簡単な背景
こんにちは、Habr。 私はあなたを10年近く読んでいますが、記事を書いたことはありません。 最初は何も言うことはありませんでした。 しかし、今日、星は集まって適切な話題になりました。 モジュラーグリッド。
ネットのスケッチは5分で完了します。 すべてが私たちのために噛み付いており、すべての味のためのブートストラップがあり、「アヌシュカはすでに彼女の油をこぼした...」。 しかし実際には、設計者はしばしば質問をします。 多くは、通常の12列のグリッドからわずかに逸脱していても、構造の原理を完全には理解していないため、混乱に陥ります。
昔々、このトピックはAlexei Cherenkevichによる一連の記事で十分に取り上げられていましたが、テキストはオープンアクセスから消えました。 そして、それらはまだアーカイブにありますが、過去数年間のテキスト自体はやや時代遅れです。
一言で言えば、モジュラーグリッドの質問にもう一度答えて、適切なリンクを見つけられなかったので、さまざまなサイトで何十ものコメントに散らばったすべてのことを何らかの形でメモにまとめることにしました。
グリッドの仕組み
レイアウトには要素が含まれます。 そして時々それらの多くがあります。 要素間には光学的接続と引力があり、近接の理論、特に外部および内部の規則に従います。
グリッドは、各距離とサイズを個別に計算しないことにより、このルールに準拠するのに役立ちます。 グリッドを構築するときに、キーパターンを一度配置し、それらに固執するだけです。
円柱状とは異なり、モジュラーグリッドは垂直方向のリズムと要素の基本的な比率を設定し、レイアウト全体でそれらをサポートします。 これは便利で、柔軟性があり、かなりシンプルなシステムです。 あなたがその原則を掘り下げていることを条件とします。
グリッド構造を決定するもの
モジュラーグリッドは、水平と垂直の2つの方向に構築されます。 大まかに言えば、これは行と列の組み合わせであり、行のレイアウトのレイアウトです。
後者は、数百本の鉛筆と定規で抽象的なシートに水平線を描く機会があったすべての高齢者にとって直感的に明確です。 しかし、学生がこれをやっても驚かないでしょう。
したがって、グリッドをゼロから構築する必要がある場合は、2つのことから始めます。 まず、レイアウトに配置するコンテンツから:テキスト、イラスト、表、リスト、メディアファイル。 第二に、媒体の縦横比から:紙のシート、スクリーン、キャンバス、またはもっとエキゾチックなもの。
コンテンツが単純で変化しないものであり、事前にわかっている場合は、そこから始めるのが最も簡単です。 コンテンツが複雑で予測不可能な場合(たとえば、ユーザー生成-ユーザー)、グリッドはメディアの形式とタイポグラフィと作曲の一般原則によってより決定されます。
