
これは、一連の記事「モバイル開発者向けの必須ドキュメント」 パート1とパート2です。
私は床をヴャチェスラフ・チェルニコフに渡します。
第1部では、技術設計に注意を払うことが重要である理由について説明し、ユーザーインターフェイスに基づいてプロジェクトの「スケルトン」を作成できるようにするために必要な最小限のドキュメントを説明します 。
この記事は、このマニュアルの要約版であり、この記事の最後に参照して利用できます。
一次資料
開始する主なアイデアは、次のように要約できます。
モバイルビジネスアプリケーションは、主に外部サービスと対話するためのユーザーインターフェイスです。
インターフェースは視覚的であり、それに基づいてプロジェクトをセクションに分割するのが簡単であるため、プロジェクトの技術文書を開発するとき、これを考慮する必要があります。 そして、ドメインモデル自体はインターフェースによって非常によく記述されます-基本的に、ユーザーが入力し、画面に表示され、彼の動作を制御するデータ(およびその派生物)を考慮する必要があります。 ビジネスシナリオは、ユーザーインターフェイスの動作にも直接結び付けられています。
同時に、ほとんどのTKはビジネス顧客向けに準備されており、特定の画面やサービスではなく、ビジネスシナリオ全体と機能ブロックについて説明しています。 その後、このドキュメントと設計仕様は開発チームによって使用されます。 コーディングとその後の実装では、TKの複数の再読み取りとリテリングが使用されます。
次の章では、チームが簡単なチェックリストを使用して実装を監視できるようにするために最低限必要なドキュメントのセットについて説明します。
アーティファクトの解析とそれらから有用なデータの抽出に移る前に、開発プロセス全体を見てみましょう。 簡単にするために、線形開発プロセスを選択します。循環またはスパイラル手法を使用する場合、同じクラスの問題が発生するため、実装の順序のみが異なる場合があるためです。

そのため、プロジェクトは通常、次の生産タスククラスを区別します。
- 分析;
- エンジニアリングと設計;
- コーディング;
- テスト;
- 搾取。
さらに強調することもできますが、実際には指定されたものから派生します。
分析段階では、ソリューションが検索され、アプリケーションの一般的な要件の説明が記述されます。 分析段階の終了時に、設計段階の入門である仕様が表示されます。
このガイドは主に開発者を対象としているため、簡単なまたは基本的なTKがあると考えています。

次に、楽しみが始まります-ユーザーインターフェイスデザイン。 この段階が重要であり、適切なアプローチにより、開発プロセスが大幅に促進され、簡素化されます。 この段階をスキップすると、プロジェクトの成功はチームの経験にのみ依存します。
設計段階で最も重要なことは 、 ユーザーインターフェイス を通して考え、 画面レイアウトを作成することです。
(画面レイアウトの代わりに)設計からすぐに開始する場合、顧客と調整するために常に設計(設計)をやり直す必要があります。 設計段階では、これによりプロセスが大幅に遅くなります。 実際、このデザインはUXから派生しており、元のスキームを感情で満たし、構図をまっすぐにし、アニメーションや外観や視覚的動作の他の側面を追加します。 画面レイアウトは、アプリケーションおよびデータモデルの構造を作成します。表示するデータ、グループ化の方法、インターフェイスの動作への影響の仕方。

設計段階の終了時に、必要な仕様とリソースのセットが取得され、技術仕様とともに開発者に送られます。 プロジェクトの基本構造である基盤を構築してコーディング段階を開始することは合理的です。これは、主要なユーザーシナリオを理解する上で非常に役立ちます。
画面、データ、ロジック
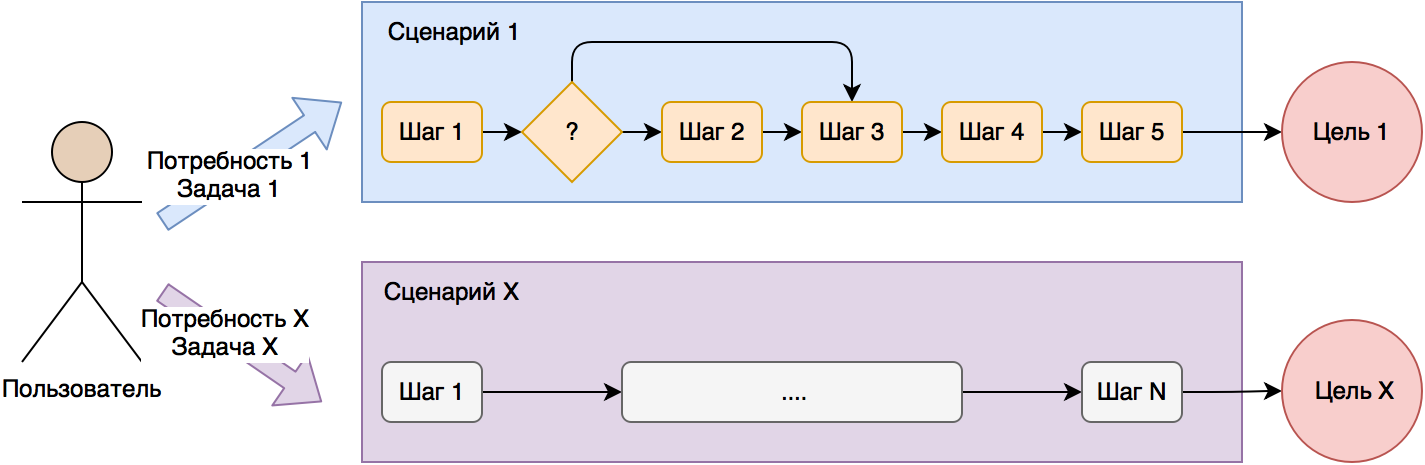
モバイルアプリケーションは主にユーザーインターフェイスであるため、画面レイアウトとそれらの間の遷移のシーケンスを使用して設計を開始することをお勧めします。 これは、目的の結果を得るためにユーザーが実行する必要がある一連のステップを決定するために必要です。 結局のところ、ビジネスアプリケーションは、人が問題を解決できる重要なシナリオ(ユーザーアクションのシーケンス)の特定のセットに対して作成されます。

