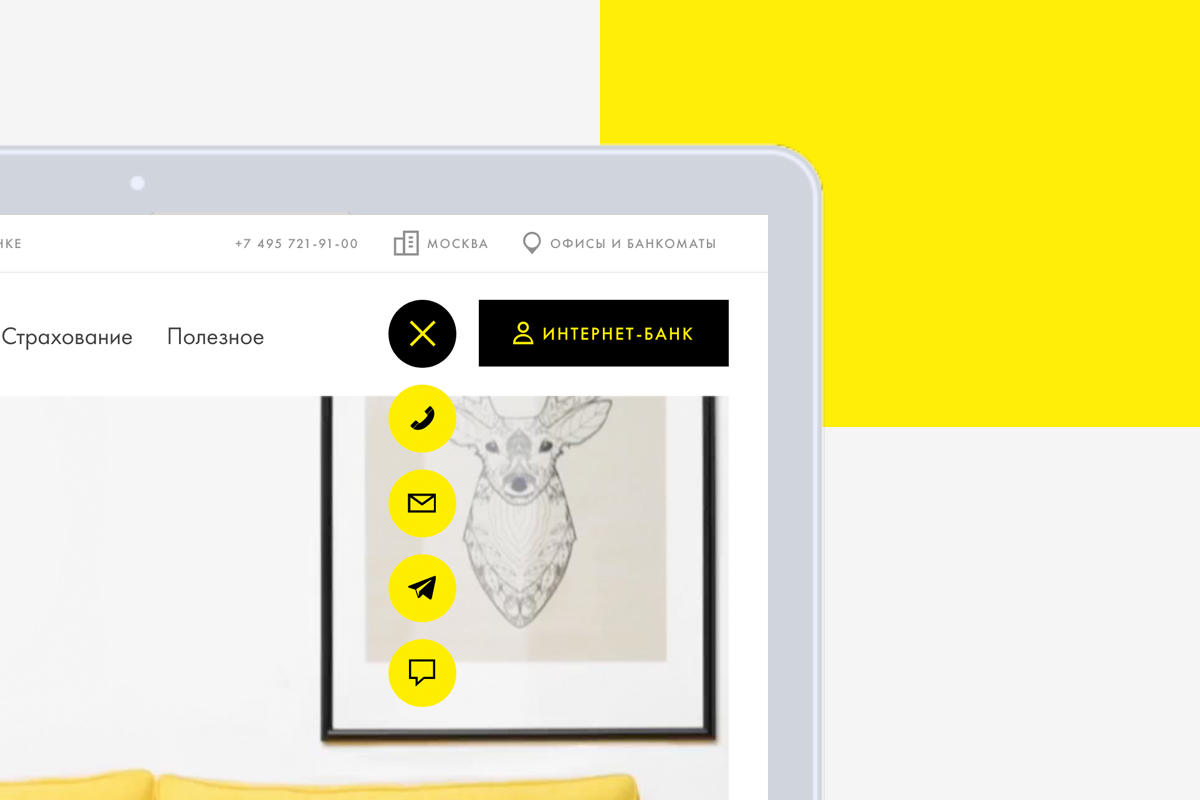
イノベーションといえば。 オムニチャネルボタンなど、「オペラ中」のいくつかの機能を導入しました。 長い間、どこに留めるかを考えました。 その結果、帽子に直接導入することにしました。 はい、これはあまり馴染みのある場所ではありませんが、一方で、機能は重要であり、顧客の生活を大幅に簡素化し、テストはキャンセルされていません。 変換ボタン付きのライディングハットもすぐには表示されませんでした。これは、インターネット上で見られるパターンのカテゴリのものです。最新の銀行サイトでは、「必須」とマークされた機能のように見えます。 ここで特に興味深い話は、モバイルアダプティブシェークスピアの情熱のメインページで出てきました。 打ち上げの直前に、メインのソリューションが私たちに合わないことが明らかになりました。 本稼働バージョンでのテストでは、これが間違ったシナリオであることが示されました。 そして、リリースのほんの数日前に、新しいソリューションを探す必要があったと想像してください! さて、除外の方法により、まさにオプションを選択しました。 最も重要なことは、お客様のすべての要件を考慮に入れ、過度の謙虚さを伴わずに適応可能な形式にしたことです。

アダプティブテーマを続けると、この形式は徐々に消滅しつつありますが、まだ5%であるにもかかわらず、タブレットバージョンは無視しませんでした。 はい、モバイルは最初に義務付けられているようです。 また、最近の出来事を踏まえて、ウェブガイドラインについて個別にお知らせしたいと思います。
しかし、今では、ほとんどが「設計システム」と呼んでいます。 そこで、サイトの立ち上げ前から「デザインシステム」を見始めました。UIクジラ、すべてのブロック、レイアウト形式の要素があります。 一般的に、これらは不必要な感情を伴わない本格的な品質ガイドです。 便利で機能的です。 棚のすべてに加えて、アイコンのライブラリとユニークなデザイン要素。 彼らはまた、ガイドライン自体の設計にも取り組んでおり、私たち自身がそれをすべて使用することを楽しんでいます。