建設開始。 垂直リズム
ウェブサイトや印刷物に関しては、デザインはタイポグラフィとテキストの特性に大きく依存しています。 そのため、 垂直リズムで開始するのに便利です。
まず、相互接続された2つの主要なパラメーター、 ベースラインの高さとベースフォントサイズを見つける必要があります。 単純に(hee hee)、基本的なリードとサイズを入れます。 そして、この単純なタスクは、常に人々をst迷に導きます。 「目的の行の高さをどのように知ることができますか?」、「どのフォントを使用するか?」、「冊子を作成するのに何行必要ですか?」 また、名刺用ですか?」など。
オプション「A」。 オンラインアプローチ
メディアのサイズが固定されていて、主要なコンテンツがすべてわかっている場合は、リードを事前に見積もることができます。
これを行うには、インデントを含む各デザイン要素が、高さのある特定の量の抽象的な線を占めると想像してください。 次に、すべての行を一緒に追加し、レイアウトの高さをそれらに分割します。 次に、各抽象行を目的の行送りに対応するN本の実行に分割します。これにより、指定されたテキストが適切に収まります。
シートA4にその月の最高の従業員のリストを作成する必要があるとします。 3つあります。 従業員ごとにブロックカードを作成します。左側の写真、右側のテキスト。 写真が大きくなるため、カードの高さはその高さに等しくなります。 さらに、シート上に、見出しの下に見出しを配置する必要があります-天才連合の連絡先情報のブロック。
タスクを分析し、すべての要素の相対的な高さを精神的に推定します。 たとえば、将来の高さの帽子は写真の高さの約半分を占めると仮定します。 そして、地下にはたくさんのものがあり、高さの写真に匹敵する場所になります。 プラスまたはマイナスシャベル。 必要に応じて、再度カウントします。
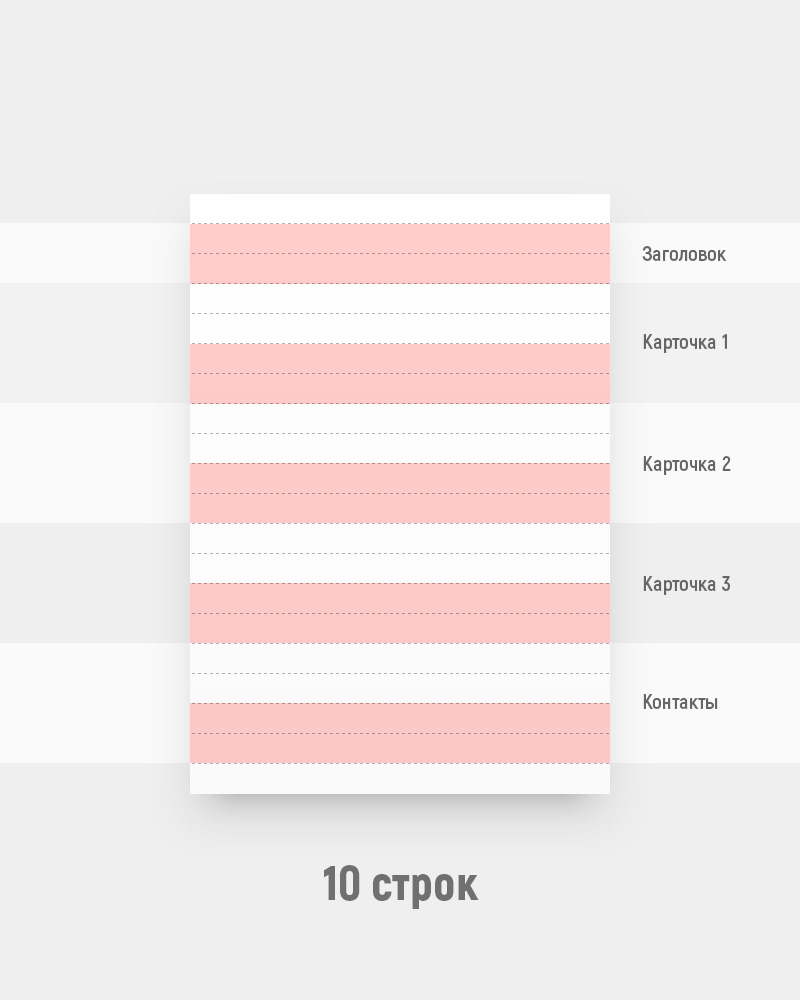
ここで1つの「行」のヘッダーの高さを取得すると、すべてのコンテンツが9つの抽象的な「行」を占めることがわかります。 行送りを無視するのが難しい場合は、これらの「行」行または水平ブロックを呼び出します。 シートの上端と下端の前に1/2ラインの空気を追加したいとします。 合計で、レイアウトを10行に分割する必要があります。

その結果、メディア(A4シート)を高さ10の「行」で分割します。 結果のブロックの高さは約3センチです。 明らかに、これは定規では大きすぎて、テキスト、連絡先情報、その他の些細なことを構成できません。
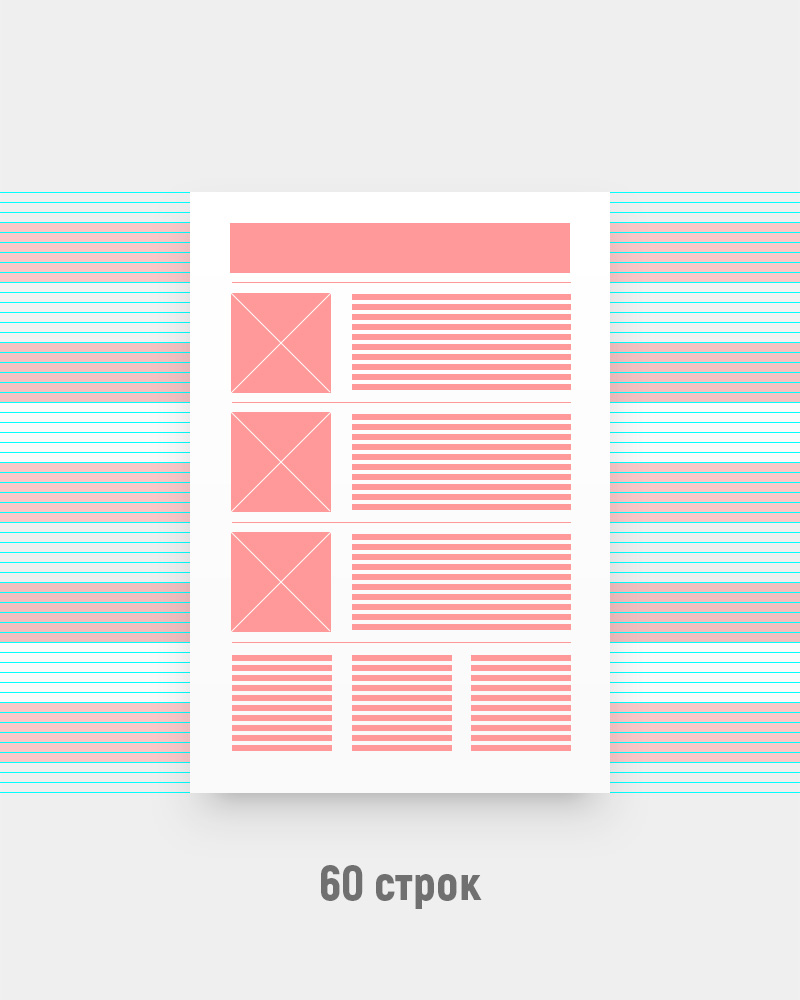
