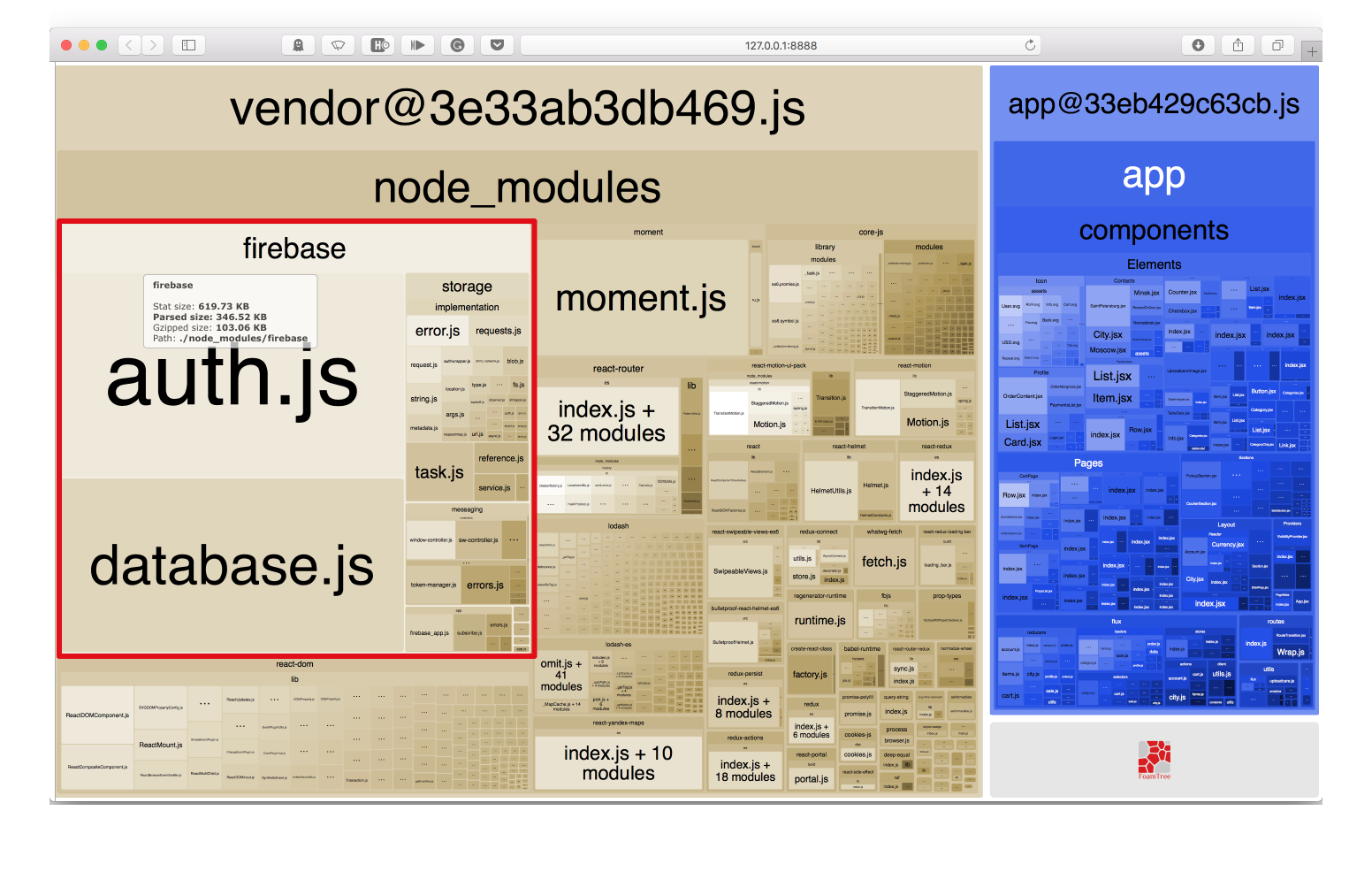
それは本当に巨大です-それを見てください:

このものの重さは103kb(圧縮形式)です。 アプリケーションコード-オンラインストア-(58kb)よりも多く、ベンダーバンドルの他のすべてのコード(156kb)と比較できます-react、 react-dom
、 react-router
、 moment.js
、 lodash
、およびその他のライブラリをlodash
ます。 さらに悪いことに、すべてのページでfirebase
必要というわけではなく、サイトの読み込み時にfirebase
必要になることはほとんどありません。
これについて何ができますか?
