
最近、私はあなたの設計プロセスをスピードアップするために設計された多くの興味深いミニ製品と小さなツール/ユーティリティを見つけることができました。 この号では、さまざまなリリースへの14のリンクがあり、その著者はデザイナーや開発者の専門家コミュニティの発展に大きく貢献しています。
#uikit
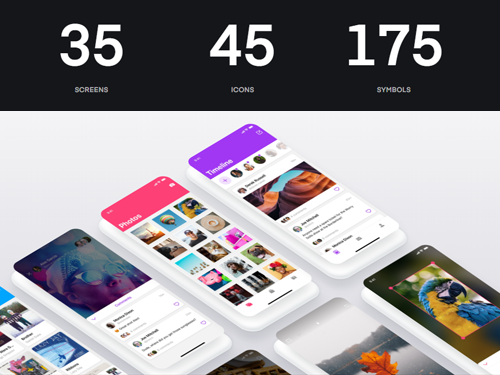
Elements UIキット
sketchapp.com/elements
おそらく、Sketchのクリエイターによる最初の公式UIキットでしょう。 iOSキットとして配置されていますが、要素はネイティブではありません。 コメントから判断すると、メーカーの目標は正しいセットアーキテクチャを伝えることでした。 設計システムに専念し、Sketchで開発する人にとって有用だと思います。

Facebook iOS11 UIキット
facebook.design/ios11
この背景に対して、Facebookの完全にネイティブで公式のiOS 11 GUIキットは、より普遍的です。 Sketchに加えて、PSDとOrigamiの両方のバージョンがあります。 figmaについて
不当に忘れられた。 そして、Framerのバージョンがないのは奇妙です。 結局のところ、噂によると、FBプロトタイプの設計部門はその中にあります。

ちなみに、Figmaを使用する場合は 、 既製の設計システムに注意することをお勧めします 。 フリーランサーが1か月あたりの注文を増やすのに役立ち、プログラマーは自分で美しいアプリケーションを作成できます。また、チーム作業用の既製の設計システムを使用して、チームが「スプリント」スプリントを迅速にリードします。
また、深刻なプロジェクトがある場合、当社のチームは、ベストプラクティスに基づいて組織内に設計システムを展開し、Figmaを使用して特定のタスクに合わせて調整する準備ができています。 Web /デスクトップ、および任意のモバイル。 また、React / React Nativeにも精通しています。 Tへの書き込み: @kamushken
材料設計反応キット
mdbootstrap.com/react
Bootstrap 4用の無料のGoogle Material Design反応キット。現在、UIキットが成功するための最小しきい値がどのように成長しているかを観察し続けます。 反応バージョンがなければ、もはや安定していません。 非常に多くのコンポーネントとカラーバリエーション。 ライブプレビューから判断すると、入力でフォントをレンダリングするための質問があり、アイコンは宣言されたマテリアルとはまったく異なります。 従来、このような製品については、すぐに有料のPROバージョンが約束されています。 たぶんそこにのみアイコンが表示されます:)

#スケッチ
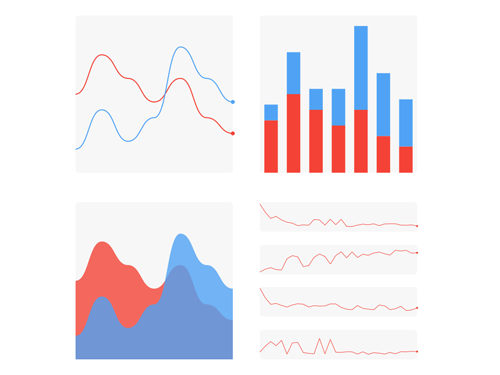
チャートプラグイン
github.com/pavelkuligin/chart
Sketch用のグラフプラグイン。 ダッシュボードを頻繁に開発する場合に不可欠なツール。 プラグインによって生成されたランダムデータに基づいて構築されたスタイリッシュなグラフィックでコンテンツブロックをすばやく埋めることができます。 詳細については著者のブログをご覧ください。

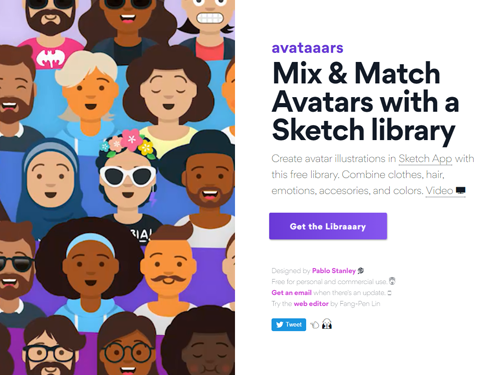
アバター
www.avataaars.com
欧米のデザインコミュニティで有名なパブロスタンレーは、Sketchのプラグインとしてアバタージェネレーターをリリースしました。 色、服、髪型をカスタマイズして、描かれたキャラクターの画像を単一のスタイルで取得できます。 getavataaars.comのWebバージョンも利用できます。

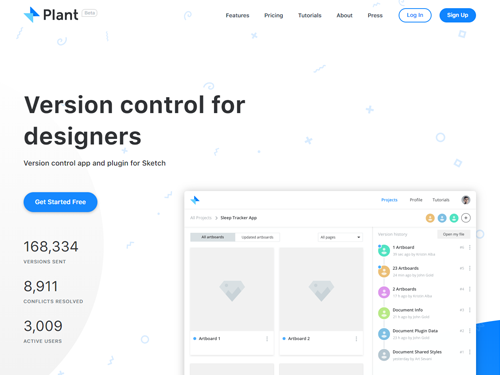
Plantapp
plantapp.io
Sketchのバージョン管理。 この製品は、エディター用のプラグインの形式とWebバージョンの両方で使用できます。 完全なデータ同期。 Mediumの作成者のブログで、メリットの簡潔な説明を見つけることができます。

