読者の一人が私に尋ねました:
Vernonは著書「 Dimplementing DDD」で、 Ports and Adaptersのアーキテクチャについて、 Layered Architectureのより高度なレイヤーとして多くのことを語っています。 この件に関するご意見をお聞かせください。詳細に触れない場合は、私の本でこの特定のアーキテクチャパターンについて説明しますが、その名前を呼ぶことはありません。
TL; DR依存関係の反転の原理を階層化されたアーキテクチャに適用すると、最終的にはポートとアダプターが得られます。
階層化アーキテクチャ
この本では、 Layered Architectureで作業するときに生じる典型的な落とし穴について説明しています。 たとえば、その構造におけるよくある間違い:

矢印は依存関係の方向を示します。つまり、ユーザーインターフェイスはドメインに依存し、ドメインはデータアクセスに依存します。 これは、ドメインがデータアクセスに依存しているため、 依存関係逆転の原則に対する重大な違反ですが、
「アブストラクトは詳細に依存するべきではありません。 詳細は抽象化に依存する必要があります。」このスキームの依存関係は、次のように逆にする必要があります。
-C#のアジャイルの原則、パターン、およびプラクティス

スキームは以前のスキームとほとんど同じように見えますが、依存関係の方向が変更されたことに注意することが重要です。データアクセスはドメインに依存するようになりました。 これは、スキームが依存性反転の原則に準拠していることを意味します。詳細(UI、データアクセス)は抽象化(ドメインモデル)に依存します。
オニオンアーキテクチャ
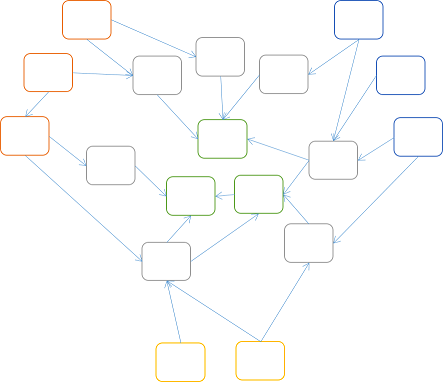
前の例は3つのコンポーネントのみを含むため、非常に単純です。 依存関係反転の原則が尊重される、より現実的なプロジェクトを想像してみましょう。

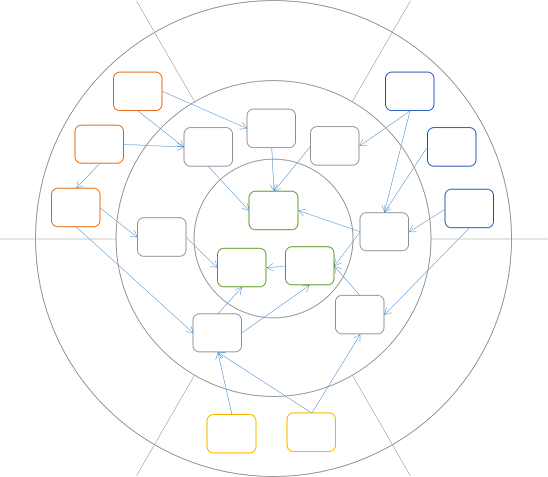
多数のコンポーネントがあるにもかかわらず、すべての依存関係は内側に向けられています。 「レイヤー」で考える場合、次のように選択して描くことができます。