それが判明したように、あまり多くない。 個々のモジュールを含めることは機能せず(その時点でwebpack @ 2で)、それはあまり役に立ちません-あなたはまだauth
とdatabase
+ app
モジュール(42kb + 40kb + 3kb)を有効にする必要がありdatabase
-これは元のサイズの83%を与えるでしょうそうでなければ。 さらに、 auth
モジュールとdatabase
モジュール自体は完全にモノリシックであり(上記のスクリーンショットにはっきりと表示されています)、どこにも圧縮されていません。
ちなみに、それらはClouse Compiler
を使用して圧縮されているか、Googleが現在そこで使用しているものです。バンドをuglify
でuglify
、何も壊さないように頑張ってください。
しかし、何かする必要があります!
もちろん。 バンドル内の致命的なコードの103kbは非常に不快です。 考えてください-人々はreact
の大きさに不満を言い、 inferno
/ preact
-そして、 react
+ react-dom
重量は圧縮された形でわずか 39kbであり、彼らは疲れません。
しかし、このピースのサイズを小さくすることは不可能なので、本当に必要になるまでロードを延期します。
そして、誰も気付かないようにします:)
Webpackと救助への動的なインポート
サーバーの場合、これは非常に簡単です。
// firebaseImport.server.js import * as firebase from 'firebase/firebase-node' export default function importFirebase() { return Promise.resolve(firebase) }
クライアントの場合-もう少し複雑ですが、それでもシンプルです:
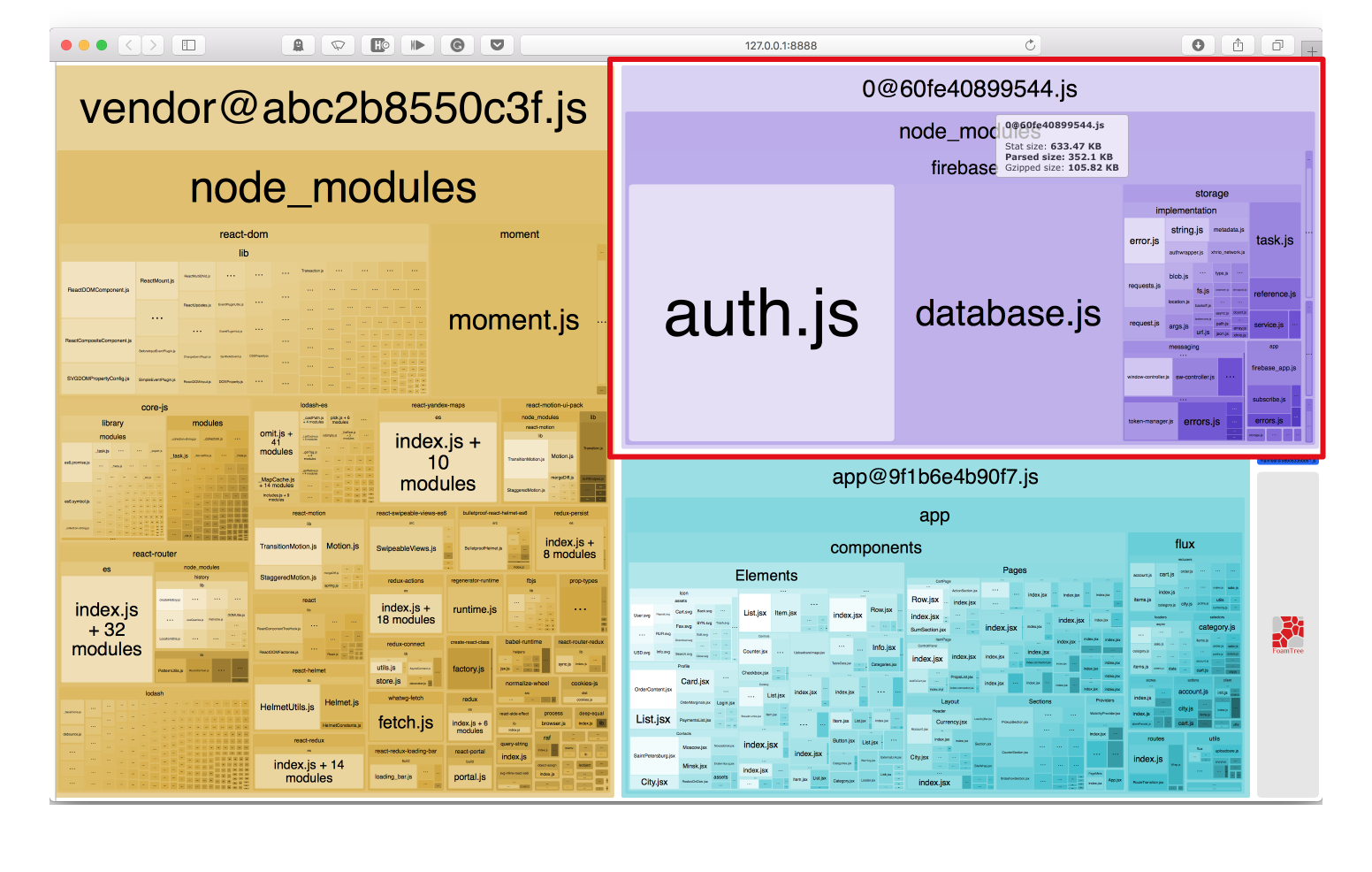
// firebaseImport.browser.js export default function importFirebase() { // import, Promise // "" // `0.js` return import(/* webpackChunkName: 'firebase' */ /* webpackMode: 'lazy' */ 'firebase/firebase-browser') }