スマートフォンとの人の平均接触時間はわずか数分であるため、ビジネスアプリケーションのステップ数は大きくないはずです-ユーザーがデバイスとの接触中に最初に結果を得る(タスクを完了するか、ニーズを満たす)ことが重要です。 多くの機能を備えた複雑なアプリケーションの場合、この要素を考慮する必要があります。 適切な選択は、アプリケーションをそれぞれ10ステップ以下の比較的短いシナリオに分割することです。

重要なシナリオの深さを決定するために、遷移および状態マップを使用できます。これについては、次のセクションで詳しく説明します。 ただし、最初に、インターフェイス構造を整理する必要があります。
画面のグループ化とエンドツーエンドの命名
したがって、デザイナー/デザイナーからの画面レイアウトと、それらの間の一連の遷移があります。

アプリケーションを部分(サブジェクト領域のセクション)に分割するために、画面から進みます。 繰り返しになりますが、モバイルアプリケーションは主にユーザーインタラクションインターフェイスであるため、画面は利用可能なドメインモデルを直接反映しているのです。

まず第一に、相互接続されている画面を選択する必要があります。通常は、ユーザースクリプトで次々と移動する必要があります。 たとえば、多くの場合、アプリケーションでは、ユーザープロファイルに関連するすべての情報を表示および編集して[アカウント]セクションを選択できます。

経験豊富なプログラマーであれば、画面のリストを関連するセクションに簡単に分割できます。 いずれにせよ、少し練習が必要です。
したがって、次のセクションを取得できます。
- アカウント
- 助けて
- チェックアウト
- カタログ
各セクションには名前と番号が必要です。 パーティション名を使用して、データレイヤー、ビジネスロジック、およびユーザーインターフェイスを水平方向に分離する必要があります。 これにより、将来のプロジェクトの開発が容易になります。
たとえば、この場合のデータ操作レイヤー(さまざまなサーバーAPIのメソッドのグループ)はセクション(リポジトリ、そのように気に入った場合)に分割され、それぞれが独自の画面セットを提供します。
DAL \ DataServices(リポジトリ)
AccountDataService.cs(またはAccountRepository.cs)
HelpDataService.cs
CheckoutDataService.cs
CatalogDataService.cs
将来、各リポジトリはサーバー、ディスクキャッシュ、ローカルDBMSのすべての作業を完全に隠すことができます。 これにより、ビジネスロジックレベルでブラックボックスとしてリポジトリを操作できます。
次に、画面(ページ、ウィンドウ)に番号を付けて名前を付ける必要があります。 出力では、画面とその入れ子間の遷移のシーケンスを考慮せずに、ツリーのような(フラットではあるが)インターフェイス構造を取得します。