テキストを見て、各写真の横に約10〜12行のテキストの説明があることがわかります。 つまり、各ブロックは別の5〜6の部分に分割する必要があります。 安全にプレイし、1行がインデントに達するように大きな値をとるとします。 ビンゴ これで、レイアウトはそれぞれ6行の10ブロックになりました。 60行です。 シートの高さ(〜300 mm)を考えると、各列の高さは〜5 mmでした。 すべて、プロトタイプをプロトタイプ化してから、デザインを設計できます。

しかし、フォントサイズはどうですか? ああ、今ではすべてが非常に簡単です! 「外部および内部のルール」という同じロジックに従って、リードはサイズの約150〜200%である必要があります。 つまり、フォントのサイズは行の高さの1.5〜2倍小さくなります。 そして、これは2.5〜3.3mmです。 このサイズは、ポイント単位または目で選択するのも簡単です。
私は電卓で1000分の1を測定する必要がないことを強調します。 あなたには目と比例感覚があります-彼らは十分でなければなりません。 まだ開発されていない場合でも、100〜2レイアウト後、1〜2ピクセルの精度で、隠されたガイドを使用してスナップでグリッドにグリッドを入れることができます。 そして、人間の目は生理学のために調整された寸法と距離を知覚することを忘れないでください。 したがって、グリッド自体はドグマではなく、計算の大まかな助けにすぎません。 最後の言葉は、常に光学補償のためのものです。 以下でこのトピックに戻ります。
別の瞬間。 すべての計算の後、フォントが大きすぎるか、リードが小さすぎることがわかります。 この場合、グリッドを再計算するか、単に比例値を使用します。 原則として、妥協の選択肢は、半分または1つ半先導です。
オプション「B」。 スキトルアプローチ
いつもとは異なり、予測可能なコンテンツと固定キャンバスがあります。 Webデザインでは、多くの場合、完全な不確実性を扱います。
時々、鼻水モデリングのように見えます。 レイアウトの高さは条件付きで無限、幅はフローティング、メインコンテンツはカスタム、埋め込みウィジェットはPupkin and Sons artelによって提供され、顧客はサイトの公開の約1日前のどこかにページの実際のテキストを表示します。 しかし、これは正確ではありません。
このような状況では、明らかに、行数を決定しようとすることは意味がありません。 しかし、あなたは反対から踊ることができます:フォントサイズ(サイズ)。 さらに簡単です。
