私の名前はキリル・プロタソフです。 ここで、心理学部の大学院生からReactのインターンおよびインターフェイス開発者に1年でどのように行ったかを説明します。

プログラマーではない
2016年11月でした。 私は大学の物理学部を卒業し、UrFUで心理学の修士号を取得し、大学院で学びました。 彼は大規模な防衛企業でエルゴノミストとして働いていました-彼はあらゆる種類の戦略的部分を起動するためのコントロールパネルが便利であることに注意しました。 一般的に、彼は工学心理学に従事していました。
しかし、私が最も興味を持っているのは、インターフェースの開発です。 私自身は、ユーザビリティ、インターフェース設計、およびWebアプリケーション開発を学びました。 空き時間に仕事で時々 CodewarsとfreeCodeCampで簡単なアルゴリズムの問題を解決しました 。 ブラウザーコンソールで何か、自宅で何かを一度に確認しました。 余暇にはJavaScriptを教え、freeCodeCampで教育プロジェクトを行いました。
学ぶ方法を知っているジューン
2月末までに、freeCodeCampですべてのフロントエンドプロジェクトを完了しました。 戦う、実際のタスクに取り組む、仕事を探す、または少なくともテストタスクをしたかったのです。
Konturについては長い間知っていました。2016年にユーザビリティコースを受講することを考え、デザイナーとしての仕事をテストし、 インターフェイスデザインのコースに入ろうとしましたが、しませんでした。
次に、ContourのWebサイトで、ジュニアフロントエンド開発者としての仕事を見ました。 履歴書を送って、テストのタスクをもらいました。 Kontur.Gaydovのオートコンプリート -Kontur製品のインターフェースの設計に関する推奨事項のコレクション 。 1週間、私は4つのバージョンでオートコンプリートを作成し、インタビューのために電話をかけてきました。

Contour Focusチームと話しました。 彼らは、経験、JavaScript、レイアウト、JavaScriptと作業中のレイアウトの望ましい相関関係について尋ねました。 そして...