スクリーン名は、対応するページ(ページ)およびViewModel(またはMVのコントローラー)のクラス名で使用されます。
1.1プロファイル
プロフィールページ
ProfileViewModel
1.2 EmailLogin
EmailLoginPage
EmailLoginViewModel
まず、既成のプロジェクト構造を実際に取得する開発者にとって重要です。
- データアクセス層はアプリケーションのセクションに分割されます-データアクセス層(DAL)構造を作成します
- 必要なページとViewModelsを追加します-これにより、ユーザーインターフェイス(UI)とビジネスロジック(BL)を使用して作業層の構造が作成されます。
ご覧のとおり、プロジェクトの骨組みはすでに迫っています。 DALレイヤーは、個別のライブラリに簡単に分離できます。 典型的なアーキテクチャまたはプロジェクトテンプレート(ベースクラス、NavigationServiceなど)を使用する場合は、アプリケーションのバックボーンが既にあることを考慮してください。
プロジェクト構造の例を以下に示します。
UI(ユーザーインターフェイス)
\ページ
\アカウント
ProfilePage.xaml
...
BL(ビジネスロジック)
\ ViewModels
\アカウント
ProfileViewModel.cs
...
DAL(データアクセスレイヤー)
\ DataObjects (モデル)
ProfileObject.cs(ProfileModel.cs)
ProductObject.cs
...
\ DataServices (リポジトリ)
AccountDataService.cs
...
画面の動作をさらに実装するには、追加の情報が必要なので、必要なアーティファクトに精通し続けます。
スクリーンテーブル
画面レイアウトを作成したら、実際に開発を開始する前にそれらを分析することもできます。 次の有用な成果物は、開発者だけでなくテスターによっても操作される画面のテーブルです。 ピボットテーブルを使用すると、すべてのテキスト情報を簡単にまとめることができます。 テーブルのキー列は次のとおりです。
1.画面番号
2.短い名前(名前)
3.可能な状態のリスト(状態)
4.検証用の入力フィールド(検証)
5.画面とその動作の説明(動作)
ご覧のように、提示された一連のフィールドには、各画面の動作を個別に正しく確認できる情報が収集されます。 各セクションに異なる色を割り当てることもできます-これにより、遷移および状態マップの作業が簡単になります。

さらに、次の列をこのテーブルに追加できます。
6.ポップアップ通知のリスト(アラート、シート、ダイアログ)
7.自動化されたUIテストを作成するためのUIコントロール識別子(LoginButtonなど)
8.使用モデル/データのデータオブジェクト
9.各画面で使用されるDALメソッド
10.使用済みスタイル(スタイル)
列内の各画面に対して、簡単な表記法を入力するだけで十分です。これは、将来プログラムコードで使用され、主に開発者が理解します。 [動作]列(画面とその動作の説明)に加えて、ここで制限を設けないことをお勧めします。
画面の状態について詳しく見てみましょう。 最新のアプリケーションのほとんどはインターネット経由で動作するため、ダウンロードステータスに関する情報をユーザーに正しく表示する価値があります。
- 進行状況バーを表示します。
- ダウンロードしたデータを表示します。
- インターネット接続の欠如に関するメッセージを表示します。
- エラーメッセージを表示します(サーバーが利用できない、サーバーエラー)。
- サーバーが空のデータ(空のリストなど)を返した場合にスタブを表示します。