必要なのは、プロジェクトの基本サイズを選択することです。これは、読みやすい大きさで、メインテキストブロックの行に7〜8語を収めるのに十分な大きさです。 厳密に言えば、ロシア語には5〜6語で十分です。もちろん、平均して私たちは長くて難しいからです。 しかし、これは指針であり、教義ではありません。 特定のレイアウト、特定のフォント、および独自のビジョンと経験に依存する必要があります。
一般に、サイトのデスクトップバージョンのベースポイントは、14〜22ピクセルの範囲になります。 さらに、傾向は統合に向かっています。
学者にとっては、そうです。サイズについては、相対的な測定単位がすでに考案されており、これは素晴らしいことです。 しかし、ここでこれを掘り下げると、老齢は気付かれず、若い読者は年金基金への貢献の無益さを完全に感じる頃に最初のグリッドを終了します。 したがって、ここおよび以下では、「px」は単純な正方形ピクセルです。 レチンを除き、適応性を無視し、「スピーカーなし、アンプなし、そしてあなたがここに横たわっている愚か者からの保護なし」。
すぐに、「基本」という質問に対する答えは「最小」という意味ではありません。 どのレイアウトでも、ほとんど目立たないラベルがあります。脚注、メモ、インターリニアなどです。 ここでは、テキストの大部分を取得するフォントについて説明しています。 任意のテキストエディターを考えてください。 新しいファイルを開いて、特別な書式設定のない、ある種の「ジャストフォント」で入力を開始します。これはベースフォントであるbasefontです。 碑文を小さくする必要がある場合、小さなサイズの使用を禁止する人はいません。これは正常です。
そこで、基本フォントを決定しました。 次は? そして-リード。 すでに述べた現代のタイポグラフィの伝統によると、それはサイズの150-200%になります。 そして時にはもっと。
(私は強調します:私たちは現代の現実について話している。ブリングハーストや他の本のタイポグラフィを非難しないでください-彼らは確かに彼らのダンスフロアを吹き飛ばしましたが、それ以来世界は少し変わりました。ラテンアルファベット)。
したがって、ほとんどの場合、基本的なリードは22〜40ピクセルの範囲になります。
個人的な経験から、単純な商業サイトの場合、15pxの基本的なリードは非常に便利です。 (これは30pxを意味しますが、レイアウトレベルでは15pxと45pxの十分なマージンが得られるため、すぐに半分で作業する方が便利です。モジュラーグリッドのコンテキストでは15と30は同じことを理解することが重要です。 「thirty」の値、または「tag」の整数値を持つ)。 古典的なモジュラーグリッドへのすべての愛を込めて、UIデザインのための同じ傾向の4ピクセルグリッドの利点を否定しません。 異なるグリッドが必要であり、異なるグリッドが重要です。 それは道具であり、宗教ではありません。
