
Facebookによって作成されたReactライブラリは、Web開発プログラマーの作業を簡素化する強力なJavaScriptフレームワークです。 ただし、React JSをしばらく使用している場合は、このフレームワークの機能を完全に明らかにするために、いくつかの追加ライブラリが損傷しないことに同意します。
本書の翻訳者であり、今日翻訳を公開している著者は、Web開発におけるオープンソースプロジェクトの重要性について経験から知っていると述べています。 ただし、GitHubには非常に多くのReactライブラリが存在するため、プログラマーは選択肢を奪われています。 したがって、検討中のオプションをいくつかのプロジェクトに絞り込むとよいでしょう。 React with GitHubで最も人気のあるトップ10ライブラリの概要を、それらに割り当てられた星の数でランク付けします。
マテリアルUI

- GitHubスター:31,194
- バージョン:0.20.0
- 依存関係:11
マテリアルUIは、Reactコンポーネントを使用してGoogleマテリアルデザインスタイルのアプリケーションを作成できるライブラリです。 Web開発を簡素化し、魅力的なユーザーインターフェイスと単一ページのアプリケーションを作成します。
サーバー側レンダリングシステムで
material-ui
ライブラリを使用する場合、開発者はサーバーとクライアントの両方に同じ環境を使用する必要があります。
ライブラリは、次のコマンドでインストールできます。
npm install material-ui
Material UIの詳細は、ライブラリのGitHubリポジトリとその公式Webサイトで確認できます。
CodePenが準備したライブラリを使用した作業の例を次に示します。
蟻のデザイン

- GitHubスター:20,995
- バージョン:3.0.1
- 依存関係:42
Ant-Designは、プロジェクトに素敵なコントロールを追加できるReactベースのライブラリです。 これは、デスクトップアプリケーションを作成するために特別に設計されており、作業するのは非常に快適であり、結果として得られるものは、アプリケーションユーザーがそれを好むと言うことができます。
Ant-Design Libraryは中国で開発されています。 ただし、コミュニティの努力のおかげで、定性的に英語に翻訳されているため、英語を話す開発者がアクセスできます。
ライブラリは次のようにインストールできます。
npm install antd
Ant-Designは非常に人気のあるプロジェクトであるため、このライブラリに関する多くの有用な情報がGitHubリポジトリとそのWebサイトにあります。 そして、ここにその使用例があります。
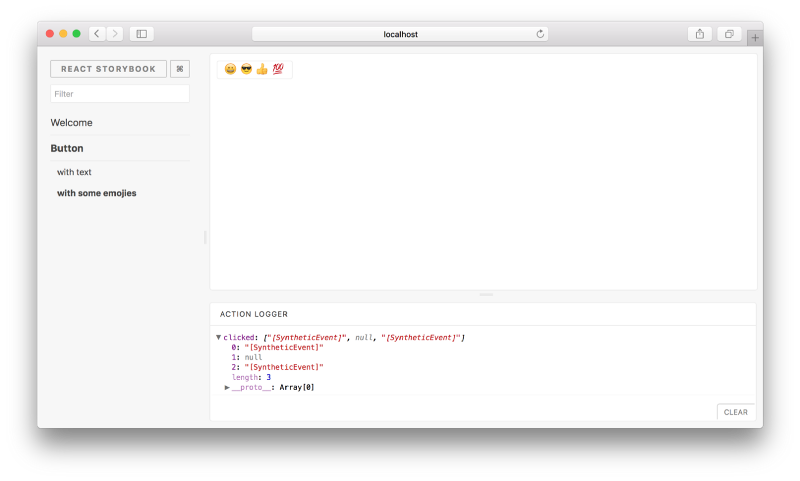
ストーリーブック