これはすべて、サーバーでのユニバーサルレンダリングに必要です。 アプリケーションがクライアントでのみ実行される場合-サーバー側を無視するだけです
次に、webpack configでポリモーフィックインポートを行う必要があります。
// browser webpack-config resolve: { alias: { 'firebaseImport$': path.join('path', 'to', 'your', 'firebaseImport.browser.js') } } // ... // server webpack-config resolve: { alias: { 'firebaseImport$': path.join('path', 'to', 'your', 'firebaseImport.server.js') } } // ...
はい、webpackサーバーを構築しています。 私たちを責めないようにしてください、私たちは普遍的なコードでimport
を動作させる必要があり、node.jsはそれらをネイティブに理解しません。
現在require(firebaseImport$)
は、サーバーですぐに実行され、クライアントにfirebaseを遅延ロードするPromiseを返します。 クライアントでの最初のブート後、このインポートも「完了」し、その後のfirebaseへの呼び出しはほぼ瞬時に行われます。
次に、firebaseクライアントを初期化する必要があります。
export default function firebase() { return importFirebase().then((firebase) => { // firebase. - : const app = firebase.initializeApp({ apiKey: '<your-api-key>', authDomain: '<your-auth-domain>', databaseURL: '<your-database-url>', storageBucket: '<your-storage-bucket>', messagingSenderId: '<your-sender-id>' }) // : return { database: app.database() auth: app.auth() } }) }