垂直結果
これで基本的なリードが得られたので、レイアウトを並べて、最終的に垂直のリズムに従うことができます。 これは、各デザイン要素が特定の行数の高さを占めることを意味します。 リズムがあれば、便利で使いやすくなります。 正確なピクセル値を計算する必要はありません。 すべてを線で測定します。 最初のレベルのタイトルは4行、イラストは8行、アバターは3行、ボタンは3行、メニューは5行、インデントは1行などです。 (これが比example的な例であり、成功の秘recipeではないことを理解してほしい)。
ちなみに、ハードリズムは、CSSプリプロセッサによる組版に特に便利です。 レイアウト設計者が1つの変数を基本的なリーディングに置き換えるだけで、サイト全体が比例して減少または増加します。 これは、彼の仕事がそこで終わるという意味ではありませんが、各設計コンポーネントを個別に適応させるための大量のルーチン操作を節約します。
列と列間隔
列数を決定するもの
まず第一に、コンテンツから。 ここのすべては、高さよりも簡単です。 印刷物について話している場合、ほとんどの場合、最初のドラフトの段階で列の数を想定できます。
たとえば、季節に関するブロックを作成する場合、マジックナンバーはおそらく4になります。それらを1行または2行にグループ化できます。 この場合、列の数は2または4の倍数になります。 つまり、2、4、6、8、12、または16という数字に依存することは理にかなっています。
複雑です。 季節のあるブロックの下に3つの広告があるブロックがあるとします。 明らかに、レイアウトのこの部分では、3、6、12 ...の3の倍数である列の数を使用する方が便利です。しかし、3列のグリッドは季節によって明らかに失敗します。 したがって、それらの共通点を探す必要があります。 前の段落では、6列または12列のグリッドが必要であることを示しています。
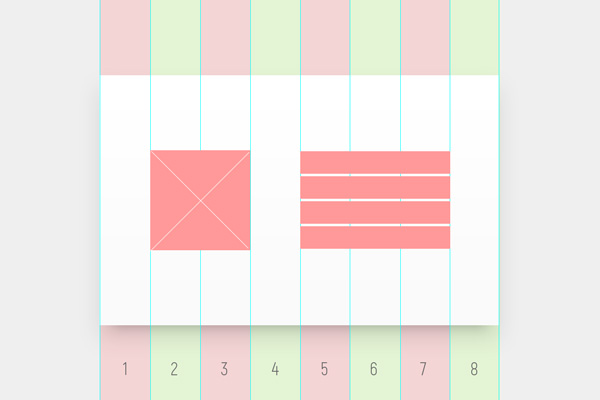
*別の例。 ロゴ/アバター(左側)と連絡先情報(右側)で構成される一般的な名刺ブロックを作成する必要があります。 何列必要ですか? 見積もりましょう。
平衡組成を作りたい場合は、2つのカラムでさえも省くことができます。 この場合、ロゴの配置は中心になり、テキストは目で確認する必要があります。 また、幅のテキストはロゴの約2倍のスペースを占有し、それに応じて3列のブロックを作成すると想定できます。 さらに、さらに進んで、グリッドにインデントを配置できます。 左右に1列の余白があり、ロゴが2列、テキスト4、ロゴとテキストの間に1インデント、合計8列を占めると仮定します。