ネットワーク(またはローカルDBMS)からデータをロードする各画面が、説明されている各条件をユーザーに正しく表示するのは、良い習慣です。 実際、別の状態はその視覚要素(テキスト、画像、ボタン、その他の要素)のセットによって記述され、プログラムコードレベルでのある状態から別の状態への切り替えを簡単に制御できます。 サーバーまたはアプリケーション側でさらに分析および排除するために、負のシナリオ(ロードエラー、空のデータ)を記録することもできます。
これをルールにして、データをロードするすべての画面に状態切り替えを追加できます。 これにより、アプリケーションとのユーザーの対話が簡単になります。 また、さまざまなアニメーションまたはグラフィックスを負の状態(エラー、空のデータ)で使用して、効果を滑らかにすることもできます。
そのため、画面レイアウト、PageおよびViewModelのリスト、および各画面の詳細情報が既にあります。 アプリケーションフレームワークを構築することはできますが、現在、画面は互いに独立して記述されており、明確で理解しやすい遷移シーケンスはありません。 したがって、次に役立つアーティファクトは、遷移と状態のマップです。
遷移と状態マップ
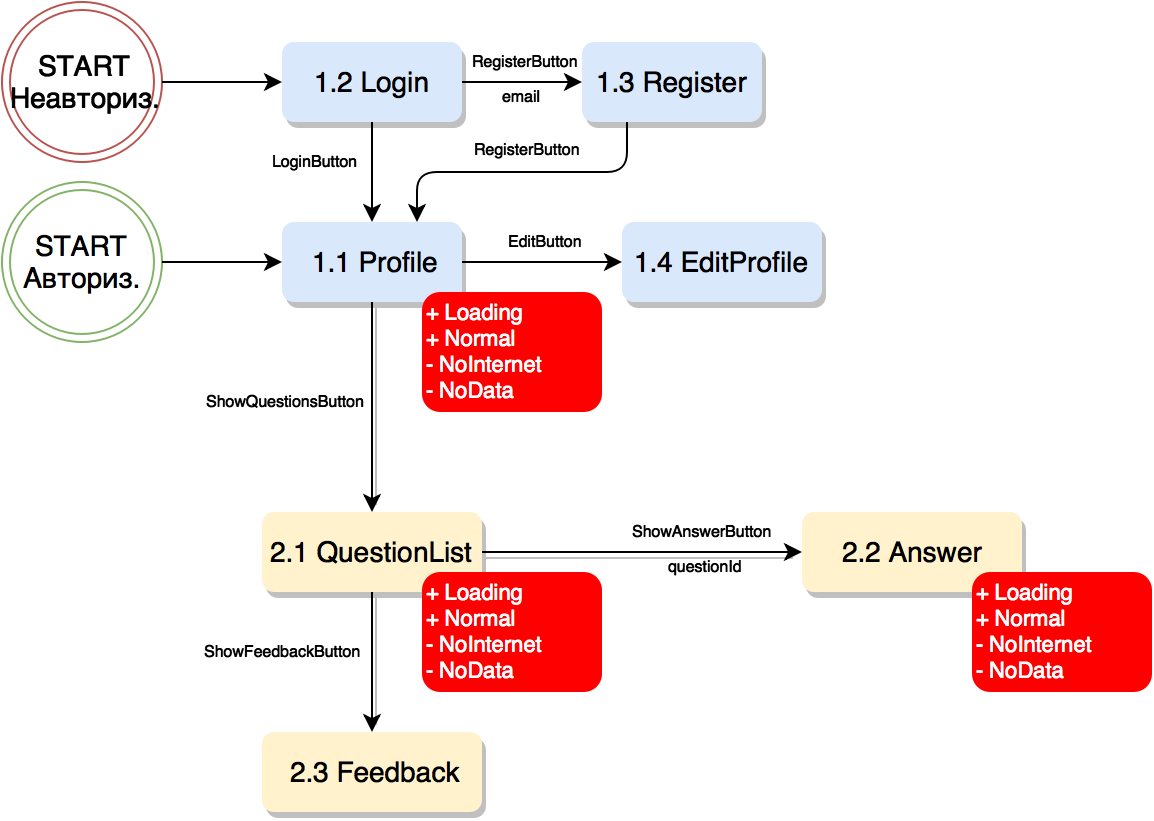
メインユーザーシナリオをよりよく理解し、画面間の接続を示すために、遷移および状態マップを使用できます。 カードの利点は、そのコンパクトさと明快さです。 大規模なプロジェクトでも、トランジションマップをA4プリンターで印刷し、デスクトップの上に掛けることができます。
そのため、遷移マップは開始点から始まります-ユーザーがアプリケーションを起動した瞬間です。 たとえば、承認されたユーザー用の起動オプション、承認されていないユーザー用の起動オプション、プッシュ通知からの起動オプションなど、いくつかの開始点があります。
次に、各画面に長方形が追加され、遷移シーケンスの矢印で示されます。 遷移を引き起こしたボタンまたはイベントの識別子(AutomationId)を追加し、明確にするために、新しい画面に転送されるデータを指定できます。
また、画面の表(前の章)が既にあります。これは、各画面の可能な状態を示し、遷移マップに表示する必要があります。 これにより、エラーや空のデータの場合など、ユーザースクリプトの中断の可能性をよりよく理解できます。 状態がユーザースクリプトを中断する(ユーザーがそれ以上先に進むことができない)場合は、マイナス「-」で示し、中断しない場合はプラス「+」で示します。 「戻る」矢印は追加できません。

ご覧のとおり、開発に必要なほぼすべての情報がコンパクトな形で揃っています。 これらの3つのオンラインドキュメント(画面のリスト、画面のテーブル、遷移マップ)は、プロジェクトの開発に合わせて更新できます。
上記の成果物を作成するには、3つのオンラインツールで十分です。
- テキストエディター(Word Online)
- スプレッドシートエディター(Excel Online)
- グラフィックエディター(Draw.io、Visio Online)
各アーティファクトの準備には1日しかかかりませんが、将来的には、製品の開発、テスト、および開発のプロセスが大幅に簡素化されます。 ドキュメントとスキームの瞑想的な準備中に、チームはプロジェクト全体をよりよく理解し、すでに最終的にその開発の複雑さと期間を評価できます(内部使用の図)。
続きを読む必要があります...
このマニュアルの完全版は、 「モバイルアプリケーションの技術設計」の中にあります。 Telegramの居心地の良いチャットルームで 、作者やXamarin開発者のコミュニティと直接チャットできます。
2番目の部分では、スタイル、バックグラウンド機能、およびユーザースクリプトの操作方法について説明します。 連絡を取り合い、コメント欄で質問してください!
著者について
著者による他の記事は、 #xamarincolumnコラムにあります。