彼らは拒否し、別の候補者を選びましたが、インターンシップに行くことを申し出ました。 インターンシップは学生向けだと思っていたので驚きました。 これはそうではないことが判明し、私は同意しました。
「どうやら、あなたは長い間私たちと一緒にいる。」
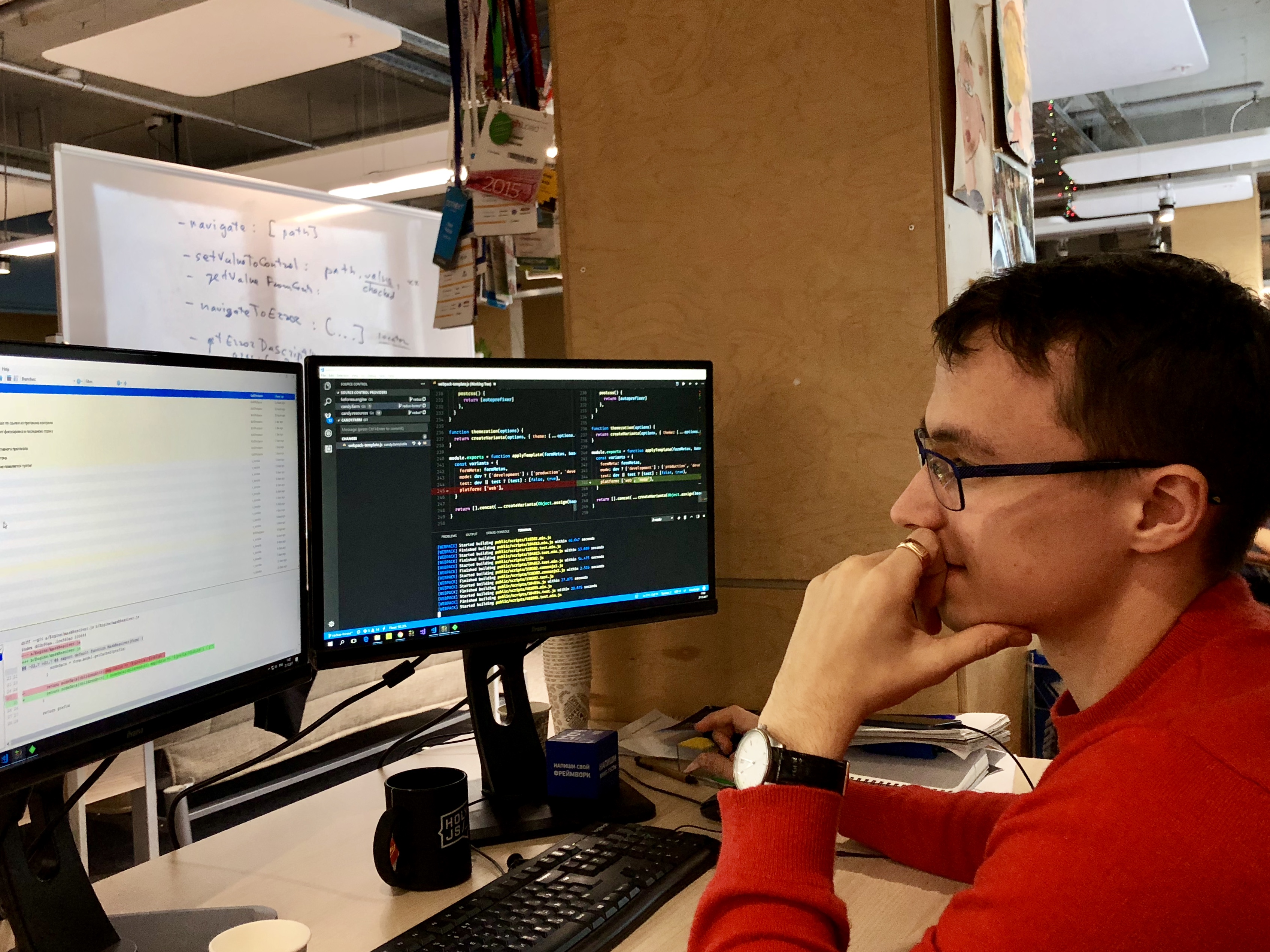
Kontur.Extern製品フォームチーム、クールなチームリーダーフロントエンドへのインターンシップに参加しました。 外部はKonturの主要製品であり、企業が政府機関に電子文書を送信するのに役立ちます。 Formsチームは、これらのドキュメントに記入して送信するためのインターフェースを作成します。 内部には、フォームが機能するエンジンと、フォームのXML記述をJSXファイルに変換するジェネレーターがあります。

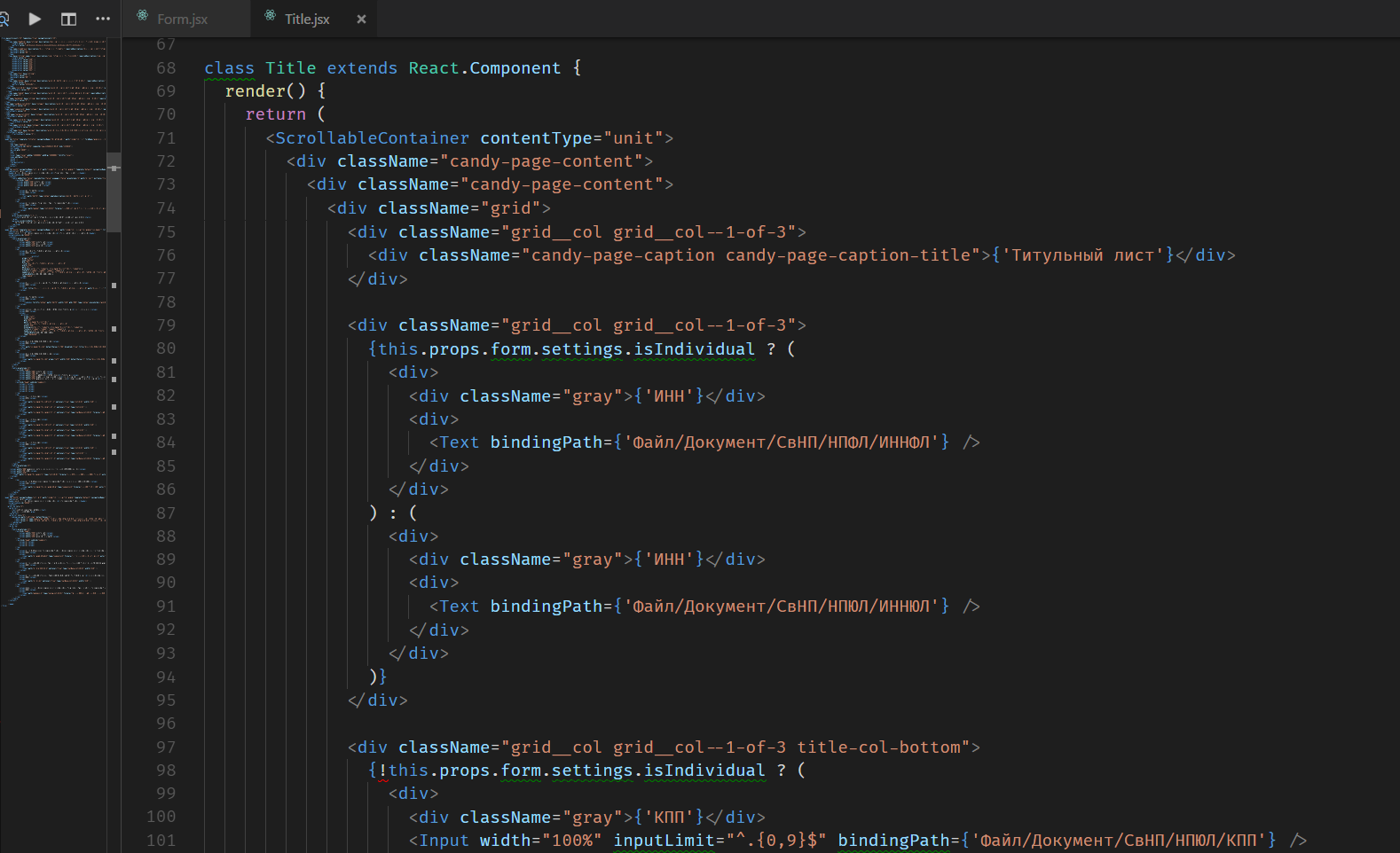
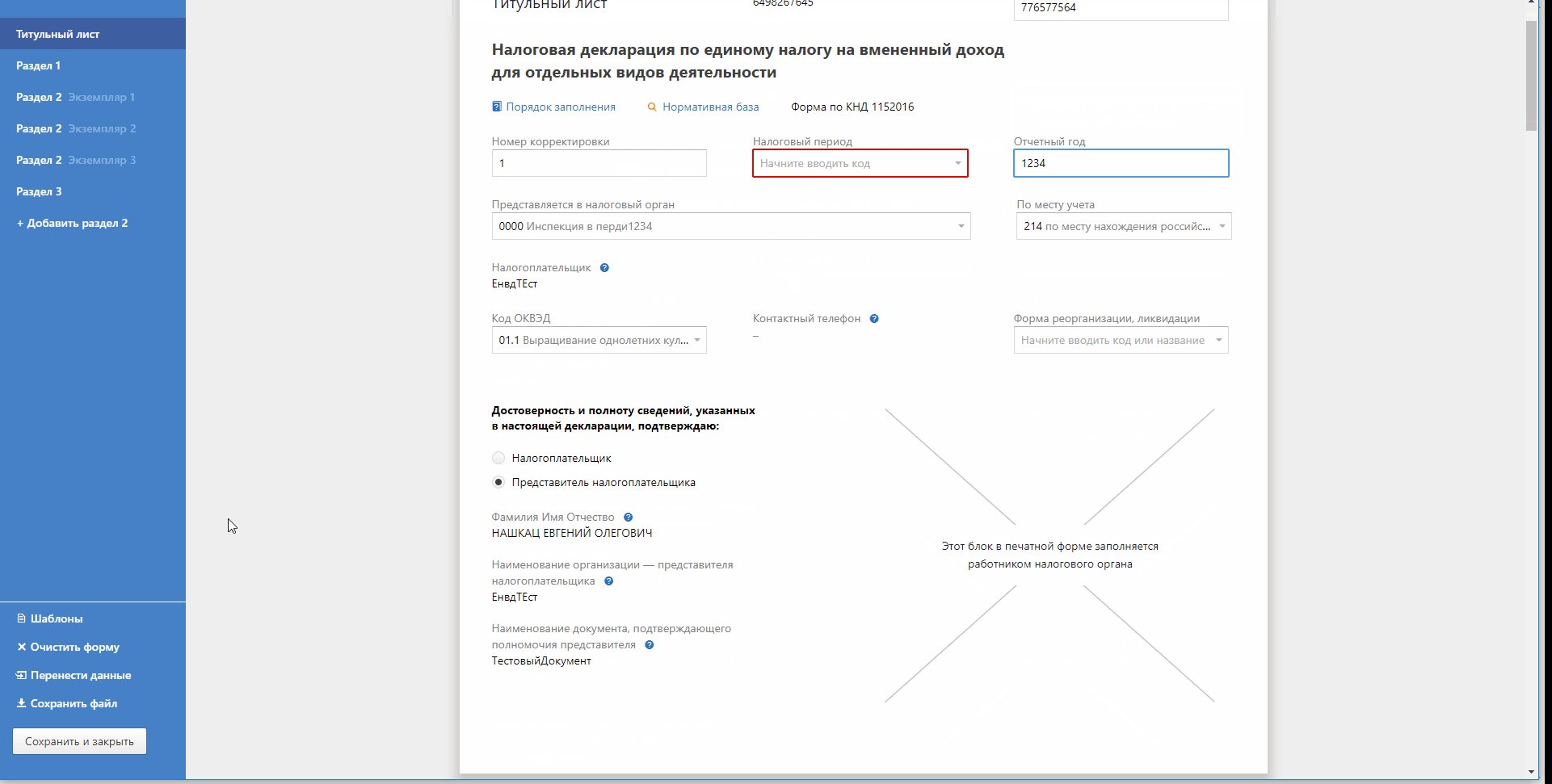
このようなXML記述から...

...この種のJSXマークアップが判明しました。