そして、それだけです。 もちろん、firebaseの使用はより冗長になりました。
// : import firebase from 'what/ever/firebase' const {auth} = firebase export function signIn({email, password}) { auth.signInWithEmailAndPassword(email, password) .then((user) => { // ... }) } // --- // : import firebase from 'what/ever/firebase' export function signIn({email, password}) { firebase().then(({auth}) => { auth.signInWithEmailAndPassword(email, password) .then((user) => { // ... }) }) }
しかし、結果には価値があります。


いくつかの追加ポイント
-
catch()
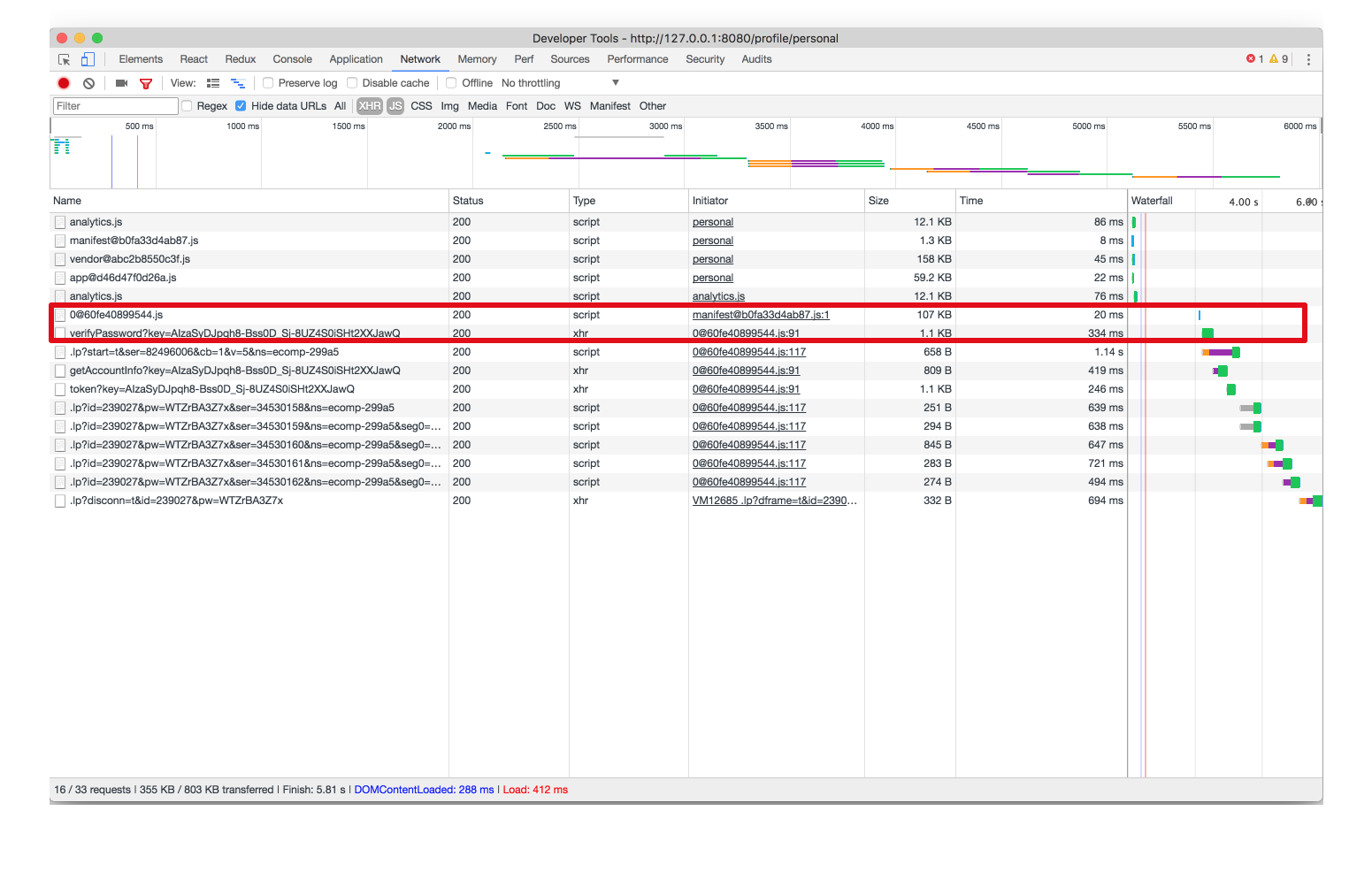
を介してすべてのpromiseにエラー処理を追加することを忘れないでください(まあ、それらを報告するために)。 - firebase.jsは、ほとんどのブラウザでメインバンドルがロードされるまでにクライアントで取得できます。単に
<link rel="preload" href="/assets/firebase.js" as="script">
をhead
追加するだけです。 - Firebaseの初期化は
hot-loader
webpack
'aとwebpack
する場合がありdefault
。名前付きアプリケーション( https://firebase.google.com/docs/web/setup )ではなくdefault
アプリケーションを使用するのに役立ちました。 - 時々webpack-bundle-analyzerを実行すると非常に便利です。一部のパッケージのサイズが不愉快な驚きを覚える場合があります(momen.jsとそのロケールは衝撃を与えるかもしれません)。
- webpack-reactを意味するため、この投稿はreact.jsハブにありますが、(明らかに)このメソッドは反応にもfirebaseにも直接依存せず、 「怠lazに 」必要なライブラリに使用できます。