こんにちは、ガブラジテリ。 Francesco Zuppichiniによる記事「 From Draw.io to Vue.js app 」の翻訳を紹介します。
これはHabréに関する私の最初の出版物であり、UMLダイアグラムからVue.jsアプリケーションを生成できるクールなツールに関する記事を翻訳することから始めることにしました。
びっくりした? 彼に出会ったとき、私はただ喜びました。
もちろん、他のベータ版と同様に、作業が必要です。 たとえば、私が最初にしたことは、著者に連絡して、コンポーネントテンプレートの構造とパスの名前を修正したいということでした。 著者は1時間以内に連絡を取り、GitHubにコードを投稿し、小さなチュートリアルを作成しました。 PRの採用後、オリジナルを参照して、記事を翻訳する許可が得られました。
誰が気にする-私は猫をお願いします。
Draw.ioからVue.jsアプリへ
Draw.ioからVue.jsアプリへ
アプリケーションの作成は、draw.ioでグラフを描くのと同じくらい簡単でなければなりません
フランチェスコ・サヴェリオ
これを変換できると言ったらどうなるでしょう:

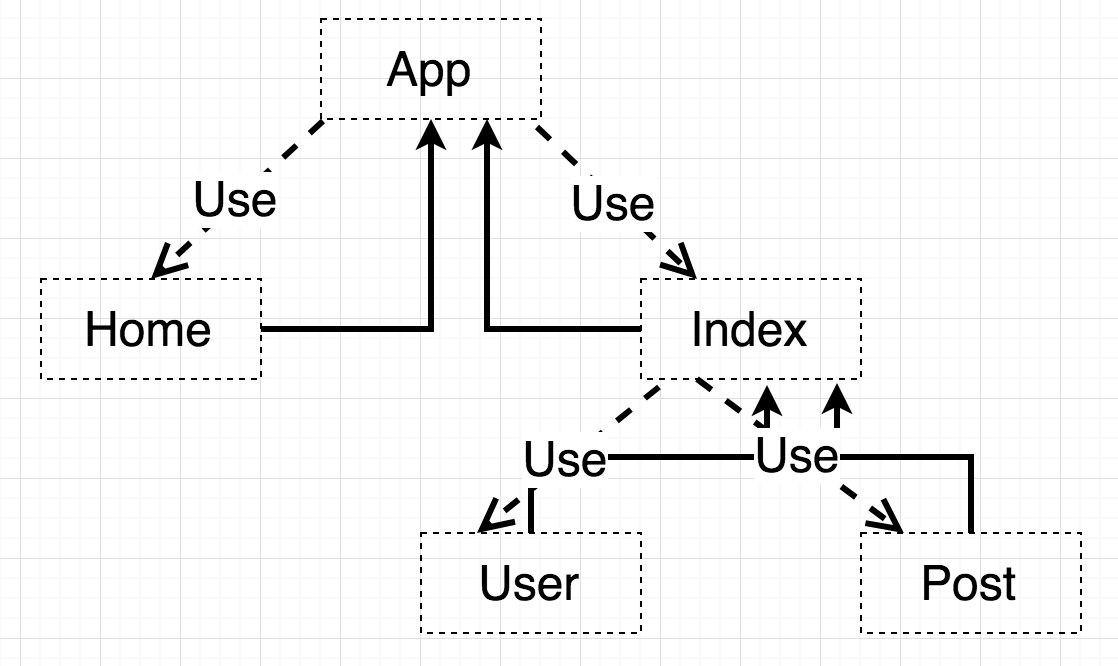
draw.ioに描画されたグラフ
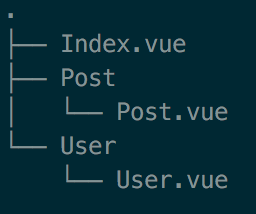
これに:

アプリケーション構造
クールな製品の作成を開始するために必要なすべてのファイルとインポートを備えたVue.jsプロジェクトが判明しました。 かっこいい?
ここで見ることができる短いデモビデオを作成しました:
Webアプリケーションは単なるグラフです
各Webアプリケーションはグラフとして表現できます。
少し考えてみましょう。 React、Angular、Vueなどのフレームワークを使用する場合、常に1つのルートコンポーネントがあります。
この例では、ルートコンポーネントはAppコンポーネントであり、それ以外はすべてグラフノードです。 最初のレベルでは、 Home ノードとIndexノードをAppの直接の子として識別できます。
Webアプリケーション開発の一般的な標準は、コンポーネントをグラフベースのディレクトリ構造に保存することです。 したがって、通常、コンポーネントごとに、コンポーネント自体とそのすべての子が配置されているのと同じ名前でカタログが作成されます。
たとえば、 Indexは、 UserおよびPostで構成されるサブグラフのルートです。 したがって、アプリケーション構造でこの抽象化をシミュレートすることは理にかなっています。