- GitHubスター:16,559
- バージョン:1.0.0
- 依存関係:12
サーバー側のアプリケーション開発は、MeteorやFirebaseなどの専用フレームワークを使用して簡素化できます。 React StoryBookは、クライアント側アプリケーションの開発者に同じ機会を提供するライブラリです。
StoryBookを使用すると、Reactアプリケーションのユーザーインターフェイスコンポーネントを作成し、Reactコンポーネントの操作を簡素化するインタラクティブなグラフィカル環境で外観をカスタマイズできます。
StoryBookは次のようにインストールできます。
npm i -g @storybook/cli cd my-react-app getstorybook
StoryBookをインストールしたら、次を実行する必要があります。
npm run storybook

この素晴らしいプロジェクトの詳細は、 公式ウェブサイトとGitHubリポジトリのページにあります 。
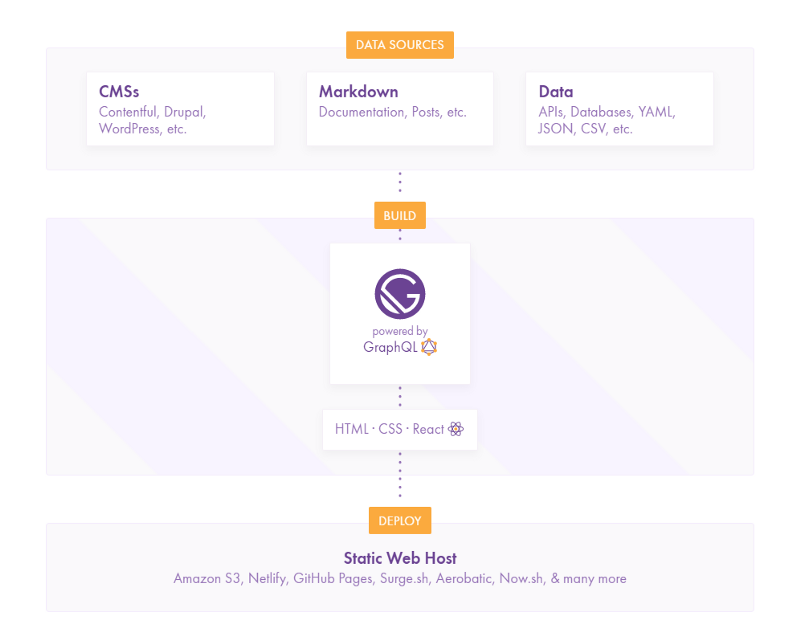
ギャツビー

- GitHubスター:15.712
- バージョン:1.9.130
- 依存関係:51
Gatsbyは、React JSを搭載した高速静的サイトジェネレーターです。 Gatsbyを使用すると、プログラミングに時間をかけずに、プレーンテキストのようなものを優れたWebサイトに変換できます。
静的ページジェネレータは、多くのWebプロジェクトで使用されています。 Gatsbyのおかげで、これらのページは維持および拡張が簡単です。
Web開発者として、Reactでサイトの作成に多くの時間を費やした場合、Gatsbyは間違いなくあなたにアピールします。
Gatsbyは次のようにインストールできます。
npm install gatsby
プロジェクトには、コマンドラインツールが含まれています。 それをインストールするには、次のコマンドを実行します。
npm install --global gatsby-cli

このライブラリの詳細は、GitHubのリポジトリとそのWebサイトで確認できます。
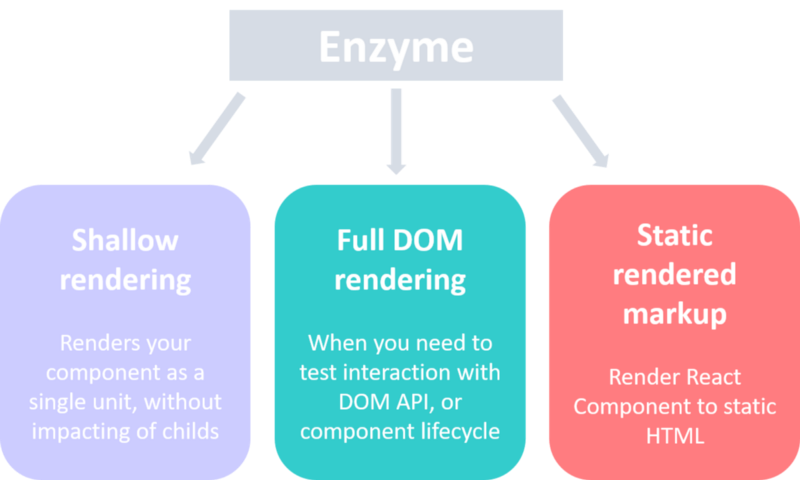
酵素