合計で約600のフォームがあり、小さいものもありますが、かさばるフォームがあります。 主な目標は、ユーザーがドキュメントの入力と送信に費やす時間をできるだけ短くすることです。

今年、チームはすべてのフォームのほぼ半分を作成または更新しました。
4つの完全に異なる、ばらばらのタスクの選択肢が提供されました。 ユーザーエクスペリエンスの向上という点で最も理解しやすく、最もホットなものを選択しました。
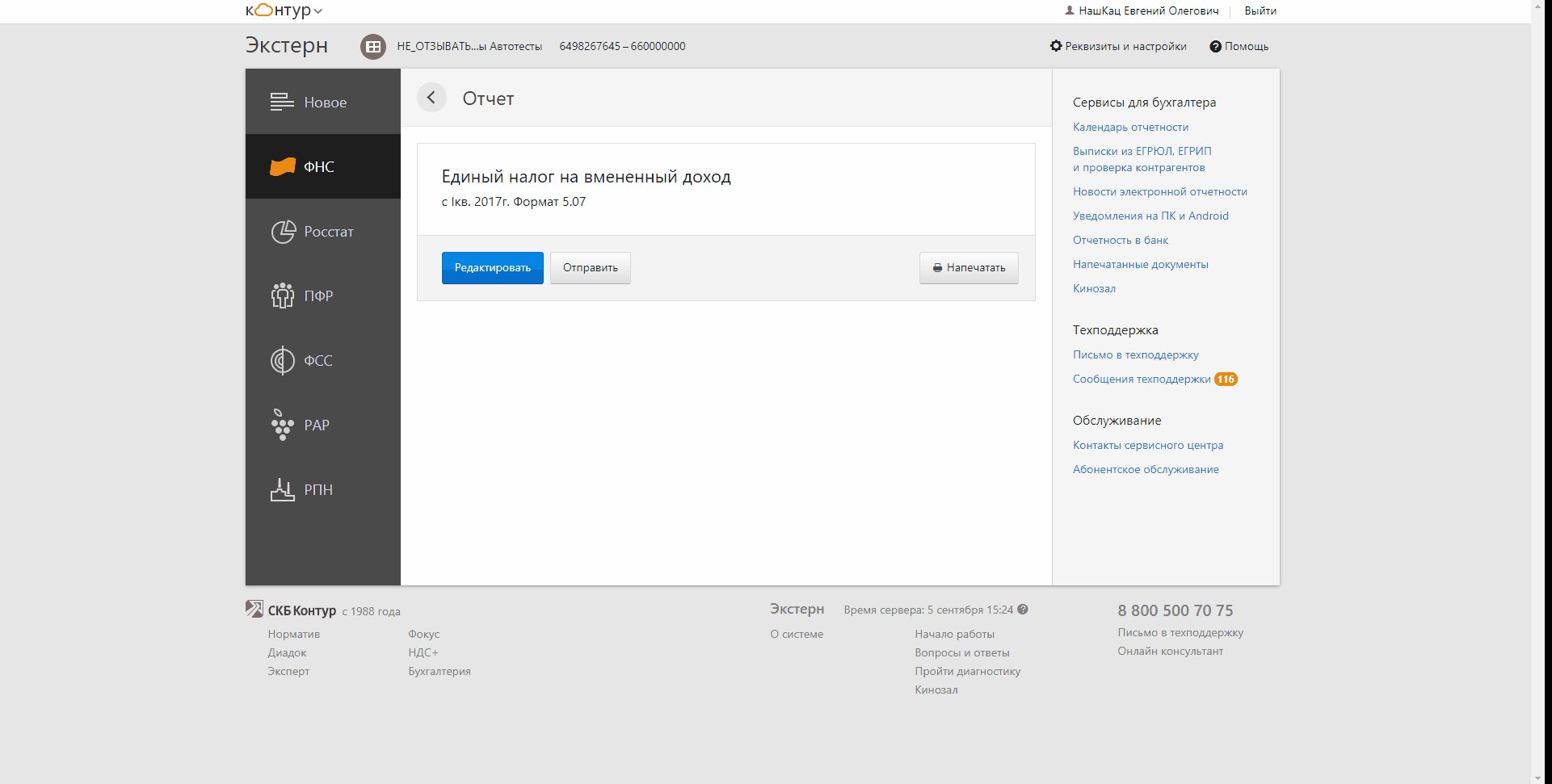
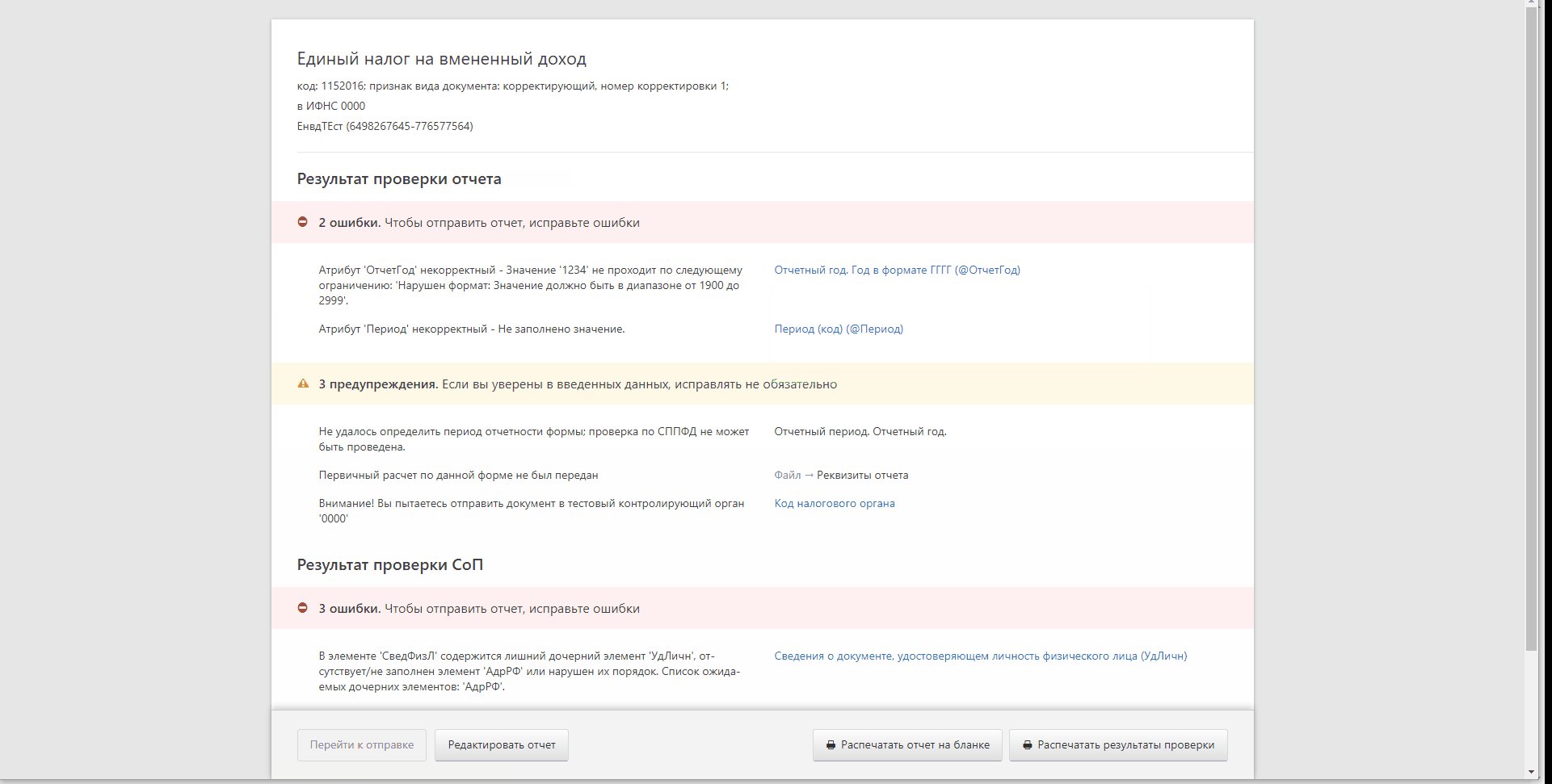
タスクのコンテキストはこれでした。 現在のインターフェイスでは、ユーザーがフォームに入力して送信した後、さまざまなチェックが行われました。 フォームにエラーがある場合、ユーザーにはエラーのリストが表示され、そこからエラーが発生したフィールドへのリンクをたどることができます。 この場合、エラーのリストを含むウィンドウは閉じられました。 以下を修正するには、フォームを再度送信する必要がありました。 「泡立て、すすぎ、繰り返します。」 一般的に、長くて不快です。