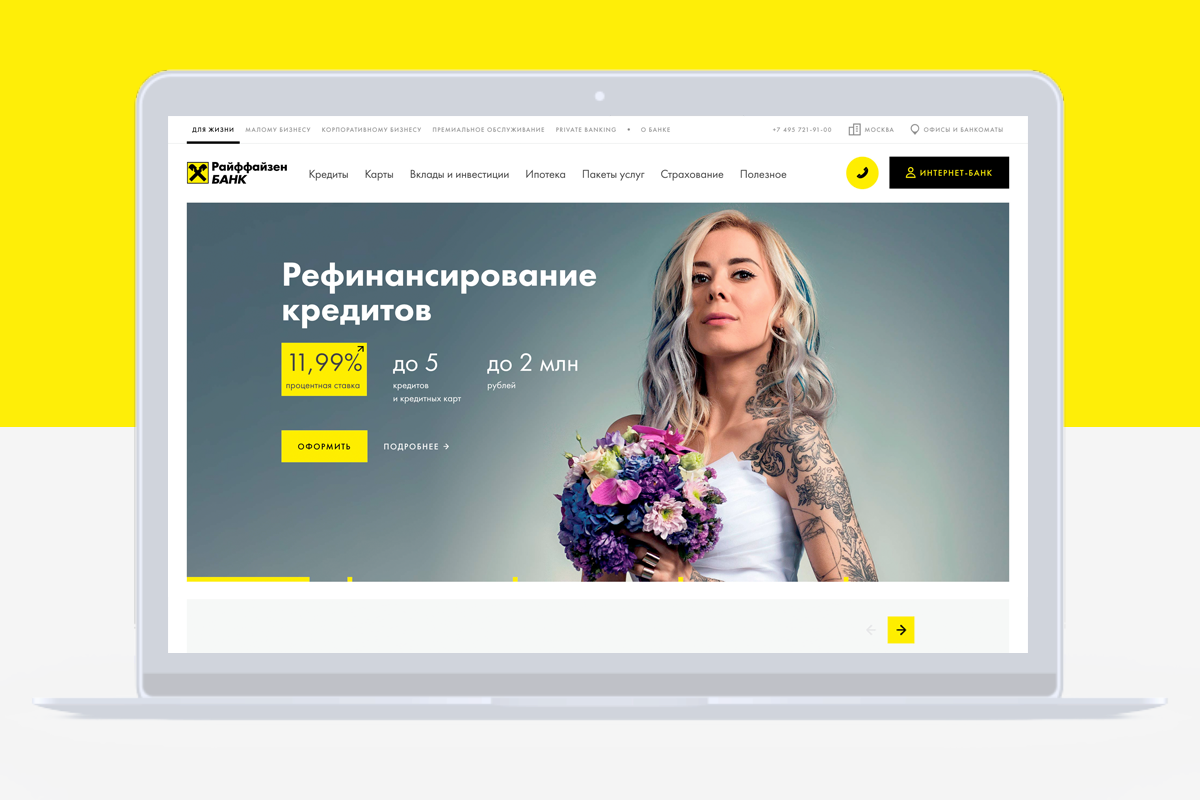
写真について説明します。 ここでの主なアイデアは、率直な流出を回避しようとすることです。 そして、いつものように、同僚があなたのところにやって来て、「ここでクールな写真を見つけました。少年は眼鏡をかけて笑っています。それを電子ニュースレターに追加しましょう!」 そして、あなたは次のようなものです。 そして、あなたは通りを歩き、同じ眼鏡をかけた同じ少年が、例えばヒムキ・ジークの発表からあなたに微笑みかける様子を見る。 そして、あなたは自分自身に思います:「いいえ、まあ、私は写真と一緒に写真を入れましたが、眼鏡をかけている少年とKhimki ZhEKは一般にそれと何の関係があるのですか?」 そこで、このような事件を防ぐために、「ライフスタイル写真」という概念が提案されました。 これは、ページが信用に関するものであり、写真では、太陽は果てしない笑顔の人々ではなく日没に沈みます。 このような行には例外が必要になる場合があることは明らかですが、できる限りサポートするように努めています。

まとめると。 起動自体はスムーズに進み、古いバージョンからの移行はシームレスに行われました。 強い問題や深刻なバグを回避することができました。 もちろん、これにはすべてチームの真剣な努力が必要でしたが、結果には満足していました。 そして、発売前に実施されたUX研究でさえ、重大な問題を明らかにしませんでした。 しかし、これはすべて、私たちが栄冠にうそをつくという意味ではありません。 それどころか、新しいバージョンのリリースの最初の日からアイデアが浮かび始め、どのように、そして何がより良く、より効率的にできるのか。 そして、私たちはすでに段階的に行う改善の蓄積を蓄積しています。
統計への最初のアプローチは慎重な楽観主義を刺激し、10〜15%のコンバージョンのための新しいサイトの通常のドローダウンはわずかな増加さえ観察されました。 一般的に、将来のテストとA / Bテストは、私たちの決定の正しさを示します。 少し待ってください。 ユーザーレビューに関しては、すべてが興味深いものであり、意見の極性は無関心がないことを示しており、これがまさに私たちが達成したことです。