- GitHubスター:11,846
- バージョン:3.2.0
- 依存関係:11
Enzymeは、Reactベースの軽量テストライブラリで、ReactプロジェクトをテストするためのJSユーティリティとして機能します。 さらに、その助けを借りて、ステートメントを設定して、Reactコンポーネントの出力を確認し、開発者が関心を持つデータを使用して他の操作を実行できます。
Enzymeの原則は、jQuery APIをシミュレートしてDOMをバイパスし、DOMでさまざまな操作を実行することです。 ライブラリはさまざまな種類のレンダリングをサポートしています。
Enzymeのある場所では、Mocha、Expect、Chai、Jasmineなど、他のライブラリをテスト用に簡単に使用できます。
ライブラリの使用は簡単で、インストールについても同じことが言えます。
npm install enzyme

Enzymeの詳細については、ライブラリのGitHubリポジトリとそのWebサイトを参照してください。
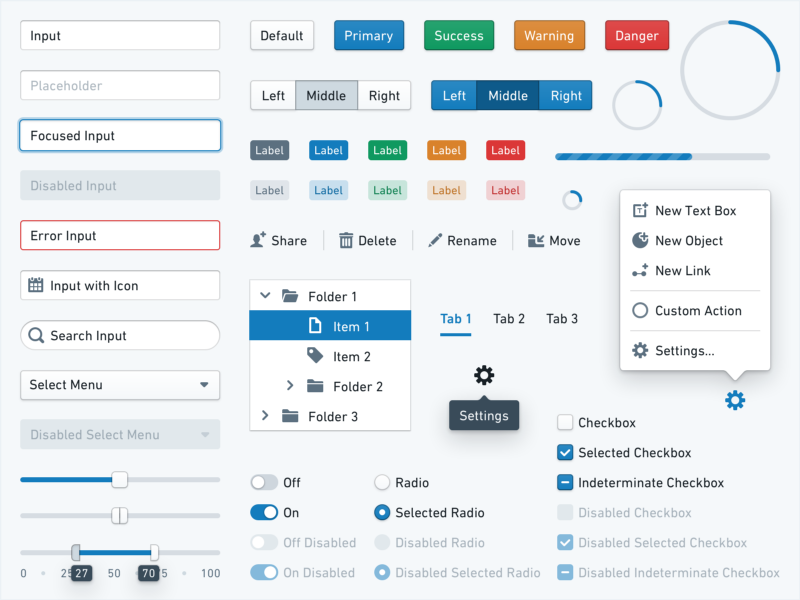
設計図

- GitHubスター:7,762
- バージョン:1.34.0
- 依存関係:8
ブループリントは、明確に定義された内部デバイスと優れたコード再利用機能を備えたデスクトップアプリケーション向けの洗練されたWebベースのインターフェイスの開発に非常に効果的なグラフィカルインターフェイスを備えたReactツールキットです。
このライブラリは主にデスクトップアプリケーション用に作成されましたが、モバイルプロジェクトの開発に必要な機能を追加する可能性は非常に高いです。 また、AngularJS、Vue.jsなどのJSフレームワークと組み合わせて使用できるため、優れた柔軟性も備えています。
ブループリントは、CSS、TypeScript、およびJavaScriptをサポートしています。
ライブラリをインストールするには、次のコマンドを使用します。
npm install --save @blueprintjs/core