以前の動作は次のとおりです。
私がこの仕事に従事すると言ったとき、誰もが喜んでいた:「どうやら、あなたは長い間私たちと一緒にいる。」 チームが長く望んでいたことは大きな仕事でした。
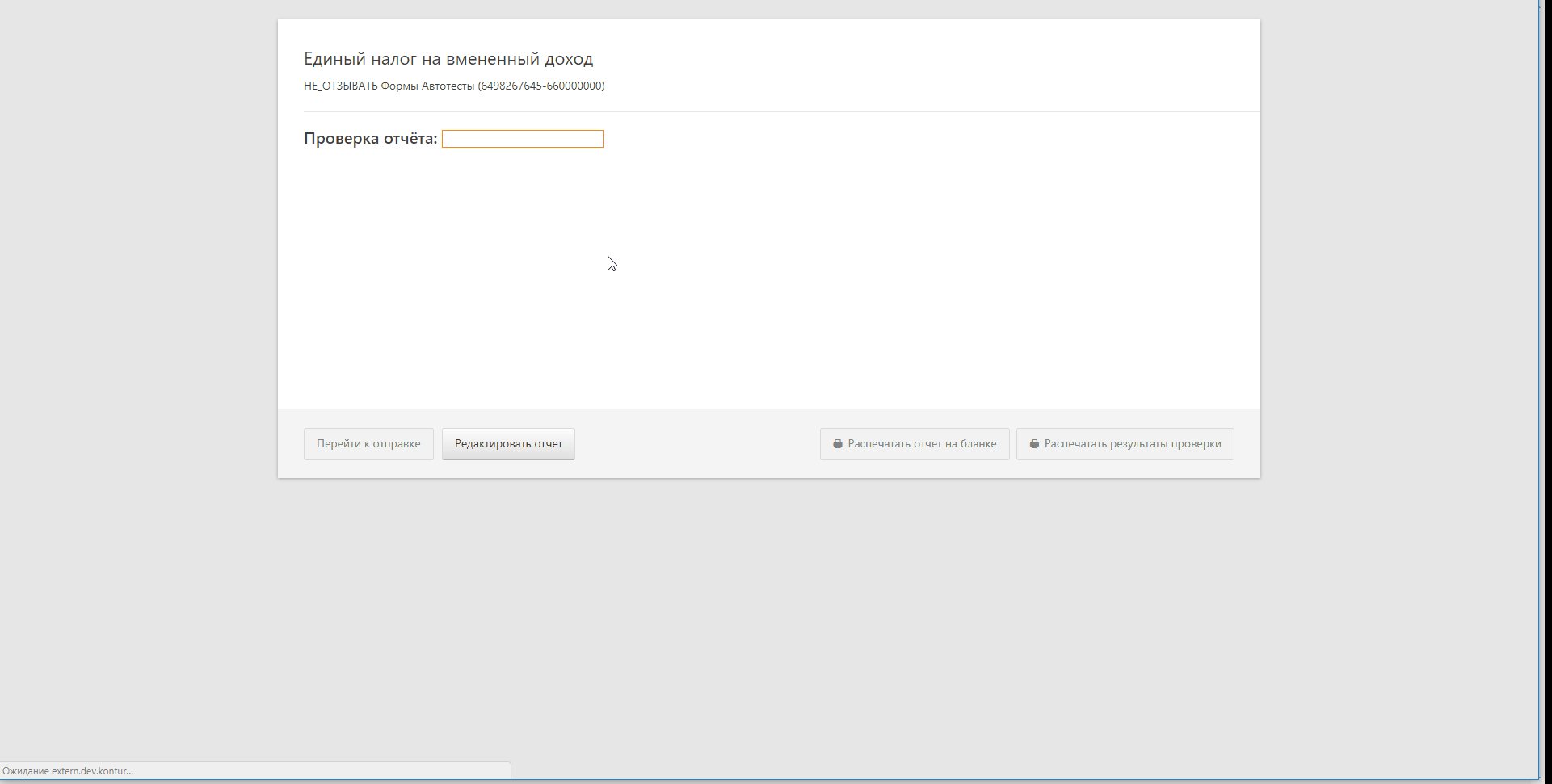
それが最終的に得たものです。 フォームの横のサイドバーでチェックインするコントロールを追加しました。 このコントロールに切り替えるとチェックが行われ、すぐにリンクと説明を含むエラーのリストが表示されます。 リンクをクリックすると、フォームがエラーのあるフィールドまでスクロールし、フィールドの上部にツールチップが表示され、このエラーを修正するためのヒントが示されます。

そしてそれは今見えます。
問題を解決する過程で、コードをリファクタリングし、Reactコンポーネントの階層をより良いものに変更し、アプリケーションの一部をReduxに転送しました。 特に質問に答えたメンターがあれば、どんな困難も克服されました。