このように単純な方法で、グリッドについて考えながら推論します。 たくさんのコンテンツがあり、目が設定されていない場合は、最初に飛んで、レイアウトの詳細を確認しながら、グリッドが良くないことを理解できます。 これは正常です。 心配する必要はありません。
単一のレイアウトになると、デザインを新しいメッシュに調整することは難しくありません。 プロジェクトが大規模で、単一のアウトライン(ウェブサイト、パンフレット、本など)を持つページまたはレイアウトが豊富に含まれる場合は、グリッドにある程度の安全マージンを設け、さまざまなページのランダムコンテンツで徹底的にテストすることをお勧めします。 原則として、安全性のマージンは、列数の複数の増加によって達成されます。たとえば、今では3つだけが必要で、6または9を敷設しています。
一つのニュアンスに注意してください。 はっきりとした中央の構図で何かをしていて、水平方向の中央揃えを積極的に使用している場合、列の数を奇数にする方が有利です。 これにより、インデントとコンテンツを均等に配布できます。 このヒントは、内部カラムの破砕にも適用されます。 上記の例では、列が3つあり、それらを詳細に表示する必要がある場合、中央の構成では各列をさらに3つに分割しますが、対称の列では2つまたは4つに分割します。 -6または12。
誰もが12列グリッドを愛する理由
ここではすべてが簡単です。 12という数字は、12、6、4、3、2、1に分割されます。したがって、グリッドは柔軟になり、ほとんどすべての量または幅のブロックを有機的に課すことができます。 さらに、レイアウトの端にある1列または2列をフィールドとして破棄すると、中央にブロックが作成され、これも10、5、または8で分割されます。
個人的な経験から、特に列間スペースなしで、幅1200ピクセルからアダプティブレイアウトを描画すると非常に便利であると付け加えます。 正確に100ピクセルの幅の良い12の列を取得し、プロセスのラウンド数から常にオーガズムになります。 また、ボタンのボタンをレイアウトに配置する必要がある場合は、四角形の境界線を前後にドラッグするのではなく、すぐに迷わずにサイズを300〜60に変更して、レイアウトをクリックします。 ちなみに、マウスと矢印ではなく、Xとigrukaによるインデントの数でドライブすることで、要素を配置することに慣れると便利です。レイアウトはよりきれいになります。
コンテンツがエンドツーエンドのレイアウトを意味しない場合、24列を作成し、列間スペースと同じように操作し、必要に応じて50px列全体をバックオフするのが便利です。 これにより、コンテンツの周囲に十分な空気ができ、レイアウトが高価になります。 短い間隔が必要な場合、列のちょうど半分、つまり25ピクセルが使用されます。 オンザフライでのすべての計算、数値は便利です。