ブループリントの詳細については、GitHubのリポジトリおよびプロジェクトのWebサイトを参照してください 。
スペクタクル

- GitHubスター:5693
- バージョン:4.0.4
- 依存関係:16
Spectacleは、Webプレゼンテーション用の高品質の動的スライドを作成するために設計されたReactベースのライブラリです。 Reactコンポーネントを使用してプレゼンテーションを作成できます。
ライブラリには、
<Slide>
や
<BlockQuote>
などのすぐに使用できるコンポーネントがあります。 これにより、プレゼンテーションを簡単に作成できます。
ライブラリは次のようにインストールできます。
npm install spectacle
開発者はWebプレゼンテーションの設計に使用するため、独自のアセンブリ構成を作成するか、テンプレート構成を使用できるため、Spectacleには一定の柔軟性があります。
Spectacleの詳細については、GitHubとそのWebサイトのライブラリリポジトリをご覧ください 。 ここでは、Spectacleを使用したプレゼンテーションの作成に関するチュートリアルを読むことができます。
エレメンタルUI

- GitHubスター数:3,848
- バージョン:0.6.1
- 依存関係:2
Elemental UIは、魅力的なユーザーインターフェイスを開発するための非常に柔軟で効率的なフレームワークです。 React用に設計されており、CSSに基づいています。
このフレームワークはマテリアルUIに似ていますが、はるかにコンパクトです。 npmからインストールし、 BrowserifyまたはWebpackを使用してプロジェクトに埋め込むように設計されています。
Elemental UIをインストールするには、次のコマンドを使用します。
npm install elemental

このフレームワークの詳細は、彼のGitHubリポジトリのページと彼のWebサイトで見つけることができます。
グロメット

- GitHubスター数:2,621
- バージョン:2.0.0-alpha.5
- 依存関係:8
Grommetは、Reactベースのライブラリであり、その助けを借りて作成されたWebプロジェクトで作業する際のユーザーエクスペリエンスを向上させることを目的としています。 説明したように、グロメットは「エンタープライズアプリケーション向けの最も高度なUXフレームワーク」です。
これは、コントロールパネル、ログイン画面、検索画面、データの視覚化を目的としたさまざまな要素のカスタムコンポーネントを含む非常に柔軟なライブラリです。
標準のGrommetコンポーネントを使用して、再利用に適した便利で魅力的なインターフェース要素を作成できます。
グロメットのコンポーネントは、障害を持つ人々による使用を考慮して設計されており、クロスブラウザのサポートによって区別され、テーマを使用した外観のカスタマイズをサポートしています。
次のようにGrommetをインストールできます。
npm install -g grommet
Grommetの詳細については、 GitHub のプロジェクトリポジトリおよび公式Webサイトを参照してください。 Grommetの基本を学ぶのに役立つCodePen の便利なページを次に示します。
モザイク

- GitHubスター数:2,284
- バージョン:1.4.4
- 依存関係:31
Mozaikは、Webアプリケーションに統合できる優れたコントロールパネルを作成するための優れたライブラリです。
広範なカスタマイズとレスポンシブデザインをサポートします。 特に、大画面のデスクトップコンピューターでもスマートフォンでも、あらゆるプラットフォームに適しています。
Mozaikには多くの標準テーマがありますが、開発者はそれらに限定されません。 このライブラリは、必要に応じて多くのコントロールパネルを作成できるように、グリッドベースの要素の配置、アプリケーションのサーバー部分との最適化された対話をサポートしています。

GitHubとプロジェクトWebサイトの リポジトリの詳細については、Mozaikを参照してください。
まとめ
Reactのライブラリを確認しました。各ライブラリは、割り当てられたタスクに対応しています。 これらのライブラリは、インターフェイスの設計、Webサイト訪問者のユーザーエクスペリエンスの向上、プロジェクトのテスト、静的サイトの作成に使用できます。 これらのライブラリはすべてReactにリンクされており、特定のプロジェクトのニーズを満たしている場合、開発を促進およびスピードアップできます。
親愛なる読者! ReactでWebプロジェクトを開発している場合、お気に入りの、実績のあるライブラリがあると確信しています。 それらについて教えてください。