IEでも動作します。
基本的なニーズ
どこに住む? 何がありますか? そこに着く方法は? 次に、私がこれにどのように対処したかを説明します。 私のようにインターンが市の出身者でない場合、これらの質問に答えずにインターンシップを決定することは困難です。
私は、インターンシップの期間中にKonturが支払うホステルに住んでいました。 私は市内を歩き、ホステルの近くで止まる企業の送迎に取り組みました。 そして、彼はこれを目的としたWebサービスを通じて1週間、フロアへの配達付きのランチを注文し、それについては考えなくなりました。
私は朝7時に仕事に行き、夕方9時半に最後の乗り換えに戻りました。 残りの時間は自己開発に充てられました。 スケジュールは無料です。主なことは、時間内にタスクに対処することです。 週40時間を超える労働を強制される人はいません。ただし、 国内の仕事中毒 自分の欲望。
インターンシップでは、会社に紹介された「ゼロデイ」、楽しんだ「赤道」、結果を共有する最終会議がありました。 週に2回、研修生パイロットが開催され、誰が何をしているのかがわかりました。 また、チームには毎日のハエがあり、そこで私たちは何に取り組み、何をするかについて話しました。
インターンシップ中、私は社内ハッカソンに参加しました。 小規模なチームで24時間、インターフェイスデザイナー向けの内部サービスを行いました。 私たちも賞を受賞し、賞としてCharles Petzoldの本を手に入れました。

私たちは3人だけでした。
結論として
インターンシップ終了の2週間前、私はチームにとどまるように申し出られました。 私は長い間考えていませんでした。なぜなら、サーキットでは成長と発展が快適であることが判明したからです。
現在、チームの内部サービスの1つを改善しています。 JavaScriptでコンパイルされた関数言語Elmで書かれています。 チームにそのようなタスクがあることに驚き、私はそれらに対処できることを嬉しく思います。
(新しいインターンシップを実施している人は、私にこの記事を書くように頼みました。来てください、 2018年のインターンシップのセットアップはすでに始まっています。)