前(白黒写真、テーブルに座っている不機嫌な開発者)
1. build.gradleのコードをアップグレードします
2.ビルドを収集する
3. crashlyticsでのビルドのロード
4.新しいビルドにあふれたスラックを書き込みます
今(鮮明な画像、面白い男):
コンソール:
fastlane new_build
今、真剣に。 私たちのビジネスでは、すべてを自動化する必要があります。この記事では、fastlaneを使用してビルドのリリースを自動化する方法を説明します。
Fastlaneは、Android、iOS、およびMac用のビルドの作成を自動化するのに役立つファブリック製品です。 私はMacで仕事をしており、そのインストールについてお話します。
いくつかの準備手順:
- xcodeをインストールする必要があります(必要なライブラリがインストールされています)
- fastlane自体をインストールします。 ここをクリックして 、接続するものを選択し、アーカイブをダウンロードします
- 内部には、 インストーラー/インストールファイルがあります。 インストールする(ほとんどの場合、セキュリティ設定で側面からではなくインストールする機能を有効にする必要があります)
- 最後の退屈なステップは、コンソールで次のように記述します。
cd /path_your_project
fastlane init
これにより、プロジェクトにfastlaneフォルダーが作成されます。
そして、すべての準備手順が完了すると、楽しみが始まります。 fastlaneフォルダーにはFastfileファイルがあります(名前は気にしませんでした)。これはrubyのスクリプトです。
すぐに、 レーンとアクションの 2つの基本概念を理解する必要があります。
レーンは、実行されるアクションのセットです。 それらのいくつかがあるかもしれません;それらは、例えば、起動されたgradleタスクにおいて互いに異なるかもしれません。 レーンを直接起動します
アクションは、fastlaneが実行できるアクションです。 利用可能なアクションのセットは次のとおりです。
そして今、小さなコード:
# lane - test ( : fastlane test) lane :test do # gradle(task: "assembleDevDebug") # crashlytics crashlytics( api_token: "api_token", build_secret: "build_secret", emails: "name@gmail.com, ivan@gmail.com", # note notes_path:"/Users/Android/notes.txt" ) slack( # web hook, slack_url: "https://hooks.slack.com/services/dddd/ddddd/ddddd", icon_url: "https://icon.png", username: "Android", default_payloads: [:test_result,:last_git_commit_message], payload: {"Build Date" => Time.new.to_s,}, message: message ) end
アクションをカスタマイズするすべての可能性はここで見ることができます
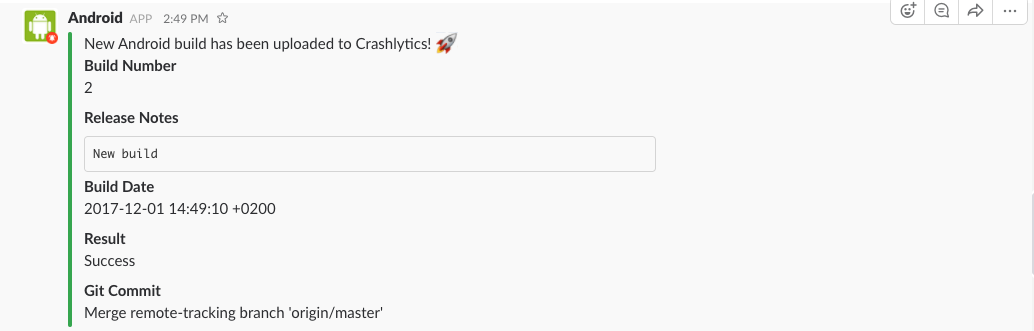
私たちがやったことはかなり良いです。 プロジェクトを1行でアセンブルし、crashlyticsにアップロードして、スラックでメッセージを書き込むことができます。 ところで、これはどのように見えるかです:

実際のプロジェクトでは、さまざまな目的のためにさまざまなアセンブリを組み立てる必要があります。たとえば、顧客向けのライブサーバーやテスター向けのテストサーバーなどです。
これは、gradleの製品フレーバーを通じて実行できます。 この記事が読者の興味を引くなら、さまざまなニーズに合わせてさまざまなアセンブリをアセンブルし、必要なアセンブリのコードのバージョンを自動インクリメントして、それについてゆるやかに書く方法を説明します。