列距離(ガター)
列間でインデントする必要がある理由とタイミング
モザイクを常に行うとは限りません。 ほとんどの場合、コンテンツはエンドツーエンドを構成しません。2つのブロックが互いにくっついて互いに重ならないように、2つのブロック間にある程度の距離が必要です。
また、視聴者の目、空気、負荷から負荷を取り除くために、時には空白が必要です。 レイアウトにスペースが少なく、情報が多い場合(新聞など)、列の間隔を広げることが、テキストグラフィックの混乱を少なくとも何らかの形で区切るためのほとんど唯一の方法になります。
ほとんどの場合、列の間隔は列の幅よりもかなり小さくなります。 そのサイズもコンテンツの機能によって決まります。 多くの古典的なコントロールがあるインターフェイスを課している場合、狭い列間距離が便利なセパレータとして機能します。 たとえば、検索ボックスとボタンの間、またはチェックボックスとそのラベルの間。 (一般に、「正方形」のグリッドを考えることは理にかなっています:4pxまたは別の、列がまったくない、これには理由もあります)。 わずか2〜3列に編成された大きなテキストブロックを含むページを作成している場合、列間の距離を大きくして、コンテンツに最大限の空気を与えます。
上記のように、個人的な経験から、多数の列を使用してゼロ列距離で多くのことを実行できます。 この場合、列全体の幅がインデントと見なされ、すべての周辺が「高貴な」タイポグラフィーの特徴として大きく取得されます。
ただ「気高い」という言葉をあなたにわいせつさせないでください-商業セグメントでは、そのようなデザインは必ずしも良いとは限りません。 一般に、販売スキームがより積極的かつ積極的になればなるほど、顧客のマーケティング担当者は空腹で怒りが増し、レイアウトが密になり、そこに残る空気が少なくなります。 制限的な(または、超越的な)ケースは、占有面積が直接収益を決定する「手から手へ」のような無料のクラシファイド広告の新聞です。 もちろん、巨大なフィールドで美的な喜びを味わう必要はありません。 同じ成功で、あなたは単に創業者のポケットに入り、次の冬までそこから数百ドルを借りることができます。 違いはありませんが、同意される部分は少なくなります。
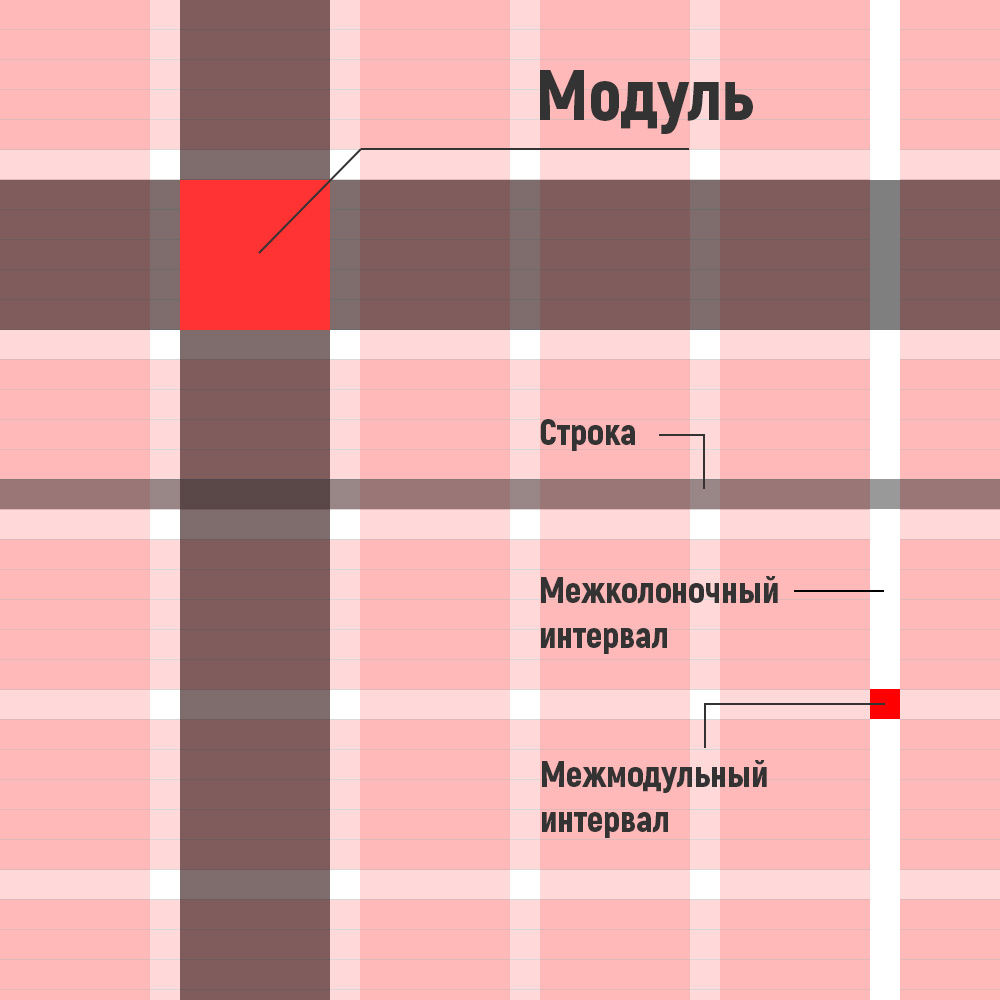
モジュール
実際、このような困難な方法で、モジュールグリッドに名前が付けられている「モジュール」の定義概念に到達しました。 通常、彼らはそれから始めますが、デザイナーの質問から判断すると、このアプローチはうまくいきません。 それで、それは何についてですか、なぜそれが必要ですか?