これらの層は本当にタマネギの層に似ていますが、Jeffrey Palermo がこのアーキテクチャをOnion Architecture と呼んだのは驚くことではありません。
依存関係は一方向にのみ進むため、依存関係の反転の原則は引き続き尊重されます。 ただし、UI(赤)およびデータアクセス(青)コンポーネントが同じレイヤーにあることに気付くことができます(たとえば、ユニットテストを象徴できる黄色のコンポーネントをいくつか追加しました)。 ここのどこかで間違いがあったように見えますが、実際には、外側の層のこれらすべてのコンポーネントがアプリケーションの境界にあるため、すべてが真実です。 一部の境界(UI、API)は外向きに見え、他の境界(データベース、ファイルシステム)は内向きに見えます(オペレーティングシステム、データベースサーバー)。
図からわかるように、コンポーネントはレイヤーの他のコンポーネントに依存できますが、これはUIコンポーネントがデータアクセスコンポーネントに直接アクセスできることを意味しますか?
六角形のアーキテクチャ
従来の階層化アーキテクチャが人気のピークを経験したという事実にもかかわらず、これはそのすべての原則が関連性を失ったことを意味するものではありません。 UIコンポーネントが直接Data Acessにアクセスできるようにするという考えは受け入れられません。 それらの間の直接の相互作用により、データの変更が重要なビジネスロジックをバイパスし、一貫性を混乱させる可能性があります。
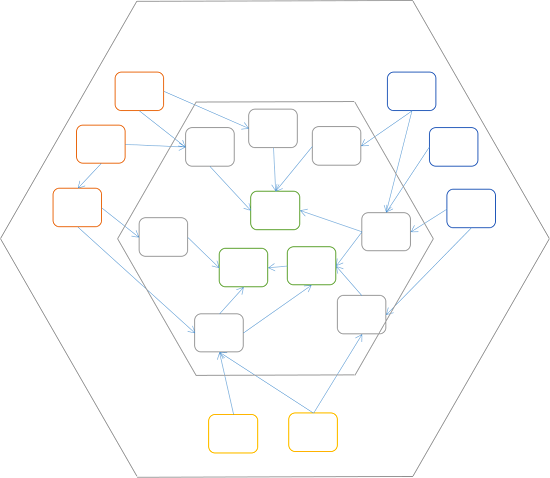
お気付きかもしれませんが、オレンジ、黄色、および青色のコンポーネントを別々のグループにグループ化しています。 これは、UIコンポーネントが依存せず、データアクセスコンポーネントと直接通信せず、その逆も行われないようにするためです。 これらのグループをグラフィカルに分けましょう:

結果は正確に6つのセクション(3つの空)です。 これを、Alistair Cockburn Hexagonal Architecture ( hex = hexagon )の概念の良いライナーにしましょう:

私はごまかして、正確に6つのセクションを作成し、ダイアグラムを六角形にしたと思うかもしれませんが、六角形は六角形のアーキテクチャとは関係がないため、心配する必要はありません( ただし、 ソースはこれらのトランスレータの概念間の関係を説明しています )。 パターンの名前はその本質を反映していません。 したがって、私はそれをPorts and Adaptersと呼ぶのが好きです。
ポートとアダプター
上の図では、依存関係の階層が深すぎます。 図が明確に定義された円で構成されていた場合、3つのオニオンレイヤーがありました。六角形の依存図には、これらの中間(灰色)コンポーネントがまだあります。 六角形内で可能な限り平らにしようとしましょう:

六角形の内部のコンポーネントは、互いにわずかな依存関係を持っている(またはまったく依存していない)一方で、六角形の背後のコンポーネントは、内部コンポーネントとアプリケーションの境界(そのポート)の間のアダプターとして機能します。
まとめると
私の本では、説明しているアーキテクチャの名前は思いつきませんでしたが、実際にはPorts and Adaptersを入手しました。 上記のオプションに加えて、 依存性反転の原理に従う他のアーキテクチャが記載されていますが、.NETの依存性注入の本の基礎は無条件にポートとアダプターです。
私はこの本でOnion Architecture 、 Ports、およびAdaptersという名前を使用しませんでした。 しかし、気付かないうちに、これらのパターンを正確に説明しました。 後になって、それらに精通し、私はそれらのアーキテクチャを認識しました。 そして、これは、パターンの兆候の1つは、異なる独立した環境や状況で現れ、その後、パターンとして「開く」ため、 ポートとアダプターが実際の標準パターンの例であることを確認します。