インデックスと子コンポーネント
これには、サブグラフが独立しているためのスケーラビリティと、アプリケーションの構造とロジックを簡単に理解できるという2つの利点があります。
さらに、グラフを見るだけで、アプリケーションの全体的な構造をいつでも確認できます。
グラフから応用まで
したがって、すべてのWebアプリケーションは実際にはグラフであるため、そこから生成できると述べました。
最終的に、グラフで始まるすべてのファイルは単純です。 ツリーの共通部分を見つけて、ローカルルートディレクトリに各ファイルを作成するだけで、再帰的に実行できます。
問題があります。最新のWebアプリケーションでは、コンポーネントは他のコンポーネントをインポートして使用します。 したがって、それらのそれぞれを依存関係に関連付け、現在のプログラミング言語に基づいて、それらをインポートするための正しい構文を含む動的テンプレートを作成する必要があります。
JavaScriptでは、ファイルは次のようにインポートされます。
import italy from 'italy' // import whole module import { Spaghetti} from 'italy' // import a single entity in italy
したがって、グラフからアプリケーションに移動するには、各ファイルを作成し、グラフ自体に基づいて正しい位置に配置し、依存関係をインポートするための正しいテンプレートを表示する必要があります
Drawio2Vuejs
draw.ioでアプリケーションを描画し、エクスポートされたXMLファイルを使用してVue.jsアプリケーションを作成できるパッケージを作成しました。 graph2app-drawio2vuejsと呼ばれます。
パッケージは次の場所にあります。
FrancescoSaverioZuppichini / DrawIo2Vuejs
実際、これは新しいアイデアではありません。Pythonを使用してほぼ同じことを行う方法を少し前に開発しました。
FrancescoSaverioZuppichini / drawIoToVuejs
ただし、この新しいバージョンのnpmパッケージの方がはるかに優れていることに注意してください。
したがって、まず、npmを使用してパッケージをグローバルにインストールします。
$ npm i -g graph2app-drawio2vuejs
次のコマンドを使用して、ターミナルで使用できます。
$ drawio2vuejs
ただし、もちろん、いくつかの引数を渡す必要があります。
$ drawio2vuejs --help Usage: drawio2vuejs [options] scaffold Vuejs app from Draw.io Options: -V, --version output the version number -d, --dist <n> Output destination -x, --xml <n> xmlPath -h, --help output usage information
XMLファイルdraw.ioへのパスを必ず渡してください。
描く時間です! draw.ioに移動し、左側のペインでUMLを選択し、 オブジェクトをクリックします。

オブジェクトは、グラフ内のノードを記述するために使用されます。
これで、最初のノードを作成することから始められます。 これがルートコンポーネントになることに注意してください。 私の場合、ルートコンポーネントは常に図に描かれる最初のノードです。

最初のノード:アプリ
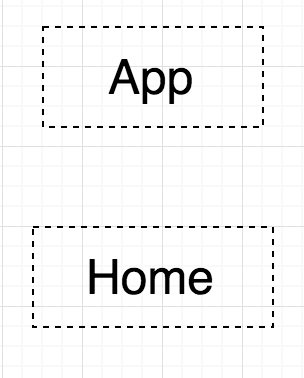
次に、作成するアプリケーションに基づいて、別のノードを追加できます。

これで2つのノードができました!
ここで、 Homeを Appの子にしたいと考えています。 [ ホーム ]をクリックし、矢印を使用してアプリに接続します。


アプリのホーム子コンポーネント
HomeをAppの依存関係としてもインポートする場合はどうなりますか? 左側のUMLセクションで使用矢印をクリックして、 アプリからホームに配置します。

アプリはホームを依存関係としてインポートします
いいね! 最初のグラフを作成しました! それに基づいてVuejsアプリケーションを作成してみましょう。
xmlファイルが必要だと言ったので、 圧縮せずにエクスポートします。 [ ファイル]> [名前を付けてエクスポート]> [XML]> [圧縮(なし)]をクリックします 。
次に、Vueコマンドラインを使用してベースVue.jsアプリケーションを作成します。
$ vue init webpack app
これを行うと、グラフからアプリケーションを生成する準備ができました。
$ drawio2vuejs --xml=<pathToYourXml> --dist=<pathToYourVuejsApp>
私にとっては、このようなコマンドがあります:
$ drawio2vuejs --xml=/Users/VaeVictis/Desktop/app.xml --dist=/Users/VaeVictis/Desktop/app/src
すべてが正常に機能する場合、次の結果が表示されます。

結果
App.vueファイルは、 Homeの正しいインポートを追加することで既に存在するため、更新されます。 新しいホームコンポーネントも作成されます。 App.vueを開くと 、次のように表示されます。

コンポーネントが正しくインポートされ、 Home.vueファイルのあるHomeフォルダーが正しく作成されました!
graph2app
drawio2vuejsパッケージは 、私が開発した別のパッケージgraph2appを使用して開発されました 。
https://www.npmjs.com/package/graph2app-core
すぐに、これについての記事を作成します。3つの部分を使用してモジュールを適用する方法です。
- アプリ
- GraphBuilder
- ファイル
メインロジックであるAppは、グラフからディレクトリとファイルを作成します。 GraphBuilderのインスタンスを使用してグラフが作成されます。 この例では、 DrawIoGraphBuilderを作成し、これを拡張してdraw.ioからXMLファイルを解析します。
graph2app-drawio-graph-builder
開発者は、他の種類のインターフェイスを使用して、グラフ分析のベースインスタンスを拡張できます。
ファイルは、グラフ内のノードの抽象化です。 コンポーネントが生成されるテンプレートがあります。 したがって、 graph2appがグラフを受け取るとき、そのレンダリングメソッドを呼び出してファイルを正しく保存するためにFileのインスタンスも必要です。
Vue.jsの場合、次のものを作成しました。
graph2app-vue-core
ご覧のとおり、パッケージはモジュール構造になっています。 同じDrawIoGraphBuilderを別のFileインスタンスと使用して、たとえば、同じdraw.ioグラフからReactアプリケーションを作成できます。
おわりに
この記事をお楽しみください。 アプリケーションを視覚化するとパフォーマンスが向上すると強く信じています。 ライブラリはまだベータ版であり、いくつかの改善が必要です。 人々はこのアイデアを気に入って、開発に貢献すると思います。
ご意見をお聞かせください。 ご関心をお寄せいただきありがとうございます。
フランチェスコ・サヴェリオ