実際、これは単なる比例です。 モジュールの幅は列の幅に等しく、高さは数行です。 正確にいくつですか? デザインと達成したい効果に依存します。
*数年前、偶然、パイロン専用のサイト-ダンス用のポールを作成しました。 当然、そこのモジュールは垂直方向に大きく伸びていました。 幅と高さの比率をほぼ1に設定しました。3。 第一に、イラストの大半は縦向きであり、また細長いためです。 第二に、製品自体とスタイル全体に、ある程度の男根の象徴性が含まれていたためです。 モジュールは、コンテンツ、構成、およびスタイルによって定義されます。
「安定した」ことをしている場合は、その逆も同様です。水平方向にわずかに伸びたモジュールについて考えるのは理にかなっています。 レイアウトのメインコンテンツとして機能する巨大な長いテーブルを作成している場合、このテーブルの1つまたは2つのベース行をモジュールに使用する必要があることは明らかです。 一言で言えば、考えてみてください。
原則として、誰も複雑なメッシュを作成することに煩わされません。 それらでは、例えば、異なる高さのモジュールが交互にできます。 主なものは、垂直リズムを維持する何らかの種類の論理と規則性があるべきだということです。
ポータルを作成するとしましょう。 3行の高さのメニューがあり、その後に9行の高さのメインニュースのバナー、3行の一連のいくつかの数字(為替レート、天気など)、9行のいくつかのセカンドラインニュースが続きます。 つまり、すべてのコンテンツが交互になります:3-9-3-9-3-9-3 ...実際には、この手法は正当化されることはめったになく、あまり柔軟性がありません。 しかし、リズムは複雑になる可能性があることに留意してください。
グリッド
はい、起こります。 プロジェクトが複雑でマルチコンポーネントの場合、複数のネストされたグリッドを使用できます。 最も簡単な例:レイアウトの一般的なレイアウト(レイアウト)は、大きなテキストのある巨大な列を使用し、その中には4pxの正方形グリッドに配置されたコントロールの束を持つ電卓の形があります。 これについて特に犯罪者はいない。
さらに、サイトに関しては、プレーヤー、オンラインカード、ウィジェット、支払いフレームなど、コンテンツの一部が完全に無関係で埋め込まれている場合があります。 豊富なオプション。 これらの要素には、制御できない独自の内部グリッドがあります。 これも正常です。
できることは、これらのブロックを含むコンテナの内部および外部ルールに従うことです。 具体的には、コンテンツの残りの部分にくっつかないように(垂直を含む)十分な空気を与えるために、離れて見て、余分な要素を視覚ゾーンにドラッグしないでください。 レイアウト内のすべての距離と比率は相対的であるため、大まかに言って、コンテンツを「内側」にサイズ変更した場合とほぼ同じ成功を収めて、誰かのコンテンツを「外側」にバランスさせることができます。
光学補償
完璧設計者は、この点を理解するのが難しいと感じています。 グリッドは、計算を単純化するための単なる方法論です。 これは信仰の象徴でも、宇宙の法則でも、万能薬でもありません。 さらに、純粋に生理学的な理由のための数学的比率は、人間の知覚にとって理想的ではありません。 グリッドは、 錯覚や歪みの出現を考慮していません。
したがって、いくつかの要素をガイドグリッドの右側に数ピクセル移動する必要があることを目で確認できたら、これを行うことができます。 (レイアウト設計者が光学式松葉杖に気付き保存するのは事実ではありませんが、それでもなお)。
別の重要な点:グリッド内の要素は、全体的な境界線ではなく、視覚的な質量に従って整列されます。 これは、(理想的には)左マージンに位置合わせされた円は、ほぼ常に同じマージンに位置合わせされた正方形の左側の数ピクセルになることを意味します。 見出しの最初の文字の光学的に左端は「計算による」よりも右にあるため、大きな見出しの下の小さな線間はほとんど常に右にシフトする必要があります。 これは特定の光学補償です。
このような微妙な点がたくさんあります。 ただし、ウェブデザインの場合、完璧な画像を取得することはほとんどできないことを理解することが重要です。 多くの場合、Webレイアウトは形式化されており、さまざまなデバイスやプラットフォームに柔軟に適応するために、フレームワークの式の依存関係に依存しています。 また、アンチエイリアス、アンチエイリアス、その他の不正な単語のすべての機能を使用して、3ピクセルの見出しオフセットを適切にスケーリングすることはほぼ不可能です。 これは哲学的に取らなければなりません。
まとめ
おそらくすべてが正常です。 テキストは既に膨大であり、特別な結論は必要ありません:それを掘り下げるかどうか。 いずれにせよ、デザインとタイポグラフィの基本に関心と関心をお寄せいただきありがとうございます。 成功。