#webtools
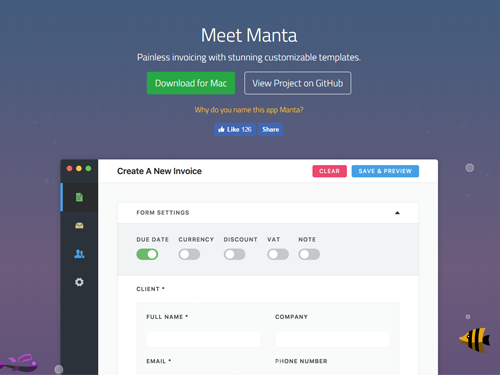
マンタ
github.com/hql287/Manta
Mantaは、請求書を作成するための純粋な設計ツールです。 スタイリッシュなインターフェイス、無料のテンプレート。 勤務中に請求書を頻繁に書き出す必要がある場合は、それを美しくしてください! ところで、このツールは非常にきれいに装飾されています。 デザイナーがデザイナーのためにしたことを見ることができます。

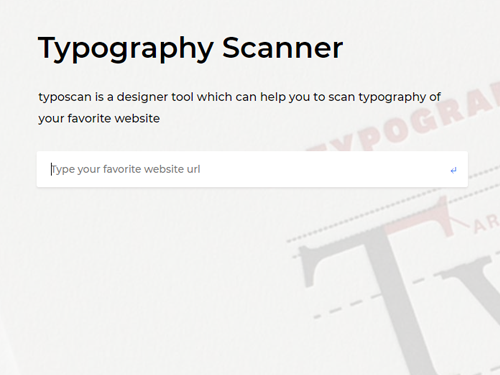
TypoScan
typoscan.com
使用されているフォント、サイズ、密度についてリソースをスキャンできるWebベースのツール。 さらに、パレット、角の丸みの半径、境界線の太さなどに関する情報をスキャンして収集します。 このことにより、プロセスは通常の検査よりも高速になり、より構造化された視覚的な方法で結果が提供されます。

カラースキームジェネレーター
www.donesmart.com/free-online-tools/online-color-scheme-generator-picker
非常にシンプルなカラージェネレータ。 1つの画面で最小限の操作を行うと、必要な色の5つの一般的な配色が得られます:補色、三色、単色など。受信した色を強くカスタマイズする目的がない場合は、数回クリックするだけで目的の結果が得られます。 色をクリックしても、バッファにコピーされないのは悪いことです。 その後、それは完璧になります。

#stockimages
Silhouette-ac
en.silhouette-ac.com
日本人はストックイメージ市場に参入し、すぐにさまざまなシルエットの5万以上のベクターを無料で提供する準備ができました。 APIもあります。 ダウンロードできる形式は、SVG、EPS、JPEG、PNGです。 お正月をテーマにしたものはたくさんありますが、自分で飾るだけです。

#icons
素晴らしいフォント5
fontawesome.com
Font Awesomeアイコンパックの5番目のバージョンがリリースされました。 彼らは紹介を必要としません!
アーカイブには、ダウンロード可能な899個の無料アイコンがあります。 主観的に言えば、このセットにはまだ一貫性がありません。アイコンの一部が単にスタイルから外れているように見えるからです。 ただし、Kickstarterと35,000人を超えるベッカーに資金を調達するために、デベロッパーは一昔前(100万ドル以上)を保有していたため、間違えられません。 www.kickstarter.com/projects/232193852/font-awesome-5

#development
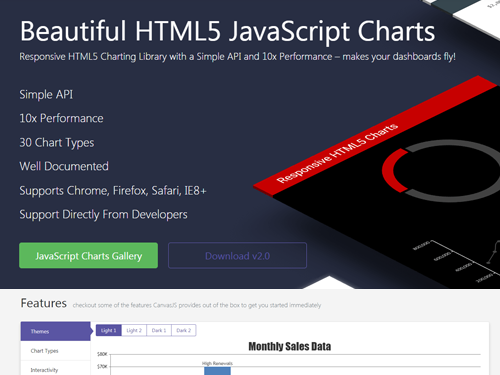
Canvas HTML5 JSチャート
canvasjs.com
文字通り:「美しいHTML5 JSグラフィックス」。 しかし、美しさの他に、このライブラリ:適応性があり、シンプルなAPIですべてのブラウザをサポートし、一般にx10倍のダウンロードアクセラレーションを約束します。 ちなみに、視覚化の多様性と選択は本当に印象的です。

Hyperion iOS
github.com/willowtreeapps/Hyperion-iOS
開発したアプリケーションのガイドラインの正しい遵守を制御したい場合-このプラグインはあなたのためです。 アプリケーション内の任意の要素を選択し、フォント、インデント、色の対応を確認できます。 開発者が1つの要素から別の要素への移行を正しくエンコードしたと思わない場合は、アニメーションを遅くすることさえできます。
#ux
Principles.design
principals.design
シンプルで明確なプレゼンテーションでのデザイン原則の非常に幅広いコレクション。 哲学や製品の精神の形成に時間をかける必要がある場合は、必ずお読みください! (eng)
この記事を共有できます。 設計コミュニティを一緒に開発し、有用で無料の製品の配布を支援することで開発者をサポートしましょう。 ご清聴ありがとうございました!。
タイムライン: 最初の問題 。

